随着科技的发展,可穿戴设备逐渐进入人们的日常生活。人机交互技术的日益完善,促使可穿戴智能设备从注重硬件技术逐渐转向重视用户体验。本文以Pixso社区的华为智能手表为例,与大家分享Harmony OS可穿戴设备的人机交互界面设计。

1. 产品的需求、功能和定位
Pixso提供的这个案例,定位是可穿戴智能设备,而不是移动产品,因此它的人机交互界面设计应该区别于手机等较大屏幕的设备,应更为穿戴者量身定制设计,智能手表上的许多功能在手机上也有,那么如何才能设计出比在手机上更好的用户体验呢?设计者时刻保持这种意识是非常重要的。智能手表的设计主要专注于以下方面:
1.1 专注个人体验
“亲密”是指产品与用户建立关系,并以此获得的信任和依赖感。亲密关系的构建需要在满足个性需求的同时从情感上获得用户认同。
-
情感反馈。智能手表应按照正向积极的思维去帮助用户发现问题、解决问题,并可在恰当的时候通过勋章等奖励激发用户的自我正面意识,获得成就和喜悦感。
-
个性互动。获得用户对产品的亲密感,除了稳定和可预期的反馈以外,关注用户个性需求,提供自定义功能设置入口,满足多样化场景互动尤为重要,例如增强常用的表盘定义、目标设置等体验。
1.2 整体协调自然
“自然”是指产品应该适宜穿戴者使用,并被大多用户所接受。除物理形态和软件应用的自然融合,用户与产品的自然交互也尤为重要。
-
一目了然。智能手表在界面设计上需要重点考虑信息的筛选和布局是适应小屏幕的,能适应多种动态或者复杂的光照环境,确保用户阅读的舒适性,让用户清晰的了解任务的来源和目标。
-
快速交互。智能手表的屏幕交互主要依赖于单手食指进行,需减少翻屏和精细化操作。主次分明的导航路径、简洁明了的控件设置能帮助用户迅速获取信息,完成任务目标。
