什么是网站原型?网站首页原型图怎么做?网站原型设计工具有哪些?UI设计师在拿到网站设计项目时,通常是从构建网站原型图开始,PC端网站是用户通过电脑访问的网站,也是用户访问网站的的一种常见形式。Pixso设计师将分享如何构建一个完整的PC端网站原型,从头到尾的用户体验和用户界面的过程。
1. 如何构建PC端网站线框图
1.1 网站地图规划
一个好的PC端网站,始于一个好的站点地图。网站地图会让你在构建PC端网站原型时,思路更加明晰,清楚指导用户旅程。网站地图规划不用太详细,简单反映你的网站基本结构即可。

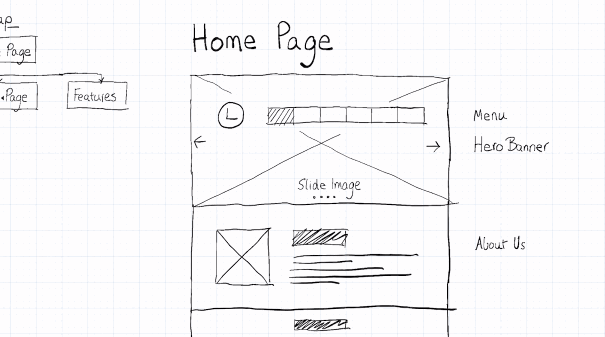
1.2 创建PC端主页线框
一个好的线框可以呈现整个网站的布局和功能。如果你手头上正有一个构建PC端网站原型设计项目,不妨试试先构建一个网站线框图。传统的线框图绘制需要用到纸和铅笔,随着网页设计工具的迭代,如今设计师已可以在线绘制网站线框图。Pixso便是一款不错的在线协同设计工具,云端保存等功能非常适用于需要不断修改的网站线框图的构建。

