原型设计,直白来讲,就是设计过程的实验阶段。设计团队通过页面原型设计,将自己的想法从纸质到数字化转化的有形形式。设计团队需要构建不同保真度的原型设计,以此来更好地把握设计概念,并对用户进行测试。页面原型设计可以帮助设计师查找设计中的问题和漏洞,以便更好地改进设计中的问题,让设计团队能够输出更优质的设计作品。

1. 页面原型设计的目的是什么
原型设计是用户体验 (UX) 设计的重要组成部分,通常出现在设计构思之后。你的团队在刚开始的构思中产生了一些可以解决用户需求的方法,并最后选择了一个最终方案。在原型设计的时候,你为最终商议的产品方案制作了一个简单的实验模型,以便你可以通过用户提供的反馈来检查它与用户需求的匹配程度。
当然,有一个更好的方法是你可以从一开始就考虑页面原型设计,这样你从用户那里收集的反馈信息可以帮助和指导产品的开发。
页面原型设计的目的在于:
-
原型设计的目的在于提供基础信息,来帮助团队构思和改进设计方案,让设计项目的参与者能够清楚地了解到原型设计可能导致的潜在收益、风险和成本。
-
向用户展示原型设计,以便用户反馈有价值的信息,帮助设计师确定哪些设计元素、组件是最有效的,以及哪些设计元素或组件是有问题的,是否需要大范围的修改。
-
原型设计是设计师的一个有效工具,因为它可以用来测试用户需求。设计师通过原型设计,可以深入了解用户的世界(例如,你可能会通过页面原型设计发现产品的其它功能,发现那些虽然不可预见的但是可以想办法解决的问题)。
-
原型设计能增加用户的主人翁情感,因为每一次页面原型设计的交流,都能与用户共享产品的设计进度,拉近产品与用户的距离。
2. 高保真原型和低保真原型有什么区别
保真度是指在页面原型设计中包含的详细程度和具体功能。通常,产品的开发阶段就是保真度的决定性阶段。设计团队可以构建一个提供整个系统或子系统的广泛视图(称为水平原型:例如,整个网站)或一个只提供一个功能的详细视图(垂直原型:例如,结帐过程)。你应该选择在用户测试中最适合呈现给用户的保真度级别,以便用户可以提供有针对性的反馈。不同保真度之间的差异:
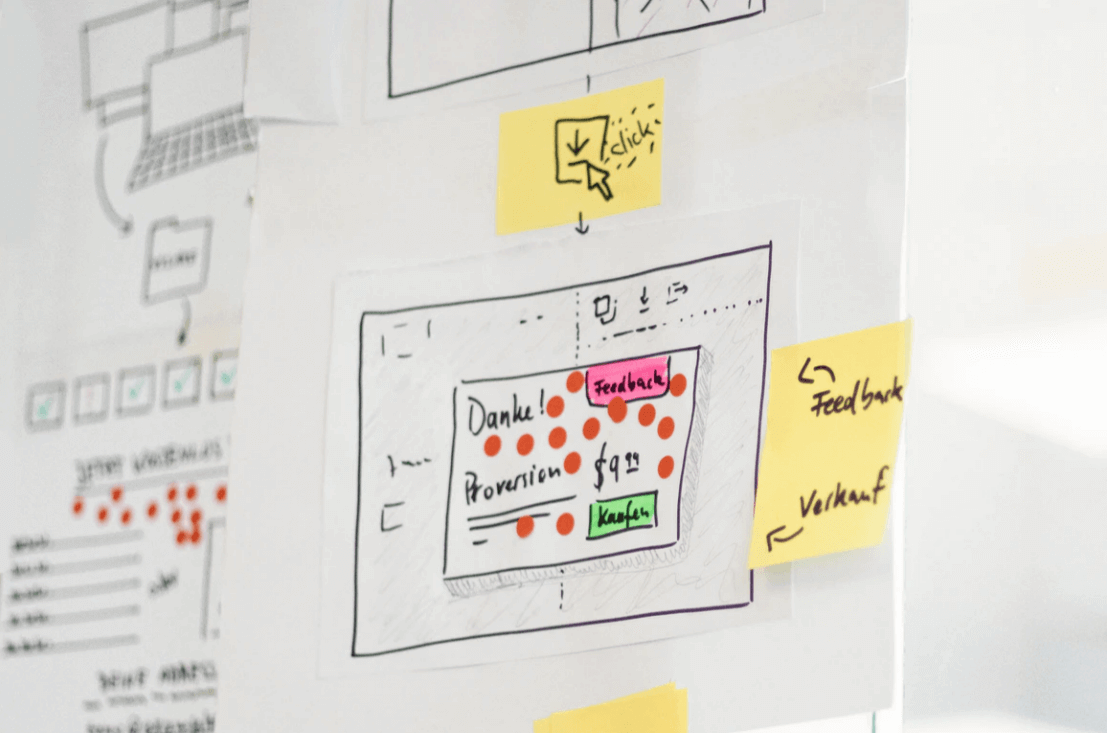
低保真示例:纸质原型

优点:
-
快速且便宜;
-
一次性的;
-
易于进行更改和测试新的产品模型;
-
允许快速查看产品的整体视图;
-
任何人都可以生产它们;
-
鼓励设计团队开发设计思维,产生更多好的想法,因为页面原型设计尚未最终确定。
缺点:
-
缺乏真实感,因此用户可能很难给出反馈;
-
是难以应用的粗糙早期版本的结果;
-
可能过于基础,无法反映成品的用户体验;
-
可能会过度简化复杂的问题;
-
缺乏交互性,剥夺了用户的直接控制权;
-
用户必须想象他们将如何使用该产品。
高保真度示例:在Pixso等设计软件上创建的数字化原型

优点:
-
参与项目的所有利益相关者都掌握了他们手中的愿景,并且可以判断数字化原型与用户需求的匹配程度并解决所有利益相关者的问题;
-
数字化原型的用户测试加过将更准确、更恰当;
-
数字化的高保真原型更接近最终产品,数字化的原型版本也更能使设计师准确地预测市场导向;
缺点:
-
创建高保真原型花费时间成本更高;
-
用户查看高保真原型时,可能会关注产品的细节,而忽略产品的功能;
-
在创建高保真原型的过程中,设计师可能会中途改变想法,导致设计周期的延长;
-
用户可能会将高保真原型误认为产品的最终形态,产生刻板印象;
有时候,你可能也会听到“中保真”的说法,其实中保真就是具有基本交互或光滑的线框图,而高保真更接近产品的最终形态。不过,保真度的作用是不定的,不能一刀切的认为保真度越高越好,例如在设计app的登录页时,静态登录页的原型比用户可以点击的草图,更能反馈设计效果。

3. 在线原型设计神器,助力高效率设计
设计小白除了理解什么是原型设计外,找到合适的原型设计工具,也是非常重要的。Pixso是新一代在线原型设计协作工具,具备一站式原型、设计、交付能力。使用Pixso,你无需在不同的设计工具之间来回切换,无论是需求梳理、ui设计、原型设计、收集反馈、还是原型交付,都能在Pixso搞定!
值得设计小白关注的是,Pixso还有大量的UI设计视频、文档教程,助力你学习UI设计。除此之外,你还能借助Pixso内置设计系统和社区资源,获得海量原型模板、页面、组件及图标素材 。资源+教程,对让设计小白的你来说,真的是个绝佳的学习工具~