对于交互设计师来说,选用什么工具来完成快速原型绘制是一个争论不断的话题。传统产品设计,往往要多个工具协作才能达到预期效果。

而Pixso自带组件变体、原型起始线框、布尔运算、原型跳转、弹窗设置、事件触发器、原型预览和播放等专业设计工具,有300多种转场交互动效、3000+大厂UI组件库,可一体化完成高保真产品设计。简洁易懂的界面和内置的丰富设计素材,让小白都可以轻松上手,助力快速完成产品设计。云端编辑、实时协作、分享交付,一站式完成工作与沟通,UI设计师、产品经理、研发可以在同一桌面共同作业,告别重复繁琐的步骤,大大提升交付效率。
使用Pixso制作原型动效,你将收获:
1. 快速创建高保真原型设计
高保真原型是一种以计算机为基础并且与产品的最终样式极其相似的高交互设计展示。从本质上讲,高保真原型往往能解释一些实际的问题,例如浏览网站的方式、每个按钮的作用、可用屏幕的总数、要使用的终端以及它们应该在哪里使用。
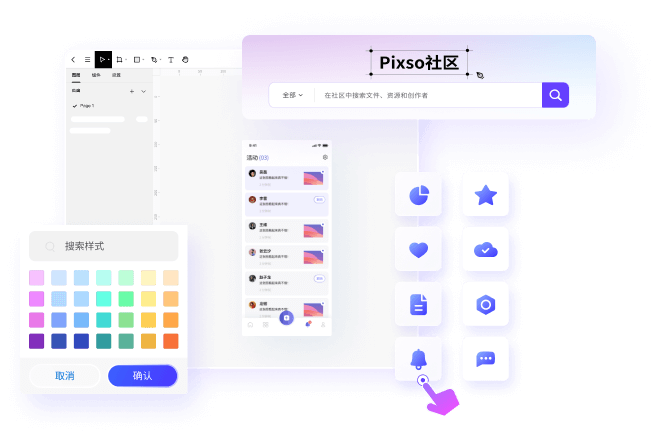
借助Pixso内置设计系统和社区资源,产品经理、UI/UX设计师可获得海量原型模板、页面、组件及图标素材 ,快速开启高保真原型设计。

在使用Pixso原型绘制的过程中,我们都可以通过演示的功能,来对自己的原型进行预览。这一个步骤不仅可以确定我们的页面美观度,也可以让自己反复体验交互链接,从而确定自己的产品逻辑是否清晰,体验是否流畅!
2. 原型设计流程更真实直观
Pixso支持建立流畅的原型框架流程,将产品整体方案进行具象化演示,以便产品经理、设计师、开发共同探索分析用户核心需求。
当设计师在Pixso中创建交互事件时,就会默认在初始画板左上角创建一个「交互流程」。或者你可以在原型模式下,选中任意画板后,在右侧面板中点击「加号」添加「交互流程」。

置入指定区域交互事件、页面跳转自动选择、在线交互模拟演示、可行性评估讨论实时反馈等功能使原型设计流程更真实直观!
3. 丰富的原型动效
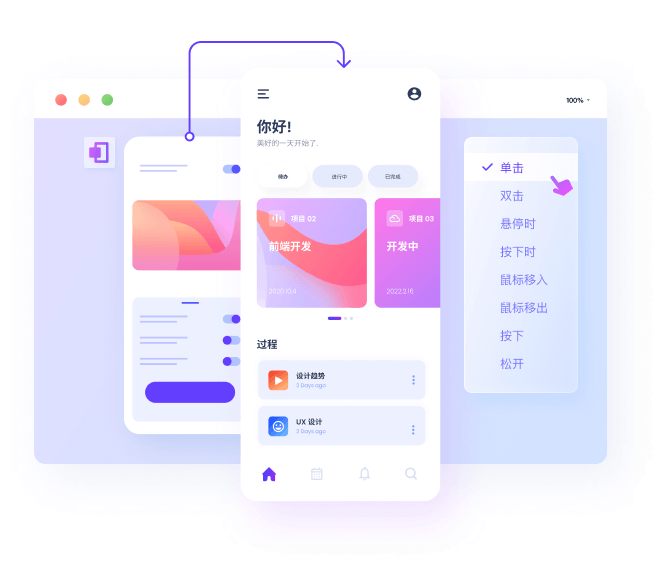
在Pixso中创建原型交互动效只需3步,完全不需要打开其他原型工具。在软件中直接设计出原型草图,然后点击原型标识,进入到原型动效设计的模式中,选择草图中要加入动效的位置,通过加号或减号来添加或取消交互动效。
Pixso的交互手势多达8种,在跳转、弹窗、切换、关闭等情景下,提供丰富的转场交互动画自定义设置,可组合实现上百种转场形式,能很好的满足原型图的交互需求,打造互动感十足的转场交互。

