什么是全息视觉效果卡片?全息卡片是兼具光影感和渐变感的一种卡片样式,全息视觉效果又被称为镭射风、酸性设计。网页设计和平面设计常采用全息卡片,让界面更有质感。UI设计工具一直处于不断升级发展中,从熟知的Adobe Photoshop、Sketch、Figma,再到如今的新一代设计协作工具Pixso,给设计师带来了高效、协作、一体化的设计体验,这种全息效果卡片如何通过Pixso做出来的呢?今天带大家用Pixso绘制一款全息视觉效果卡片。
1. 怎样绘制全息效果卡片
如何绘制如下图所示的全息视觉效果卡片呢?下面Pixso设计师手把手教大家如何用Pixso绘制。

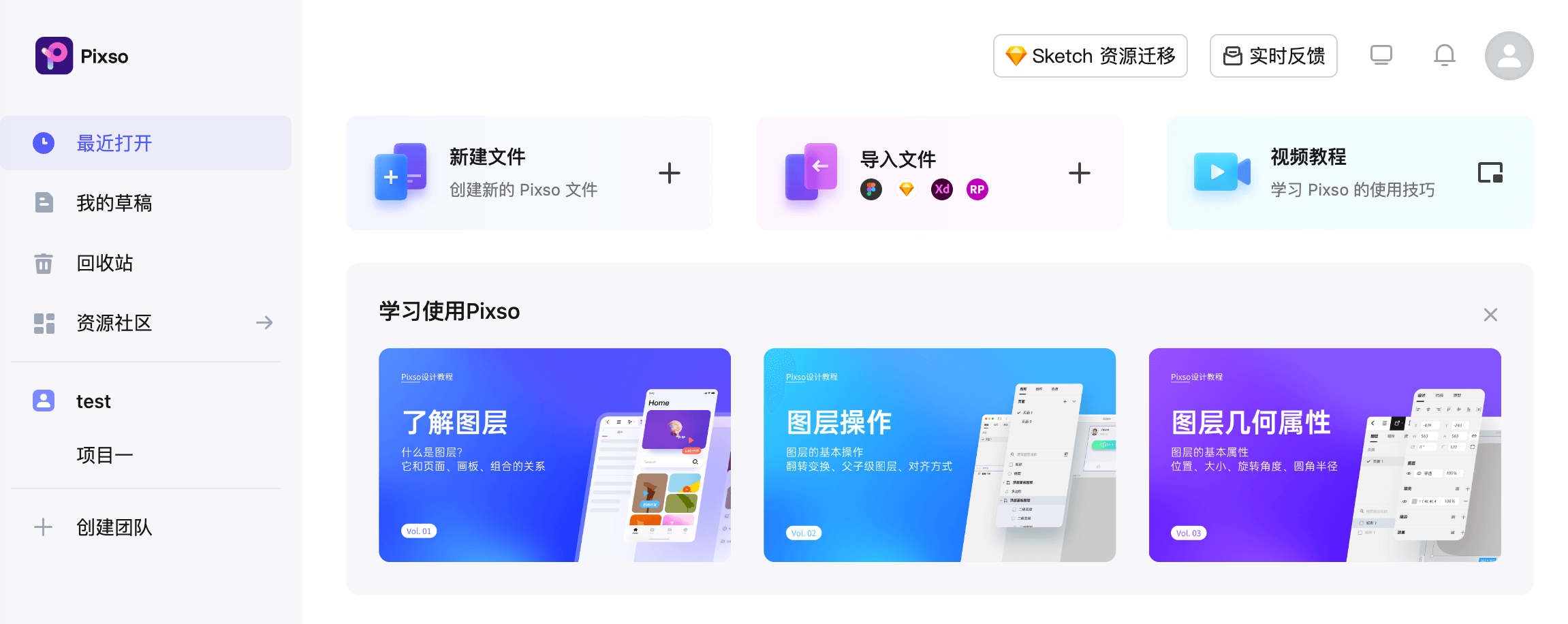
第一步:登录Pixso账号,建立一个新的Pixso文件。

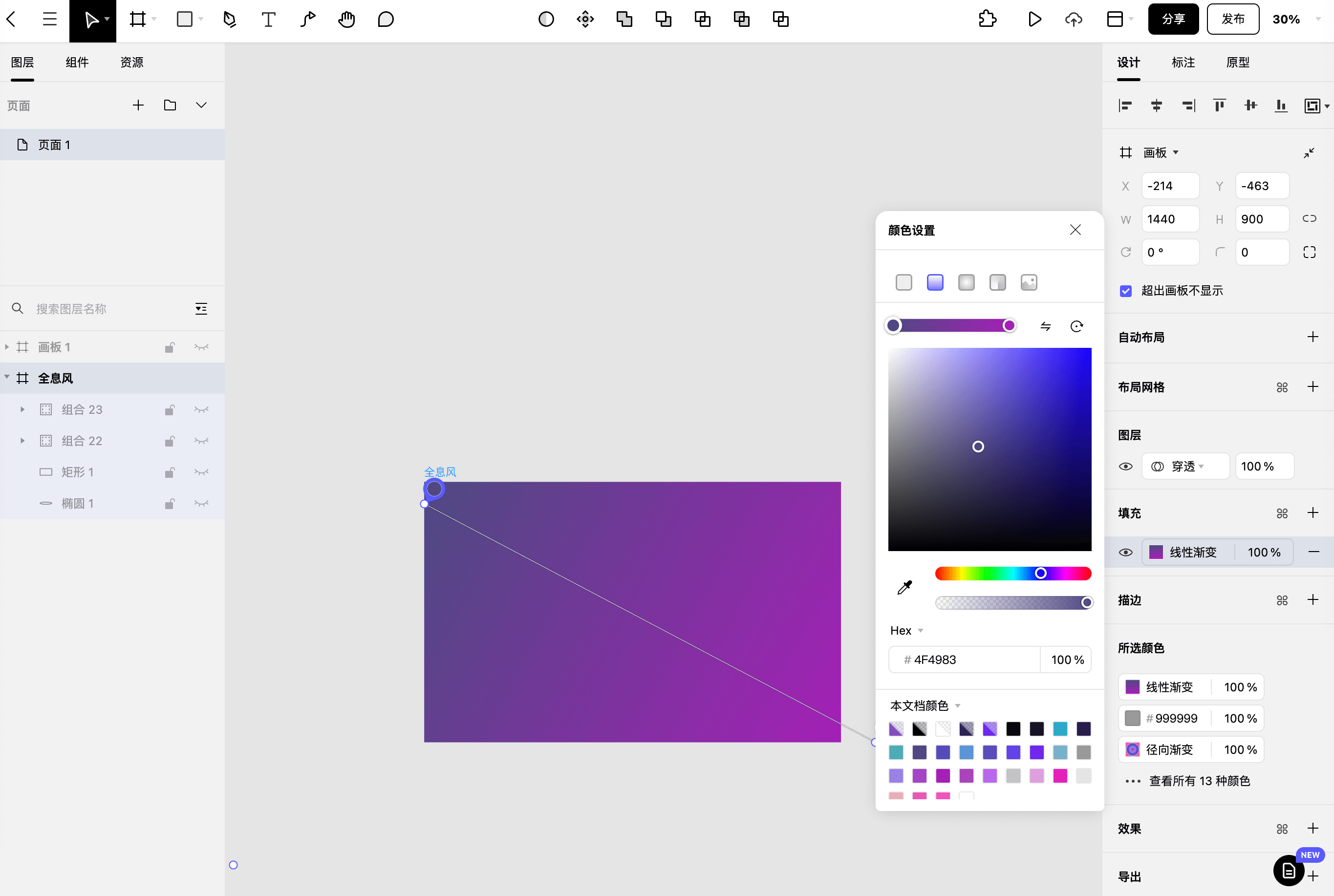
第二步:使用画板工具,快捷键输入【F】新建一个尺寸为1440x900的空白画板,在右侧属性面板的填充颜色处,修改填充颜色为线性渐变模式,渐变色值为#4F4983、透明度100%与色值#A91EB9、透明度100%。

