随着互联网科技的迅速发展,移动设备和PC端桌面设备成为访问互联网的最常见终端。在进行网站策划时,需要根据客户不同需求来分析PC端网站和移动端网站制作风格。

有两种方法可以确保网站针对移动设备、平板电脑、笔记本电脑和PC屏幕进行优化:响应式设计和自适应设计。虽然两者都旨在解决相同的问题,但它们使用的策略不同。下面将带你定义响应式和自适应设计,然后探讨它们的优缺点。
什么是响应式设计
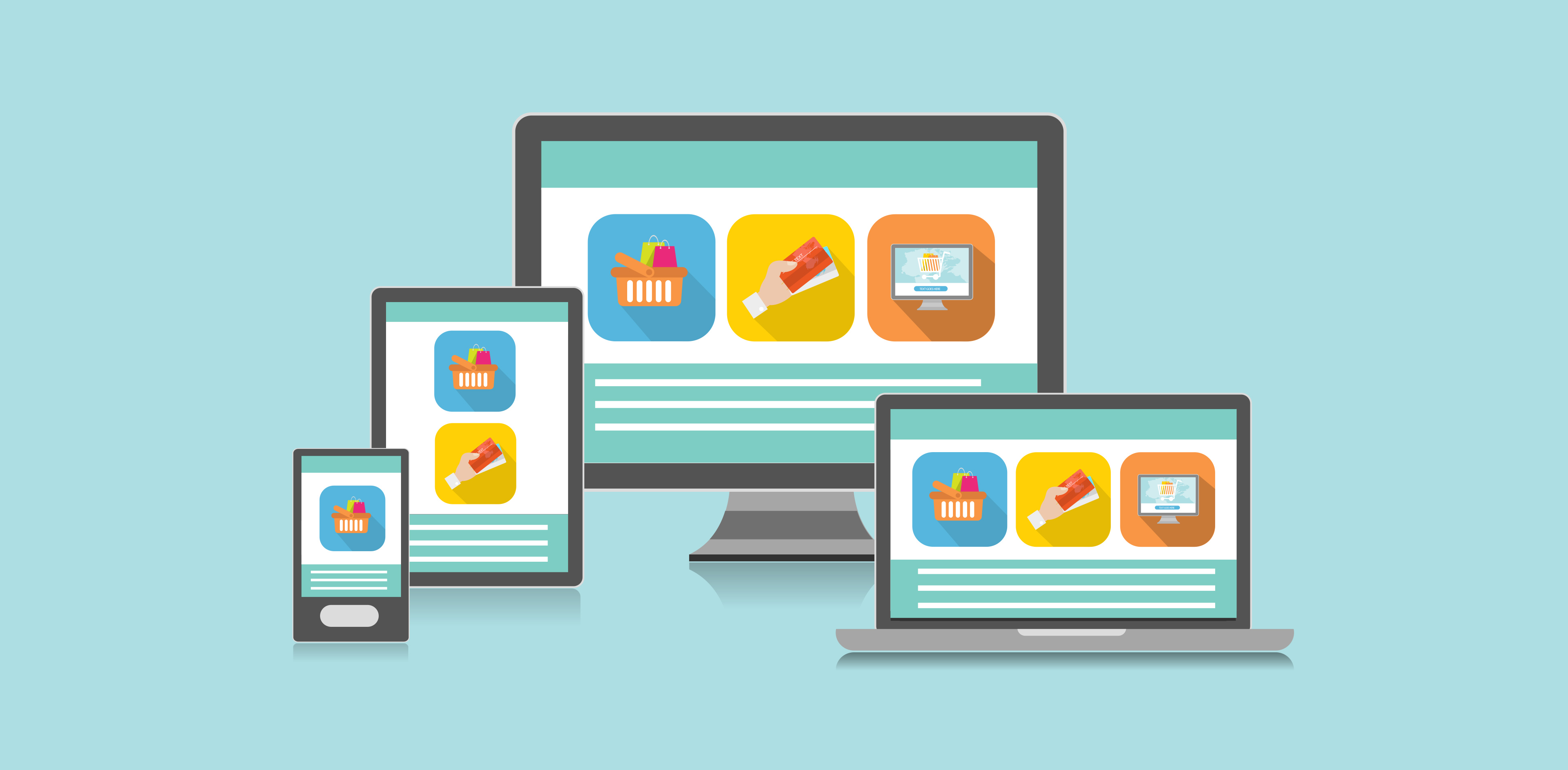
描述响应式界面最著名的一句话就是“Content is like water”,翻译成中文便是“如果将屏幕看作容器,那么内容就像水一样”。响应式设计简而言之,就是页面布局可以响应不同尺寸屏幕的设计方法,而响应式设计往往用于网页设计。响应式设计创建的网站为每个设备提供相同的网站,但该网站是流动的,同一个页面,随着屏幕尺寸的改变,自适应地改变页面布局。

开发人员使用CSS来确保站点的每个页面都可以根据用户视口的大小重新格式化,并且只需要为站点创建一个代码库。同一个站点可能在大型台式计算机屏幕上具有四列布局,在较小的笔记本电脑屏幕上具有三列布局,在平板电脑屏幕上具有两列布局,在手机上具有单列布局。无论用户在什么设备上查看响应式网站,浏览的的基本内容和设计都是相同的。
什么是自适应设计
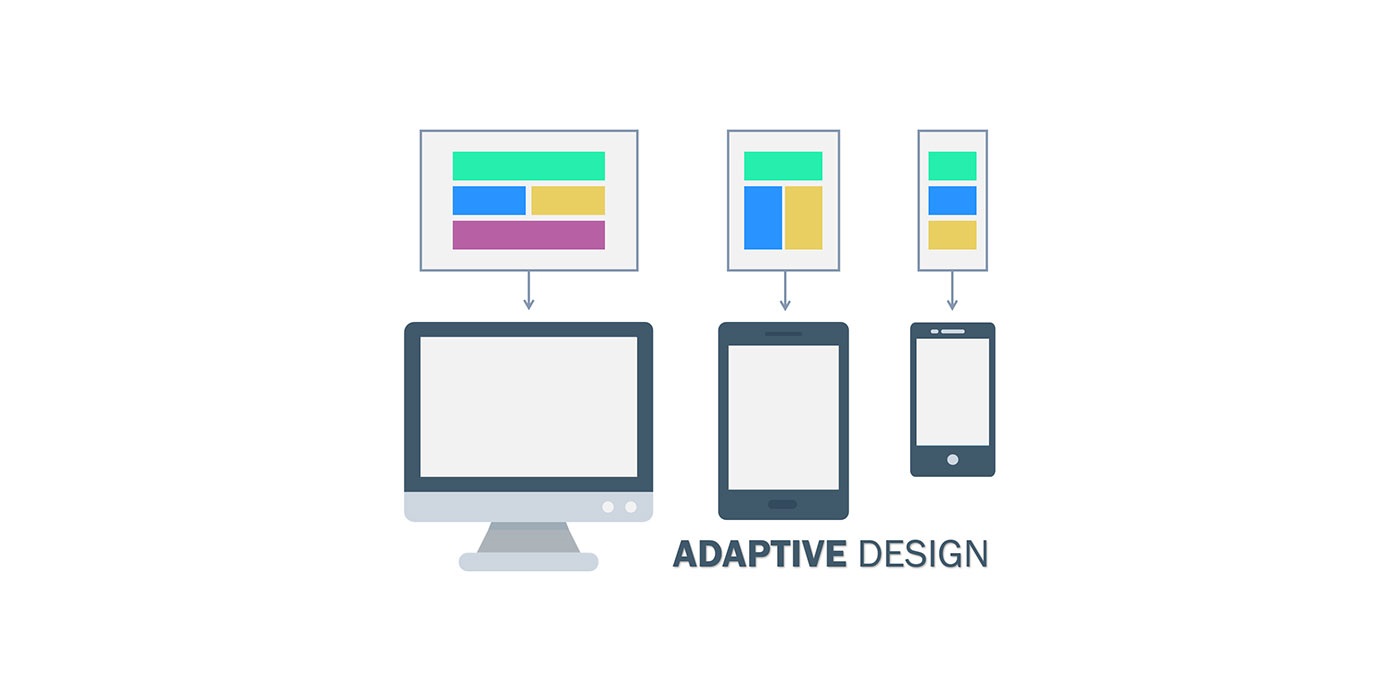
