如今,SaaS已成为所有业务的重要组成部分,SaaS平台需求的不断增长创造了一个竞争激烈的市场。因此,想要吸引企业购买你的SaaS,你必须尽一切努力从市场中脱颖而出。在视觉上赢得用户认同这一点上,是所有数字产品设计面对的挑战。所以,在竞争激烈的SaaS市场,好的外观及用户体验更是尤为重要。本篇我们为大家分享2023年SaaS平台设计风格趋势及案例,助力你创建更加优秀的SaaS产品。
1. 简约的设计

用户通常都更希望能快速的了解你的SaaS平台。因此,你的SaaS平台设计风格应当做到简洁易懂,仅显示和产品最相关的元素。不要堆砌太多不必要的信息元素,以免给客户造成不必要的困扰。
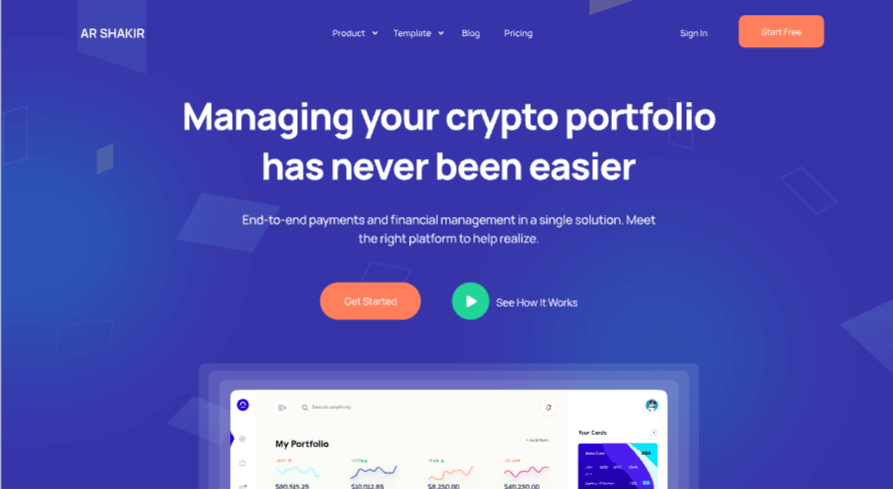
这组来自Pixso资源社区的SaaS服务官网界面设计案例,利用对内容的规划布局,用简约流畅的排版设计方式,将复杂的内容逐一进行规划,让用户一目了然。
2. 简约的颜色

选择简约的颜色是SaaS平台设计风格的设计技巧。早期的产品设计充斥着多颜色,但现在这种方式可能会给用户视觉带来负担。你只需要选取一到两种和品牌相关的原色进行SaaS平台页面设计,可以在CTA按钮或导航菜单位置点缀少许反差色用于强调重点。
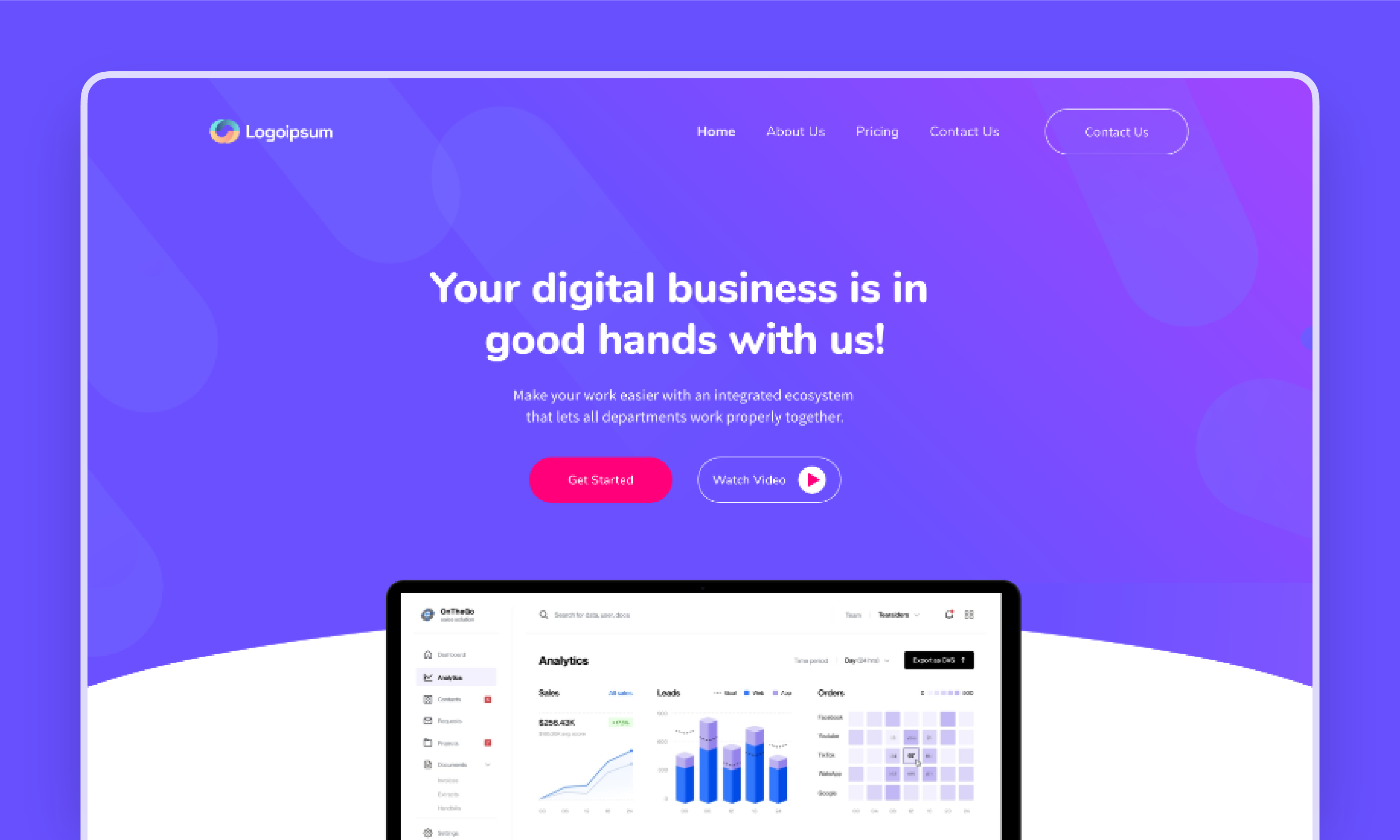
Pixso资源社区的SaaS管理登录页,仅用一种主色调进行延展设计,点缀色彩明亮的CTA按钮,引导用户视觉。整体设计简约现代,美观又实用。
3. 显眼的标题

