样机图片能够展示应用程序或网站的布局、功能和界面元素等方面的设计。通过样机图片,设计师可以清晰地展示设计方案,让客户了解设计的方向和目标。其次,样机图片可以提高沟通效率,帮助设计师和开发人员更好地沟通。开发人员可以通过样机图片,了解设计的需求和细节,避免因为沟通不畅而导致的误解和错误。
本文为大家精挑细选了10组高级感免费样机图片,帮助你提升设计质感!
iPhone14 Pro 样机图
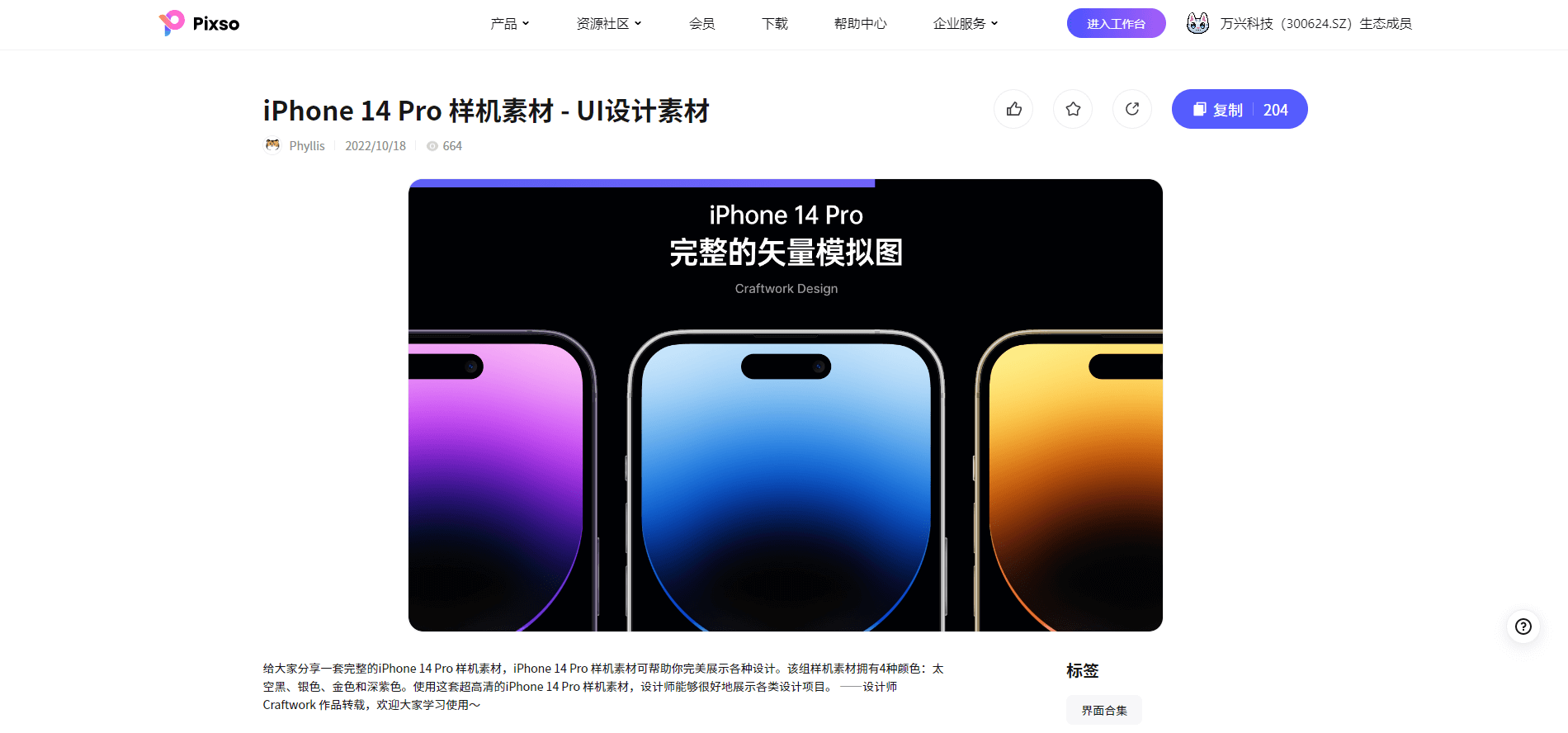
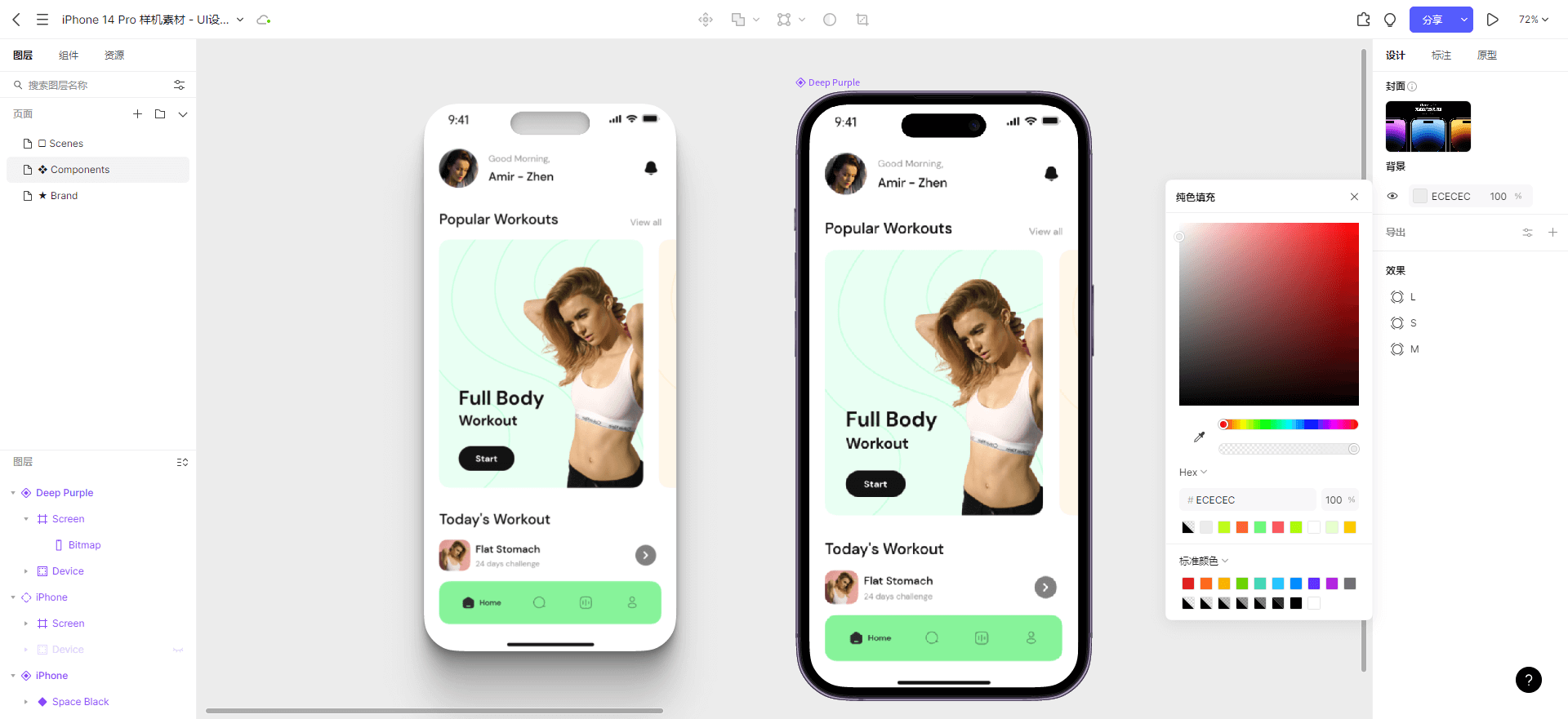
这套iPhone14 Pro 样机图片可以让你的APP设计创造更贴近现实的效果。在Pixso工作台我们可以看见此样机图片有4种颜色选择,分别是土豪金、太空银、宇宙黑、深紫。展示的角度有左侧、正面、右侧三种。
你可以通过Pixso在线编辑iPhone 14 Pro的屏幕展示内容,作方法非常简单,选中图层,在右边的「图片」属性进行设计稿替换。

