网页设计工具的轻量化和在线协同化,已经成为当前的网页设计工具的发展趋势。网页设计工具Pixso是一款在线协同设计工具,受到了国内外广大设计师的喜爱。那么,热门的网页设计工具有哪些?哪些网页设计工具好用?值不值得付费使用呢?本篇网页设计工具测评带你了解。
1. Pixso

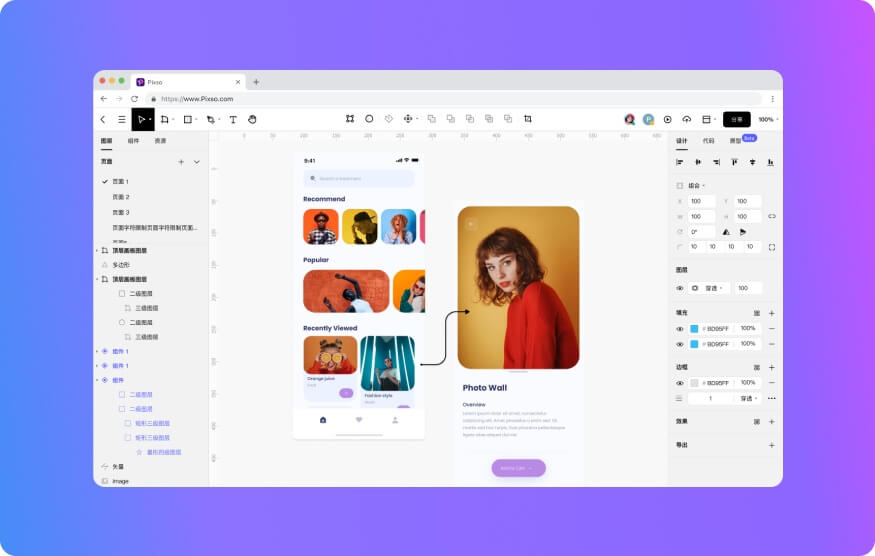
Pixso是国内的一款为本土设计师量身打造的完全免费的网页设计工具,是集成原型、设计、交互与交付等所有网页设计需求的一站式设计平台,内部集成了大量优秀插件,包括:组件、图标、字体、色板、填充等等功能,基本上覆盖到网页设计师常用的大部分工具。
在网页设计中,线框图作为设计元素和功能的图示,有助于帮助定义和更好地传达信息层次结构,Pixso直接提供优质的线框图模板,为设计师们省去不少上网查找的时间,加快了设计进度。Pixso资源社区还内置各行业的网页设计案例,满足了开源项目必要的多人协作编辑,让共创也变得尤其简单。
此外,网页设计工具优势还在于其服务器在国内,没有平台限制,用户点开浏览器随时随地开启工作,更不用担心境外信息安全问题。
需求匹配:在线原型、设计、交互与交付等所有网页设计需求。
使用成本:承诺对个人用户永久免费,企业和团队现在免费试用体验,内置的所有功能皆可免费使用。
适用平台:在线网页、Windows和Mac等全平台适用。
2. Adobe XD

