由字节跳动推出的企业级设计系统ArcoDesign于近日正式内置到Pixso产品,并同步上线至Pixso资源社区。打开Pixso进入“资源社区”或点击设计界面“左侧栏-资源”即可随时使用,快来体验一下吧。
ArcoDesign是什么
ArcoDesign 是由字节跳动 GIP UED 团队和架构前端团队联合推出的企业级设计系统。在打磨了近 3 年,通过字节内部大量业务沉淀和验证, ArcoDesign 设计系统于去年10月正式开源推出,旨在让社区听见更多的声音,为更多中小型企业及个人设计师和开发者提效,创造更多高效美观的“最佳实践”。
 设计理念
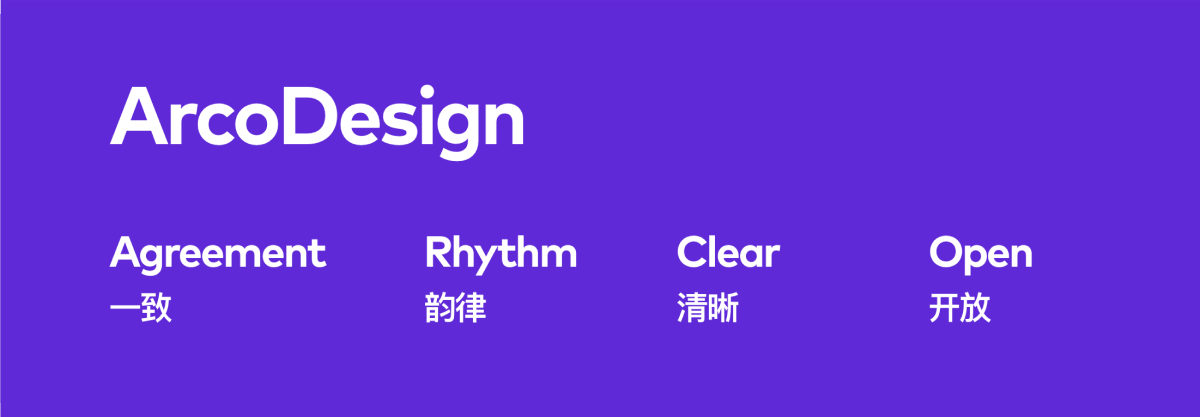
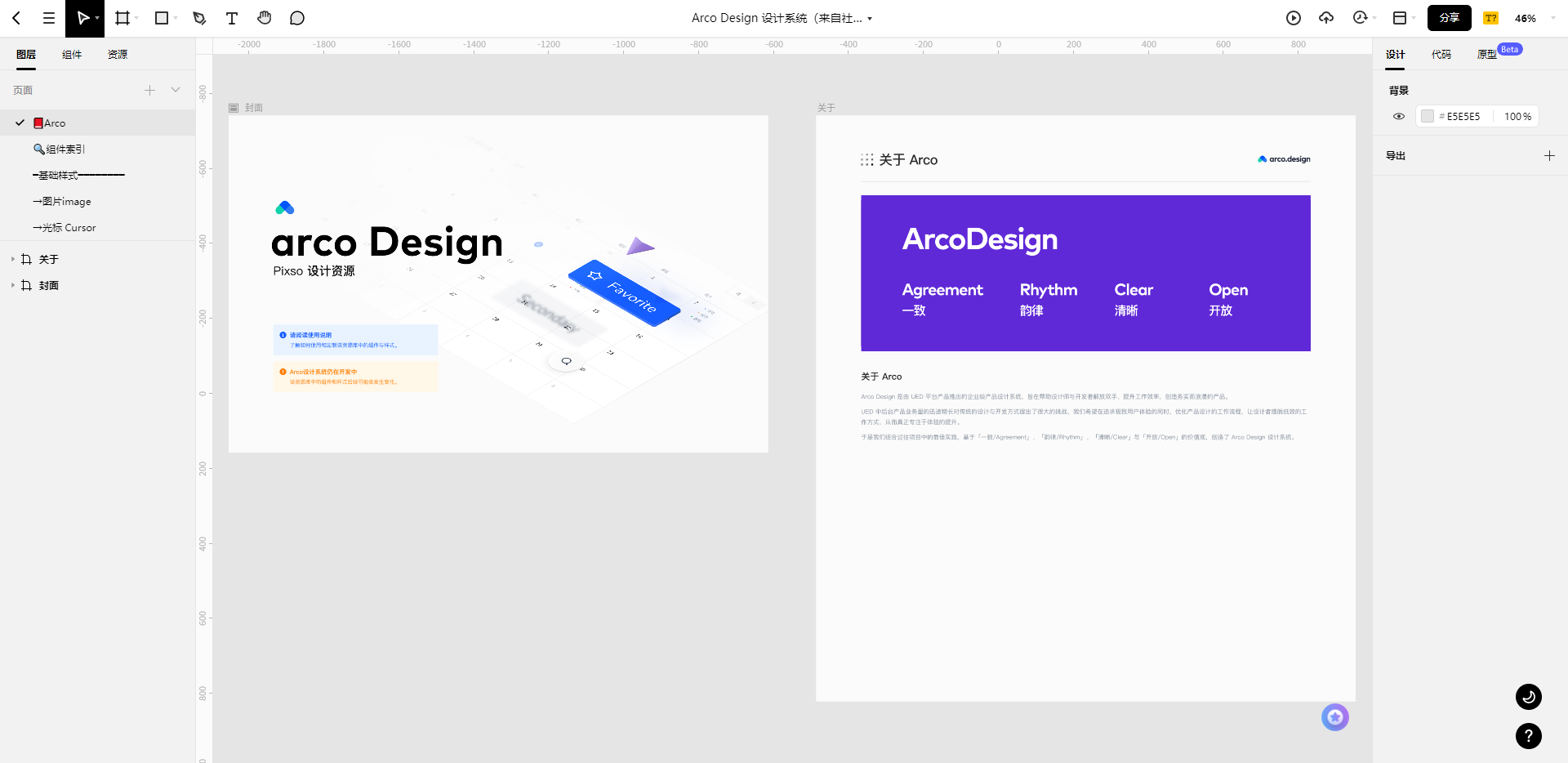
设计理念
ArcoDesign 以务实浪漫,连接高效与美”为愿景,遵循一致(Agreement)、韵律(Rhythm)