1.3 更加贴心智能
“智能”是指产品结合周边环境、用户状态,以简单、易于理解的方式呈现复杂的数据和操作。
-
主动触发。人体活动和机能(例如步数、压力、血氧和心率等)会随着时间、地点发生改变,智能手表应主动识别用户体征变化,对用户当前状态做出预判,并针对性的给出分析或建议。
-
智慧响应。基于用户当前普遍存在的多设备共用场景,智能手表应综合多终端的体验优势,减少用户思考,智能连接和辅助多任务流转,并及时反馈关键信息和设备状态。
总的来说,智能手表是手机等移动设备功能的补充,它必须足够轻便、简洁、个性。假使你在手机上进行一个操作需要几分钟的时间,那么你在智能手表上仅需几秒就可以完成。因此,交互必须简短,界面必须简单。
2. 人机交互界面设计
2.1 系统架构
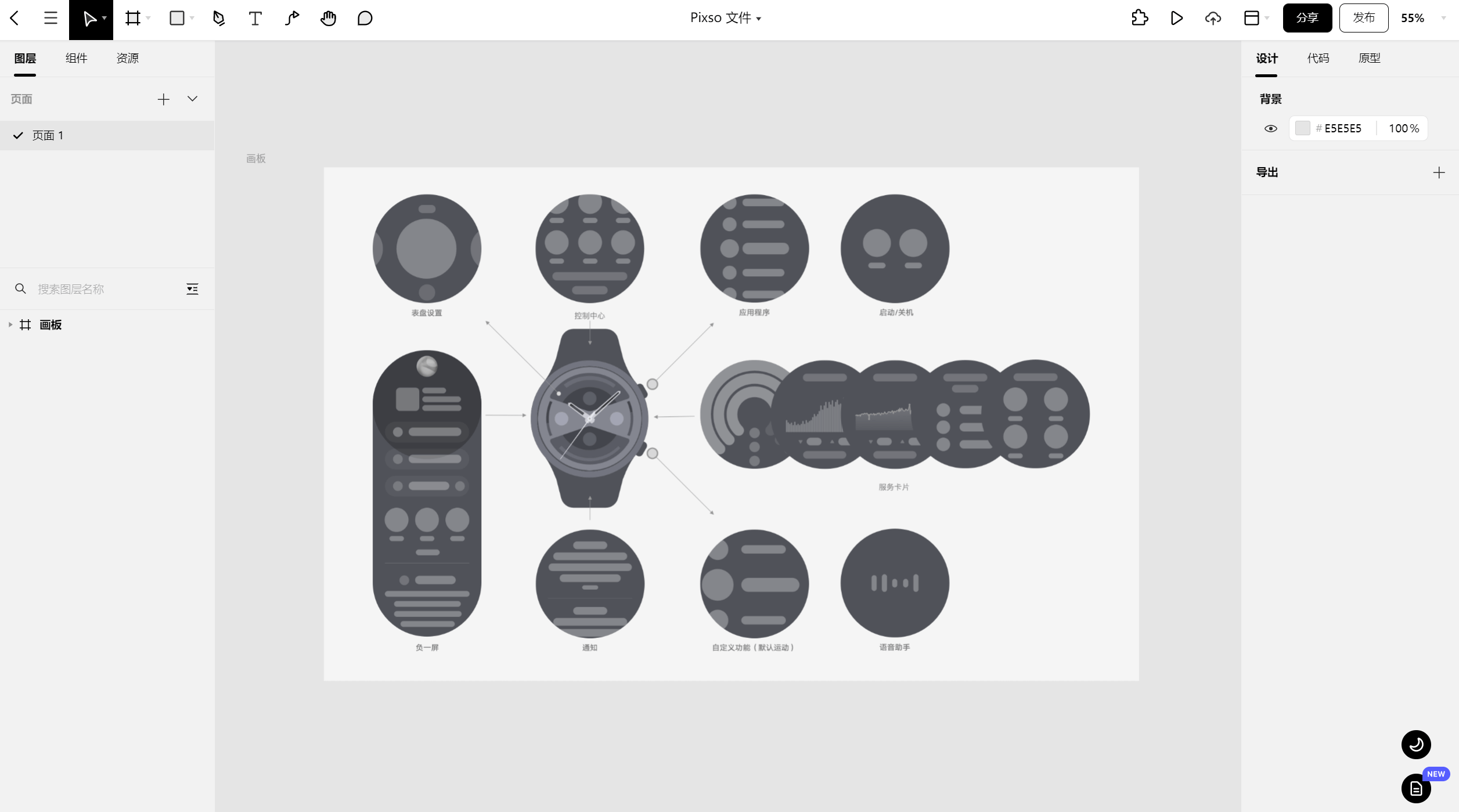
想要快速设计一款带人机交互界面的智能穿戴设备,可以使用专业的UI/UX设计工具来帮助你完成。为了方便携带,华为智能手表的屏幕非常小,为了最大限度地发挥出手腕上这块屏幕的优势,需要具备快速轻便的交互。华为手表的界面分为:表盘主界面、通知界面、快捷视图(Glance)、图标选择界面和app界面等,这些人机交互界面设计资源都能直接在Pixso中进行复用。
智能手表区别于传统手表最明显特征是具备了数据计算能力,表盘作为智能手表的主界面,承担了重要信息和功能应用入口的作用,通过屏幕点触和实体按键进行多功能查看和操作。
华为手表在界面设计上也吸收了其它系统的操作,返回上一级的操作同手机通用的手势滑动返回一致,符合用户常用返回认知。但在返回表盘主界面的设置上,区别手机上滑退出,智能手表为适应运动场景使用了按键,即在任何界面内(除运动中界面)通过单次点击上表冠就可以快捷回到表盘界面。

