界面图标中对视觉体验影响非常重要的因素。随着信息传播速度和载体的快速增长,通过界面图标设计,代替或辅助文字能让用户更一致、具象、高效地理解信息。因此,了解界面图标相关的概念,以及正确绘制界面图标设计的方法,对于UI设计师至关重要。今天 Pixso 设计师就系统地给大家讲讲界面图标设计的关键点以及界面图标设计演示操作。

1. 界面图标基本介绍
在学习如何设计界面图标之前,我们需要先简单了解界面图标的概念以及界面图标设计的重要性。
1.1 界面图标的概念
界面图标,是一种图形化的标识,是所有现实中有明确指向含义的图形符号,具有高度浓缩并且可以快捷传达信息的特性。对于UI设计师而言,我们主要针对的就是狭义的概念:界面图标是 UI 界面视觉组成的关键元素之一。
1.2 界面图标设计的重要性
在图形界面中,界面图标设计占据非常重要的位置。这主要有2个原因。
第一点,界面图标相比文字在识别效率上更高,这使得界面图标在传递信息时比文字更浓缩,不仅易于识别,也让界面更加简洁且利于界面设计的排版。
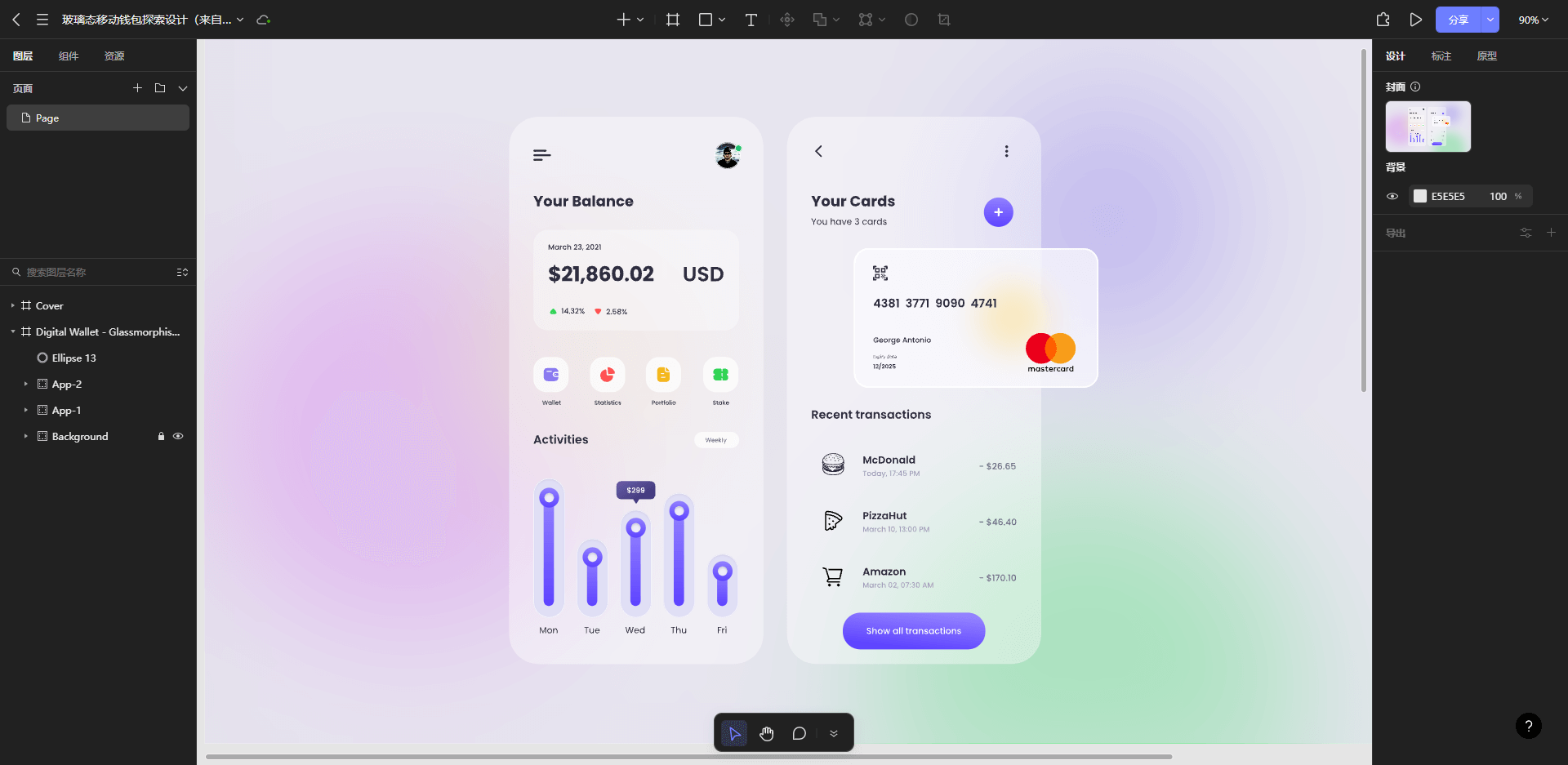
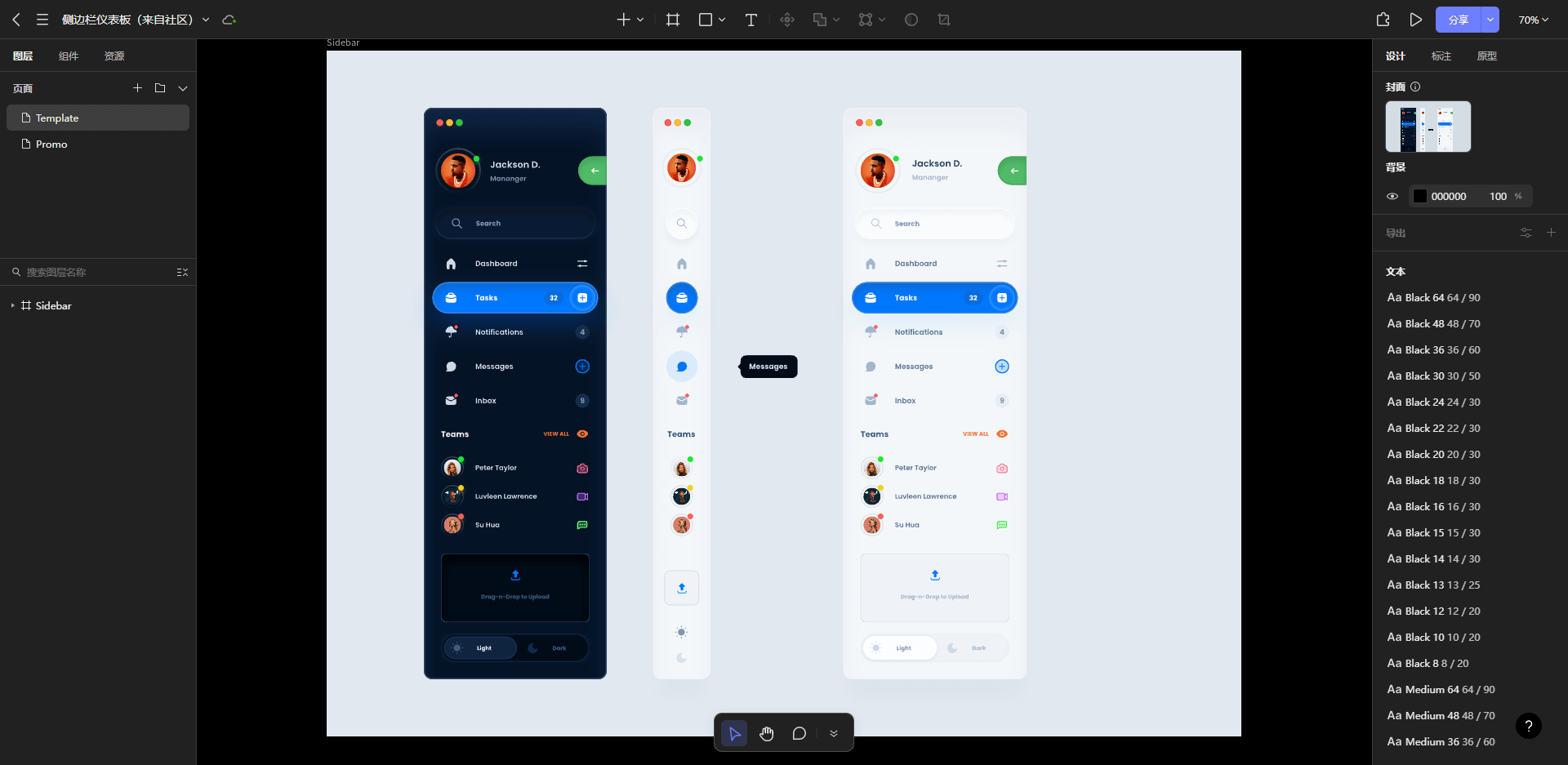
第二点,就是视觉的观赏性。如果没有界面图标设计,缺少这些点缀,用户可能就会觉得这个页面看起来太单调了,没有吸引力,如下图所示就是一个典型的例子。

1.3 界面图标的分类
