UI/UX设计团队使用原型图工具来提高他们构建和改进网站、应用程序草稿的速度,而不需要动用开发人员。原型图工具允许在开发之前进行测试和迭代过程,原型图工具可以帮助节省大量的开发时间和成本。本文,我们盘点了7款好用的原型图工具,让你的生产力蹭蹭提升!
1. Pixso

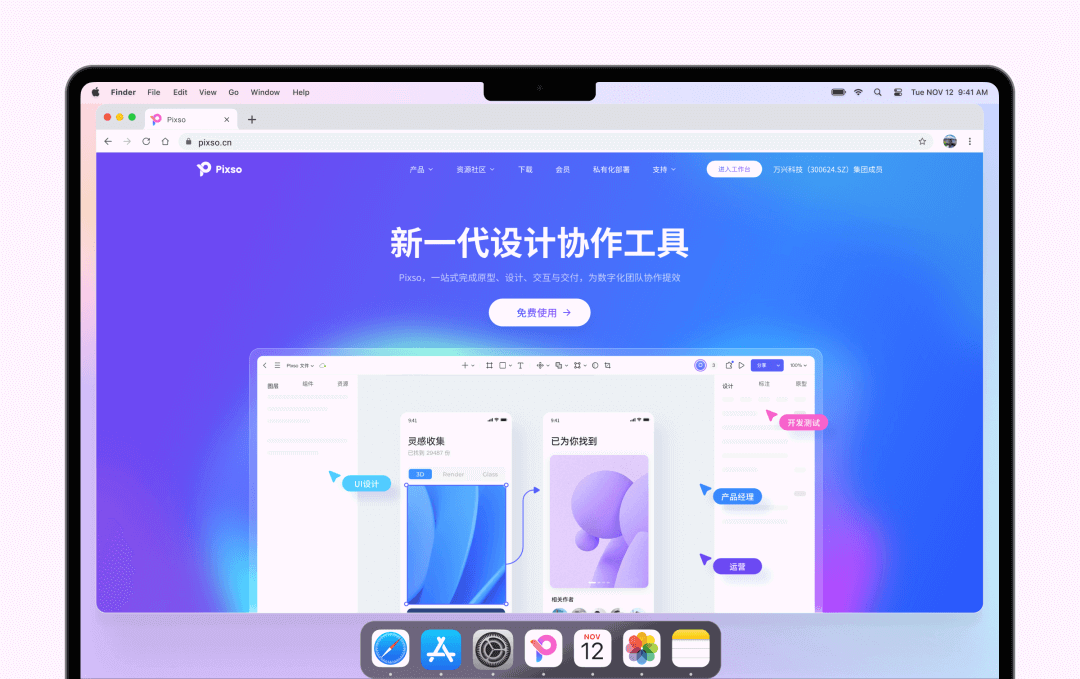
Pixso具备一站式原型、设计、交付能力,是新一代在线原型设计协作原型图工具:
-
原型设计流程更真实直观:原型图工具Pixso支持建立流畅的原型框架流程,将产品整体方案进行具象化演示,以便产品经理、设计师、开发共同探索分析用户核心需求。
-
快速启动原型设计工作:借助Pixso内置设计系统和社区资源,产品经理、UI/UX设计师可获得海量原型模板、页面、组件及图标素材 ,开启敏捷高效工作。
-
打造互动感十足的转场交互:在跳转、弹窗、切换、关闭等情景下,原型图工具Pixso提供丰富的转场交互动画自定义设置,可组合实现上百种转场形式。
-
上帝视角感知未来用户体验:原型图工具Pixso提供宏观和微观双重视角,即可完整地向外界演示产品全貌和交互细节,也可预览GIF来微调动作、动画设计,与团队在协作中不断优化体验。
