作为需求不断的设计师,追求高效、敏捷地完成设计任务除了平时善于积累素材外,设计工具的选择也非常重要。 Photoshop图像处理软件是很多设计小白会选择的软件,然而其版本更新频繁且不稳定,运行对电脑配置要求高,使许多初学者望而却步。现在,终于找到了Photoshop在线网页版替代Pixso,功能同样强大还免费!
1.网页版PS替代设计功能"强"在哪里
Photoshop在线版的核心设计工具非常强大,这也是它能被称为Photoshop网页版的真正原因。和PS相比,Photoshop在线版替代Pixso究竟强在哪里呢?
1.1 多重形状和路径选择
使用Photoshop提供的多重形状和路径选择,可以同时选取多个路径、形状和矢量蒙版,不需按多次鼠标即可完成更多任务。在绘制矩形时,可以生成4个不一样的圆角,圆角设置更加精准。描边能精确到0.x,能做更加精致的效果。

在Photoshop网页版替代Pixso中,使用钢笔工具创作的矢量网格没有方向,能够在不同方向进行分叉,轻松设计多边圆弧和饼图。设计师可以直接在画布绘制五种常见矢量图形,矩形、直线、椭圆、多边形、星形。在设计复杂图形时,设计师可以选择用蒙版工具来组合多个图层,从而达到展示某个特定区域的效果。
1.2 钢笔工具
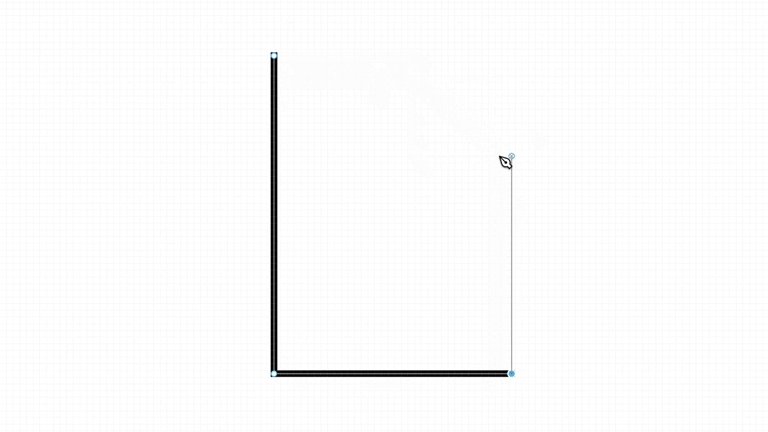
熟悉PS的小伙伴都知道,PS的核心功能是钢笔工具。Photoshop在线网页版Pixso的矢量网格工具在PS钢笔工具的基础上做了突破性的创新。
-
不用点击锚点,直接选择线条部分就可以移动,相连的点也会随着移动;
-
网格之间会自动捕捉对齐,自带磁吸功能,每条线段中间可以快速选择中心点,方便快速绘制网格图形;
-
锚点重叠后自动焊接,无需手动焊接,提高图形绘制效率。
当你用上它的时候,你会发现这些看似不起眼的改变有多好用。

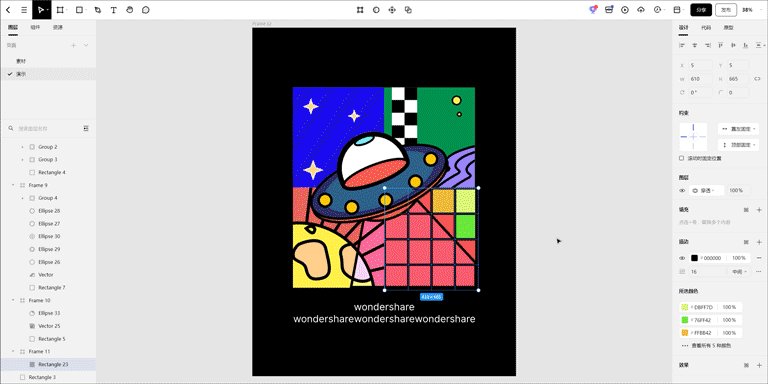
1.3 多色矢量网格
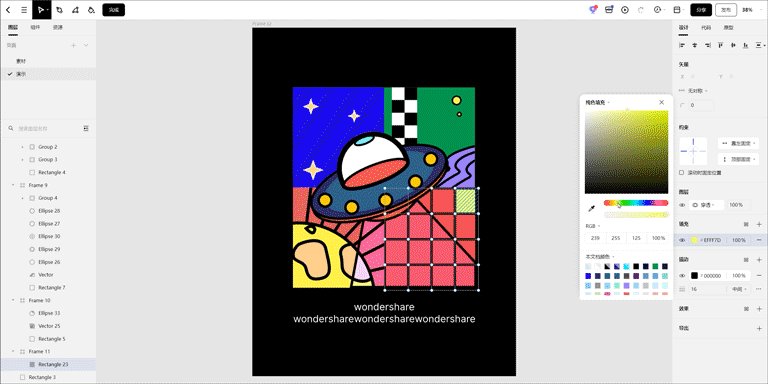
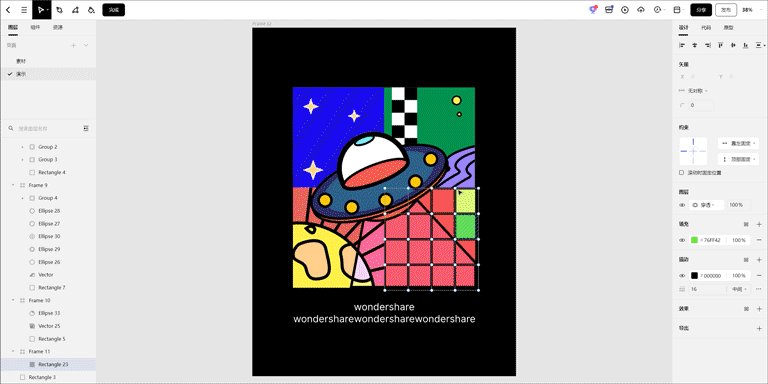
Photoshop在线网页版Pixso是国内首家支持多色矢量网格的PS在线设计协作平台。凭借自主研发的矢量网格算法,依托WebAssembly与WebGL的性能优势,Photoshop在线网页版Pixso率先突破了矢量网格在色彩填充上的限制,实现了矢量图形闭合路径可独立填色的效果。与一般设计工具相比,使用Pixso进行创意图形绘制,可以用更少的时间,更简单的步骤,达到更优秀的设计成效!

