许多刚入行的UI设计师,遇到一些陌生的词汇时会满头问号,也经常会纠结于用什么尺寸是最适当的。设计师在进行UI设计时并非一定要严格遵守设计规范,但确实有必要对规范有所了解,融会贯通,灵活处理。为了解决新手的“十万个为什么”,本文带大家了解UI设计规范。

1. 移动端UI设计的基本知识
移动端UI设计就是手持设备的图形用户界面设计,狭义上来看是手机和PPC,广义上可以推广至手机、移动电视、车载系统、手持游戏机、MP4、GPS等一切手持移动设备的界面UI设计。大家都知道移动端设备屏幕尺寸非常多,碎片化严重,那么屏幕尺寸、分辨率和像素密度之间到底有什么关系呢?
-
屏幕(主屏)尺寸:手机的尺寸代表手机屏幕的对角线长度。英寸和厘米的换算公式是1英寸(inch)=2.54厘米(cm),比如苹果13标准版是6.1英寸的,也可以理解为是13.15厘米×6.42厘米。屏幕尺寸和设计其实关系不大,主要是用来计算屏幕密度的。
-
分辨率:是指手机屏幕的像素点数,比如750×1334的屏幕,就是由750行、1334列的像素点组成的。每个点发出不同颜色的光,构成我们所看到的画面。Android分辨率高低跨度非常大,所以Android把各种设备的像素密度划成了几个范围区间,给不同范围的设备定义了不同的倍率,来保证显示效果相近。
