经常有UI设计师困惑:为什么别人的作品看上去很有质感,细节到位,自己的就平淡无奇,谈不上满意。问题到底出在哪里?如何给设计作品最后“定妆”,让最终的设计脱颖而出?Pixso分享提升界面质感的实用技巧,帮助你解决这个问题。
1. 如果文本看起来很沉重,将颜色变浅
当涉及长篇内容时,大面积的深色粗体字会给人一种沉重感,而且很跳跃。通过选择类似深灰色(#4F4F4F)这样的颜色可以很容易地解决这个问题,使文字更容易被识别。
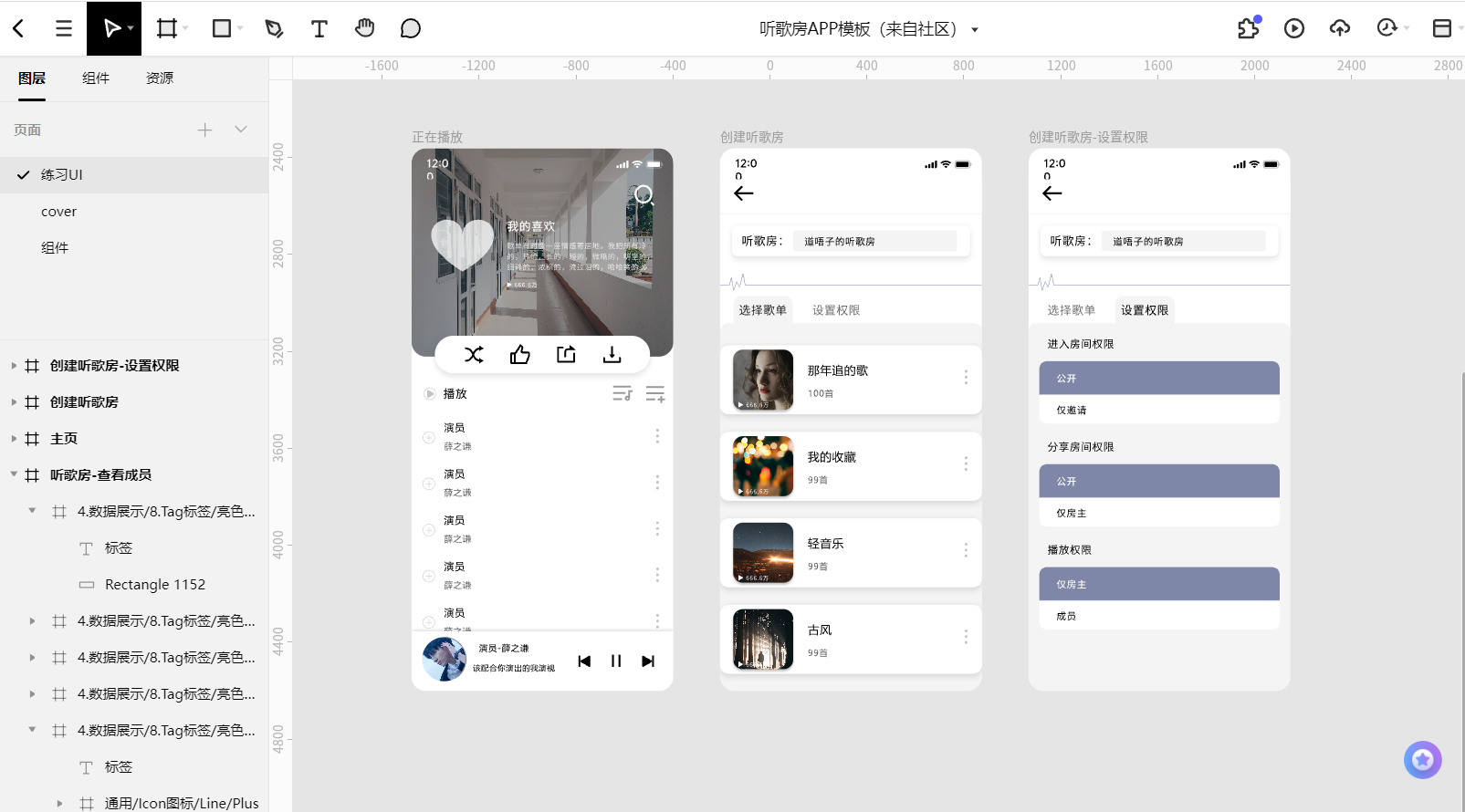
 交互UI工具包
交互UI工具包2. 字体越小,行高越大
当字体变小时,增大行高可以获得更好的界面可读性和易读性。这里介绍两个容易被混淆的概念——行高和行间距:
-
行高:英文的行高是指上一行的基线到下一行基线之间的距离(红线标注区域);
-
行距:行间距指的是两行字体之间的距离,也就是上一行的下限线与下一行的上限线之间的距离(蓝线标注区域)。
3. 用基础色调和以增加一致性
设计时不必总是用多种颜色来填充设计,在一个页面中,千万不要出现太多杂乱的颜色。
纯色,显得画面非常的单调,很平,没有韵味,不耐看。如果项目允许,只需使用固定的色板。通过选择基础色,然后调整色调和颜色深浅,利用这种简单的方式为设计增加一致性。如果你的画面不是固定只是用一种颜色的,可以在色相环上向上或向下稍微移动一些,使用同色相,但不同明度或亮度的颜色增加画面的韵味。
 4. 突出最重要的因素
4. 突出最重要的因素
通过结合使用字体大小、权重和颜色,可以轻松突出UI中最重要的元素,进行简单的调整即可使用户体验更好。