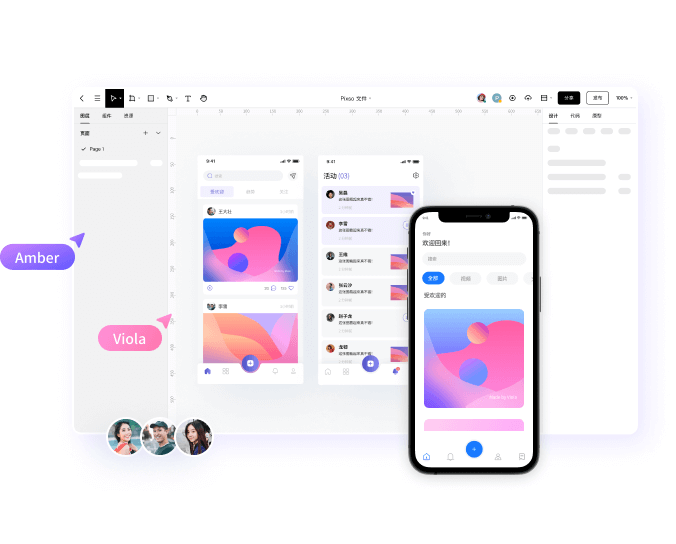
对于设计师们而言,用Pixso来制作原型动效有其得天独厚的优势之处。Pixso的实时协同功能,不仅可以让团队成员之间实时同步设计稿,还可以让客户实时看到设计进度。同时,确保了一个设计项目是由团队内的成员来共同完成的,避免出现原型设计的颜色和笔触之间有误差的问题。
4. 流畅的交互体验
Pixso提供宏观和微观双重视角,即可完整地向外界演示产品全貌和交互细节,也可预览GIF来微调动作、动画设计,与团队在协作中不断优化体验。

在Pixso,只要完成一个交互动作的设置,画板上都会有浅蓝色的箭头,可以直观地看到整个原型的交互逻辑,点击箭头就可以进行调整。在交付上,Pixso还能提供高保真原型交付功能,设置好原型交互连线,即可播放交互动画,亲眼见证产品的最终效果。这无疑是提供了其他设计工具无法提供的“设计+原型动效”一站式体验,让UI设计与原型交互的工作区无缝衔接。
5. 随时在线评审,自动代码交付
在交付流程中,Pixso提供强大的自动标注功能,系统将自动生成智能标注,将设计师在Pixso中所绘制的每一个元素的尺寸、位置、间距和颜色等信息直接呈现在代码里,使交接更顺畅。通过一个链接,产品经理、设计师和研发人员可以在同一桌面共同作业,告别重复繁琐的步骤,大大提升交付效率。

通过“立体交付”,整体设计项目更规范,交给前端的页面直接生成标注信息,对方点开链接就能自动获取信息,直观明了。一个工具替代多种传统原型设计和项目管理工具,真正提升产设研团队的沟通协作效率。