界面图标大致可以分为三类:工具界面图标、装饰界面图标、启动界面图标。
工具界面图标
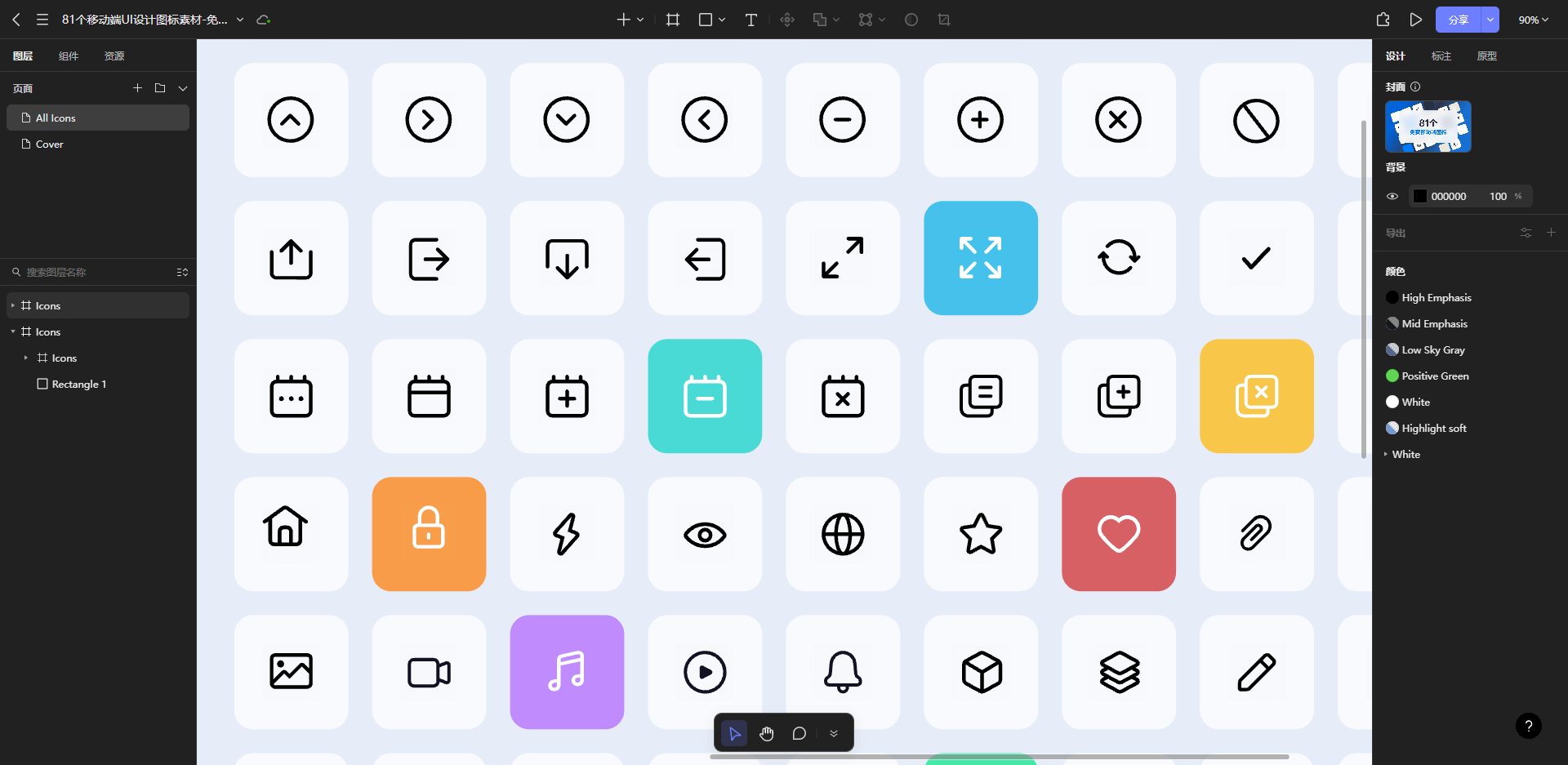
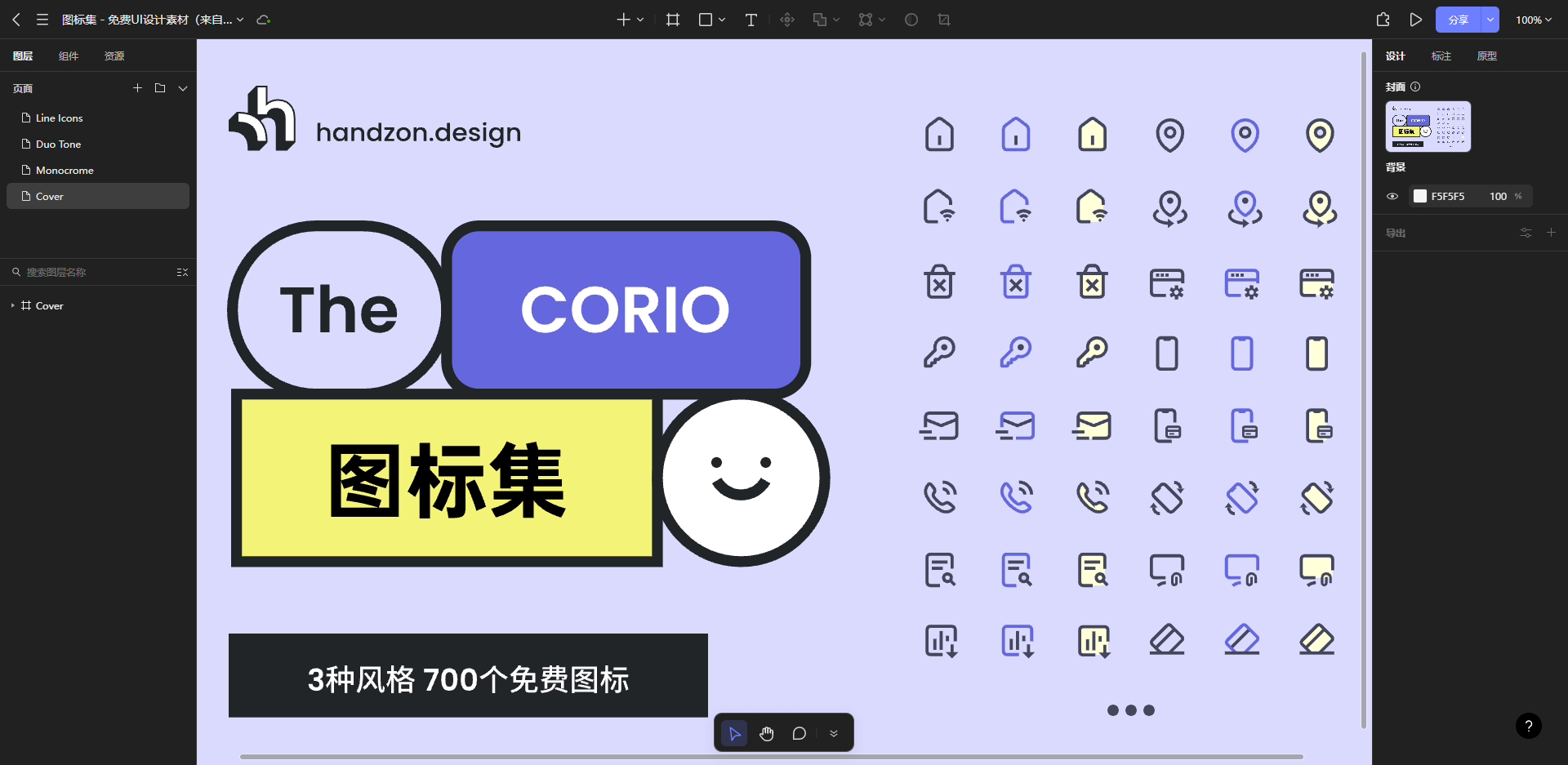
工具图标是广泛运用的界面图标设计中,具有显著意义和特定功能提示的作用,因此在图形表达上需要更加简单清晰直观,如下图所示。

装饰界面图标
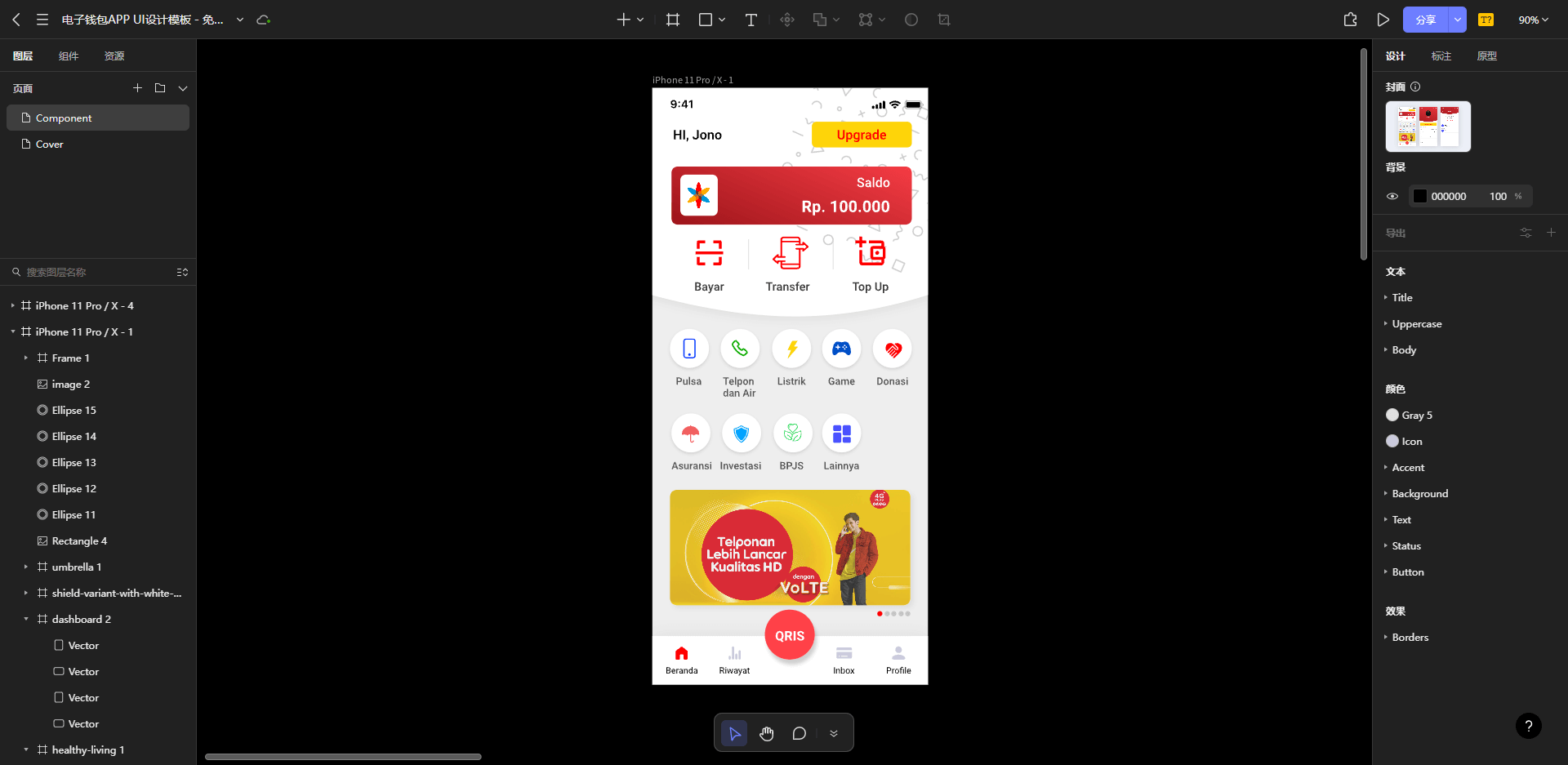
顾名思义就是其在装饰效果上的作用会很强,能够吸引用户的注意,引导用户点击。在页面中,通常会作为某个重大功能板块的入口,如下图所示。

启动界面图标
