原型设计工具应用的场景有产品展示、产品需求规划、以及抽象到具体的呈现,那么我们如何根据应用场景来选择适合自己的原型工具呢?话不多说,本文列举了常用的原型设计工具,看看你最想Pick哪个!
1. Pixso
Pixso具备一站式原型、设计、交付能力,是新一代在线原型设计协作工具。Pixso开创了原型设计协作新模式,无需在工具之间切换,需求梳理、ui设计、原型设计、收集反馈、原型交付一个工具全搞定。
-
原型设计流程更真实直观。Pixso支持建立流畅的原型框架流程,将产品整体方案进行具象化演示,以便产品经理、设计师、开发共同探索分析用户核心需求。
-
快速启动原型设计工作。借助Pixso内置设计系统和社区资源,产品经理、UI/UX设计师可获得海量原型模板、页面、组件及图标素材 ,开启敏捷高效工作。
-
打造互动感十足的转场交互。在跳转、弹窗、切换、关闭等情景下,提供丰富的转场交互动画自定义设置,可组合实现上百种转场形式。
-
上帝视角,感知未来用户体验。提供宏观和微观双重视角,即可完整地向外界演示产品全貌和交互细节,也可预览GIF来微调动作、动画设计,与团队在协作中不断优化体验。
-
协同上下游,一站式便捷交付。通过浏览器进入Pixso,实时获取所有原型设计信息,一个工具替代多种传统原型设计和项目管理工具,真正提升产设研团队的沟通协作效率。

2. Figma
Figma是一款一体化设计工具,可处理从线框图、原型设计和UI设计到协作、设计系统管理和开发人员移交的所有工作。Figma 具有用户友好的界面,无需任何编码知识即可创建原型就可以将静态设计文件转换为交互式原型。
缺点:
-
受网络影响大。使用 Figma 需要科学上网,不能断网工作,同步协作受网络影响。
-
无中文语言环境是Figma深受国内设计师诟病的痛点,增加无形的学习成本。
-
无客服及时反馈。如果用户在体验过程中存在疑问或问题, 难以获得反馈与解决方案。

3. Adobe XD
