结合视频网站设计方式、视频组件设计分析,来步步推进视频网站的UI设计。在拿到视频组件设计需求后,如何合理利用视频组件,打造出令用户满意的视频网站,是设计师需要思考的。本文,以Pixso资源社区的视频网站素材为例,分享使用视频组件设计的思路,希望对大家有所启发。

1. 如何设计视频网站UI
1.1 产品定位
视频网站定位为免费提供视频观看的平台,鼓励用户上传原创的优质内容,用户在网站中体验传播和分享的乐趣。在媒体型产品基础上,适当加入关注、点赞、分享、评论等社交功能,增加社区型产品属性。
1.2 功能特性
视频网站功能特性主要包括:视频上传、视频播放、视频评论与分享、视频直播、社交、广告投放等。
1.3 用户分析
主要的用户是使用视频媒介来传播、获取、分享信息的个人和企业,还包括围绕音乐制作与分享的个人和企业。据有关资料显示,年轻人群体(18-24岁、25-34岁)是社交媒体的首选,因此他们是视频网站的主要目标用户。
1.4 竞品分析
市面上同类型的主流网站受到的评价与得分:
好评的理由
-
内容多(新闻、游戏、音乐、电影、教程、Vlog等);
-
功能丰富(支持VR及360°视频、隐私模式、暗黑模式等);
-
简单易用(第三方账号支持,多系统多设备兼容);
-
为创作者提供了经济支持;
差评的理由
-
广告太多;
-
功能缺陷(无故停止运行,运行缓慢,导致设备重启,Bug多等);
-
越更新越难用;
-
交互缺陷(如自动播放,稍后观看等);
分析竞品可以快速了解自身与竞品的差异和不足,做到有的放矢,有效设计。在竞品同质化严重的情况下做出产品差异化,是产品定位的核心问题,找寻行业痛点,针对痛点开发对应功能,使其成为产品卖点,获得用户青睐。
