不管你做什么类型的设计,你都需要像团队反馈你的工作进度,在UI设计中,交互式原型设计是测试产品可用性和视觉效果的最快方式。原型是验证项目成功的初始步骤,是最终产品的模拟或样本版本。原型的目标是测试和验证想法,将设计传递给开发团队以推进项目进程,使设计标准化和系统化。
1. 什么是快速原型制作
快速原型制作突出一个快字,快速设置UI屏幕,快速设计用户流程,快速添加交互细节,以便产品经理、开发人员、运营团队可以测试产品的可用性。设计 UI 决定了产品的外观,而快速原型设计,则决定了产品的感觉和行为方式。快速原型设计可以在产品设计的过程中,节省大量时间,直线提升团队的工作效率。
2. 为什么快速原型设计对 UX 很重要
快速原型设计在UX设计中,仍然离不开一个“快”字。UX设计师需要快速探索产品不同的状态,测试微交互,并验证整个用户的流程。整个过程只为一个目的:提前预判用户的痛点,并在开发之前对其进行迭代完善。

以上是快速原型制作的第一阶段,也是一种研究形式。
在设计过程的下一阶段,你需要像开发人员、产品经理、运营团队、用户演示你的原型。在此过程中,你会感受到快速原型制作的力量。交互式原型模拟现实生活的体验,可以在设计过程早期产生更好的反馈。而这种高质量的反馈,对于构建以用户为中心的优质产品,至关重要。
3. 快速原型制作是如何工作的
我们已经讨论了为什么要进行快速原型制作,接下来我们就将进入整体,我们如何进行快速原型制作。在 Pixso ,你可以在导航栏选择一个图标,对其添加“开箱即用”的交互,而无需使用代码,即可打造互动感十足的转场交互。在跳转、弹窗、切换、关闭等情景下,提供丰富的转场交互动画自定义设置,可组合实现上百种转场形式

4. 在 5 分钟内开始快速原型制作