1.4 画板工具
画板工具是Photoshop在2015年推出的新功能之一,对于庞大的设计管理和输出多种文件,画板可以说是很有用的工具。通过创建画板,可以修改UI界面的名称、尺寸、分辨率、背景色等信息。每个画板相当于单个文件。但如果页面复杂时,编组的文件调整图层只对当前画板生效。
在Photoshop网页版替代Pixso中有一个名称为画板的父对象,用于包含内容。Photoshop在线网页版替代Pixso的画板具有默认约束并且可以相互嵌套,它们更像是强大的组或div,而不仅仅是画板。Pixso的画板还有一些额外的属性,比如背景填充和多个矢量网格,它们还使你能够剪辑或取消剪辑嵌套内容。

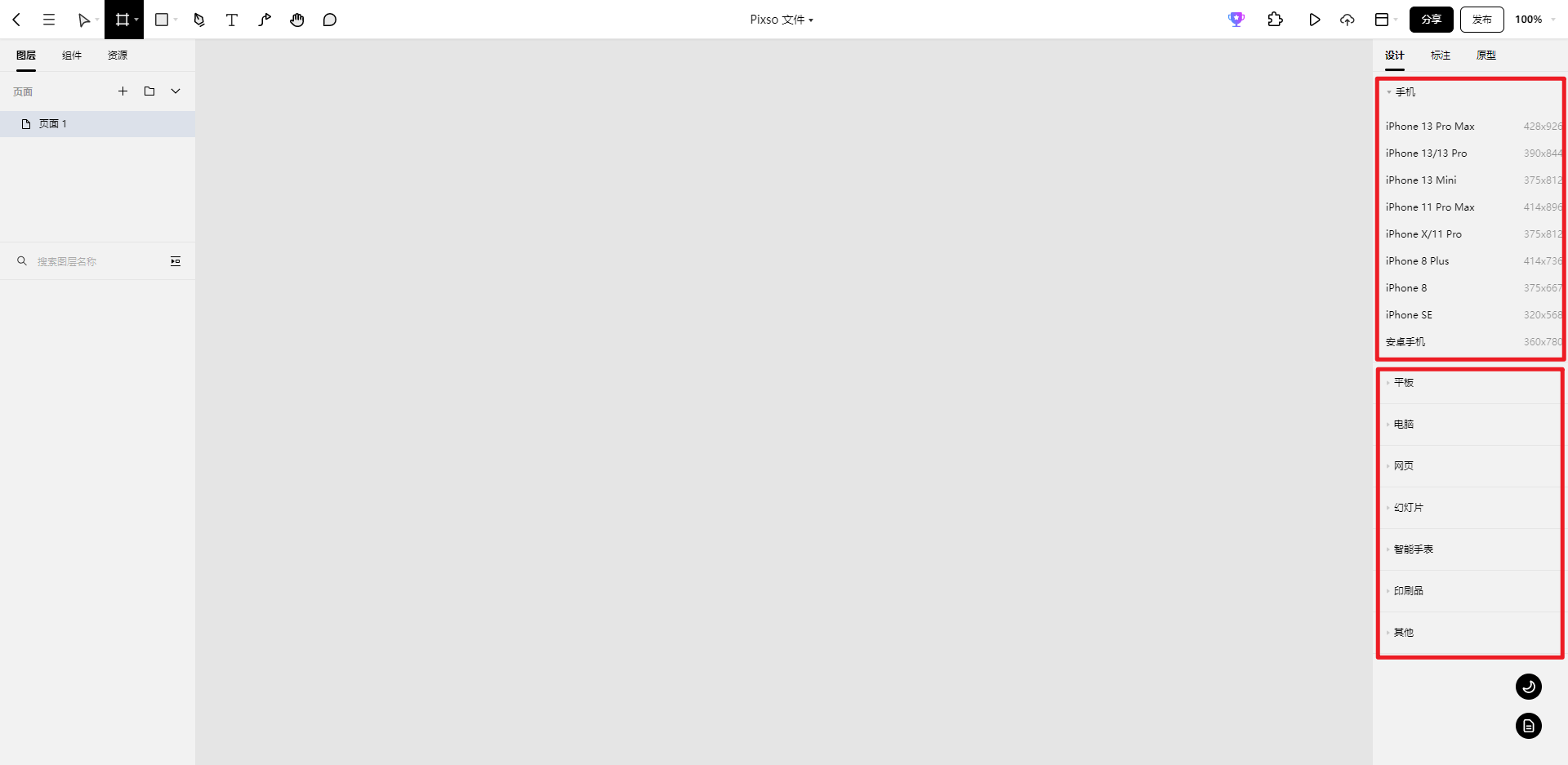
其次,Photoshop在线网页版Pixso提供基于设备(手机、平板电脑、Apple手表等)的帧尺寸预设,内置的三种网页尺寸也可以一键选用,在画布右侧的属性面板中可以找到所有这些设置。
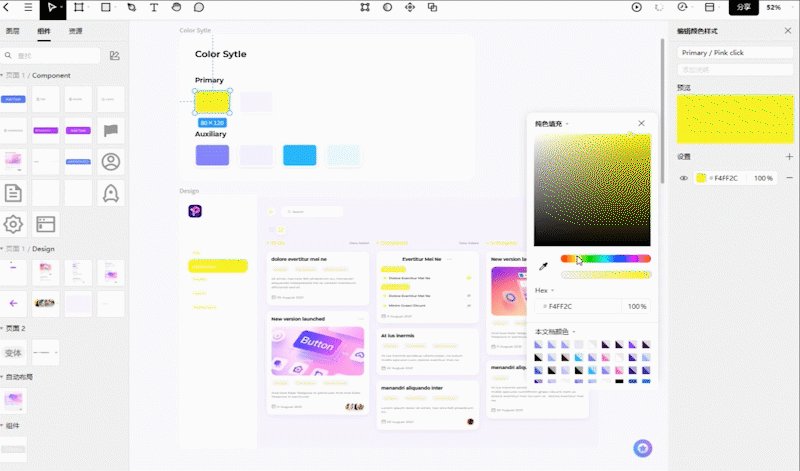
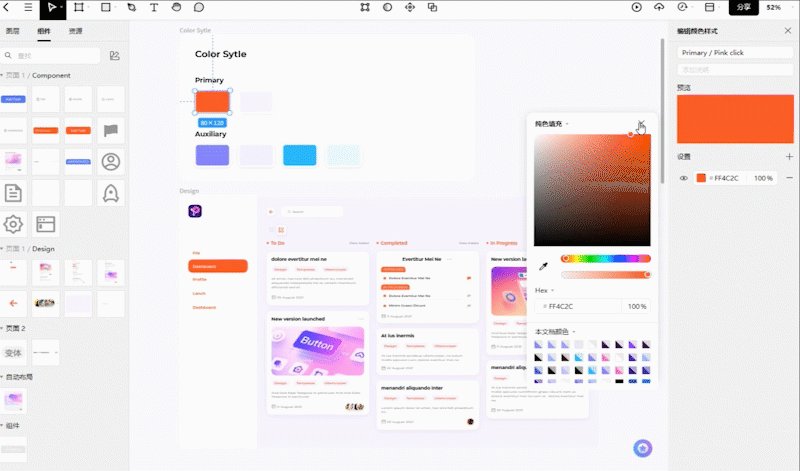