如何获取免费的样机模板?
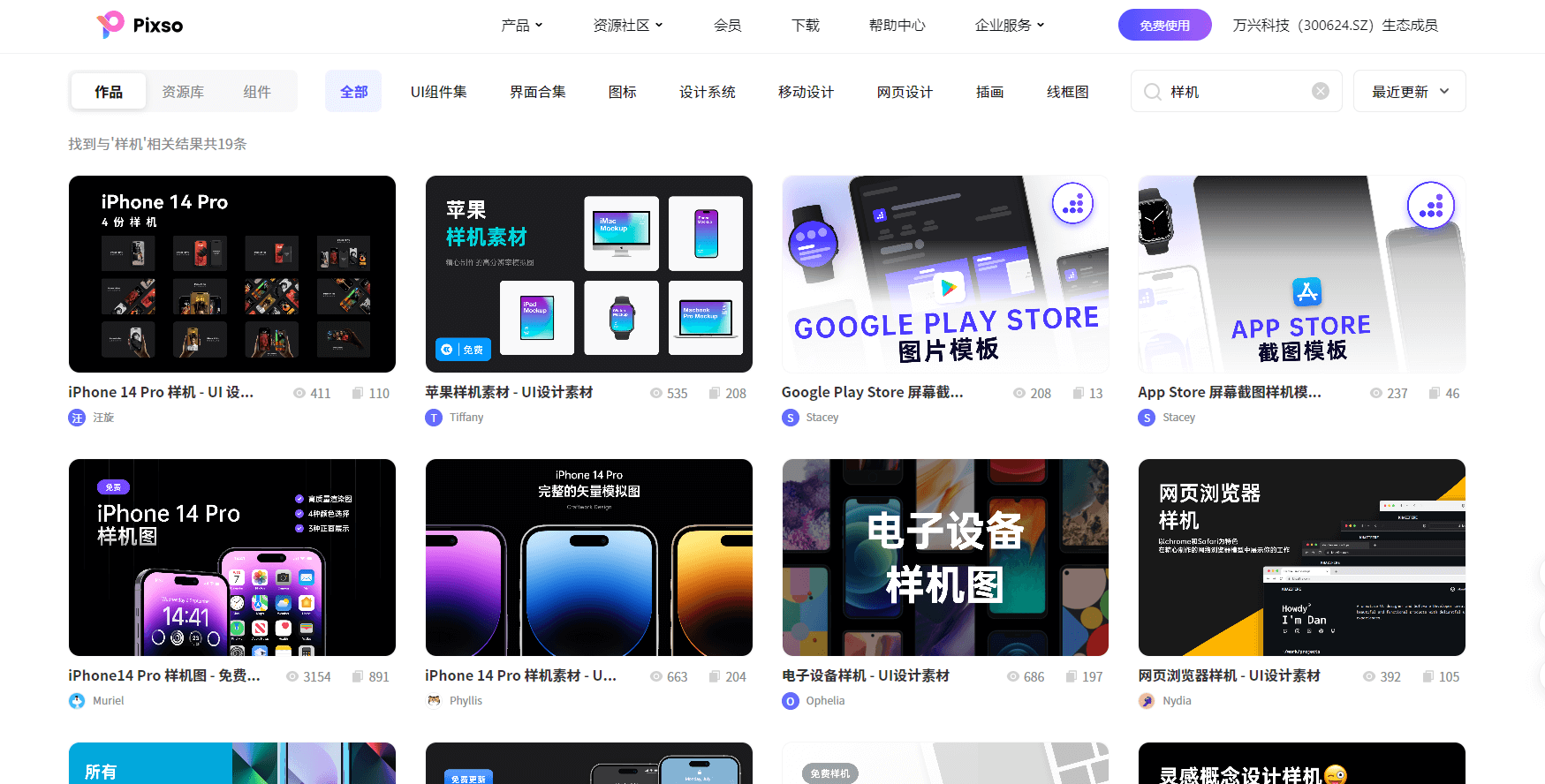
第一步:进入Pixso资源社区
搜索框输入关键词“样机”,选择3D样机图片素材。值得一提的是,Pixso 资源社区内置海量设计资源,并且所有设计资源支持在线编辑、下载,只需要注册Pixso账号即可免费享用。

