应用程序app图标icon设计是用户体验的重要组成部分,每个平台为应用程序app图标icon设计定义的规范略有不同,因此在设计图标icon时要注意不同平台的细节要求,同时保持图标icon视觉一致性和信息传递性。
1. 应用程序app图标属性
所有平台的应用程序图标icon都使用PNG格式并支持以下颜色空间:
-
显示器 P3(广色域)
-
sRGB(彩色)
-
灰度伽马 2.2(灰度)
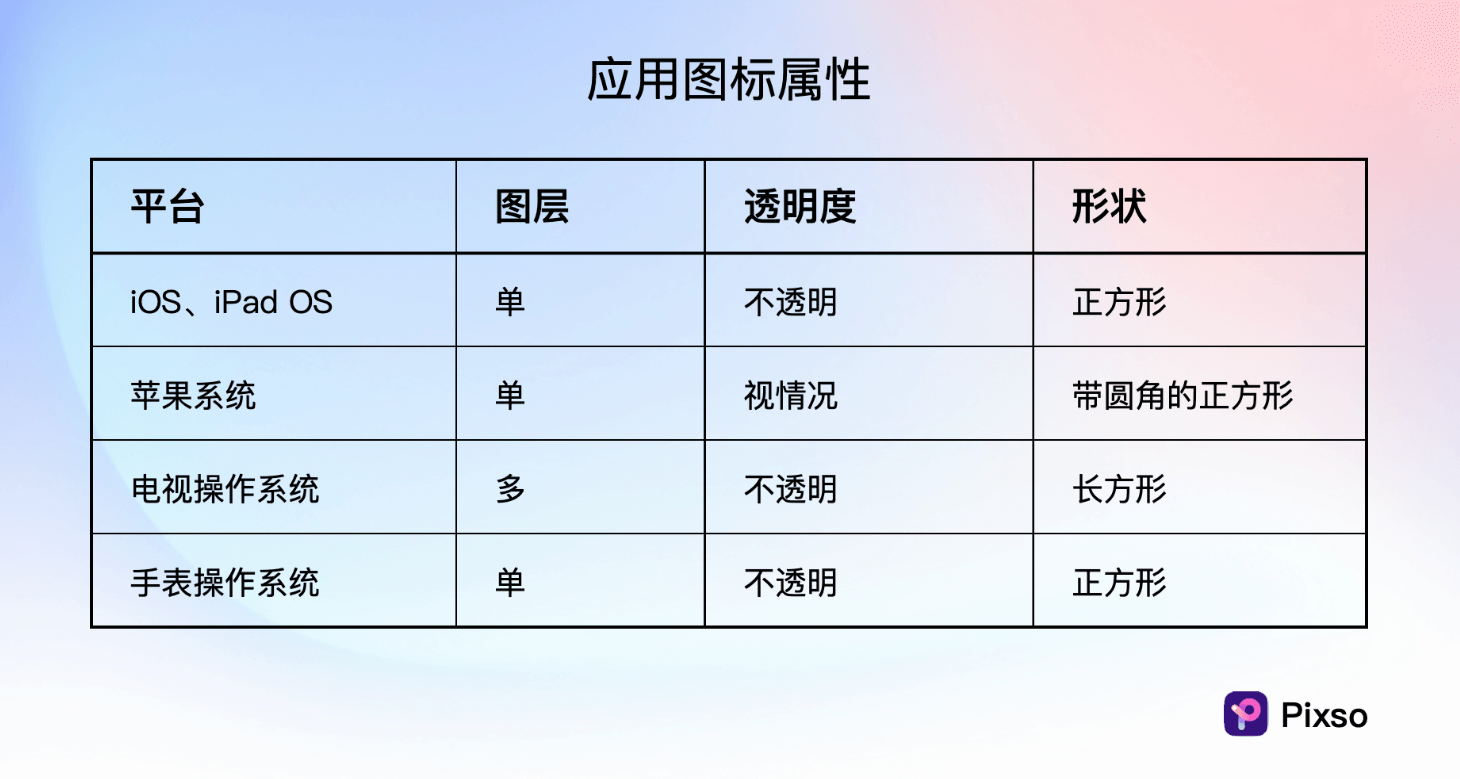
应用程序图标icon的图层、透明度和圆角半径可能因平台而异。具体如下图所示:

