美国软件Figma断供事件以来,国内产品设计协作软件均纷纷响应、快速补位。在一众国产设计协同软件中,pixso凭借性能和稳定性突出、几十万图层的大文件操作流畅,并提供完善的企业私有化部署服务和企业账号接入、拥有强大的资源库等优势,赢得了一众设计师的青睐。今天就让我们来尝试用pixso制作动态网页交互效果。
大家都知道,动效设计对于UI设计具有非常重要的意义。尤其是在移动端的设计中,想在小小的屏幕上展现出良好的交互故事效果,尽可能地利用有效的时间来吸引我们的用户,就需要设计出好看的画面和有趣的动效。好的动效能够吸引用户的注意力,加强体验的舒适度,使用户感受愉悦和感知产品的生命力,同时能增加产品和设计的价值。而要想实现这个效果,在pixso上是非常容易的:
步骤一:新建1600X1100px的画板,填充色为#1C1C1C,图层模式为穿透

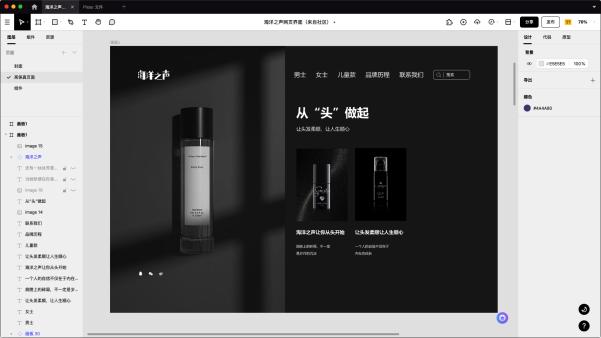
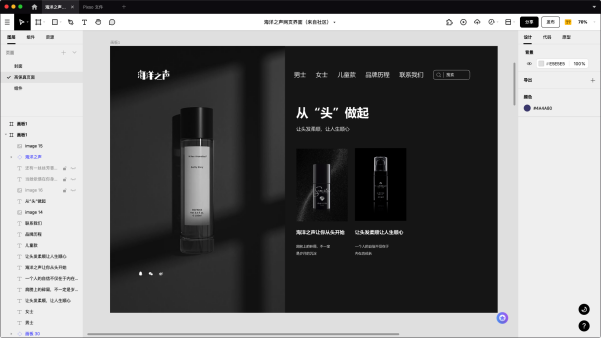
步骤二:填充页面元素和排版布局
这里简单说一下pixso设计师对网站首页设计的思考。在对页面进行排版布局时,清晰、简洁的标题和子标题,以及有力、易于理解的项目符号是今天的重点,应该清楚地传达产品或服务的理念,吸引用户的注意力。我们的目标是为页面加上光感的圆圈点缀,圆圈自动漂浮。

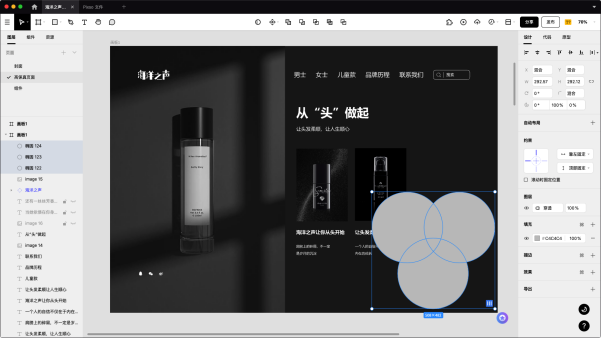
步骤三:背景元素的添加和修饰
我们在画板偏底部的位置创建三个圆形,全选圆形,调整为线性渐变。第一个圆形的颜色设置为绿色到透明的渐变;第二个圆形按照上一个圆形的规律设置为蓝色到透明的渐变;第三个圆形设置为黄色到透明的渐变。