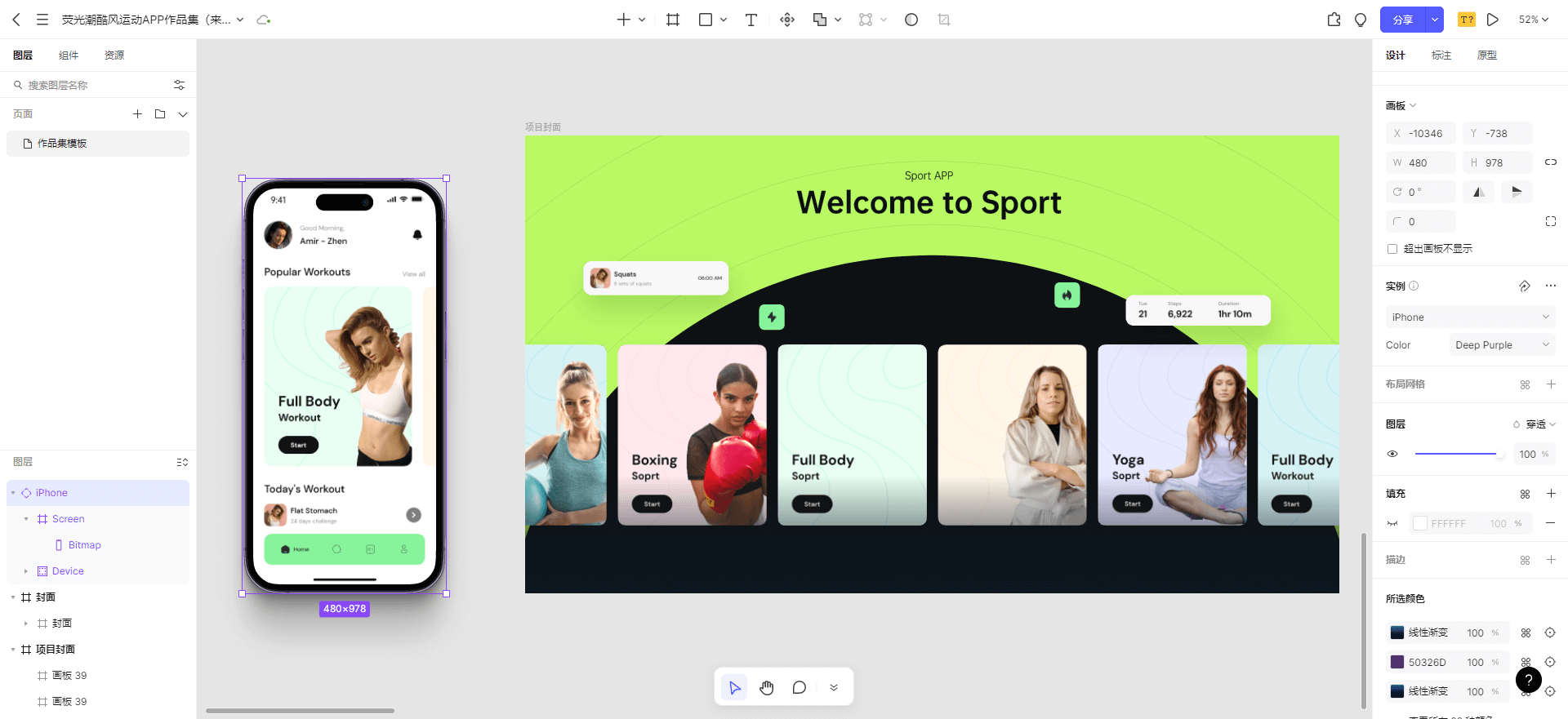
我们以 iPhoen 14 pro 样机图片素材为例,点击左上角“复制”按钮,即可将3D样机图片素材复制到作品集设计稿中,进行在线编辑。

