作为一款UI设计工具,Pixso自上线以来,在众多设计大咖的建议和帮助下,拥有了更加优质的操作体验。Pixso全新UI界面,经过设计师精心打磨,重点优化系统操作流程,对界面进行重新整合和分类,把经常使用的功能置于界面中间,低频使用的功能折叠起来,提供更加优质的操作体验。对比历史版本,全新界面更加简洁、直观、明亮,足以容纳更多实用功能,下面就一起来看看吧!
1. 顶部按钮重构,降低使用门槛
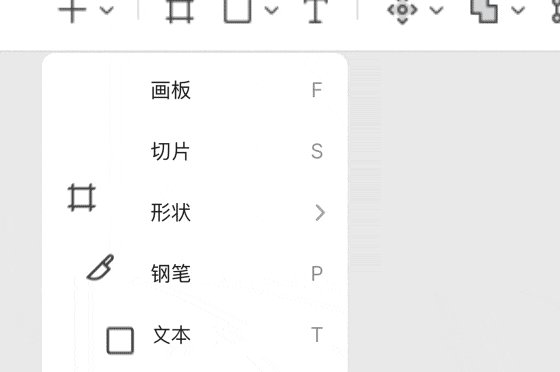
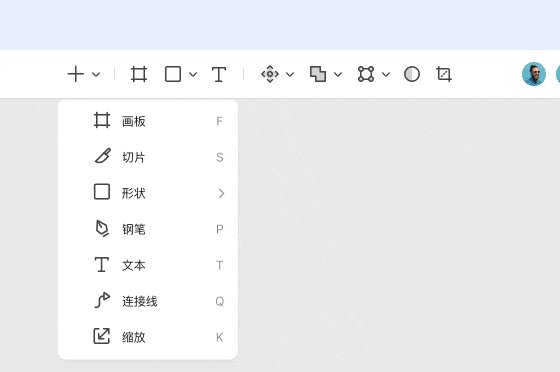
善于总结的用户会发现,Pixso顶部界面是设计的工具栏,存放着高频使用的设计工具,合理的优化对效率提升帮助巨大。
本次UI界面的升级,重点优化了顶部界面,对各个功能模块进行重组,将同一类型的按钮收纳起来,使之可以呈现更多内容,充分利用顶部空间。
对于移动、手形、评论等观察者高频使用工具,Pixso统一摆放在界面底部,分类更加清晰明确。

2. 右侧模块重组,效率直线上升
右侧是设计的编辑模块,这里汇集了大量的设计功能,图层的样式和效果都在这里选择,也是本次优化变动最大的区域。
Pixso全新UI界面,对右侧视觉进行全面的升级,通过直观的图标设计,降低小白用户的上手门槛。除了容纳更多实用功能,还采用更加合理的布局方式,呈现出清晰、明快的设计风格,提升整体视觉的美观度。