2. 应用程序app图标大小
2.1 iOS、iPad OS 应用程序app图标大小
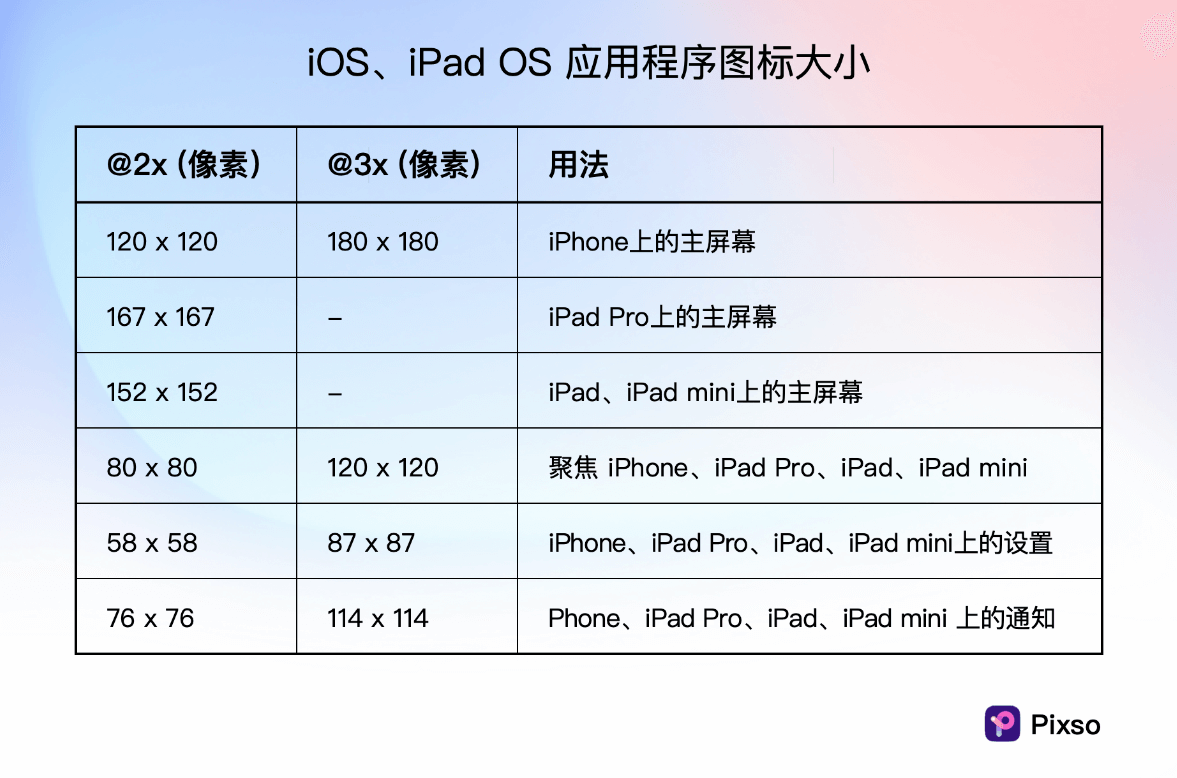
你需要绘制一个尺寸为1024x1024像素的应用程序图标,以便在App Store商城中显示。有了最大尺寸的应用程序app图标后,可以让系统自动缩小以生成所有其他尺寸。如果想以特定尺寸自定义图标,可以参考下图的像素值。

2.2 mac OS 应用程序app图标大小
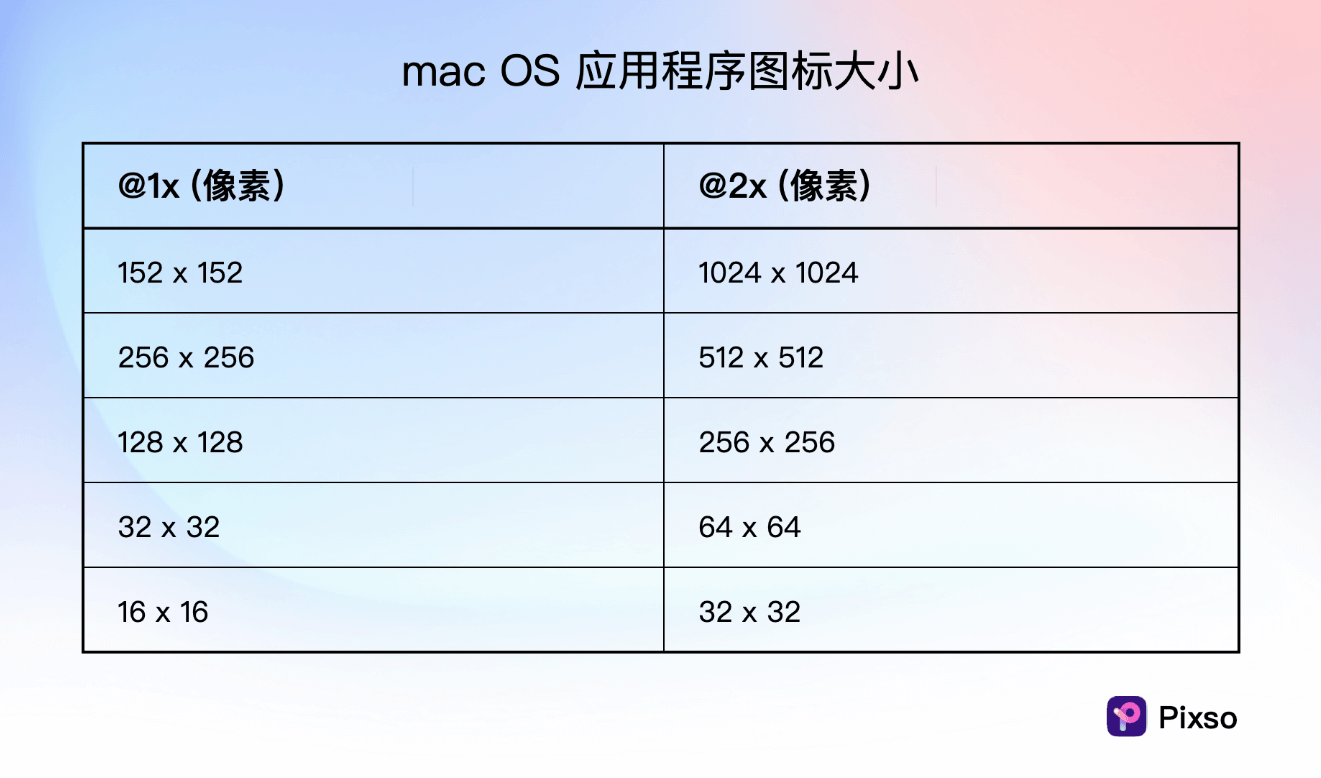