1.5 全局样式
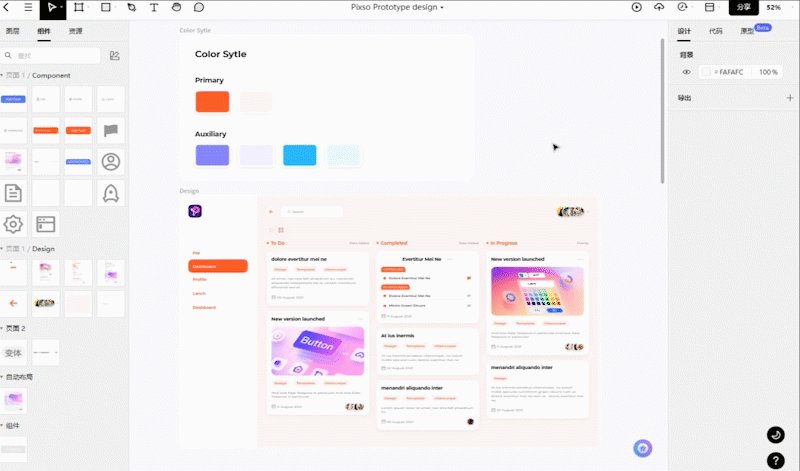
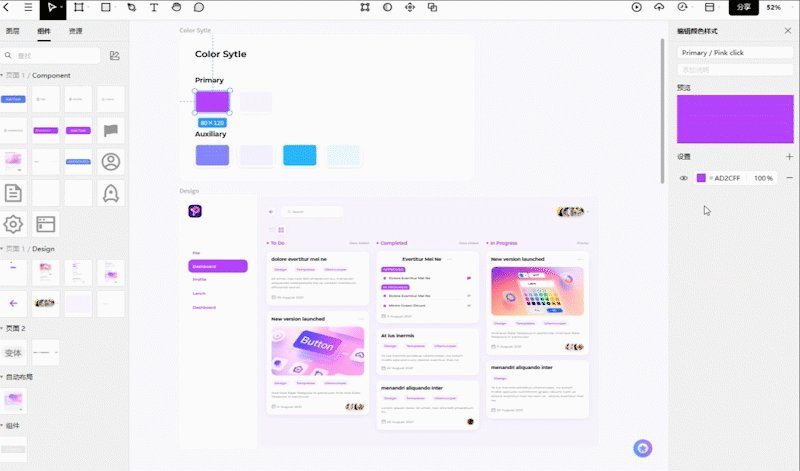
在PS中如果需要修改某个元素样式,需要手动一个一个调整,费时费力不说还容易遗漏。有了Photoshop在线网页版Pixso的全局样式,就可以轻松的解决这个问题,做到一处修改、全局生效。
Photoshop在线网页版Pixso中,填充色、字体、阴影等多种图层属性都支持独立创建使用,且任意样式随心组合,保持高自由度,让设计不受束缚。设计时,如需修改某一个通用的参数,例如需要修改UI按钮的配色,只需要在样式中调整一个颜色,所有使用这个样式的按钮颜色都会改变。全局样式的功能,实现了快速修改,不再受制于繁琐的重复性工作,创作效率大大提高。

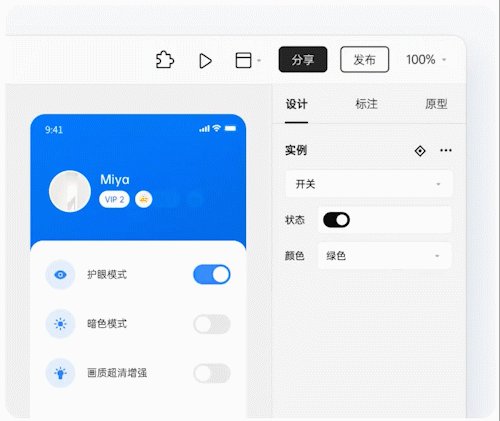
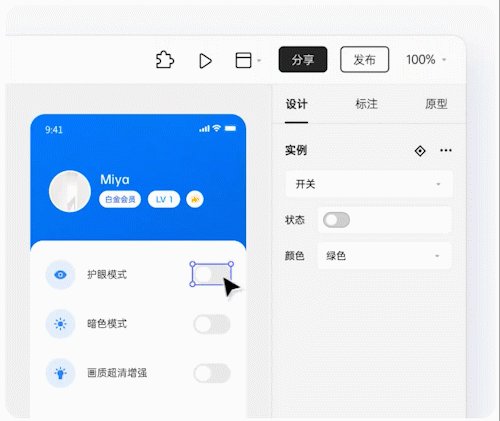
1.6 组件变体
