当今世界全球化和信息化高度发展,互联网从过去的Web1.0单一信息传递模式转化成为大量普通用户共同传递信息的Web2.0模式。网络视觉效果随着计算机技术的发展日益丰富,用户高效地从网页中获取信息也显得越来越重要。如何创建具有吸引力现代网站UI设计,以保持用户参与并带来更多业务呢?Pixso设计师总结了以下UI 设计的五个黄金法则,让你的网站更吸引人!
了解目标受众
设计是一门客观的艺术,因为它需要面向大众、面向世界,但同时设计又需要极强的主观意识和到位的客观考量。如果我们能够深入了解受众,并权衡好主观和客观层面,就能做好设计。在深入研究设计元素之前,我们需要先了解网站的受众喜欢什么、他们如何在搜索引擎上找到网站、他们希望首先在目标网页上看到什么等等。在进行网站设计时,还要尝试找出可能吸引用户眼球的特定字体或色彩。
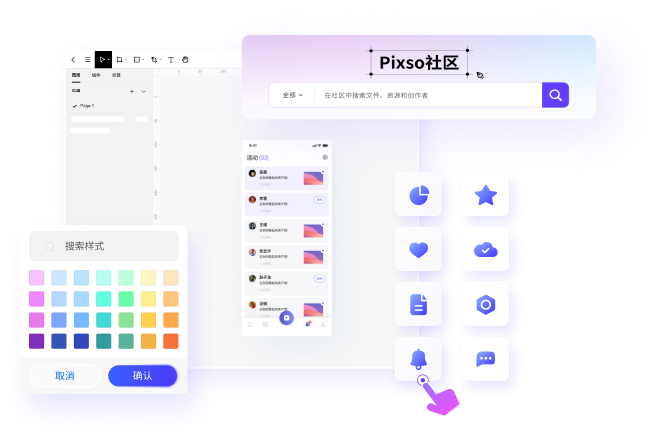
了解完受众需求后,我们可借助Pixso绘制原型。Pixso支持建立流畅的原型框架流程,将产品整体方案进行具象化演示,以便产品经理、设计师、开发共同探索分析用户核心需求。借助Pixso内置设计系统和社区资源,可获得海量原型模板、页面、组件及图标素材 ,开启敏捷高效工作。

简单
认知负荷理论指出,我们的工作记忆空间有限,一次只能存储5-9条基本信息或信息块。因此,在网页中要减少冗余的干扰信息,如不必要的功能设计、不必要的美化设计。
有用的现代网页设计背后的核心是引导用户获得正确的信息并采取行动,网站设计不需要华丽的图形、过于复杂的导航工具栏或其他此类元素。网站需要清晰地呈现给用户信息,并以一种让他们能够轻松寻找内容的方式。大多数能够做出标记的网站,都是那些使用简单设计、在移动设备上轻松加载并提供清晰导航的网站。
Pixso社区的这款苹果官网练习就处理得很恰当。在首页展示了苹果的产品分类,并把最新的手机型号当作banner背景,简单的呈现效果便能引起用户的购买欲。

苹果官网练习 (来自社区)
信息架构
作为 Web 开发的一部分,大胆的排版、独具特色的视频和有吸引力的登录页面非常关键。就视觉外观和号召性用语而言,使用不同的字体、适当比例的留白和各种醒目的按钮可以产生所需的效果。如果用户一次又一次地与同一条信息进行交互,那么没有清晰导航的网页设计将毫无用处!
