UI设计细节不仅是对界面元素简单地排列组合,还需要考虑人机交互和操作逻辑,也就是用户体验。用户体验是一种纯主观感受,要求设计师要站在用户的角度思考问题、解决问题、优化产品操作流程。本文Pixso为大家总结了10个优化用户体验的UI设计细节,助你轻松一稿过!
1. 留白定义重点
留白的UI设计细节,可以在各个元素之间赋予页面呼吸感,本身不一定非得是白色的空白区域。如果文字间距安排合理,段落之间的空白区域可以让信息层级关系更清晰,增加易读性,用户体验会更好。如果界面填满了长篇大论的文字,没有留白给予用户互动的空间,会影响转化率。
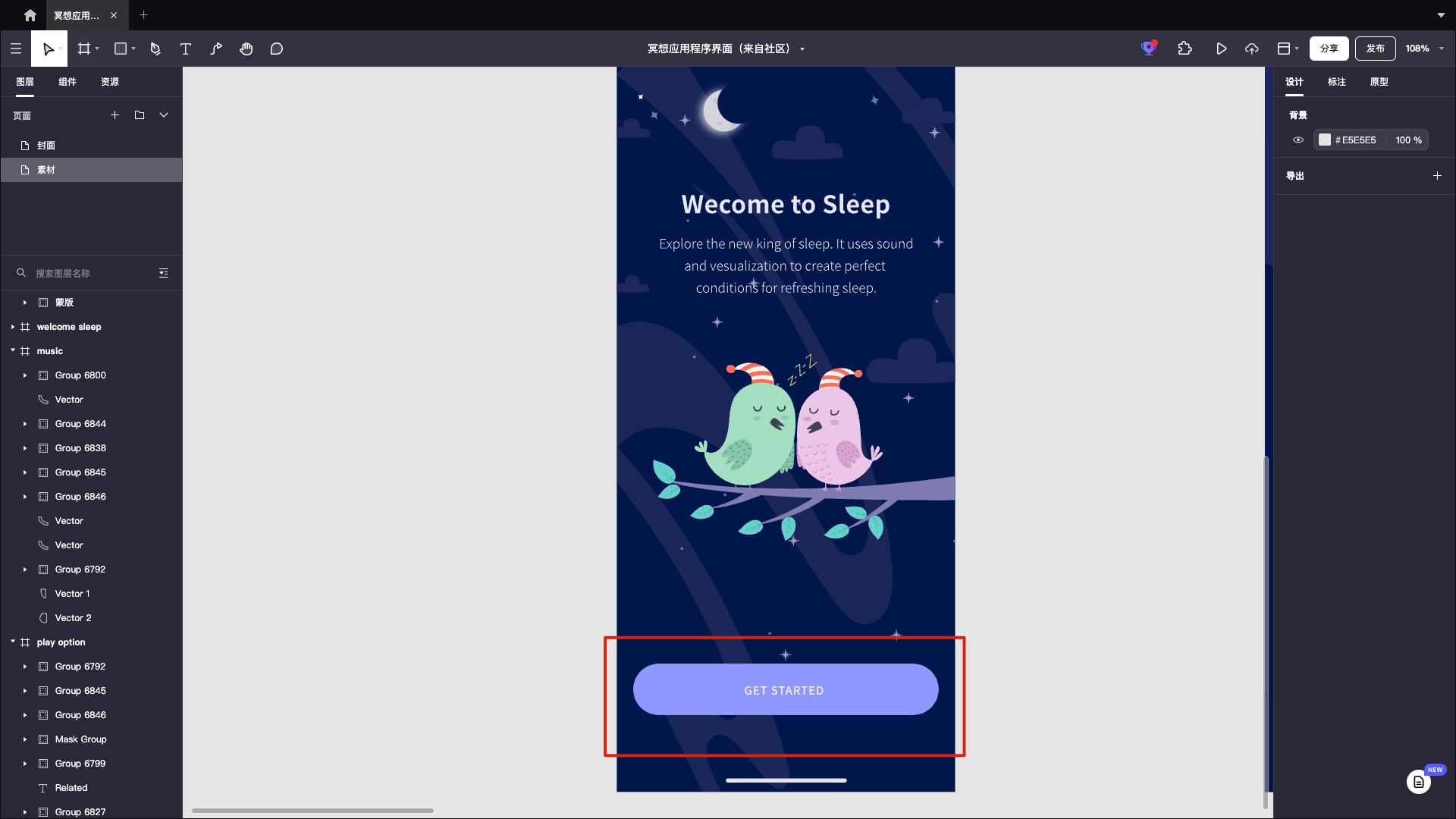
如下图冥想应用程序界面所示,除了增大按钮的尺寸外,周围的大量留白有助于提升转化率,吸引用户登录注册。

