B端产品导航栏是企业用户使用产品的重要组成部分,设计好的导航栏能够帮助用户更快速地找到所需功能和信息,提高产品的使用体验和效率。本篇文章将从Pixso资源社区挑选6个B端产品导航设计模板,为你讲解如何设计B端产品导航,一起来看看吧。
1. 什么是B端产品导航栏?
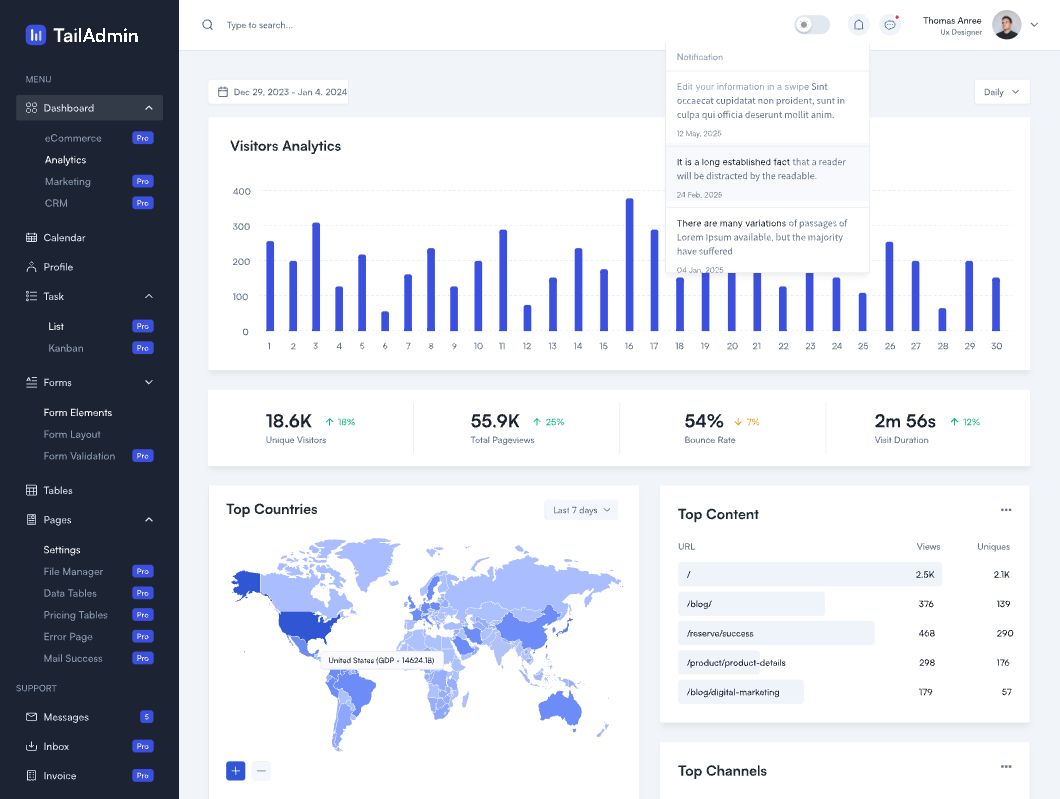
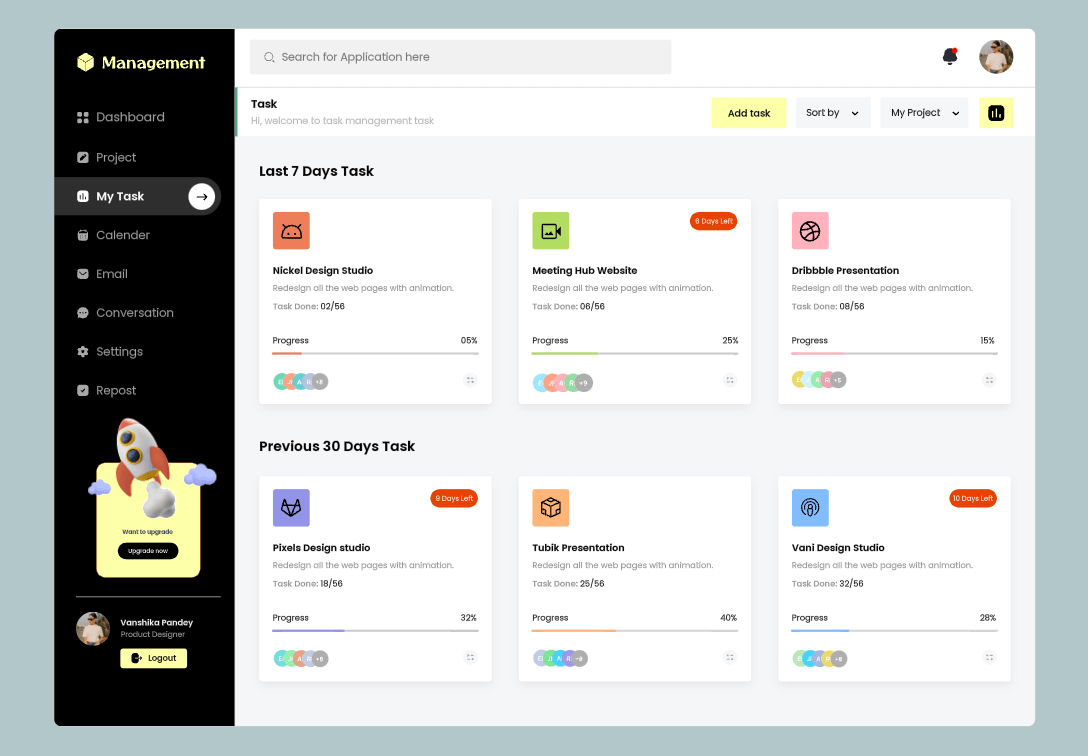
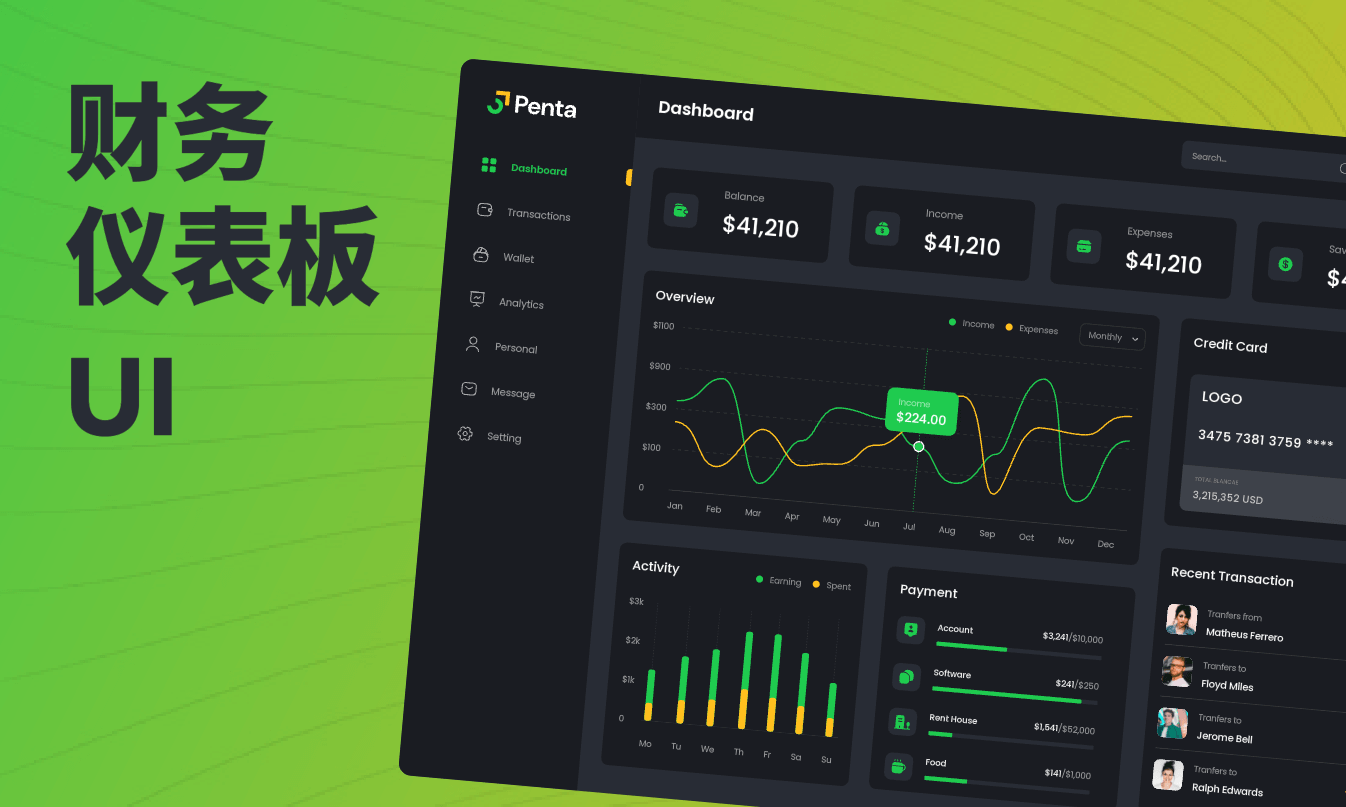