1.3 在PC端网站线框中标记信息
PC端网站的线框不仅仅是设计师审核的对象,也是网站开发人员、运营、客户需要查看的。设计师在构建PC端网站线框时,需要做好必要的信息标记,以使除设计师本人外,团队其它成员也能看懂网站的线框图设计。Pixso是一款协同设计工具,能让团队所有成员在同一个平台、同一时间、查看同一个设计文件。除此之外,Pixso还支持实时评论功能,节约设计师做批注的时间。
2. 如何构建PC端网站原型图
在构建好PC端网站线框图后,设计师就要开始制作网站原型图了。PC端网站原型是建立在网站线框图基础上的二次迭代。制作PC端网站线框图主要目的是为了在网站搭建早期发现问题,也就是在团队投入过多时间、精力、成本前,最小化网站返稿的概率。
什么是早期网站UI原型
原型通常是设计的二次迭代,因为它是在线框之上构建的。线框通常是通过纸、笔或在线工具绘制的简单草图,而早期原型就是我们为网站或应用程序提供的更精细的模型。
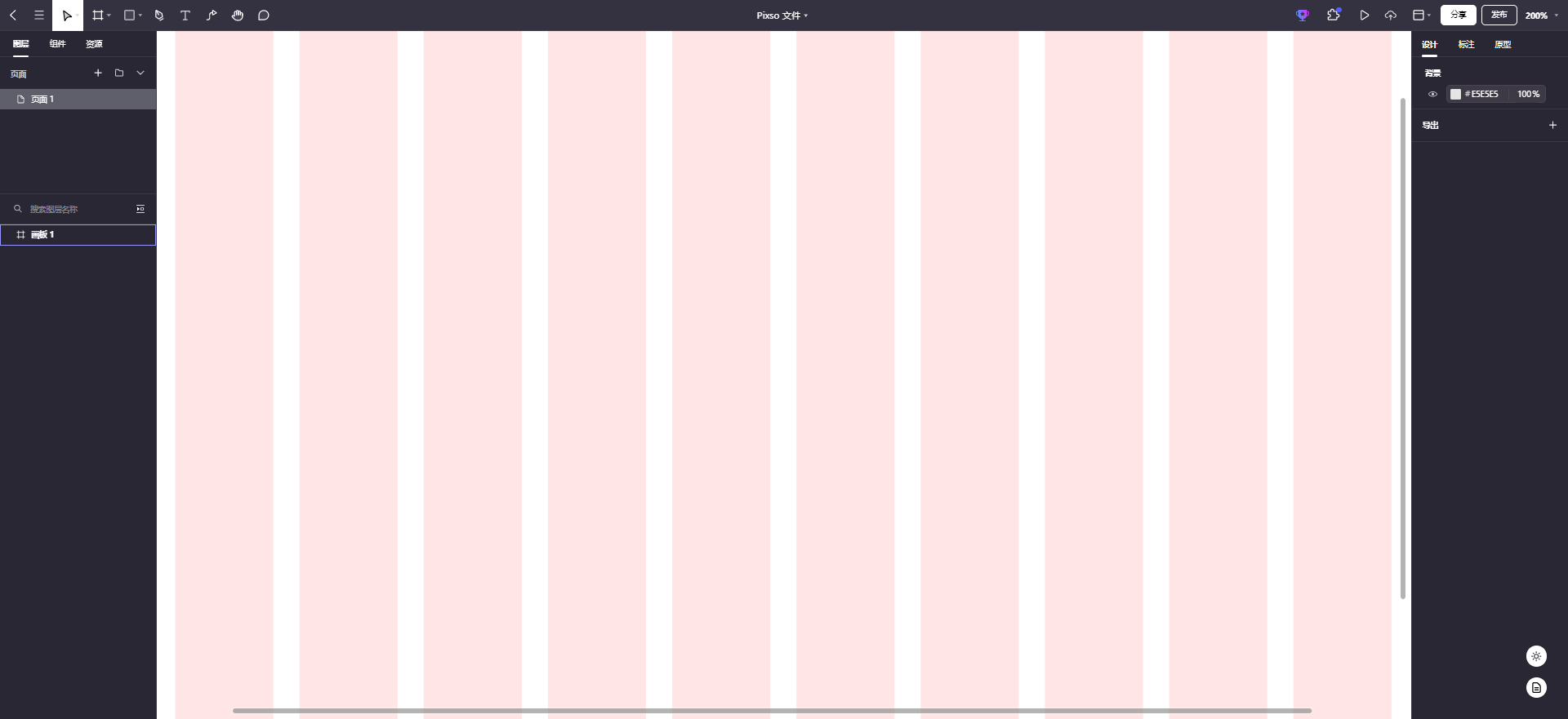
2.1 创建结构:框架、行、列
当我们在创建线框时,我们已经有了借助网格的意识,但有些线框是手绘的。在做产品的原型时,我们必须正确的定义它们,以便整个设计遵循网格结构。通常会使用常规宽度为1140px的12列设计,网格单元之间可以设置15-30px的边距,这个尺寸在Bootstrap设计中较常使用和看到。你可以在Pixso中,借助布局网格工具轻松创建自己的网格结构。