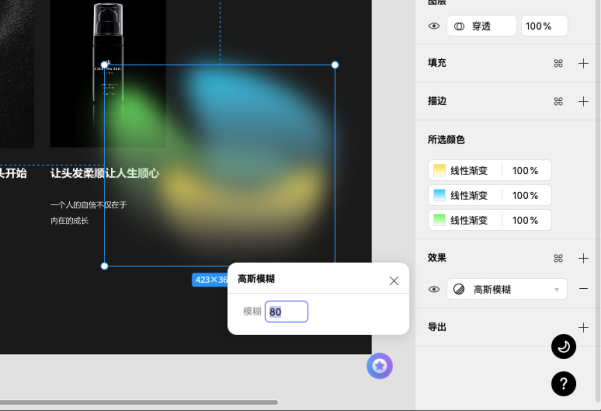
步骤四:添加高斯模糊效果
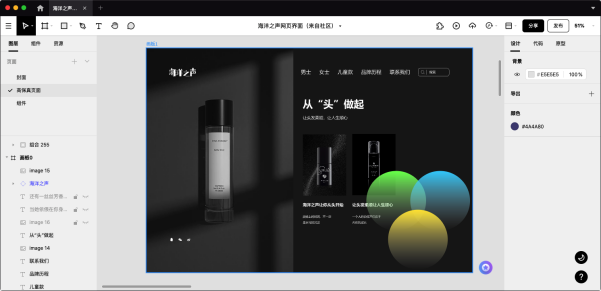
我们根据自己想要的形状分别调整这三个圆形的形状,使它的效果变得更自然。接下来,我们将圆形进行组合,添加高斯模糊的效果,数值大小设置为200,并通过渐变轴线调整颜色的渐变方向。

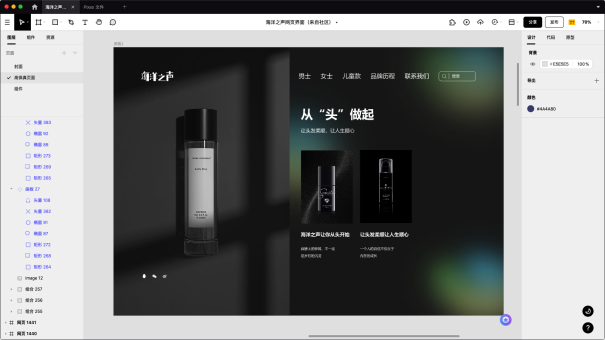
我们调整经过高斯模糊的圆圈组合的大小,并复制多几个放到画面的不同地方:

步骤五:添加交互动画
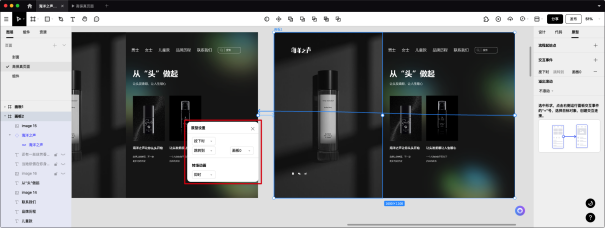
复制原有面板,并点击进入右边看板的【原型】按钮,即可进入原型模式。
在没有选中草图的任何交互热点时,原型看板会默认让用户挑选【起始面板】。选择哪个页面作为起始面板,原型就会从哪个页面开始演示。当选定了原型中的页面、组件或图标时,需要添加【交互事件】,来设置更复杂的触发条件,【+】为添加;【-】为撤销。
我们设置为【按下】时,跳转到画板2,那么彩色模糊圆圈就会在播放动画时移动到画板2的位置,非常神奇,您学会了吗?原型动画默认项为【即时】,并支持各种动画效果,通过动画的效果组合可以生产多种不同的交互表现。
Tip:每一项动画下都有动态的效果预览,辅助您更好地去了解动画的实际效果。

【触发】、【指令】、【目标】、【动画】四者结合就会组成一个完整的原型事件,我们可以这样简单去理解:
触发:事件在什么情况下会发生
指令:事件发生后会进行什么行为
目标:行为的目标对象是谁
动画:丰富事件发生的行为的多样性
以上的设计素材都可以在pixso社区找到!Pixso内置腾讯、阿里、字节、今日头条、蚂蚁设计等优秀设计规范,提供海量设计模板和素材,本地化字体资源。pixso在跳转、弹窗、切换、关闭等情景下,提供丰富的转场交互动画自定义设置,可组合实现上百种转场形式,赶快来试试吧!