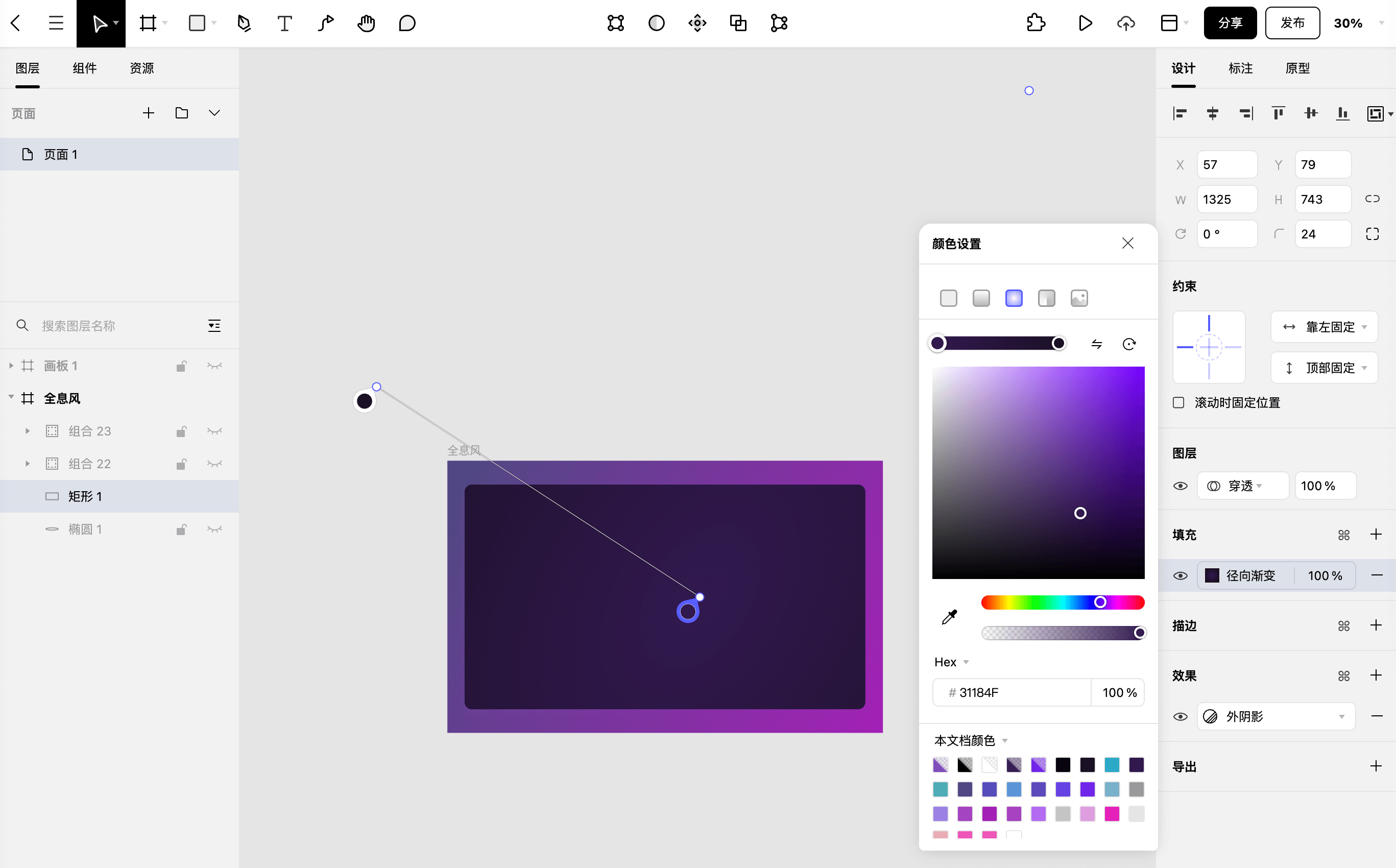
第三步:使用矩形工具,快捷键为【R】,创建一个尺寸为1325x743的矩形,并设置圆角为24,填充颜色模式为径向渐变,渐变色值为#31184F、透明度100%与色值#1B1125、透明度100%。

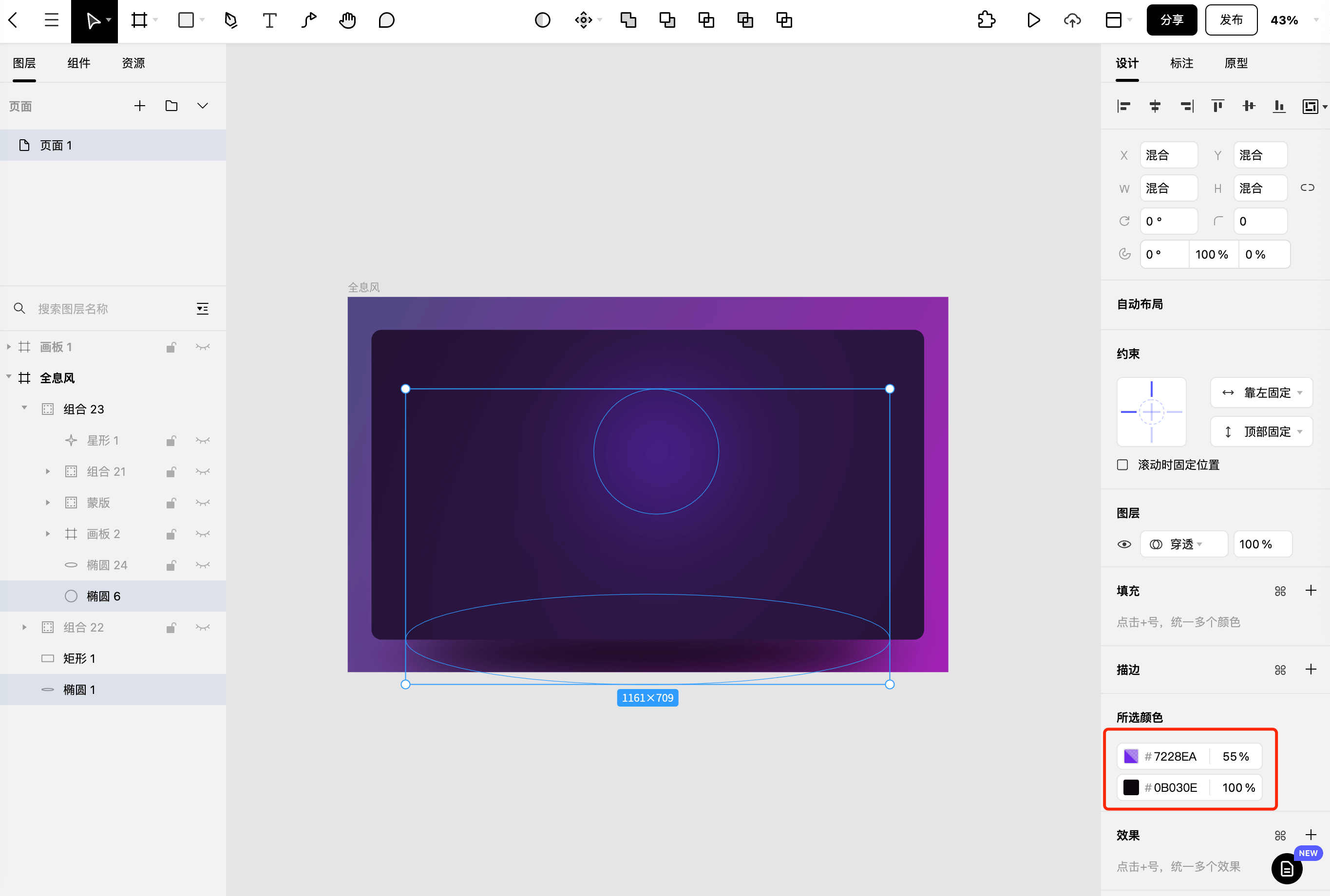
第四步:使用圆形工具,快捷键为【O】,绘制阴影尺寸为1161x217与高光尺寸为624x429,如下图所示。设置高光填充色值为#7228EA、透明度100%,效果为高斯模糊且模糊值为300。