、清晰(Clear)、开放(Open)的的理念,希望能帮助更多的用户提升工作效率和愉悦程度,打造更好的产品。

应用案例
在正式推出开源前,Arco Design 在字节内部已服务了 4000+ 项目,包括火山引擎、今日头条等多款亿万级用户产品,实现高效高质的产品搭建流程,是字节内部使用规模最大的设计系统。
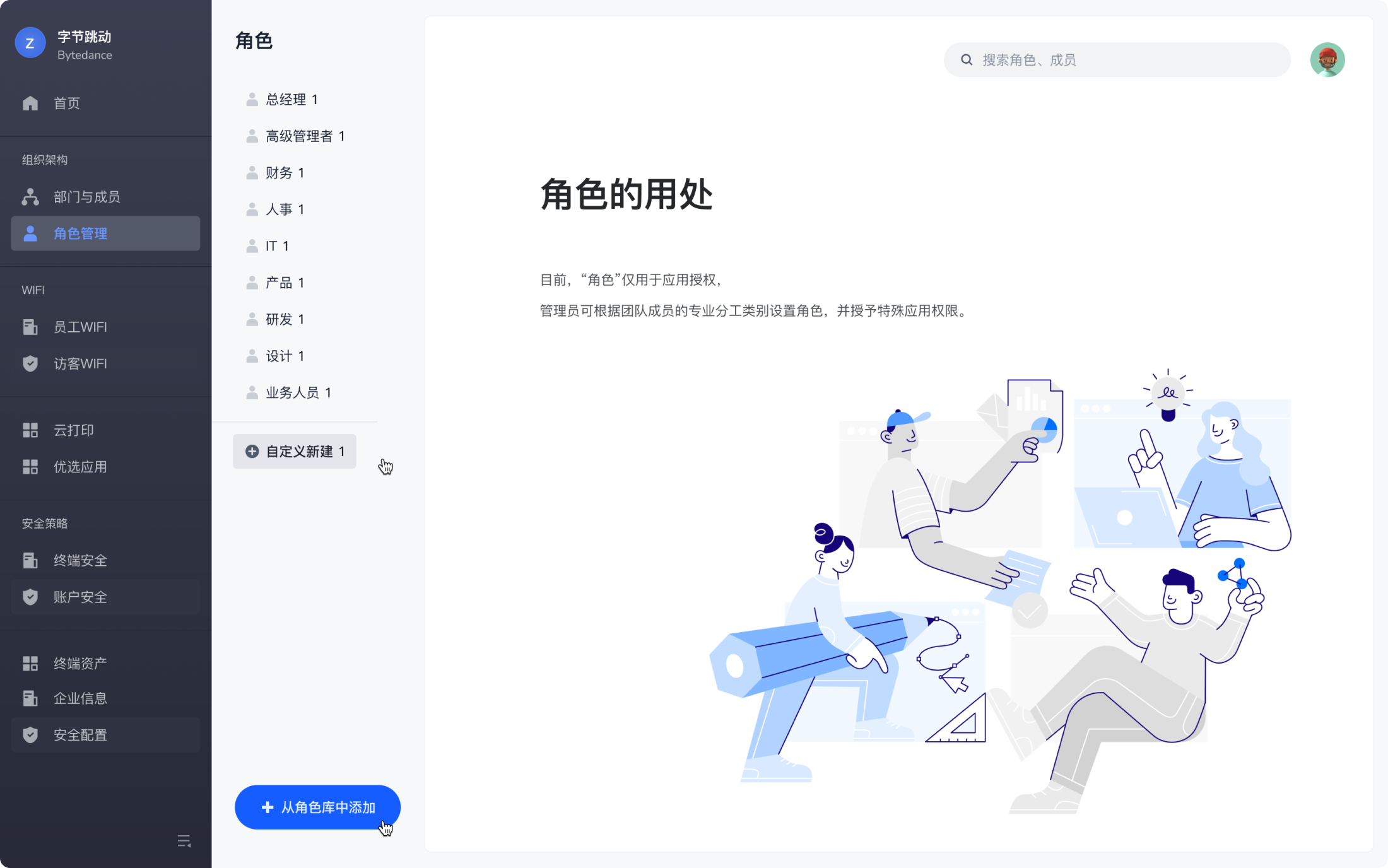
角色管理:

