我们日常所见的UI用户界面是2维平面的,但随着元宇宙概念的火爆,2022年伊始,设计师和开发者都在讨论,如何寻找灵感为用户带来一个崭新的3D世界。回顾80和90年代,你会发现那个时候设计师们就已经开始伪3D效果(阴影、渐变、高光)来帮助用户更轻松理解界面,叫做图形用户界面(GUI)。这些效果让用户在视觉同现实世界中的元素产生关联,使得交互和操作更加一目了然。
这些3D特效所营造的假象让界面看起来似乎拥有了深度和高度,不同的元素构建成不同的视觉层次,加上源自现实世界的隐喻,用户自然而然开始明白界面的交互方式:
·看起来凸起的元素暗示可以按下去,这种设计常用于按钮的设计。
·看起来凹陷的元素暗示可以被填充,输入框常常会采用这样的设计。


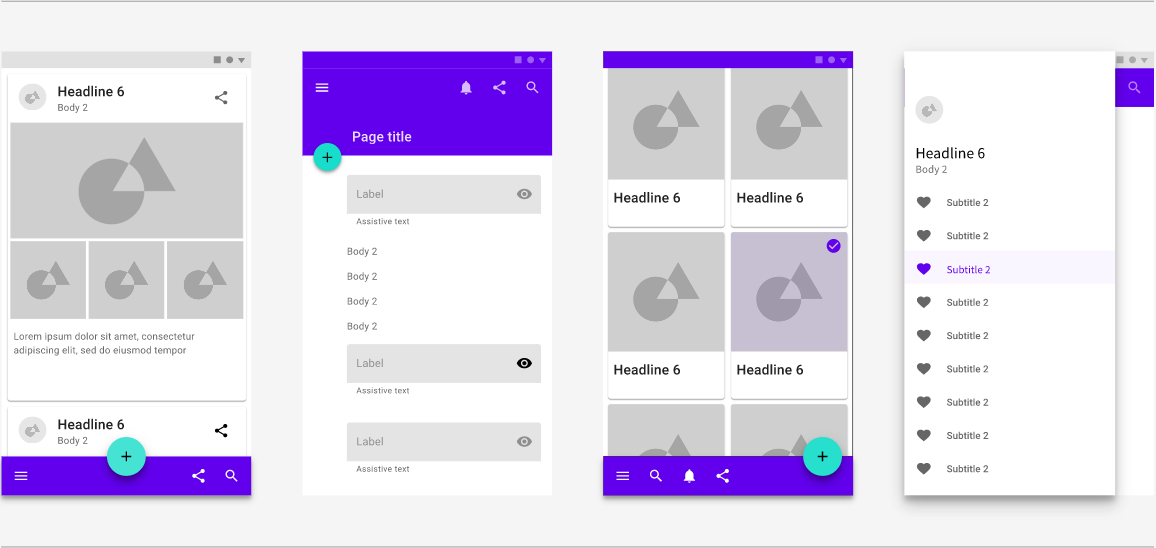
在UI设计中,我们使用阴影来强调特定的组件,创建深度以在屏幕中来创造一个特别的世界,并给出某些组件的特定状态。那么,我们一般在什么场景下使用阴影呢?
场景一:按钮
我们可以为按钮使用阴影来显示一些不同的状态,例如悬停状态,也可以在默认状态下使用它。关键在于,使它们在整个按钮布局中保持平滑,柔软和融合。

场景二:卡片阴影
卡片是UI中重要且可操作的组件,要使它们具有一定的深度,并将其视觉上放置在最上层。此时我们可以使用阴影,一定要让它们漂浮起来。

场景三:特定图层阴影
如下图类似的操作会让用户去了解有关屏幕上特定元素的其他信息。它们将在几秒钟内处于活动状态,因此你需要使它们清晰并与背景中的元素产生最佳对比。在视觉上,柔和的阴影是非常棒的选择。

场景四:活动项目(如开关)
当涉及到活动状态(例如切换或选定的列表项)时,一种不错的做法是为它们提供视觉层次结构,例如颜色,当然还有阴影。
场景五:重叠项目
如果要在UI界面中重叠两个或者多个元素,则需要添加阴影以便让元素之间具有更多的对比度和深度。
以上就是UI设计中常见的五个阴影使用场景,可以看到,阴影对于扁平化的UI设计而言很重要。但是不要过度依赖重阴影、极端渐变和复杂的光照效果,因为它们容易分散用户的注意力。真正有价值的是那些微妙而实用的阴影,那些符合物理规则的过渡效果。