2. 如何使用视频组件
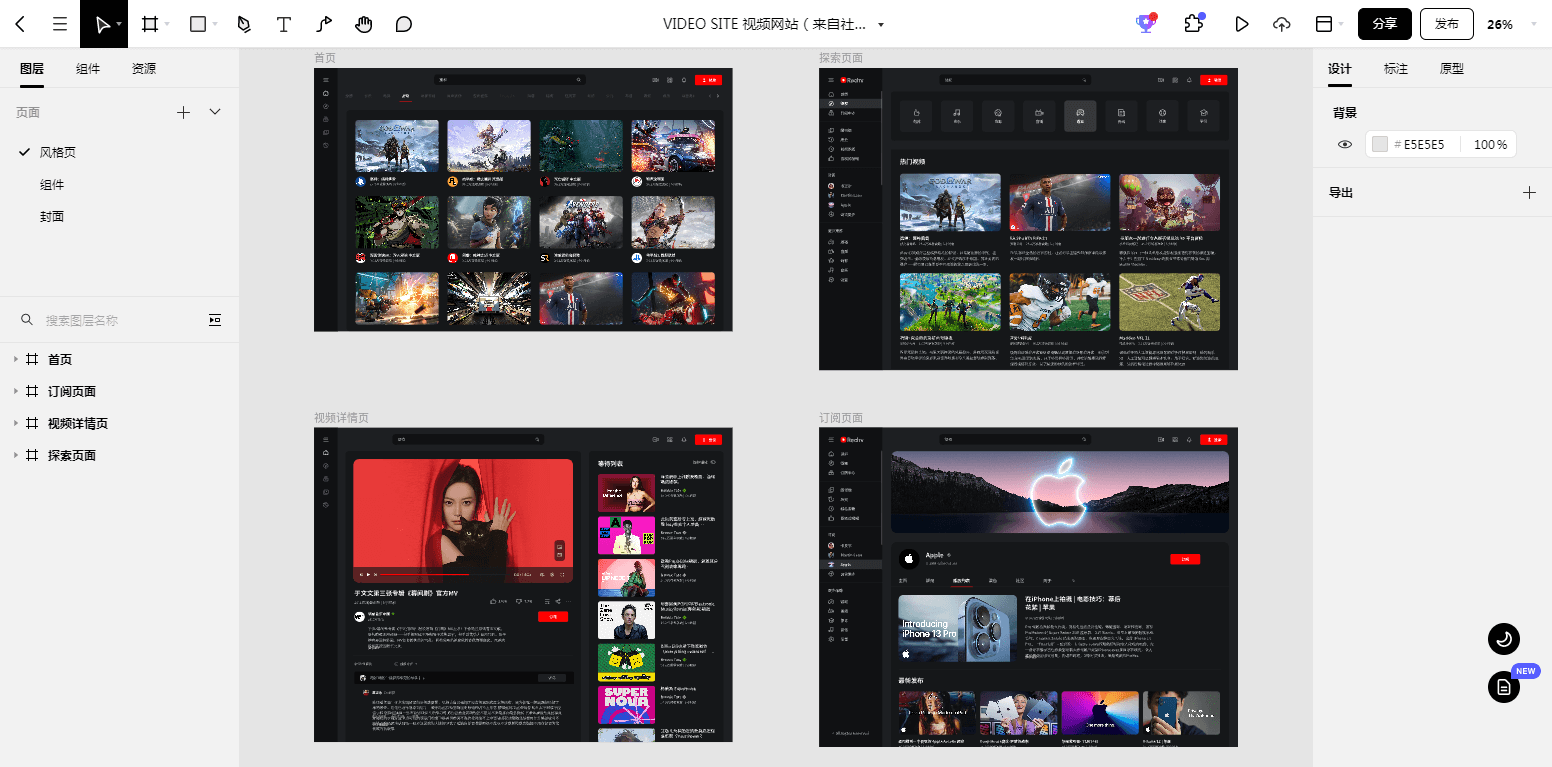
在了解了项目背景后,设计团队就可以预估项目的工作量。对于UI设计师来说,最简单快捷的方法是找到一个合适的模板,如Pixso社区的视频网站模板素材,首先,我们先看下视频网站模板的页面全览效果:

-
产品配色:视频网站模板的整体配色采用大片黑色背景,减轻了长时间观看视频给用户眼睛造成的疲劳感,需要注意的是这里的黑色并非纯黑色,纯黑色容易造成过高的对比度。
-
排版布局:整体布局非常简洁大方,多用大卡片式的布局和多图片的形式,让用户快速获得他们想要的内容。
-
图标设计:基于一致性原则,图标采用简约单色线设计,默认颜色为浅灰色(100%透明度),点击后为白色(非100%透明度)。点击时图标自身内部没有元素变化和动效。这样的图标和大量的彩色视频封面更加协调,更能让用户将注意力聚焦到视频内容上。