-
像素密度(PPI):每英寸屏幕所拥有的像素数,这个英寸跟之前手机屏幕的尺寸一样,也是对角线的长度,即在一个对角线长度为1英寸的正方形内所拥有的像素数。简单理解就是屏幕密度越大,画面越逼真细腻。
-
每英寸点数(DPI):是测量空间点密度的单位,最初应用于打印技术中,它表示每英寸能打印上的墨滴数量。较小的DPI会产生不清晰的图片。
总结一下,屏幕的清晰程度其实是分辨率和尺寸大小共同决定,用PPI指数衡量屏幕清晰程度更加准确。每次设计时都进行尺寸计算会非常麻烦,因此对于上述概念我们只需要简单理解即可。接下来,我们以常见的iOS和Android为例,讲讲UI设计尺寸规范。
2. Android的UI设计规范
2.1 基本单位
-
DP:Android开发专用单位,以160DPI屏幕为基准,称之为一倍图。1DP=1PX(计算公式:DP x DPI / 160 = PX)。
-
SP:Android专用字体单位。以160 DPI屏幕为标注,则1SP=1PX(计算公式:SP x DPI/160=PX)
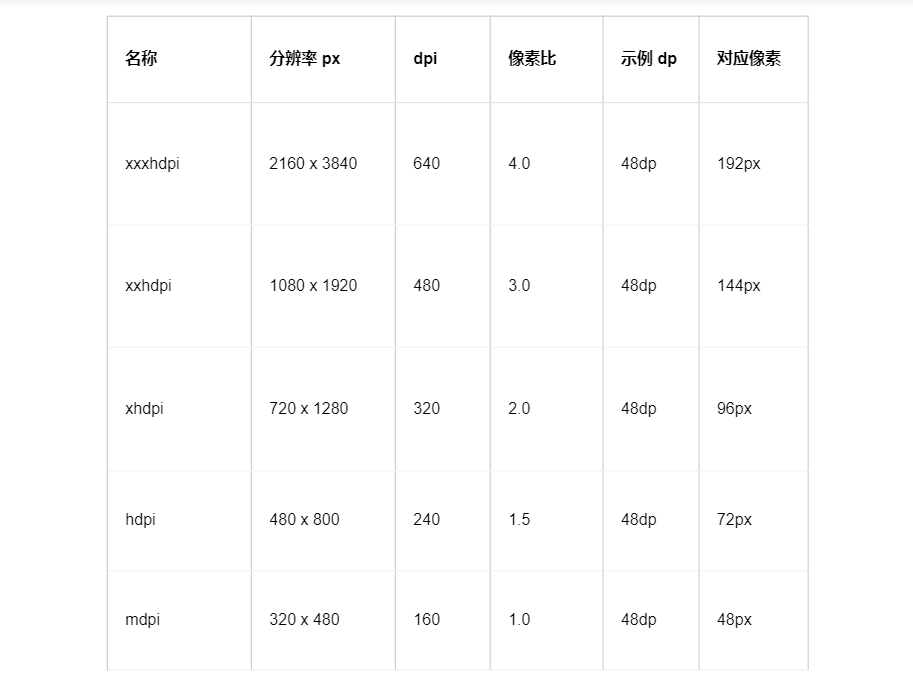
2.2 单位和度量

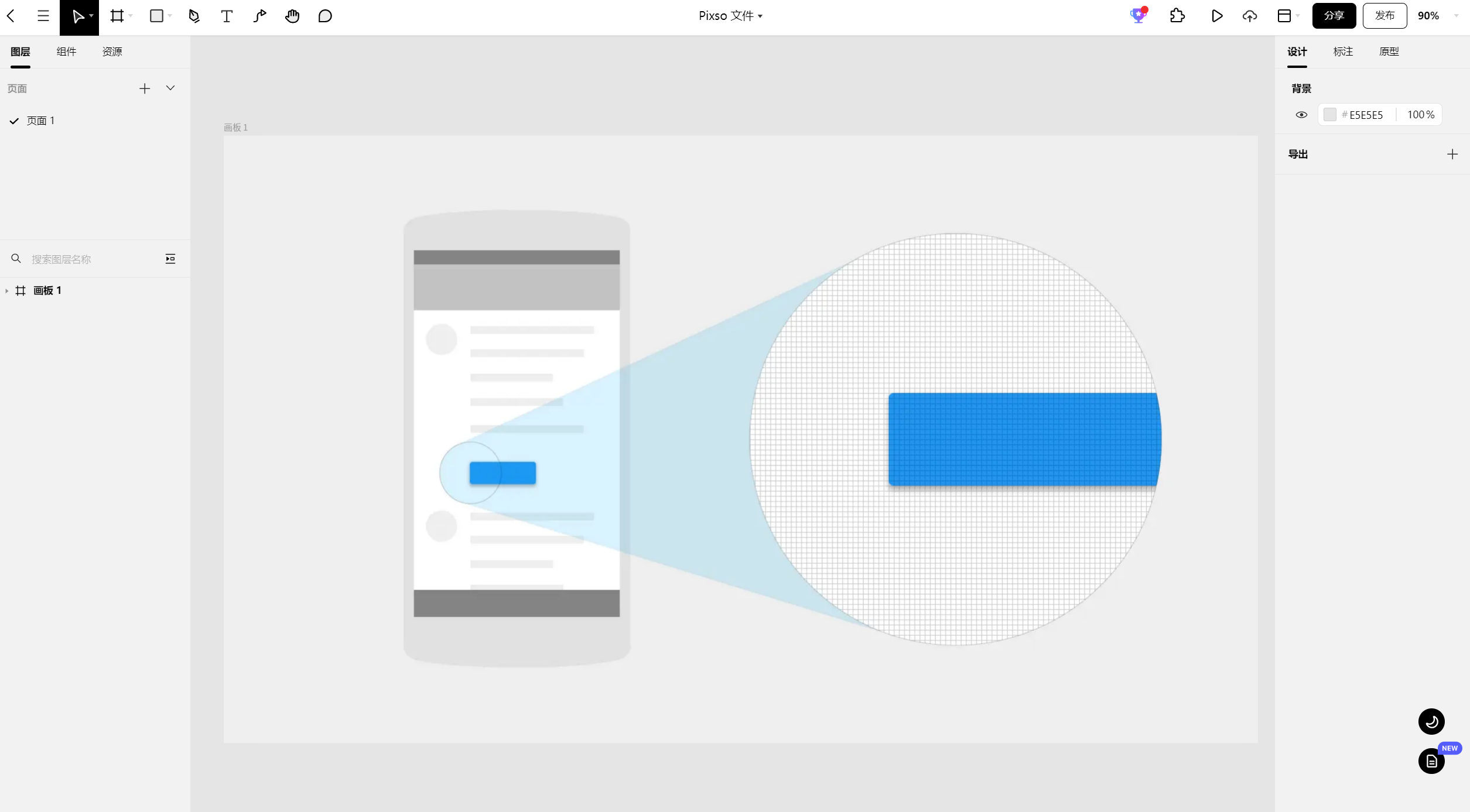
2.3 图片缩放
通过使用以下比率,可以使图片在不同分辨率的屏幕上看起来一样:

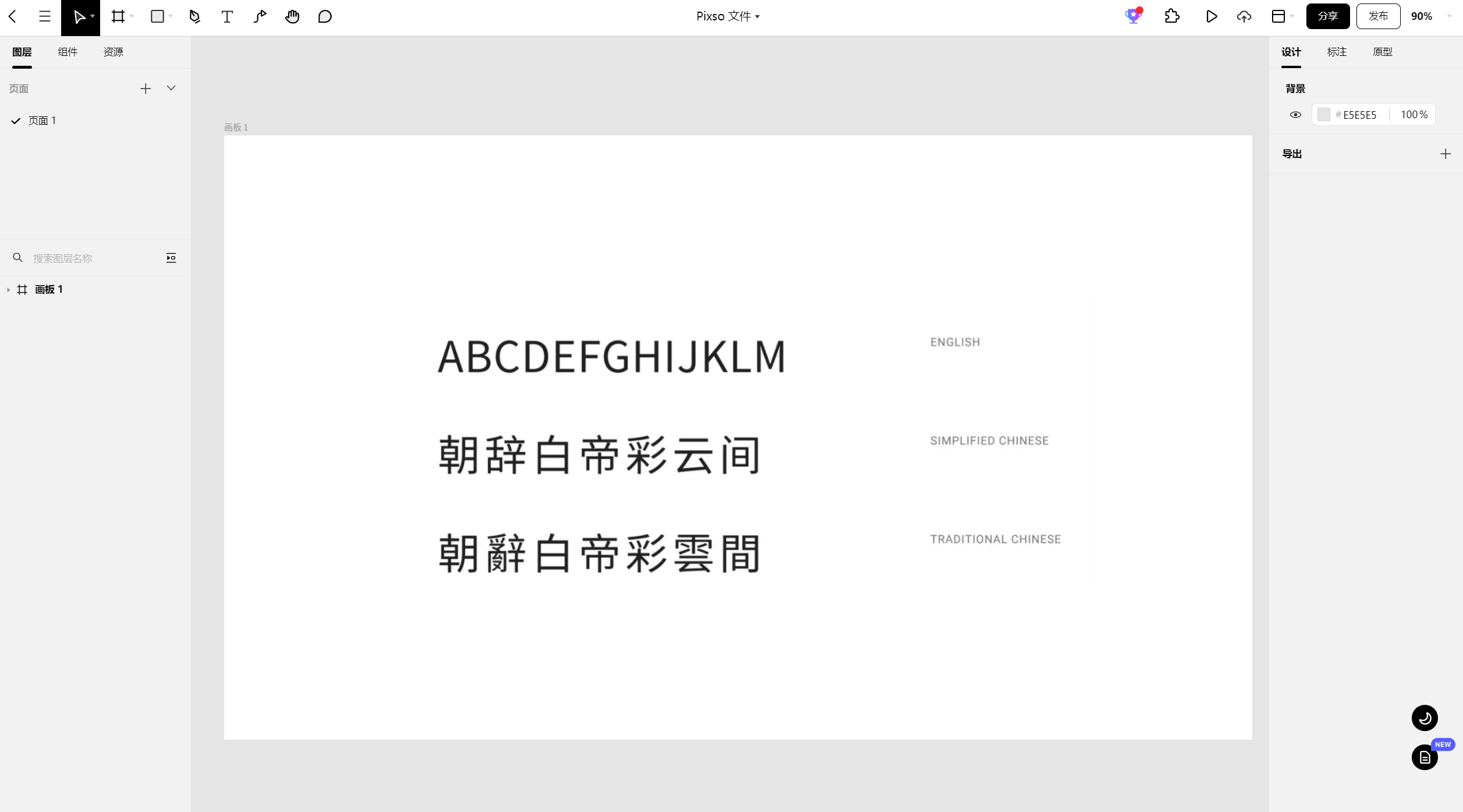
2.4 字体
-
中文字体:思源黑体Source Han Sans / Noto(同一种字体,叫法不同而已);
-
英文字体:Roboto;
-
字体粗细:Noto CJK 有和 Roboto 匹配的 7 种字体粗细(Thin、Light、DemiLight、Regular、Medium、Bold和 Black),使用和英文相同的字体粗细设置;
-
字体大小:从标题(Title)到说明文字(Caption)的样式,字体大小都比对应的英文样式大 1px。对于大于标题的样式,则使用和英文相同的字体大小;

2.5 图标

-
拐角:在图标的外形轮廓上使用 2dp 的圆角半径。不要把描边的拐角也做成圆角(宽度小于等于 2dp 的形状)。拐角的内部应该是方形;