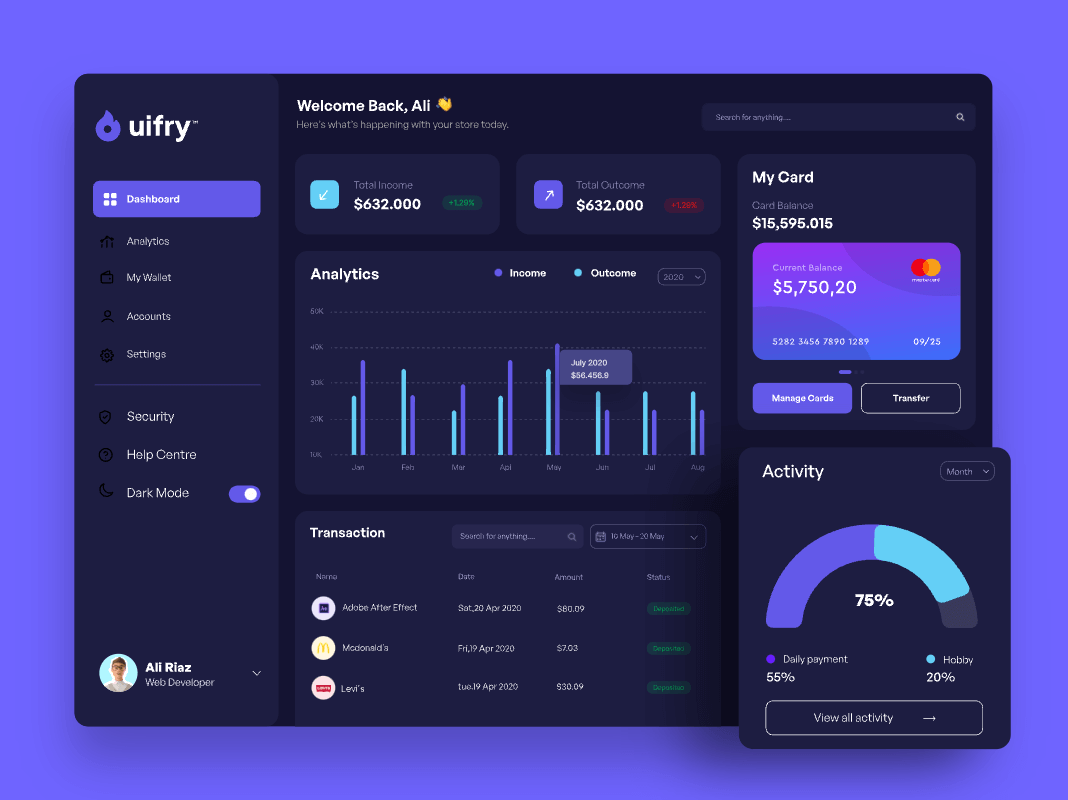
B端产品导航栏是指针对企业、机构或组织等专业用户的产品,其导航栏是产品界面上用于导航的一个重要组成部分。通常,B端产品导航栏的目的是帮助用户快速找到所需的功能和信息,提高产品的易用性和效率。如Pixso 资源社区的《管理仪表盘模板》,采用的是侧边导航栏的形式,左侧导航到简洁明了的呈现出B端产品的功能,方便企业用户快速定位产品功能,提高工作效率。