2. 正确的文案表达
-
使用动词:不要给用户“是”或“否”的选项,而是使用“保存”或“取消”。
-
使用准确的表达:使用“删除”,而不是“移除”。
-
使用确认用户操作的表达:使用指定用户将要执行操作的词语,例如“发布”,而不仅仅是“提交”。
-
使用命令:命令减少了按钮上的字数,易于阅读。如:“是的,创建我的帐户”改成“创建帐户”。

微信小程序WeUI 组件库 (浅色)| 免费UI设计素材
3. 尽量使用简洁的图标
UI图标是解析功能的视觉标记,通常和其对应意义的文字结合使用,让用户可以理解界面内容,参与到互动当中。尽管有着复杂质感的图标可以为界面增色,但也加大了用户识别的负担。因此,图标的UI设计细节应当保持简洁。
Pixso资源社区收录了大量的矢量图标,通过它你可以快速找到你所需要的图标。包括单色、平面化、3D立体、插画、新潮设计效果素材,可以应用于任何网站和其他项目。支持一键拖拽调用,还可以进行二次加工,激发你的设计灵感。
![]()
4. 考虑手势操作
在真实物理世界中,想要打开某个物体,第一反应是接触它,因此有了点击按钮的操作。而滑动屏幕的动作对应物理世界中的推拉物体,分为左右滑动和上下滑动。拖拽动作对应物理世界中的挪动物体,分为有终点的拖拽和向外拖拽。除此之外,还有捏合、展开等手势。
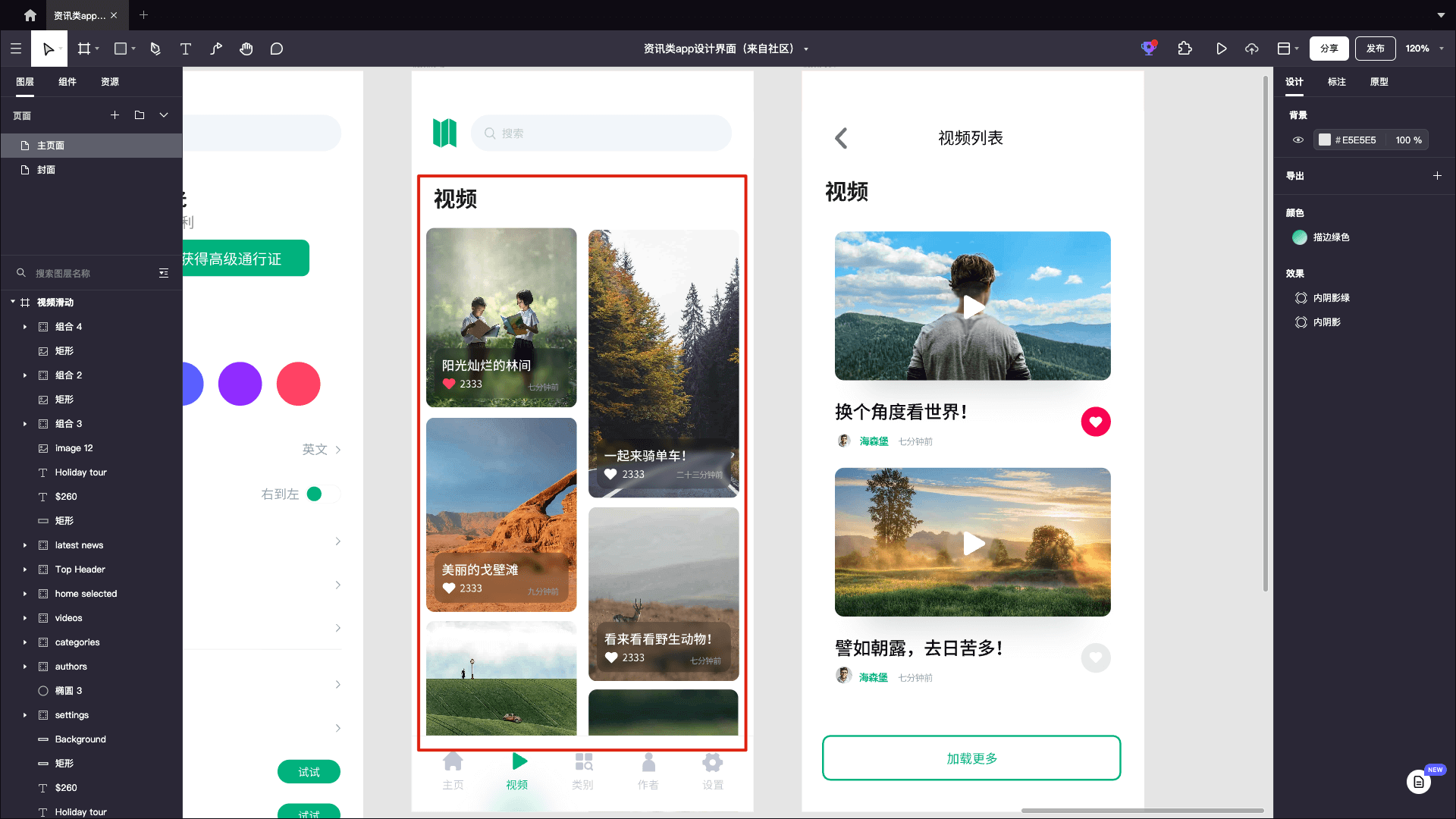