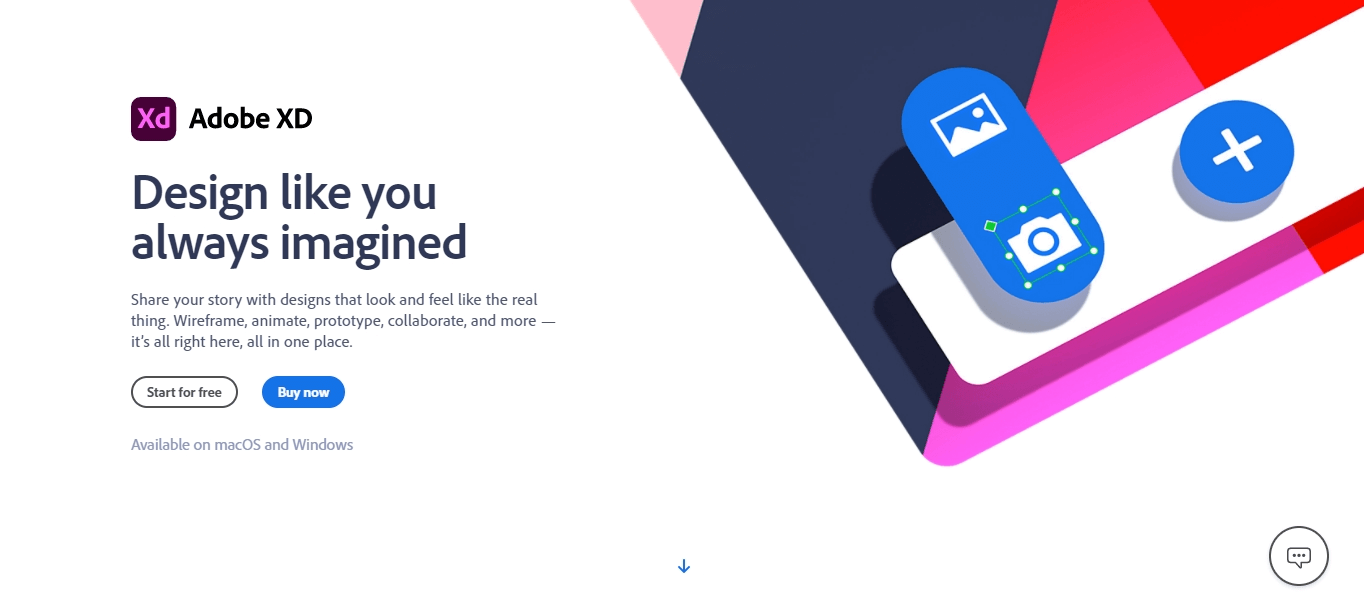
Adobe XD可帮助你自行协作创建低保真和高保真原型和设计,你还将获得一个设计资源库,可以在其中指定字体,颜色和组件,并且与大多数其他组件库一样,编辑这些组件将更新整个设计中的每个实例。
需求匹配:低保真和高保真设计和原型。
使用成本:七天免费试用,此后9.99美元 /月或$52.99美元/月的完整Creative套件(包括Adobe Dreamweaver和Adobe Photoshop)。
适用平台:Windows 和 MacOS。
3. FlowMapp

FlowMapp旨在帮助你构建流程图和旅程地图,并了解你的网站访问者正在寻找什么。此外,它还允许团队一起实时协作处理项目。虽然 FlowMapp并非是一个成熟且功能全面的网页设计工具,但它附带了一个图标库、文本编辑器、指针工具以及其他创建引人注目的流程图所需的一切,你还可以使用FlowMapp的角色规划工具+用户流工具构建自定义流程图。
需求匹配:站点地图规划和流程图
使用成本:免费创建一个项目,此后18美元/月的个人版和58美元/月的团队版(最多5人)以及199美元/月的机构版(不限制人数)。
适用平台:网页版。
缺点:目前提供的唯一集成是与Slack的集成,这意味着如果你使用的是其他的网页设计工具(如传统的Sketch、Webflow或AdobeXD等),你的工作流可能会断开。
4. Optimal Workshop

网页设计需要了解用户的在线行为方式,用户希望信息在哪里以及他们希望快速达成网页浏览目标。这时,就可以用到Optimal Workshop。通过Optimal Research,你可以获得大量不同的工具,帮助你进行线框设计并与真正的研究参与者一起进行测试。你可以快速设置网站设计、创建研究、招募参与者,并查看他们是采取哪些途径来尝试查找你在研究开始时指定的信息。对于与电商合作的Web开发人员来说,这个功能尤为好用。
匹配需求:用户研究。
使用成本:99美元至166美元 /月。
适用平台:网页版。
缺点:Optimal Workshop更适合专业的设计团队使用。
5. Google Web Designer

Google Web Designer旨在与Google Ads和Google Display & Video 360配合使用,它不仅是免费的,而且运行在HTML5上,是一个很好的入门工具。你不需要知道如何编写代码即可使用Google Web Designer,但是如果要添加自定义代码或正在学习编码的工作原理,则可以在编辑时打开代码编辑器以查看预生成的HTML5、CSS和JavaScript 代码。此外,Google Web Designer只能创建图形设计元素而不能创建完整的网页,并且可以使用的过渡和动画数量有限。
匹配需求:创建网页动态图形。
使用成本:免费。
适用平台:Windows、macOS以及Linux都可以。
6. InVision Studio