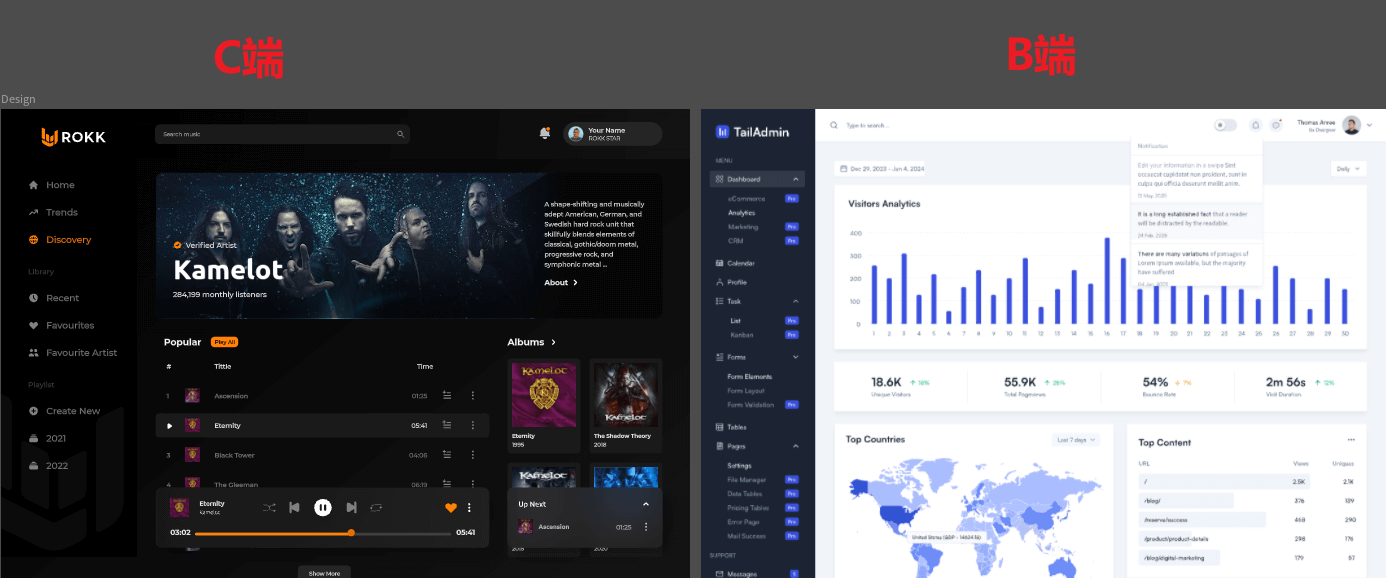
与B端产品导航栏相比,C端更注重用户的视觉体验和感性认知,如色彩搭配、图标设计等。而B端产品的导航栏则更注重功能的分类、布局和优化,以满足企业、机构或组织等专业用户的需求。