设置阴影填充色值为#0B030E、透明度100%,效果为高斯模糊,模糊值为200。

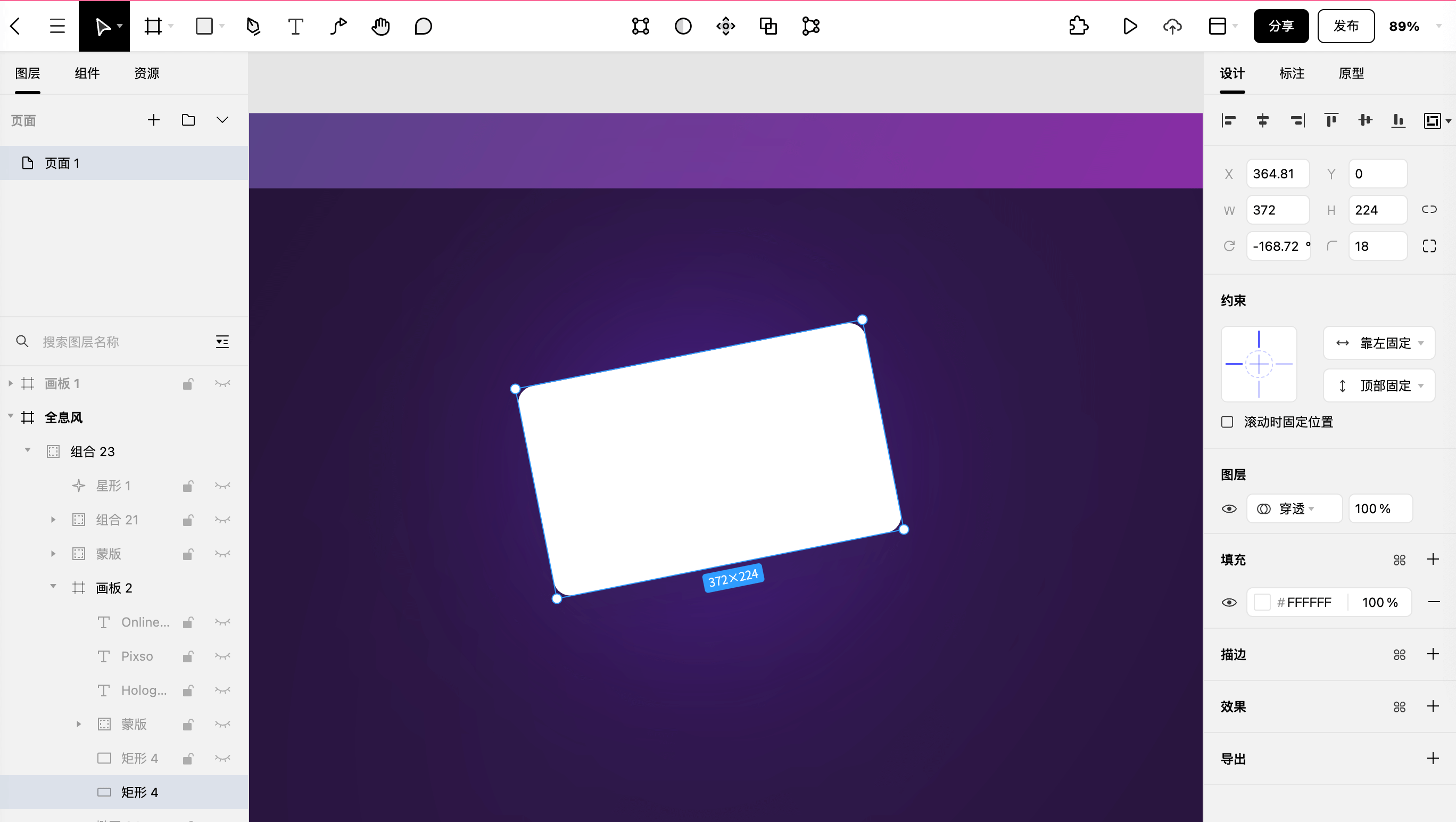
第五步:使用矩形工具,快捷键为【R】,绘制一个尺寸为372x224的矩形,设置圆角为18,旋转角度为-168度,如下图所示。

第六步:重复第四步,绘制一个尺寸为287x224大小的矩形,填充颜色为渐变填充,色值为#5B95D7、透明度100%与#AA43BC,透明度100%,如下图所示。