启动图标具体是在手机页面启动该应用程序的图标,在设计时会更强调其宣传的品牌调性,塑造用户对品牌的整体观感。

2. 界面图标设计细节
了解界面图标设计细节,对设计师来说同样重要。
2.1 准确表达意思
界面图标有一个很重要的作用就是它可以替代文字,表达含义,帮助用户理解需要传递的信息或者功能。比如看见一个房子,我们会当成那是首页;看见信封,我们就会理解成是消息或者邮件信息。比如下面这些界面图标设计,每一个指代的功能和寓意都是非常直白和清晰的。
在实际运用界面图标时,必要的时候也可加上文字与界面图标一起展示,以确保用户能正确的理解信息,保证信息的传达效率。另外,在设计界面图标时,Pixso设计师建议可结合现实的物品进行联想,再抽象成图形,以便更好的映射用户的心理图形。

2.2 关注界面图标一致性
界面图标一般都是整套的设计,在类型、风格、透视、粗细、大小等特征方面需要保持一致,从而避免用户产生疑惑。
2.3 定义界面图标视觉特征
界面图标设计之所以有不同的风格表现,就是由于其具有不同的设计细节,比如旋转角度、断点位置、视觉重心、辅助图形等等。在产品的风格定义时,界面图标设计需要先定义好基础的1-2个共有的视觉特性,从而方便整套界面图标的延展,让界面图标设计风格得以延续。
3. 界面图标设计教程
Pixso 是专为UI设计师而生的一款设计工具,在矢量图标绘制方面非常简单易用,深受广大设计师喜欢。