在使用应用软件的过程中,用户可能会遇到等待的场景。这个时候,在交互设计的层面上,如何缓解用户的等待焦虑,减少用户的流失,保证用户的产品体验呢?也许你可以通过设置进度条来缓解用户的等待焦虑!现在就让我们一起结合Pixso资源社区的进度条设置案例,来了解一下进度条设置吧!

1. 设置进度条的重要性
人们对等待的耐心是有限的。当一个操作需要等待很长时间时,用户会感到焦虑,更容易放弃这一步的操作甚至整个产品。因此,系统在适当的时候向用户反馈当前的进度是非常必要的。
据研究,0.1秒是让用户感觉到系统即时反应的极限,进度条设置是除了需要显示结果,没有必要进行特别的反馈;在超过0.1秒但少于1.0秒的延迟期间,进度条设置不需要特别的反馈,但用户会失去直接在数据上操作的感觉;10秒是使用户的注意力集中在对话上的极限;对于更长的延迟,用户会想在等待计算机完成时执行其他任务,所以进度条设置应该给他们反馈。
由于大量的数据或网络原因,不可避免地会有很长的等待时间。以下是常见的设置进度条例子:
-
对大文件的操作:如打开大文件、复制大文件、删除大文件等。
-
软件启动过程:如一些大型游戏、Adobe软件等。
-
需要联网的操作:如上传、下载、播放等。
-
搜索:无论连接与否,只要数据量过大,都可能有很长的等待时间。
-
安装软件:安装进度显示。
因此,如何通过进度条设置解决用户的焦虑问题是用户体验设计师需要考虑的。
2. 常见的进度条类型
说到进度条,你的第一反应可能是条形进度条。事实上,除了条形进度条之外,还有很多形式的进度条设置类型。
2.1 进度条
如果再细分,还可以分为条形进度条、圆形进度条、阶梯进度条、水波进度条(如手机充电效果)等。进度条设置经常与百分比一起使用。
如Pixso社区中的汽车仪表盘UI设计-UI设计模板的首页所示,使用半圆形进度条设置展示了汽车的电量、加一次油可行的路程、压裂液、轮胎磨损的情况等。