5. 确保图标具有相同的视觉样式
在设计UI图标时,要保持一致。确保它们具有相同的视觉样式、相同的比重、填充或轮廓。图标通过视觉手段为用户提供必要的信息,所以保证功能相同的图标元素一致,外观视觉一致。
6. 确保「行为按钮」显眼
通过使用颜色对比、尺寸和标签,确保「行为按钮」尽可能突出。如果可以的话,不要总依赖图标,也可以使用文本标签,以便用户能更好地理解。
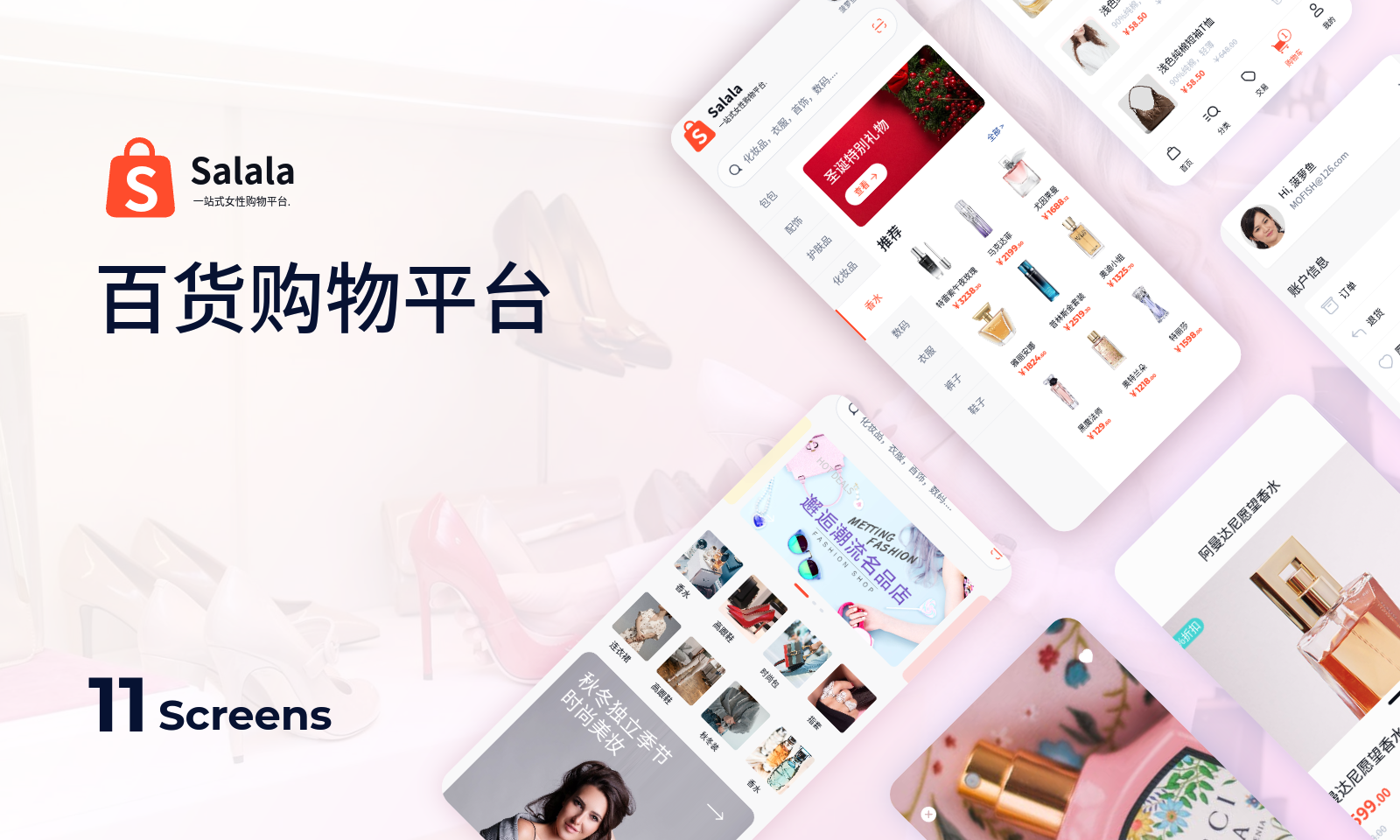
 奶茶app界面
奶茶app界面7. 提供错误操作的反馈
8. 突出显示菜单中最常用的操作
设计要在产品内部使用的菜单时,请确保在屏幕上突出显示最常用的操作(如上传图像、添加文件等)。
9. 选择合适的设计工具很重要
想要设计出有质感的网页,一定要选择一个好的设计工具。Pixso是一款基于浏览器的界面设计工具,为设计师提供智能化高阶设计功能,有效解决设计师在日常工作中存在的界面排版调整痛苦、组件复用与修改困难,样式元素修改工序多、矢量图形绘制慢等问题。
在体验和资源供给上,Pixso更加考虑到了本土设计师的工作环境和应用需求。拥有大量本土大厂设计系统资源、全中文语言环境、企业本地化部署服务、无限制文件和团队数量等优势,真正提升设计师的工作效率,更适合中国UI设计师使用。

总的来说,在页面设计过程中还有很多的细节。你一定要注意,在保证细节的基础之上,不断的进行完善,才能保证页面的设计更加的完善,更加的具备设计感和美感。同时,也建议你打开Pixso社区资源逛一逛,里面有海量优质的设计案例,可以为你的设计增加更多灵感与指导!