-
笔画:对所有笔画都保持 2dp 的宽度,包括曲线、斜线、以及内部和外部的描边;
-
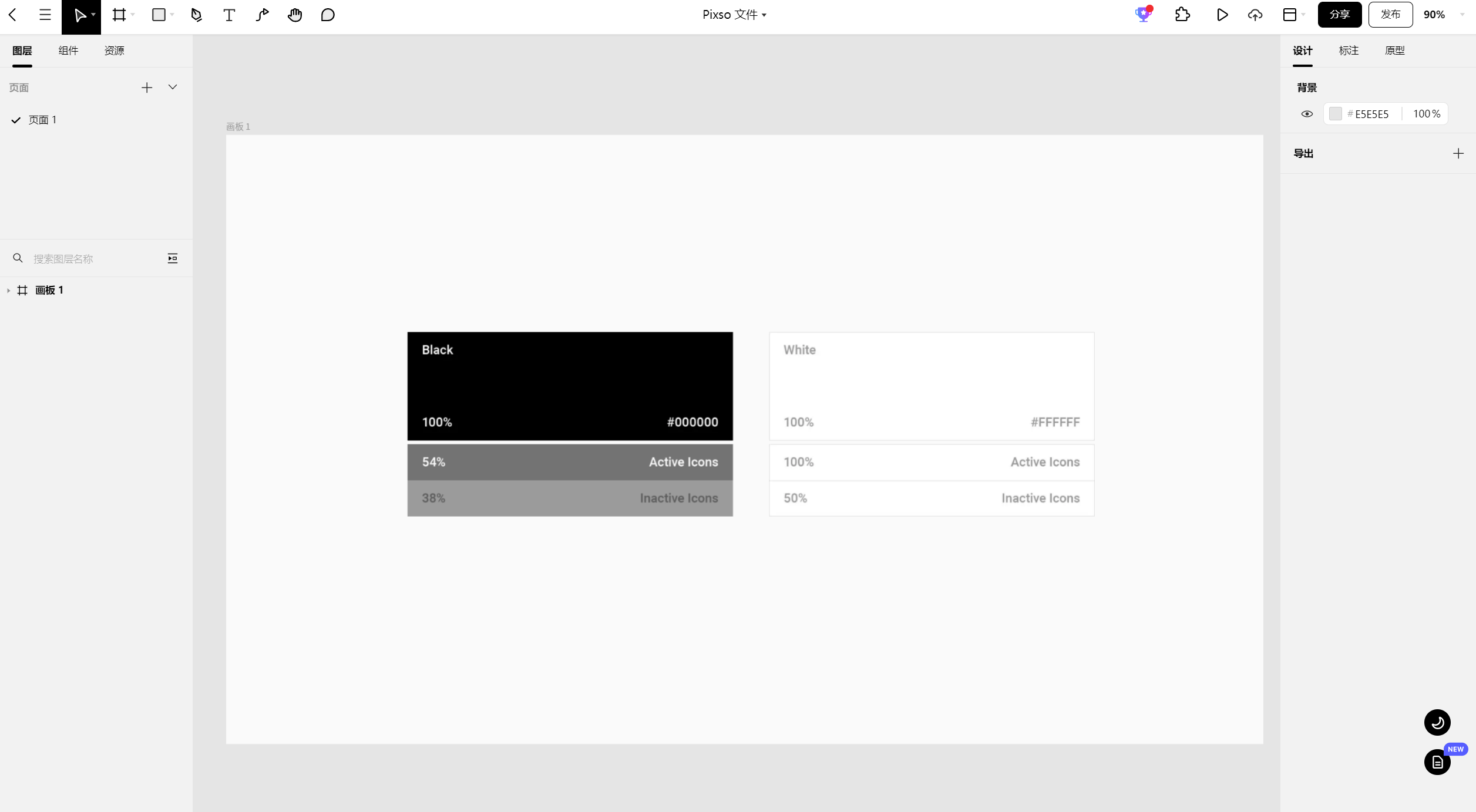
颜色:在亮色背景中,被激活的图标的标准不透明度为 54%(#000000)。未激活图标的视觉权重较低,不透明度为 26%(#000000)。在暗色背景中,被激活的图标的标准不透明度为 100%(#FFFFFF)。未激活的图标的视觉权重较低,不透明度为 30%(#FFFFFF);

3. iOS的UI设计规范
iOS原名iPhoneOS,是由苹果公司为其移动设备开发的移动操作系统,支持设备包括iPhone、iPad、iPod touch等,下面我们看看iOS的UI设计规范。
3.1 尺寸
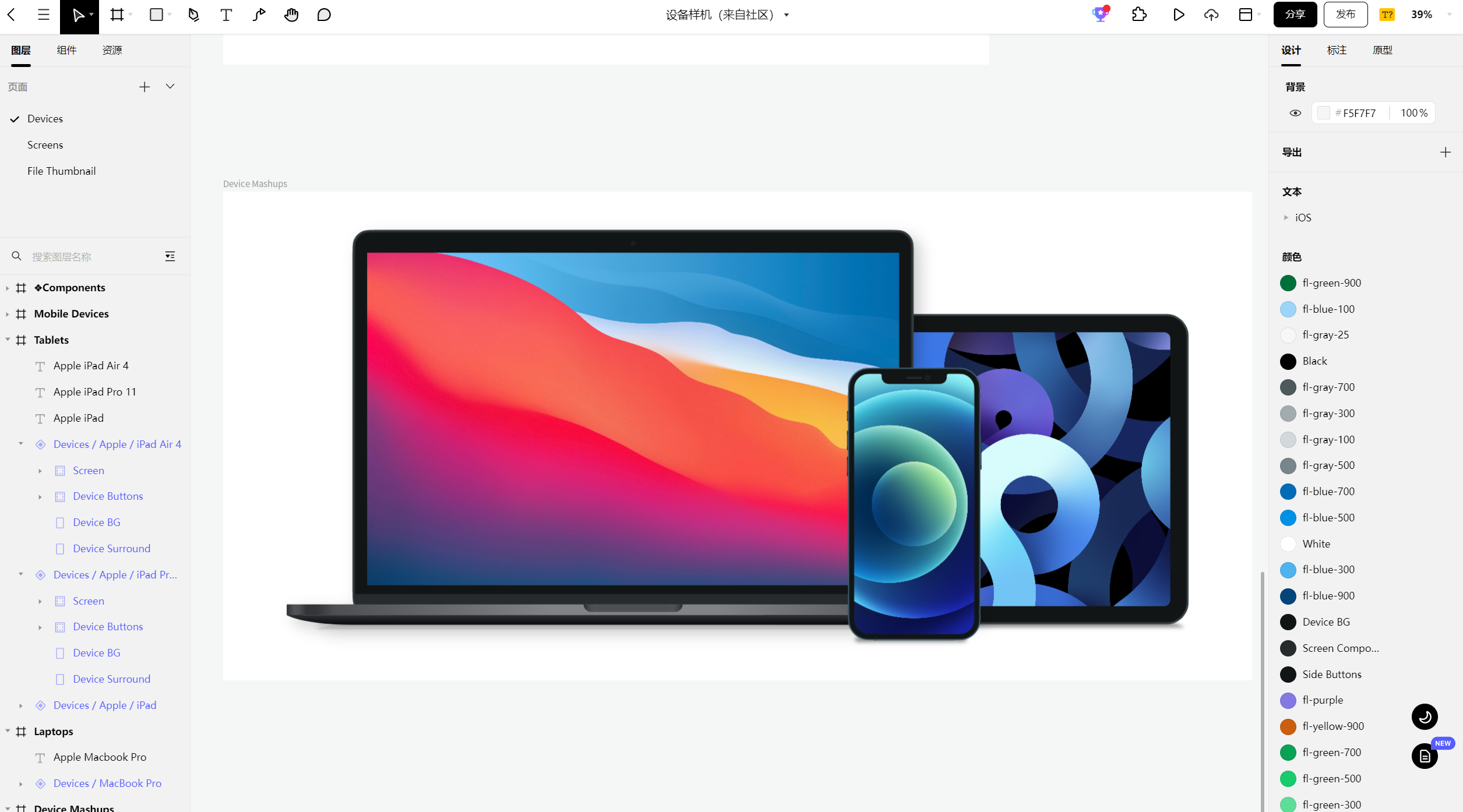
iOS 设备具有各种屏幕尺寸,人们可以纵向或横向使用它们。在iPhone X和iPad Pro等边缘到边缘的设备中,显示屏具有与设备整体尺寸紧密匹配的圆角。其他设备(如iPhone SE和iPad Air)具有矩形显示屏。

3.2 布局
