好的数据可视化,不仅能带来视觉上的冲击,还能揭示蕴含在数据中的规律和道理,UI数据可视化的好处,我们先从一个问题入手:
Q:产品的最新数据来源于哪里?
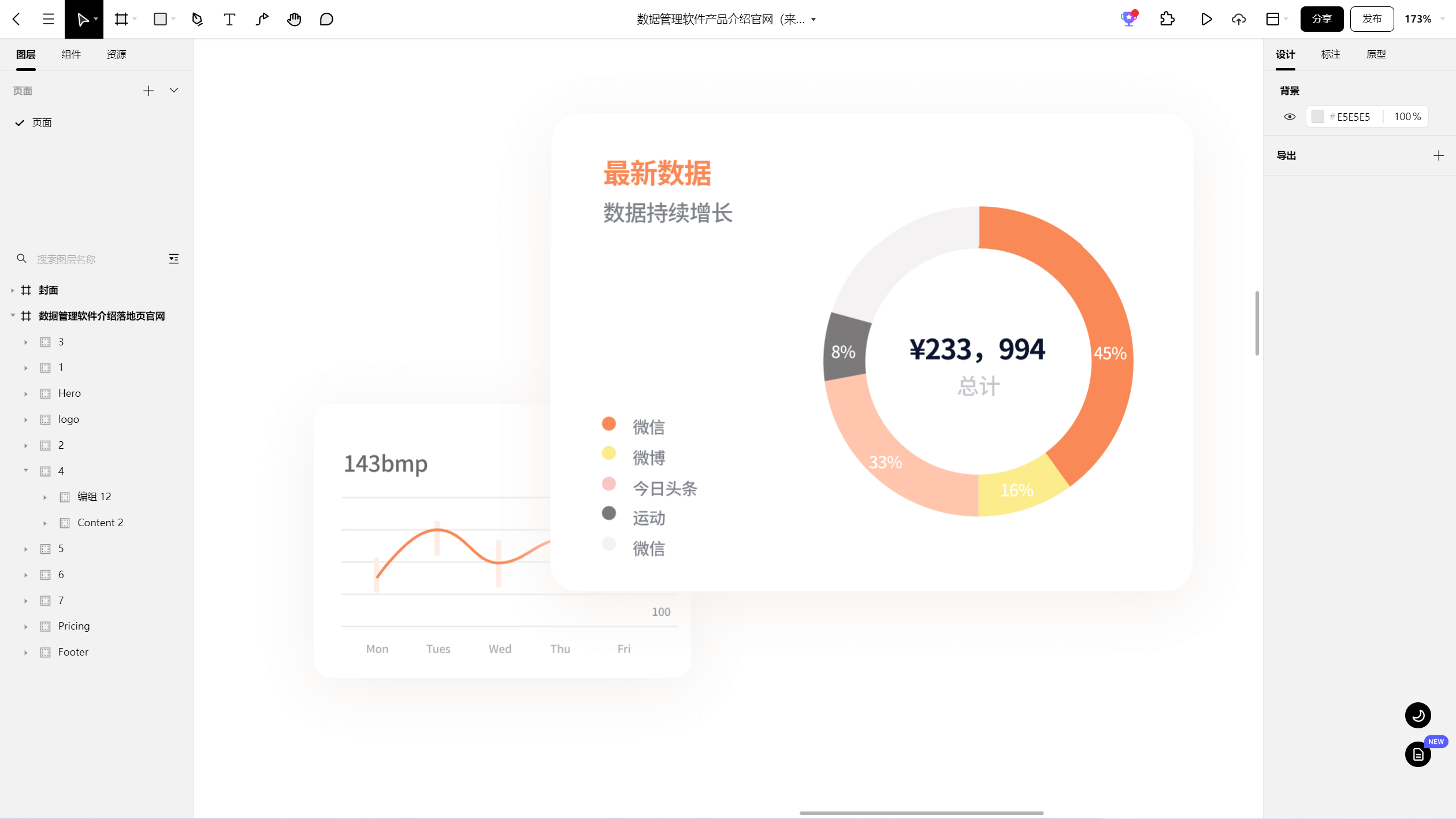
A1:大部分来源于微信,数据占了总量的45%,此外今日头条的数据量也比较大,占到了33%,排名第三的是微博的数据,占比为16%,另外的数据来源还有运动等......
A2:如图所示。