2.2 循环加载
循环加载动画,最常见的样式是菊花。循环加载动画的进度条设置类型,可以让用户知道程序仍在运行,而不是误以为页面卡住或崩溃了,用于正在进行的加载状态。但在加载过程中,通常用户不能进一步操作,需要等待加载完成,所以比较适合在加载过程中用户不需要继续操作的情况。
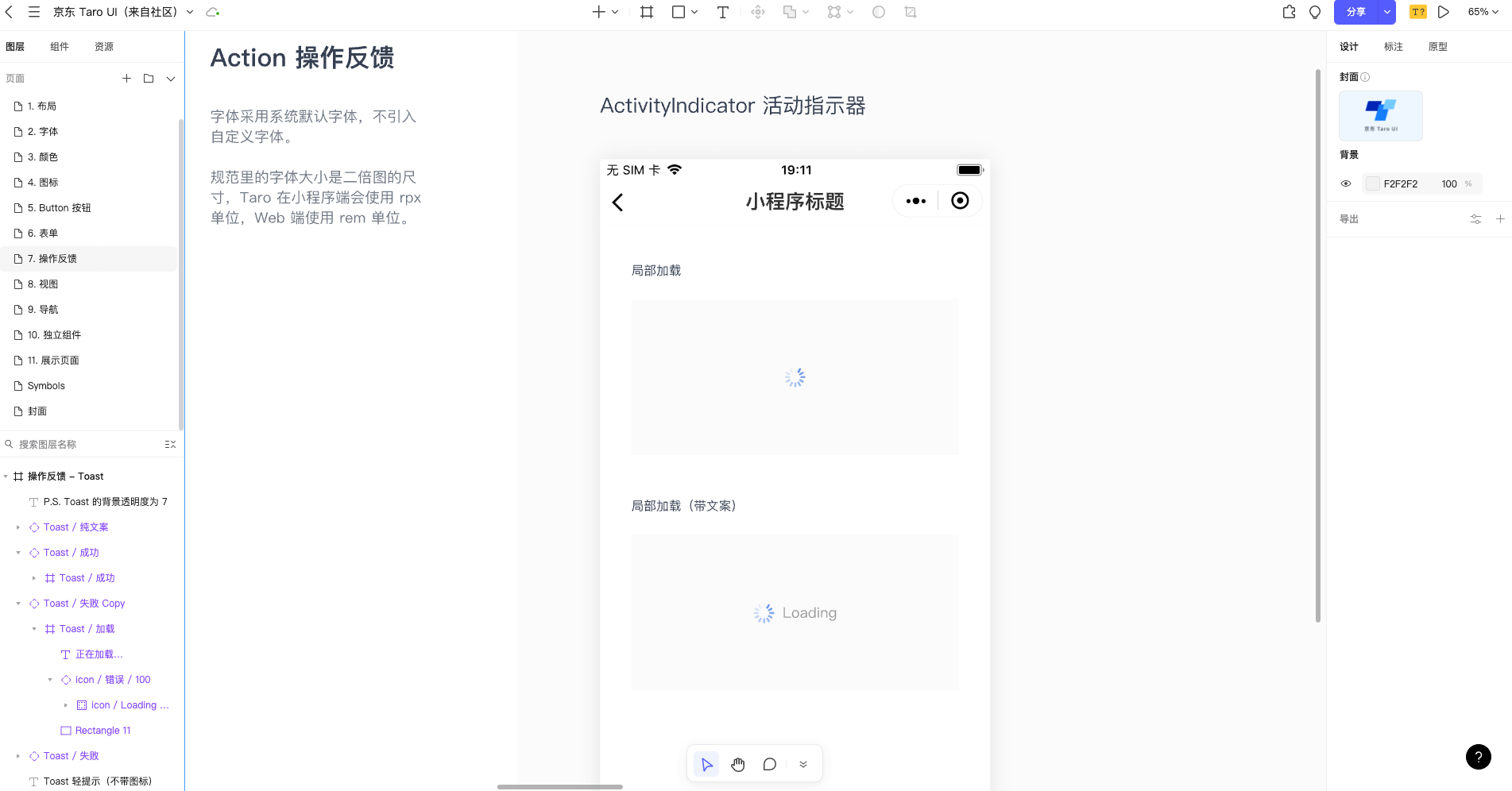
如Pixso社区中的京东 Taro UI所示,循环加载是小菊花的样式的进度条设置类型。