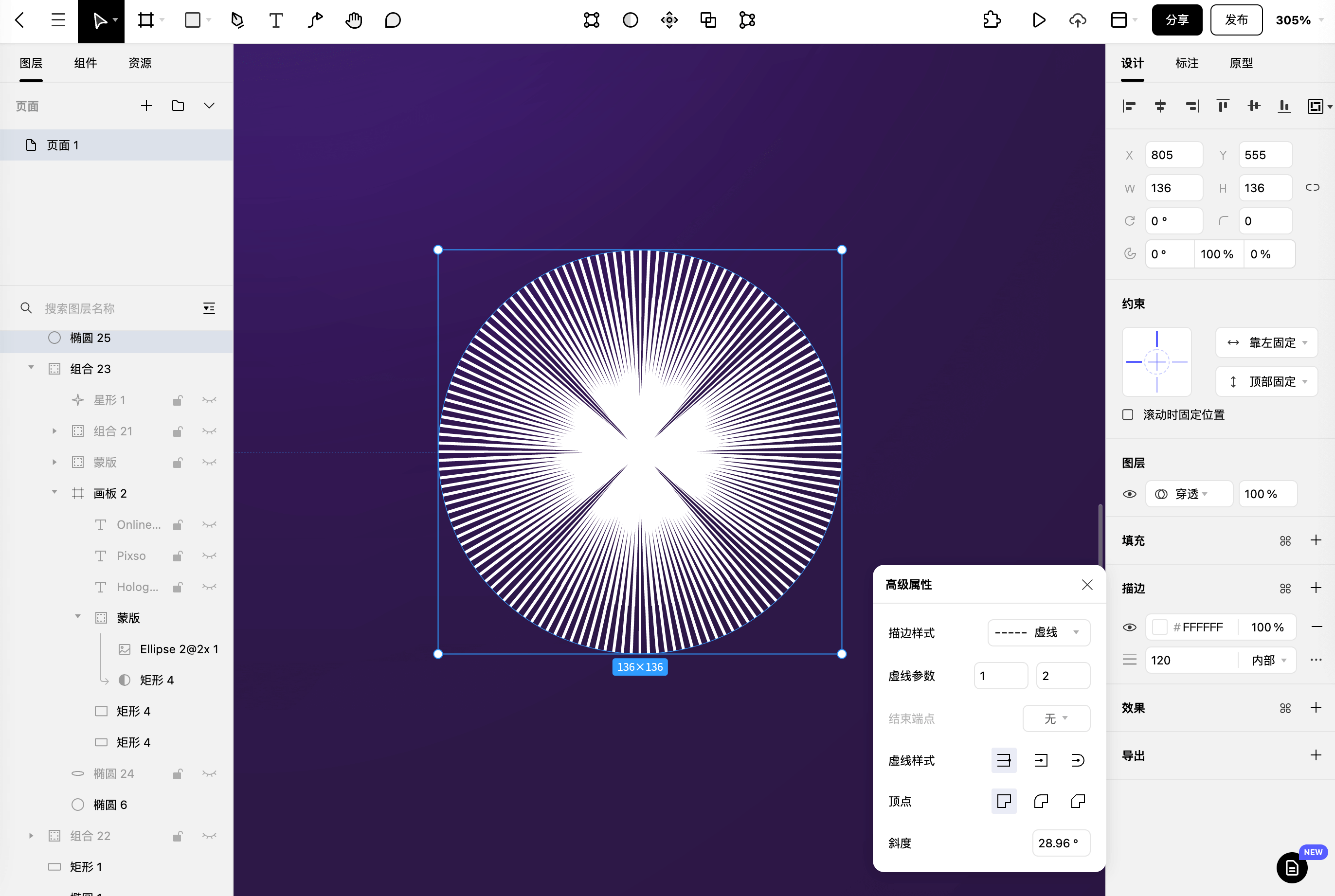
第七步:使用圆形工具,快捷键为【O】,绘制一个大小为136x136大小的圆,删除填充色,设置描边为120,描边样式为虚线,虚线参数为(1)(2),然后使用导出,导出2倍图素材。

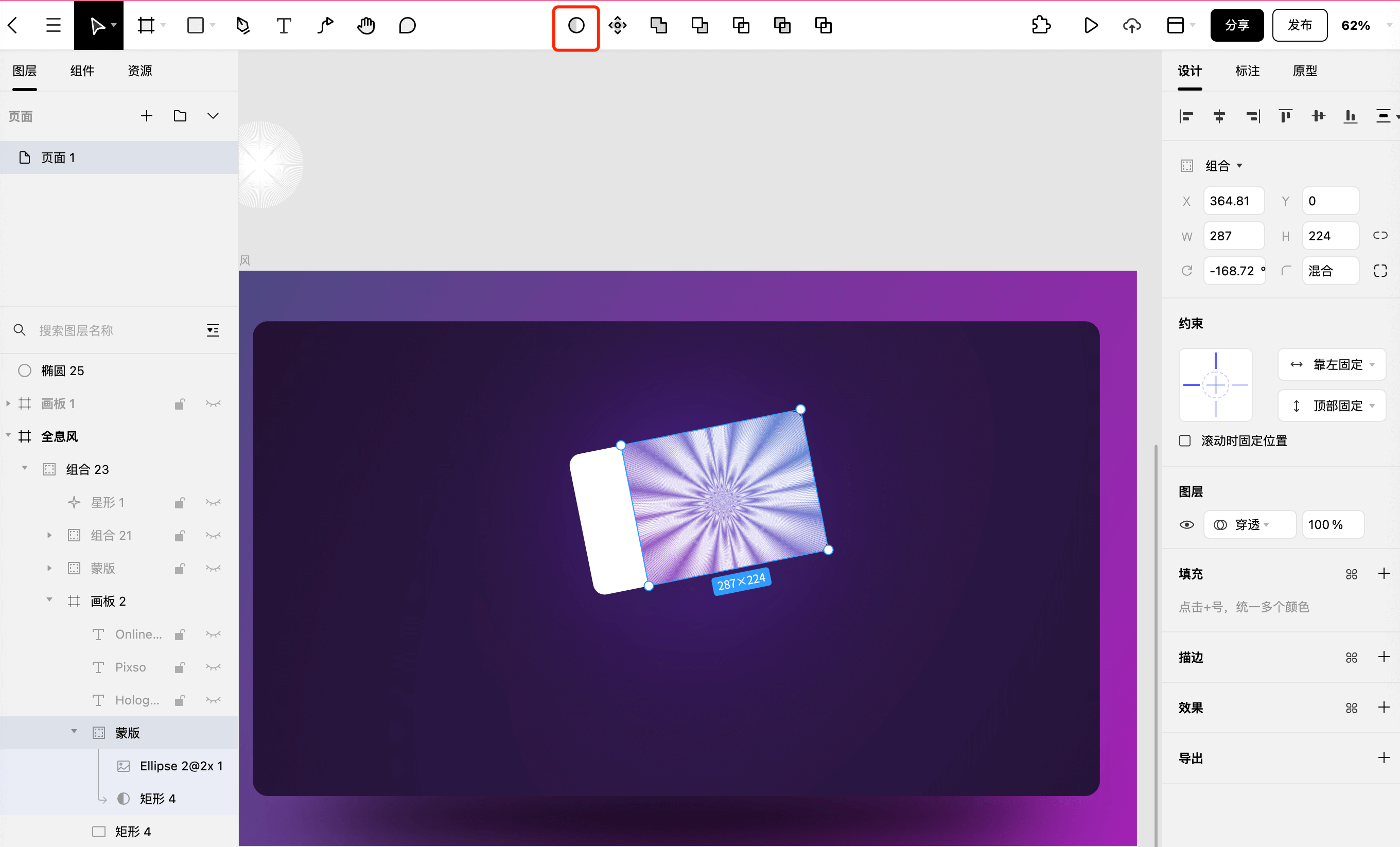
第八步:将第六步导出的素材图片拖入Pixso里,并旋转至合适角度放置在第五步完成的卡片上,并使用蒙版工具,裁掉不需要的部分,如下图所示。

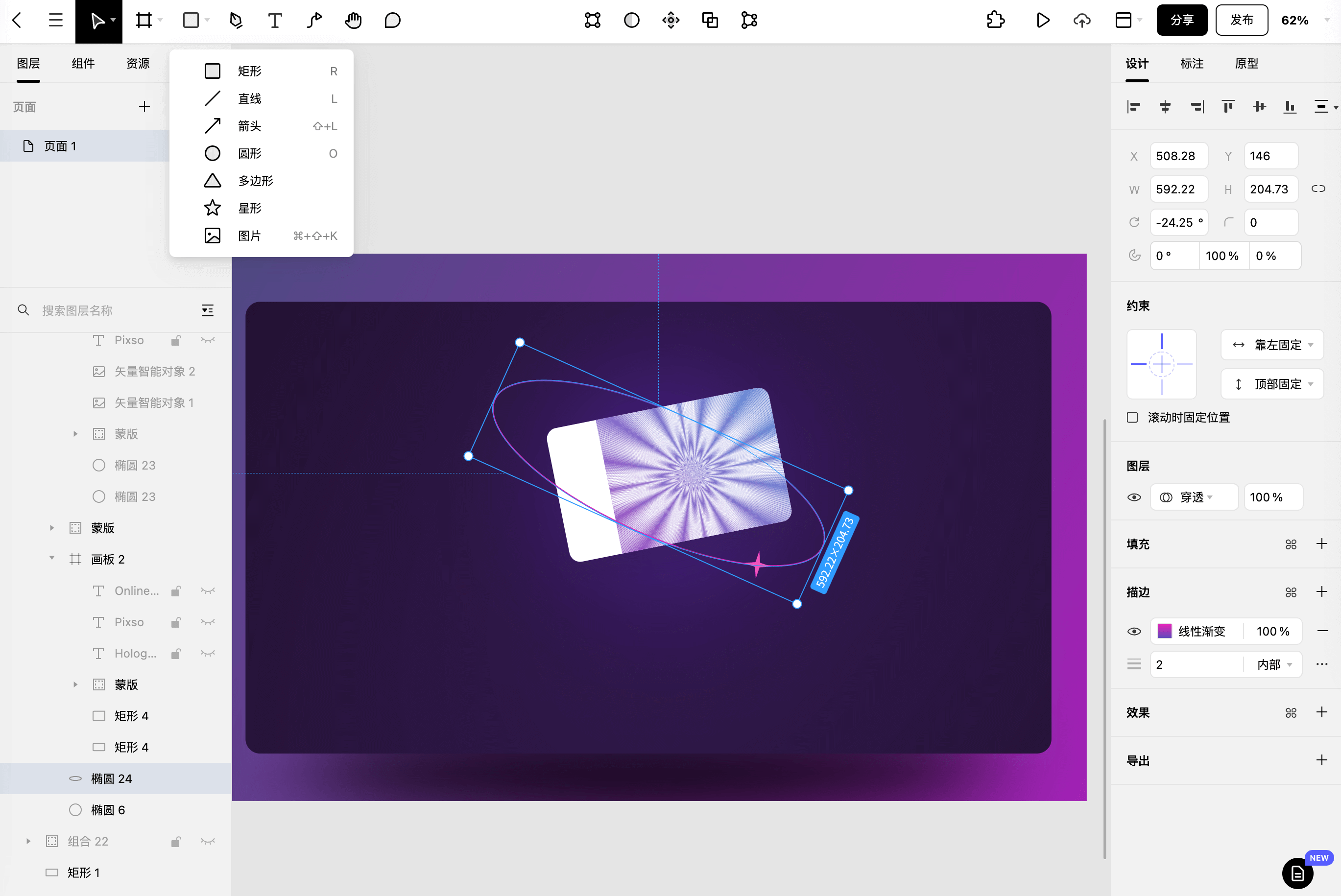