传统工具在修改组件状态的时候,需要创建多个图层,然后手动一个一个的开启。如果一两个页面还好,要是遇到项目里面引用组件多了之后,找起来简直灾难!
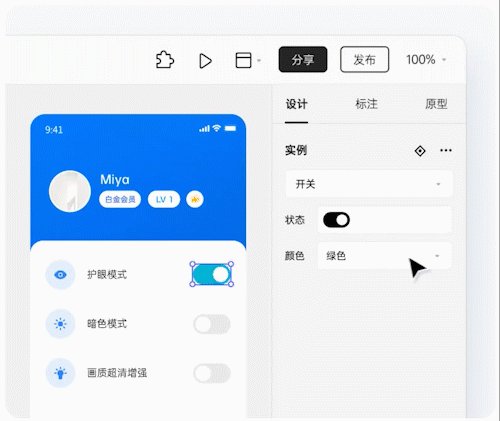
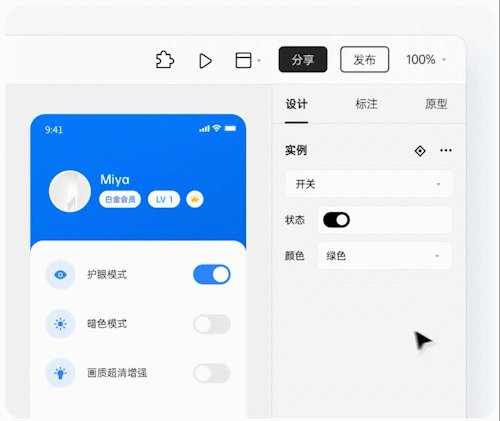
用了Photoshop在线网页版Pixso的组件变体功能后就再也不会这么麻烦了。所谓组件变体是把多个引用组件(Symbol)合并为一个整体,只需要设置好属性就可以随意切换组件的不同状态。下面来给大家演示一下这个功能。

在Photoshop网页版替代Pixso中,组件数量无限制,任意状态一键切换。只需要全部选中,一口气合并为变体。设计师只需要按照自己的思路,根据类型、颜色、功能、风格等自由地对组件分类,就算最后的变体里有几十上百个组件,我们也只用拿出来一个,剩下的在右侧面板中切换就好了,再不必反复手动替换。
1.7 网格对齐功能
在界面绘制时,如果追求更加精准的界面,会开启PS的网格对齐功能。而当绘制具体的icon时,会常常使用到二分一、三分一或者其他比例的线条,这时可以按快捷键 “Ctrl+K”,取消勾选“将矢量工具与变化像素网格对齐”。