第二步:一键套用样机模型
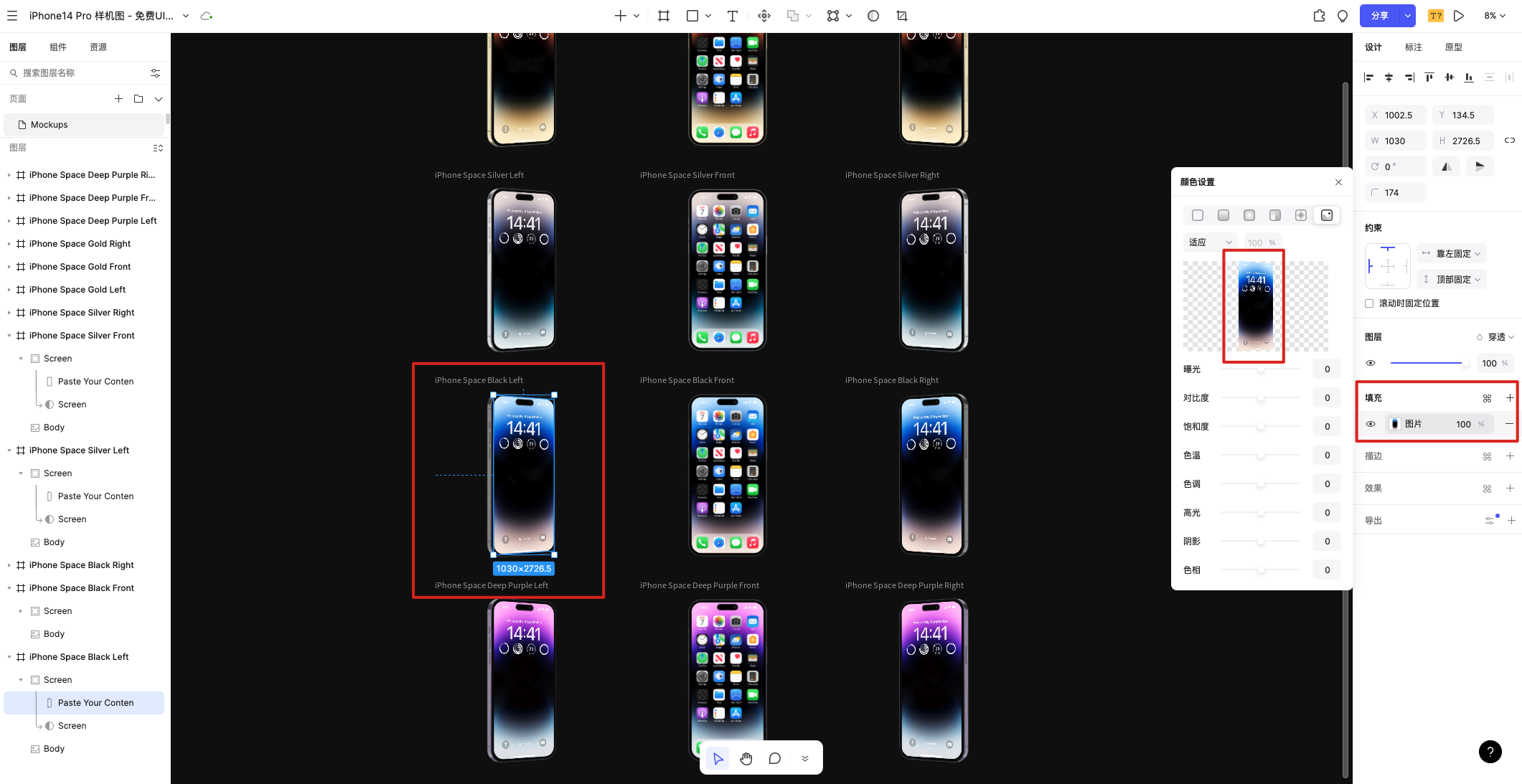
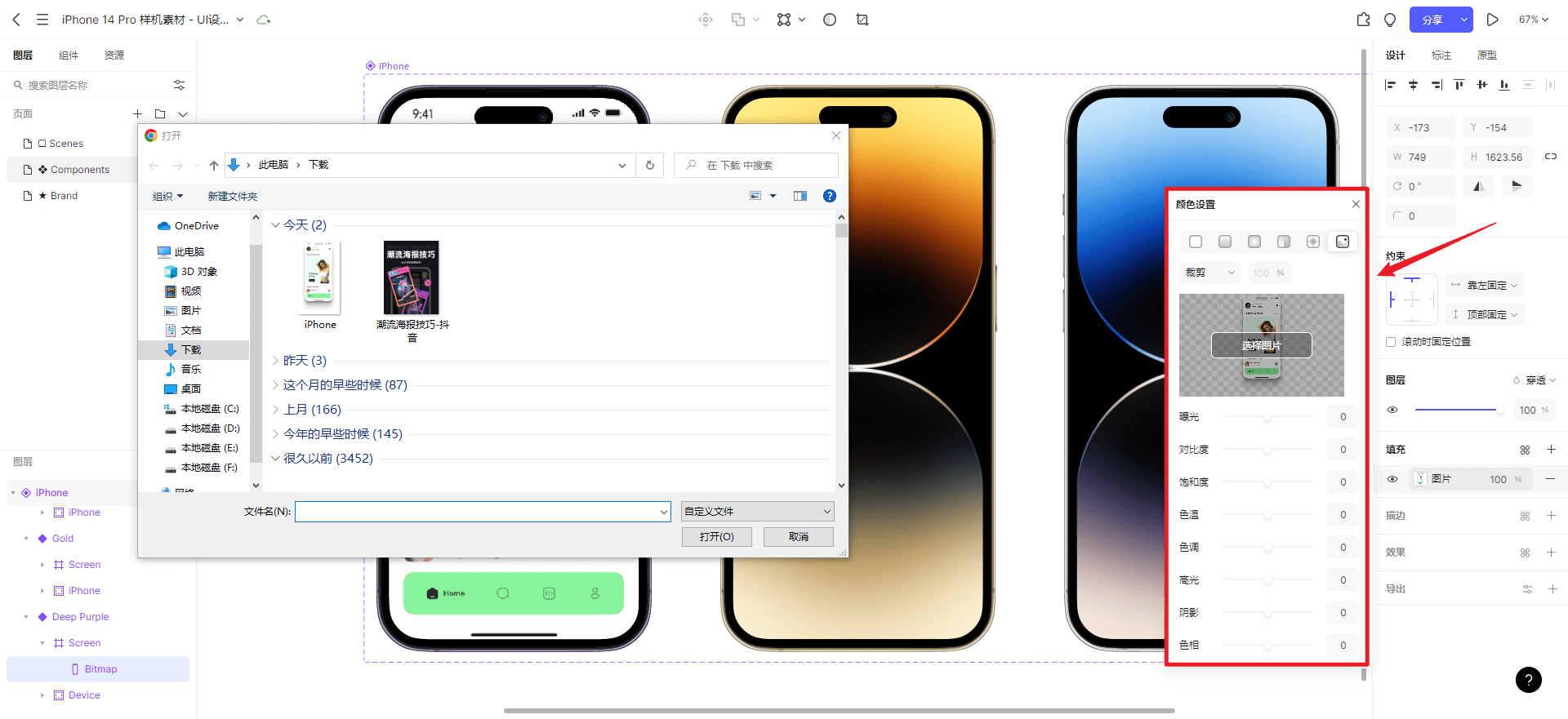
右下角填充板块,点击选择图片,从本地电脑中选择你需要样机模型填充的图片。

第三步:调整比例尺寸
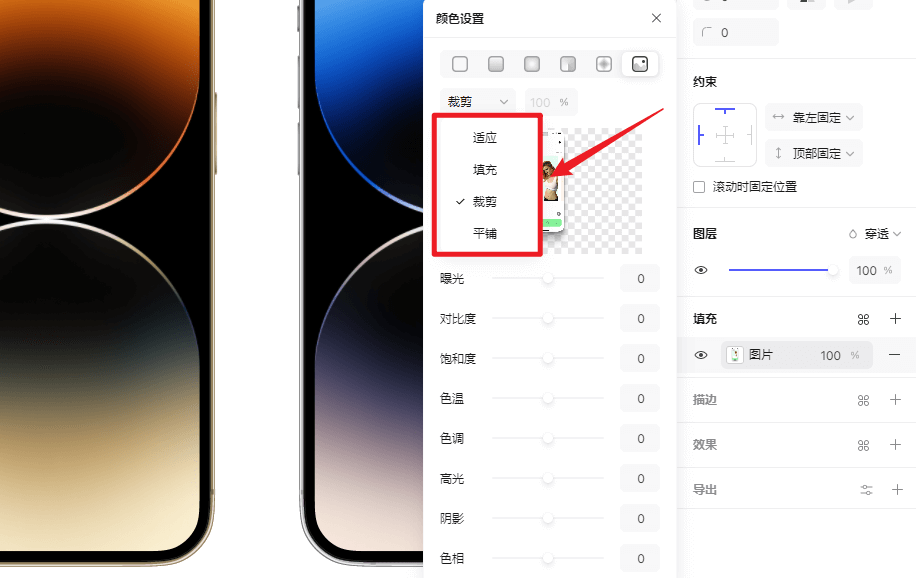
设置样机样机图片填充的方式,Pixso支持适应、填充、平铺、裁剪四种方式,你可以根据具体的需求进行选择。

将填充好的图片放置到作品集封面中,完成一份作品集封面设计了。

通过对比可以发现,3d样机图片的使用能够提升设计作品的质感,且能够更加形象的展示设计作品的真实效果,更加丰富真实的展示场景。

网页界面设计样机
弥散光风格的设计给人朦胧、柔和的感觉。通过相近颜色或撞色的模糊渐变叠加,可以让画面更活跃,增强作品集的设计感。弥散光风格无论是用作主画面还是背景装饰,都给人眼前一亮的新鲜感。这款网页界面设计样机图片将弥散光背景作为装饰元素,还叠加了磨砂质感,一定能让你精美的网页作品大放异彩。

台式电脑iMac样机
有时候平平无奇的网页设计稿发给客户,总被反馈不够“高级”,不妨先为设计稿穿上一层iMac的外衣!这款台式电脑iMac样机图片模拟了平时我们坐在电脑面前浏览网页的情形,可以让客户增强实际落地的感知效果。该样机图片整体素雅简约,不会抢夺设计稿的视线,同时又能让客户清晰地观察设计稿的效果。操作方法非常简单,只需要把设计稿拖入左侧的「Screen」画板,右侧的样机就能同步展示!