-
图片设计:圆角卡片式设计,圆角的弧度符合人眼和头部的自然运动,具有良好的引导性。
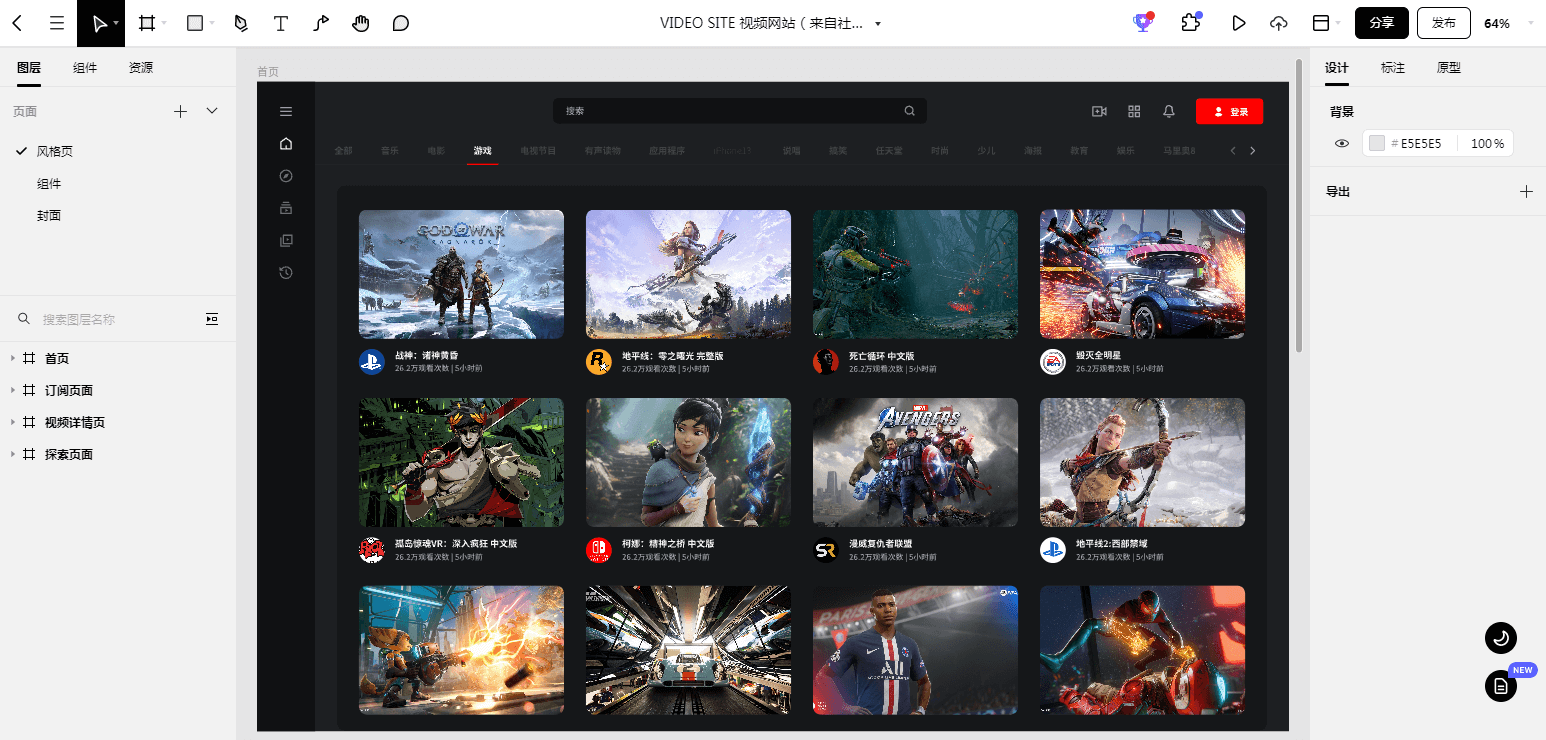
2.1 首页

首页的「登录」按钮以非常明显的红色展示给用户,同时按钮大小在页面中的权重还是比较大的。这种表现方式,能够在最短时间内,吸引用户的注意力,激起用户产生交互的欲望,使用户的鼠标更容易达到目标位置。此外,像搜索框、菜单栏、个人中心、设置等一些高频功能的入口,它们的位置出现在网站窗口的边缘。因为,从费茨定律的角度来看,窗口或屏幕边缘区域理论上无限高或无线宽,是一个巨大的目标,用户无法用鼠标超出它们,而且容易达到目标。
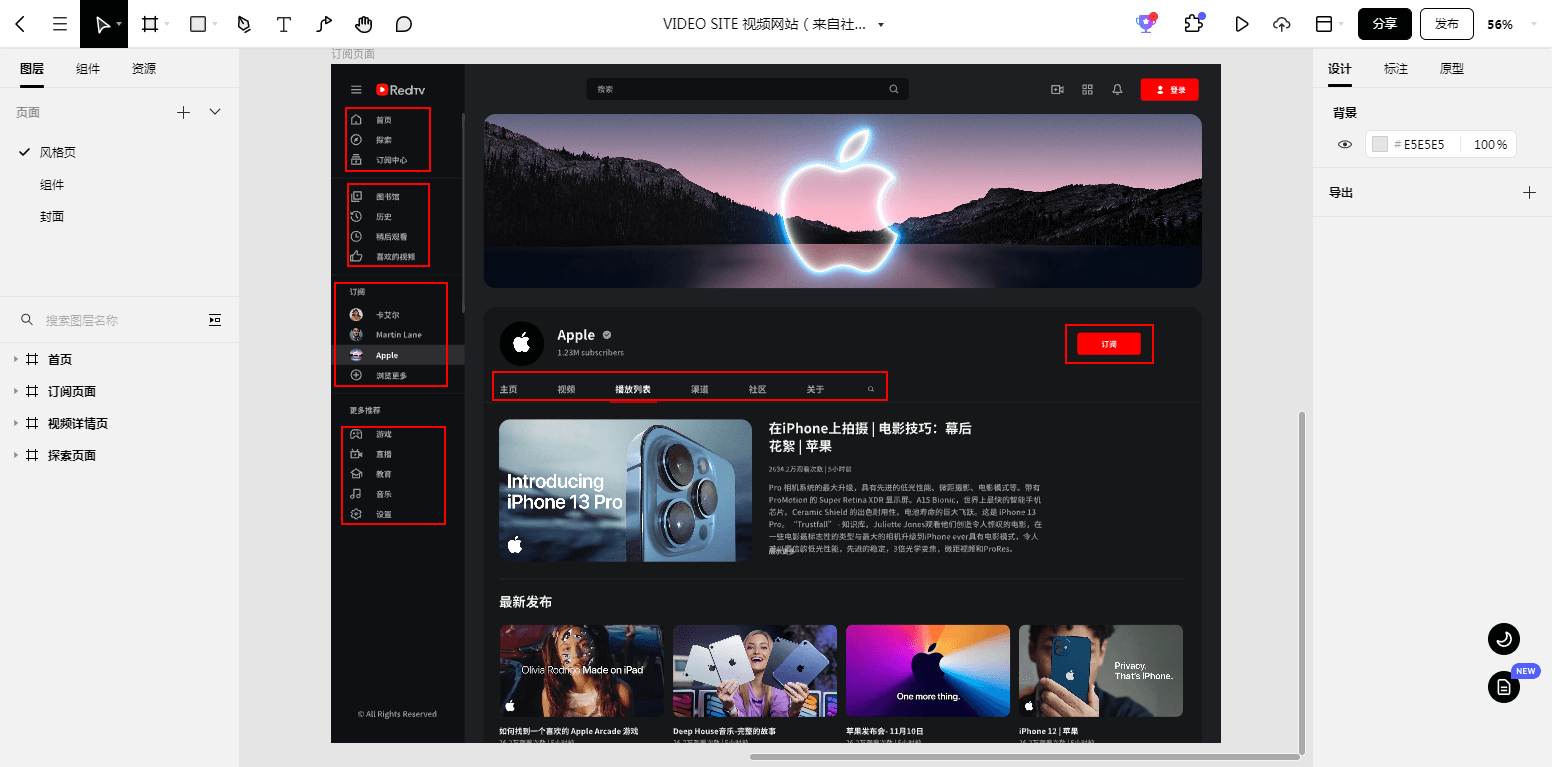