UI设计细节的手势操作使用非常自然和直观,一般而言,手势操作越多,界面中出现的按钮就会越少,这样就可以把空间留给更有价值的内容。如Pixso社区中的资讯类app设计界面所示,向下滑动就会加载新的视频,用户可以在滑动中感到愉悦,从而提高UI设计交互体验的目的。

5. 展示部分文案
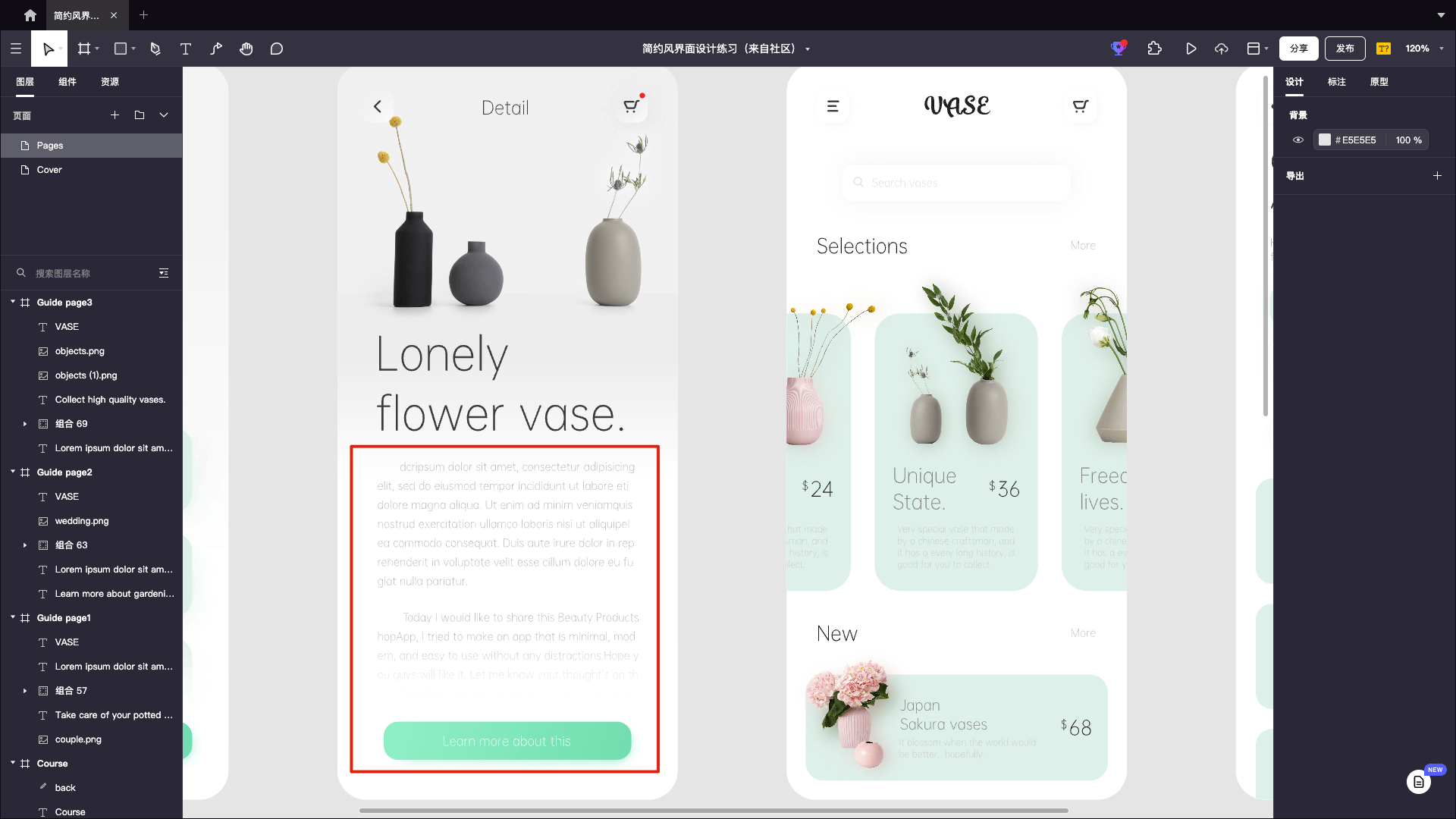
在详情页面时,由于屏幕空间有限或是为了更吸引用户了解详情,通常文案不会通篇铺开,而是增加一个了解更多的按钮方便想查看更多内容的用户。因此,在优化用户体验时,设计师需要注意展示部分文案的UI设计细节。

6. 接近法则
接近法则的UI设计细节,即将相关的内容组织在一起,通过字体的大小和留白来划分内容关系。借助这一法则,可以高效组织信息,减少混乱,为用户提供一个清晰的结构。页面元素中的联系越强,间距就应该越小。接近法则在间距对比中才会产生效果。