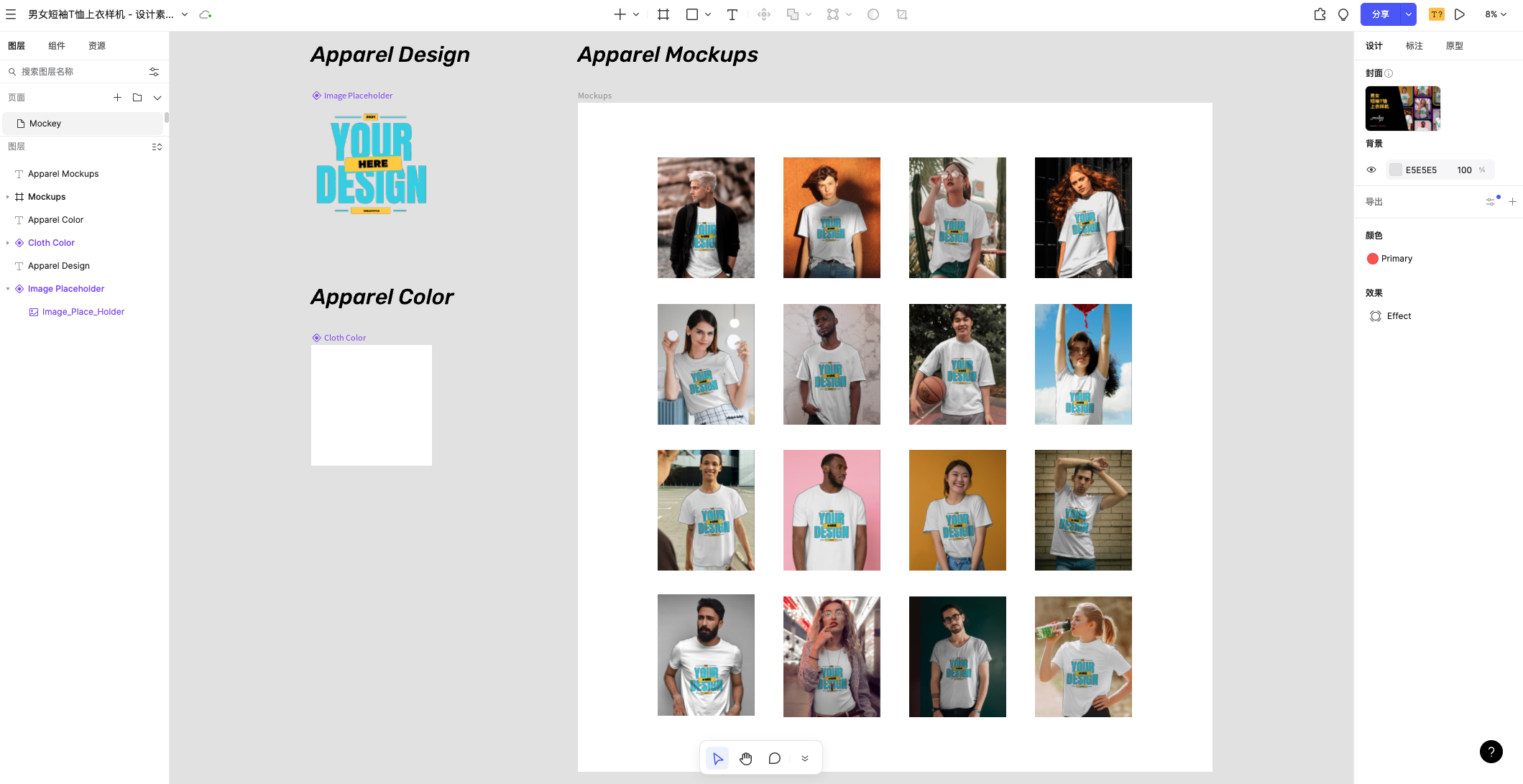
男女短袖T恤上衣样机
这款男女短袖T恤样机图片一共有16个场景,衣服褶皱纹理真实,凹凸感很强,展示范围宽阔,适合深色和浅色的设计。无论是LOGO还是潮酷的插画,都可以进行充分的展示。有了这款短袖T恤上衣样机图片,设计稿可以更高效地从想法到实践落地,也展示了设计师的专业水平,一稿过的几率又大大增加了!