使用显眼的标题是SaaS平台设计风格的简约设计和简约颜色绝佳搭档。SaaS平台通常会显示大量信息,因此你必须直截了当的告诉用户你要表达的内容。可使用显眼的大标题来定义内容层次,应用不同的字体大小和粗体来区分信息重要性。
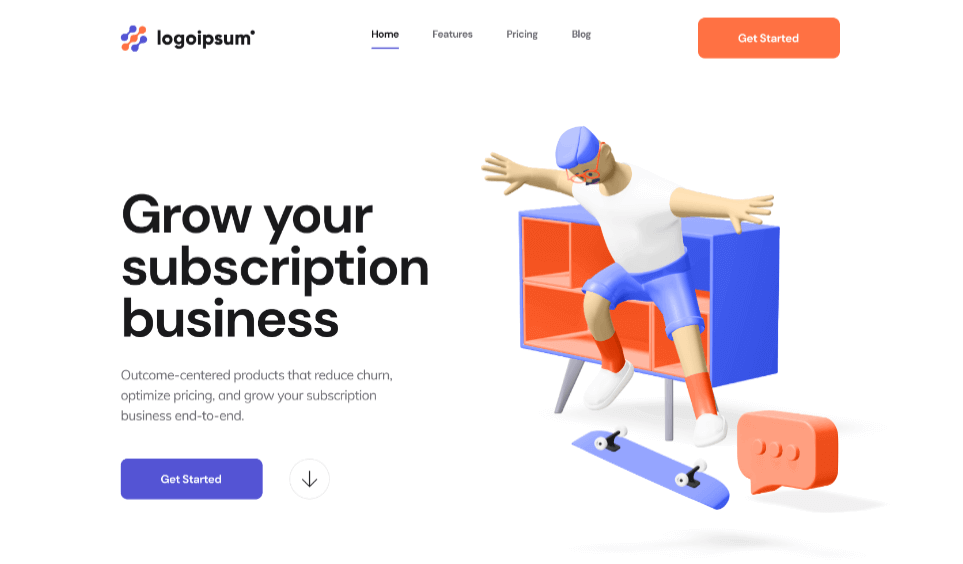
Pixso资源社区的SaaS平台登录页,简约的排版元素,搭配显眼的大标题,内容一目了然,较小的文字放置在大标题下方,起到展开说明的作用,层次鲜明。
4. 图形和插画
为了吸引更多的眼球,SaaS平台设计页面必须具有视觉吸引力,可以借助图形或插画,增添画面的趣味,还能起到对内容的加以说明。正确的图像和插画可用于引导用户浏览你的产品,并帮助他们了解流程。
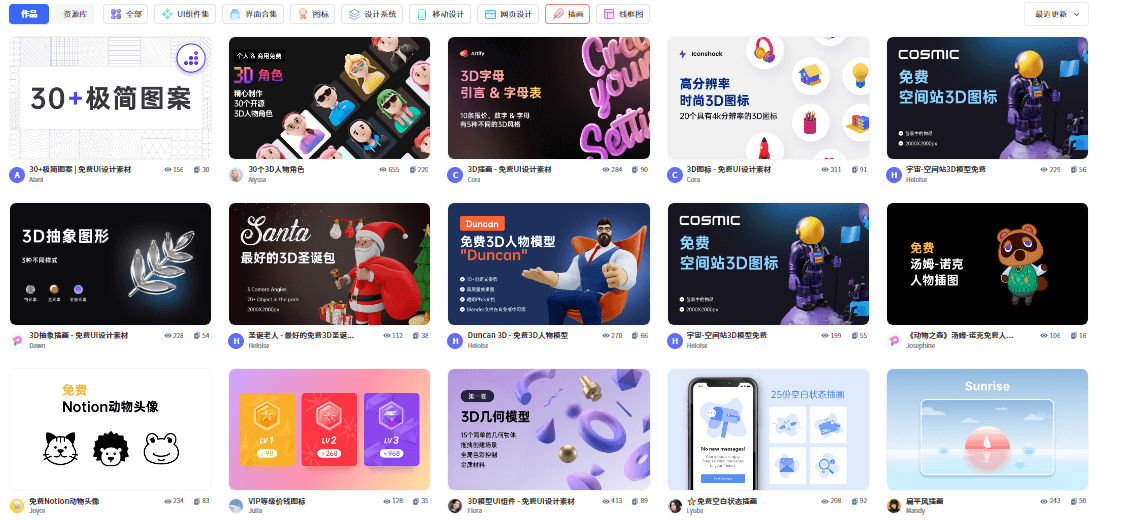
Pixso资源社区内置大量精美的插图素材,进入插画素材专区,即可免费一键复用插图并应用到你的SaaS平台设计中。