如Pixso社区中的家居网页设计所示,字间距<行间距<段间距,各个间距之间有相对的比例,形成了节奏感和美感,使得信息可以高效传达。

7. 占位符要接近填写内容
用户在看到空白的表单时,可能会难以理解交互方式。占位符可以对表单填写内容进行提示和引导,调节界面传递给用户的视觉效果。表单类的占位符往往以文本的形式出现,因此也称为占位符文本。此UI设计细节,旨在给用户执行数据输入操作时提供好用和流畅的使用流程,从而简化交互关系、改善体验。
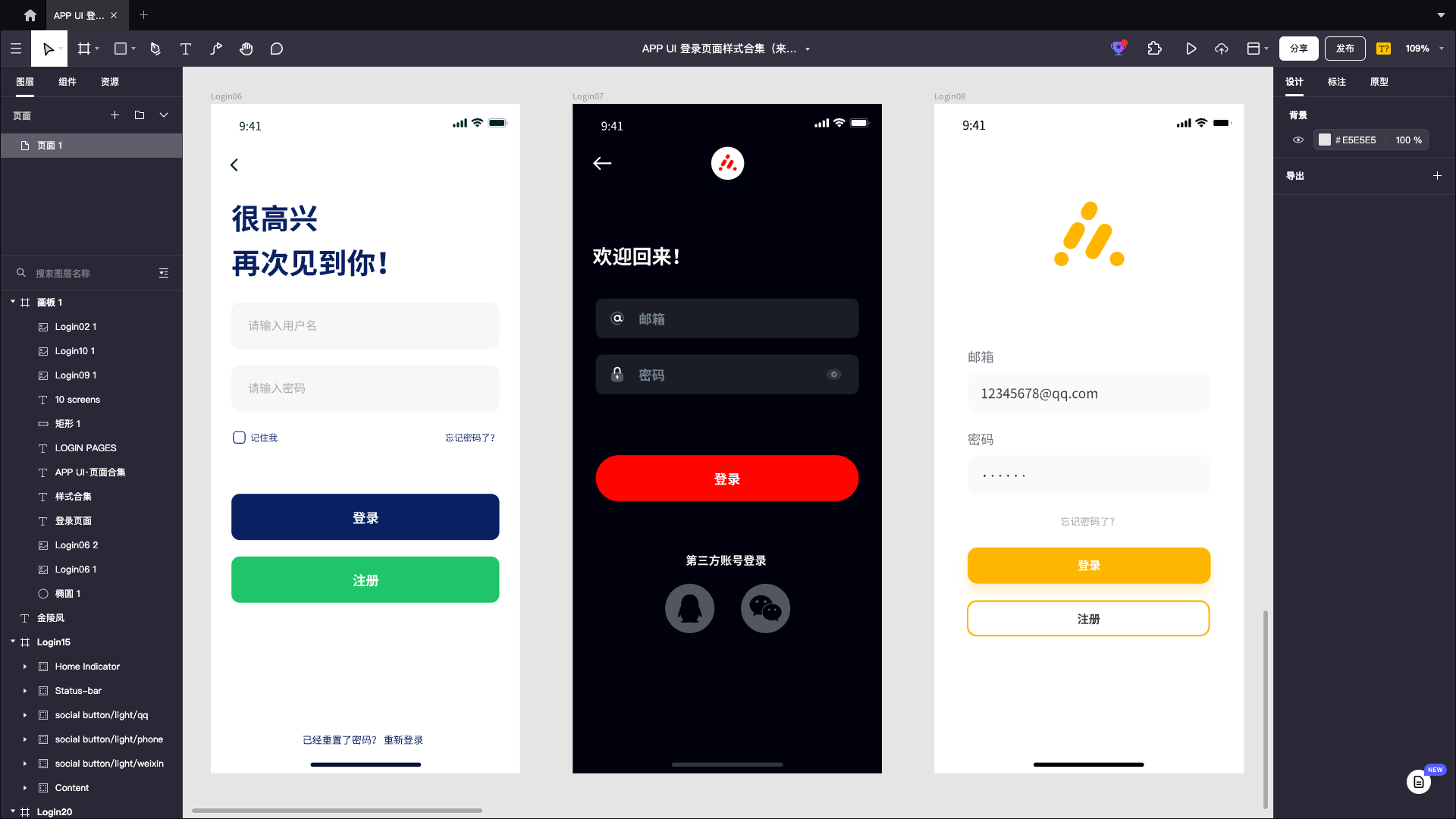
如APP UI 登录页面样式合集所示,提示用户在正确的位置输入用户名和密码。用户在登录注册时,可以根据占位符文本得到操作指令,对需要填写的区域有快速明确的定位。