在自适应设计中,为每个设备的屏幕创建不同的网站布局。在加载时,网站会识别屏幕的大小,并提供为该设备制作的布局。事实上,可以根据六种常见屏幕尺寸(20像素、480像素、760像素、960像素、1200像素和1600像素。)中,创建不同的布局。

但是,由于为六种不同的屏幕尺寸设计网站会非常耗时,因此可以通过参考网站现有版本的用户分析,来确定用户最常访问它的屏幕尺寸。例如,如果分析显示大多数用户在 Apple iPad和三星Galaxy手机上访问该网站,那么UI设计人员可以专门针对这两种屏幕尺寸而不是六种的屏幕尺寸设计用户体验。
响应式设计的优缺点
优点
-
工作量小
从UX设计师的角度来看,无论是最初创建网页还是维护网页,与自适应式网页相比,设计响应式网页需要的工作量小得多。
-
容纳无限屏幕尺寸
此响应式网站将容纳无限数量的屏幕尺寸,这非常适应设备的更新带来屏幕尺寸的更新。
-
适合移动设备
响应式网站在搜索引擎排名方面也做得更好,因为它们被认为适合移动设备。
-
灵活
由于其灵活性,当该网站是从头开始创建并包含大量网页时候,响应式设计通常是跨设备优化网站的首选解决方案。
缺点
-
需要更多编码
响应式网站需要开发人员进行更多编码,即使UX设计师和开发人员密切合作,以确保布局能尽可能多的在设备上使用,也不可能掌控每台设备上的布局。因此,在某些设备上可能没有安排网页来创建最佳用户体验。
-
加载速度较慢
由于无论在何种设备上访问网站,都会交付整个网站的代码,因此响应式网站的加载速度可能会更慢,这也可能损害用户体验。
自适应设计的优缺点
优点
-
对UX设计师来说设计布局更容易