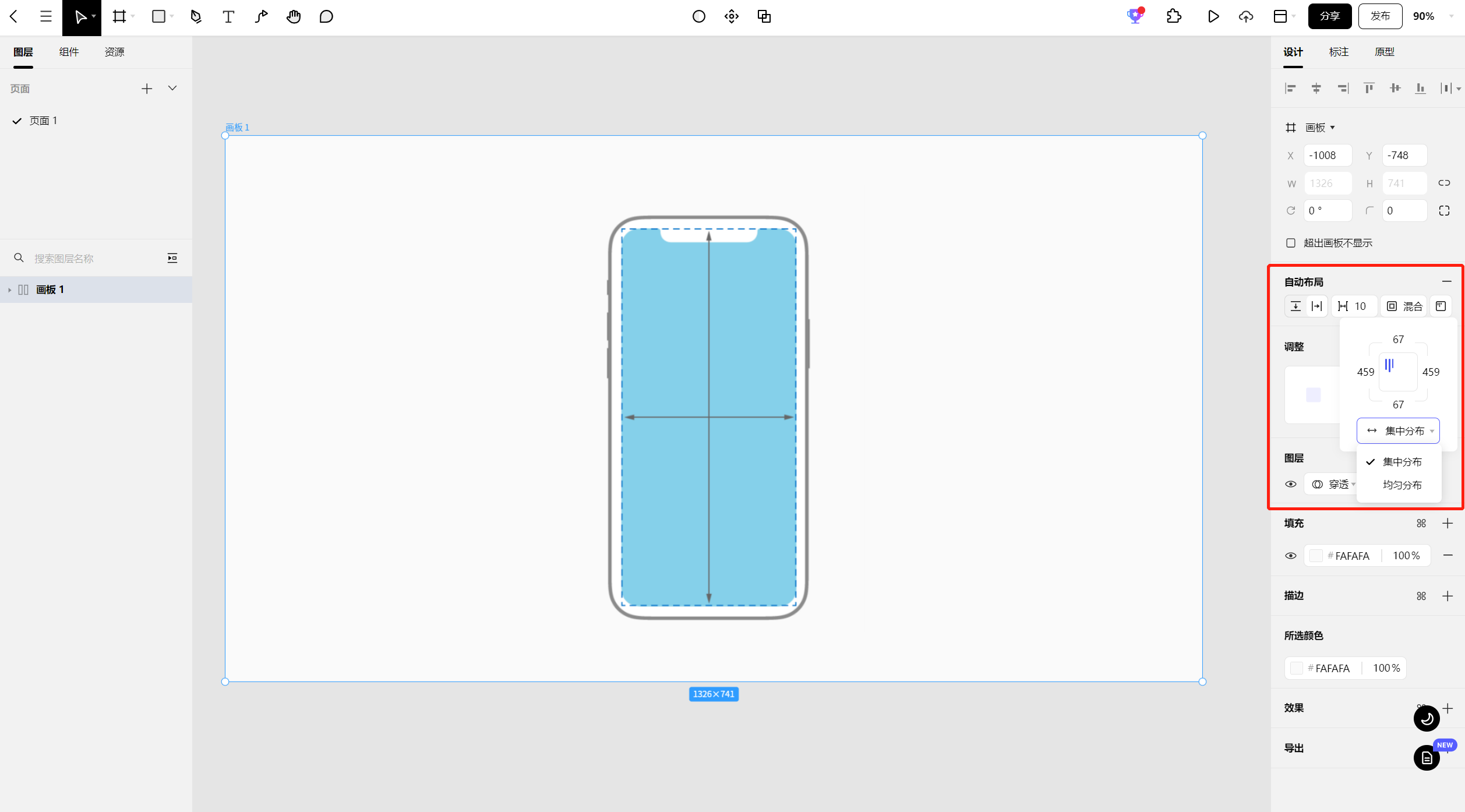
自动布局是用于构建自适应界面的开发工具。使用Pixso的自动布局,你可以定义控制应用中内容的规则(称为约束)。例如,你可以约束按钮,使其始终水平居中,并放置在图像下方八点的位置,而不用管可用的屏幕尺寸是多少。

Pixso「自动布局」会根据你为某些环境变化(称为特征)指定的约束条件自动重新调整布局。你可以将应用设置为动态适应各种特征,包括:
-
不同的设备屏幕尺寸、分辨率和色域 (sRGB/P3);
-
不同的设备方向(纵向/横向);
-
拆分视图;
-
iPad 上的多任务处理模式;
-
动态文字文字大小更改;
-
基于区域设置启用的国际化功能(从左到右/从右到左的布局方向、日期/时间/数字格式、字体变体、文本长度);
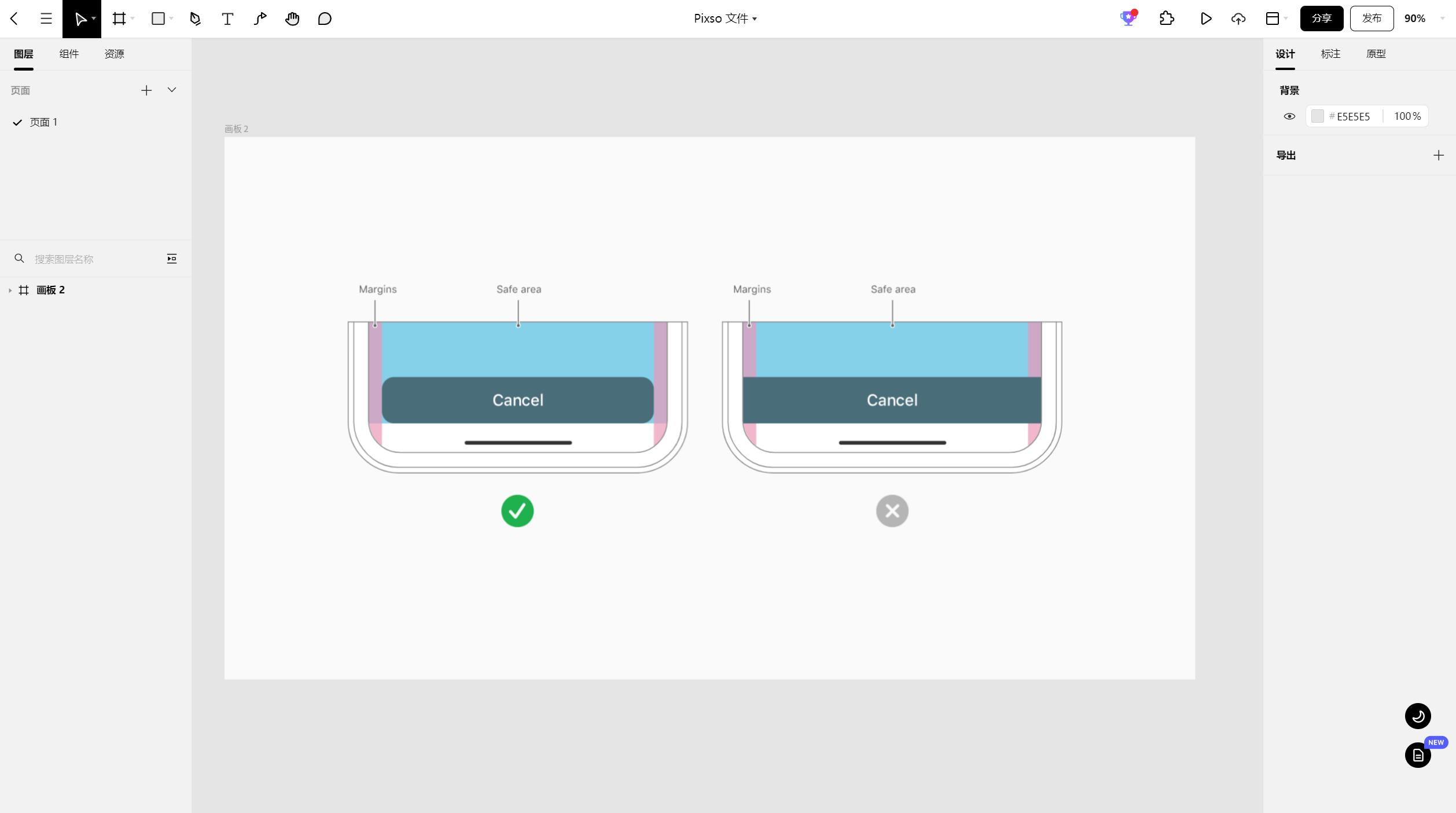
iOS布局注意事项:
①确保主要内容以其默认大小清晰可见。用户没有必要通过水平滚屏来阅读重要文本,或者放大才能查看主要图像,除非用户自己选择改变尺寸。