8. 系列位置效应
系列位置效应的UI设计细节是指,一个物体在序列中的位置会影响人们的记忆,分为首因效应和新近效应。首因效应指的是人们会对前面的物体记忆更清晰;新近效应指的是比起中间位置,人们更容易记得序列末尾的物体。
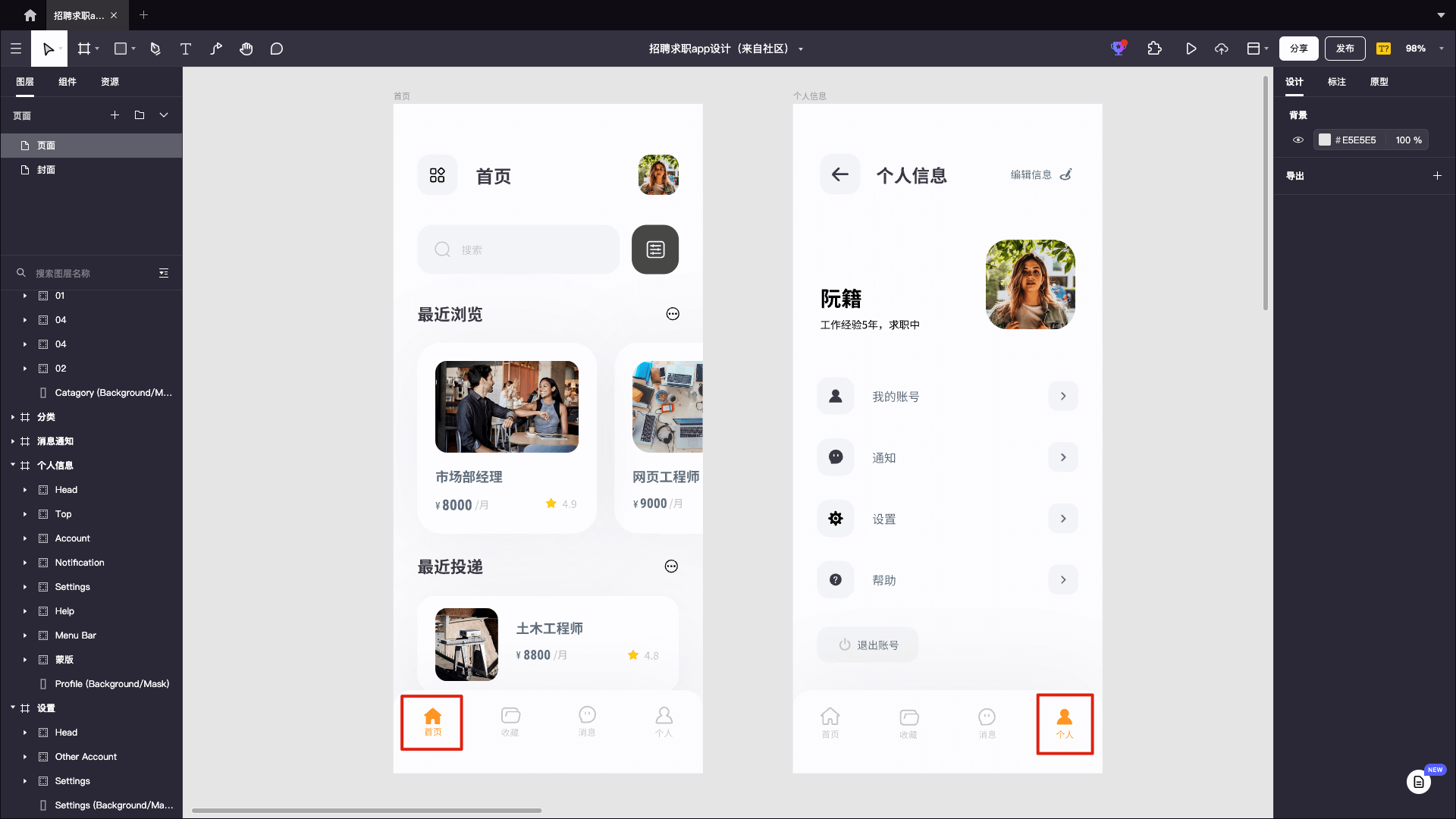
如我们常见的APP应用,首页往往放在第一个位置,而个人中心则放在最后的位置,这两个页面常规且重要,这样排序可以减少用户的记忆负荷,以更加精确有效地完成任务。

9. 减少点击次数
点击次数是UI体验中非常重要的指标,简化流程可以采用减少点击次数这一UI设计细节。如我们常常看到app中会出现箭头,它可以减少用户的思考时间,告诉用户此处是可以点击的,避免用户一顿乱点。

