为了提升面试成功率,担任过面试官的设计总监建议你,不妨尝试搭建一个亮眼的个人网页!个人网页是展示设计师优秀作品以及设计能力的地方,通过出众的个人网页设计可以更加直接地向面试官证明,你是适合该岗位的不二人选。那应该如何构建优秀的个人网页呢?今天,Pixso就带大家一起来看看跳槽成功的设计师的优秀个人网站设计作品吧!

1. 3D风格的个人网站
3D模型作为近几年非常流行的个人网页设计趋势之一,新颖潮流,引人注目。通过展示3D风格的个人网站,定能得到面试官更多的青睐。

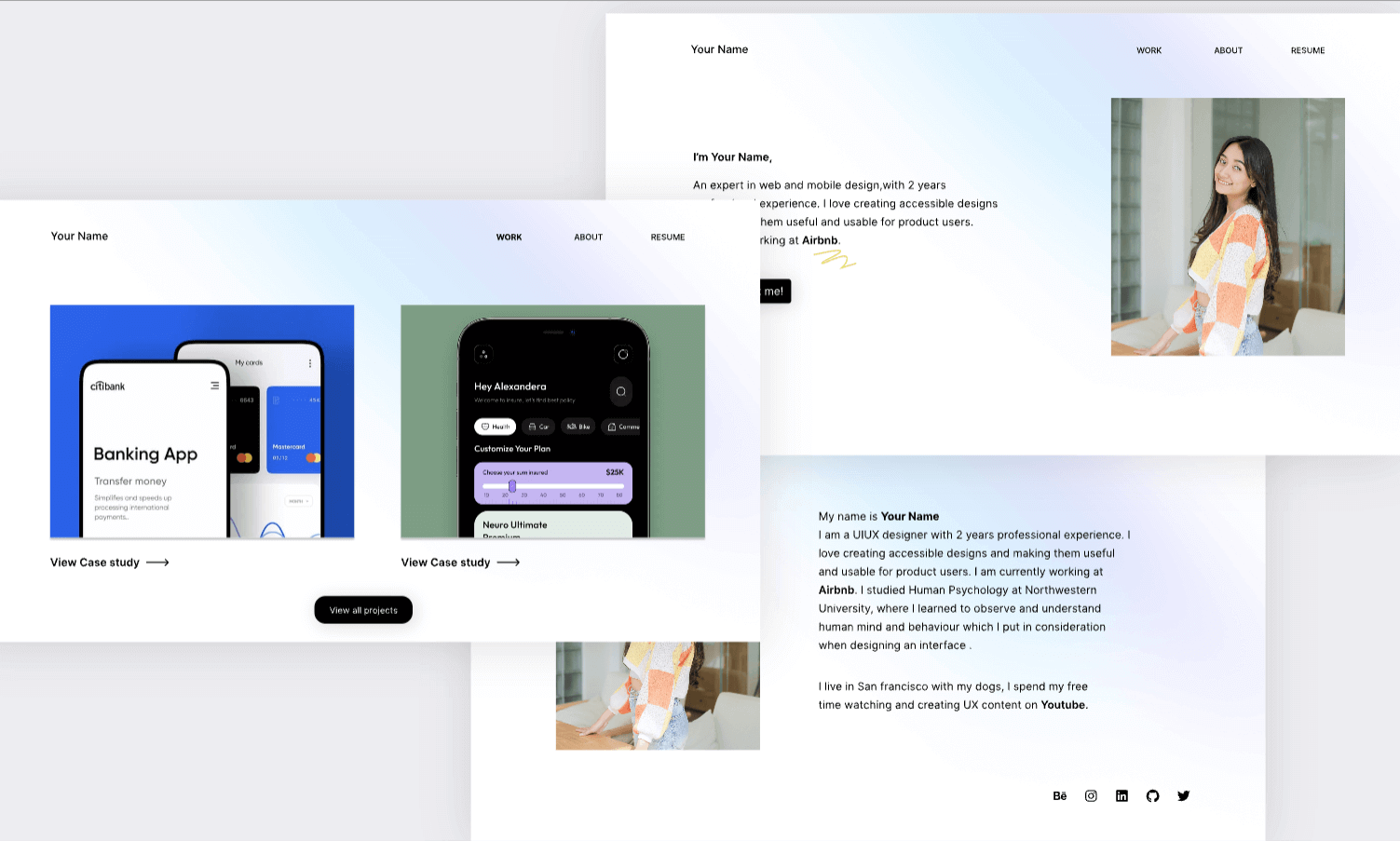
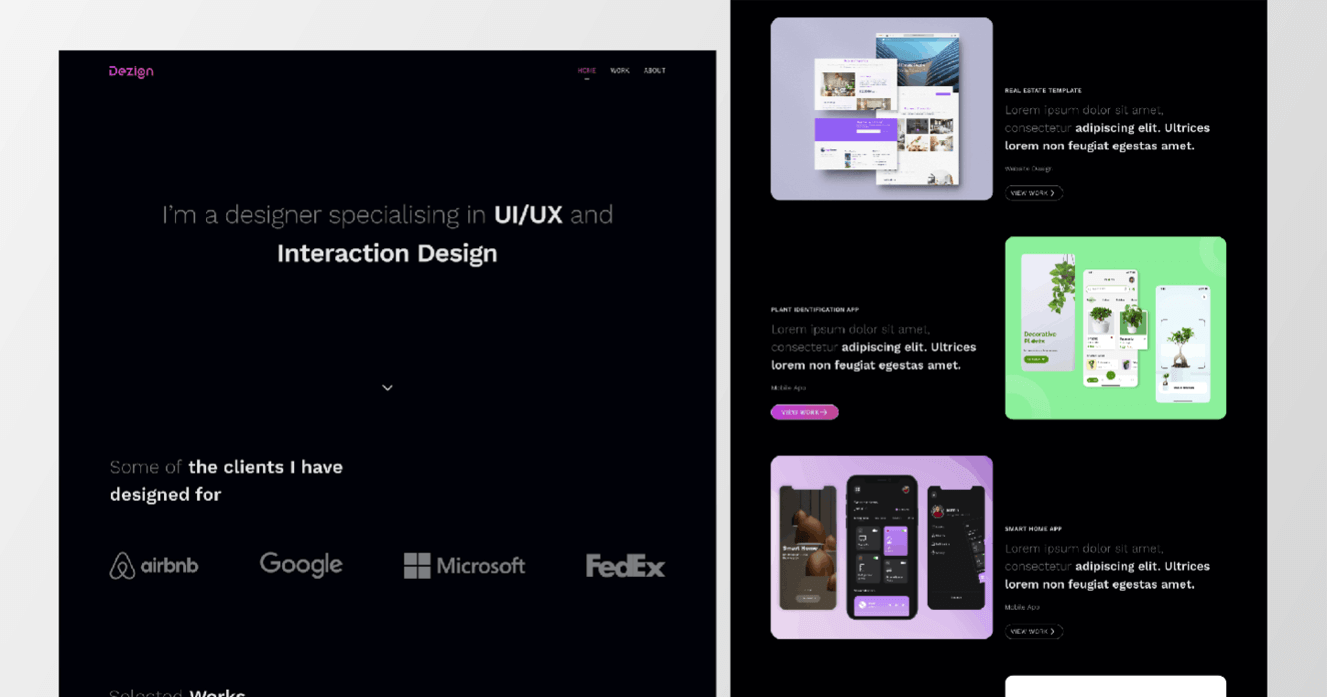
2. 简约型的个人网站
采用深灰背景和浅灰文字作为格调的简约型个人网页设计,通过设计作品的色彩来吸引面试官的视觉关注,让优秀的作品为其面试加分。创建响应式移动端,更能方便面试官浏览作品集。