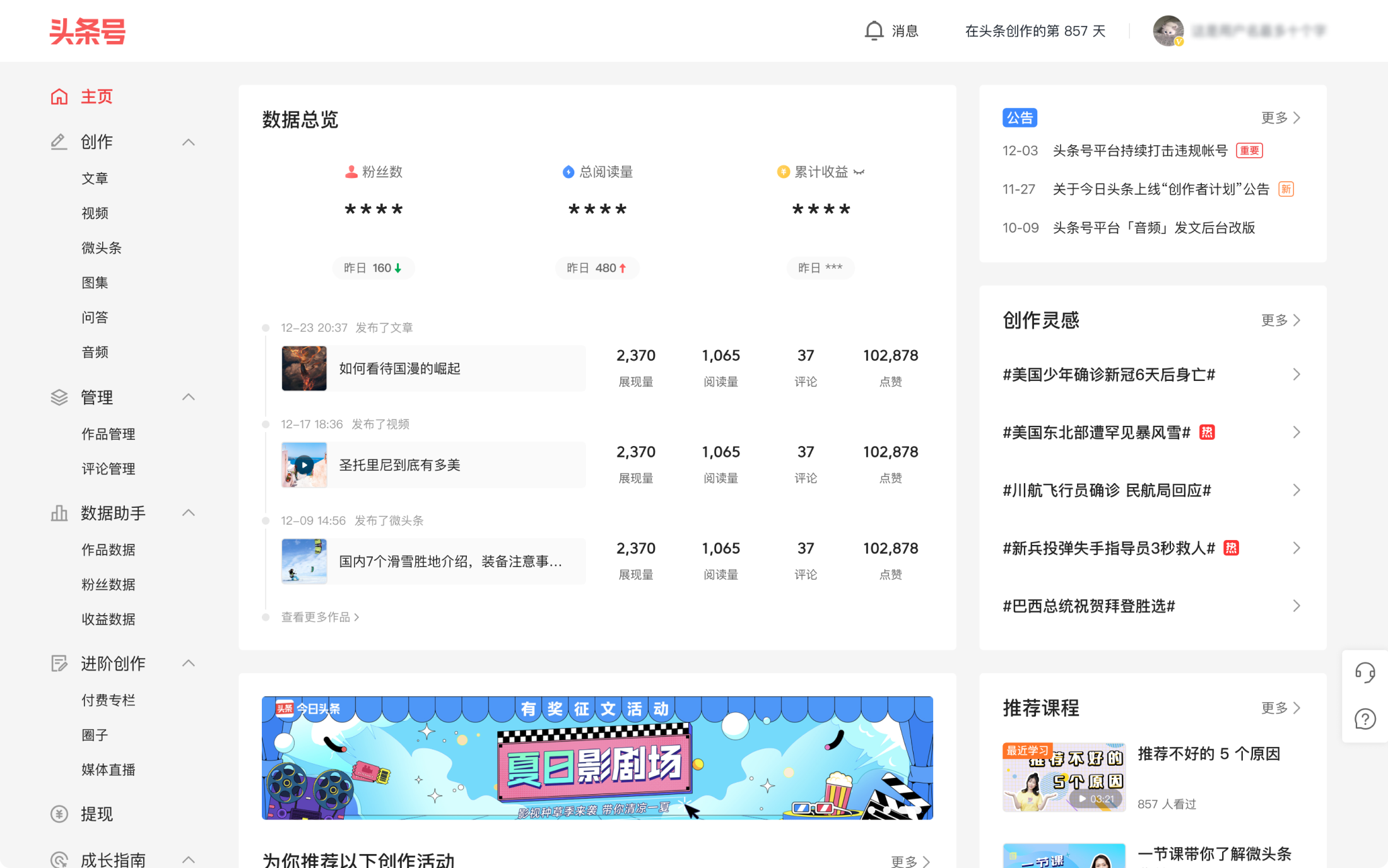
主页:

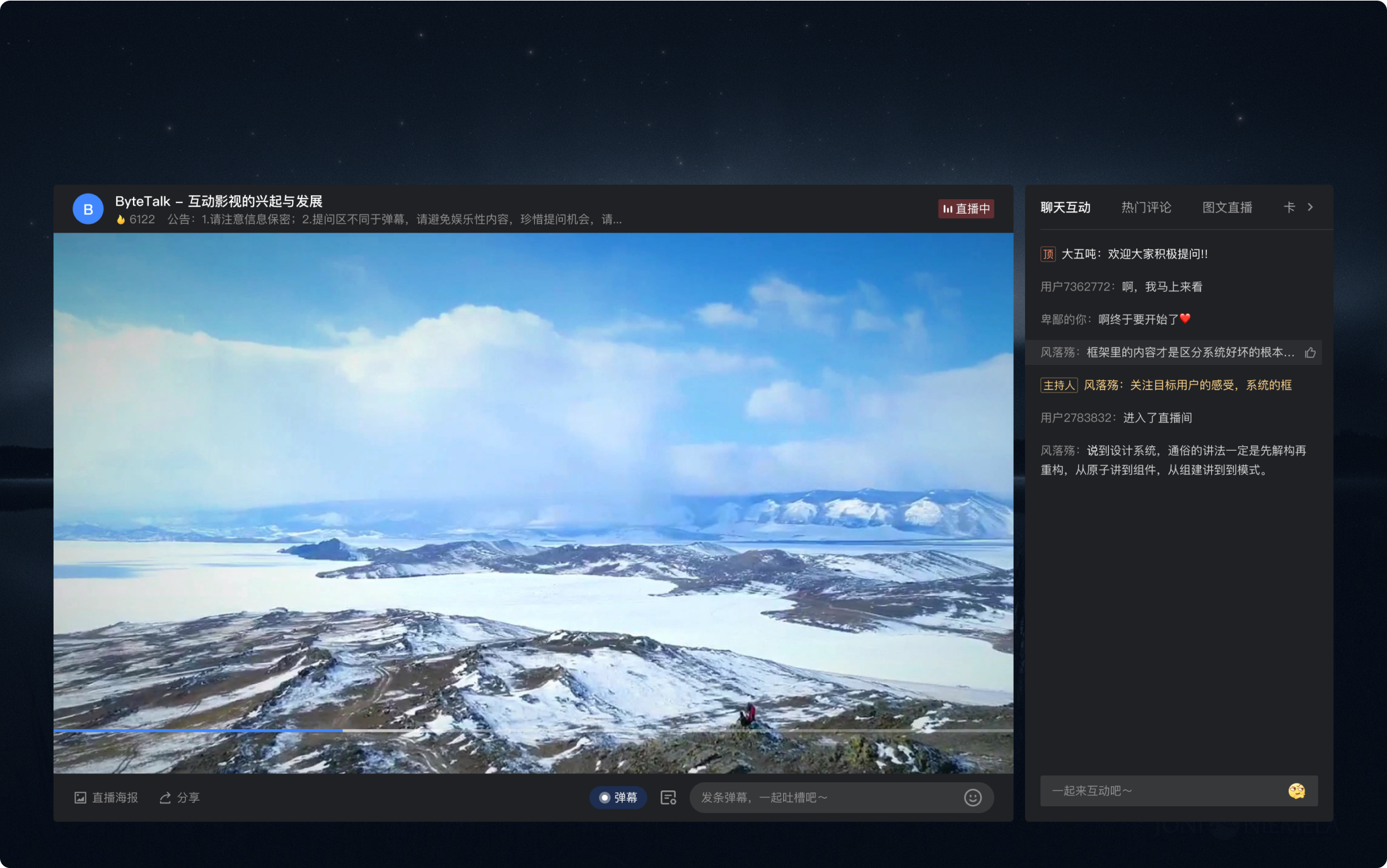
聊天互动界面:

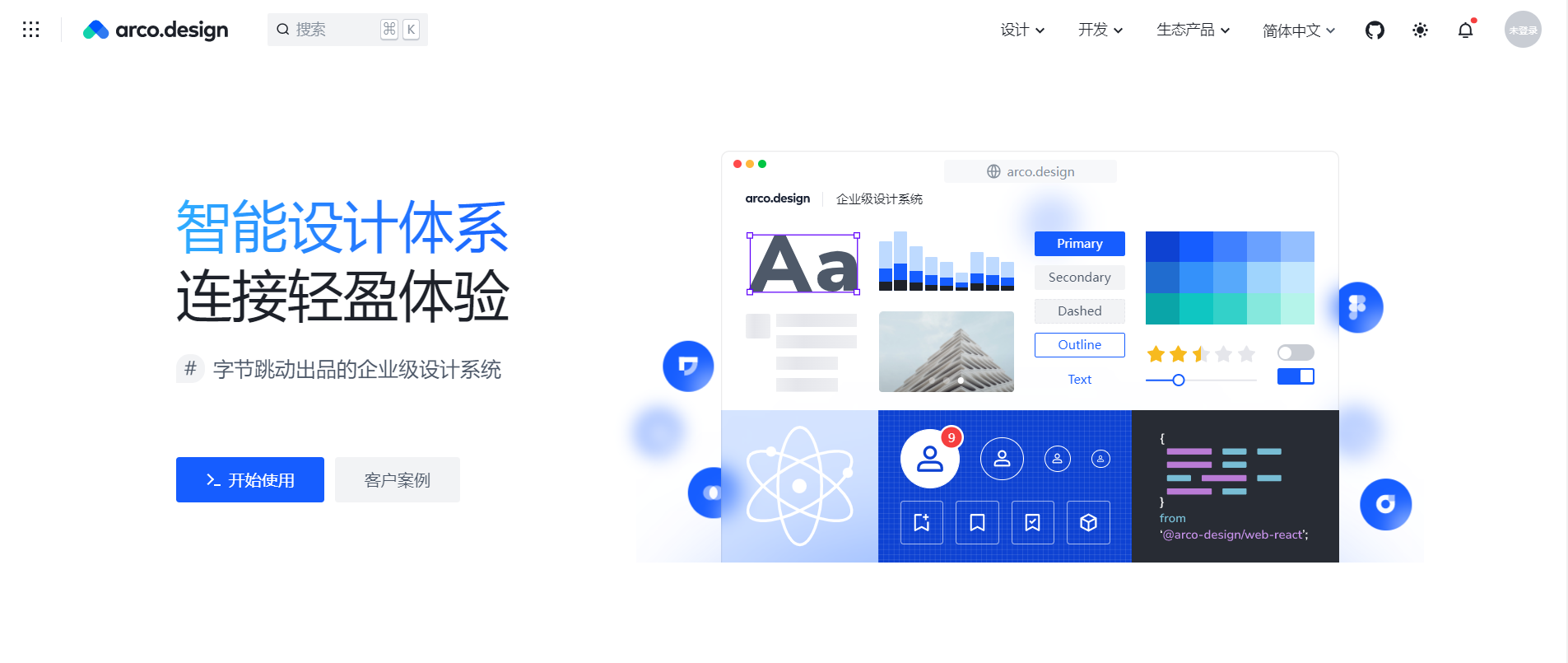
官网:

ArcoDesign 的独特之处
灵活的原子级组件系统
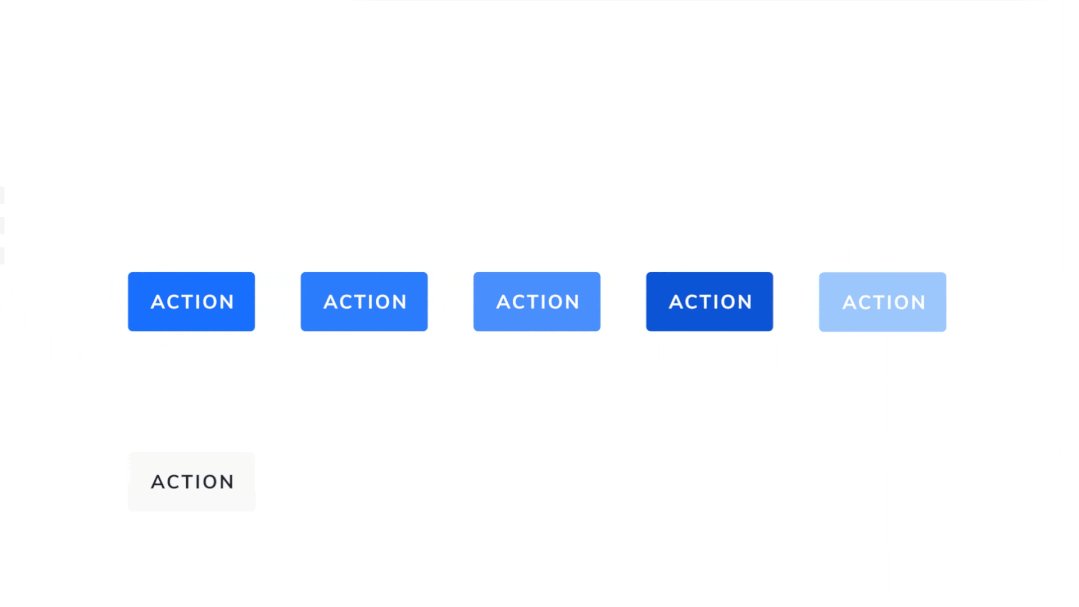