Adobe XD是一个强大的基于矢量的工具,用于协作设计和原型制作。可以使用两种模式:设计模式和原型模式。在设计模式下,可以创建静态设计,在画板添加各种元素。画板代表不同的应用程序屏幕或网站页面。
缺点:
-
Adobe XD 需要安装外部插件和服务集成到应用程序中,且可选择的插件库不多。
-
需要通过计算机设备上传本地文件至云端协作。
-
协作迟钝,容易造成项目过于复杂和混乱。
-
本地文件必须同步到 Creative Cloud 才能共享。

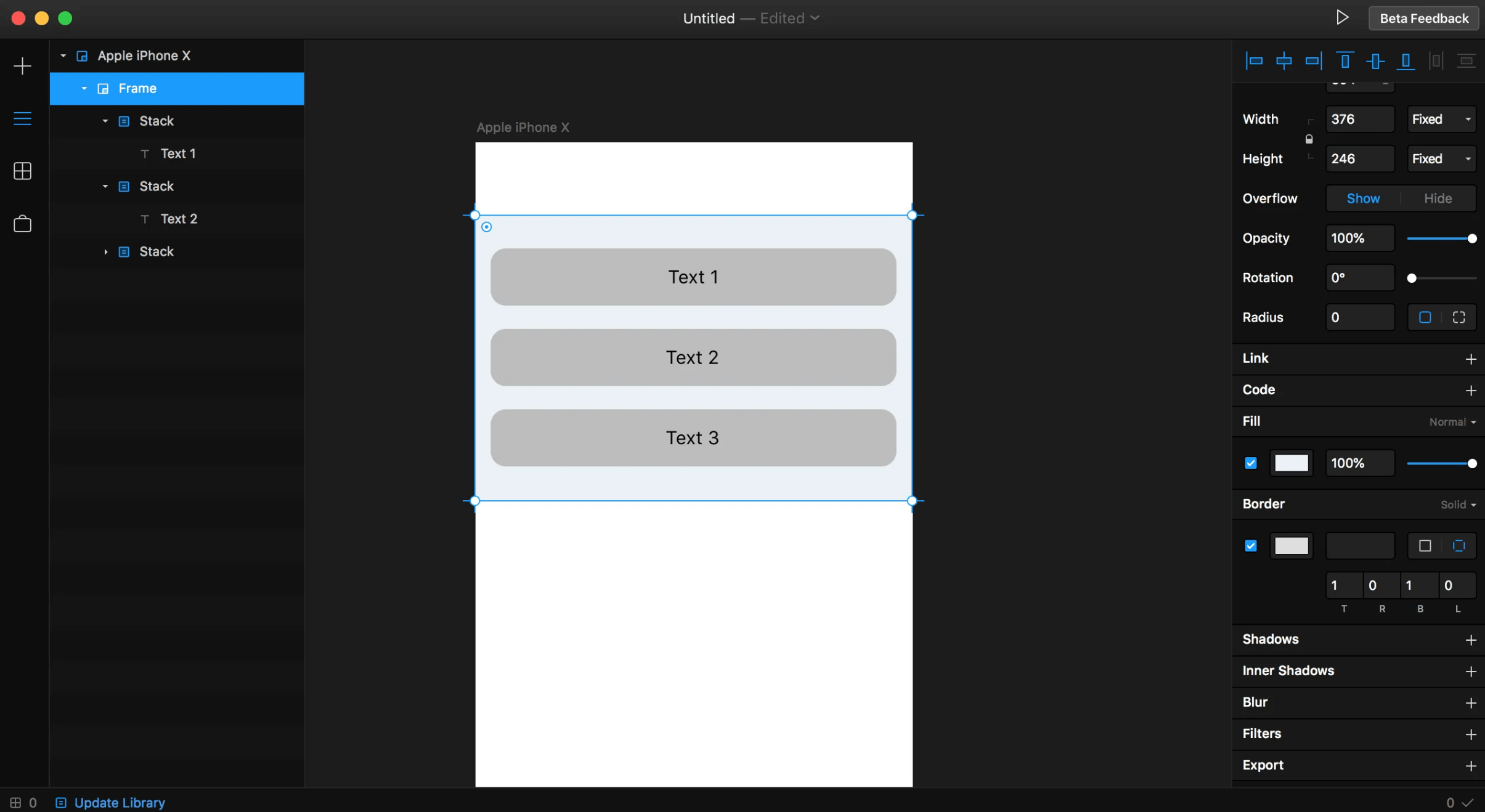
4. Sketch
Sketch用于创建静态设计和原型,以及用于开发人员移交。使用Sketch灵活的矢量编辑工具可以在画布中创建静态设计,随之使用原型制作功能来预览设计并通过动画交互在画板之间导航。
缺点:
-
Sketch的最大缺点就是对Windows / PC用户并不友好。
-
要在Sketch上安装其他的插件才能获得更多响应式设计工具。

5. Framer
