在为移动数据可视化制作动画时,设计师应该把握动画设计原则。随着技术推动,大量数据可以指导日常决策的信息。触手可及的信息如此之多,最难的部分是理解。而借助数据可视化,可以让数据信息变得更容易消化,视觉效果的实时交互还可以促进参与度,让用户更深入地探索数据。

1. 数据可视化动画的好处
动画不仅仅是数据可视化的点缀,还可以实现特定结果。帮助用户感知趋势和变化是在数据可视化数据动画的关键优势。
研究表明,可视化数据动画可以改善图形感知并增加观众的兴趣。例如,元素可以以不同的速度进入,而不是一次显示所有图表,以免过多的信息使查看者不知所措。数据可视化动画有助于显示或增强元素的视觉层次结构,或轴的方向以及数据的显示方式。
可视化数据动画还可以帮助设计师有效利用移动设备屏幕。数据可视化动画有助于切换不同状态,并在不影响用户体验的情况下提供更多信息。因为用户可以通过点击、拖动、滚动和缩放等手势来查看数据,使得实时交互可以进一步保持界面简洁。
将实时更新整合到可视化动画中更吸引用户的注意力。用户在刷新静态数据时,很难检测到变化,但实时可视化数据动画可以帮助他们更好察觉变化。这要求设计师要在不分散用户注意力的情况下让过渡和动作看起来自然。