2.3 骨架屏幕
在页面数据加载前,在将要加载内容的位置,先用占位图向用户展示页面的总体结构,待所需数据加载完毕后,再显示具体的数据内容。
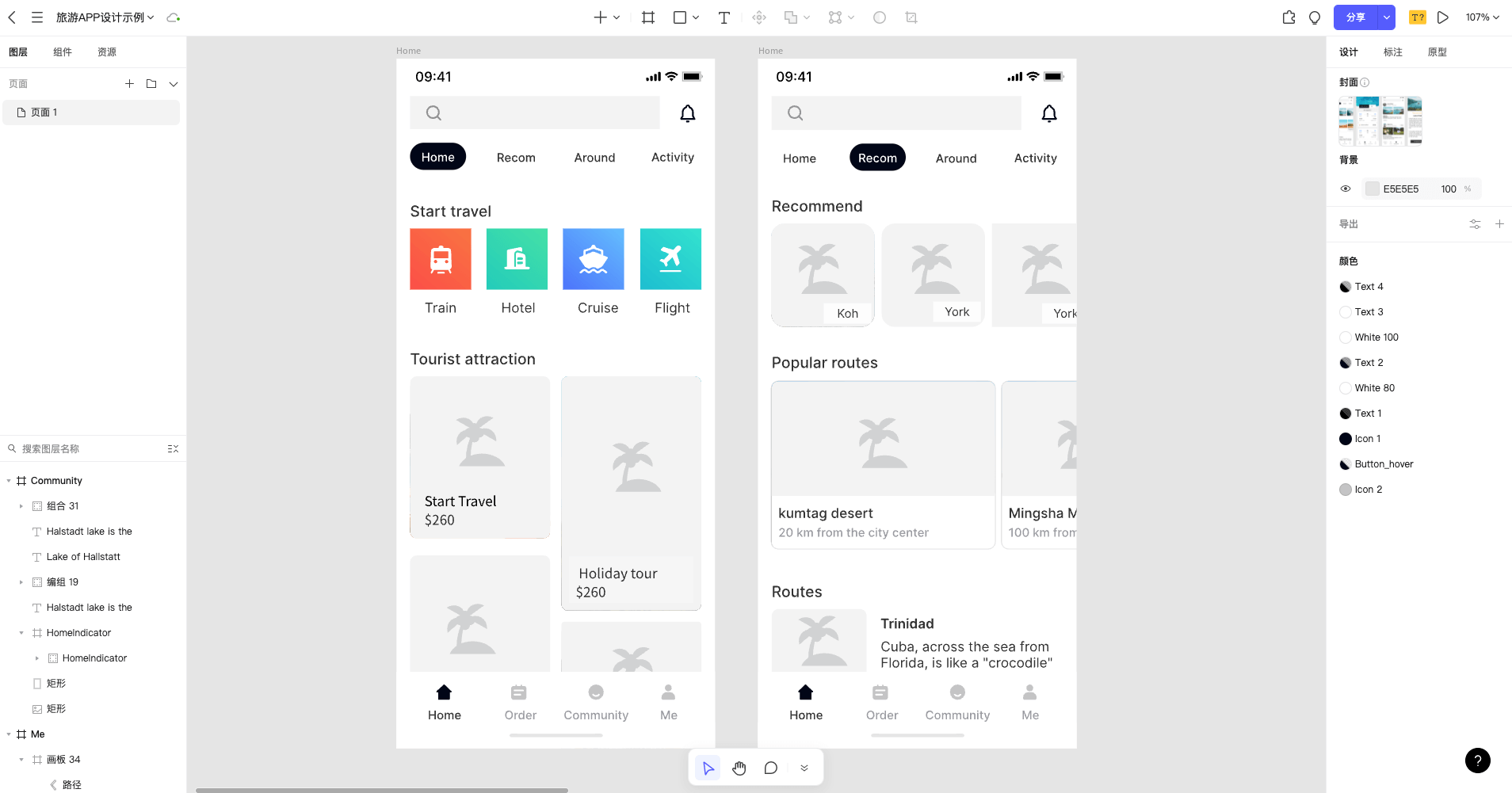
如Pixso社区中的旅游APP设计示例,在成功加载内容前,图片默认是灰色底加icon的占位图。