Framer是一款免费网站原型制作工具,非常适合快速创建逼真的高保真设计和动画。可用于线框图、原型设计、UI设计、用户测试、协作,能在几分钟内创建和测试高保真、基于代码的交互式原型。
缺点:
需要熟悉或者了解CoffeeScrip或JavaScript来进行交互和动画的制作。

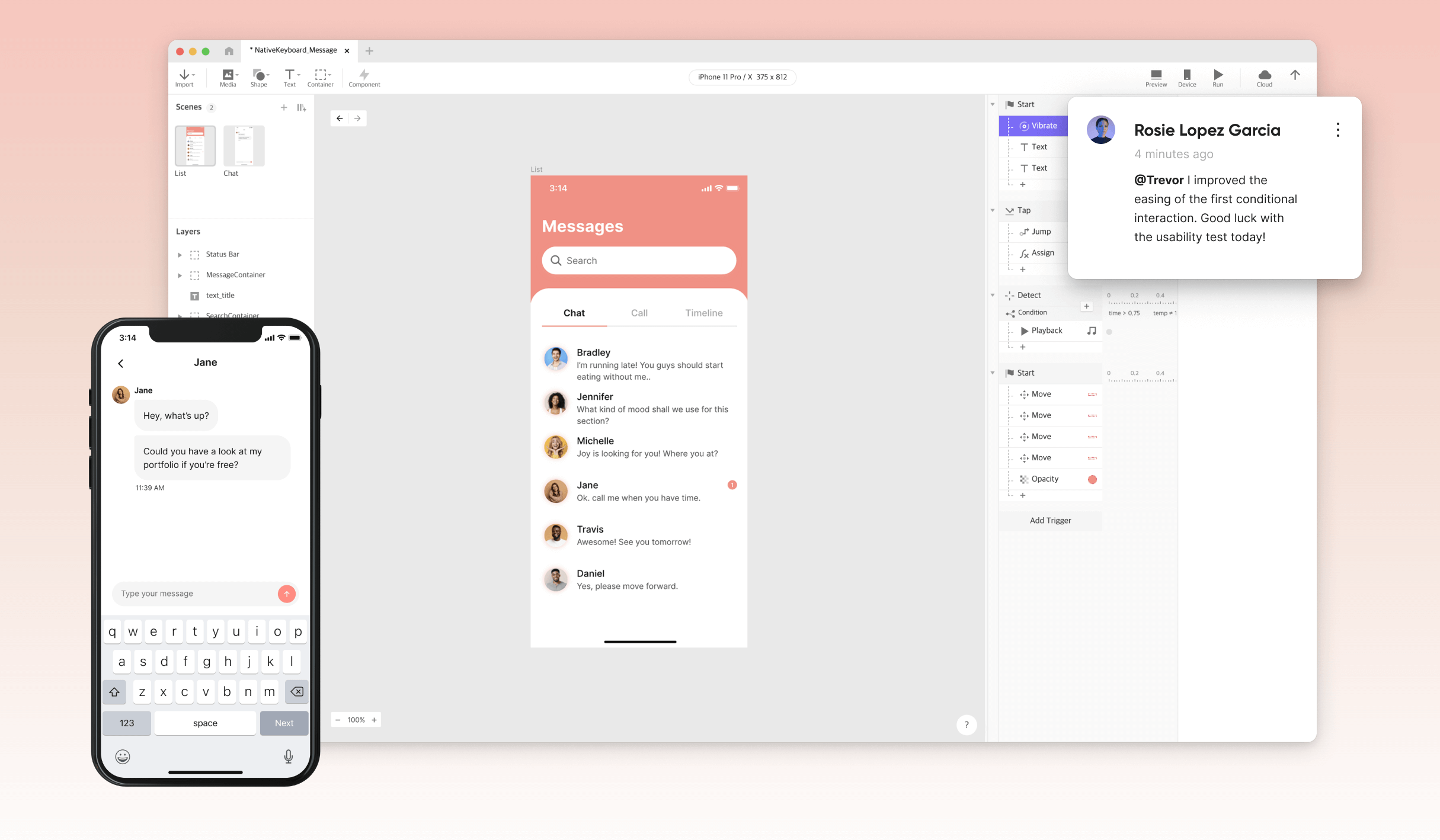
6. ProtoPie
ProtoPie是一款灵活而强大的原型制作工具,特别适合初学者,因为它易于学习和使用。它仅专注于原型设计,因此需要先从其他工具导入静态设计。导入线框后,可以通过添加触发器、响应和对象将它们变成交互式原型。
缺点:
-
多页面复杂的流程制作起来会稍微麻烦。
-
ProtoPie参数化,不能在软件内直接实时调节曲线,而是需要数值。
-
不支持整体导入,只能选择一个画布导入。
-
跳转节点需要单独记住输入的时间节点。
-
ProtoPie目前版本不支持导出GIF。