Photoshop在线网页版Pixso的布局网格是视觉辅助工具,可帮助你在画板内对齐对象。当你在画板内使用布局网格时,画板中的对象将与网格对齐。你还可以将“布局网格”与“约束”结合使用,来创建功能强大且灵活的布局,更精确地控制对象在调整大小时的响应方式。
2.为什么Photoshop不适合做UI设计

PS确实是一个有助于提升UI设计效率的好软件,然而在使用PS做设计稿的过程中,很有可能同时打开多个甚至数十个psd文件,如果当前运行的十个psd文件都同时储存,而刚好我们也在进行PS操作,那出现假死、闪退、崩溃的机率就非常大了。除此之外,PS还有以下局限性:
❌ 没有组件功能:PS缺乏能够提升设计效率的组件功能。
❌ 没有UI社区资源:PS作为一款强大的图像处理软件,网上的资源多是图层样式、滤镜、笔刷等,相对应的UI资源库贫乏。
❌ 不能自动布局:在PS中,挪动图层往往有种“如履薄冰”的感觉,除了担心没有精确对齐外,还要重新计算元素间距,一不小心还可能会选错图层。
❌ 共享文件繁琐:PS共享设计稿需要通过电子邮件发出原始的Psd文件,对于某些特定服务和社交媒体渠道,在共享之前会将文档自动转换为JPEG格式,大版本的源文件笨重占内存,小版本的JPEG图像失真,给工作带来诸多不便。