-
表盘
用户抬腕即可显示表盘界面。此界面可承载多种类型的表盘效果。表盘界面可根据设计需要显示运动数据、天气、消息提醒等信息。此外,对于穿戴者来说,一款彰显个性的表盘直接决定了他们的使用体验,因此华为智能手表在表盘的个性化上也下了很多功夫,用户除了可以在表盘市场海量表盘设计中选择自己喜欢的一款,也可以自定义设计一款表盘。
*华为表盘的分辨率为:466 *466。
-
控制中心
表盘界面下滑会出现控制中心界面。此界面包含快捷设置、场景按钮、智能设备控制三部分。此界面方便用户进行基础设置以及控制多设备运转。
-
负一屏
表盘界面右滑会出现负一屏界面。此界面包含语音/天气常驻信息、Ongoing卡片、音频控制卡片、服务中心、情景智能五部分。
-
消息通知
表盘界面上滑会显示通知栏。此界面通常显示各应用推送的消息。
-
服务卡片
表盘界面左右滑动可查看多个的服务卡片。此界面方便用户快速操作和查看服务的关键信息。
-
应用程序
单击上表冠进入应用程序列表,点击图标即可进入应用。
2.2 视觉效果
和谐一致的视觉搭配能够赋予应用界面足够的生动性,并提供用户视觉感官连续性体验。为了指导和规范色彩应用,HarmonyOS下的华为智能手表应遵循相应的设计规范。Pixso资源社区内置海量国内外大厂的设计系统及组件库,包括Harmony OS可穿戴设备、TDesign、Arco Design、Ant Design、Material design等优秀设计规范,所有大厂组件库资源均可一键调用。
2.2.1 颜色规范
颜色规范包括系统色、文本、图标、控件颜色、多彩色板、运动健康数据和不透明度。
-