第九步:使用圆形工具与星形工具绘制一个椭圆与星形。椭圆尺寸为592x204,旋转角度为-24度,描边大小为2,填充为线性渐变,色值为#E422BA、透明度100%与#5E4ABB、透明度100%。星形大小为45x45,星角为4,旋转角度为-7度,填充色值为#F154BB,透明度100%。

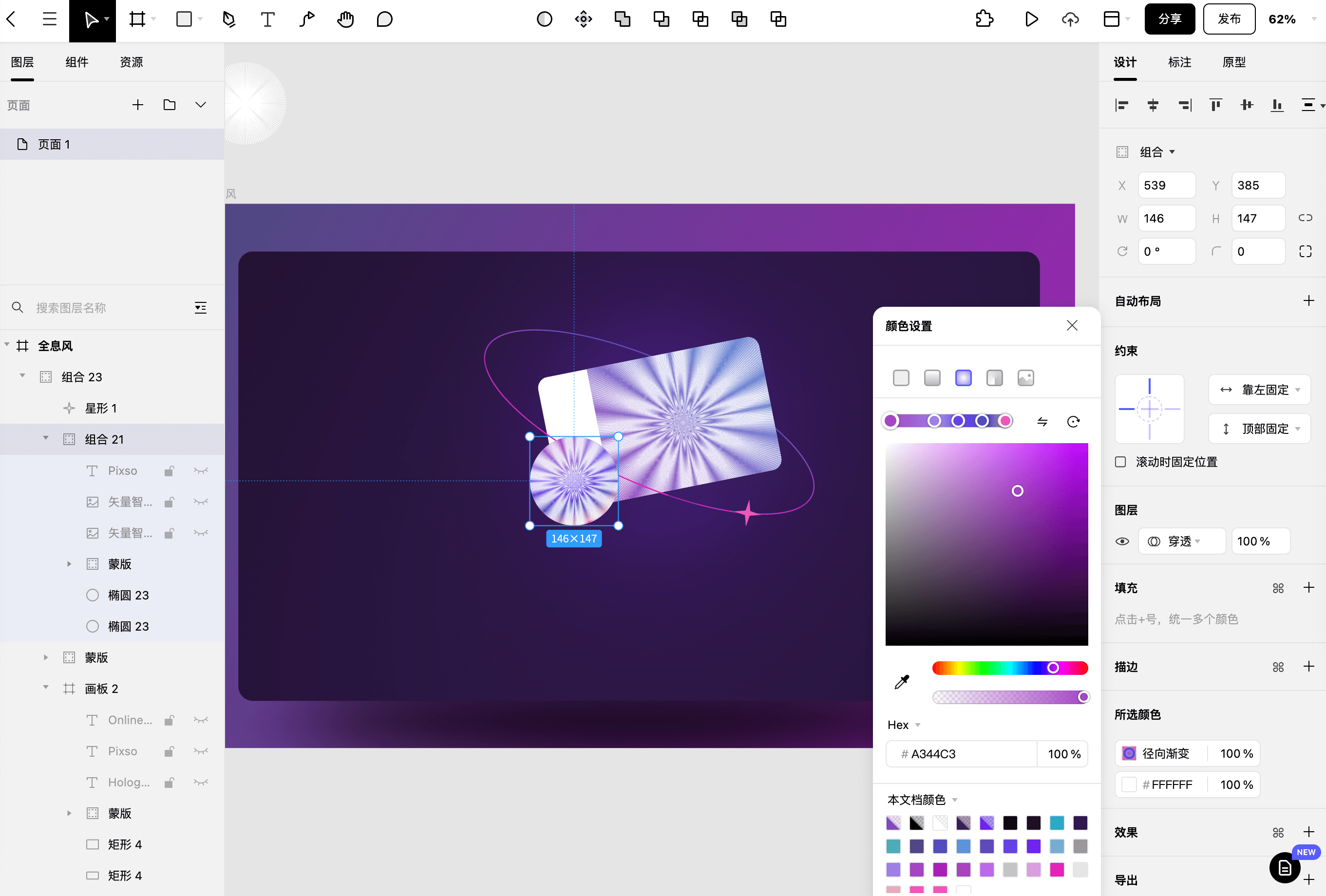
第十步:使用圆形工具再绘制一个圆形贴纸,大小为146x146,填充模式为径向渐变,色值为#A344C3、#9C