登录页面相当于一个产品的门面,无论是网站还是APP,用户打开后,首先映入眼帘的就是登录页,用户在此进行接下来的操作。如果你登录页的UI设计错误,界面视觉上混乱,那么往往在用户对产品进行详细了解前就关闭离开了。Pixso希望通过本篇登录页设计指南,形成登录页设计思维,让你的登录页不仅能留住客户,还能从众多网站脱颖而出。

三个登录页设计原则
在你进行登录页设计时,主要思考以下三点:
1.1 一目了然的简洁界面
在设计登录页时,设计师需要牢记10秒设计法则,要清楚首要事情就是保持登录页视觉上的干净简洁,一目了然。舍去容易给用户造成误导的元素,保持一个清晰的布局,帮助用户快速找到自己想要了解的内容。

1.2 明确产品内容
当用户访问界面时,需要了解产品是什么。如果出现和你产品不像干的内容,就很容易给用户造成误判断“这里并没我想要的东西”从而导致用户流失。
举个例子:如果你主打美妆产品,但界面上出现了运动产品,很显然,用户需要经过仔细分辨才能找到自己想要的美妆,而这一过程中,就会不断地有用户离开。明确产品主要内容,这样才能快速吸引你的目标用户。

1.3 站在用户的角度思考
登录页设计一个重要的原则,便是站在用户的角度思考问题。设计师师可以假想自己是用户,从用户的体验感出发,确保登录页导航能够准确的把用户带到下一个内容上。

四个登录页设计细节
基于以上三个登录页设计原则,在设计流程当中注意以下几个登录页设计细节:
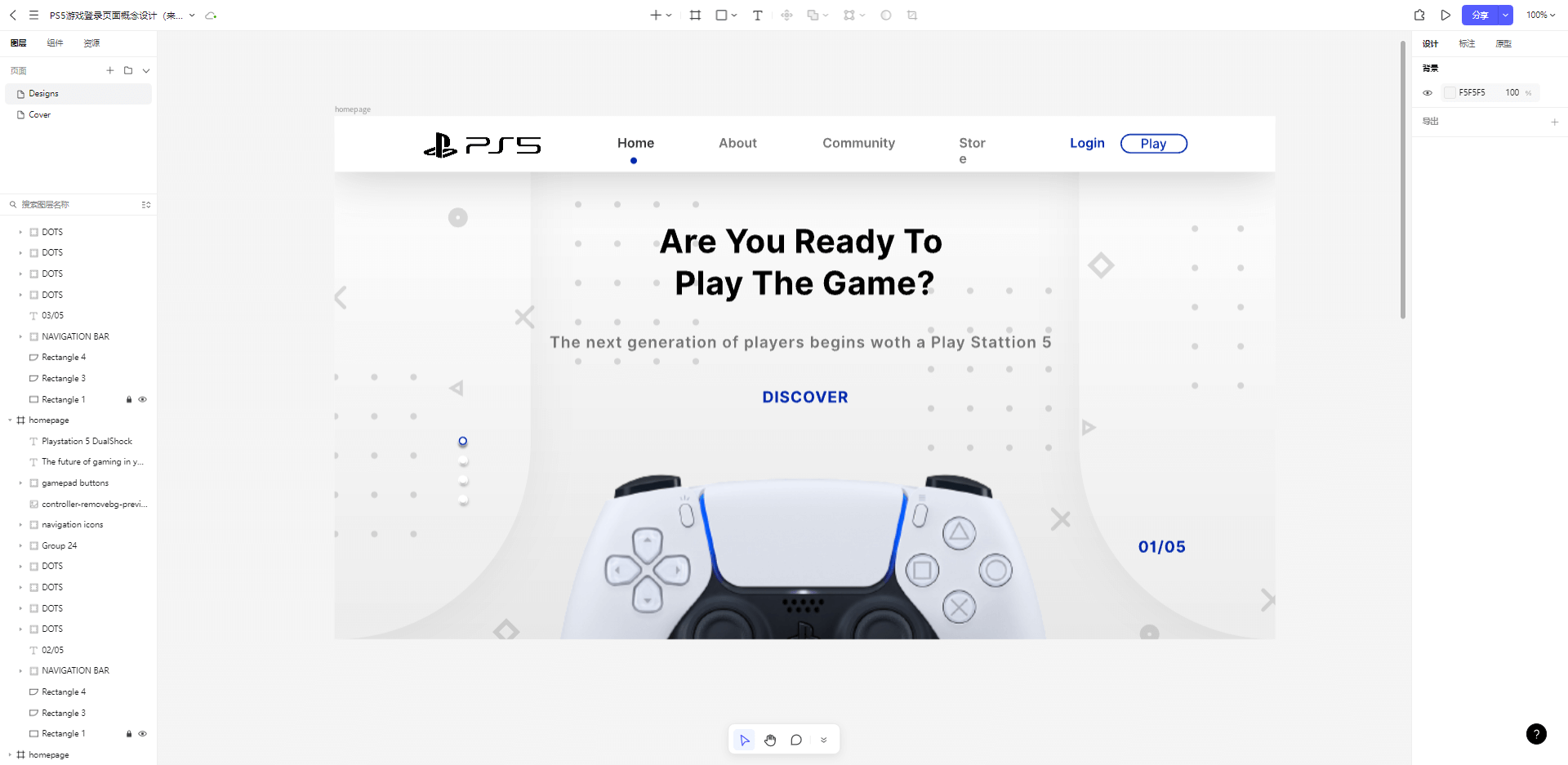
2.1 主页图像适配度
适配度一方面讲的是使用契合产品的图片来加强用户对你产品内容的印象。产品的LOGO配上醒目的标题加上图片,足以让登录页内容清晰明了。另一方面,上传契合当下大多数设备的图片格式,确保用户在移动端或网络端都能够及时响应。千万不要上传过时的格式或者需要加载很久的图像。