-
协同上下游 一站式便捷交付:通过浏览器进入原型图工具Pixso,实时获取所有原型设计信息,一个工具替代多种传统原型设计和项目管理工具,真正提升产设研团队的沟通协作效率。现在前往 Pixso 官网注册账号,可以享受到Pixso会员的所有权益:无限文件数量、无协作者人数限制、无限云存储空间等等,快来尝试一下吧~
2. InVision

原型图工具InVision的存在是为了使工作更具协作性、包容性和影响力。InVision在平台、实践和社区之间,使成千上万的组织能够改进他们的工作流程,以便能够更大限度地利用宝贵的资产。使用插件可以自动将设计从Sketch同步到InVision,允许客户实时查看和更改,而无需登录多个平台进行更新。
缺点:
-
在移动设备上加载设计会非常慢,尤其是设计稿包含多个屏幕时;
-
操作复杂,在不同的浏览器选项卡中打开会导致浏览器消耗大量资源;
-
导入模型不智能,不支持自动标注和切图。
3. UXPin

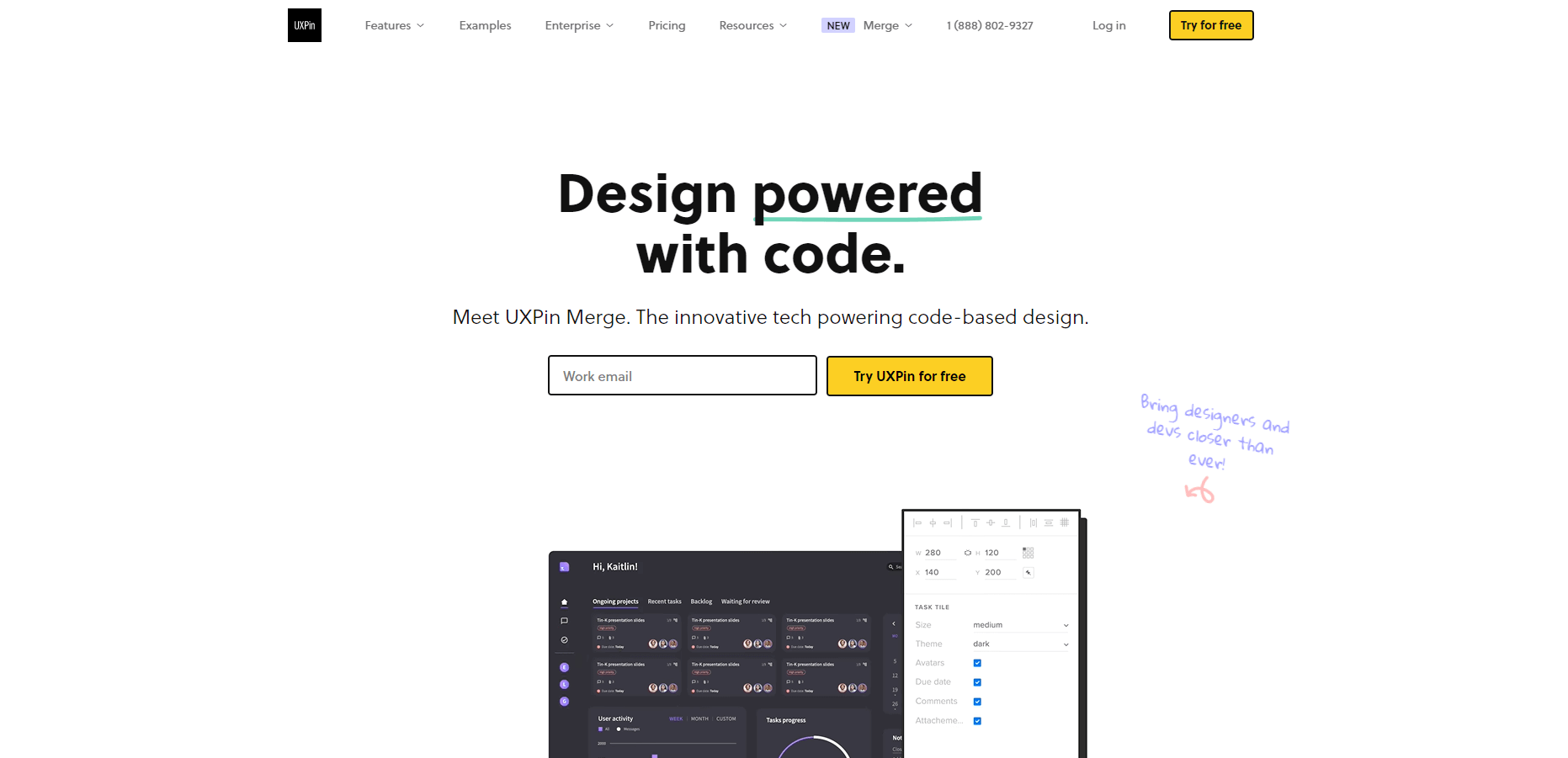