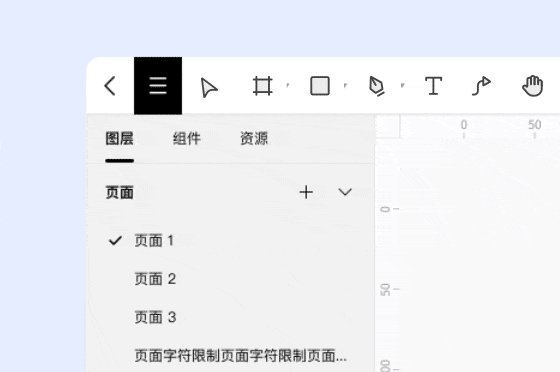
3. 左侧界面重组,交互模块优化
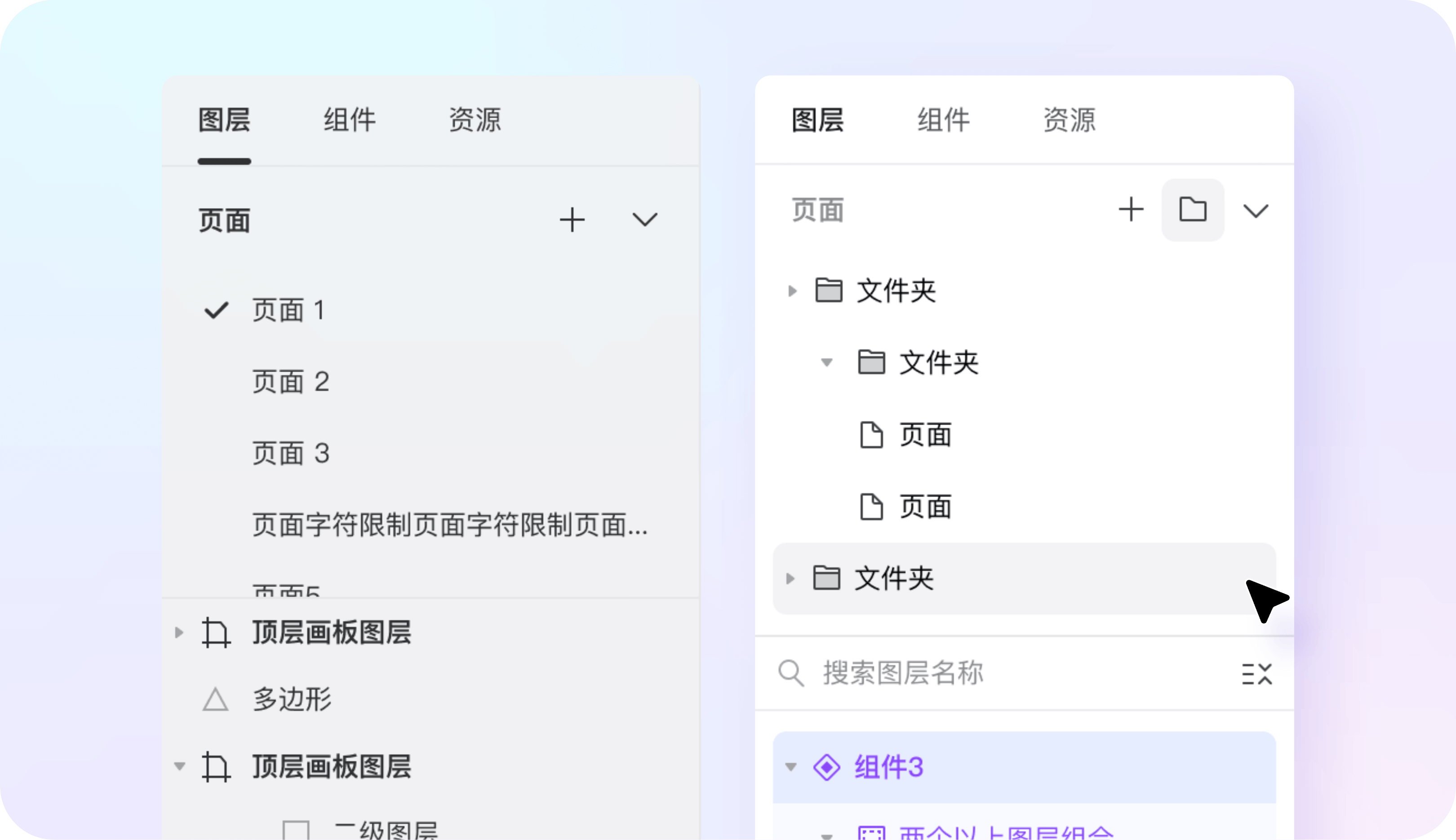
界面左侧的编辑栏,存放着项目的页面和图层,能够直观呈现图层样式,更加便捷地获取组件资源。
Pixso对左侧界面进行了升级,重点优化交互模块,使图层之间的展开、组合更加生动,还调整了图层中组件的颜色,给用户更加舒适的操作体验。