2.2 订阅页面

跟首页一样,订阅页面的「订阅」按钮也是以明显的红色展示给用户。右侧的导航区域根据米勒定律的7±2法则(用户短时间的记忆广度大约为5-9个单位),导航区域的功能入口和按钮按照一定的规则进行了区域、位置、视觉上的划分,数量都控制在3-6个左右。用户头像选用的是更通用的圆形,而不是矩形等多边形,更利于突出人脸主体,去除多余的元素。
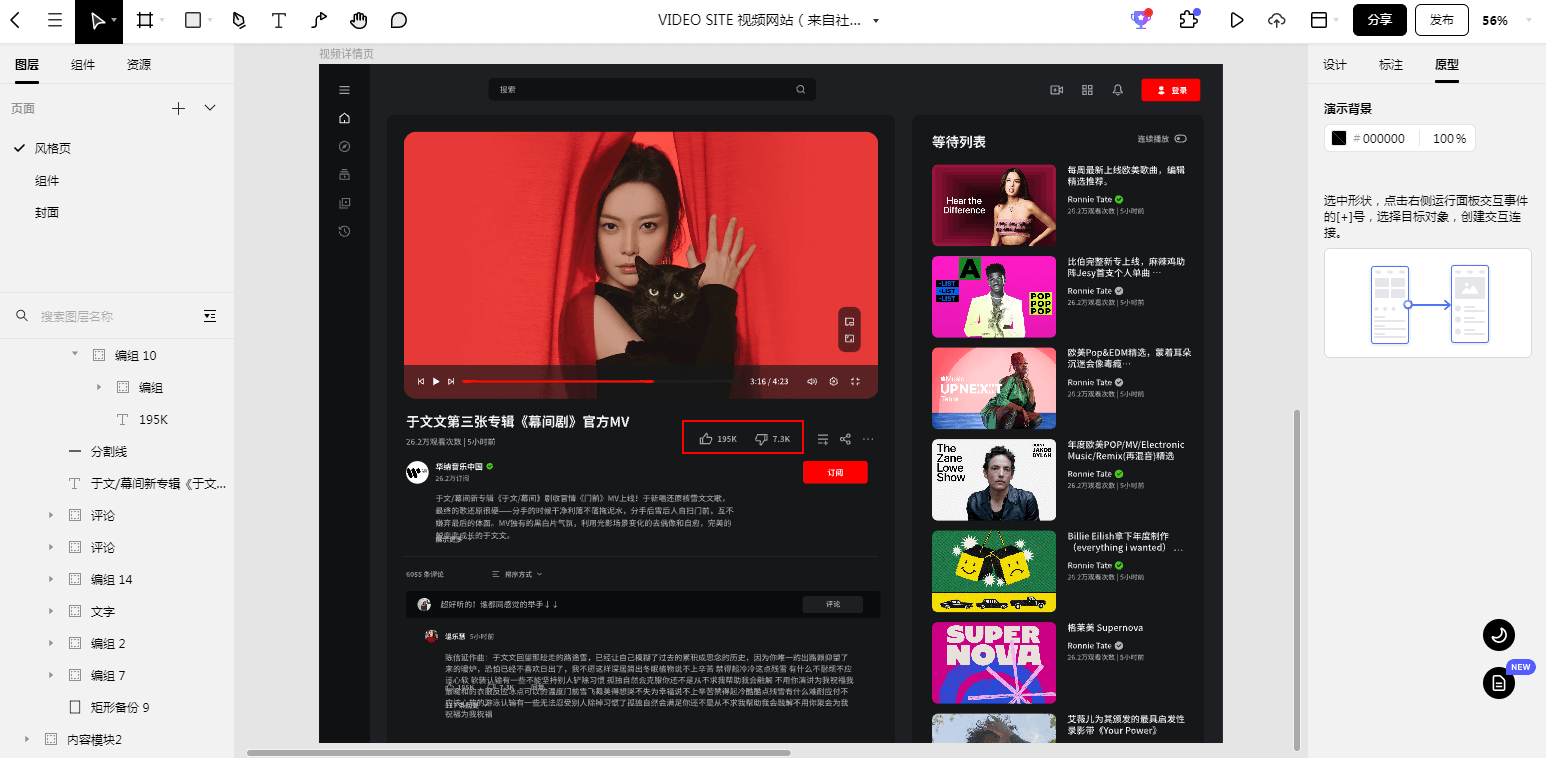
2.3 视频详情页

对于一个以视频内容为核心的产品来说,视频质量会直接影响用户兴趣、频道质量、算法推荐结果等。视频网站以最少的选项完成了视频评价体系的基础数据收集工作,即向上的和向下的两个拇指按钮。另外,为提高用户点击准确率,这些“小”按钮的实际点击区域要比看到的要大。
