如果说一张图片胜过千言万语,那么原型将涵盖更多内容。在设计进入开发阶段之前,原型可以帮助你对其进行可视化和测试,并且有助于你了解用户是如何与你的作品进行交互的。除此之外,原型还可以并帮助你发现设计流程中的问题。
鉴于这一点,我们收集了一些如何创建成功原型的建议,以及一些重要提示和技巧,以帮助它们脱颖而出的。
一些原型设计在以下关键时刻会派上用场:
1. 可用性测试。你的用户知道如何退出屏幕吗?你的用户能按照你预期的用户路线,从你所设计的网站上购买东西吗?一旦你的设计上线,通过运行可用性测试,你将能够看到用户是如何与你的设计进行交互的。
2. 利益相关者的参与。需要检查你的演示路径和交互事件是否正确显示。将你的原型链接传给你的测试团队,他们可以对其进行真实的测试。
3. 给客户留下深刻印象。原型可以为客户提供实践经验,从而帮助阐明甚至推销你的创意。
4. 传达你的愿景。通过使用交互式媒体来预览和测试设计元素,设计师和开发人员可以更好地了解彼此以及项目。
既然现在我们已经知道原型有多么有用了,那么是时候学习如何发挥它们的功能了。
勾勒你的原型蓝图
如果你刚刚才开始设计原型,那么勾勒出你的想法会让你的工作保持条理性和专注性。不确定从哪里开始勾勒你的原型蓝图?没关系,我们可以帮助你:
1.收集你所有的笔记。笔记可能来自客户、合作者,甚至是你曾经随意贴在冰箱上的便利贴。在勾勒原型蓝图之前,尽可能多地收集有关你的原型的计划和期望的信息。
2.开始勾勒出原型的各个阶段。你希望用户看到的第一件事是什么?在规划用户旅程的时候,开始勾勒你想法。
3.将你的草稿润色。即使你在第一次尝试中就打了草稿,但是你仍然会从一个清晰的蓝图受益,它可以将增强你的信心,增强你的动力。
设置原型的最佳实践
在你投入制作原型之前,你需要考虑以下几点:
低保真度还是高保真度?保真度是指原型与真实交易的接近程度。如果你只是为演示文稿准备一个快速的视觉辅助工具,那么低保真原型(例如带有icon和一些基本文本的线框)就足够了。但是,如果你要进行更复杂的可用性测试,那么具有品牌颜色、字体和图像的高保真原型或许将有助于你获得更直观的结果。