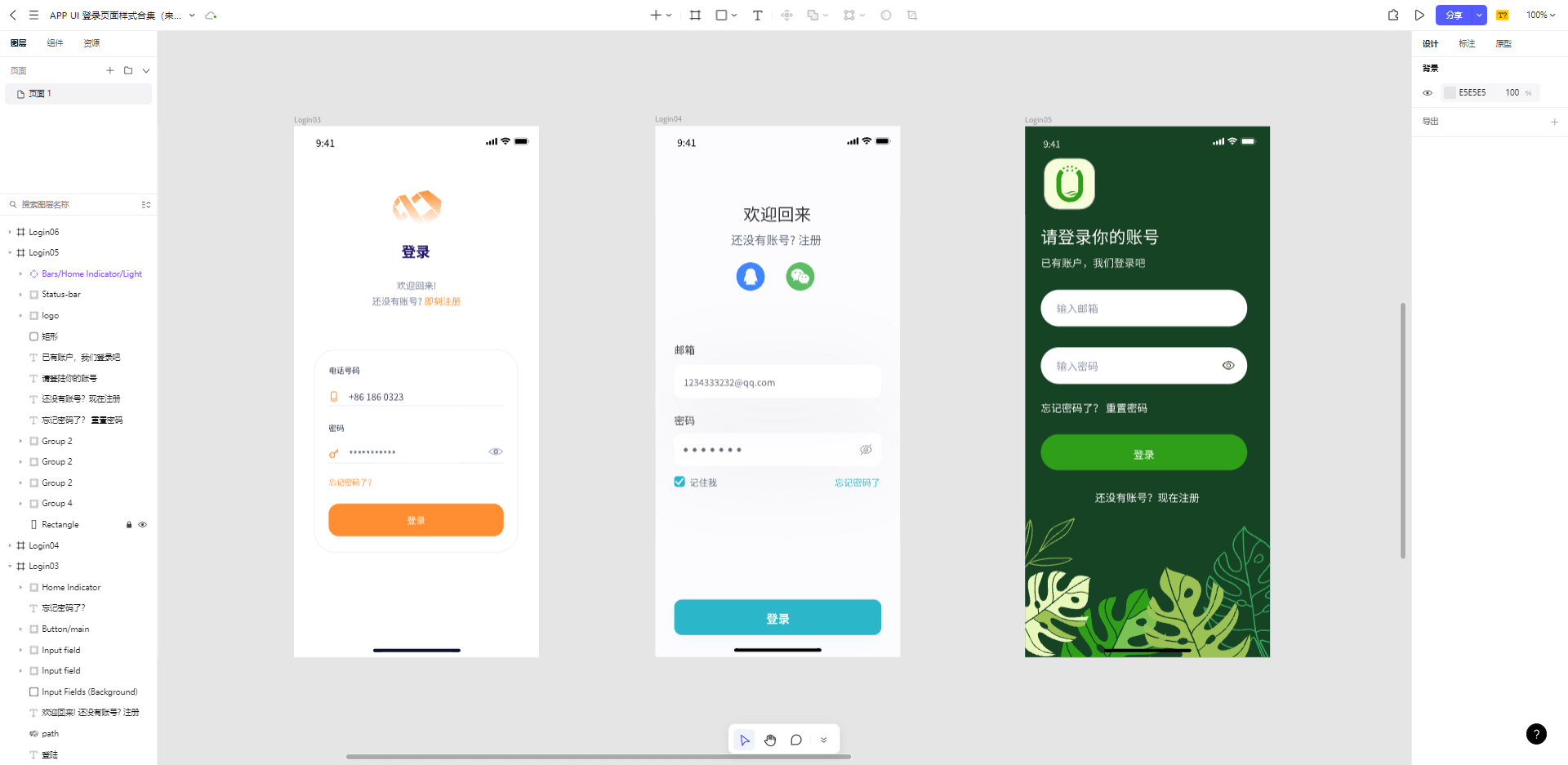
2.2 主页排版一致性
使用一致的字体能够保证在登录页设计视觉上的整洁,不会造成人视觉上的杂乱。文本的颜色不宜过多,2~3种即可。