InVision Studio一款协作原型工具,支持现有设计套件的大量不同集成,例如Sketch、Photoshop,甚至是Slack和Trello等生产力工具。InVision Studio注重协作,提供用于收集灵感的看板、数字白板以及实时评论和协作编辑工具等工具,是分享设计的不错选择。
匹配需求:在线创建原型。
使用成本:可免费下载创建1 个原型。如需更多原型,需要升级到每月 13 美元(可创建3 个原型)的 InVision Starter 计划,或每月 22 美元的专业计划(可创建无限的原型)。
适用平台:网页版。
缺点:除非你购买的是企业计划,否则你无法创建模板并共享它们。
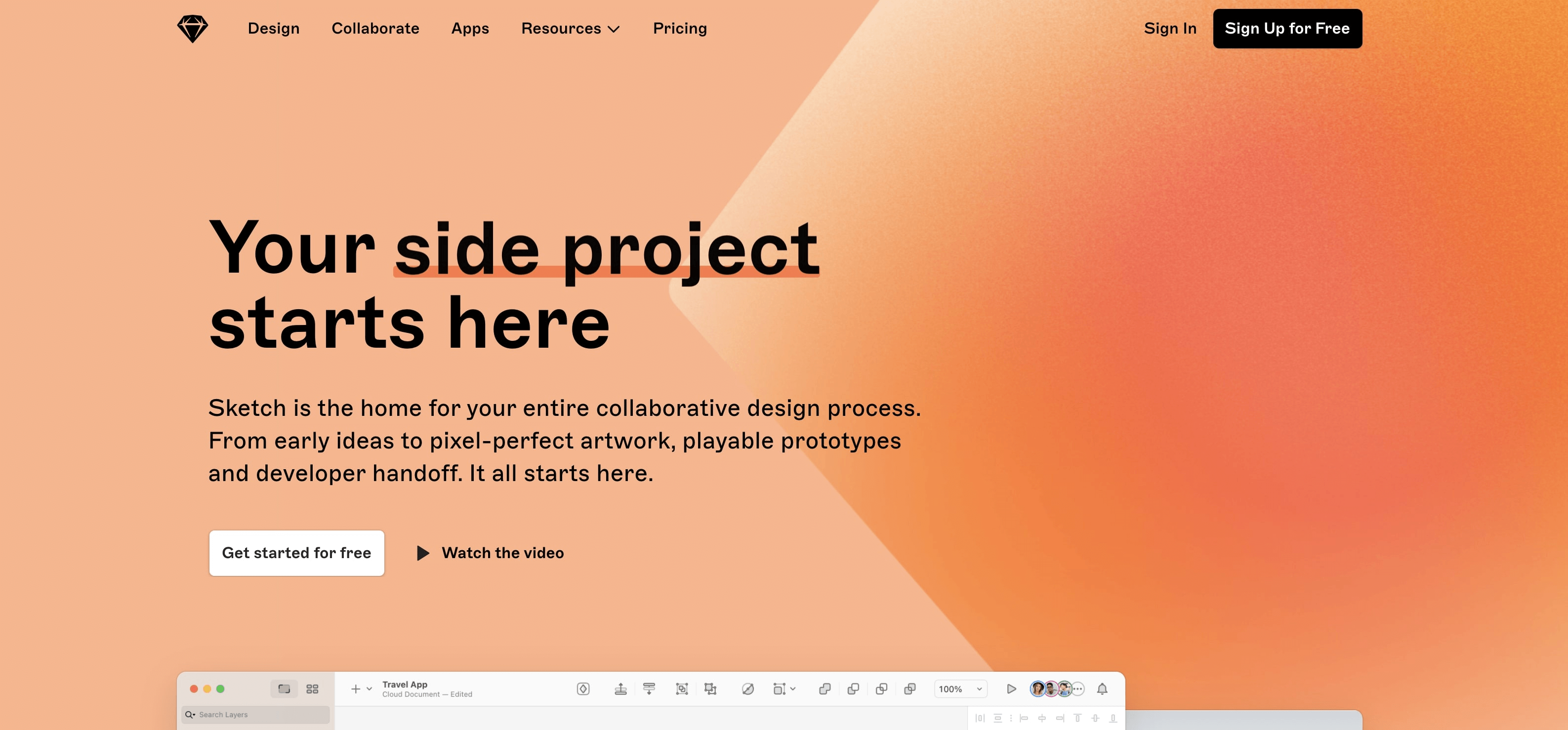
7. Sketch