值得一提的是,Pixso资源社区是一个为设计打造的开源设计生态,内置 3000+ 大厂设计系统、网页/移动界面、图标、UI组件集、插画、图表等设计资源,并且所有资源均可在线免费编辑、二创、下载。

除此之外,Pixso插件广场为设计师储备了大量开源高效的设计插件,辐射图片编辑、图表、AI抠图、自带生成代码、3D样机等。想要免费享有以上资源,只需:👉点击注册Pixso账号,即可一键获取。

2. B端产品导航栏特点
B端产品导航栏通常具有以下特点:
-
标签功能更加专业化:B端产品导航栏的标签更加专业化,涉及的功能和信息更加精细化,以适应专业用户的需求。
-
导航结构更加复杂:由于B端产品功能比较复杂,导航栏结构也相应更加复杂,需要合理的分类和布局,以便用户快速找到所需功能和信息。
-
交互效率更加高效:B端产品导航栏注重交互效率,通常会优化导航栏的样式、位置、尺寸等,以提高用户的使用效率。

3. 如何设计B端产品导航栏?
3.1 确定用户需求
在设计B端产品导航栏之前,需要了解用户的需求和使用习惯,以便能够设计出符合用户期望的导航栏。可以通过调研、用户访谈、使用数据等方式来了解用户需求。在这个过程中,需要了解用户的工作场景、业务需求、使用频率、重要程度等信息,从而能够确定导航栏中的内容、结构和标签。