现在完成Pixso账号注册,点击顶部导航栏,进入“资源社区-设计素材”,输入关键词搜索,即可快速找到众多作品集和个人网站设计模板。

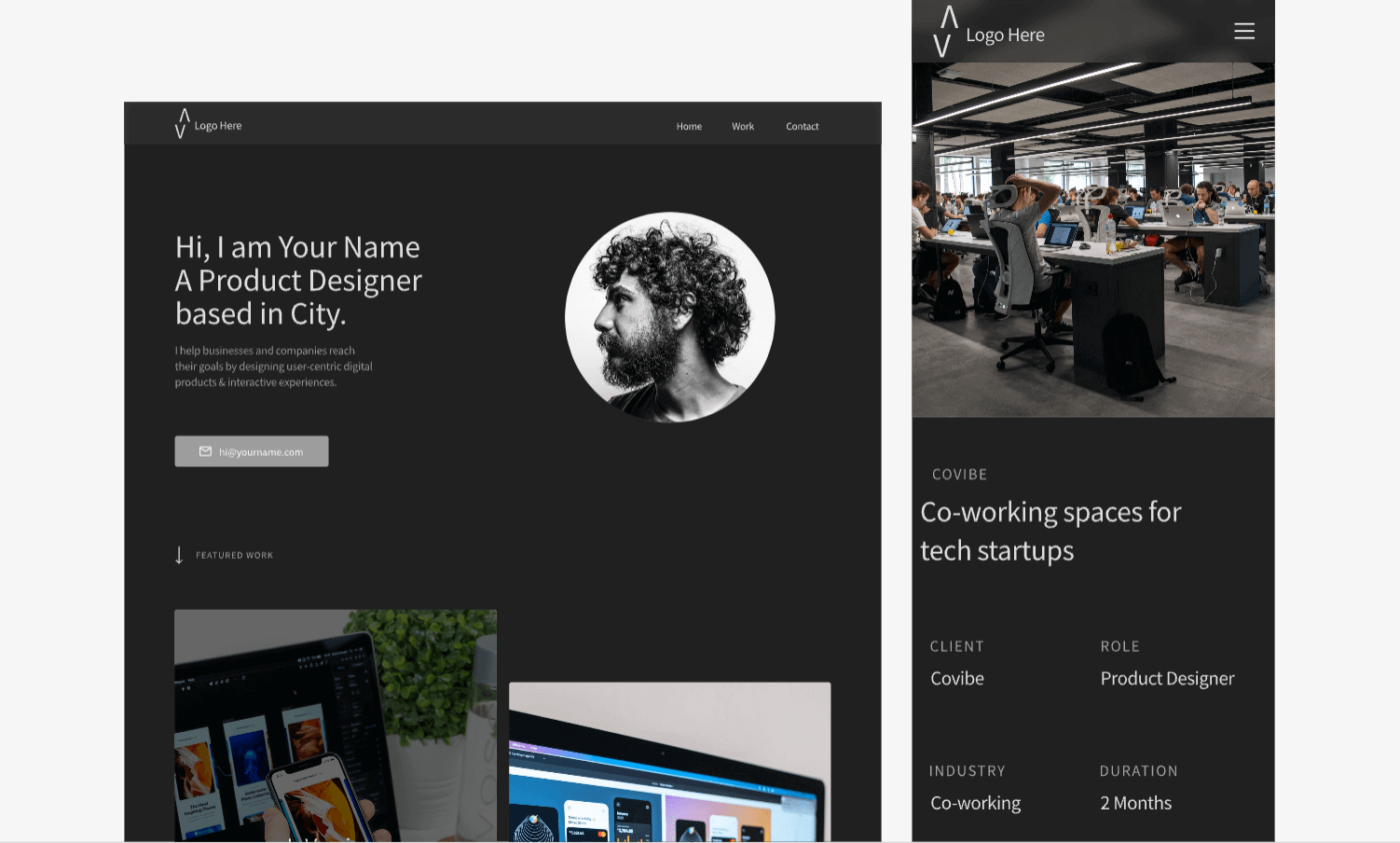
3. 单屏展示的个人网站
单屏展示的个人网页设计,可以更好地把握面试官了解面试者信息的节奏。留白空间与重要内容相互配合,极简的布局能够让面试官更加充分地记住设计师与设计作品,提高面试印象分!