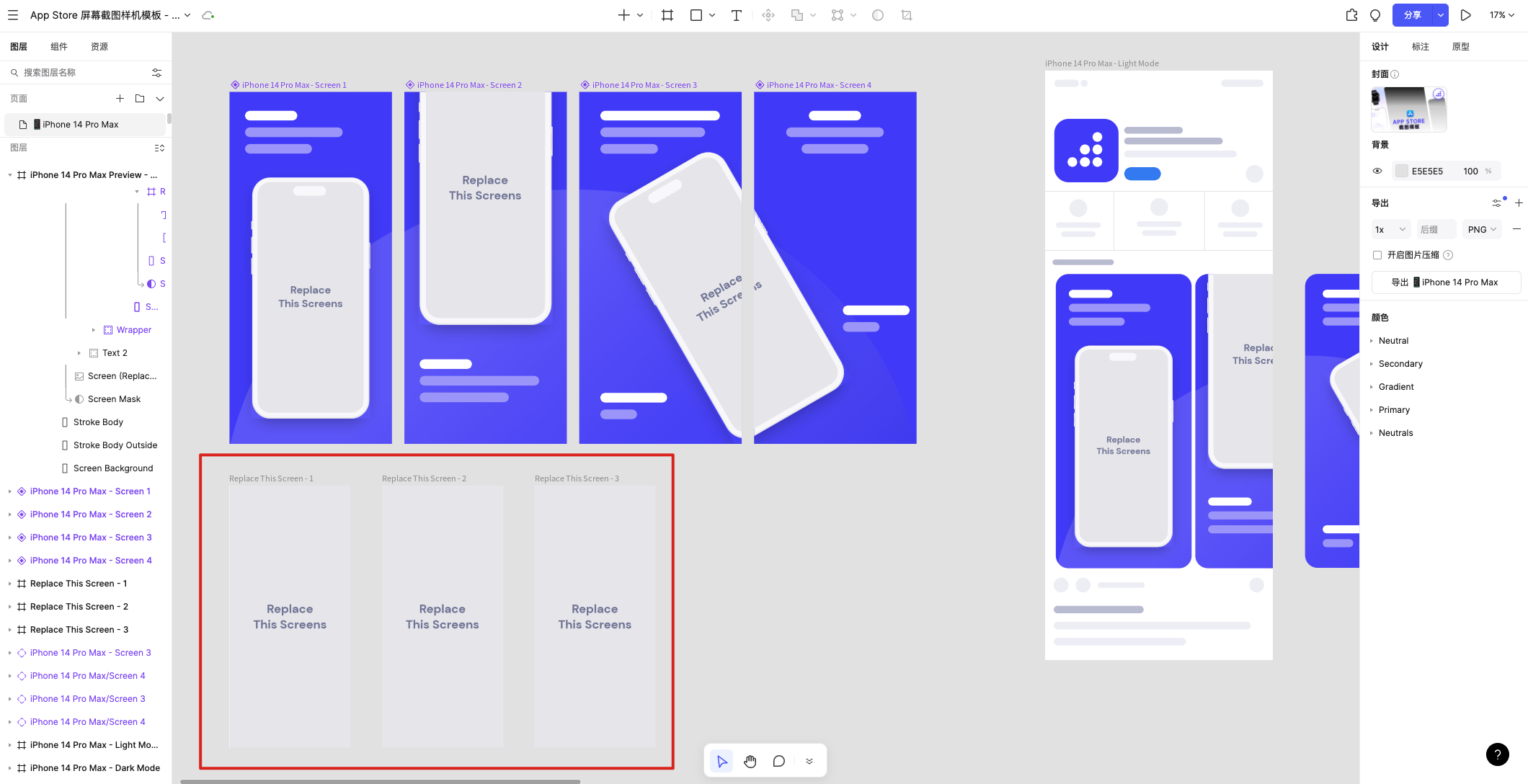
App Store 屏幕截图样机模板
想要在App Store上架你的APP吗?屏幕截图样机图片可以帮你!Pixso的这款App Store屏幕截图样机图片模拟了商店上架的APP主页面,你只需要在「Replace This Screen」的面板上放置你APP有代表性页面的图,即可感受你的设计作品在商店展示的情形。这款样机模板可以进行矢量编辑,快来Pixso一键复用吧!

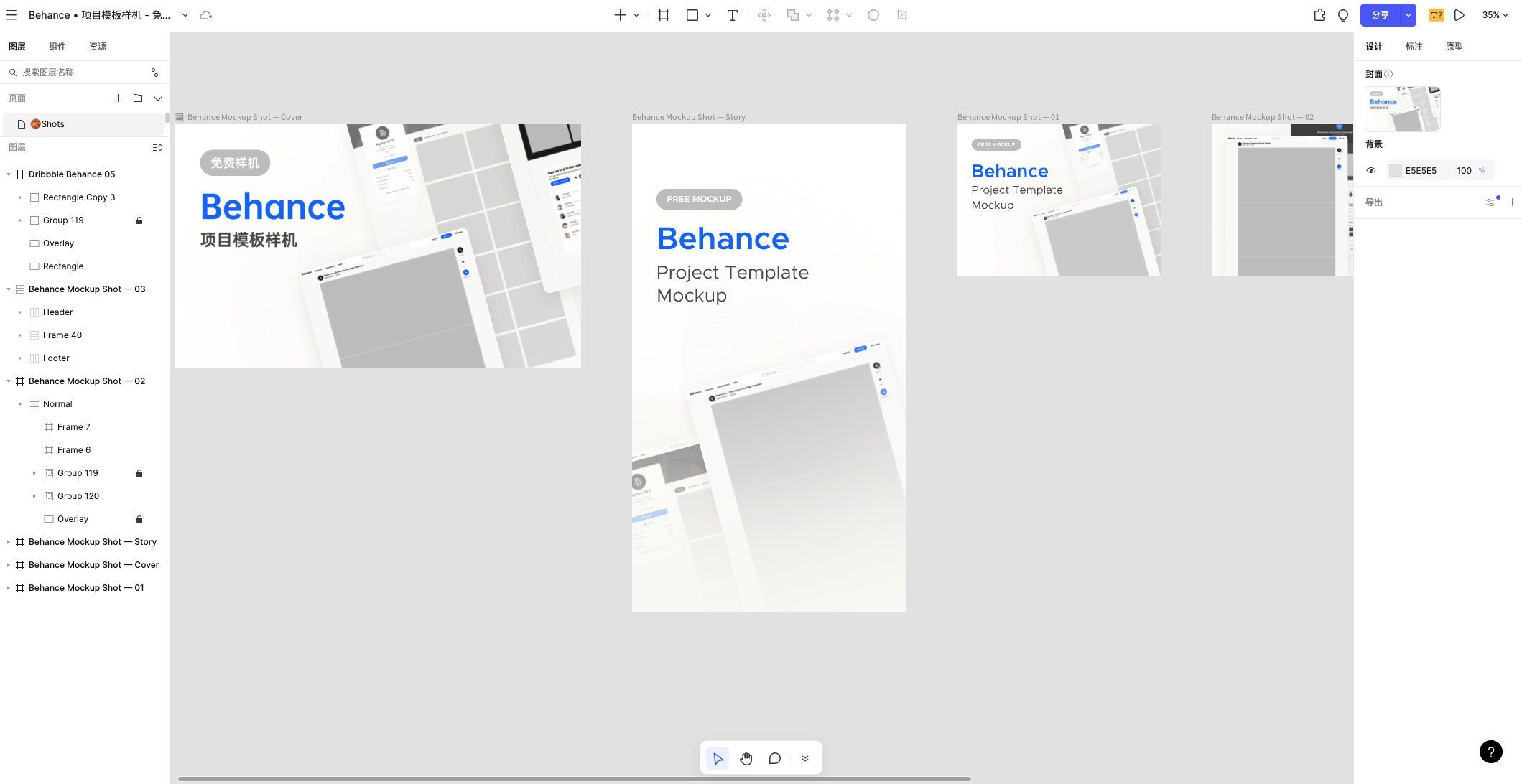
Behance·项目模板样机
设计师少不了利用样机图片或其他各种设计素材来辅助提升视觉的时候,结合样机图片可以瞬间提升作品的设计质感,让设计看起来更加形象逼真。这款Behance项目模板样机图片素材完全免费,模拟了在Behance平台发布作品的场景,简约而不简单。