2. 数据可视化动画技术
数据可视化并不局限于传统图表和图形所代表的复杂数据集。即使是在社交应用上记录用户情绪的“赞”按钮也是一种可视化数据的方式。无论复杂程度如何,在设计数据可视化动画时,需要关注四种技术——数值变化;缓动、偏移和延迟;父元素与子元素;缩放。
2.1 数值变化
当显示值随动画变化时,不是显示静态数字,而是数字计数器滴答作响或条形上升,然后到达最终图形,这可以为用户传达进步和增长的信息。
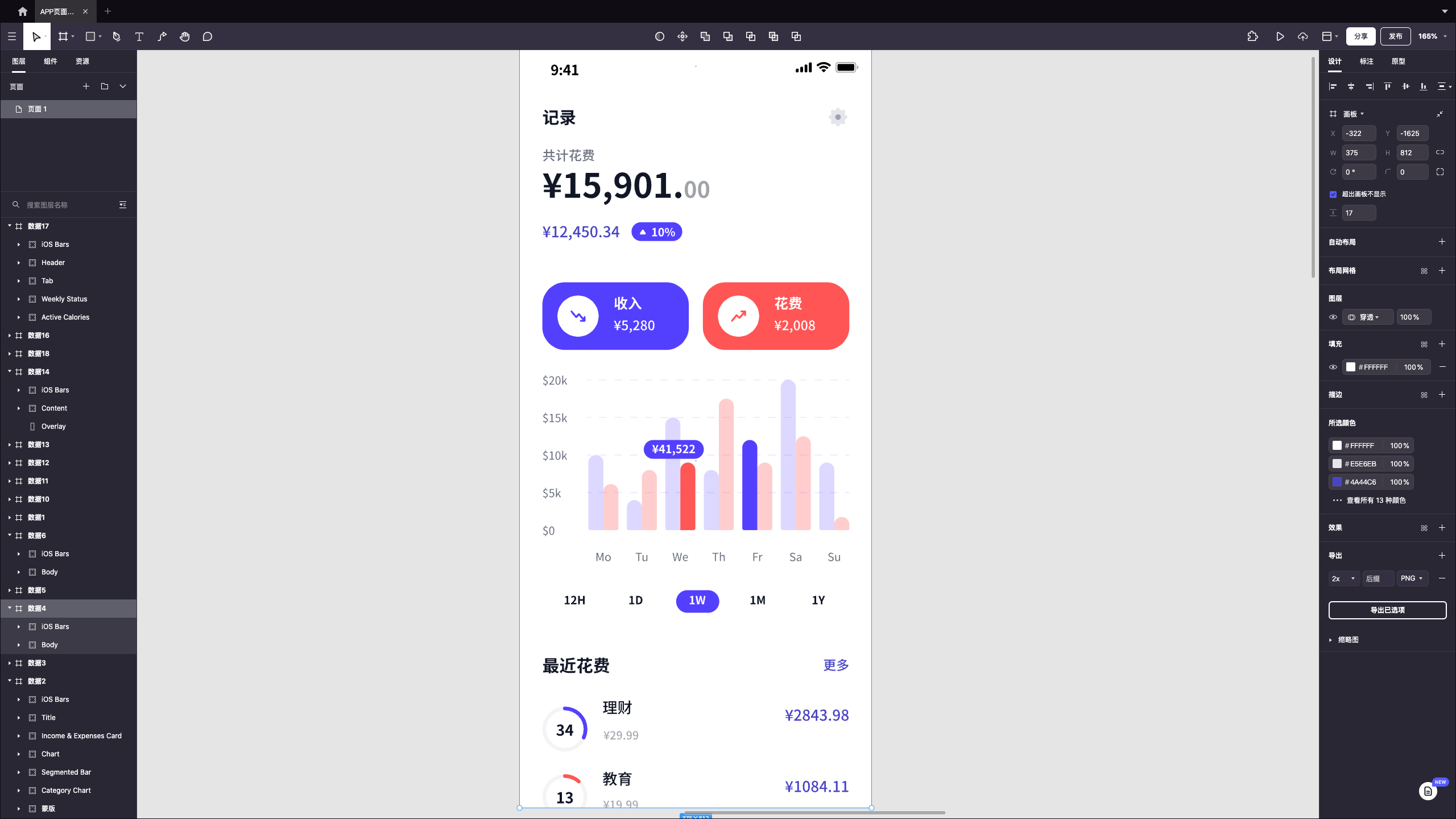
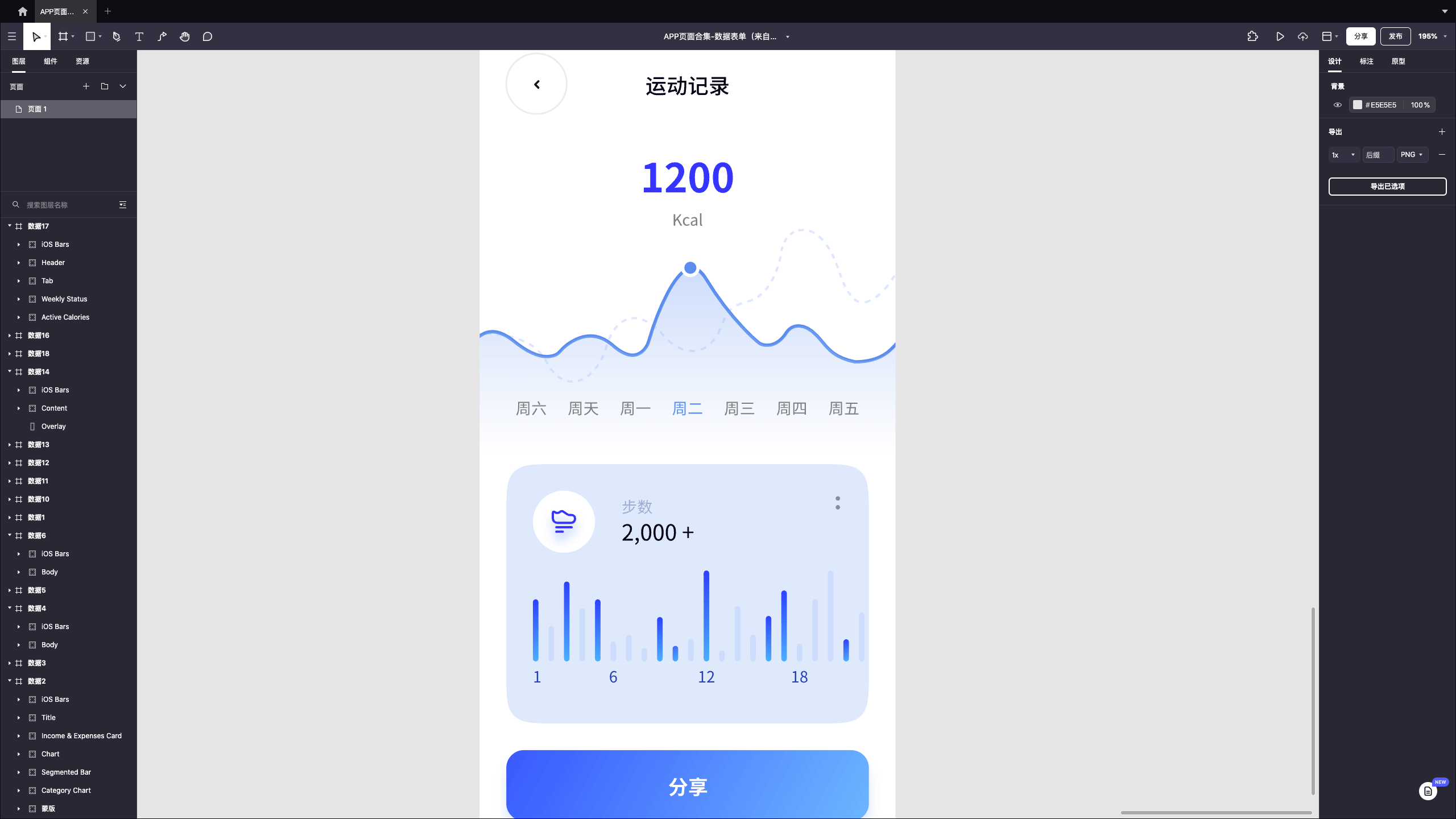
数值变化使用户能够看到行为的影响。例如,在Venus设计系统中,环形的线段会逐渐增加,直到达到最终到达的数值。数值变化显示了扫描进度,可以为用户提供成就感,鼓励他们继续等待。数值更改应用于条形图也是随着时间变化的另一种方式。右边条形图揭示了不同日期的次数统计。