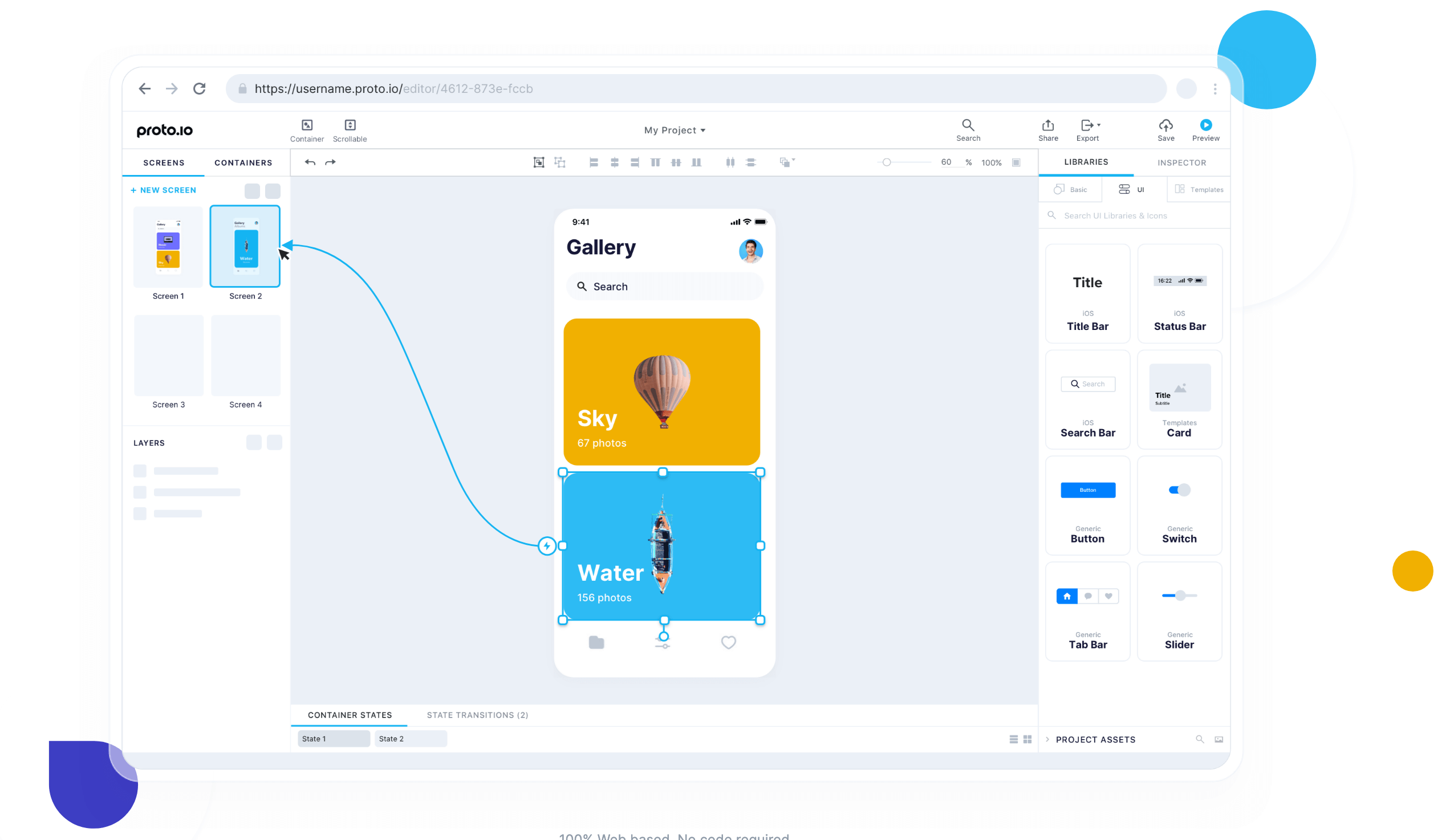
7. Proto.io
Proto.io是基于浏览器的原型设计工具,具有直观的拖放界面和数百个现成的模板和组件。可让快速组合基本的低保真原型,然后可以将其转换为更逼真的高保真原型。
缺点:
-
需要付费。
-
没有即时预览,如果加了很多交互,动效会变慢。
-
原型保存在Proto.io的网络平台上,如果取消帐号,就不能再运行原型。
-
不能实现3D动效

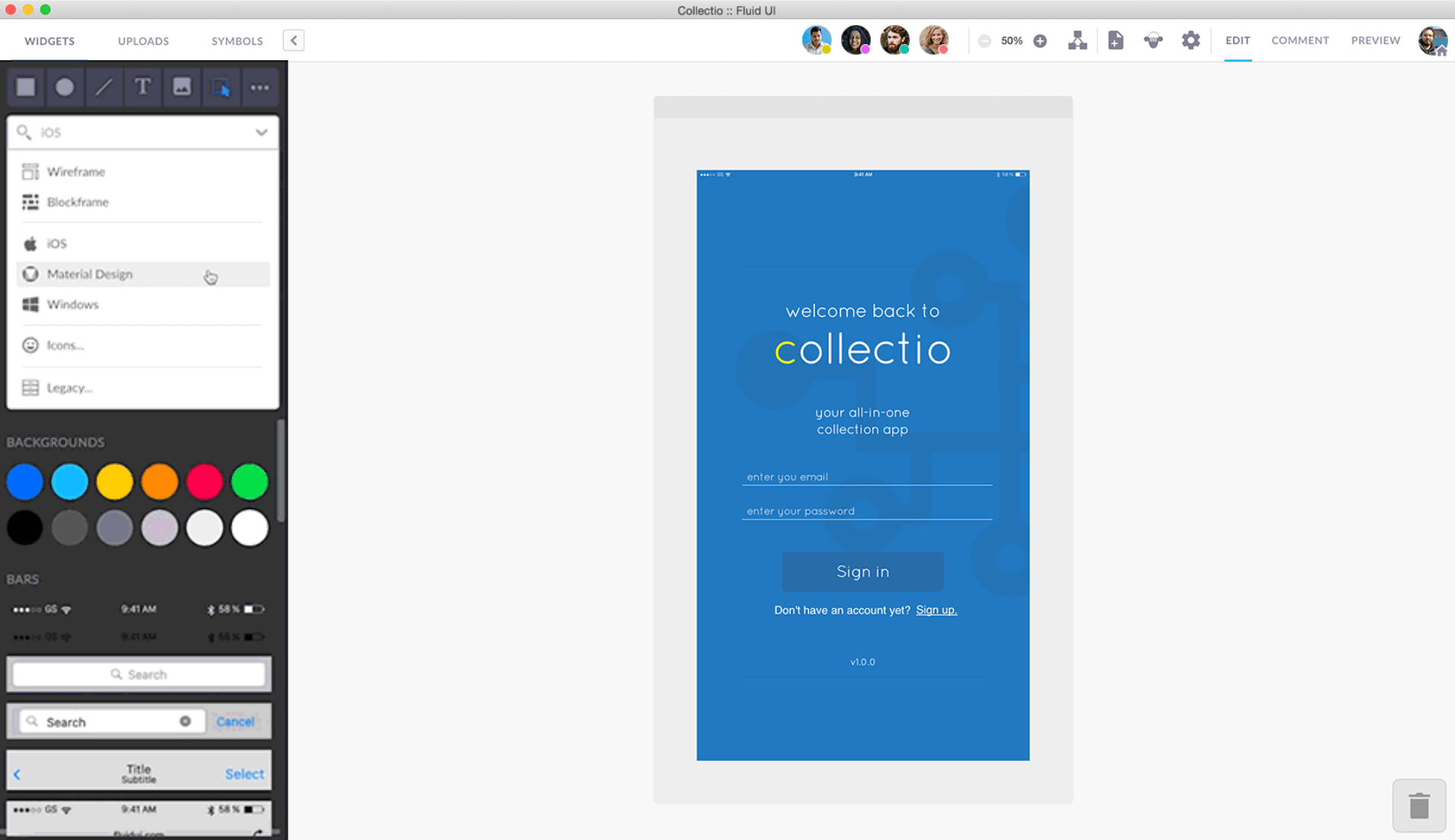
8. Fluid UI
Fluid UI是一款快速原型设计工具,具有广泛的组件库、简单的动画和实时协作。流畅的用户界面一目了然,可以快速低保真和高保真原型设计、实时协作和反馈。
缺点:
Fluid UI响应式的结果是不可预测的,用户对页面会有不同的体验。

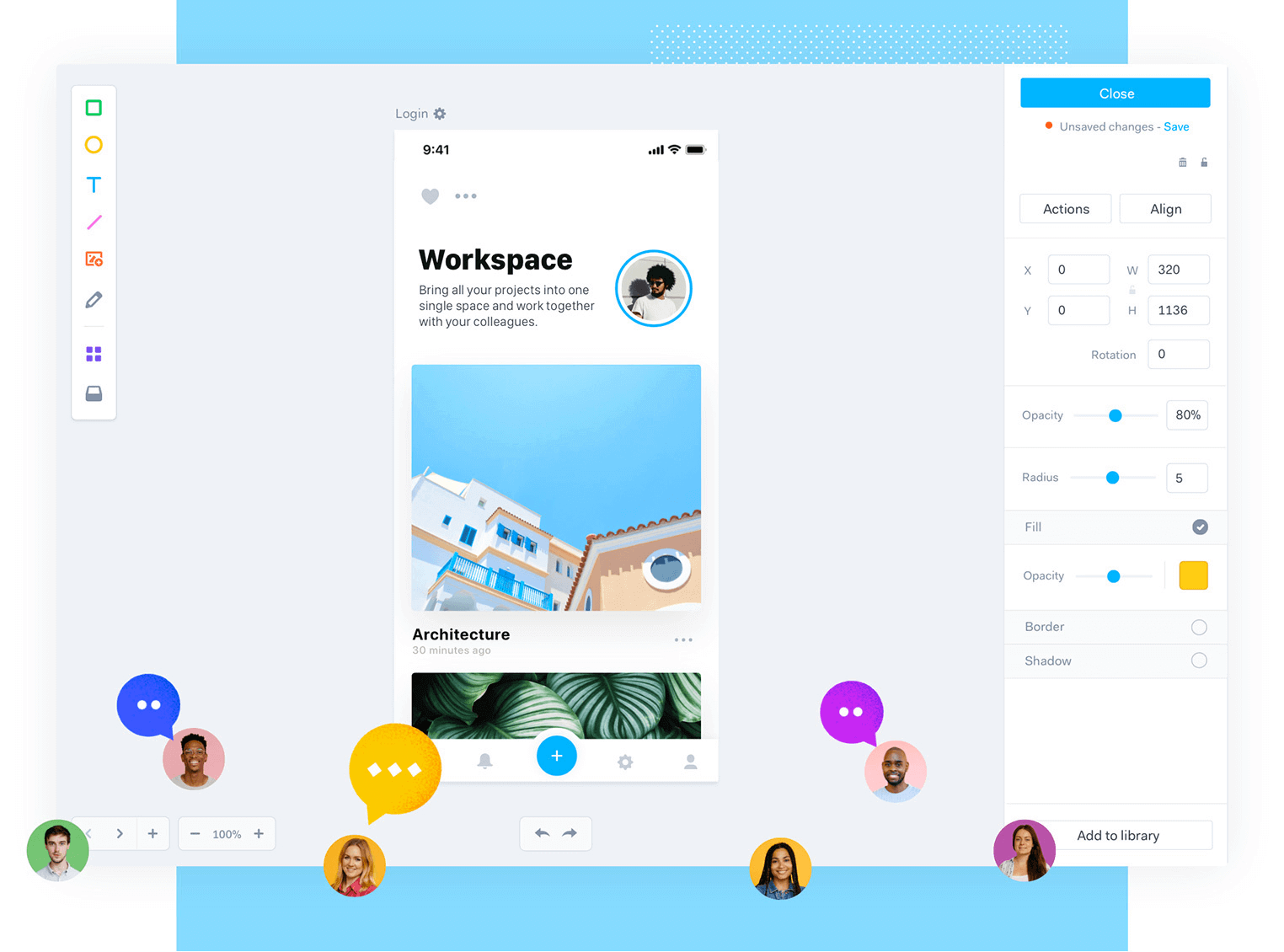
9. Marvel
Marvel是一款面向设计师的快速原型设计、测试和交付工具。要使用Marvel制作原型,可以导入在其他地方创建的现有静态设计,或者使用预制元素和图标从头开始创建线框。
缺点:
-
需要借助其他工具完成静态页面设计。
-
价格偏贵,全英文语言环境。

10. UXPin
UXPin界面与Sketch和Photoshop非常相似:中间是空白画布,然后是左右两侧的各种工具、形状和图标库。 如果是从头开始设计,则可以使用钢笔工具和形状来添加基本的UI元素
缺点:
-
不支持手机真机测试,支持浏览器测试。
-
操作页面比较复杂,新手需要较长的时间来熟悉软件。

通过比较我们发现,就可用性测试功能而言,Pixso的优势更加明显。Pixso具有全面的多样的预览和导出方式,为原型可用性测试提供了前提条件;在演示过程中可以直接进行评注和评论,减少了沟通成本,也为测试提供了便利。如果你对原型速度有较高的要求,且经常参与团队项目,可能Pixso更适合你。