❌ 交付麻烦:设计师需要借助PS的“切片”工具手动切图导出,尺寸难保持一致。
3. PS网页版替代Pixso"新"在哪里

3.1 组件功能
当进行组件变体时,网页版Photoshop替代Pixso会:
-
使实例成为一个规则的框架,同时保持当前的层和属性。
-
删除到原始组件的链接。
-
不再对该组件应用任何更改。
网页版Photoshop替代Pixso拥有强大的组件功能,除了可以在组件面板搜索栏直接添加大厂组件外,还可以自行创建组件以在后续设计中重复使用。可以将任何实例从其主组件中分离出来,用于对无法重写的组件进行更改,或者从更改中创建一个组件的变体。
3.2 优质的设计资源社区
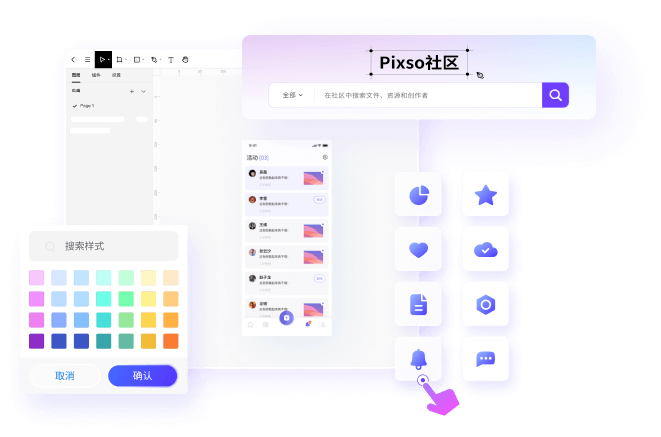
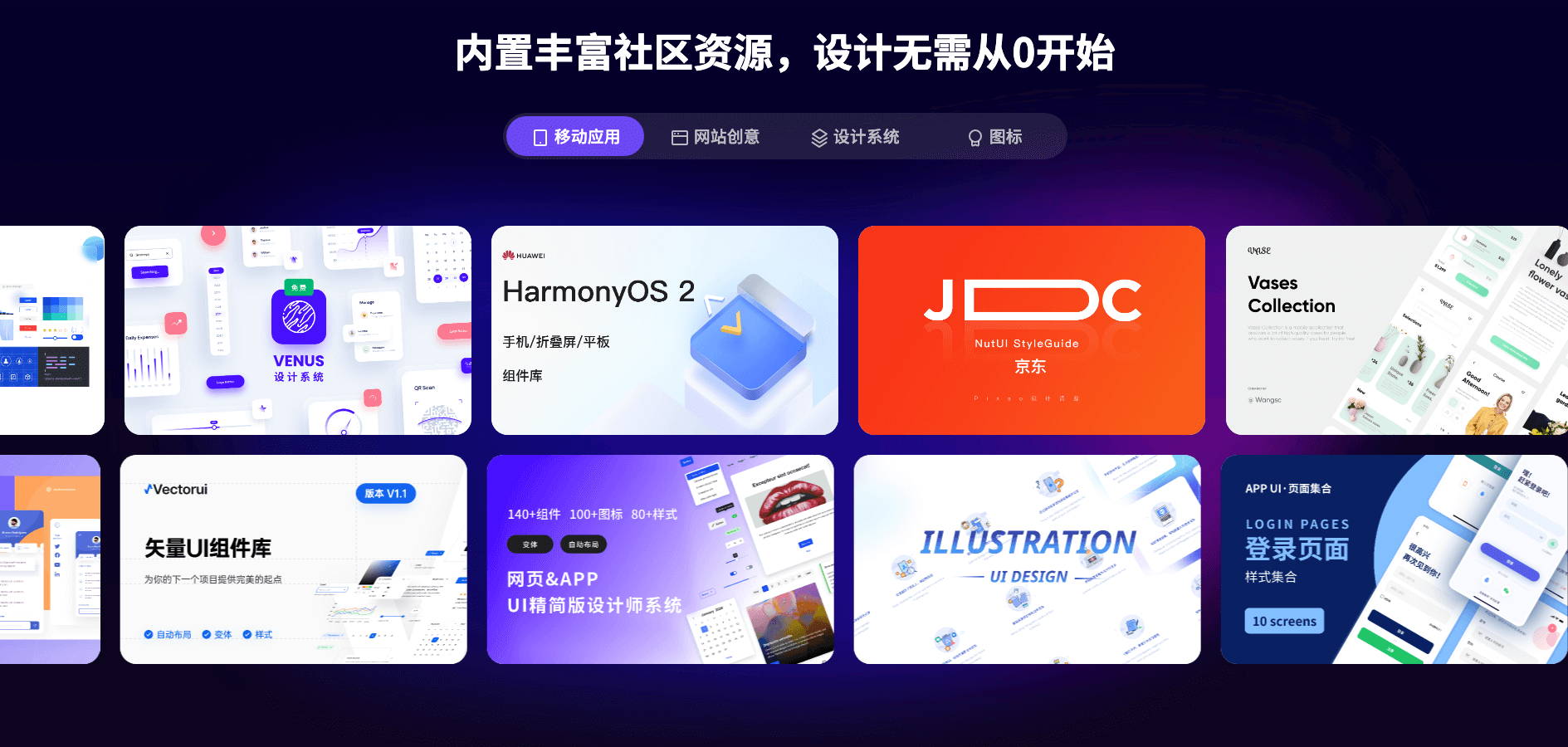
网页版Photoshop替代Pixso资源社区是国内优秀UI/UX设计作品交流平台,内置来自阿里、字节、腾讯、京东、谷歌、华为等设计系统,超3000+UI组件库,每月更新上百个精品模板,分类涵盖移动设计、网页设计、插画、线框图、矢量图标等丰富的设计资源。

