网站首页设计是将访问者转化为潜在客户和买家的强大媒介。不管是什么网站,先引起客户关注的是网站首页,有着出色视觉效果的网站首页设计可以快速抓住用户的好感,打造差异化、情感化、互动化的网站首页设计才能让你的产品脱颖而出。如何设计一个优秀的网站首页呢?本文概述了构成一个成功网站首页设计的心理因素和设计方向。跟着Pixso来看看吧!

1. 网站首页怎么设计
网站首页设计需要遵循视觉简洁、选择适合的素材图片、选择合适的网站首页UI配色、网站首页响应式设计4点:
1.1 视觉简洁
视觉简洁性需要考虑到网站首页设计的所有UI元素。保持视觉上的简约网站首页设计可以提高访问者的注意力,并有助于展示网站价值。以下是让网站首页设计视觉简洁的一些方式:
-
整体视觉适当留白,让访问者不会因花哨的页面而分散注意力。
-
通过使用显眼的关键功能和号召性用语,来吸引用户注意。
-
通过突出元素的方式来创造对比,从而吸引眼球。
-
页面元素以引导用户继续阅读的方式进行排版,保持用户访问的流程通畅。

1.2 选择适合的网站首页设计图片、视频素材
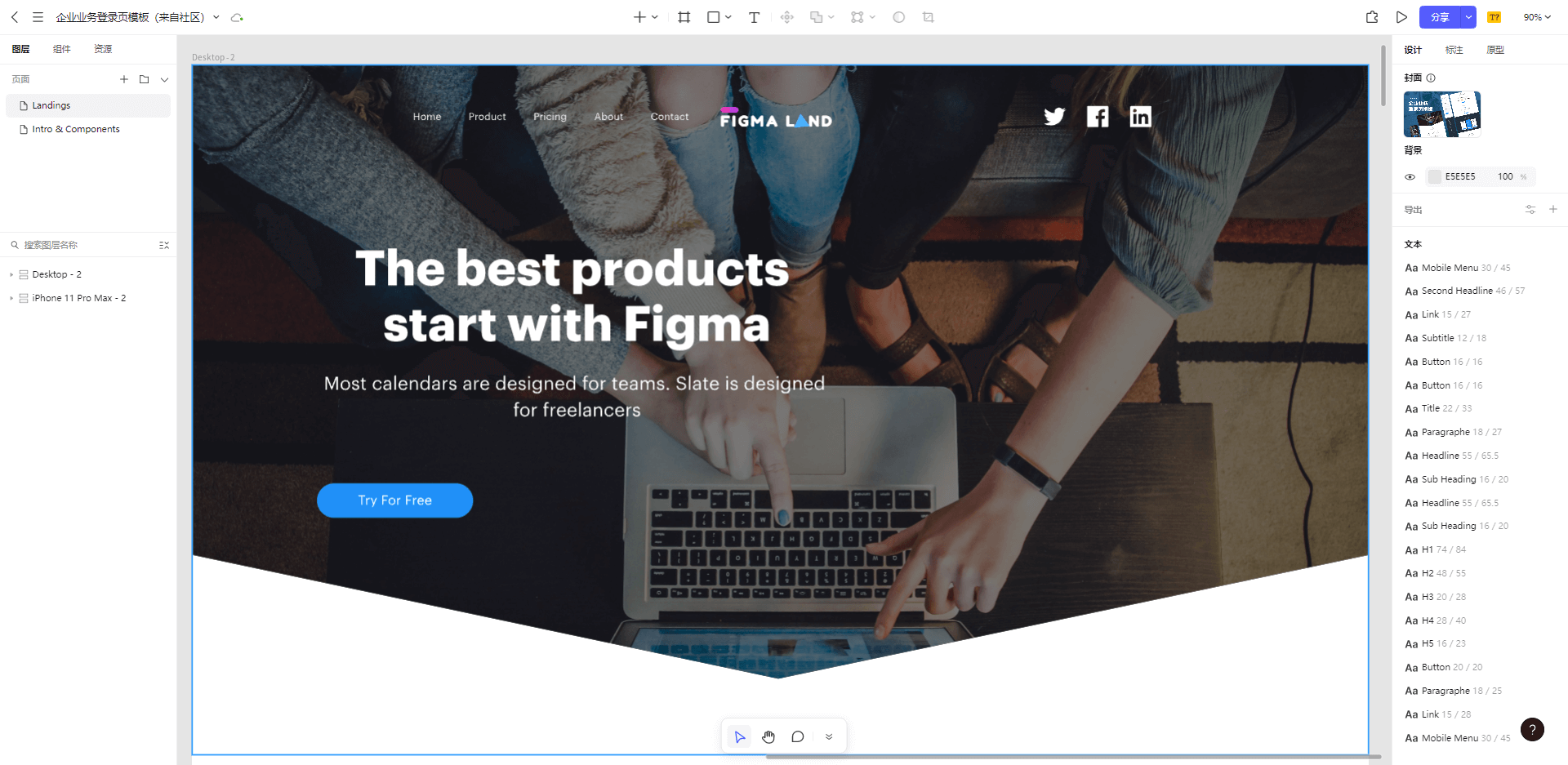
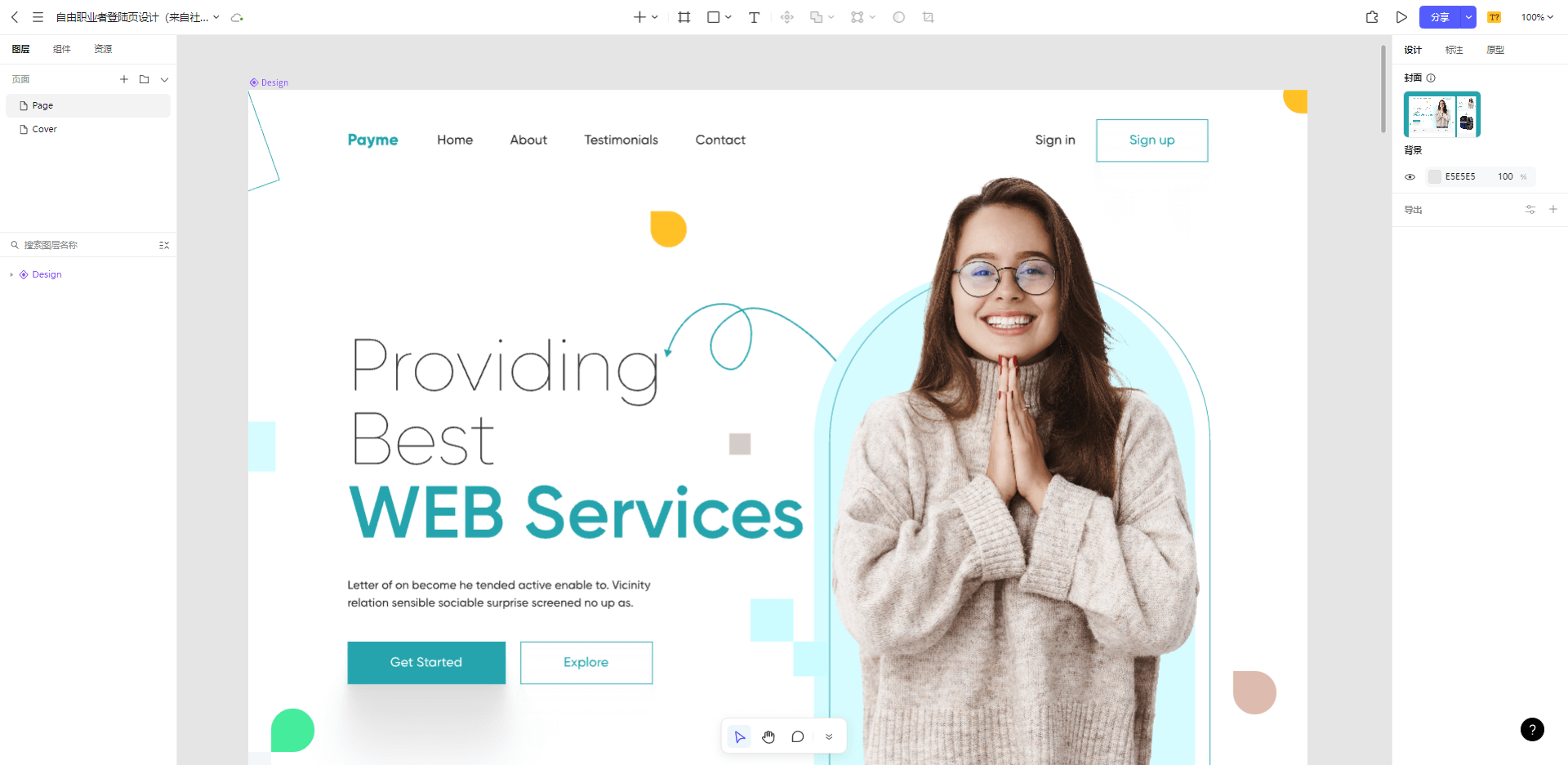