Pixso在矢量操作支持,对于路径细节的调整上,是非常全面且细腻的软件。下面Pixso设计师就通过Pixso设计工具给大家演示如何绘进行界面图标设计。
第一步,登录Pixso账号
如下图所示,注册一个Pixso账号,登录Pixso,然后点击【新建文件】,新建一个Pixso文件。

第二步,创建圆形
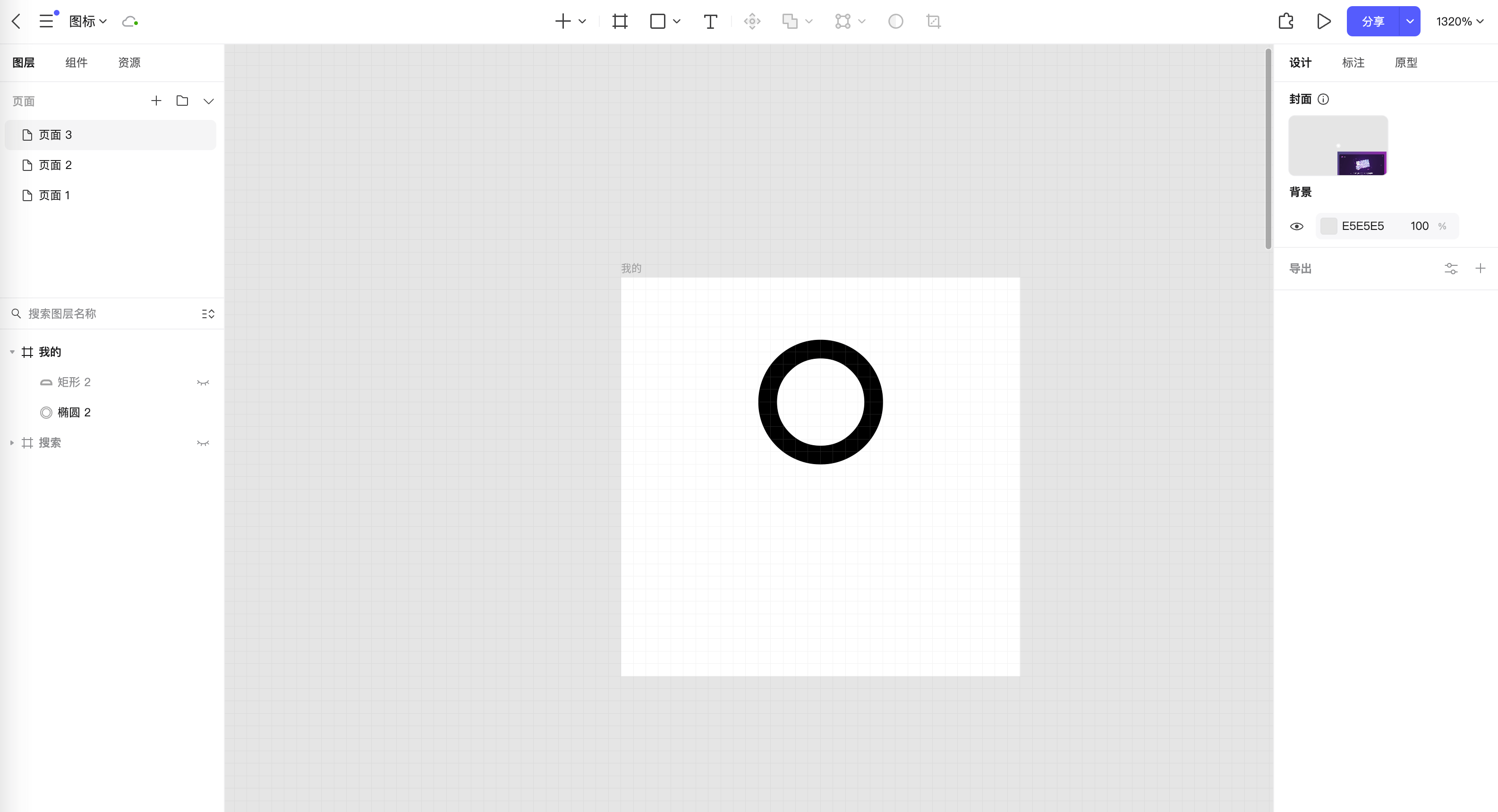
界面图标是 APP 中非常常见的图标,绘制起来也很简单,就是一个圆和圆角矩形的结合。首先使用圆形工具,快捷键【O】绘制一个大小为10pt的圆,无填充,描边为1.5pt,如下图所示。

第三步,绘制圆角矩形
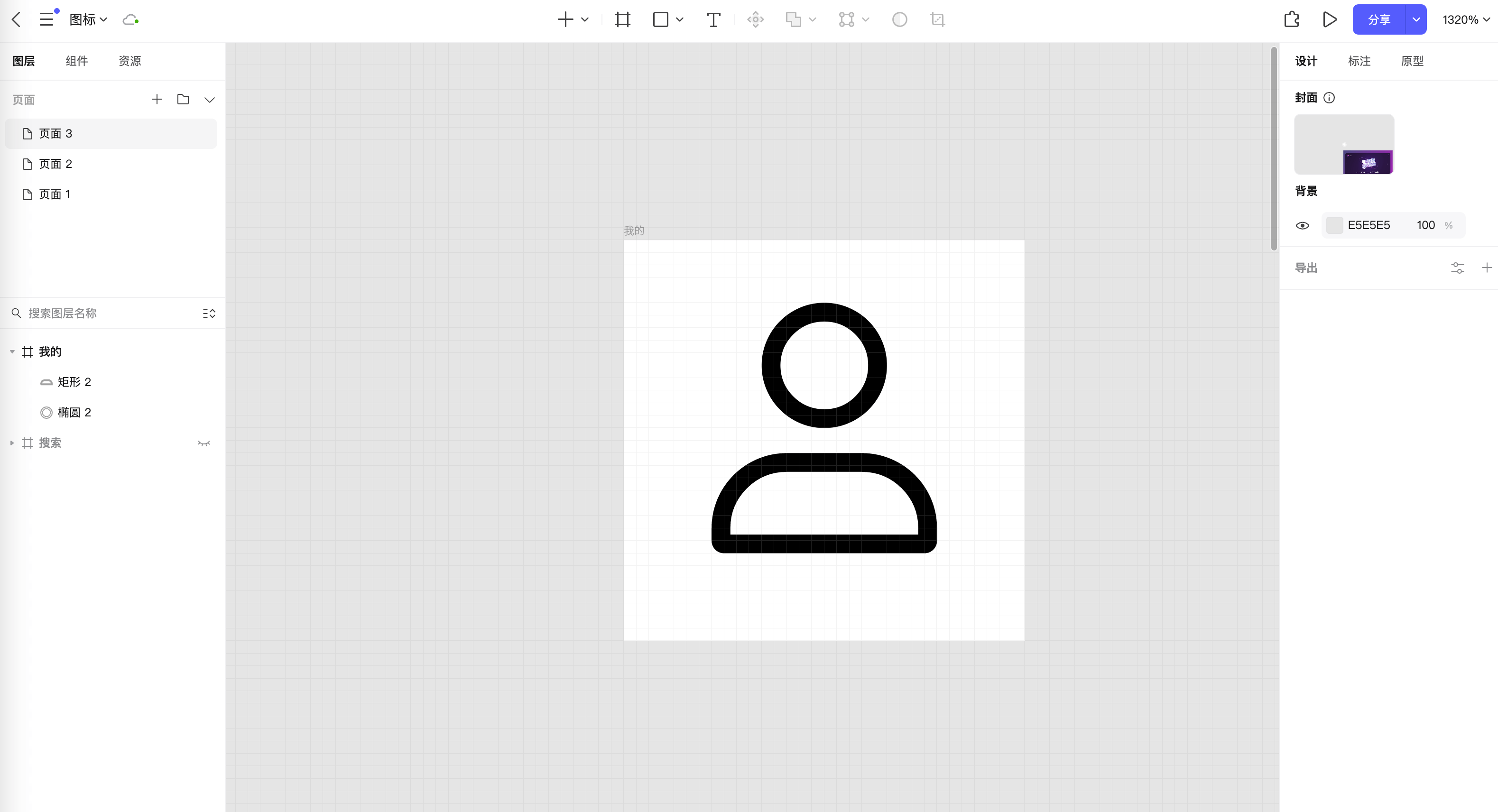