②在整个APP中保持整体一致的外观。通常,具有相似功能的元素应该看起来是相似或者统一的。Pixso的组件和样式创建功能可以提供很好的帮助,了解更多Pixso组件和样式的创建方法,点击跳转Pixso详细创建组件和样式指南。
③使用视觉重量和平衡来传达重要性。
④保持对齐让用户浏览更简单,并传达组织和层级关系。
⑤如果可以的话,同时支持纵向和横向。
⑥做好更改文本大小的准备。
⑦为可交互元素提供充足的点击热区。将所有控件的最小可触碰区域保持在44pt x 44pt。

3.3 字体
字体:
IOS9:中文字体为冬青黑体,英文字体为Helvetica Neue
IOS10、IOS11:中文字体为苹方(Ping Fang SC Light),英文字体为San Francisco
从iOS 14开始,系统以可变字体格式提供San Francisco和New York字体。这种格式将不同的字体样式组合到一个文件中,并支持在样式之间进行插值以创建中间的样式。由于 SF Pro 和 NY 是兼容的,因此你可以通过多种方式将排版对比度和多样性整合到 iOS 界面中,同时保持一致的外观和感觉。例如,使用这两种字体可以帮助你创建更强的视觉层次结构或突出显示内容中的语义差异。
大小规范:
-
导航栏标题: 32-36PX;