2.2 缓动、偏移和延迟
在数字世界中,可以在没有加速或减速的情况下创建动画。但这样的可视化数据动画会显得不自然,所以需要进行缓动处理。当不同的UI元素进入界面时,可以延迟显示不同的变量,从而在它们之间建立层次结构。例如,在记账应用程序中,共计花费可能会首先出现,然后上月花费和同比数据。偏移和延迟使用户更容易理解数字和图表。

2.3 父元素与子元素
当父元素中的属性(例如位置、比例或颜色)发生变化时,子元素中的属性也会发生变化。例如,在折线图上,如果一条线上的一个点是父级,当用户拖动该点时,他们可以看到值(子对象)发生变化。父元素与子元素的同步变化是增加互动性和创建层次结构的有效方式。

2.4 缩放
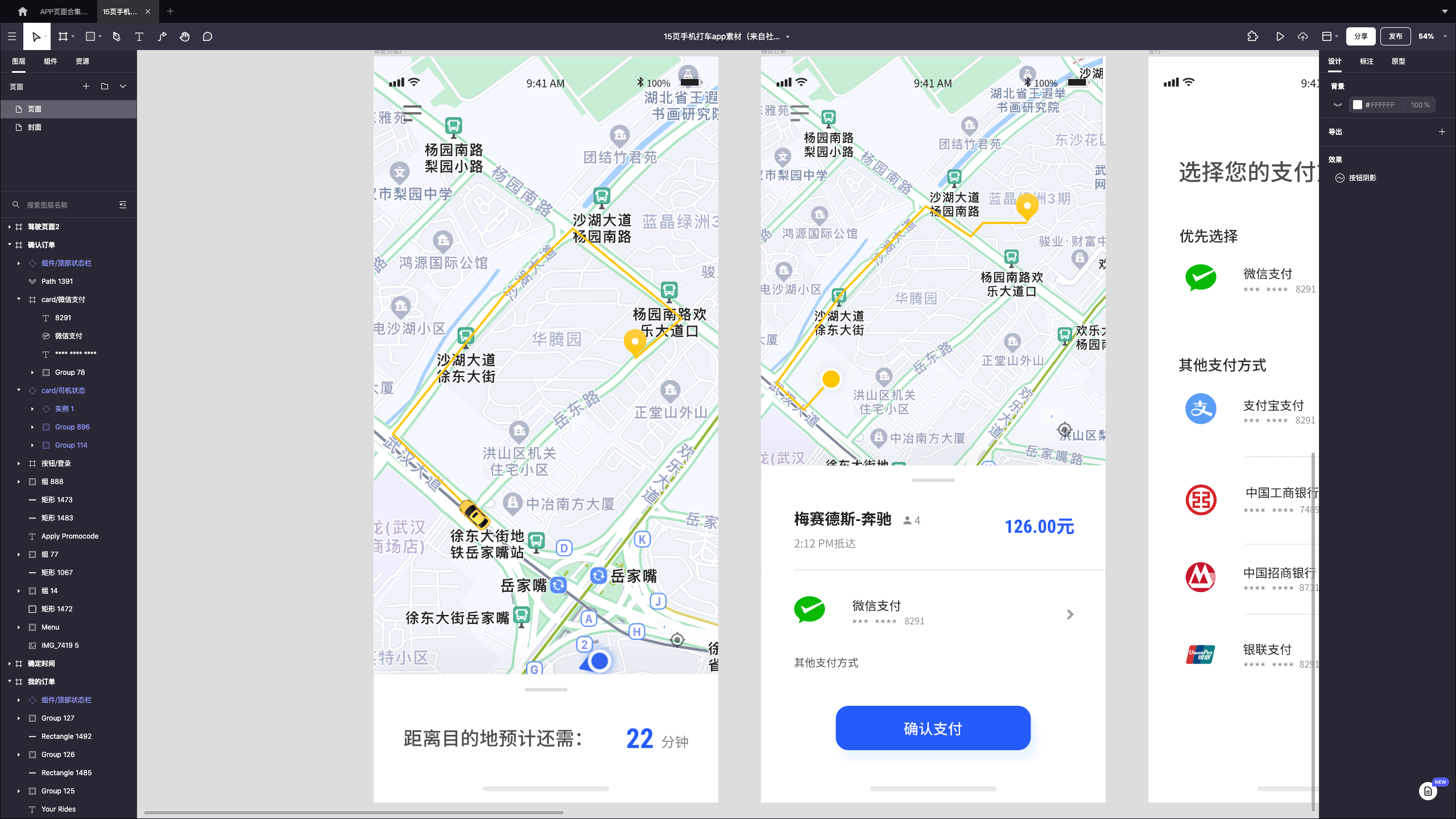
缩放允许用户轻松地从数据的鸟瞰图变为更细化的数据。在呈现大型数据集时,是一种有用的技术,这种技术通常可以在桌面上查看。最常见的数据可视化形式之一是地图,广泛用于健身、共享自行车和打车应用程序。在这种情况下,缩放是一个关键工具,因为移动屏幕极大地限制了可以在单一视觉中呈现的内容。