UXPin是交互原型、设计系统和文档的理想原型图工具。原型图工具UXPin与Unsplash集成,可以直接在UXPin中链接精美图库。使用UXPin不需要大量的培训,直观的编辑器可以让你快速创建完美的用户体验。原型图工具UXPin是基于代码的设计,任何你在UXPin创建的是基于html、 css和js的代码。
缺点:
-
没有搜索和替换字体,不能很好地支持中文字符和自动处理文件;
-
不支持存储示例数据,不能自动保存做好的设计;
-
功能比较基础,不适用于更精细的设计原型。
4. Axure

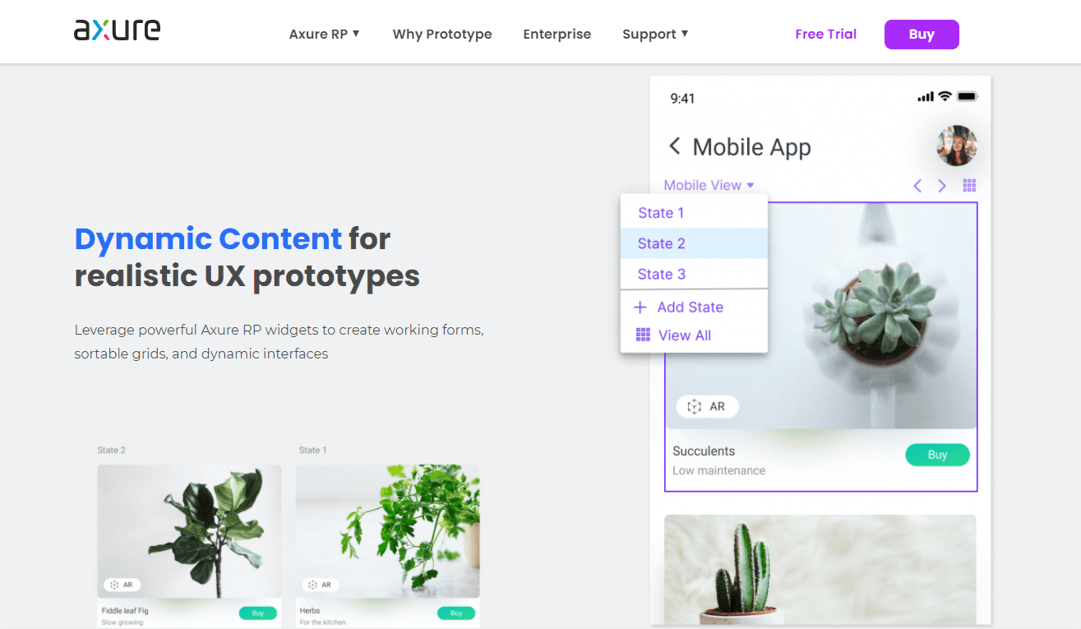
原型图工具Axure的用户体验平台为弥合设计、开发、客户和业务之间的差距提供了必要的协作。Axure开发了一个强大而灵活的解决方案,让用户真正地在一个平台上探索和创新。作为强大而灵活的原型图工具,Axure RP还提供图表,文档和交互式工具来设计和共享原型和规范。
缺点:
-
原型素材较少和单一,需要去第三方网站找素材;
-
快捷键使用不够便捷,界面过于传统不够简洁,上手难;
-
团队协作支持较差,上传速度慢。
5. Framer

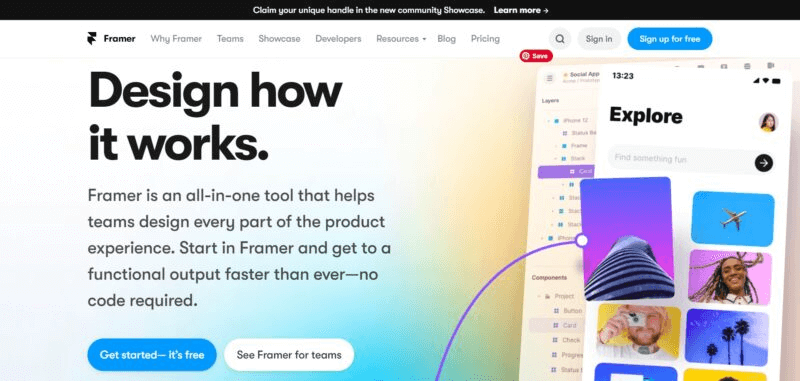