如下图所示,使用矩形工具,快捷键【R】绘制一个大小为18x8的矩形,无填充,描边设为1.5pt。然后设置左上与右上圆角大小为6pt,左下与右下圆角大小为1pt。最后调整圆形与圆角矩形的位置关系,获得最后的界面图标。
值得一提的是,不同的几何图形会给我们不同的大小视感,因此在实际工作中,我们可以借助图标栅格系统来进行界面图标设计规范化绘制。

4. 界面图标设计工具
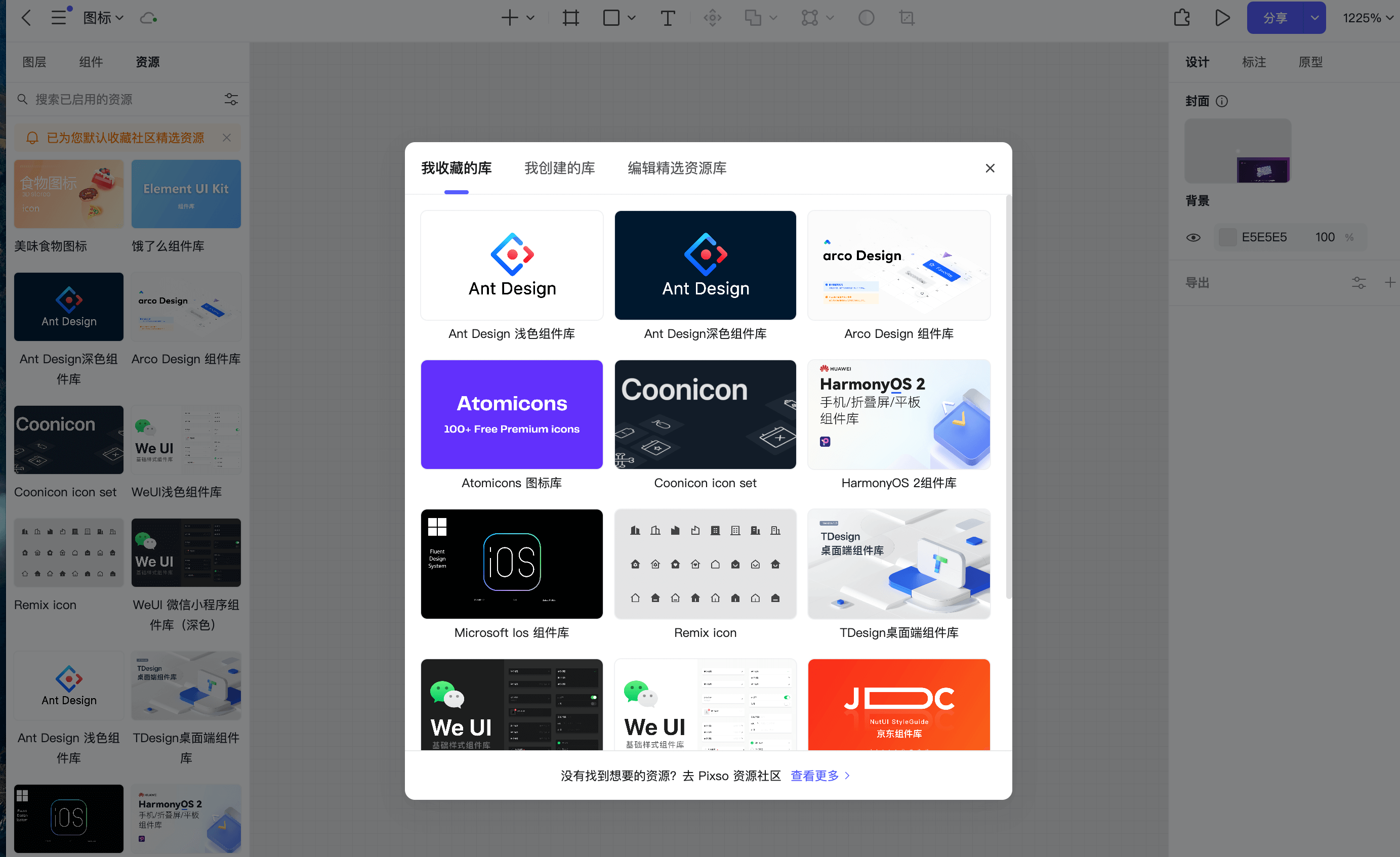
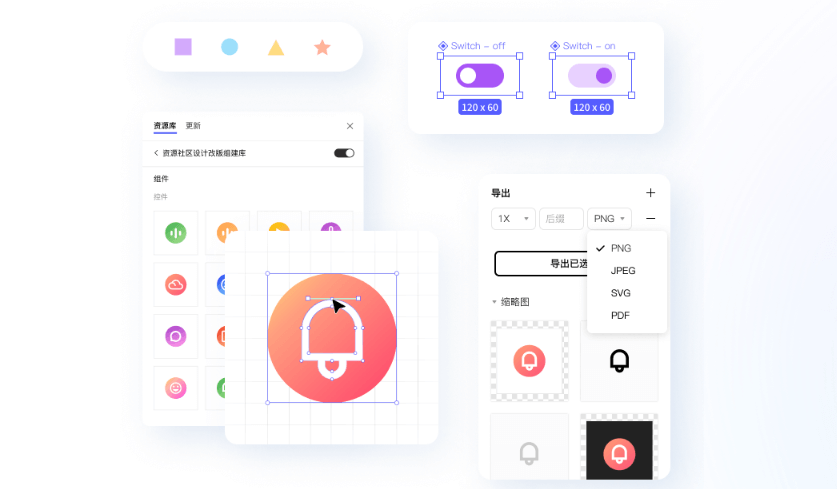
以上就是本文的全部内容,通过以上信息的学习,相信大家对于界面图标设计要点与方法有了较为清晰的了解。Pixso设计师也希望大家能够更多的去练习,这样才能更好的掌握界面图标设计的要点。另外,值得一提的是Pixso设计工具的使用,除了进行界面图标设计,对于界面设计中,需要的常用的图标也可以在 Pixso资源社区 里找到,帮助大家在工作中,提升设计效率,以及获取设计灵感。最重要的是,Pixso是基于云端浏览器运行,不收电脑系统限制,在团队设计分享方面只需要一个链接就可以直接分享给团队成员查看,极大地提高了团队工作的效率。对于团队设计的图标库资源,也可以通过资源库进行共享。
总之,Pixso在UI设计方面是非常好用的工具,这里Pixso设计师推荐给大家去尝试使用,相信大家会有不少收获。