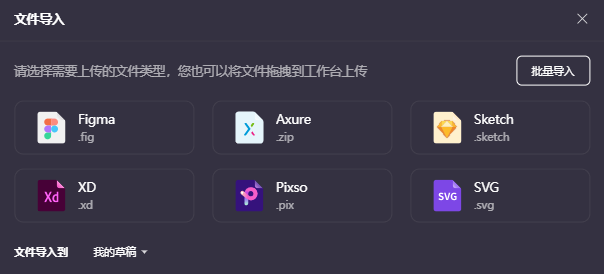
第 1 步:从 Pixso 导入
你可以在Pixso从头开始,one by one 的进行快速原型绘制,如果你手头加上已有设计项目,你也可以简洁快速的将静态设计迁移到Pixso中,以快速启动原型设计,让你体验开箱即用的快感。

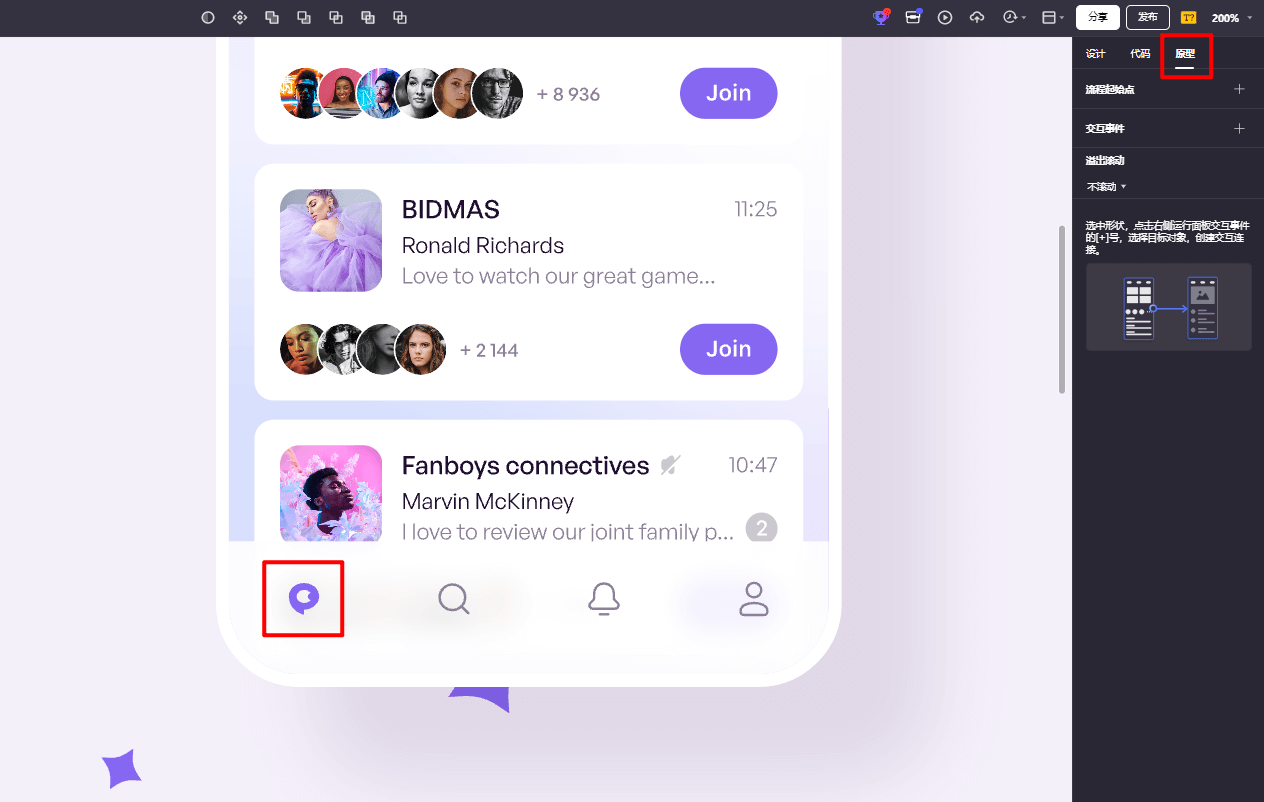
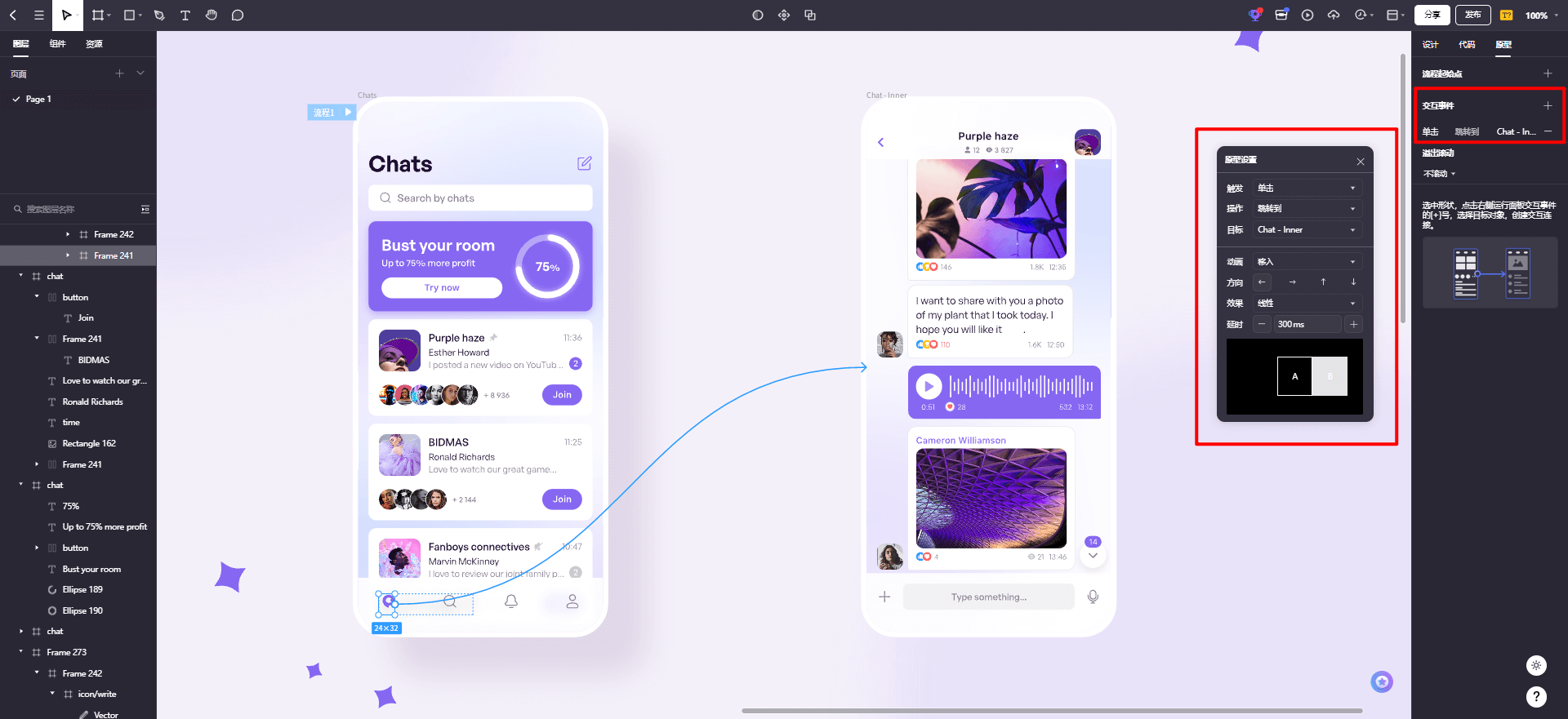
第 2 步:为原型添加交互
在Pixso工作台,点击右侧菜单原型,添加交互事件。并根据需求,设置交互动画,选择触发方式和你想要跳转的界面,你也可以任意选择条状的动画和方向。

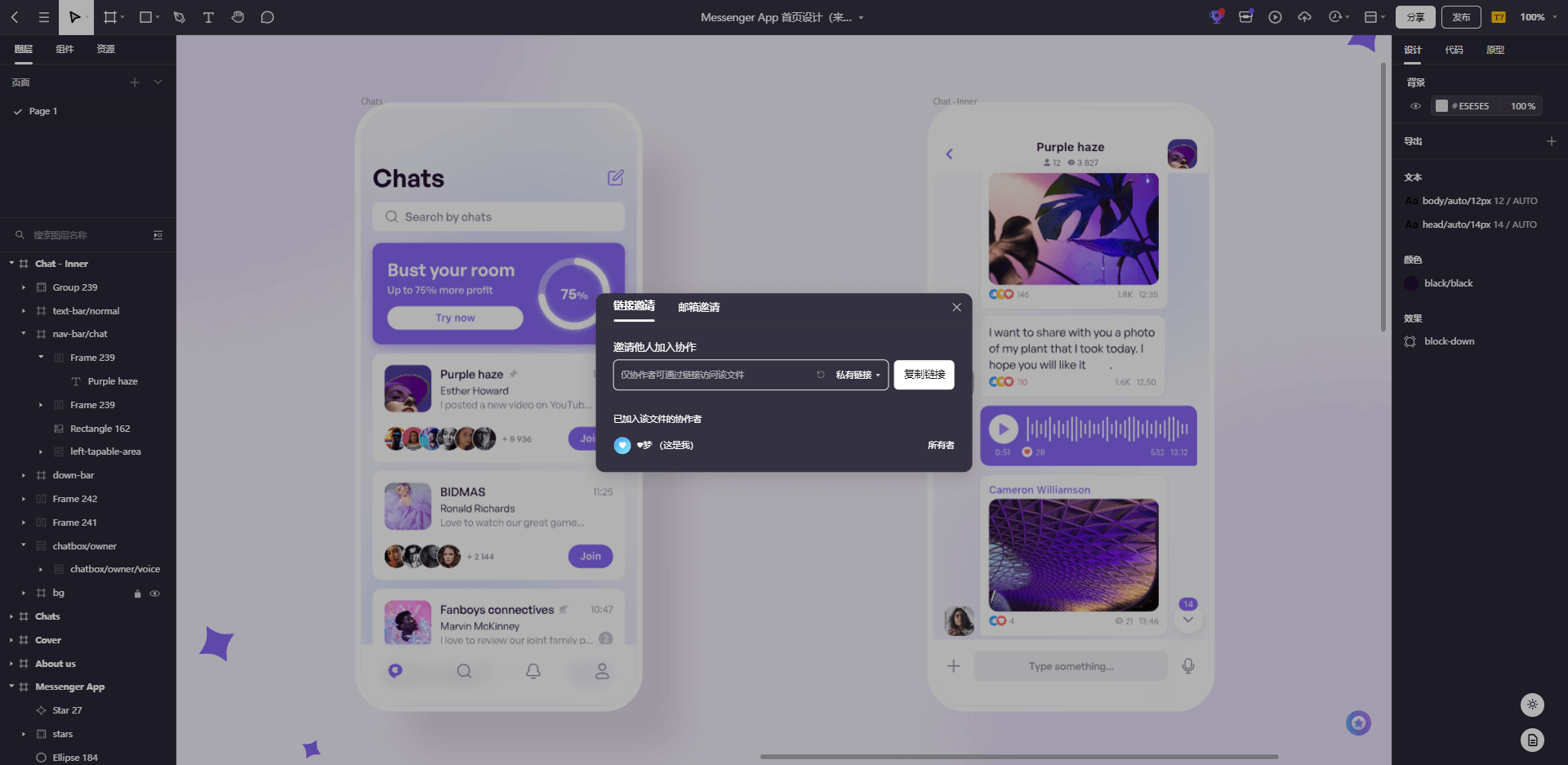
第 3 步:分享你的原型