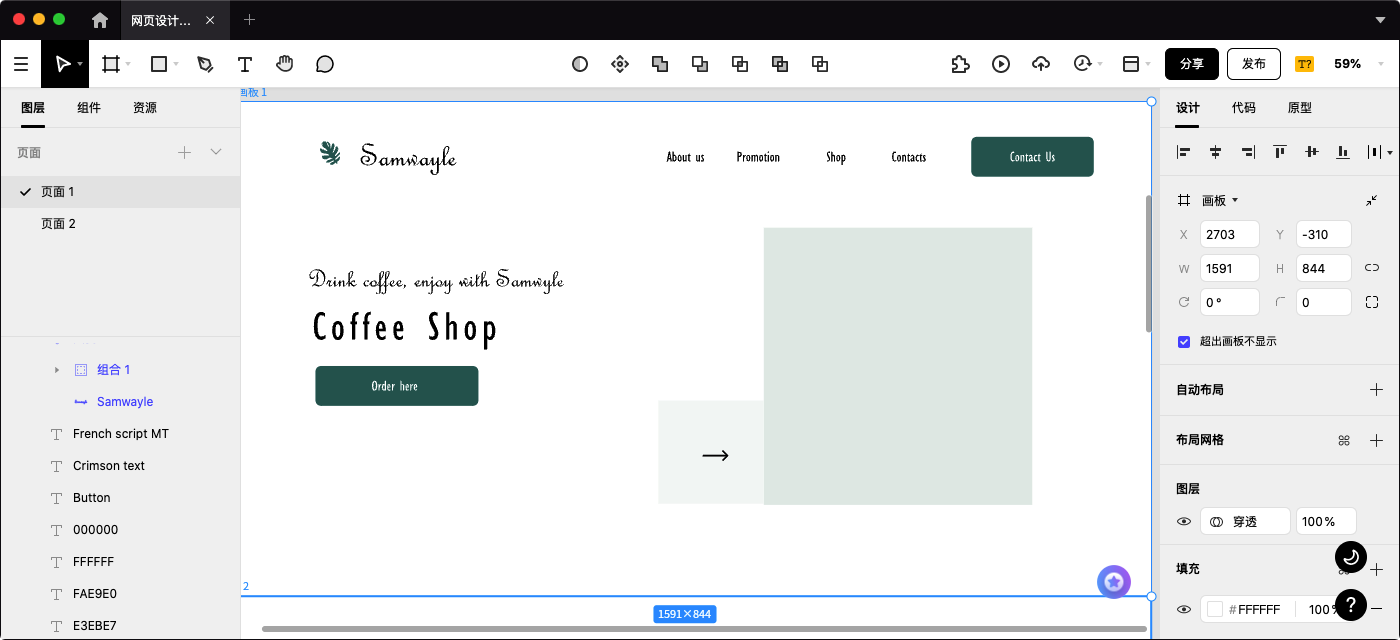
如Pixso社区中的网页设计练习案例,网站设计采用了扁平风,内部的导航系统链接层级较少。通常,主导航中出现的页面将处于仅次于首页的层次,所以主导航中的页面越多,网站越扁平,信息架构越清晰。导航系统中的菜单文字入口对目标页面相关性有很大的影响,因此分类名称应尽量使用目标关键词。

网页设计练习 (来自社区)
少即是多
极简主义设计是创建深受搜索引擎和移动设备喜爱的网站的关键。响应式设计具有充足的留白空间,在适应电脑屏幕的同时,在手机等小屏幕上也呈现良好。如何做好导航菜单的留白呢?当导航菜单栏的选项太多时,我们可以使用隐藏式菜单,比如汉堡菜单,它是极简设计元素的完美典范。
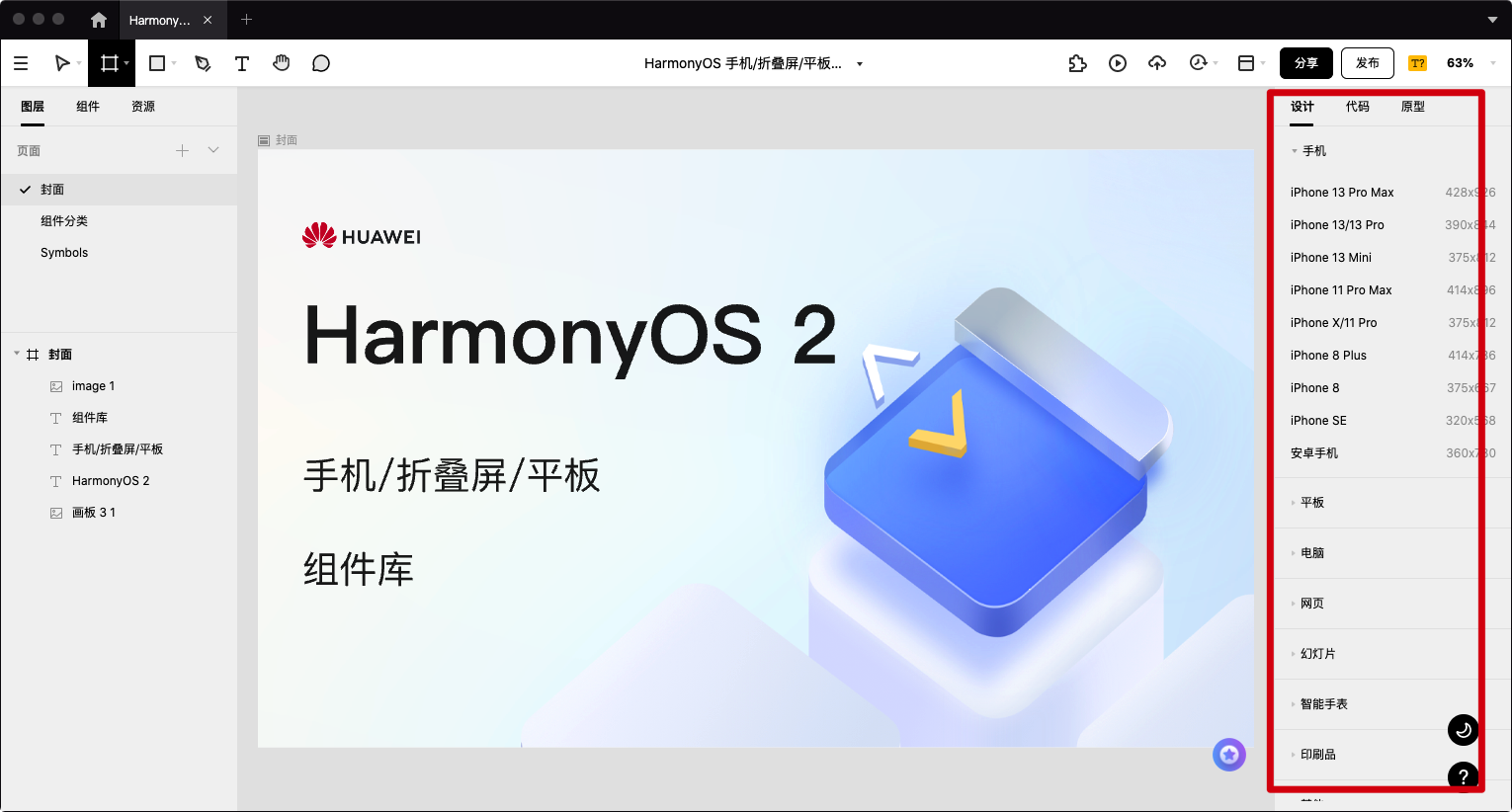
 HarmonyOS手机/折叠屏/平板组件库 (来自社区)
HarmonyOS手机/折叠屏/平板组件库 (来自社区)
当然,当你有足够的留白空间时,你可以选择展示大型产品图片和其他必要的营销素材,这些素材要有助于吸引用户的注意力。
提供有价值的反馈