系统色:为其他非控件场景提供的基础颜色,可配合透明度叠加使用。
-
文本、图标、控件颜色:控件提供的通用颜色场景,文本、图标或其他图形可使用。
-
多彩色板:定义了前景色和背景色,色彩主要使用场景是运动健康的数据颜色和App颜色。
-
运动健康数据颜色:定义了各种运动健康数据类型的颜色,主要使用在运动健康App。
-
不透明度:配合系统色或控件色使用的不透明度,不同状态对应不同的不透明度。

2.2.2 间隔参数规范
间隔类型包括:屏幕边缘间隔、控件间隔和文本间隔。

如:屏幕左右边距为20vp/52px,弹出框左右边距为40vp/80px。
2.2.3 字体规范
中文默认字体为 HarmonyOS Sans,西文默认使用 HarmonyOS Sans Condensed;手表上所有字体优先使用窄体属性(Condensed)。
字体行距:段落文本使用默认行距。
文本对齐:所有文本都按照居中对齐方式。

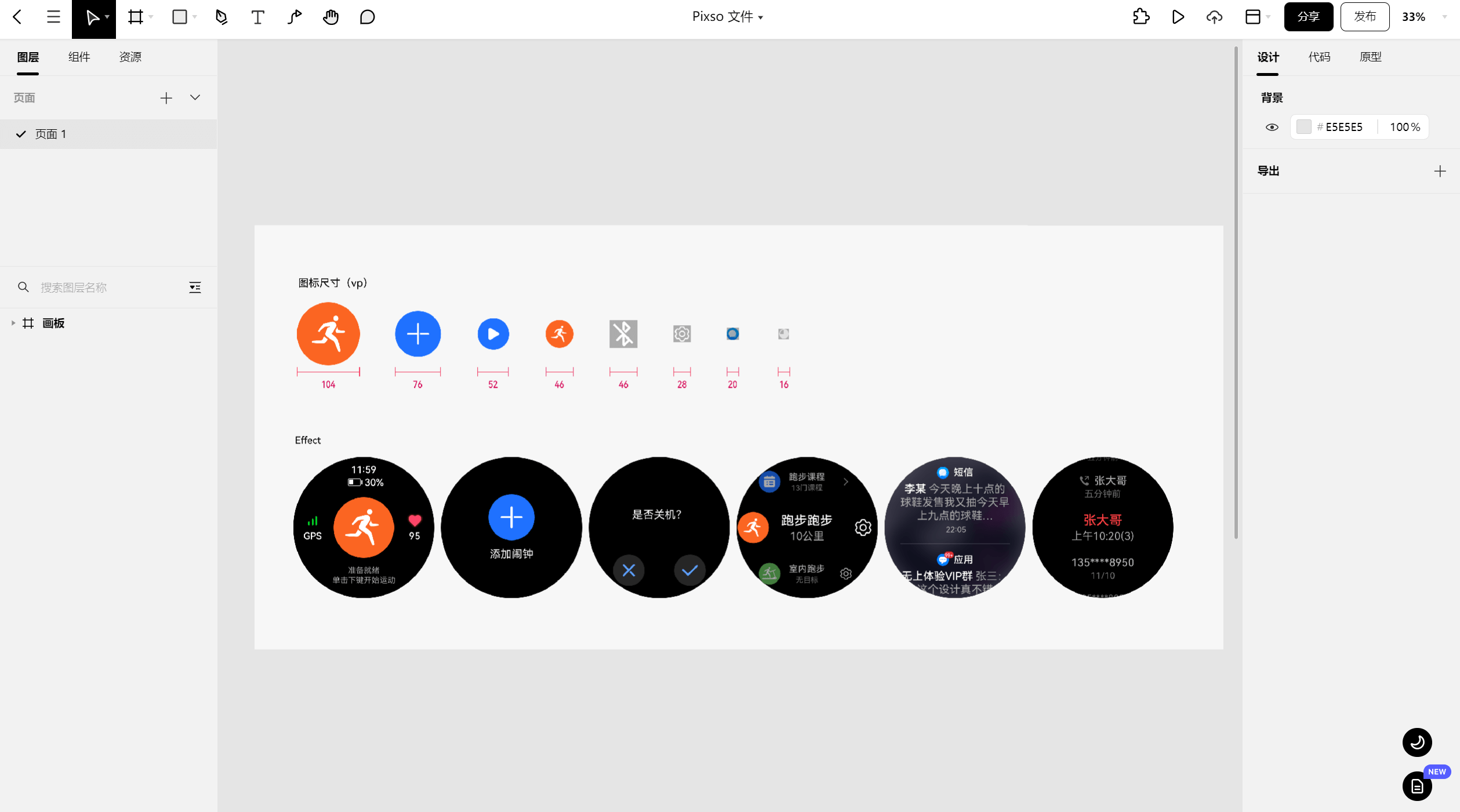
2.2.4 图标规范
系统图标根据不同场景使用描边图形与填充图形两种样式,两种样式使用同一结构图形,使他们看起来具有一致性的视觉体验。系统图标设计以 24vp 为标准尺寸,中央 22vp 为绘制活动区域,上下左右各留 1vp 的空隙。图标在 22vp 的活动区域内进行绘制。图形与图形之间需留出 1vp 的间隙。

3. 人机交互方式设计
Pixso的设计资源,已经充分考虑智能手表小而轻的特点,根据智能手表的尺寸大小、使用场景做了轻量化定制,满足当前设备应用界面易浏览、交互流程易操作的用户体验需求。在华为智能手表有限的空间中,涵盖传感器、麦克风、扬声器、天线、芯片、电池等多种器件,它的人际交互界面设计具备通讯、运动健康监测、遥控拍照、导航、远程控制、播放音乐、浏览照片等功能,人机交互方式则主要以手势和表冠为主。