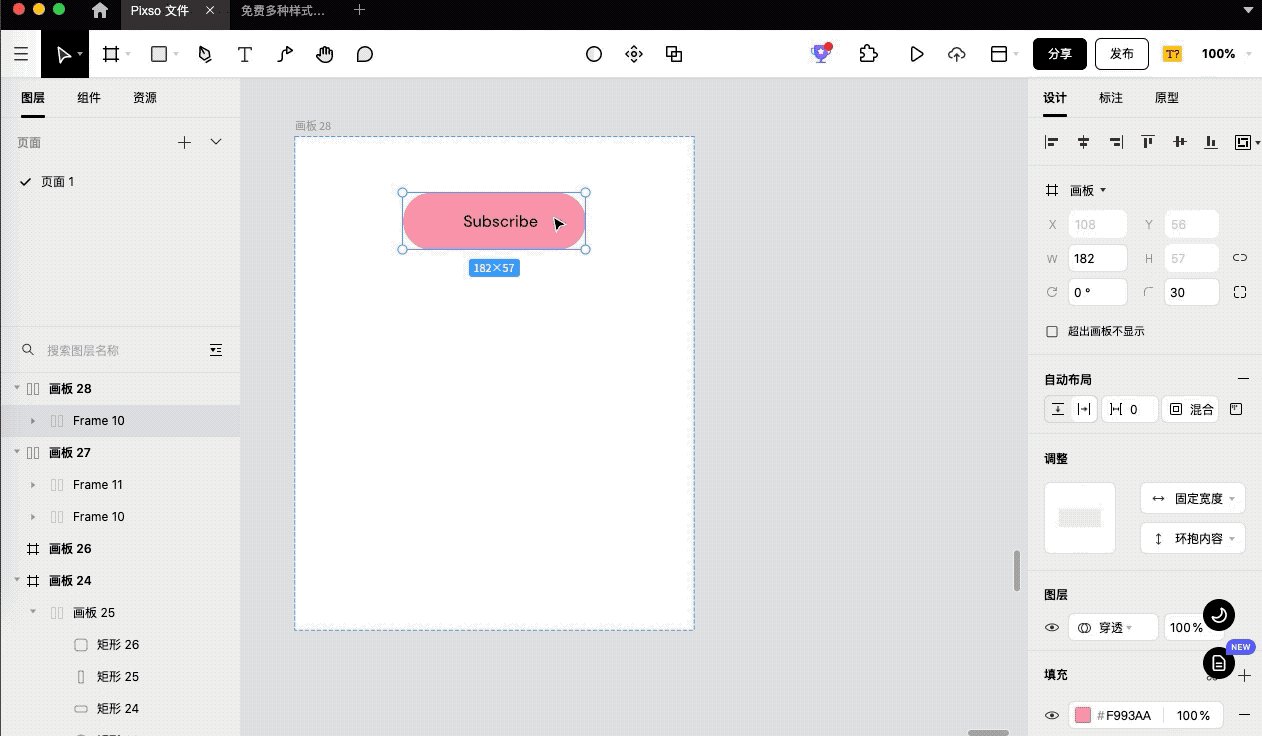
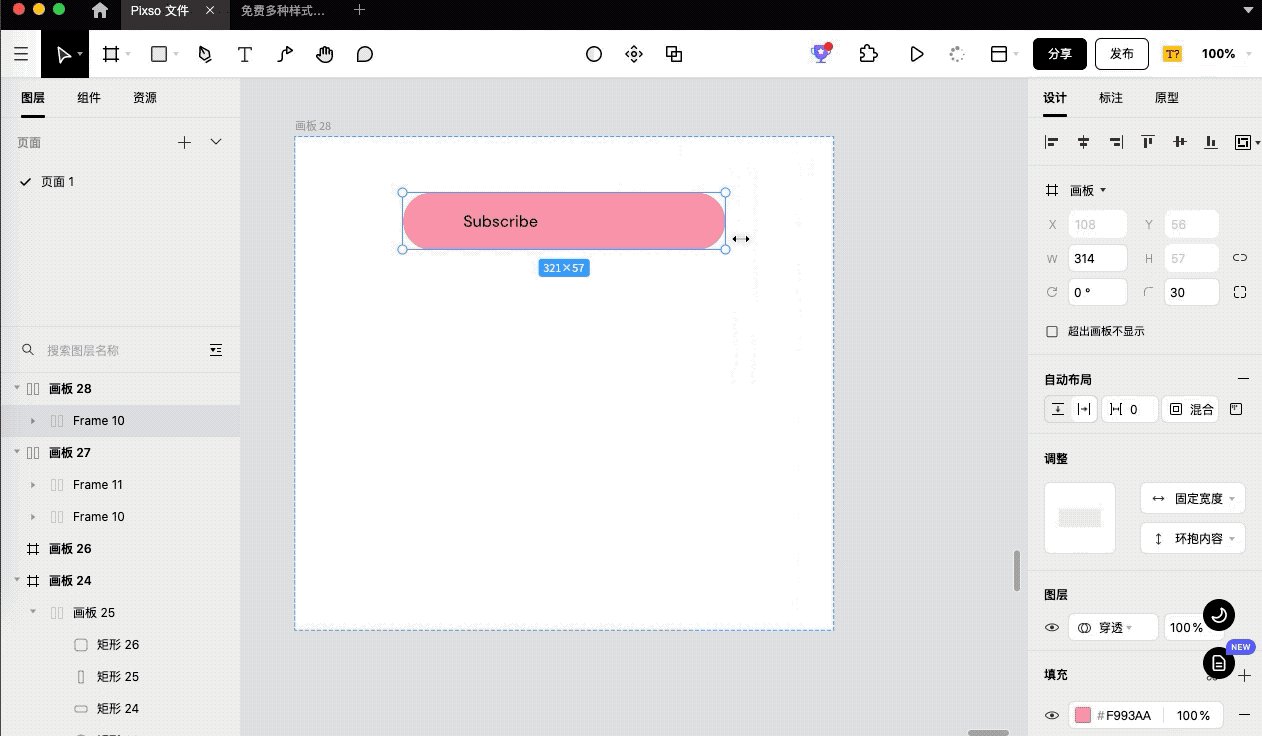
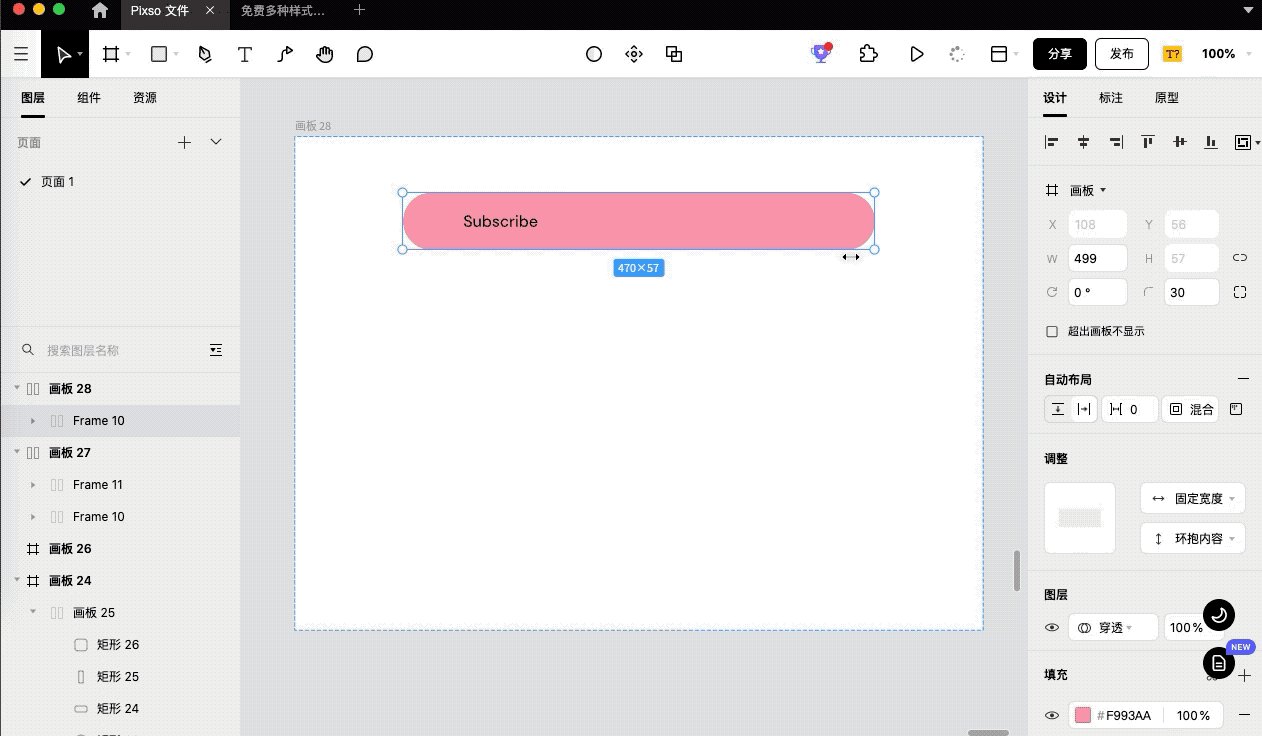
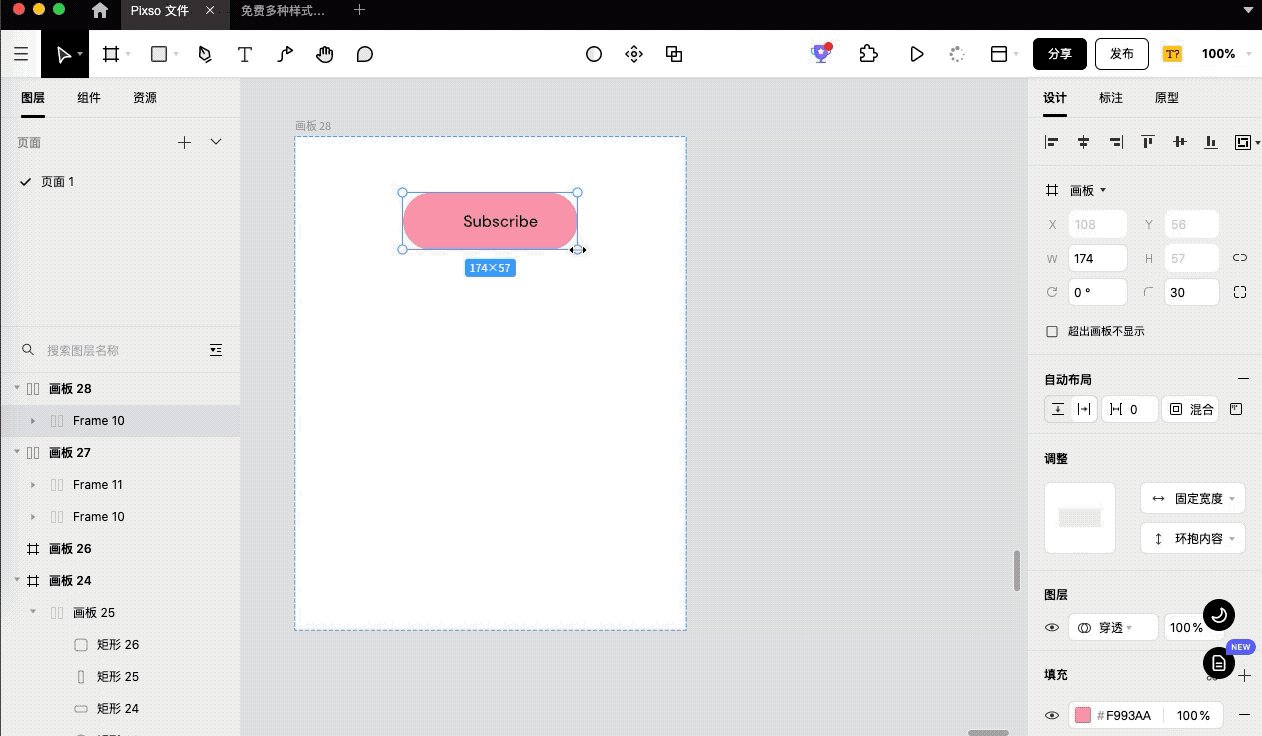
3.3 自动布局
自动布局是现在很多新工具必不可少的一个特性。设计师经常面对各种分辨率的设备需求,如果全部都要手动调节的话就太麻烦了。在网页版Photoshop替代Pixso中,可以创建填充或缩小以适应的设计,并随着内容的变化而重新排列。这种可以等比例缩放图层来添加新元素和容纳更长的文字在当今的设计中非常有用。
网页版Photoshop替代Pixso的自动布局需要创建画板,如果图层中没有画板,它会自动创建包含元素内容的画板进行自动布局。而且Pixso的自动布局很简单,只需要使用键盘快捷键Shift+A,在右侧边栏中,单击选择自动布局中的加号,右键单击画板或对象并选择添加自动布局。

