通常来说,产品经理和设计师处于多个目的,需要构建原型:演示方案、运行测试、向管理层和客户模拟产品计划、向开发人员传达意图等。由于原型在整个设计过程中非常重要,因此制作原型的体验需要快速而简单。以下的设计技巧,能够帮助设计团队简化和加快原型设计工作流程。
使用主组件提升原型设计效率
假设你正在设计一个拥有固定菜单栏的屏幕,例如标签栏,你必须将每个菜单项链接到特定框架(例如将“主页”按钮链接回主页框架)。如果该菜单在多个屏幕上重复,就像标签栏通常那样,链接的乏味工作可能会比它应该花费的时间更长。
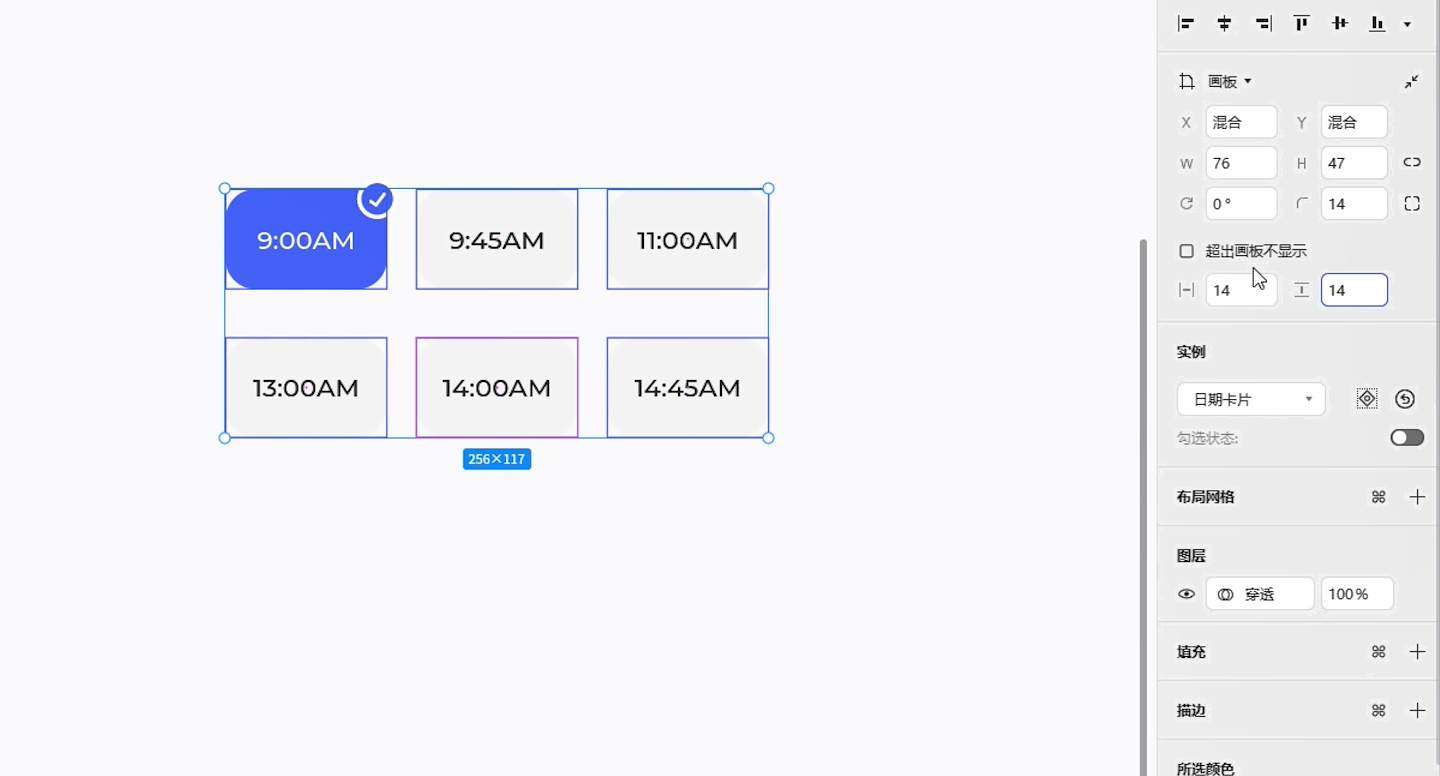
Pixso能提供更好的方案,将你从这种乏味任务中解救出来。在设计完菜单后,将其创建为组件,成为主组件,完成此操作后,当你需要添加任何关于菜单的设计,都只用复制组件创建子组件即可。当主组件发生修改,实例组件同步发生改变,再也不用因为忙碌的工作而撞墙了!

如果是团队项目,那么组件的功能将发挥更大作用。当设计师A创建组件后,团队成员均可以直接从团队库中拖拽组件进行使用,无需重复设计,减少了低价值工作的同时,也提升了视觉统一性。
定时延迟和叠加来模拟交互
设计完成后,往往需要添加原型交互,来模拟真实的用户体验,这时候你可能想要添加逼真的元素,例如模拟加载屏幕或添加短暂延迟。你可以用来执行此操作的一种轻触方式,或是通过延时触发功能,其中在设置的持续时间后进行交互。与覆盖层配对时,定时延迟特别有用,正如你在下面的简单表单示例中看到的那样。
用户希望点击交互后,跳转至下一个页面,但如果这一交互中间没有任何动画提示,转变得过于迅速,可能会降低用户体验,因此设计师通常会选择通过使用叠加、手动定位和交换叠加功能,创建一个简单的按钮交互动画,来起到缓冲作用。在实际使用中,用户触发了交互按钮,经历提交交互、简短的加载序列和成功消息后,再进入新的页面,提升了用户体验感。
使用观察者模式跟随演示
Pixso中有一个非常好用的观察者模式,在多人协作的设计文件中,单击编辑器右上角的成员头像,开始跟随演示者的光标,查看他们在设计文件中实时操作的所有内容。如需退出,在画布中进行任何操作即可。因此,观察模式非常适用于原型设计协作,单击协作者的头像,就能了解他们在原型中的位置以及他们此时此刻在做什么。
这对于远程用户演示也非常有用,可以研究用户如何与你的设计进行互动。不仅如此,使用观察者模式在会议中展示工作,也是个让团队每个人跟上进度的好方法。
我们希望以上一些技巧可以帮助你的团队加快原型制作过程,欢迎随时在Pixso社区中分享你的作品和经验。如果你正在寻找有关原型制作的更多信息,可以阅读更多设计技巧分享,也可以查看Pixso使用手册快速入门。