在为原型添加交互细节后,你就可以向团队成员分享你的原型了。你可以通过原型预览或共享链接,进行分享。Pixso支持链接邀请、邮箱邀请两种方式,分享设计项目。可以实现多个设计师在同一个画布或项目进行协作,修改内容实时在线更新与获取,免去繁杂的文件传输、版本更新等步骤。团队成员直接在设计稿上编注评论,点对点高效反馈与修改校正项目,远程完成头脑风暴、设计评审、意见反馈等工作。

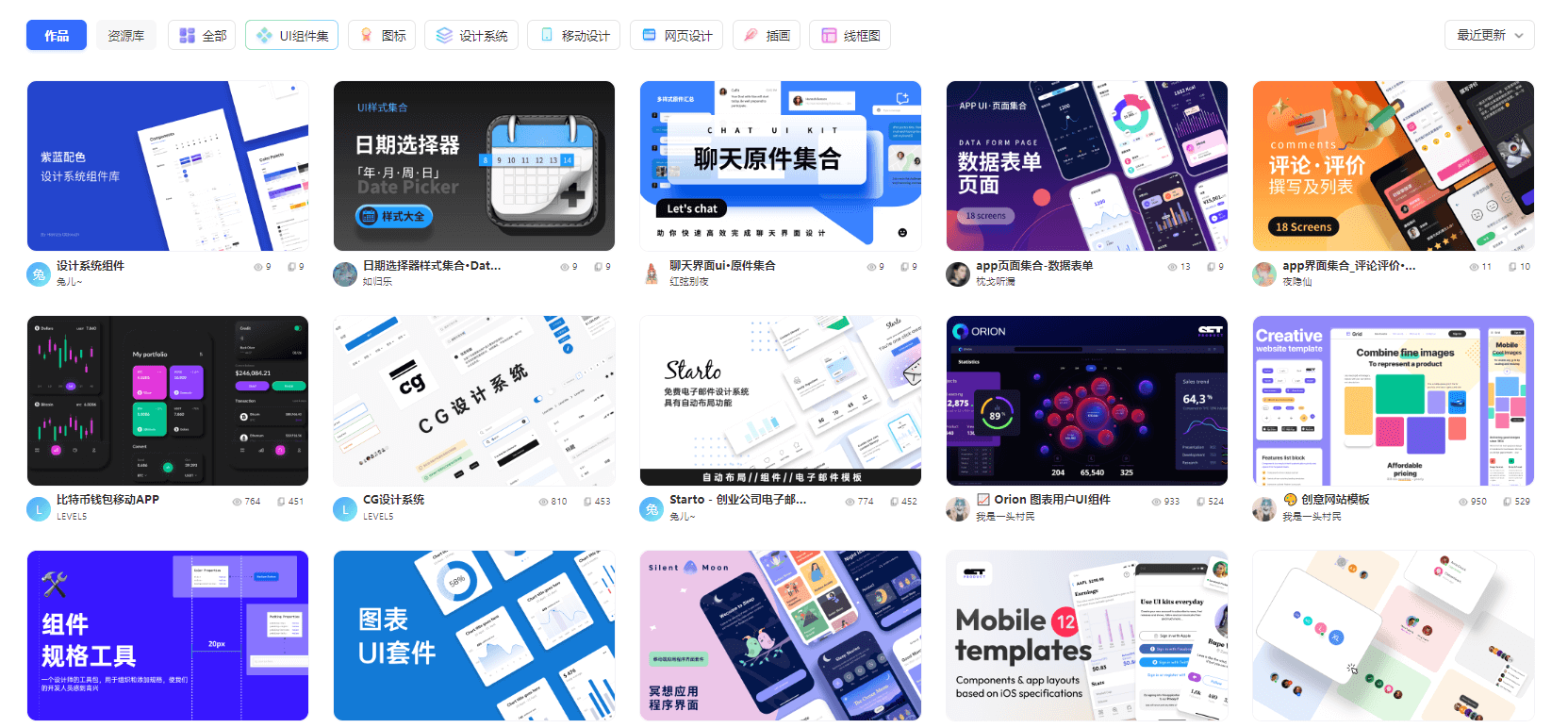
5. 开箱即用的组件
组件是快速原型设计的重要资源。它们可以帮助你轻松启动设计,并提高保真度,而无需从头开始。Pixso 中组件的美妙之处在于内置设计系统和社区资源,UI组件集、设计系统、图标等资源,无论你是产品经理还是UI/UX设计师,都可以直接拖曳原型模板、页面、组件及图标素材 ,开启敏捷高效工作。