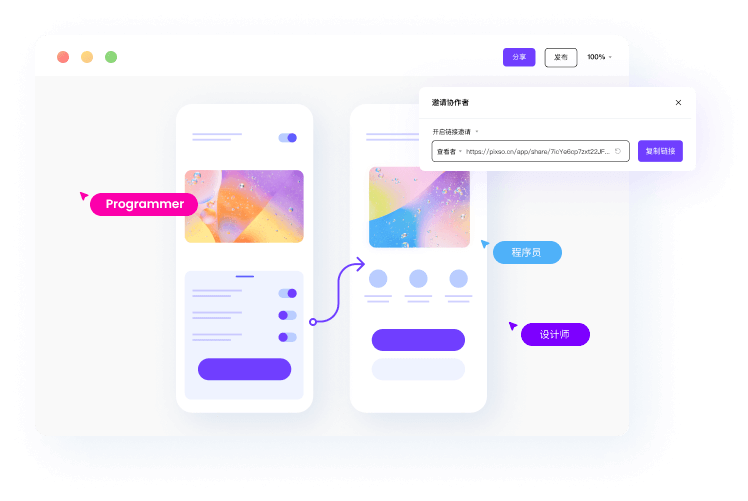
3.4 在线协作
Photoshop在线版替代Pixso可以多个设计师在一个画布或项目进行协作,修改内容实时在线更新与获取,免去繁杂的文件传输、版本更新等步骤。
团队成员直接在设计稿上编注评论,点对点高效反馈与修改校正项目,远程完成头脑风暴、设计评审、意见反馈等工作。

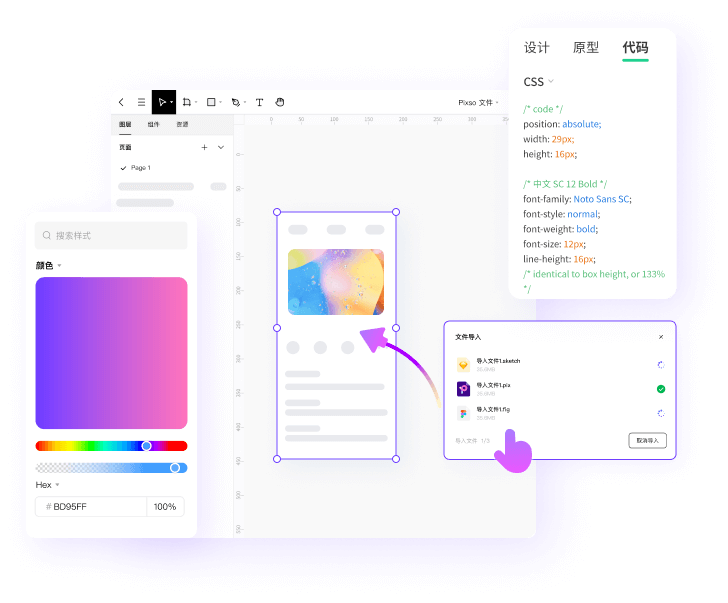
3.5 高效交互
Photoshop在线版替代Pixso支持批量导出Png、SVG等格式的多倍率图,无需手动切图。所有图稿信息均可转化为代码,开发人员直接在代码面板中查看和复制代码。在设计与开发交付时,可以添加注释评论,让下游团队更快了解特殊设置和要求。

Photoshop是平面设计的“老熟人”,Photoshop也常常是不少设计师的启蒙设计软件。但Photoshop的功能太多,需要设计师具备较强的软件操作能力。别再和Photoshop“相爱相杀”了,Photoshop在线网页版替代Pixso不香吗?还在犹豫什么?赶快来试试吧!