高保真原型,考虑你的用户
为了创建一个直观的用户流程,请尝试像你的用户在与你的产品交互时那样思考。虽然你可以在 beta 测试期间对此进行微调,但在早期考虑用户的需求和习惯可以让你走上正确的道路,从而节省时间。
从内而外开始。组织任务和创建更用户友好的原型的一个好方法是“由内而外”的构建原型。首先关注对你的用户来说重要的内容,例如立即购买按钮或图片库,然后按优先级顺序列出每个元素。这样,你就能够创建一个将用户需求置于设计核心的原型。
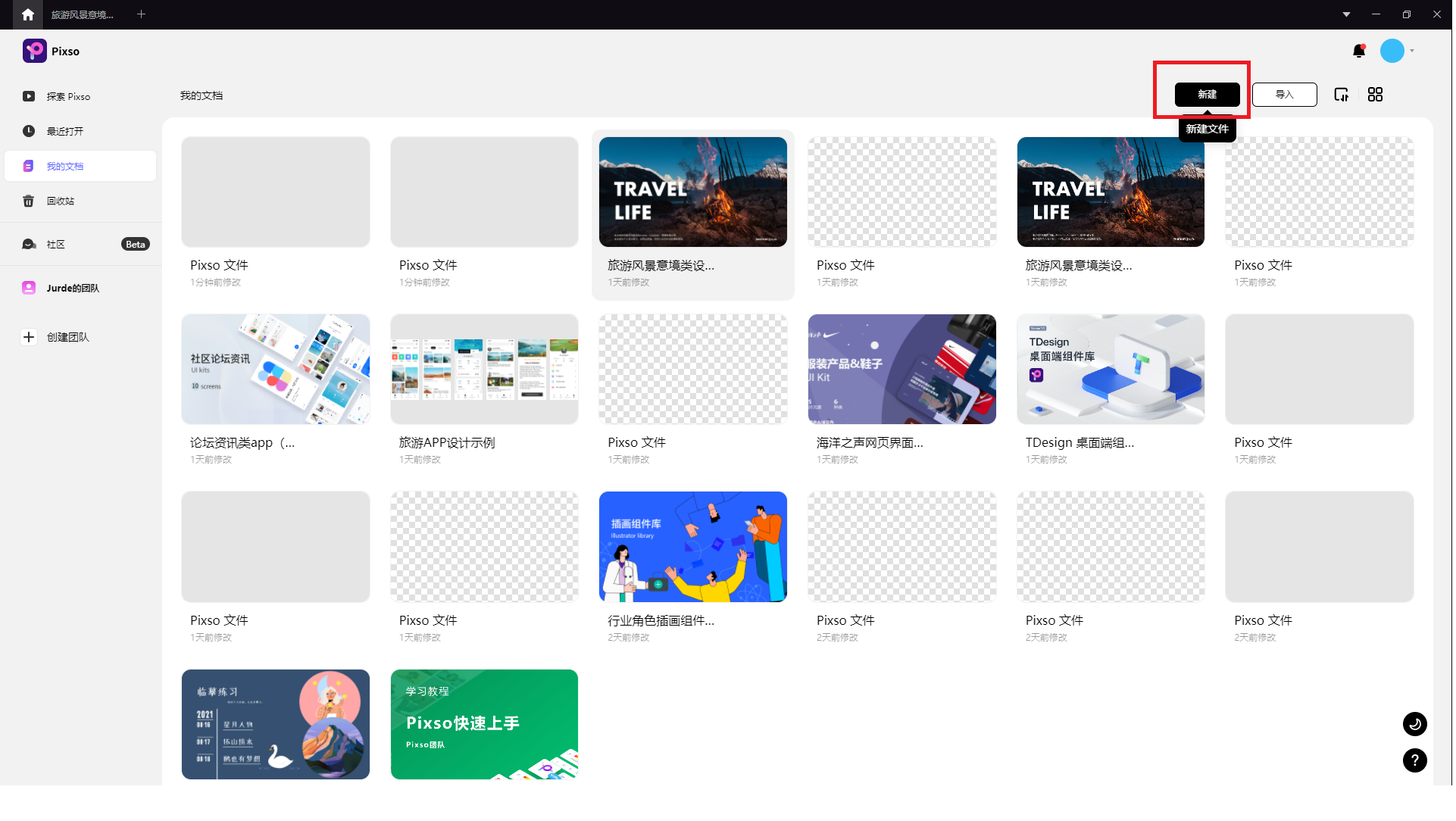
使用 Pixso 创建原型
首先在画板中插入线框,你可以从我们现有的预设范围中进行选择,例如iPhone屏幕,或创建你自己的预设。此画板可以用作你的第一个框架(例如登录屏幕)。然后,继续在设计流程中添加反映不同屏幕的不同画板。完成后,使用链接将它们连接起来,可以按W快捷键将链接添加到你当前所在的元素。关于如何使用Pixso创建原型的详细指南,请访问我们的文档。

发布前进行可用性测试
能够在制作前测试设计是原型制作的最大好处之一。但要真正从可用性测试中获得最大收益,你必须清楚自己想要达到的目标。在分享在原型上运行测试之前,问自己以下问题:
- 测试的目的是什么?
- Beta 测试人员需要什么来完成此目标?
- 你应该为 beta 测试人员提供多少背景信息?
根据原型的范围,你可能还需要选择它的特定部分进行测试。例如,如果你正在设计购物网站,并且想知道用户体验是否清晰,那么你可以让你的 Beta 测试人员尝试购买一件球衣。
最后,但同样重要的是,确保为你想要运行的测试所选择的受众是正确的。确定你的真正客户或用户是谁,并在该范围内接触各种潜在的 Beta 测试人员。这样,你的测试的结果会更加准确,因为你将从对你的产品真正感兴趣的人那里获得反馈。
观察者和顾客可以免费预览和测试你的原型

让你的原型流行起来的提示和技巧
在 Pixso 中,原型最初是一系列简单的链接画板,但你可以做的还有很多。准备好让你的原型更上一层楼了吗?