5. 微交互
微交互是另一种为saas平台设计页面增加趣味的方法。这种方式通常简单且简短,可以作为乏味长页面的过渡。 你可以使用一些简单的交互动画,使SaaS平台具有微交互性。动画是使静态内容更具吸引力的绝佳方式质疑。
saas平台设计工具Pixso可以为你提供一体化UI/UX设计,融合交互+视觉的能力。丰富的转场动画,即时、溶解、智能动画、推动、滑入、滑出等多种渐入渐出动效,轻松构建出色用户体验交互,体验最终产品形态。点击上方免费注册Pixso账号,立即开启微交互设计!

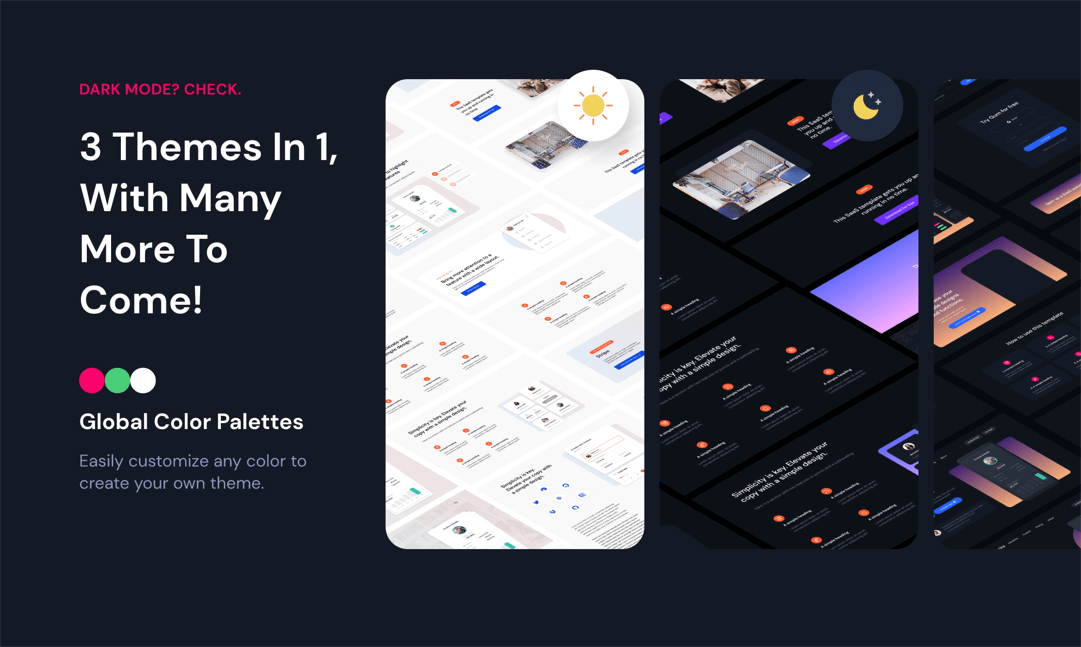
6. 深色模式

如今,越来越多的用户更喜欢使用深色模式,因为它可以减轻眼睛疲劳,并带来互联网沉浸式体验。尤其是在夜间,它可以减少使用中的电子设备发出的蓝光。大多数saas平台设计都已经开始提供深色模式选项。
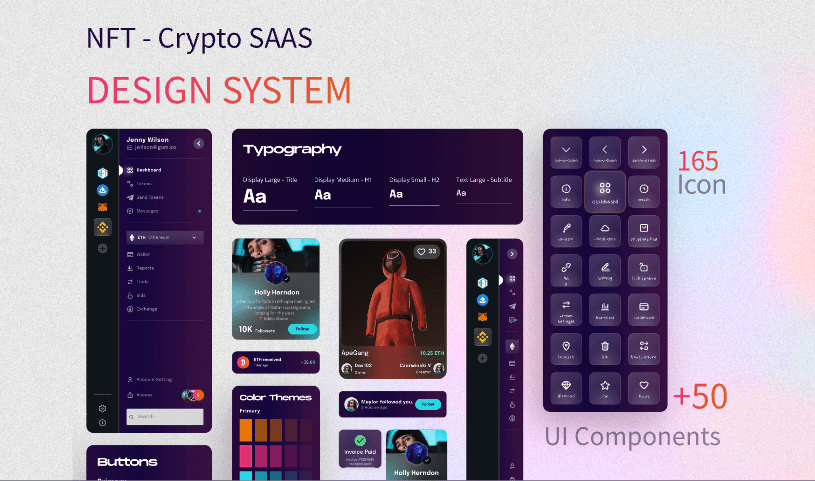
Pixso资源社区的这组SaaS平台设计网站UI套件,内含70+高度可定制的组件,暗黑主题加上荧光色彩的点缀,抓人眼球的同时又能减轻用户视觉疲劳。
7. 索引菜单

简单的下拉菜单正在渐渐消失,SaaS平台设计已经开始为用户提供更加友好的解决方案,那就是索引。只要将鼠标悬停在它们上方时,这些菜单就会出现在主页上。有些图标带有产品、服务、功能等的简短描述。即使不点击,它们也会打开,提供交互式用户体验。