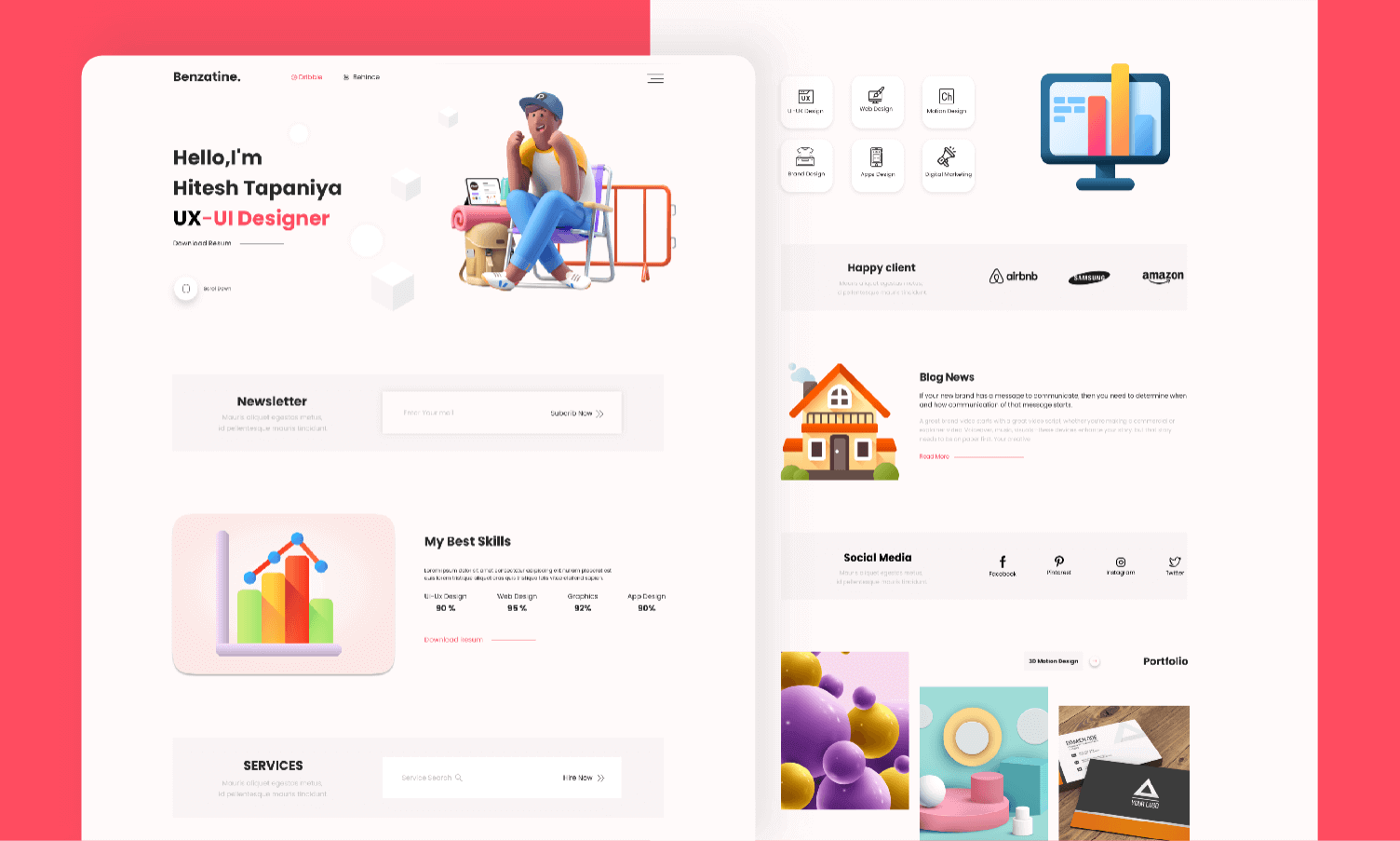
4. 展示经验的个人网站
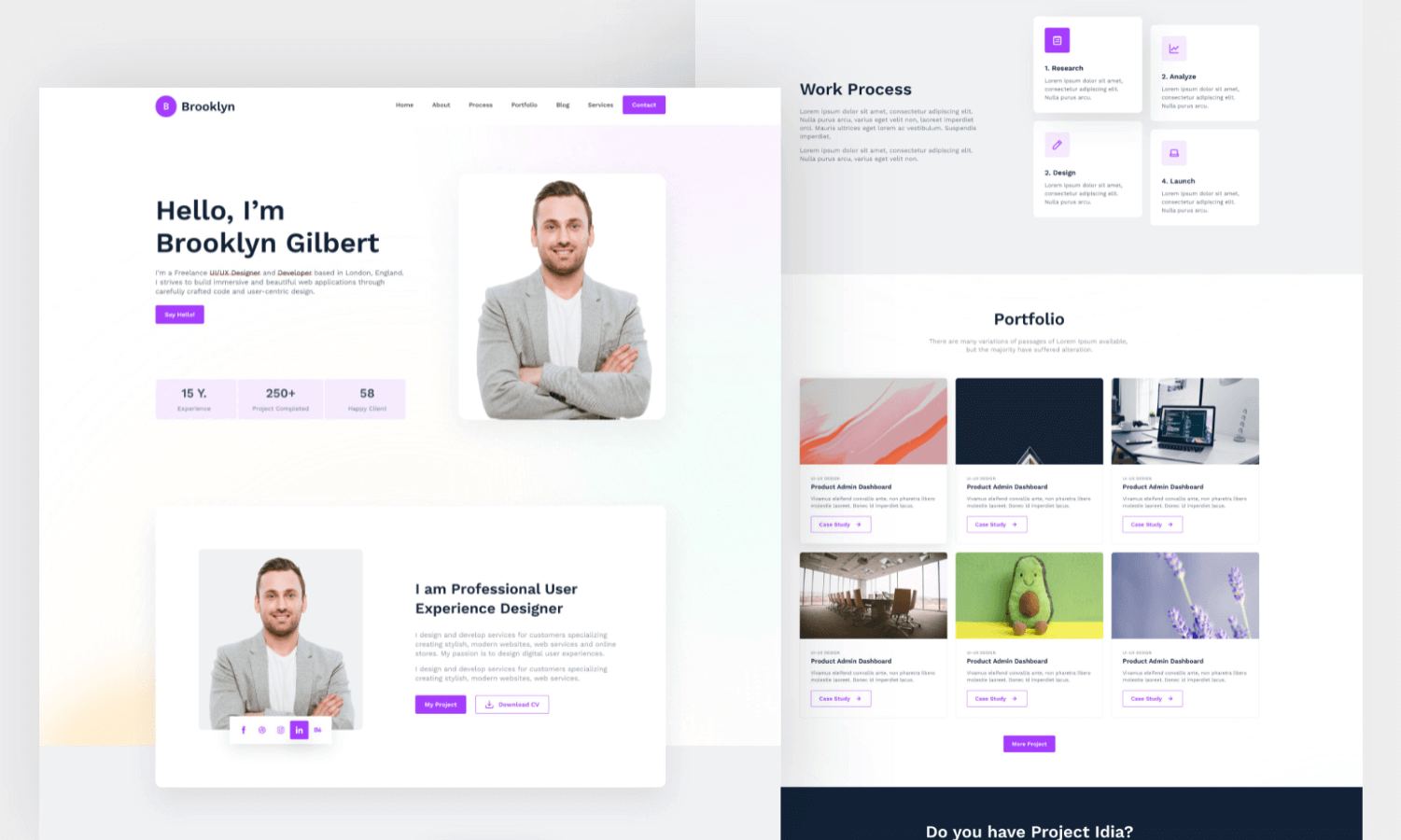
在个人网页设计上展示设计作品集和介绍自己的同时,使用统计数据向面试官展示你拥有多少年设计经验、完成了多少个设计项目,以及获得过多少名客户的良好反馈,能够直观地展示你的综合实力。
现在完成Pixso账号注册,还可以享受Pixso会员的所有权益:无限文件数量、无协作者人数限制、无限云存储空间等等,心动不已了吧?