对于UX设计师来说,设计自适应设计所需的各种布局会更容易。因为它只需要为每个屏幕尺寸的固定宽度,创建线框。这意味着 UX设计师可以完全控制每个布局,并确保用户体验适合每个屏幕尺寸。例如,食品配送服务的自适应站点可能包括台式计算机的主屏幕,该屏幕显示餐厅选项和不同类别的食物,以及餐厅位置搜索功能。同时,手机上同一站点的主屏幕可能只包含餐厅位置搜索功能。
-
加载速度较快
自适应网站对开发人员来说更容易实现,而且因为它们只提供给定屏幕尺寸所需的代码,它们的加载速度往往比响应式网站快得多。
-
适合用于网站重新设计或增强
例如,如果客户需要为他们无意改变的现有网站提供移动布局,自适应设计可能是最佳选择。
缺点
对于 UX 设计师来说,自适应设计可以承担很多工作。虽然可以仅设计六种常见屏幕尺寸中的两种或三种来限制工作,但如果用户不是在这几种屏幕的设备上访问该网站,那么该网站将无法正确格式化。而且,即使所有六种屏幕尺寸都被设计了,但是如果遇到不常见的屏幕尺寸,网页也不会正确格式化。
选择响应式还是自适应设计
在大多数情况下,响应式网站是个安全的选择。无论屏幕大小,它都能有很好的现实性能,而且早期设计的时候也会节约UI设计师很多时间。
但是,最终还是要看内容,如果内容太多,页面信息复杂,建议使用自适应的模式,因为这样设计移动端要考虑的会简单一些,而且更容易做适配。如果内容少,当然首选响应式。市面上也有一些典型的例子,比如“淘宝”,因为首页内容太多,所以只能选择自适应的模式,PC端和移动端的内容差别很大。再如“36kr”他们就是典型的响应式,因为信息架构简单。