客户喜欢提供有价值的反馈,我们需要提供有效的反馈途径。通过反馈页面,用户可以意识到他们的意见非常宝贵,实际上这页有利于我们设计出更加布局友好的网站。如果用户在浏览网站时遇到任何问题,他们可以通过反馈表来发泄挫败感。一个可以提交投诉并提供反馈的地方,会比无处投诉时感到更满意。
除了反馈的入口外,还要注重提升意见反馈的用户体验。比如在提交成功时给用户情感体验良好的提示,鼓励用户积极反馈,或者是给用户回复一封电子邮件,感谢他的积极参与。如果一个产品有长远的发展规划,那么在产品的第一个版本上线时就应该具备反馈意见的功能。当然,也不能一味地遵循用户的意见,但这绝对是一个很好的产品优化参考来源。
Pixso社区中的梦想之家官网设计就有客户反馈的模块。通过精心设计的反馈部分,设计师可以更全面地了解用户的使用难点,并为用户提供更准确的服务和信息。

梦想之家官网设计 (来自社区)
用户体验是企业应该不惜一切代价而努力的事情,正是这种体验将赢得更多客户并提高转化率。互联网竞争越来越激烈,世界各地的企业都在大力投资于创造完美的用户体验和网站设计,牢记这五个网站设计的原则,定能助你一臂之力。当然,选择一款好用的设计工具能让你事半功倍。作为专业的在线UX设计工具,Pixso可以实现视觉效果、交互效果、体验效果一站成型,为你的目标用户创造流畅体验。