2.4 步骤
将一个流程划分为具体的步骤,引导用户按照流程完成任务。
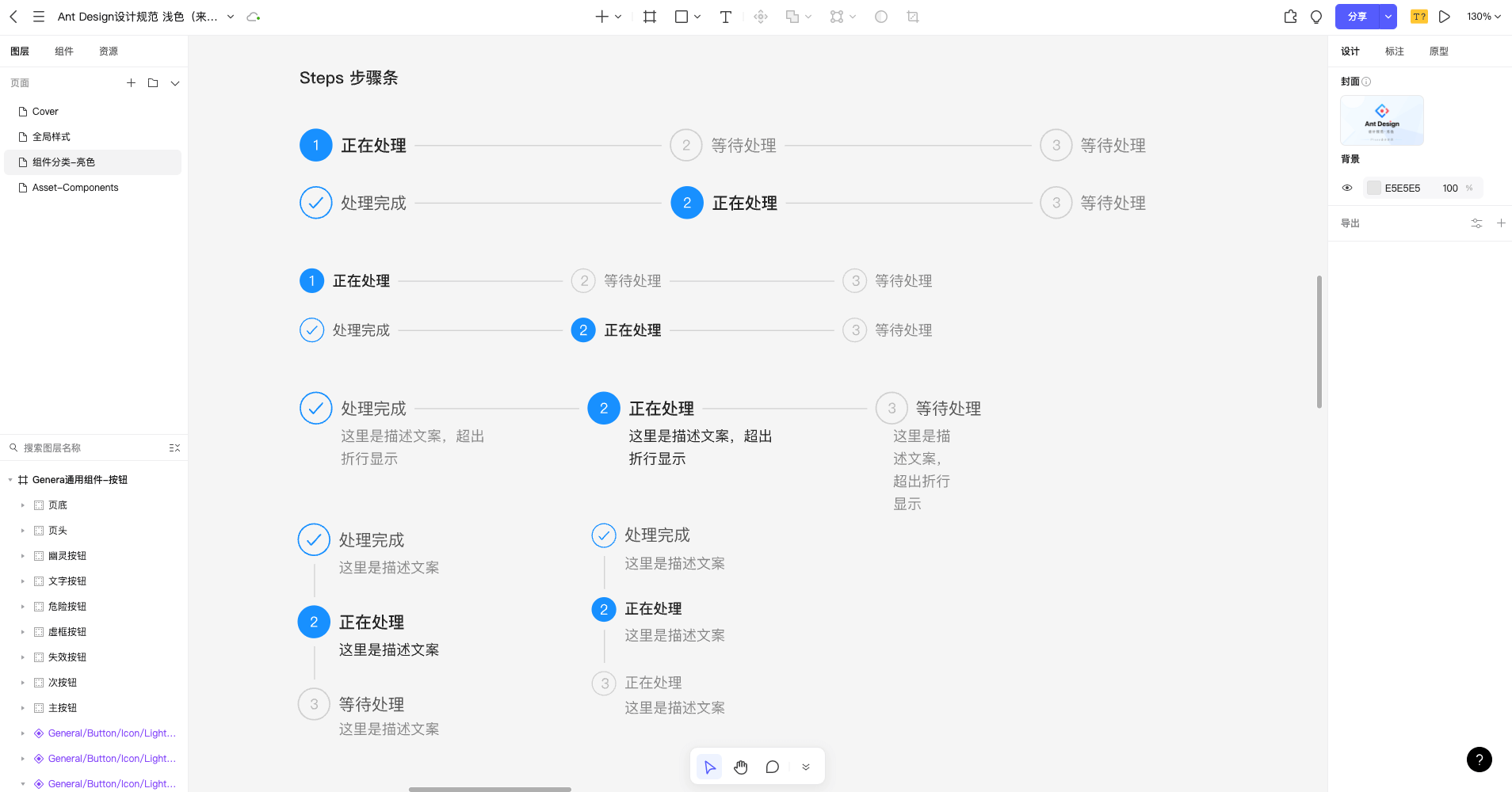
如Pixso社区中的Ant Design 设计规范|浅色-免费UI模板所示,有水平和纵向的步骤条样式。

3. 进度条设置的应用场景
在具体的应用场景中,我们应该如何设置进度条,应进度条设置应该注意哪些问题?对于上面提到的那些不可避免的漫长等待时间,建议采用这些方法。
3.1 打开大文件
有时候,当文件太大,会花很长时间来打开。这个时候,可以用一个条形的进度条设置来显示当前的状态。

3.2 复制或删除文件
当一次复制或删除多个文件时,往往需要很长的时间。一个更好地显示当前状态的方法是清楚地告诉用户总共有多少个文件,已经达到了多少百分比,甚至大约需要多长时间。