4. 功能同步上线,效率成倍提升
除了UI界面的更新,Pixso还同步上线了几个功能,下面就一起来看看吧!
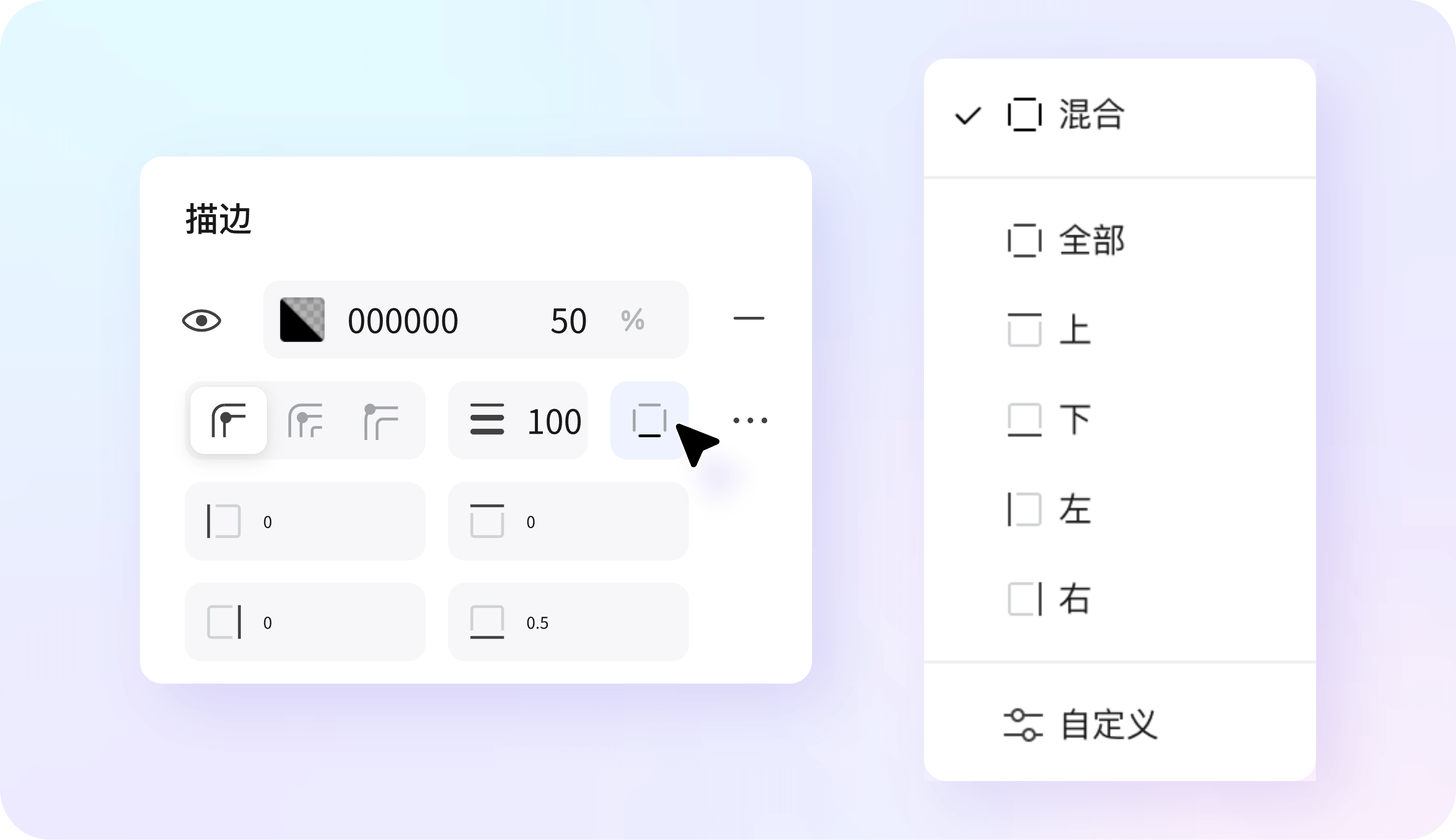
4.1 单侧描边
在日常设计中,想要绘制单侧描边效果,经常使用直线进行描边,导致在开发的过程中,画线部分会多出额外图层,影响最终设计效果。
有了Pixso单侧描边工具,可以任意选择单侧或多侧描边,每个描边可以任意设置宽度。碰到画板和矩形加了圆角,描边还能自动适配,效率直接拉满。

4.2 字体样式
过去我们选择字体样式,确认选择才能同步预览,每次选择字体都要不停点击。Pixso上线的字体预览功能,在选择界面就能直观预览,让字体选择更加便捷。

除此以外,Pixso还上线了很多实用功能,这里就不一一介绍了,感兴趣的用户可以登录Pixso官网,在操作界面自行了解。Pixso希望打造设计师学习、交流、分享的平台,通过用户不断地反馈,了解设计师的切实需求,打造出真正适合中国设计师的产品。