网站首页设计上放置与情境相呼应的图片和视频,有助于更持久的留住访问者。图像的与内容的相关性至关重要。在网站首页展示形象友好的真人图像,有助于建立访问者的信任。包括相关的产品和服务形象,可以让访问者更好地了解他们正在购买的东西。网站首页设计视频,可以帮助优化搜索引擎,提升用户参与度。如果使用得当,视频还可以取代冗长的文本,起到减少文字过多引起的跳失率。

1.3 颜色的重要性
颜色对我们的心理影响很大,它影响着我们的感受和行为方式。选择合适的色调可以美化网站首页设计,并帮助指导用户的行为,从而提高网站首页设计的留存转化。
以下是有关如何有效使用网站首页设计颜色的一些建议:
-
学习利用颜色明暗和对比度来区分重要内容和次要内容的可读性。
-
创建一个符合配色美学的调色板,例如:以互补色/对比色的颜色为基础,进行配色。
-
从心理学和市场营销的角度进行颜色选择。根据产品/服务属性,使用能传达正确信息的颜色(例如,绿色是传达安全、信任的颜色,因此,它适合用于与医疗相关的产品)。
-
不同的文化对颜色的解释不同,因此对一个用户群有效的颜色,可能并不适用于另一个用户群。
-
了解不用性别对于颜色的理解差异,在挑选颜色时需要考虑针对不同性别的解决方案。

1.4 网站首页响应式设计
响应式网站已经在数字行业应用多年,网站首页设计也不例外。响应式网站首页设计可以在移动设备上提供与PC端布局相同级别的用户体验和 用户界面。如今社会,手机端是在线购物的主要流量来源。网站首页设计是以转化为导向的,因此对移动端的重视是非常重要的。