对于App Store,除了创建一个1024x1024 像素版本的mac OS 应用程序图标外,还需要提供以下尺寸的图标:

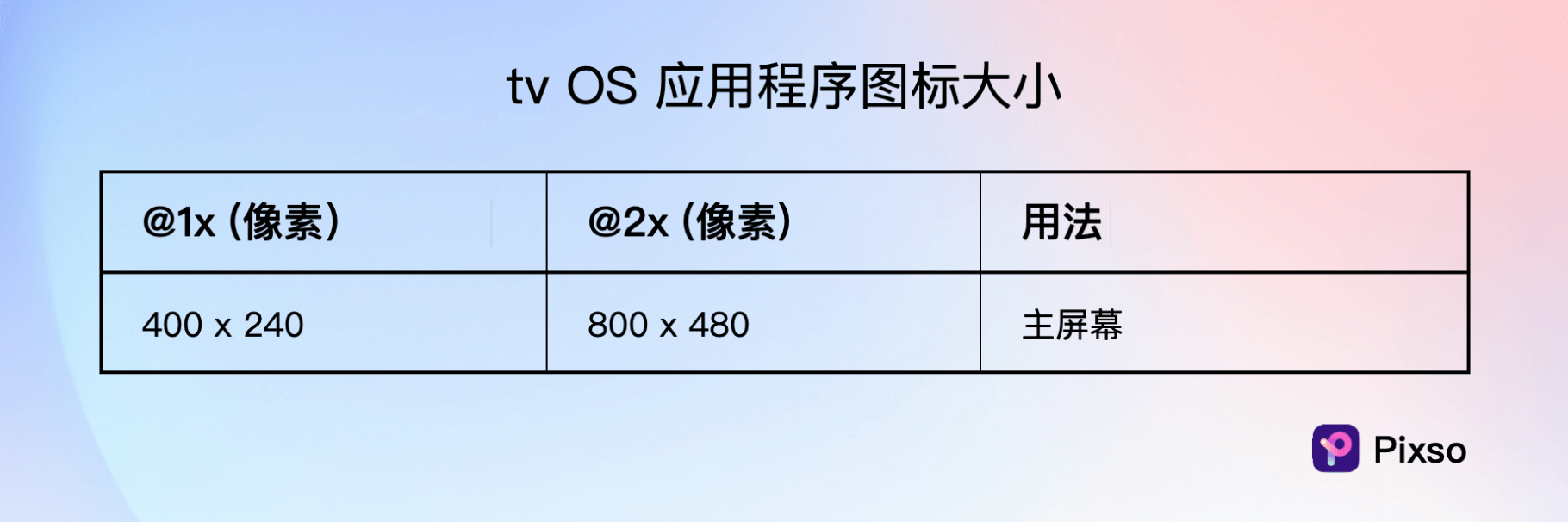
2.3 tv OS 应用程序app图标大小
对于App Store,创建一个1280x768像素版本的tvOS应用程序图标。此外,还需要提供以下尺寸的图标:

考虑在主屏幕图标中允许有安全区域,因此应用图标边缘周围的内容可能会随着图标的缩放和移动而被裁剪。为确保图标内容不会被裁掉,你需要添加一些额外的留白空间。
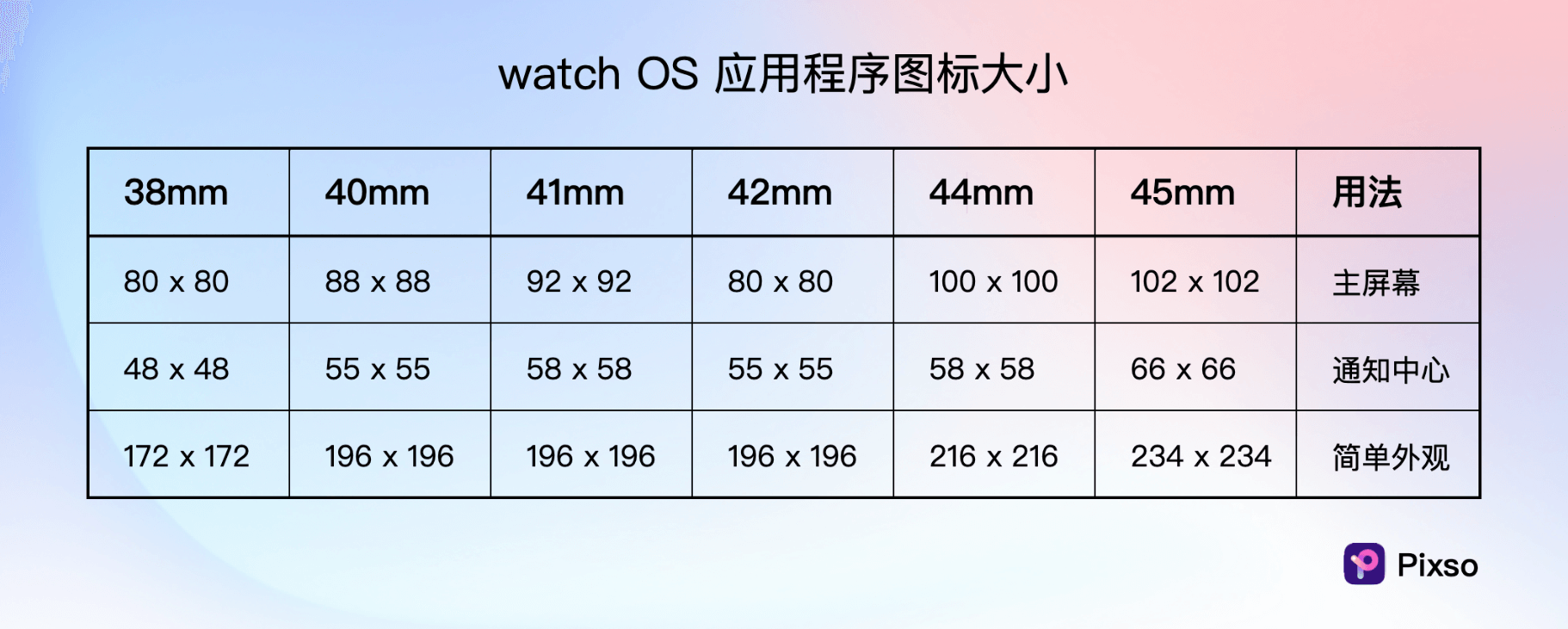