Framer 是一个开源原型原型图工具,使用 CoffeeScript 编写。从设计你的网站到将其发布,Framer只需花很少的时间。借助原型图工具Framer,可以创建带有文本、链接、媒体和动画的网页。此外,可以自定义页面过渡、轻松创建滚动组件以及可滑动的UI元素,而且元素还可以快速响应。
缺点:
-
无法将项目实时交给团队成员查看;
-
创建更高级的组件需要一些React基础知识。
6. Proto.io

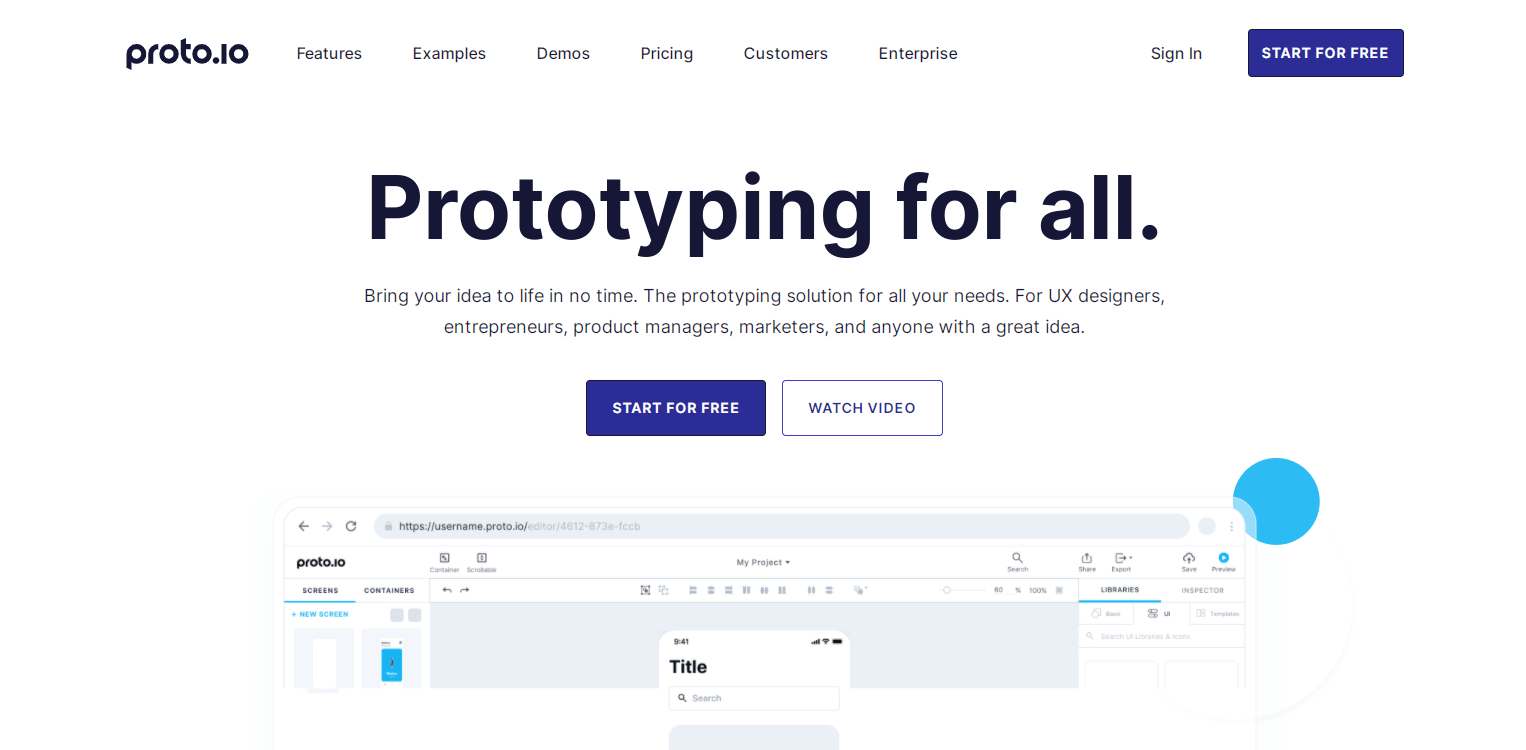
Proto.io是一个业界领先的原型图工具。它让设计师、企业家、开发人员和任何有好想法的人都有能力创建完全交互式的web和任何保真度的移动原型,这些原型看起来完全像一个真正的应用程序,而不需要一行代码。原型图工具Proto.io无缝地涵盖了从早期的线框和模型到交互式、动画、高保真原型的整个设计过程。
缺点:
-
学习成本相当高,工具栏设计不明显;
-
没有主题管理器,不能对字体和颜色进行统一管理,只能一一修改;
-
渲染质量不是很好,性能取决于网速。
7. Adobe XD