Sketch 是一款适用于所有设计师的矢量绘图应用,具有轻量便捷、出图效率高的特点,能够将任何组件或元素放大到像素级别,可以完美地对齐设计的每个部分。无论你是单独工作还是与团队合作,Sketch 的协作组件库都可以轻松创建通用组件,甚至可以在设计时对其进行通用更新。
匹配需求:低保真和高保真设计和原型。
使用成本:30天免费试用,此后9美元/月,99美元/年。
适用平台:Web和macOS,以及适用于iOS的实时预览应用。
缺点:Sketch对Windows / PC用户并不友好。严格来说,它是一款Mac工具。
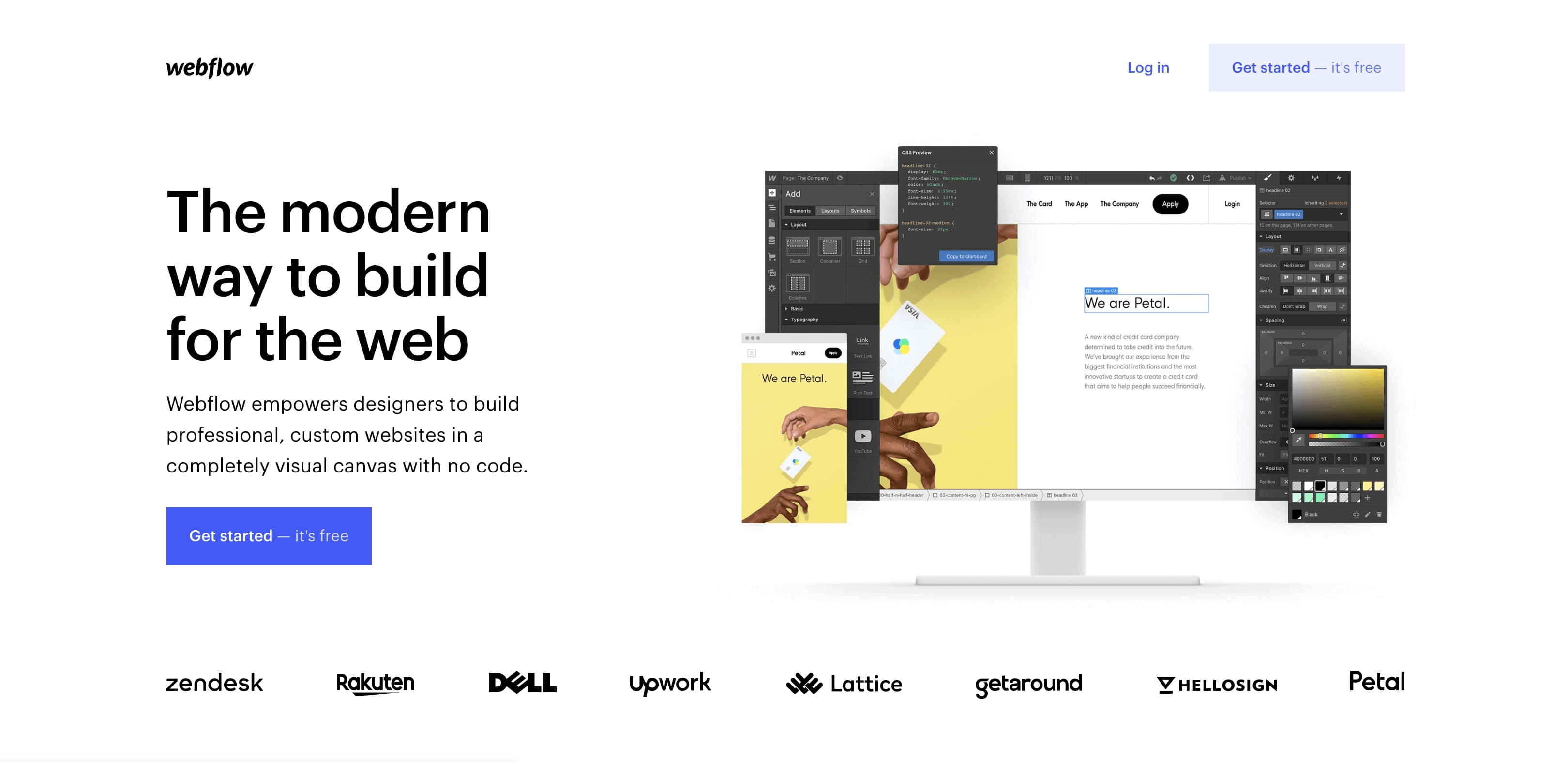
8. Webflow