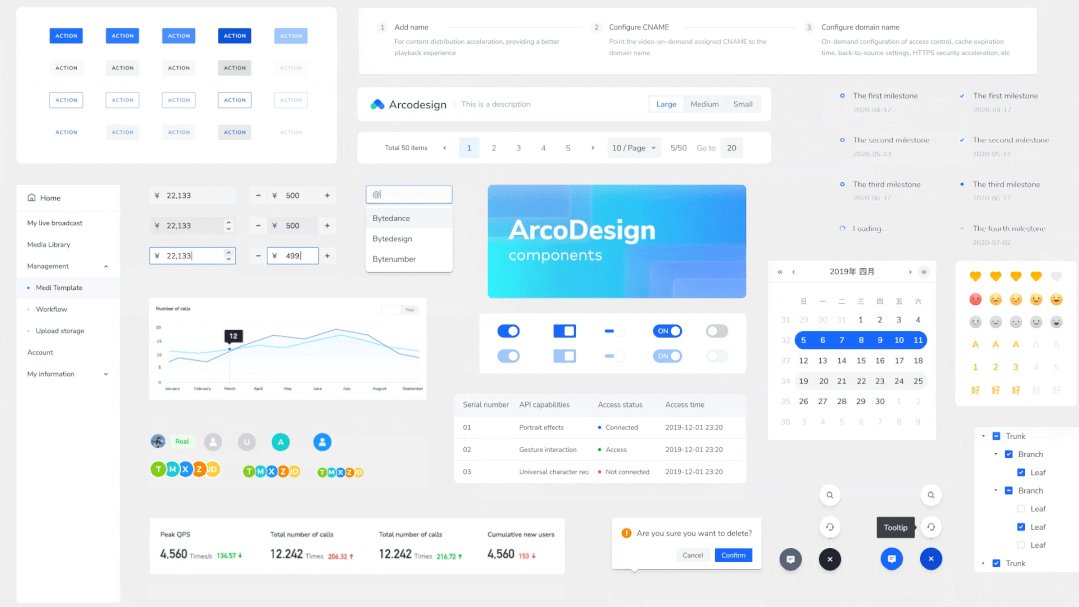
基于Arco的业务规范与过往业务实战沉淀,Arco 提供了 67 个基础组件,全面覆盖布局、数据展示、数据输入、反馈等交互场景,可支撑绝大多数的业务需求。
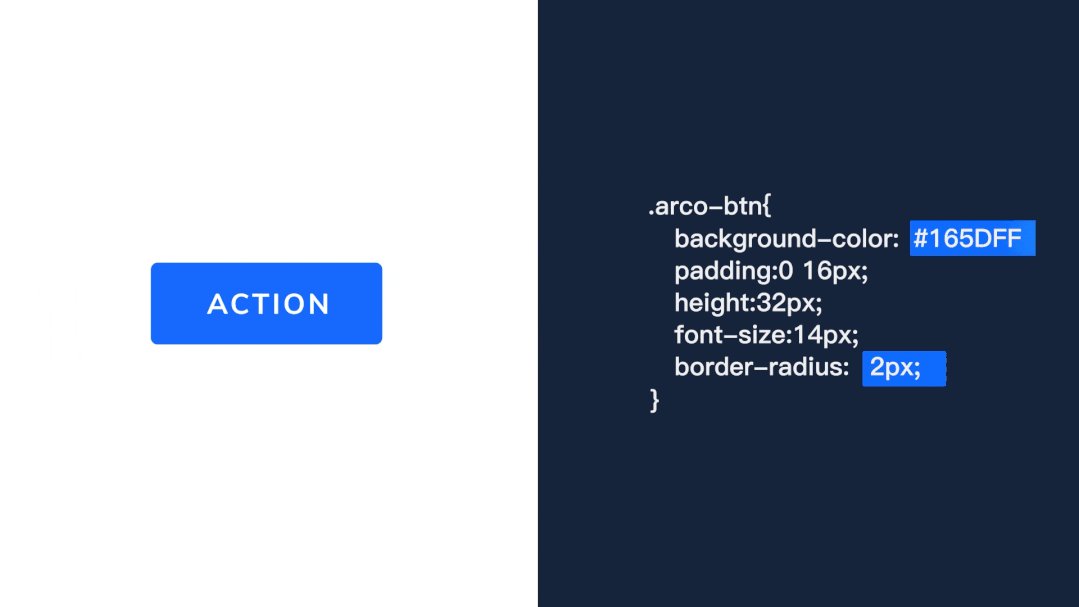
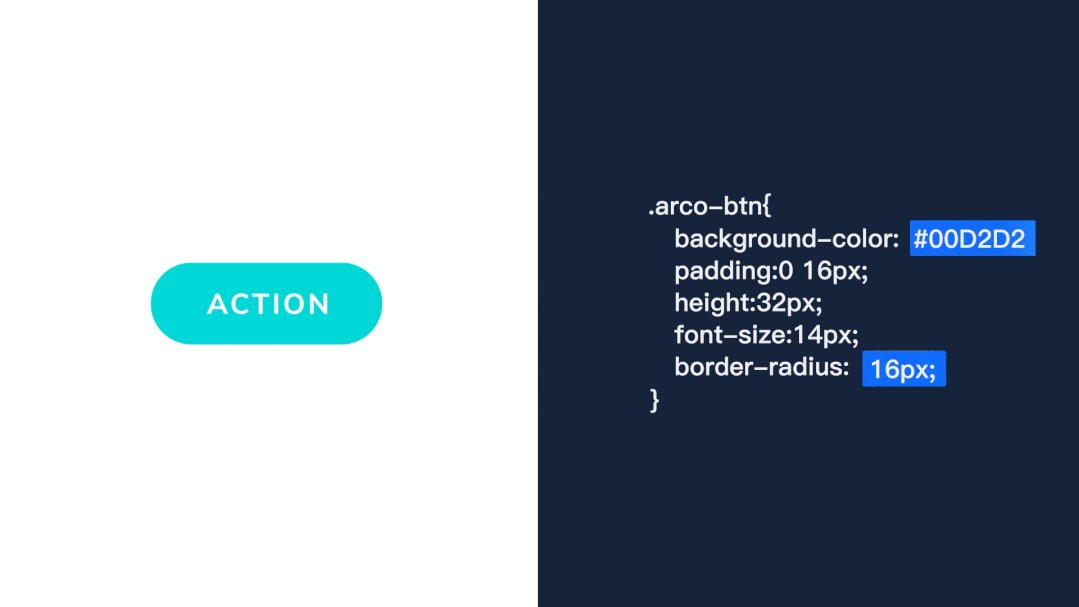