Adobe XD是 Adobe 推出的基于矢量的原型图工具,可用于协同设计。使用 AdobeXD,有两种模式可供选择:设计模式和原型模式。在原型模式下,你可以在画板之间绘制交互式链接,来模拟你的网站或应用程序的流程。此外,可以通过 URL 或嵌入代码与他人共享做好的原型。
缺点:
-
原型图工具Adobe XD 需要安装外部插件和服务集成到应用程序中,且可选择的插件库不多。
-
需要通过计算机设备上传本地文件至云端协作。
-
协作迟钝,容易造成项目过于复杂和混乱。
-
允许用户离线处理本地文件,但本地文件必须同步到 Creative Cloud 才能共享。
原型图工具用于创建网页和应用程序的初步版本。原型图建立在线框的基础上,并添加品牌和设计元素、交互和动画,以模拟最终产品。上述盘点的7款原型图工具都可以实现基本的原型图绘制功能,但考虑到协同办公,只要Pixso能够完美胜任!
原型图工具Pixso无需安装即可从浏览器访问文件,用户还能直接下载桌面应用程序离线处理预先打开的文件,文件内容始终保持同步更新,真正实现“一个团队一个工具,一个项目一个文档”。设计稿完成后,一键转发给团队伙伴,标注信息一应俱全,团队成员打开即可查看、编辑甚至导图,缩短了访问步骤,增大了沟通效率。现在试试吧!