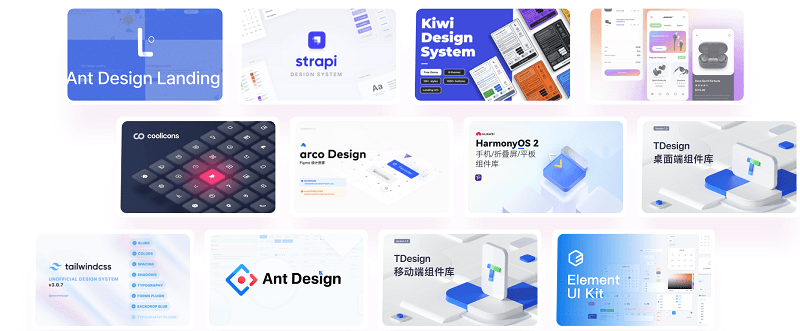
React主要用于构建UI,通过传递多种类型的参数渲染UI和传递动态变量,甚至是可交互的应用组件。React UI框架使交互式的UI变得容易,无论你现在使用的是什么技术栈,都可以在无需重写现有代码的前提下,通过引入React UI框架来开发新功能。本篇文章,Pixso罗列了8个常用的React UI框架。
1. Ant Design
Ant Design的React UI框架主要应用于企业级中后台产品,是一款开箱即用的高质量React组件库,支持大部分浏览器。每个组件提供的功能,都能原子化地满足业务所需,还拥有流畅的手势交互和细致的动画展示,助力打造极致体验,点击注册Pixso 账号,免费下载使用Ant Design组件库。

2. Material Design
Material-UI是一组实现了谷歌Material Design设计语言的React UI框架。它有完善的文档和丰富的图标库,可以进行定制且易于上手。这个React UI框架已经加载了大多数应用程序需要的组件集,但只能通过编写JSS来自定义Material UI的样式。

3. Element UI Kit
饿了么出品的Element的React UI框架版,适合有使用Element习惯的开发者。Element React提供了非常丰富的组件,如日期选择器、树形组件、日历组件等,开发语言遵循了用户的习惯,让网站快速成型。

4. Arco Design
Arco Design React版是由字节跳动GIP UED团队和架构前端团队联合推出的企业级设计系统,拥有大厂的逻辑、堪称完美的设计文档, 主要解决在打造中后台应用时,让产品设计和开发无缝连接,提高质量和效率,点击查阅B端设计系统 Ant Design 和 Arco Design的区别。

5. TDesign
TDesign React诞生于腾讯内部的React UI框架,经过腾讯内部 500+ 项业务检验的企业级设计体系,不仅仅是前端UI库,更是前端的设计指南和设计体系。作为迭代多年的UI组件库,TDesign React有着完整的文档,代码示例和设计指南能帮助开发小白轻松理解。

6. Bootstrap
Bootstrap作为流行的React UI组件库之一,其本身是一个CSS、HTML、和JS的集合,包含了可用于Web和移动应用程序的UI创建元素。其引导程序被称为JS库,利用Bootstrap中丰富的组件可以快速搭建一个功能完备且界面美观的网站。其组件功能强大,凭借组件无需依赖boost rap.js或jquery即可工作,可以完全兼容已经存在的主题条款。该React UI组件库提供了一个长组件列表,它们可以完全控制每个组件。

7. Evergreen
Evergreen是一款用于在Web上构建UI框架的产品,由Segment开发维护。Evergreen组件有30多个组件构建在React UI原语之上,这些组件可以帮助实现用户界面的无限组合。Evergreen React UI组件库部分支持主题化,使用常用模式时,可以通过其默认主题得知Segment的当前品牌。除默认主题外,Evergreen还为开发人员提供了经典主题,可切换使用。React UI组件库访问文档和获取资源的方式也极其便捷,非常适合设计师和开发人员使用。

8. Fluent UI
Fluent UI曾被称为Fabric React,是Microsoft开发团队的佳作之一,微软近年来一直在大力推广该组件库,并且已经持续了相当长的一段时间。Fluent UI作为微软团队开发的产品,特点突出,具有行为和图形的组件类似于微软极具代表性的Office产品。该React UI组件库是一个用户体验框架的集合,除了可以获得与桌面、iOS设备和Android兼容的用户界面库,它还与许多其他微软产品共享兼容性。
总体而言,跨平台设计系统Fluent为设计师和开发人员带来了共享一种设计、通用一种语言的体验,将一系列的产品互相联系起来而又不影响其使用,由此可见Fluent React UI组件库功能的强大,这也使其成为Web开发中最好的React UI组件库之一。

海量React UI框架,免费一键调用
对于使用React UI框架开发的项目来说,选择一款适合自己的React UI框架非常重要。Pixso资源社区内置上述国内外大厂的设计系统及组件库,所有资源均可一键调用,可以学习最新的设计规范,统一项目视觉效果。颜色、文本样式、图层样式不仅可以一键保存为资源,还可搭配起来重复添加为组件资源共享到团队,实现快速复用。Pixso无需安装即可从浏览器访问文件,用户还能直接下载桌面应用程序离线处理预先打开的文件,文件内容始终保持同步更新。开发人员可以轻而易举获取代码,从设计到开发无缝过度。Pixso画布上所有内容和样式,自带CSS代码,开发人员可以直接复制使用。点击页面上方注册按钮,直接进入Pixso资源社区领取大厂React UI框架。