2.3 标题大小层次性
在一致的登录页设计字体下,明确区分主标题、副标题以及常规内容。主标题是最显眼突出的一部分,千万不要把区别拉的太小。

2.4 清晰的导航连接
在登录页主页面上,导航链接的标注能够准确的描述下一目标页面,满足用户期望。

推荐使用在线协作设计工具Pixso
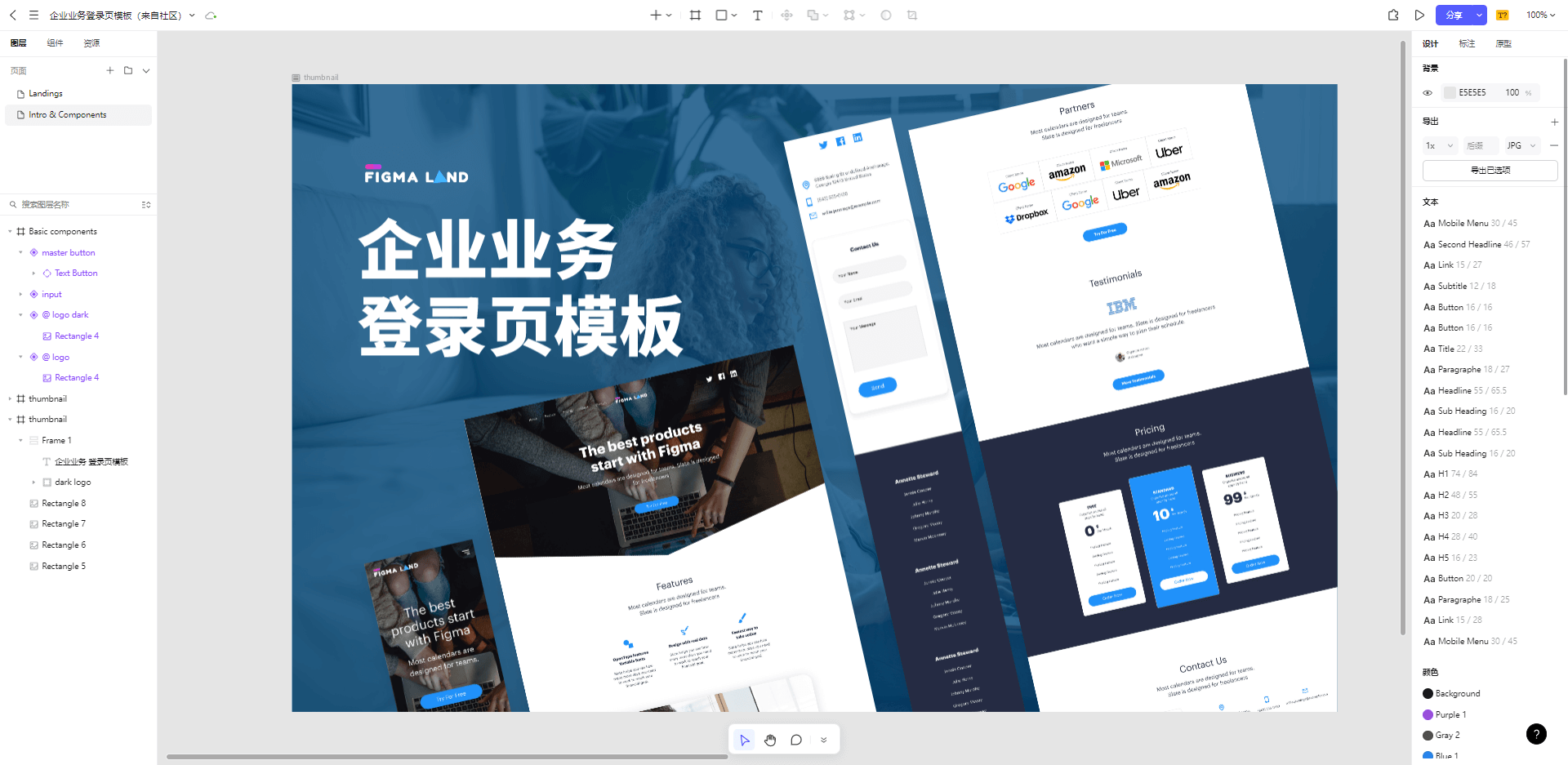
市面上有很多设计软件,往往新手会在软件上耗费大量的时间学习,最后效果也可能不尽人意。这里推荐一个简单易操作的设计工具Pixso。