-
标题文字: 30-32px;
-
内容区域文字:24-28px;
-
辅助性文字: 20-24px;
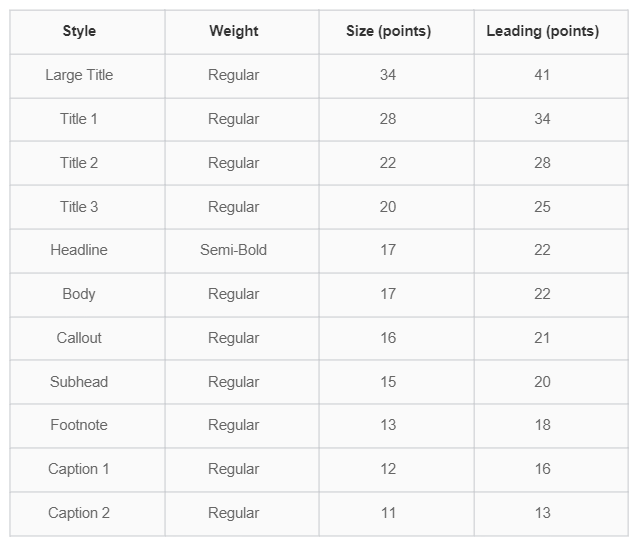
动态文字大小:
动态类型通过让读者选择他们喜欢的文本大小来提供额外的灵活性。下面是不同动态文字大小的每种文本样式的粗细、大小和行距值。

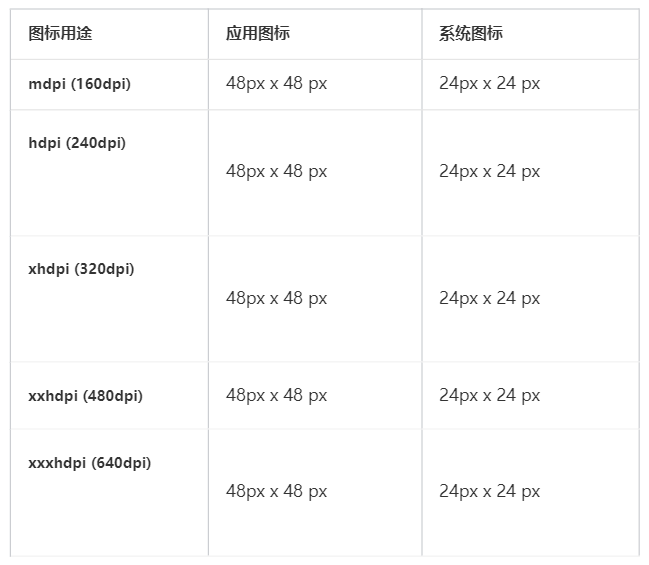
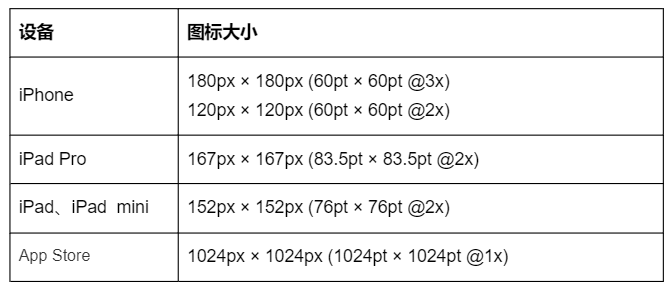
3.4 图标
苹果官网的开发者文档详细描述了不同设备的应用程序图标尺寸标准和要求:

此外,每一个应用程序的大图标还应该对应有一个小图标,后者在外观上与前者相匹配,视觉效果上更微妙、更丰富。这是因为在iOS中,搜索(Spotlight Icons)、设置(Settings Icons)和通知(Notification Icons)时,会显示小图标。

除了尺寸大小以后,iOS中所有应用程序图标还应遵守以下规范:
-
PNG格式;
-
显示 P3(广色域颜色)、sRGB(彩色)或 Gray Gamma 2.2(灰度);