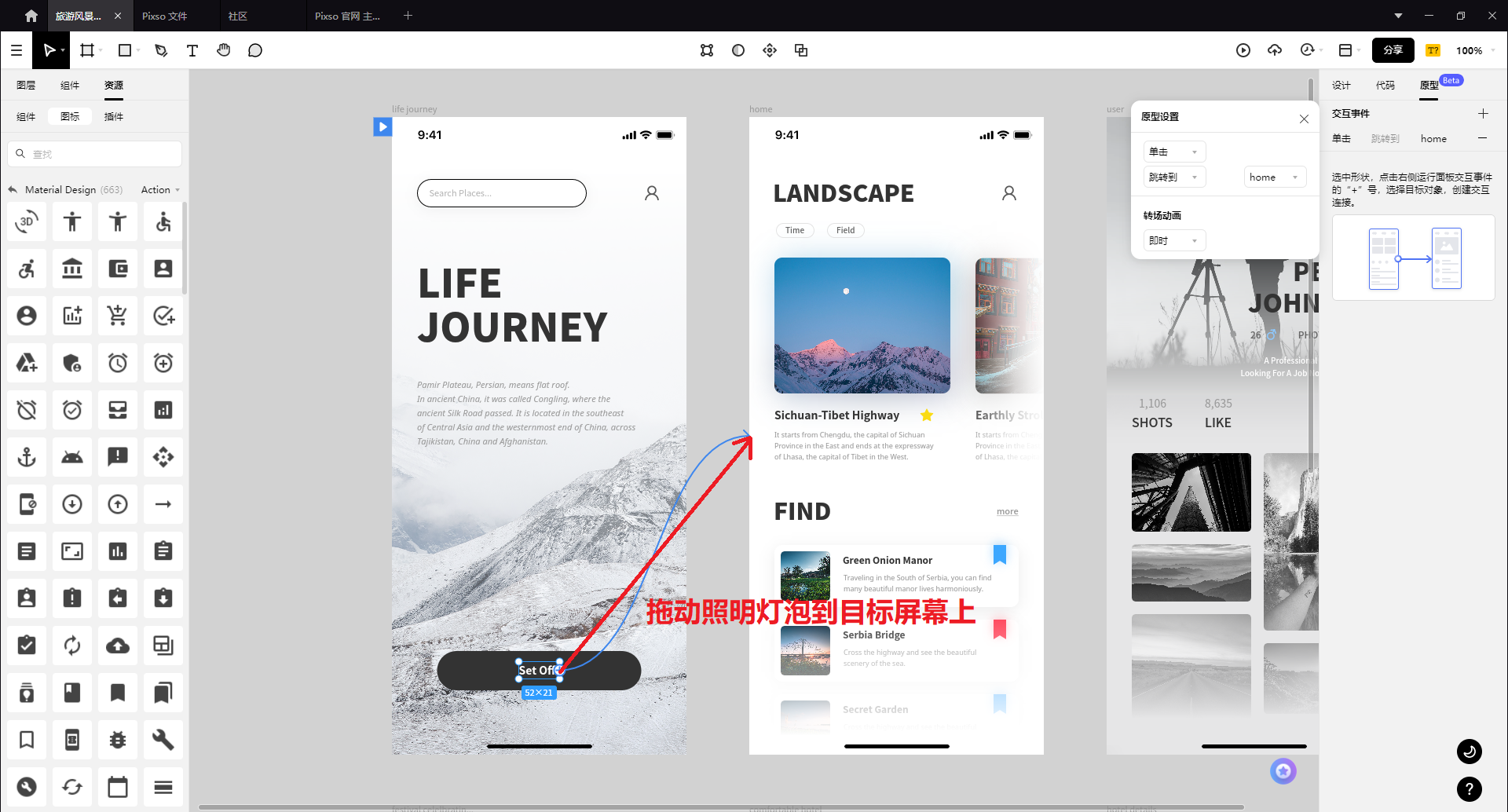
1. 快速添加链接。你可以使用W键在画布上的任何地方添加链接创建热点图标。只需选择要链接的组件或画板,按W,然后选择目标画板。
2. 显示或隐藏原型。为了保持你的画布干净整洁,你可以通过选择⌃⌥F.来部分或完全隐藏你不在工作中的艺术板的链接。
3. 动画转场。你可以通过添加动画转场来模仿现场产品的行为。例如,在设计栏的 "动画 "部分选择 "从底部动画艺术板 "选项,创建一个向上滑动的动作。
4. 选择动画后,打开原型预览窗口以查看其外观。
5. 热点。你可以使用热点来在小图标后面创建更大的接触空间。例如,你有一个太小的关闭按钮,你可以在它周围创建一个透明的热点,给测试者一个更大的点击空间。