Webflow是无代码革命的忠实信徒,智能直观的界面旨在完全与HTML、CSS和JavaScript配合使用。你无需知道如何编写代码(不过Webflow仍然支持编码器),就可以用Webflow设计交互和动画,它还提供包含100多种不同的响应式网页设计模板的库,以帮助你入门。
匹配需求:设计和开发生产型网站。
使用成本:Webflow不同的计划定价不同,有免费至35美元/月的。
适用平台:Web。
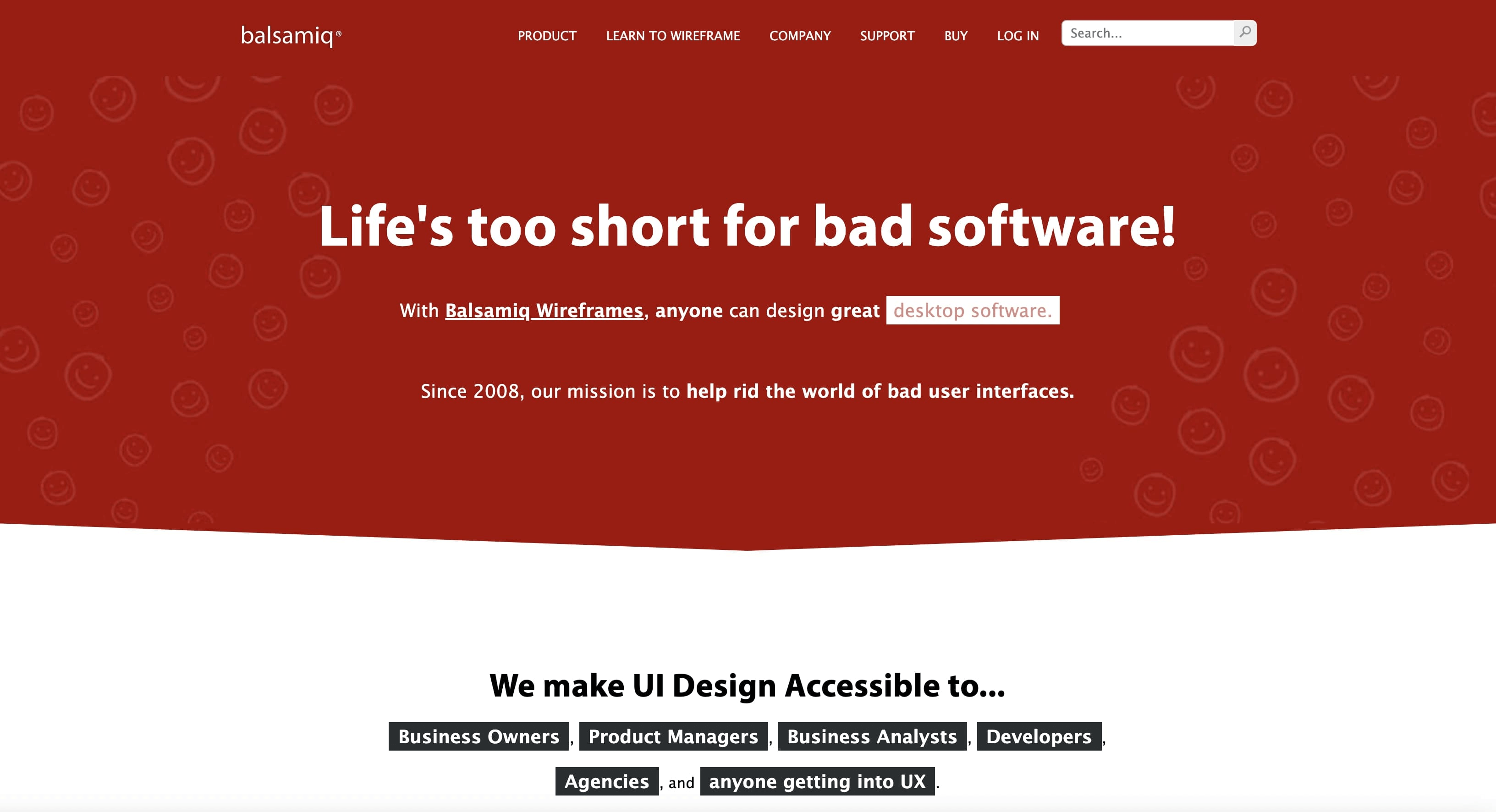
9. Balsamiq

Balsamiq对于任何希望了解有关构建用户界面和改善用户体验信息的人来说都是一个很棒的工具。它是一种快速的低保真线框图工具,可以快速轻松地起草多个版本的用户界面,有数百种资源供你在其简单的拖放编辑器中使用,你甚至可以将设计链接在一起以进行基本的原型设计。
匹配需求:设计和开发生产型网站。
使用成本:9美元至199美元 /月的Balsamiq Cloud,或89美元/月的Balsamiq Wireframes。
适用平台:Web,Windows和macOS都可以。
通过以上对2022年十大热门网页设计工具测评,可以发现每款工具都各有各的优势和局限性。综合来看,Pixso的在线网页设计的优势就在于其实现团队成员在一个设计平台中实时在线编辑,是一款一站式设计协作工具。如果你也看好国产网页设计工具的未来,不妨与Pixso一起携手共创。