3. 数据可视化动画设计技巧
数据可视化应专注于传递信息。颜色、形状和运动等属性只能用于增强对数据的理解,无关的视觉元素会导致用户分心,如果数据可视化中有太多的动画可能会让用户不知所措。
3.1 避免资源密集
在视觉效果中渲染可视化数据动画在后端可能会占用大量资源,并且可能会对前端的性能和用户体验产生负面影响,需要大量编码的大型数据集会增加这种风险。在将资源用于构建此类视觉效果之前,设计团队和客户应该清楚预期的结果。
如Pixso社区中的新能源车app设计,本身加载地图就需要大量编码,因此需避免繁杂的动效,保证地图基础功能能流畅使用。

3.2 避免多余的动画
数据可视化动画应该支持应用程序的目的。然而,无论应用程序的性质如何,在大多数情况下,设计师都应避免使用多余的可视化数据动画,例如掉落的五彩纸屑或烟花,不仅冒着将视觉效果游戏化的风险,还可能导致对应用程序的误导,掩盖或夸大数据实际传达的内容。
3.3 避免过度交互
处理数据需要一定程度的精确度,用户需要在智能手机屏幕上占据相当大的一部分,通常认为7到10毫米是才能成功执行手势。太多的交互性可能会变得麻烦,设计师应保持一次优先考虑一项操作。
3.4 避免风格不一致
数据可视化应该与应用程序的整体风格和功能相结合,过渡类型、动画类型、颜色混合方面保持风格一致性有助于用户导航数据集。
4. 总结
从交通和学校到健康和财务,数据已经成为我们生活中必不可少的部分。随着越来越复杂的智能手机和5G连接的普及,数据量以及应用肯定也会增长。数据可视化动画是帮助用户理解所有这些信息的重要工具。然而,与任何UX功能一样,可视化数据动画可能会被过度使用或误用,这最终可能会降低数据的可理解性。通过Pixso,设计师可以创建具有吸引力和洞察力的移动数据可视化动画,Pixso可以满足UX设计师多方面的交互需求:
-
交互事件演示:实现页面跳转,使用鼠标交互、手势交互、键盘、延时等路径动画,制作引人入胜的产品演示。
-
丰富的转场动画:支持即时、溶解、智能动画、推动、滑入、滑出等多种渐入渐出动效,轻松构建出色用户体验交互,体验最终产品形态。
-
缓动曲线设置:支持自定义曲线运动时间,支持线性动画、缓出动画、缓入动画、缓入缓出动画等设置。