专业SaaS平台设计工具Pixso
在线协同UI设计工具Pixso是一款功能齐全+易于上手+团队功能强大的免费SaaS平台设计工具,不论是个人设计还是团队设计都非常合适。从一经推出到现在,短短的时间内,Pixso就凭借满满的诚意和不容置疑的实力,成为了国内最具发展潜力的在SaaS平台设计工具,我们有理由相信Pixso未来可期。
-
实时协作,让所有人聚焦SaaS设计目标
SaaS平台的设计是一个复杂的的过程,通过链接邀请团队成员,进行多人云端协作设计,实时同步字号、边框、颜色等各种细节。
-
智能UI设计工具,快速上手专业技能
传统产品,往往要多个工具协作才能预期效果。而Pixso自带组件变体、自动布局等专业设计工具,支持UI/UX设计和原型播放,一体化完成高保真SaaS平台设计。
-
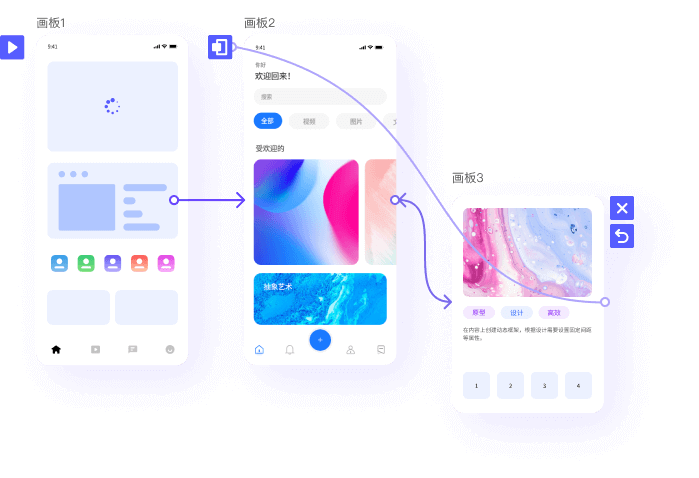
高保真原型,交互式动画演示
在设计过程中可视化、智能化预知用户体验, 支持添加页面交互和原型播放,模拟产品最终形态,助力团队规避无效投入,快速提升SaaS平台设计核心价值。
-
丰富的资源社区素材,帮助激发灵感
提供海量设计SaaS平台设计相关素材,本地化字体资源,设计不必从0开始。快点击页面上方按钮,免费使用在线协作SaaS平台设计工具Pixso。