同时,用户在使用ArcoDesign 组件时,可使用Pixso “全局样式”,一键更换全局样式颜色,轻松将作品调整为更契合自身业务的百变主题风格。
使用体验五星好评
ArcoDesign开源至今,广受设计师好评。根据根据网络评测,ArcoDesign对比其他设计系统在B端页面设计拥有以下优势:
从工作台布局设计上,Arco的卡片列布局灵活。Arco基于24栅格进行布局,将整个栅格区域2:2:1的比例进行分割,信息卡片的宽度根据栅格宽度进行自适应,在可灵活调整,满足不同的业务需求。

从工作台信息展示设计上,Arco针对同系列的模块设计了两种尺寸的间距,设计师可以通过两种间距的留白对用户进行视觉暗示,强调信息之间的关联程度,便于用户区分信息层级。
从导航方式设计上,Arco导航区域与内容区域都使用同类浅色,采用线的方式进行分割,整体视觉比较清爽,设计风格更为年轻化,更符合现代审美。
如何在Pixso使用Arco Design
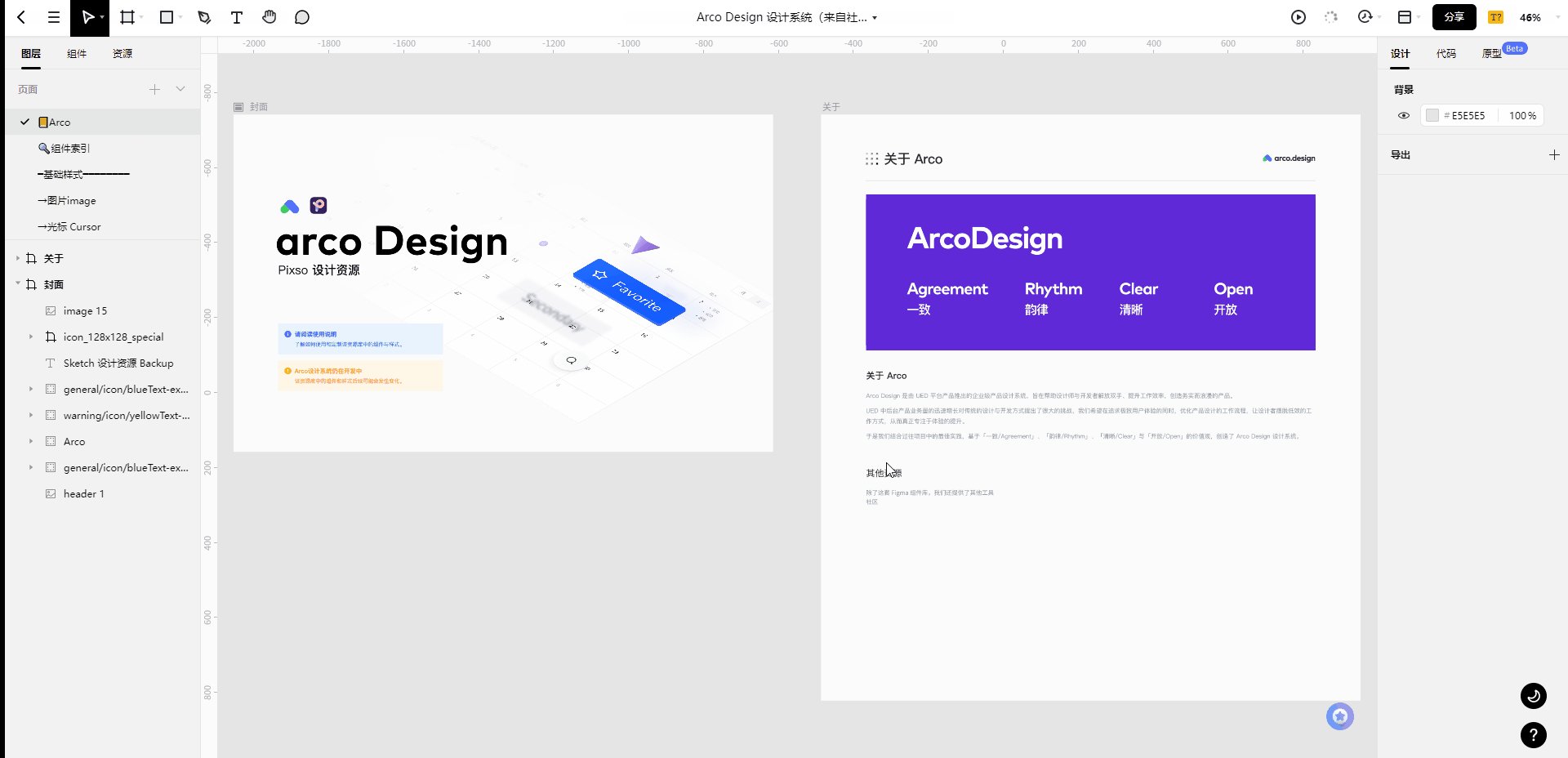
使用方法一:
1、进入编辑界面

2、点击“资源”—点击“ArcoDesign”,进入组件资源拖拽使用

3、组件查看可通过“搜索关键词”,进行检索
使用方法二:
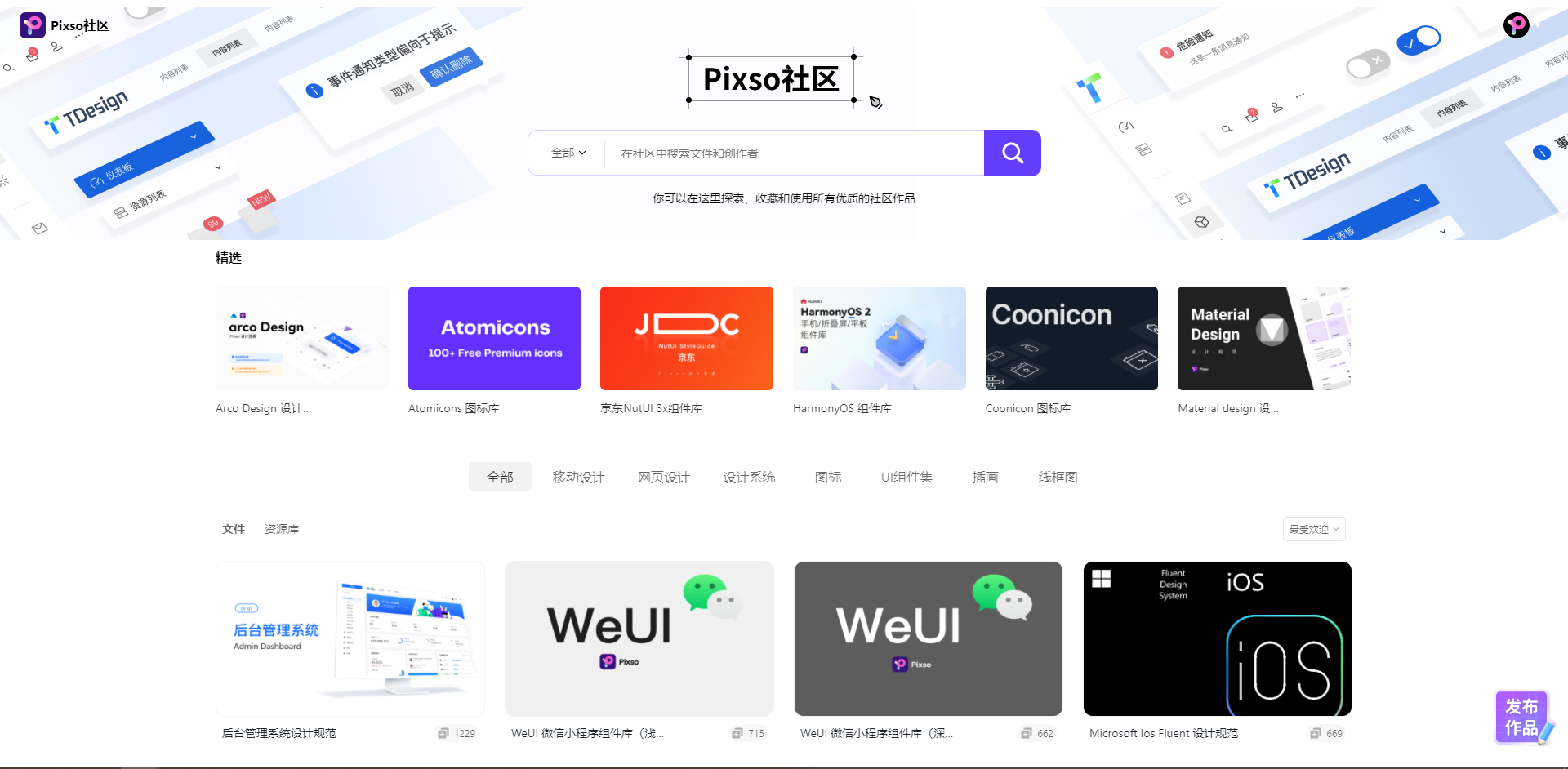
1、进入“工作台”,点击“社区资源”

2、选择“Arco Design”,点击复制,复制成功后点击打开文档即可使用