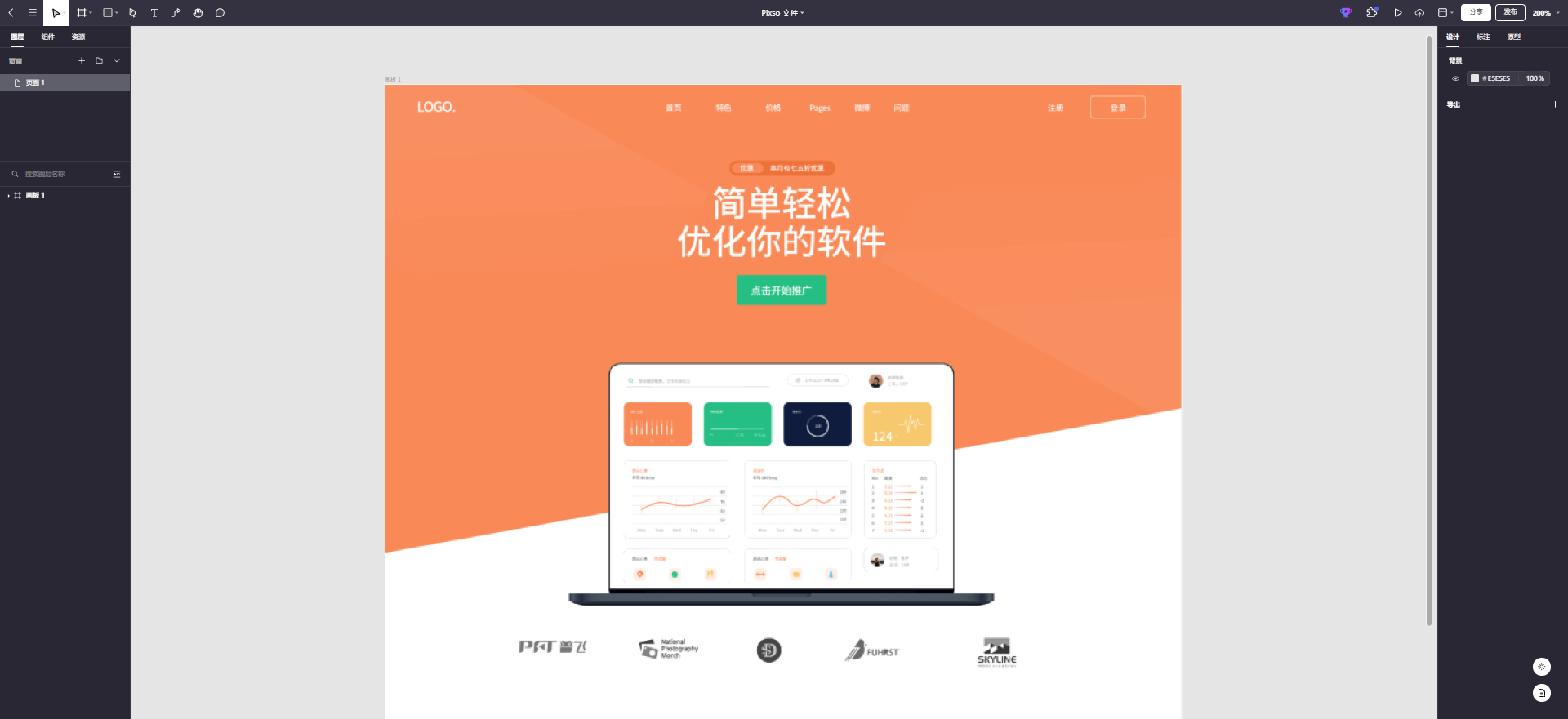
2.2 向网站UI原型添加内容
与线框不同,我们不再用线条表示文本,用块表示标题。相反,我们需要为模型填写内容。
这并不意味着添加完整的颜色或图像,但到这一步,确实需要我们添加真实的文本,这将方便在设计的后期阶段更好地选择UI颜色和图像进行搭配。

2.3 如何设计网站UI原型的各个部分
对于原型设计和最终模型,开始对组和部分进行分层非常重要。在不使用组件的情况下,重复设计不仅会消耗设计师大量的时间,同时也容易出现多样式导致的视觉效果不佳,给用户带来认知障碍。而通过“组件”功能可以轻松解决这类问题,当设计师创建好可复用的组件后,在其他页面可以直接使用。尤其是在大型项目中,多位设计师协同设计,可能出现边框颜色稍有出入或交互效果略有不同,难以保证设计一致。

我们要做的的最后一步就是将到目前为止将所有元素放在一起,并填充两者之间的空缺,这包括用真实图像替换空白框、用内容替换占位符、用颜色替换灰色等。

在Pixso原型模式下选中画板内的图层或画板,选中层后右边框的中心会出现触发点,鼠标点击并拖拽「触发点」至「目标」图层,即可完成创建交互事件。用Pixso,每一项动画下都有动态的效果预览,辅助我们更好地去了解动画的实际效果。只有UI设计师才能用Pixso吗?当然不是!无论你是设计师、产品经理还是开发人员,你都能在Pixso体验设计灵感在指尖跳动的快乐!设计师可以直接在原型基础上,快速邀请团队成员开启设计协作。自动生成切图标注,打开浏览器就能获取 CSS、iOS、Android 代码片段