3.3 开屏设计
有些软件的启动时间会非常长,比较好的做法是根据软件的特点,在启动屏幕上向用户显示与软件有关的图片。
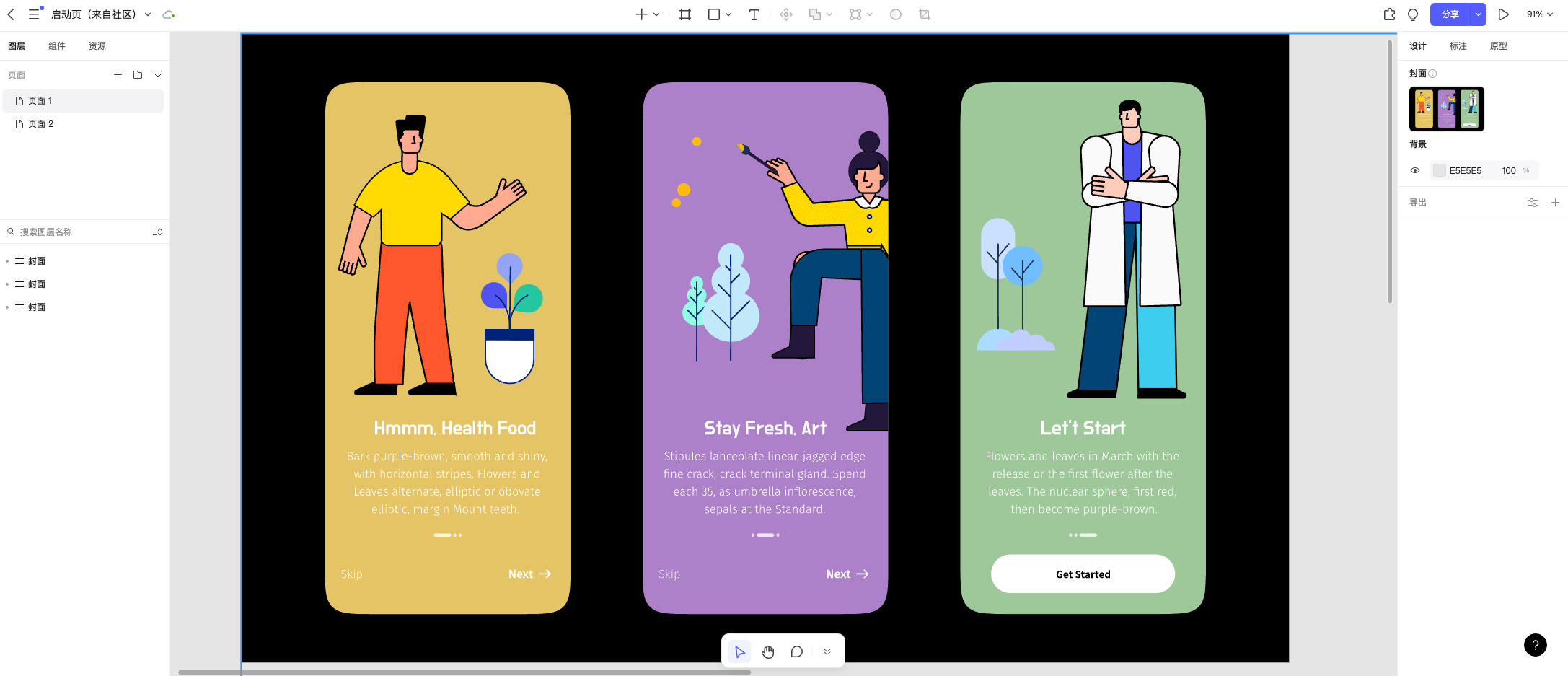
如Pixso社区中的启动页通过精美的插画来介绍了APP的内容,引导用户开始使用APP。

3.4 上传和下载
通常是条形进度条设置+估计时间。如果你经常使用云存储,你会发现在云存储上进行上传和下载操作时,经常会遇到由于网络不畅或文件过大导致等待时间过长的情况。因此,云存储一般会实时显示剩余时间和文件大小。
如Pixso社区中的Ant Design 设计规范|浅色-免费UI模板所示,上传中的进度条设置为蓝色,上传完成后是红色。