别急,现在再让我们一起来看看,怎样的个人网站设计作品才能打动挑剔的面试官吧!

5. 博客型个人网站
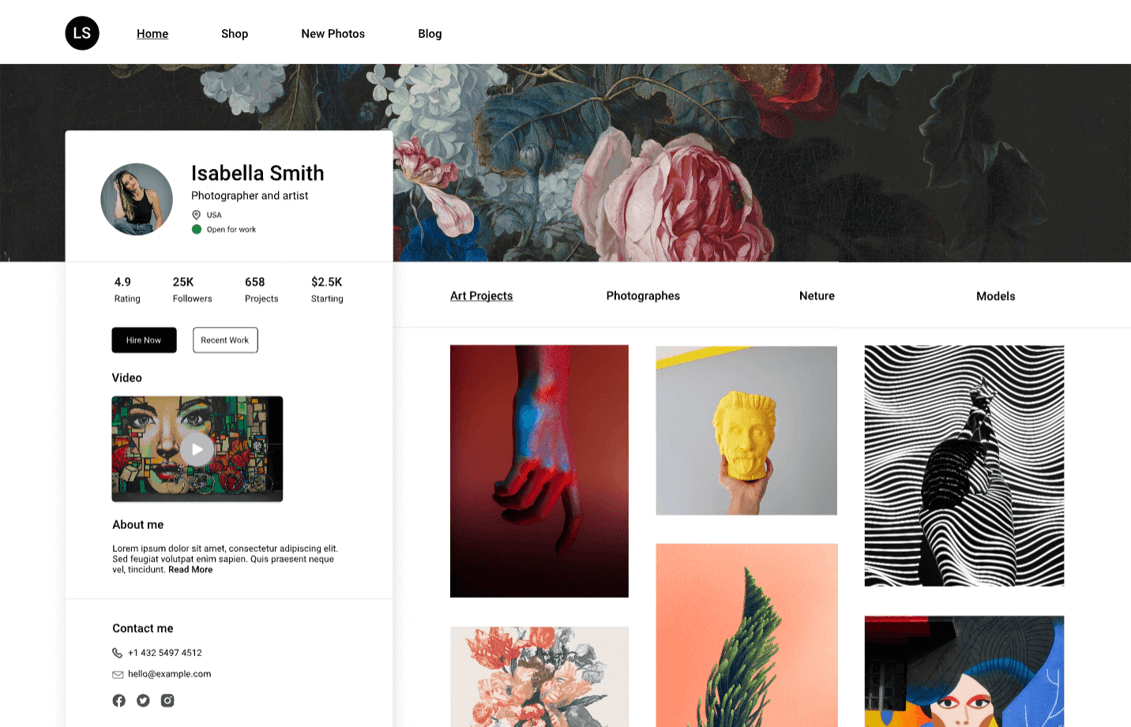
对于拥有精美的个人网页设计作品和众多粉丝拥戴的优秀设计师来说,怎么能错过利用构建博客型的个人网站来向面试官展示自己设计能力的机会呢?丰富的作品和粉丝的数量就足以说明一切!