10. 少即是多
移动设备的屏幕空间寸土寸金,必须要把花俏的装饰和多余的元素去掉才能优先保证对用户体验影响较大的功能呈现。“少即是多”就是我们熟悉的“less is more”,提倡简洁,反对过度装饰。
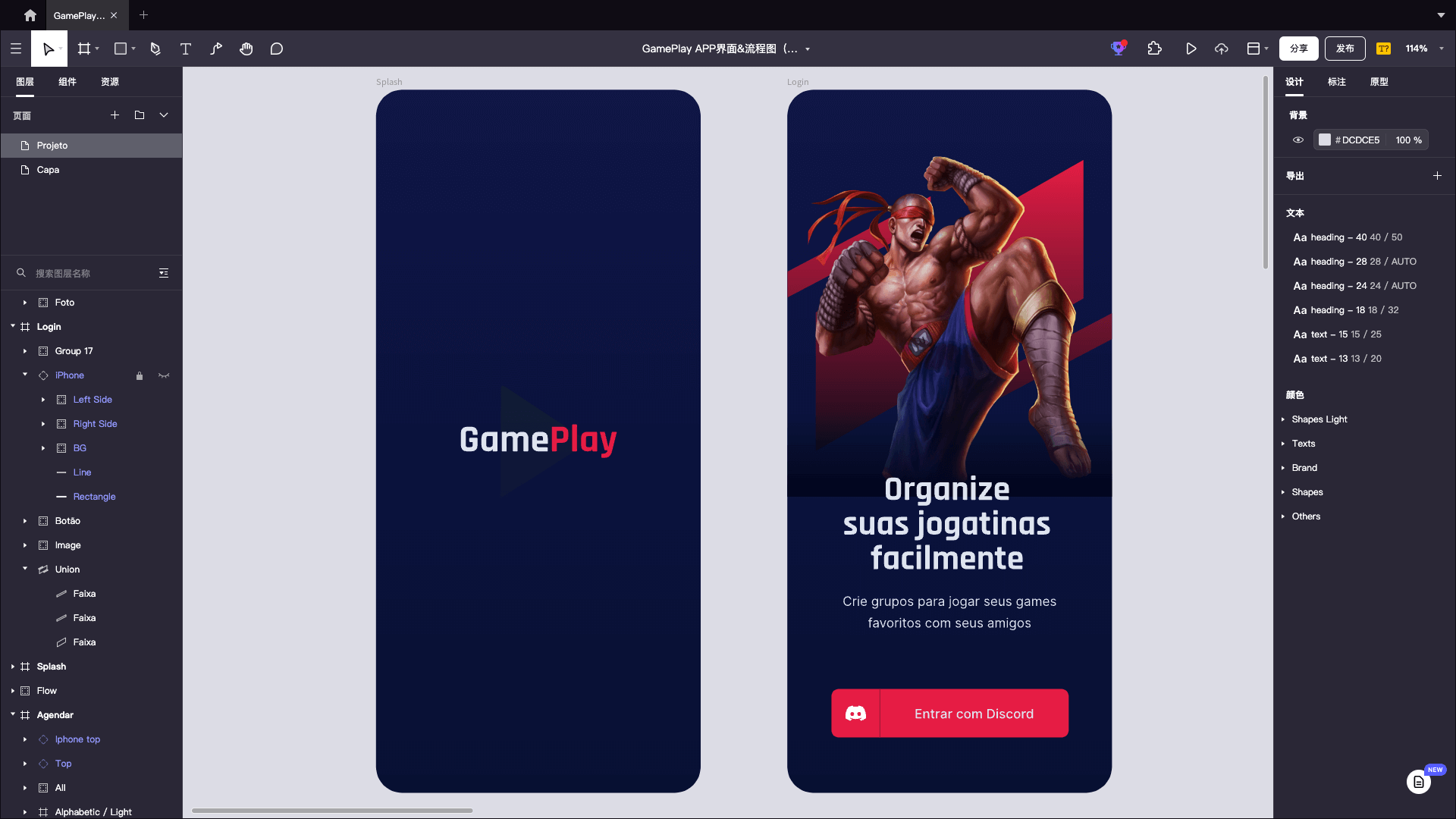
如GamePlay APP界面&流程图所示,在设计上采用了无线风格,将简洁的文字和图片结合,同时排版上更加整洁,信息传递更加清晰。

如果你想了解更多关于UI设计细节的信息,可以参阅Pixso官网的设计技巧专栏,上面集合了产品、UI设计、UX设计技巧和发展分析,定期更新,向用户分享经验与想法,是了解产品和设计资讯的不二之选!