作为新一代国产免费设计协作工具,Pixso全中文的界面符合我们的阅读习惯,支持在线编辑、在线查看、多人协作,一站式完成原型、设计、交互与交付,提高你的设计效率。相较于传统设计软件,Pixso自带组件变体、自动布局等专业设计工具,支持UI/UX设计和原型播放,保证高保真的产品。
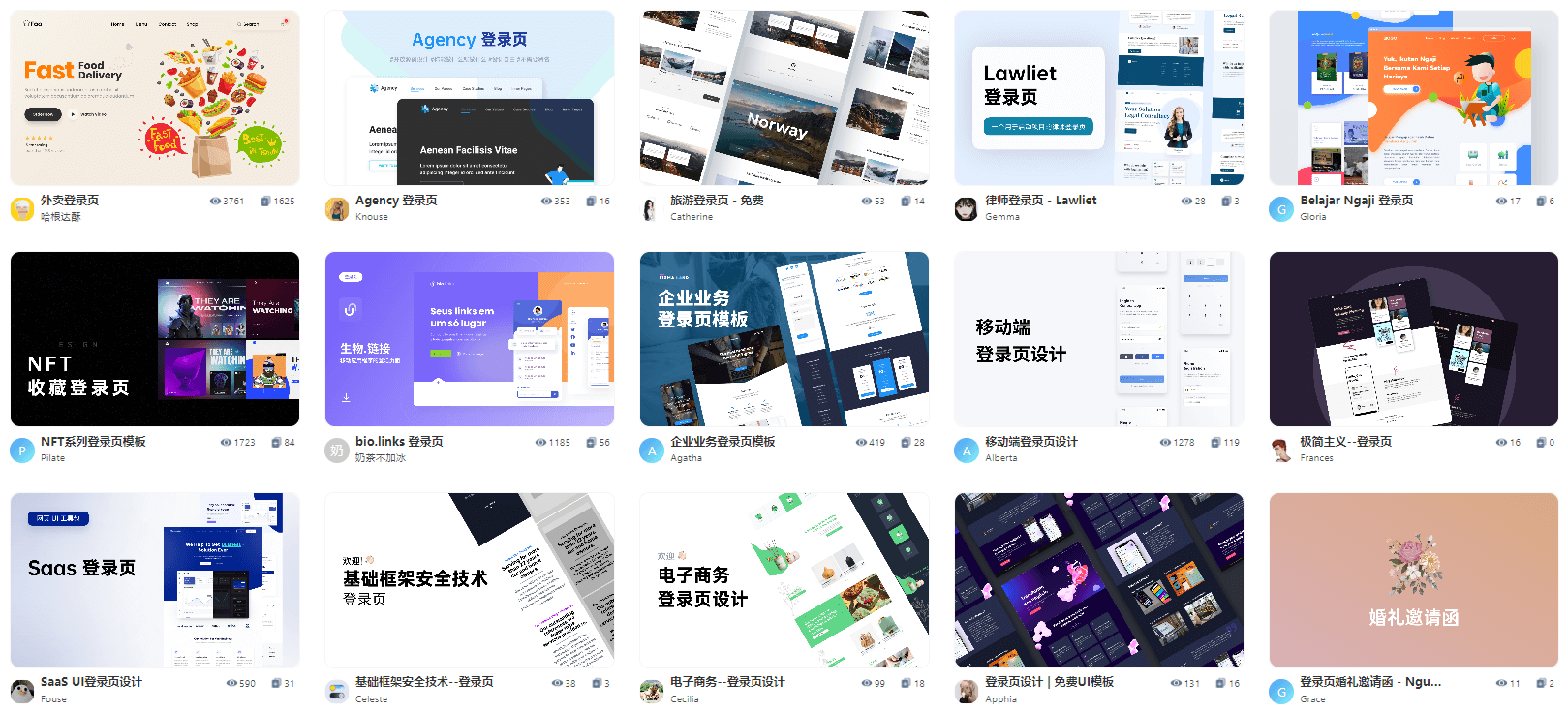
其实登录页设计并不困难,Pixso的资源库中也有许多能够参考的、当下流行的优秀UI界面设计案例,感兴趣的小伙伴可以去了解学习。希望通过本篇指南,能够对你们的登录页设计有所启发,快速提升。