6. 个性化个人网站
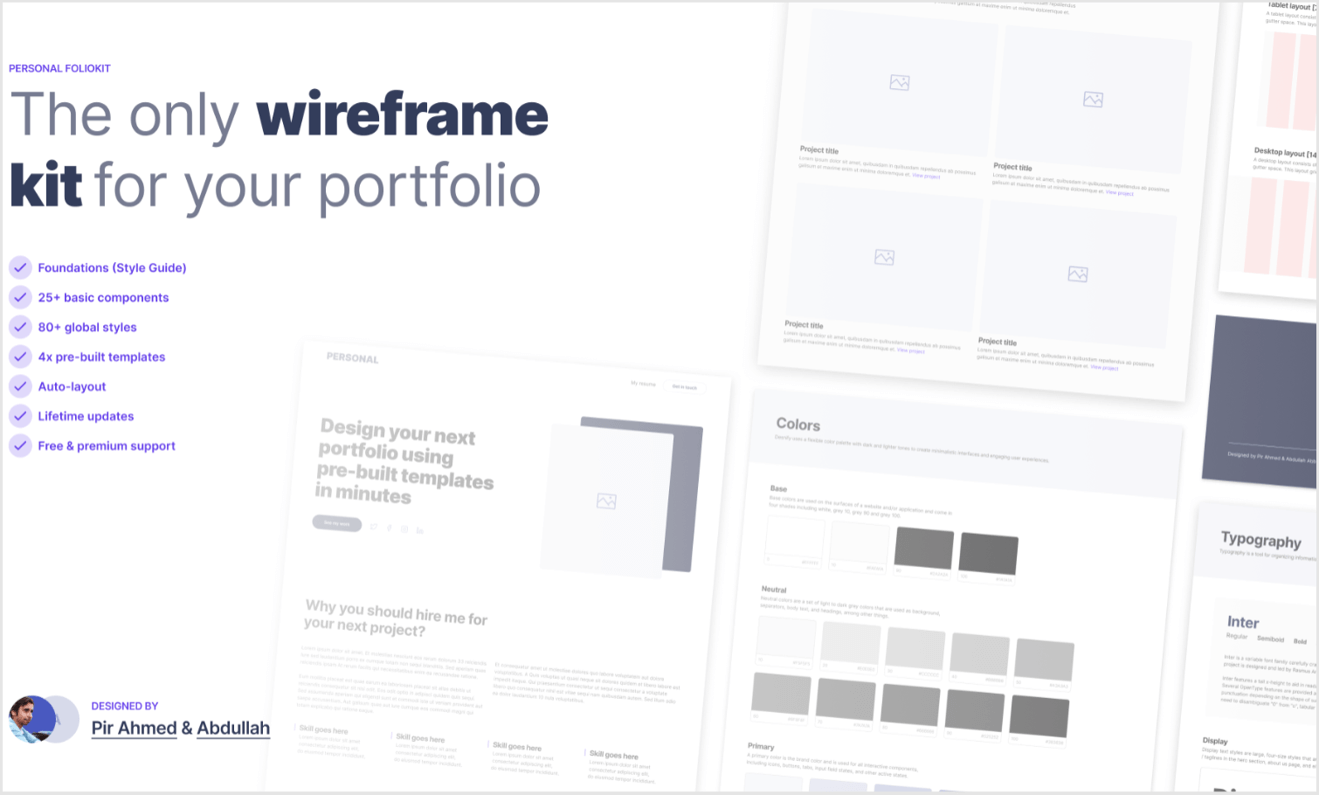
通过个性化的个人网页设计来展示设计作品和设计能力,能使设计师在面试中脱颖而出。Pixso资源社区的《作品集UI设计》素材,提供了80+全局样式、25+的设计组件、自动布局、基础样式等,满足设计师个性化需求!