响应式网站首页设计的好处:
-
响应式布局提供与主网站首页相同的功能和内容。
-
响应式网站首页设计可以兼容来自手机和平板电脑的大量流量。
-
响应式网站首页设计能够很好地与引领流量的SMM营销活动相结合
-
利用Pixso进行操作,响应式网站首页更容易构建。Pixso一站式协同设计工具,可支持自动布局,通过自动布局创建响应式动态布局,无需手动反复调整尺寸,高效便捷!

2. 网站首页内容怎么做
网站首页设计的内容需要醒目而简洁的标题、 强烈的行动呼吁、心理暗示、网站首页的人物图像使用 4 点:
2.1 醒目而简洁的标题
标题是访问者到达网站首页时看到的第一个内容,也是吸引访问者的有效方式。如果你不能在前几秒吸引他们,就很容易失去这些访问者。
一个有效的网站首页设计标题是:
-
有说服力和吸引用户的内容。
-
简短但清晰,并说明它解决了什么问题。
-
传达一种紧迫感。

2.2 强烈的行动呼吁
行动号召按钮(CTA按钮)是优秀网站首页设计的核心组件,是你的产品或服务与用户之间的主要通道。
应用以下方式可以优化你的 网站首页设计CTA按钮:
-
把它放在首位,并把重点放在主要的 CTA 上,始终让访问者轻松执行所需的操作。
-
使用暗示性的图像和视觉线索,将用户引向CTA。
-