3.1 手势
手势相比其他物理输入设备更能拉近用户与屏幕交互元素的距离,增强互动感,用户使用手势与智能手表进行直接交互。手势作为智能手表人机交互至关重要的一部分,需要进行规范以满足通用的、用户易学的使用场景,华为智能手表支持用户常用的点击、长按、滑动、拖动、捏合等手势。
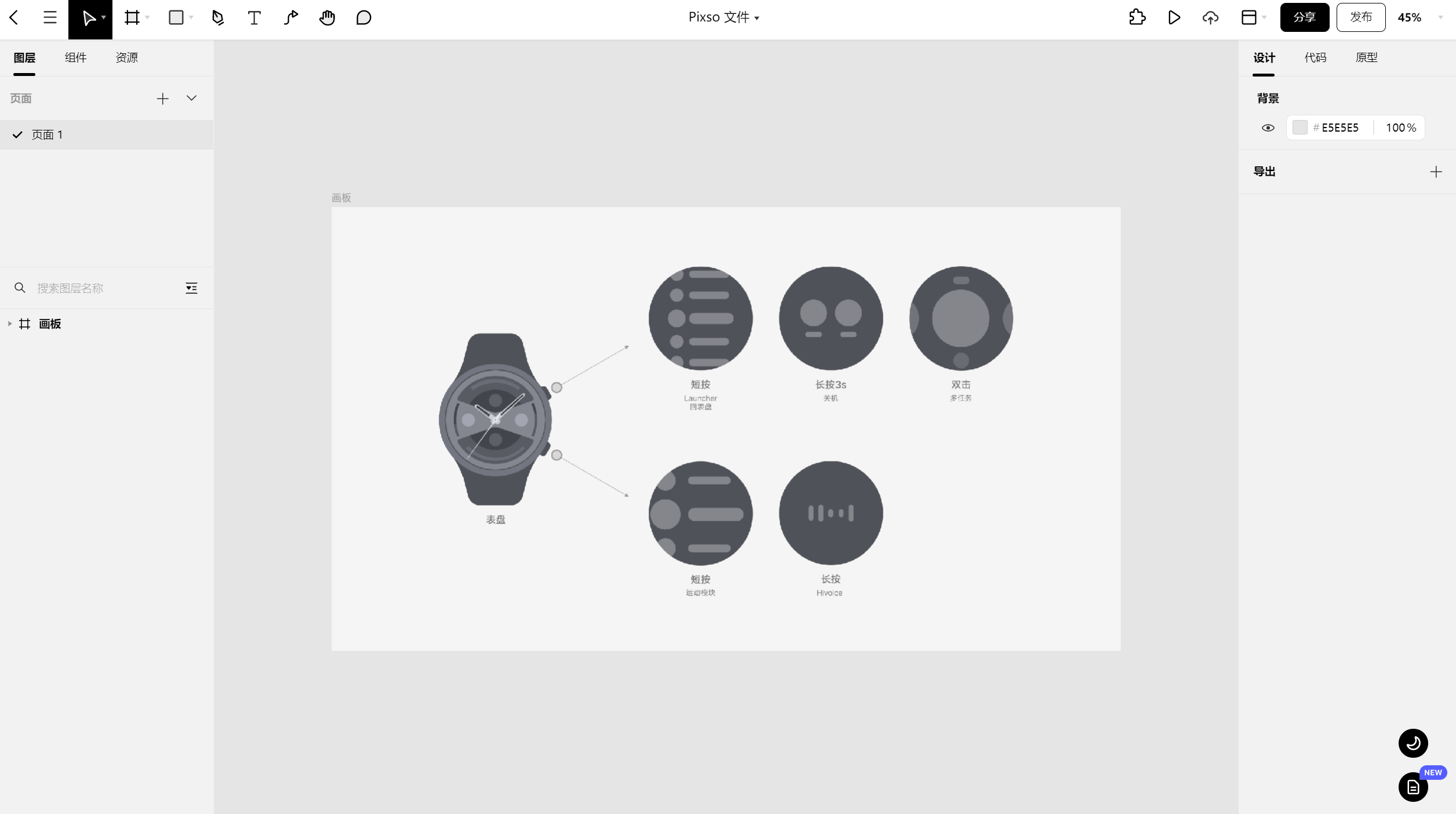
3.2 表冠
表冠作为智能手表特有的一种人机交互方式,又区分短按和长按。华为智能手表有上下两个表冠:
-
上表冠:在表盘界面,短按上表冠调起 Launcher,显示应用程序列表。在非表盘界面,除个别例外场景外,单击上表冠均可返回表盘界面。此外,长按上表冠 3s 执行“关机/重启”操作。
-
下表冠:在表盘界面下,短按下表冠默认调起锻炼 App;用户可在设置中更改为其他的应用或不设置任何应用。在应用内,短按下表冠可以执行对应的设定功能,开放给三方应用自行定义,比如秒表暂停/启动等用户明确的快捷操作。此外,任何界面下,长按下表冠 1s 可调起语音助手。

4. 小结
智能穿戴时代正在来临,未来,智能手表的人机交互界面设计将不断发展,针对用户行为习惯及智能手表的特点,也许会将虚拟交互、3D交互、VR技术等新型人机人机交互方式与功能进行有机结合,使人机交互行为更自然、合理。目前,还有很多亟待解决的问题,如何改变人们对可穿戴智能设备的认识,做到真正的“人机合一”,仍是需要人们不断深入探索的课题,相信在不久的将来,智能手表及其他可穿戴智能设备会不断完善,逐渐普及,以全新的人机交互设计方式,改变人们的日常生活。