82E5、#6642E5、#504EBB、#EA58B5,透明度都为100%。再复制第六步的素材,使用蒙版将其放置在圆形贴纸上,如下图所示。

第十一步:使用文字工具,快捷键为【T】,添加文字信息,如下图所示。

2. 用Pixso绘制全息效果卡片
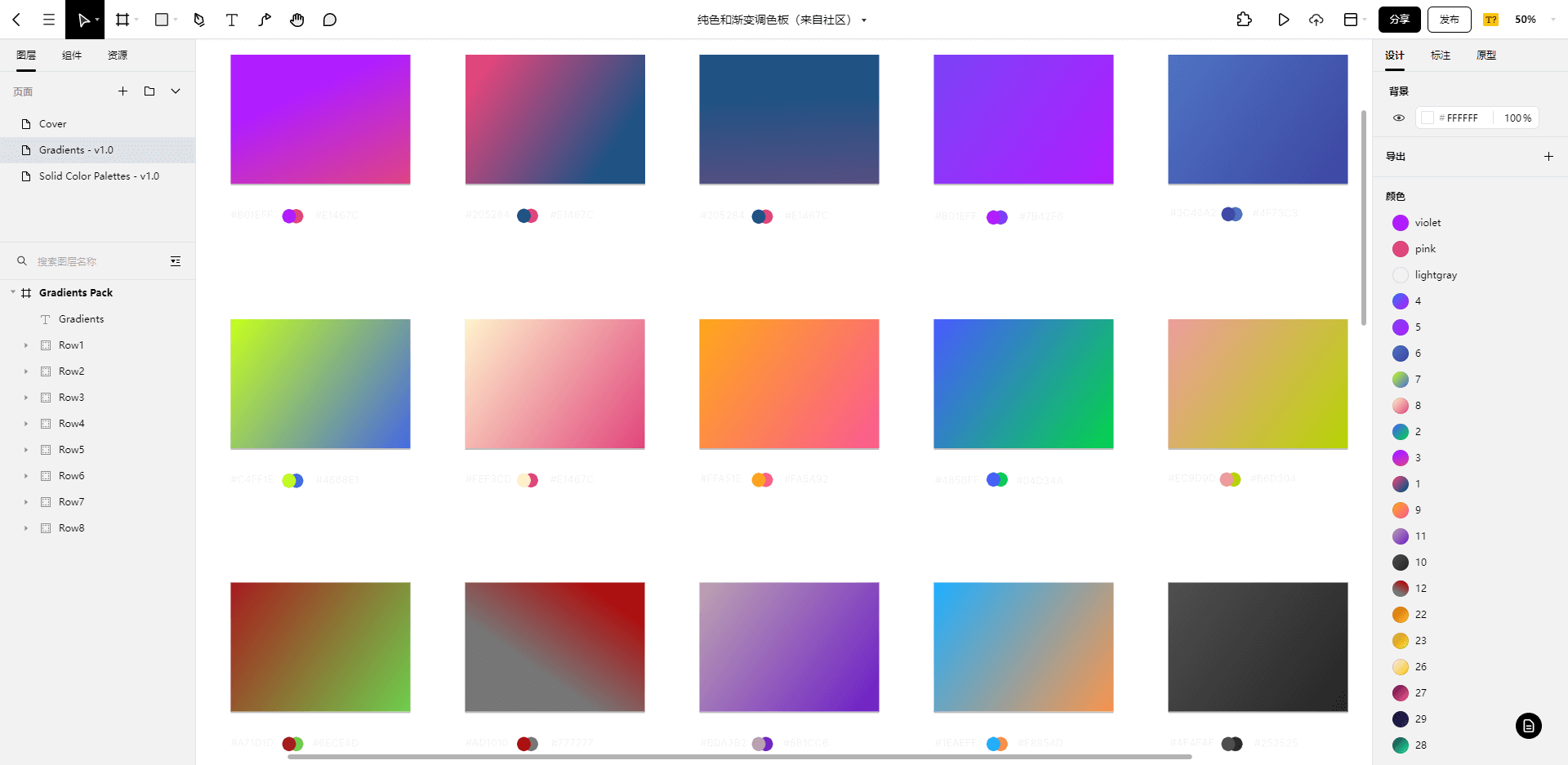
全息卡片的绘制离不开调色板的选择,你可以直接打开Pixso资源社区的纯色和渐变调色板,直接免费一键复制,即可制定高级、优质的配色方案,省去大量重复劳动,让设计更流畅,协作更高效!