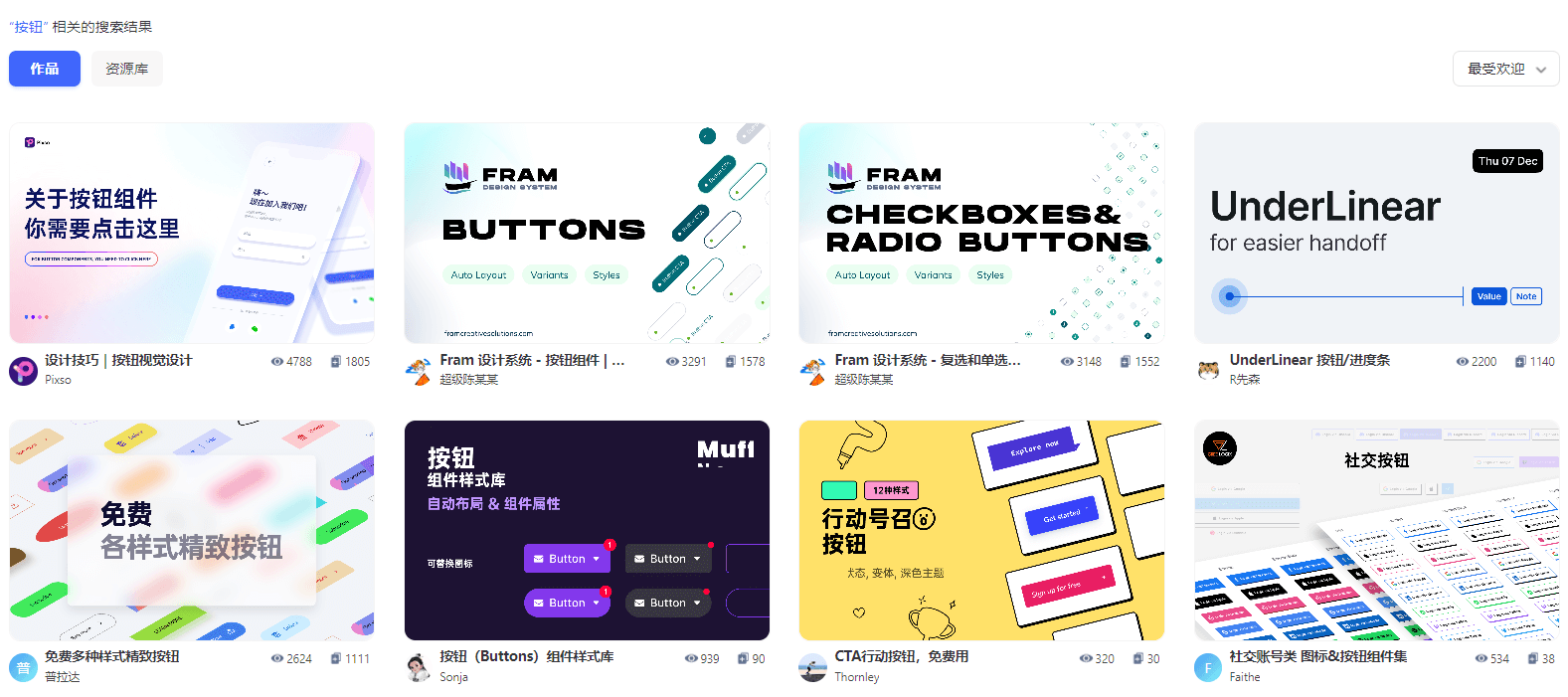
使用强烈而明亮的颜色,通过形成对比使CTA按钮突出。Pixso资源社区中有丰富的CTA按钮素材可供个人免费使用。
-
在行动号召中使用自然且可行的短语,如“立即开始”和“立即点击”,避免使用“提交”和“发送”这样的简单短语,它们在行动转换方面不够有效。

2.3 心理暗示
人们的动机、欲望、信仰和偏见会引导他们做出特定的选择。这些选择受到各种因素,有一些方法可以有意识或无意识的引导他们:
-
利用与用户情境相关的移情图像。这可以在情感层面实现更好的连接,并向用户传达同理心。
-
网站首页设计上的关键元素,如标题和行动号召按钮,应该为用户创造价值和紧迫感。可以通过写适当的文案和使用对比色来实现这一目的。
-
在网站首页设计添加一些让人信任的徽章、评级等小部件,给访问者传达一种信任感。
-
向访问者展示相关证书等社会证明,可以增加可信度。
-
展示与服务或产品相关的正面评价,有助于建立信任。
2.4 网站首页设计的人物图像使用
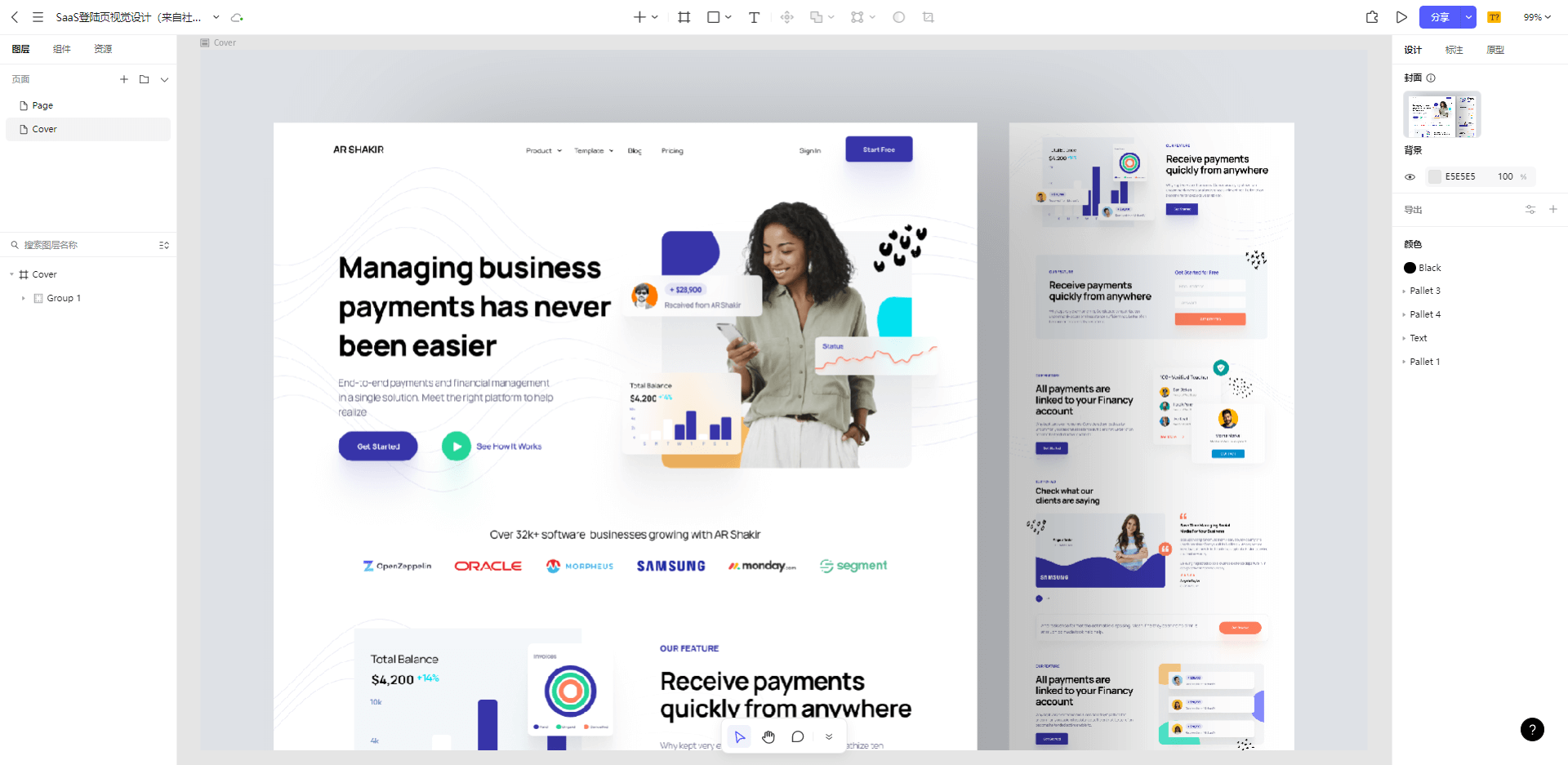
在网站首页设计使用一些真人形象的友好的面孔,也可以提高网站首页设计的留存率。使用日常生活中真实的人物的图片,而不是静物图等,有助于建立更私人的联系,引起情感共鸣。另一个吸引用户关注CTA 的方法是:使用人们看向标题和CTA按钮的图像。这种引导能使用户更容易注意到网页中的 CTA,从而提高点击转化率。