3.5 填写表格
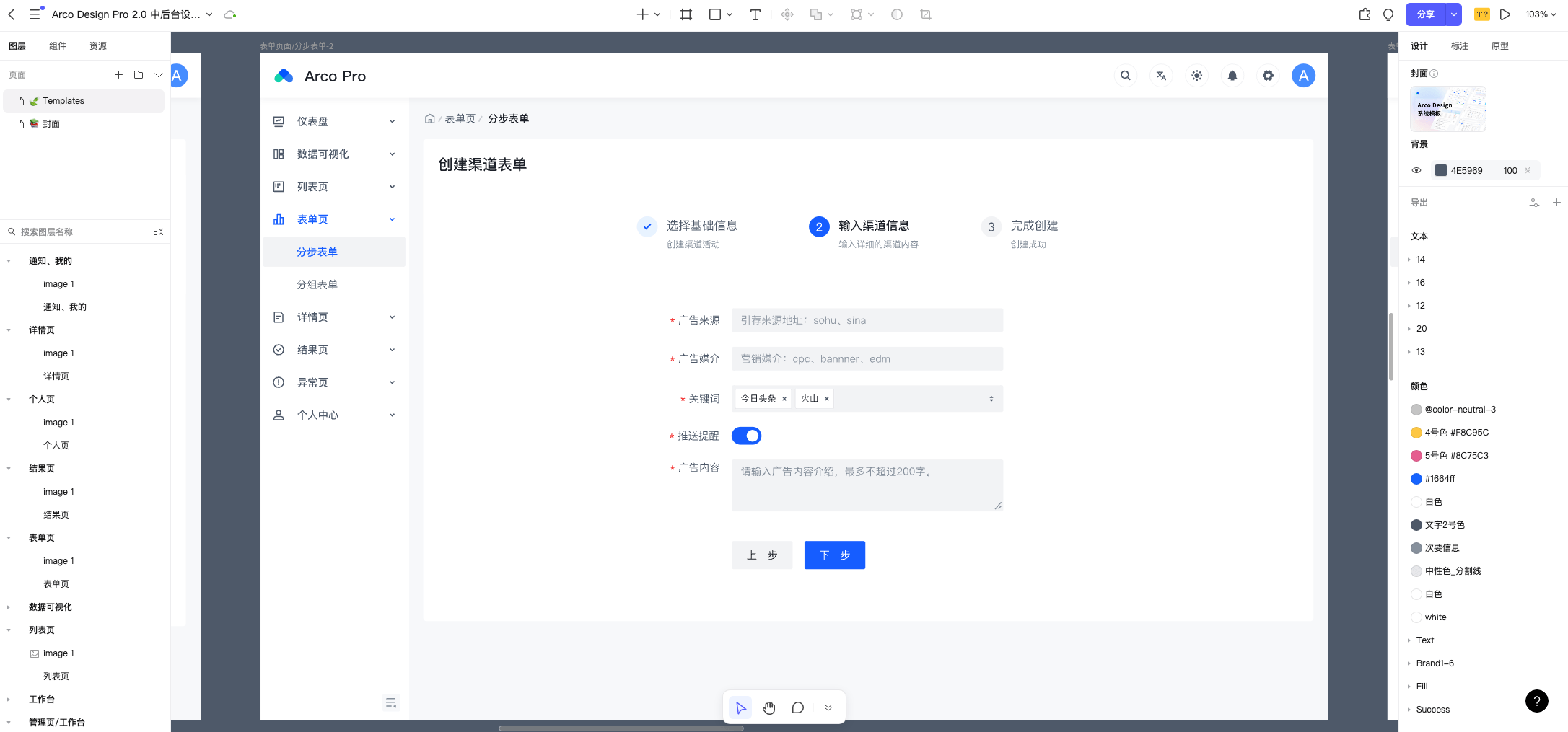
如果注册操作需要很多信息,可以对这些信息进行分类。每一类都是一个步骤,用户将按顺序完成整个操作。步骤栏一般不应少于2步。如Pixso社区中的Arco Design Pro 2.0中后台设计系统所示,创建渠道表单氛围了多个步骤,减轻用户填写负担。

3.6 缓解用户等待焦虑的其他提示
进度条设置可以在后台进行操作,对当前状态进行控制,如可以暂停或取消等。

相信读到这里,你对设置进度条的经验方法有了比较充分的了解,用户体验设计的能力又更上了一层楼。值得一提的是,以上所有的进度条设置示例都可以在Pixso资源社区找到。Pixso资源社区内置海量国内外大厂的设计系统及组件库,包括TDesign、Arco Design、Ant Design、Material design等优秀设计规范,所有大厂组件库资源均可一键调用,可以学习最新的设计规范,统一项目视觉效果。颜色、文本样式、图层样式不仅可以一键保存为资源,还可搭配起来重复添加为组件资源共享到团队,实现快速复用,免费注册Pixso账号,免费使用更多进度条设置模板。