-
没有透明度的扁平化;
-
没有圆角的正方形;
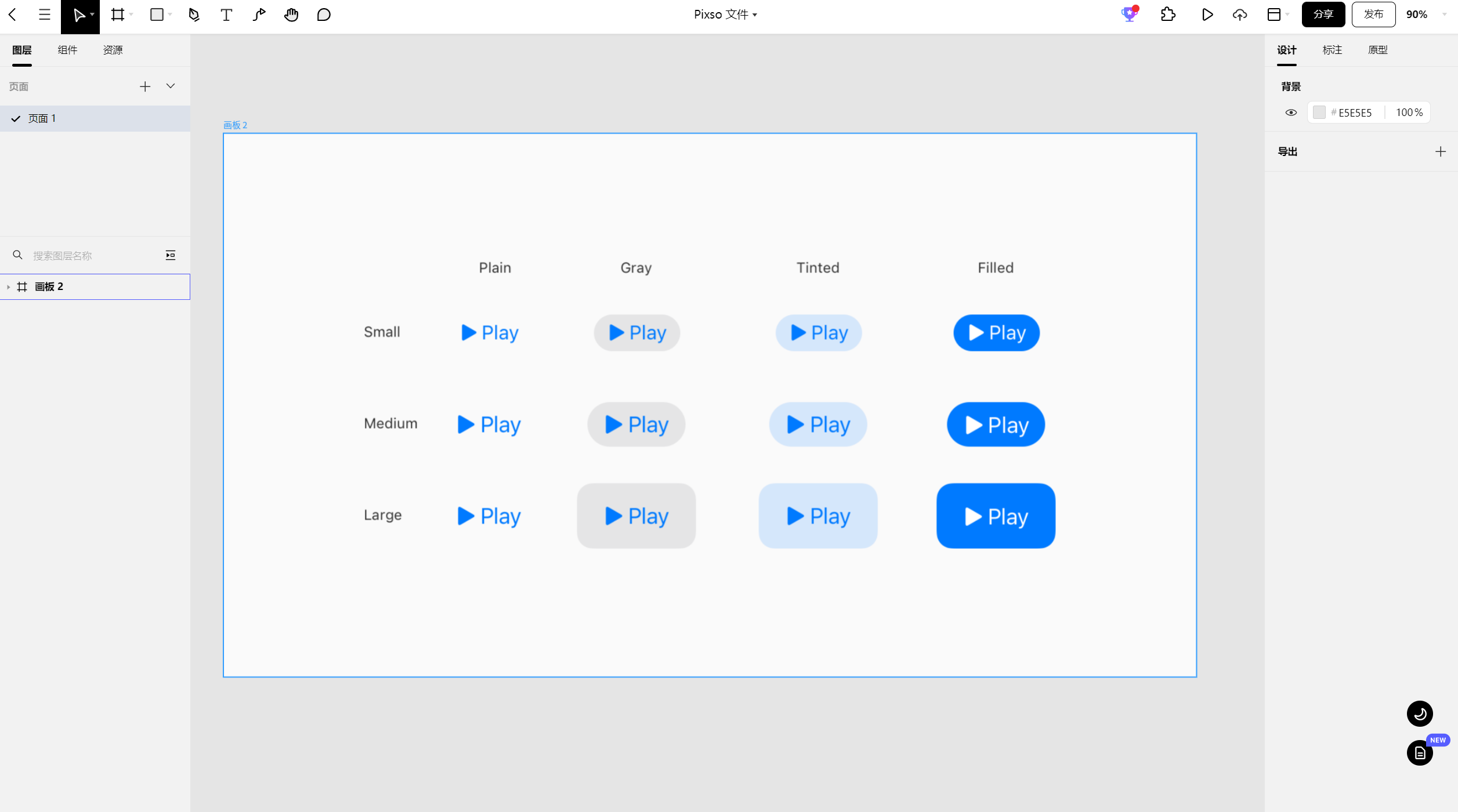
3.5 按钮
iOS系统定义了四种按钮样式,每种样式有三种尺寸。每种样式都有不同级别的视觉突出,可帮助你在应用中传达操作的层次结构。

可以将系统按钮配置为使用样式和大小的任意组合。默认情况下,系统按钮使用特定于大小的角半径和应用的色调颜色。如有必要,除了控制内容布局和活动指示器存在的属性外,你还可以在按钮配置中更改这些属性。可以通过Pixso创建按钮组件,Pixso的组件变体功能支持当主组件修改,其他实例组件均选择同步更新,无需手动,这既提高了设计效率,也避免了在手动修改过程中出现遗漏和差错。
4. 小结
移动端操作系统在不断升级和更新完善,设计标准也随之不断的改变,设计师需要对其进行实时了解,以便在设计前期就能避免一些不必要的错误,这将极大提高我们的工作效率。看了以上分享,如果你有了自己的想法和思考,不妨打开Pixso工作台试试设计一个符合规范的UI设计吧!如果你想了解更多关于设计规范的信息,欢迎进入Pixso的设计技巧与案例教程进行交流学习。