6. 指导你的测试人员。通过启用热点,你可以在与原型交互时帮助指导用户或受众。为了在可用性测试期间获得更准确的结果,你还可以禁用原型热点以避免任何提示。
7. 设置可用性测试。与热点类似,你可以将带有特定说明的文本框添加到画布中,以帮助指导你的 Beta 测试人员。
8. 初始点。你可以通过在菜单栏中选择原型——使用画板作为起点来定义起点。这样,你的用户将在你希望他们到的地方开始他们的旅程,而不管他们在哪里点击。

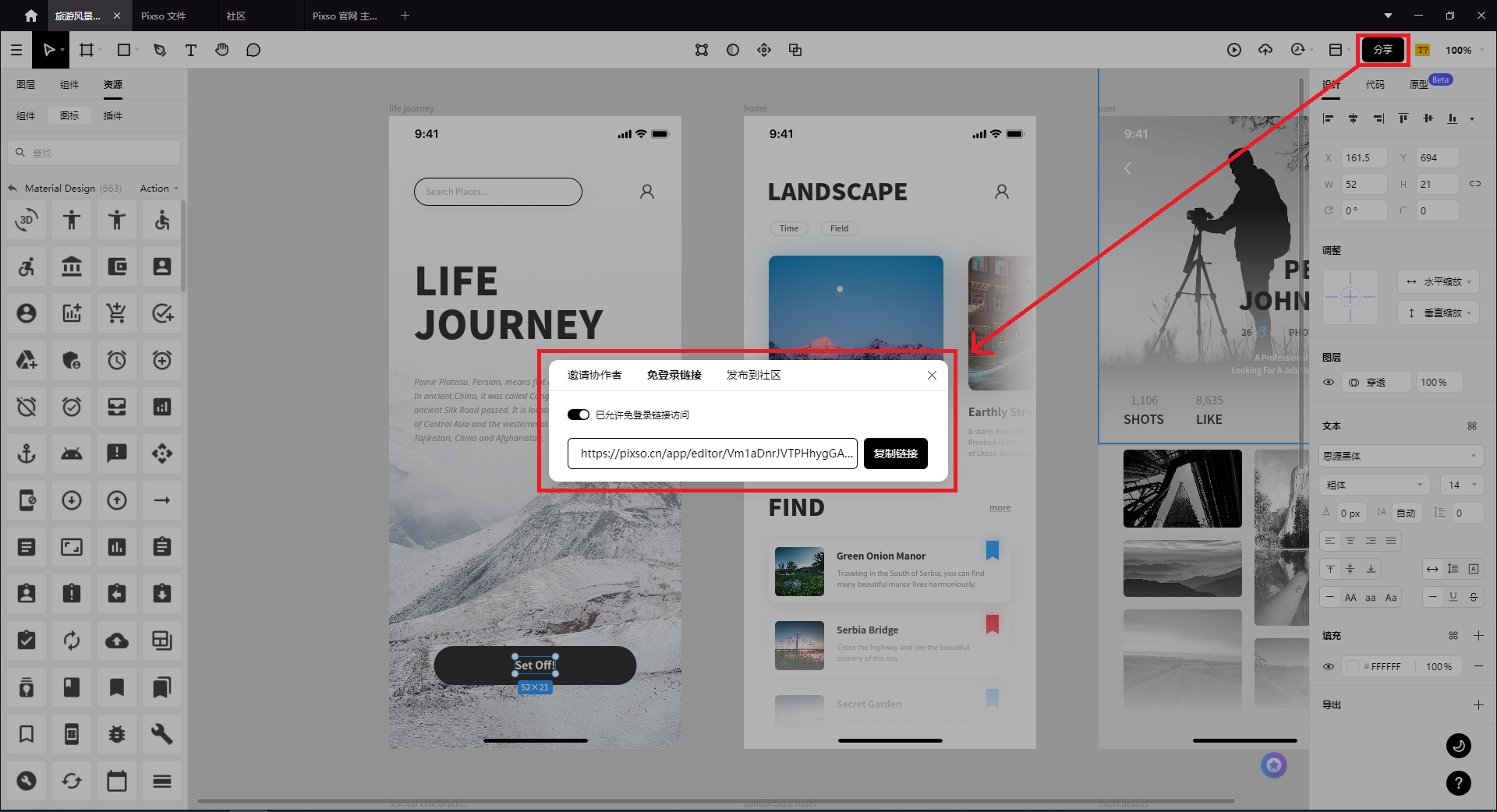
分享你的原型
当你完成了原型设计并且进行用户测试后,现在是时候分享它们了。使用 Pixso,你可以立即复制链接以与他人共享。你工作区中的任何查看者或编辑者也将能够预览你的原型并留下反馈,你可以从Web端和桌面端获取原型的共享链接。设计和共享原型所需的一切——就在 Pixso 中。