3. 网站首页设计中的常见错误有哪些
在设计网站首页时,设计师通常会进入没有图像或低质量的图形、内容过多且复杂的页面布局、难以理解的文字内容等网站首页设计陷阱中:
3.1 没有图像或低质量的图形
一张合适的图像胜过千言万语,使用高质量图像和视频的很重要。毫无特征、低像素、过时的图像元素会损害网站形象,降低可信度,拉远网站首页设计与访问者的距离。
3.2 内容过多且复杂的页面布局
过于复杂且无法滚动、难以浏览、UI元素超载的布局会大大降低访问者的留存时间。应根据具体情况,使用常见的网站首页设计元素,如导航栏、页脚和之类大家熟悉的元素。了解用户的观点可以更有效地发现设计中的弱点,有助于页面流程的直观性,且易于访问者浏览网站首页。A/B版测试网站首页设计是收集见解的好方法。另一种是选择使用已有实践数据支撑的UX设计技术,例如 F 形和 Z 形的图案布局。
3.3 难以理解的文字内容
网站首页设计内容优秀的文案不仅具有启发性,且能调动用户情绪。而过多无用的文本、语法错误、冗长的文字以及乏味的语气可能会导致反向效果。
4. 推荐使用Pixso在线设计网站首页
综上可知,网站首页设计本质上是留住和转化访问者的关键!选择一款合适的网站首页设计工具,可以更好地帮助团队完成这重要的一步。Pixso是一款免费向所有个人用户开放的一站式 UI / UX 设计和协作工具,浏览器在线就能进行网站首页设计,满足高保真网站首页交互设计需求,配合自动布局响应功能,手机端网页也可以快速搞定。网站首页设计工具Pixso,具备一站式原型、设计、交付能力,是新一代在线网站首页原型设计协作工具:
-
原型设计流程更真实直观:Pixso支持建立流畅的原型框架流程,将产品整体方案进行具象化演示,以便产品经理、设计师、开发共同探索分析用户核心需求。
-
快速启动原型设计工作:借助Pixso内置设计系统和社区资源,产品经理、UI/UX设计师可获得海量原型模板、页面、组件及图标素材 ,开启敏捷高效工作。
-
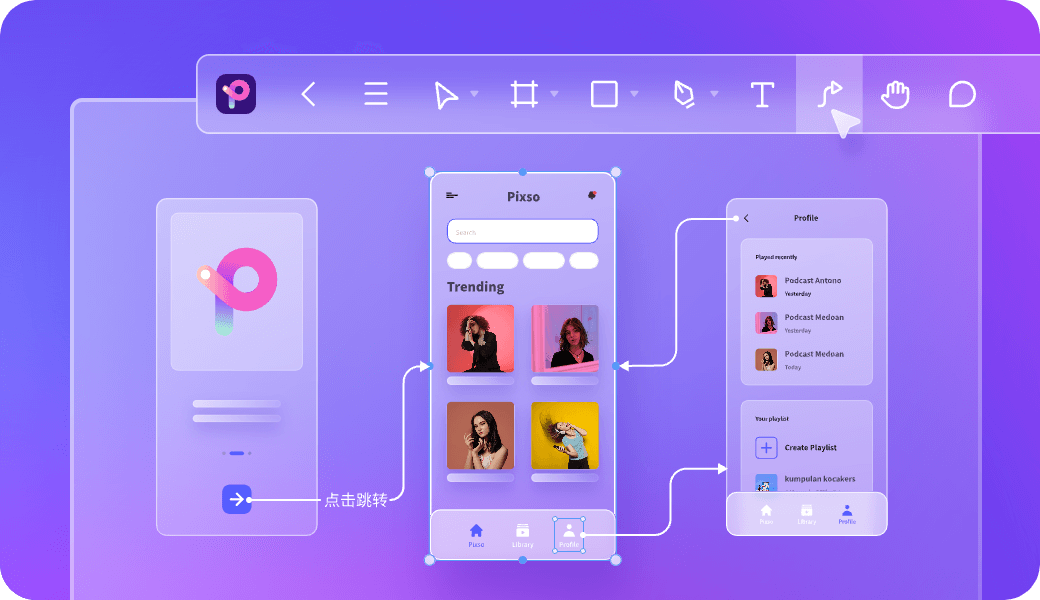
打造互动感十足的转场交互:在跳转、弹窗、切换、关闭等情景下,提供丰富的转场交互动画自定义设置,可组合实现上百种转场形式。
-
上帝视角 感知未来用户体验:提供宏观和微观双重视角,即可完整地向外界演示产品全貌和交互细节,也可预览GIF来微调动作、动画设计,与团队在协作中不断优化体验。
-
协同上下游 一站式便捷交付:通过浏览器进入Pixso,实时获取所有原型设计信息,一个工具替代多种传统原型设计和项目管理工具,真正提升产设研团队的沟通协作效率。