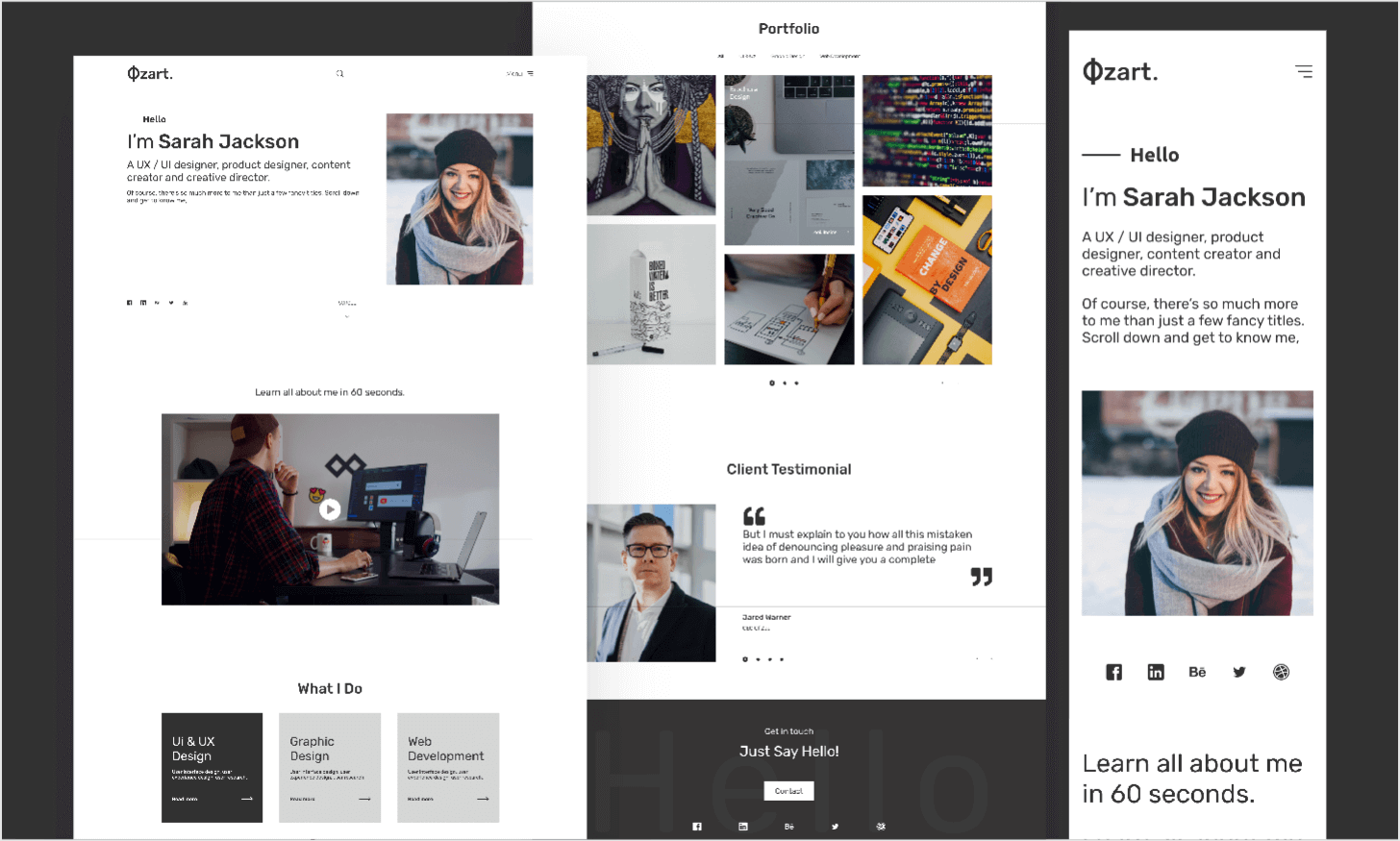
7. 画册型个人网站
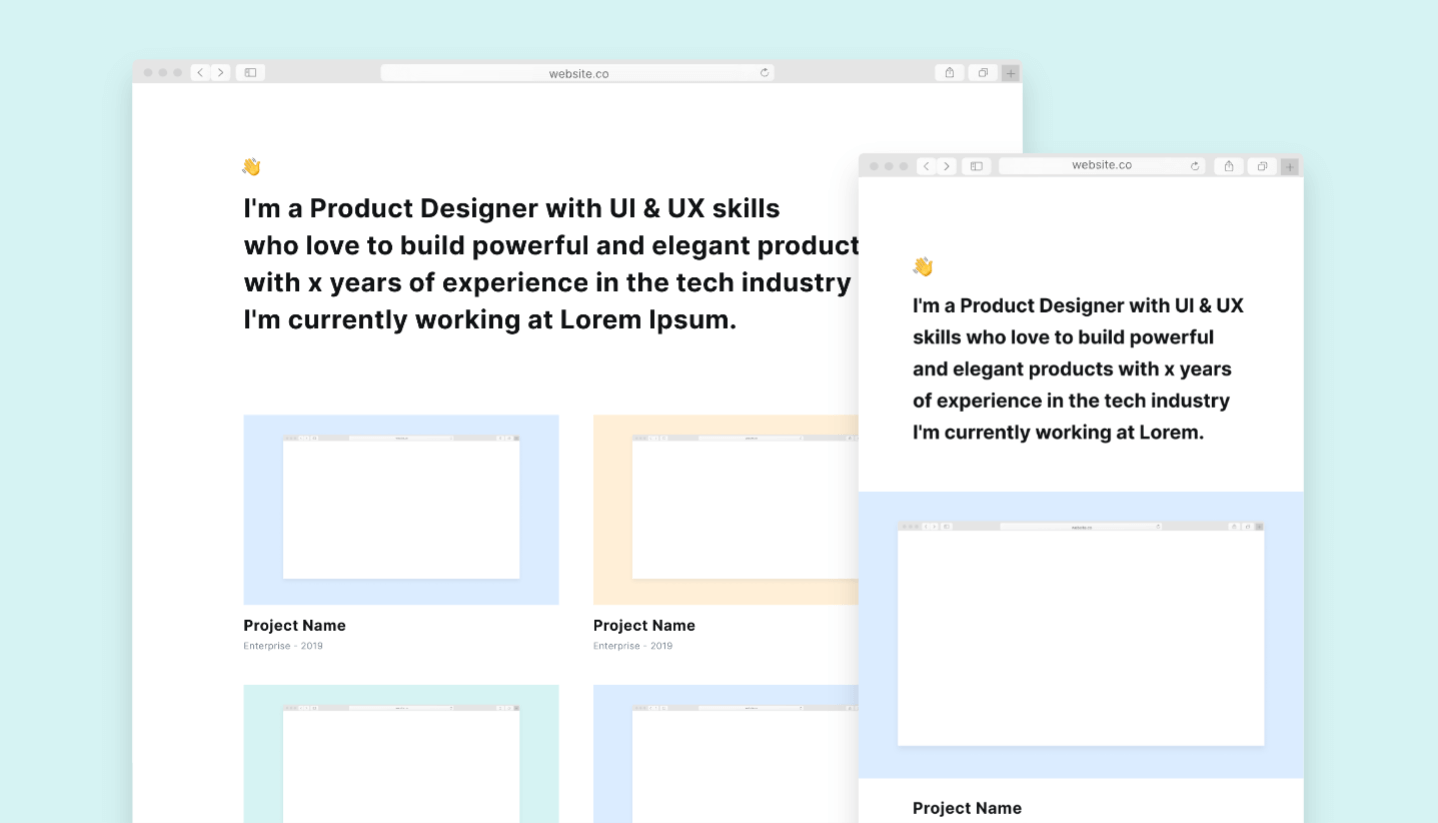
画册型个人网页设计类似于Dribbble和Behance等平台,首屏展示设计师的自我介绍,之后展示设计作品,网站和移动端的设计都很简单直观,让面试官清晰明了地了解应聘者。

8. 有品牌背书的个人网站
如果你曾经为多家出名的大型企业产出过设计作品,那不妨把这段工作经历在个人网页设计展示出来。因为拥有这样的品牌背书,不仅可以加深面试官的认可感,还能提升面试成功率!

9. 视频展示个人网站
搭建个人网页设计更突出的好处是除了展示设计作品外,还能通过视频的方式来让面试官更深入地了解你的日常工作习惯和工作状态,这让面试官看到了录用你之后的收获。

以上就是9组优秀的个人网页设计作品,相信大家对通过建站来展示作品集有了各自的想法,再结合在线个人网站设计工具Pixso,一定能够创建出与众不同的个人网站!如果想要做足充分的面试准备,建议你看看这篇Pixso的优质文章《6个常见的设计师面试问题,教你现场见招拆招!》,助你面试成功!
虽说通过构建个人网站来展示设计师作品集是一种非常直观的方式,但对于设计专业的初学者或不懂得编写建站代码的设计师来说,想要构建出众的个人网站,还是难免使其望而却步。别担心!在线协作个人网页设计工具Pixso,正好解决这个难题,点击免费注册Pixso。