Pixso是新一代设计协作工具,不仅实现了和Figma、 Sketch、Adobe XD 的无缝衔接,更基于优秀的组件变体、自动布局等特色功能,让UI设计师在网页上就可以尽情自由创作。作为一款为本土设计师量身打造的国产设计工具,因其实时协作、精细化设计工具等特色功能,收获了广大使用者的喜爱。
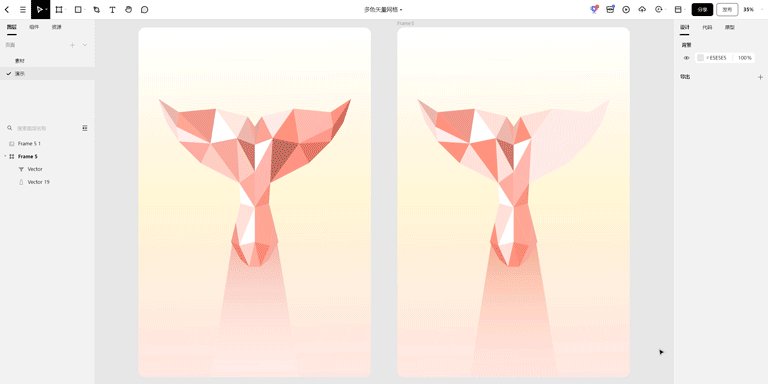
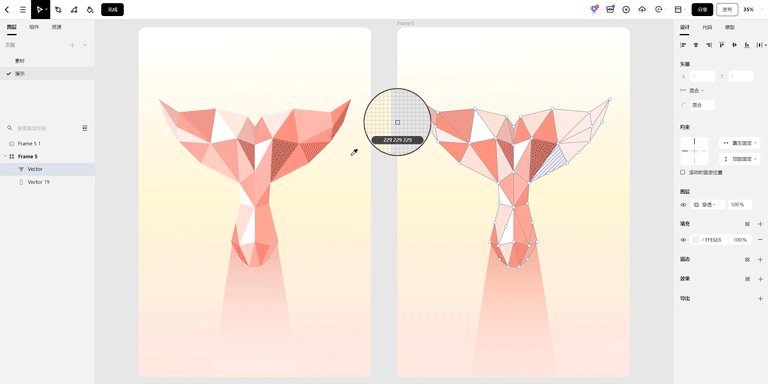
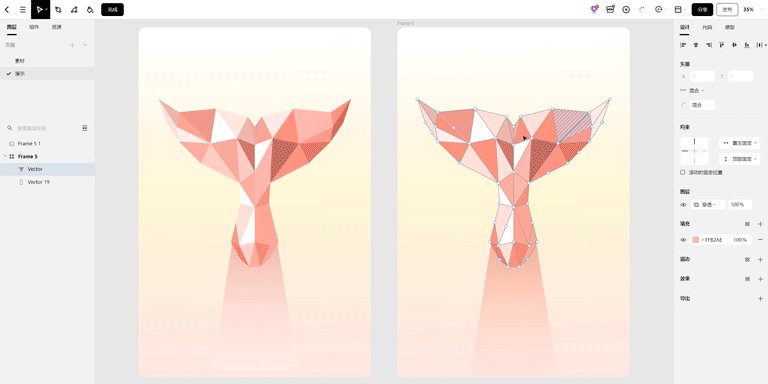
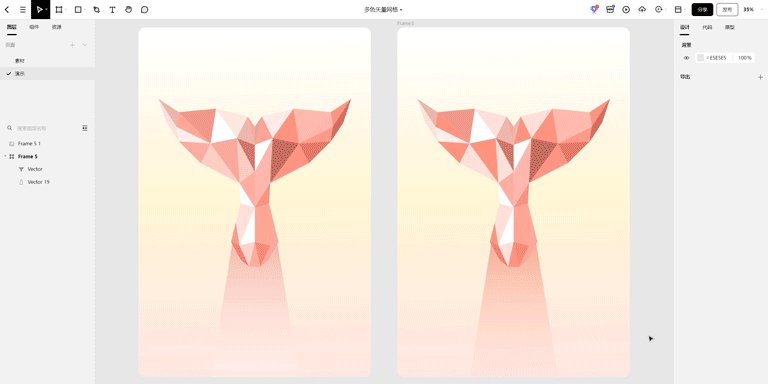
Pixso凭借自主研发的矢量网格算法,率先突破了矢量网格在色彩填充上的限制,实现了矢量图形闭合路径可独立填色的效果。与一般设计工具相比,使用Pixso在线协同设计全息效果卡片,可以用更少的时间,更简单的步骤,达到更优秀的设计成效!

3. 新一代协作设计工具Pixso的特点
团队协作:团队成员面对一个复杂的设计项目,不再需要等主视觉完成后再进行子页面设计。在 Pixso 完全可以多人云端协作设计,实时同步字号、边框、颜色等各种细节。
设计工具:自带组件变体、自动布局等专业设计工具,支持UI/UX设计和原型播放,一体化完成高保真产品设计。
私有化部署:通过内网本地服务器部署,确保团队敏感数据和核心业务数据私有化,还能根据团队配置,进行定制化功能开发,自定义管理权限,规避数据泄露风险。
设计资源:不仅可以直接拖拽使用Pixso自带的设计资源库,还可以将项目中常用的图标、自制组件一键保存,共享至团队资源库,省去大量重复劳动,形成统一视觉规范。