2.4 watch OS 应用程序app图标大小
对于App Store,创建一个1024x1024 像素版本的 watch OS 应用图标。其他特定尺寸自定义应用程序app图标尺寸如下所示,所有大小值都是@2x。

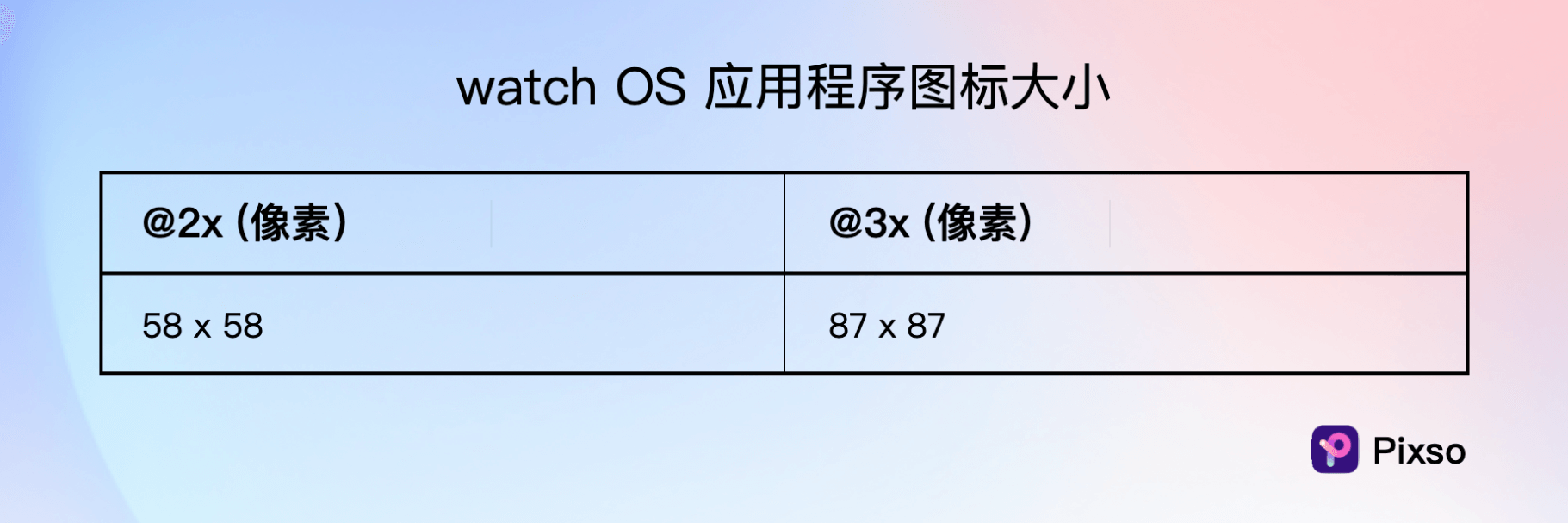
如果你有配套的 iPhone 应用程序,还需要提供以下尺寸的 watch OS 应用程序app图标:

3. app图标icon设计总结
掌握好app图标icon设计有助于我们正确设计图标,并与前端工作人员做好交付工作。Pixso作为一款UI设计软件,进行图标icon设计更是得心应手!
-
钢笔工具:在Pixso中,使用钢笔工具创作的矢量网格没有方向,能够在不同方向进行分叉,轻松设计多边圆弧和饼图。
-
矢量图形工具:直接在画布绘制五种常见矢量图形,矩形、直线、椭圆、多边形、星形。
-
蒙版工具:在设计复杂图形时,设计师可以选择用蒙版工具来组合多个图层,从而达到展示某个特定区域的效果。
此外,Pixso资源社区收录了大量的矢量app图标icon设计素材,通过它你可以快速找到你所需要的图标。包括单色、平面化、3D立体、插画、新潮设计效果素材,可以应用于任何网站和其他项目。支持一键拖拽调用,还可以进行二次加工,激发你的设计灵感。