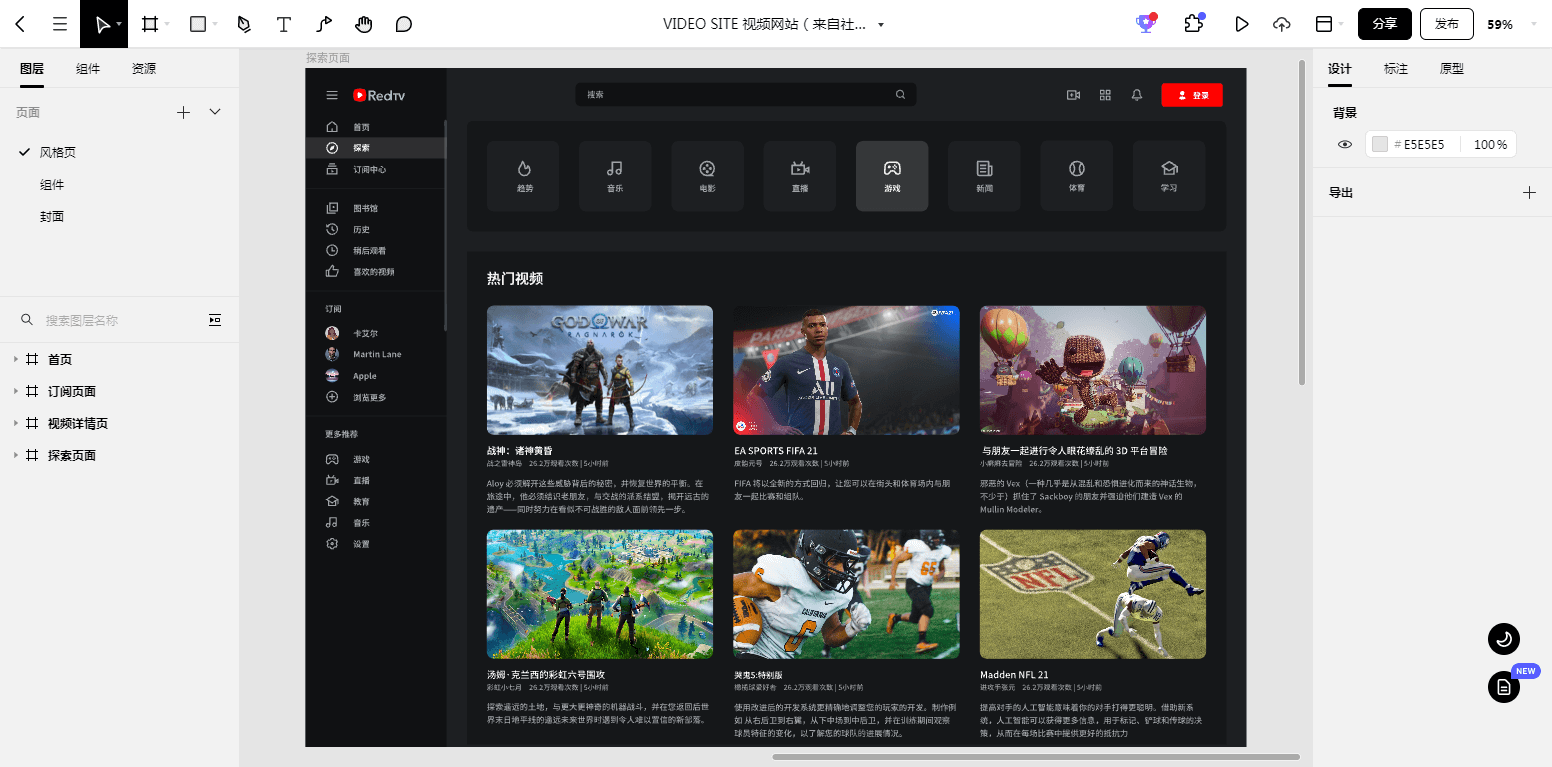
2.4 探索页面

探索页面采用“列表式”(也可以看成是“通栏卡片+留白”)布局来容纳视频内容:封面(高220px);视频标题、频道名称、观看次数、上传时间(总占高度357px)。采用这样的方式,目的是突出了图片的作用,吸引用户的视觉。这样,对于创作者而言,封面制作就变得非常重要。
3. 小结
以上就是视频网站的设计思路,当然你也可以直接在Pixso资源社区找到案例中的视频组件设计素材,一键复制即可免费使用,让你站在大厂肩膀上做设计!有想法的设计师,推荐试试参考案例中视频网站、视频组件设计风格,用Pixso创建一个对应的移动端视频APP,统一PC端和移动端的用户界面能减少用户培养的成本,实现跨平台的同步和信息的无缝交换,话不多说,赶快动手试试看吧!