上文提到的Pixso资源社区,是一款基于云端的产品设计协作一体化设计工具Pixso的内置社区。Pixso致力于以共享、开放的姿态,为设计师构建开源设计文化。从设计功能出发, Pixso也是一款高效的B端产品导航栏设计工具:
-
协作性强:Pixso是一个基于云端的设计工具,团队成员可以同时协作设计导航栏,方便快捷地完成设计工作。通过分享设计文件,可以方便地协作和交流,提高团队的协作效率。
-
节约时间:Pixso提供了丰富的UI元素、组件和插件,可以加速导航栏的设计过程。用户可以直接从Pixso的组件库中选择适合的组件,从而避免重复绘制、调整和排版的时间浪费。
-
高效性:Pixso提供了快捷的设计工具和强大的设计能力,能够帮助设计师快速高效地完成导航栏的设计。例如,Pixso支持多种快捷键操作,如调整元素大小、对齐元素等,大大提高了设计效率。
-
可视化协作:Pixso提供了实时协作的功能,可以在设计的同时进行即时评论和反馈。这个特性可以帮助团队成员直接在设计文件上共同协作,避免信息流失、减少时间消耗,进而达到更好的团队合作效果。
-
云端存储:Pixso的设计文件是基于云端存储的,用户可以在任何地方访问并编辑设计文件,无需担心数据丢失或设备限制的问题。同时,也可以方便地将设计文件分享给团队成员、客户和合作伙伴,实现信息共享和协作。
这些优势能够帮助设计师更快、更好地完成B端产品导航栏设计工作,同时也能够提高产品的用户体验和效率,点击免费注册Pixso账号。
3.2 确定导航栏结构
B端产品导航栏的结构是指导航栏中各个标签之间的层次结构,常见的结构有主菜单、子菜单、下拉菜单等。合理的导航栏结构可以帮助用户更快速地找到所需功能和信息。一般来说,导航栏应该从左到右依次排列,且最左侧应该是公司或产品的品牌标识。

在确定B端产品导航栏结构时,需要考虑以下几个方面:
-
功能分类:将功能分类后,按照分类依次展开主菜单和子菜单。
-
重要程度:将重要的功能放在导航栏的较靠前的位置。
-
使用频率:将使用频率较高的功能放在导航栏的较靠前的位置。
3.3 确定导航栏标签
B端产品导航栏的标签是指导航栏中各个按钮的文本或者图标。合适的导航栏标签可以帮助用户更快速地找到所需功能和信息。

在确定B端产品导航栏标签时,需要考虑以下几个方面:
-
简洁明了:标签应该简短、明了,易于用户理解。
-
一致性:标签应该与产品的命名规范和语言风格保持一致。
-
可读性:标签的字体大小和颜色应该与产品的整体风格保持一致,易于阅读。
-
可点击性:标签应该有明显的点击效果,让用户明确可以点击。
3.4 设计导航栏样式
B端产品导航栏的样式是指导航栏中各个按钮的颜色、字体、边框、背景等元素的设计。合适的导航栏样式可以提升产品的用户体验。

在设计B端产品导航栏样式时,需要考虑以下几个方面:
-
风格统一:导航栏的风格应该与整个产品的风格保持一致,让用户感到产品的整体性。
-
突出重点:将导航栏中重要的标签进行突出显示,比如使用特定的颜色、字体、背景等元素。
-
易于辨认:导航栏中的按钮应该足够大,让用户容易辨认,同时按钮之间也应该有足够的间隔。
-
响应式设计:导航栏应该考虑不同设备上的显示效果,可以使用响应式设计来适应不同的屏幕大小。设计师可以在Pixso中创建不同大小和方向的画板,并在画板上设计适应不同屏幕大小的界面布局。同时,设计师可以使用Pixso的自适应布局来创建不同屏幕大小的设计布局,以适应不同屏幕尺寸,点击免费注册Pixso账号。
-
可扩展性:当产品需要新增功能或者模块时,导航栏应该具有扩展性,能够方便地添加新的标签或者子菜单。
3.5 进行导航栏测试
在设计好B端产品导航栏之后,需要进行测试以确保导航栏的可用性和易用性。可以使用用户测试、A/B测试等方式来评估导航栏的效果,并根据测试结果进行优化。

在进行B端产品导航栏测试时,需要考虑以下几个方面:
-
可用性测试:通过模拟用户的使用场景,测试用户在使用导航栏时的体验和效率。
-
A/B测试:将不同的导航栏结构、标签、样式等进行比较,找出最优的设计方案。
-
用户反馈:通过用户反馈收集用户对导航栏的意见和建议,以便进行后续的优化和改进。
写在最后
综上所述,设计一个优秀的B端产品导航栏需要从用户需求、导航栏结构、导航栏标签、导航栏样式以及导航栏测试等方面进行综合考虑。只有在充分了解用户需求、优化导航栏结构、设计合适的标签和样式、进行有效的测试等多方面努力下,才能设计出符合用户期望的导航栏,提高B端产品的使用体验和效率。