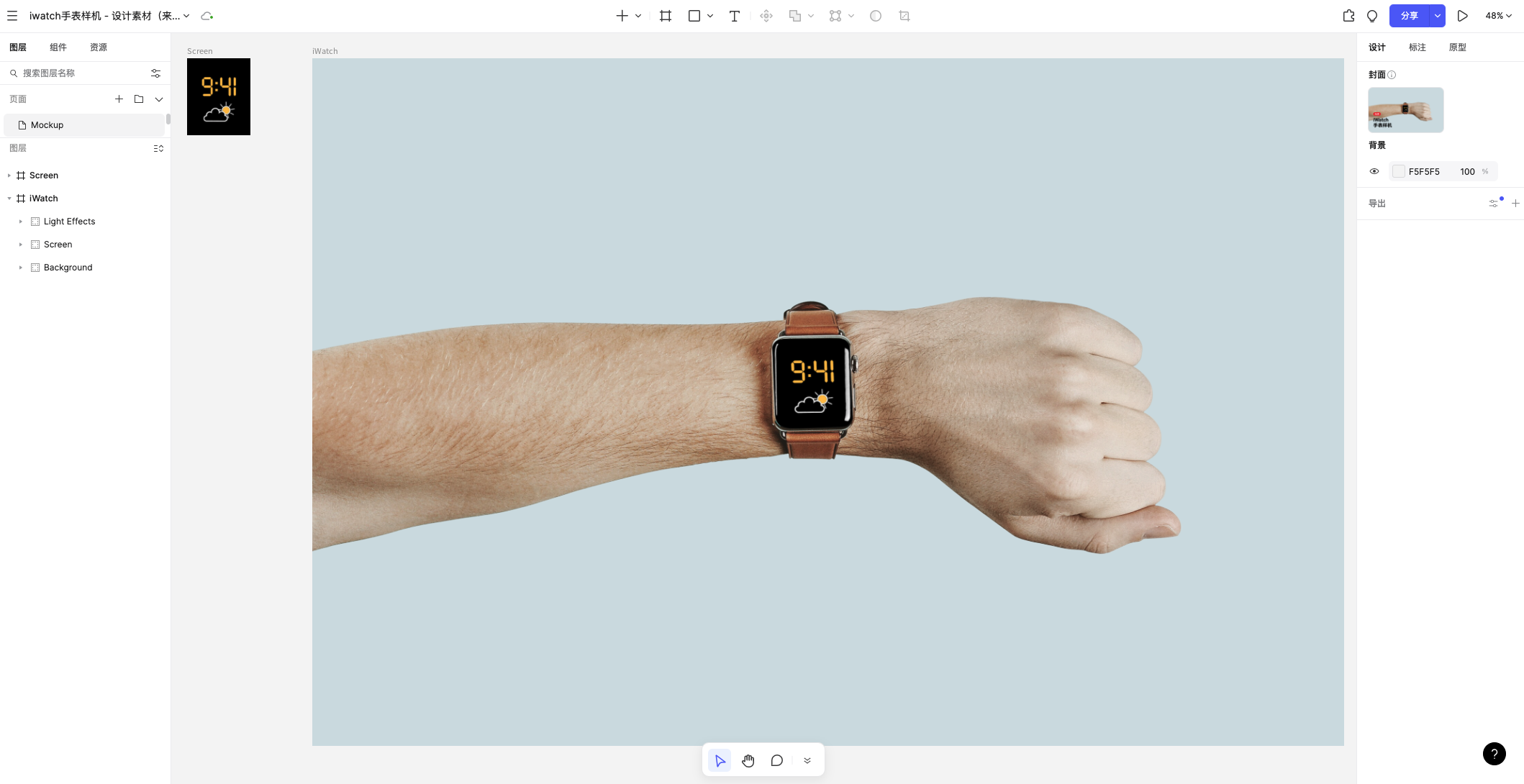
iwatch手表样机
iwatch手表作为智能可穿戴设备的一种,随着科技的不断进步和市场需求的变化,其发展趋势也在不断演进。智能手表具备了许多智能化的功能,例如接听电话、发送短信、音乐播放、健康监测等等。由于智能手表的屏幕相对较小,限制了用户与设备之间的交互方式,因此,我们可以借助手表样机图片来更好地观察设计稿,看看其中的元素尺寸和交互是否设计得合理。

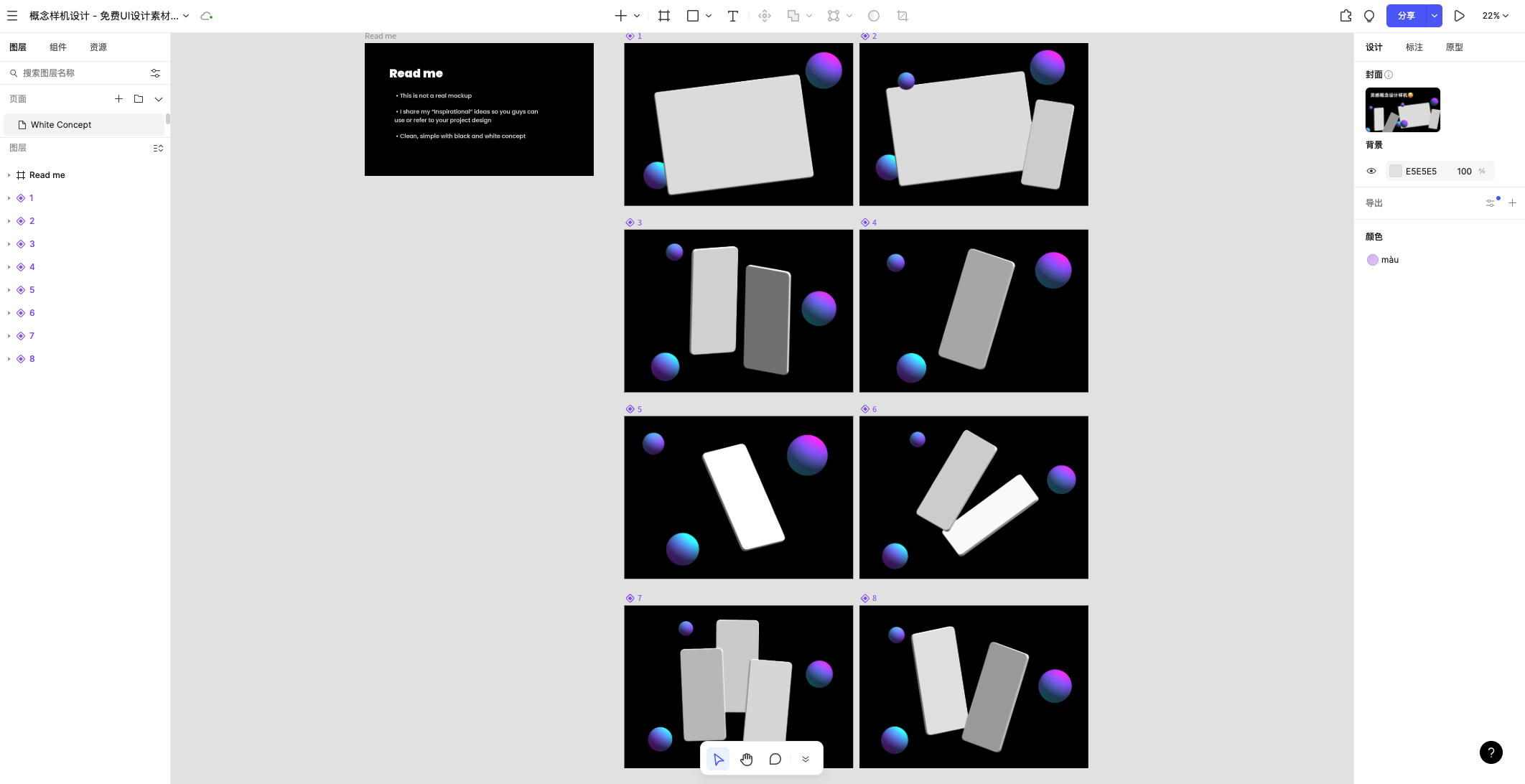
概念样机设计
这款概念样机图片非常简约,但是当设计稿放上去的时候,非常彰显质感。当有响应式设计的时候,可以将PC端和移动端的设计稿放在一起进行对比。同为移动端的设计稿也可以选在多页不同角度进行展示,是不是非常实用呢?

