网页是包含 HTML 标记的纯文本文件。而字体是网页上重要的信息载体和交流工具,在信息呈现中起着非常重要的作用。网页字体的大小有什么逻辑可言吗?有什么高效的网页字体设计工具可以让设计师从重复劳动中解放出来吗?

1. 怎么设置网页字体大小
网页字体的大小决定了网页的视觉外观。大号网页字体给人力量、活力和自信的印象;小号网页字体给人以精致和细腻的印象。此外,网页字体大小的比例也会影响观感。标题与正文的比率称为跳动率。比例越高,画面越活跃;否则,越稳定。
网页字体的大小可以用不同的方式计算,例如点或像素。由于字体显示在显示器上,因此建议使用像素。较大的网页字体可用于标题或其他需要强调的区域,较小的网页字体可用于脚注和辅助信息。应该注意的是,较小的网页字体可以建立信任感,但可读性较差。默认情况下,网页上的文本大小可以是12到16像素。
放大标题的文字,粗细效果会加倍。例如,大而粗的网页字体往往会产生强烈的冲击力。另一方面,文字越小,粗细效果越弱。虽然小文字看起来不错,但使用大号网页字体的效果会更加明显。总之,文字越大,粗细的印象越强。

2. 怎么设置网页字体间距和行距
使用网页字体字距和行距调整可以增加层次感和灵活性。网页字体字距和行距的变化是不确定的,主要根据内容和设计需求而变化。
行间距的变化也会影响文本的可读性。一般来说,接近正常大小的单行间距更适合正文。行距比例为10:12,如果字为10像素,则行距为12像素。适当的行间距会创建一条清晰的水平线来引导观看者的视线,而过多的间距会导致线条失去连续性。
除了对阅读的影响,网页字体行距本身也是一种很好的设计语言,可以明确定义,提高界面的美感效果。但需要注意的是,行距通常不超过字高的两倍。较宽网页字体的行距可以给人一种兴奋和舒展的感觉,适合娱乐性和抒情性的内容。此外,通过精心设计,宽窄线条的组合可以提高界面的空间层次感和灵活性。

3. 推荐使用字体设计软件Pixso
Pixso内置多种免费商用中文网页字体,无需手动安装即可使用,应用于商业设计项目无侵权风险。如果 Pixso 的云字体库不能满足你的需求,还可以安装“字体助手”,从本地导入电脑上安装的网页字体,为你的设计提供更多样化的选择。
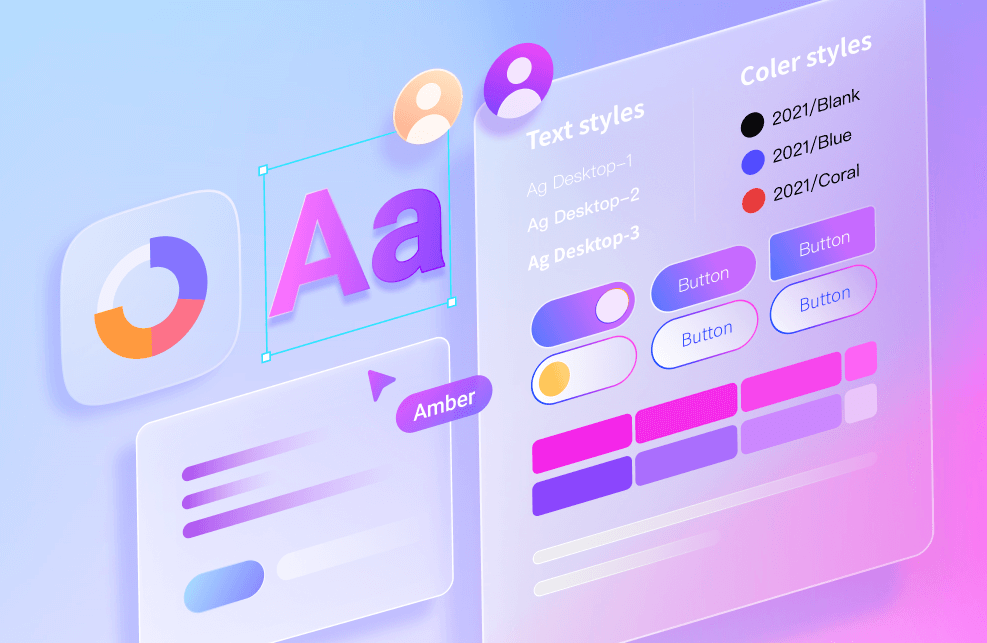
Pixso中的文本样式包括:网页字体大小、网页字体粗细、行高和字距调整等。在设计中,往往需要为不同的文本设置不同的属性。使用文本样式将大大提高设计效率。我们可以将文本样式应用于整个文本图层,也可以仅应用于图层中的部分文本。