矢量样机库
Pixso的这款矢量样机图片包含了常用的设备界面,比如iPhone、安卓、Mac、Apple Watch和浏览器等,设计师可以直接使用。这么简约的界面也非常适用于用来绘制原型。矢量的样机可以任意缩放大小不失真,按照自己所需要的分辨率随意输出,拥有多平台设计需求的你不容错过,这将是你设计稿过审的不二法宝!

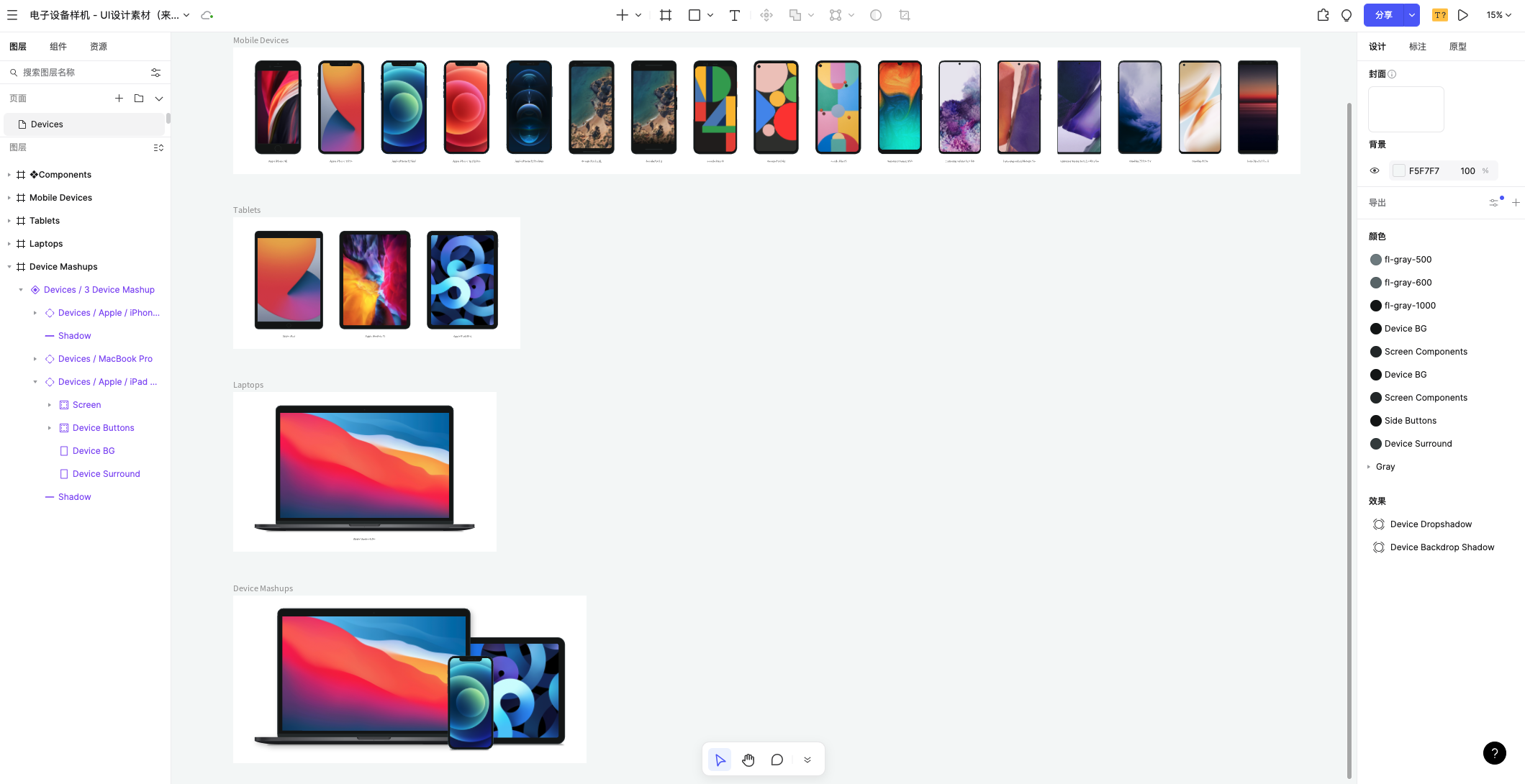
电子设备样机
样机图片可以让设计稿模拟到实物或场景进行展示,通过可重复的套用工作可以很直观地验证设计作品。Pixso的这款电子设备样机素材,包含了iPhone、谷歌、三星、一家、索尼等品牌的电子设备样机,所有的样机图片素材都是完全矢量化且无限可扩展的,电子设备样机的屏幕可随画面进行随意切换。

样机图片在一定程度上改善了用户体验,可以模拟出实际应用程序或网站的用户界面,让设计师和开发人员可以实际体验用户界面,从而发现并改进界面中存在的问题,提高用户体验。除样机图片素材外,Pixso资源社区还涵盖移动设计、网页设计、插画、线框图、矢量图标等丰富的设计资源,支持一键复用所有设计资源,且不限文件数,不限团队和项目数,个人免费使用!