相信大部分人都会更喜欢A2的回答,这就是数据被可视化之后的魅力。到底什么是数据可视化以及如何在UI设计中运用它呢?本文带你了解。
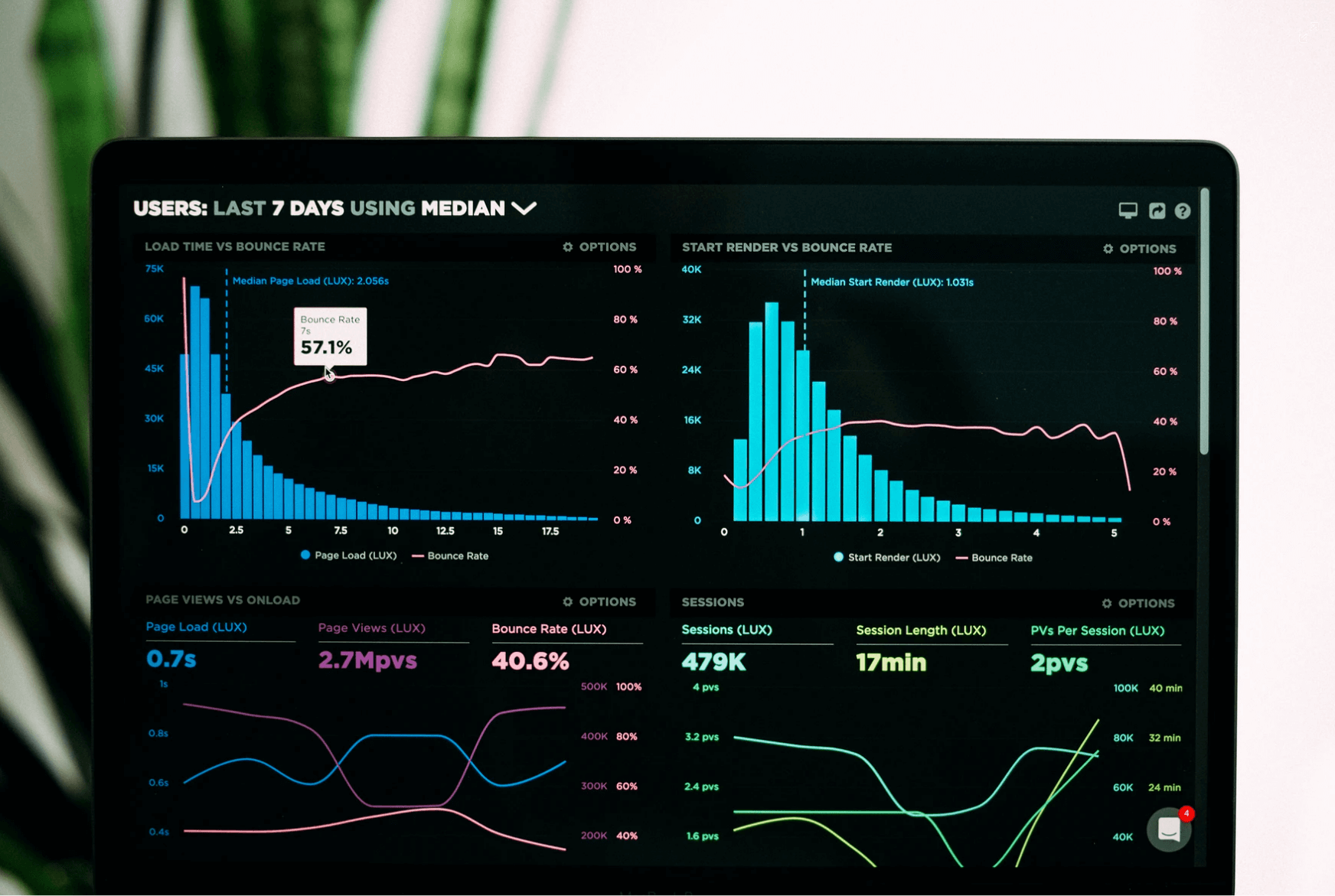
1. 什么是数据可视化
简单地说,数据可视化利用图形、图表、地图和其他可视化元素来表示数据,以便直观了解数据和从数据中发现信息。它是数据和人之间的桥梁、数据分析链条上的“最后一公里”。数据可视化非常有效,因为它几乎像一种通用语言。
书面和口头的交流形式依赖于对系统规则的理解,而图像则对我们大脑吸收和理解信息更友好。大脑处理图像的速度比文本快6万倍,我们吸收图像中90%的信息,甚至是无意识的。

从本质上讲,人类是视觉生物。因此,当一些复杂的、基于文本的、数字的东西出现在我们面前时,理解和分析它的最好方法就是通过视觉化表现。这正是数据可视化所做的,它有助于将枯燥乏味的数据重新组织为形象高效的信息。随着技术发展,数据积累不断增长,可以毫不夸张地说,数据可视化是一个真正无价的工具。
2. 数据为什么要可视化
今天可用的数据比以往任何时候都多,而且所有数据都以惊人的速度冲击而来,过滤、理解数据的工作变得繁重而复杂,数据可视化是优化数据处理工作的一个好方法,它的好处主要有如下几点:
2.1 可呈现更多的信息
在单位面积中,可视化的表达比文字表达可以呈现更多的信息,且可读性更高。
2.2 变化趋势更直观
数据可视化可以将元数据通过“线”的连接,形成一个整体。这个整体是具备方向性的,一眼就可以把趋势传达给观众。
2.3 寻找隐藏的数据关联
这就是业务洞察力和智能所在。隐藏数据关联是你没有预料到的信息之间的关系。
2.4 数据的大小差异更显著
借助点的位置/颜色区别,数据可视化可以快速感知到数据的差异,数据差异越大,点与点之间的颜色/间距就越大。
3. 数据可视化UI设计方法
数据可视化产品(系统)的结构框架主要分为三层:数据存储层、数据计算层、数据展示层。数据存储和数据计算可以借助MySQL、CSV等工具来得以实现,这里我们主要以Pixso为例,谈谈如何做好数据展示层。
Pixso是一款专业的在线UI/UX协作设计工具,支持将采集或模拟的数据映射为可视化的图形、图像、三维、视频或动画,并允许用户对数据进行交互分析。通过Pixso进行数据可视化UI设计主要有4步:
Step1:选择合适的图表类型
首先需要思考清楚你想传达数据的什么信息、你的用户是谁以及你希望用户注意到什么信息点、想要达到什么目的,结合数据特征和目标,选择合适的图表类型(条形图/折线图/柱线图/散点图/饼图/热力图等)。
如,最近积极运动和跳舞的“刘耕宏女孩”和“王心凌男孩”们,如果想记录运动效果,可以考虑用玉玦图来直观展示无氧、有氧等运动时长分别占比多少,方便用户评估运动效果。

Step2:删减无关的元素
留意图表垃圾,删减多余的信息、不必要的说明、阴影、装饰等,可视化的绝妙之处在于以最简洁的方式传达复杂的信息。
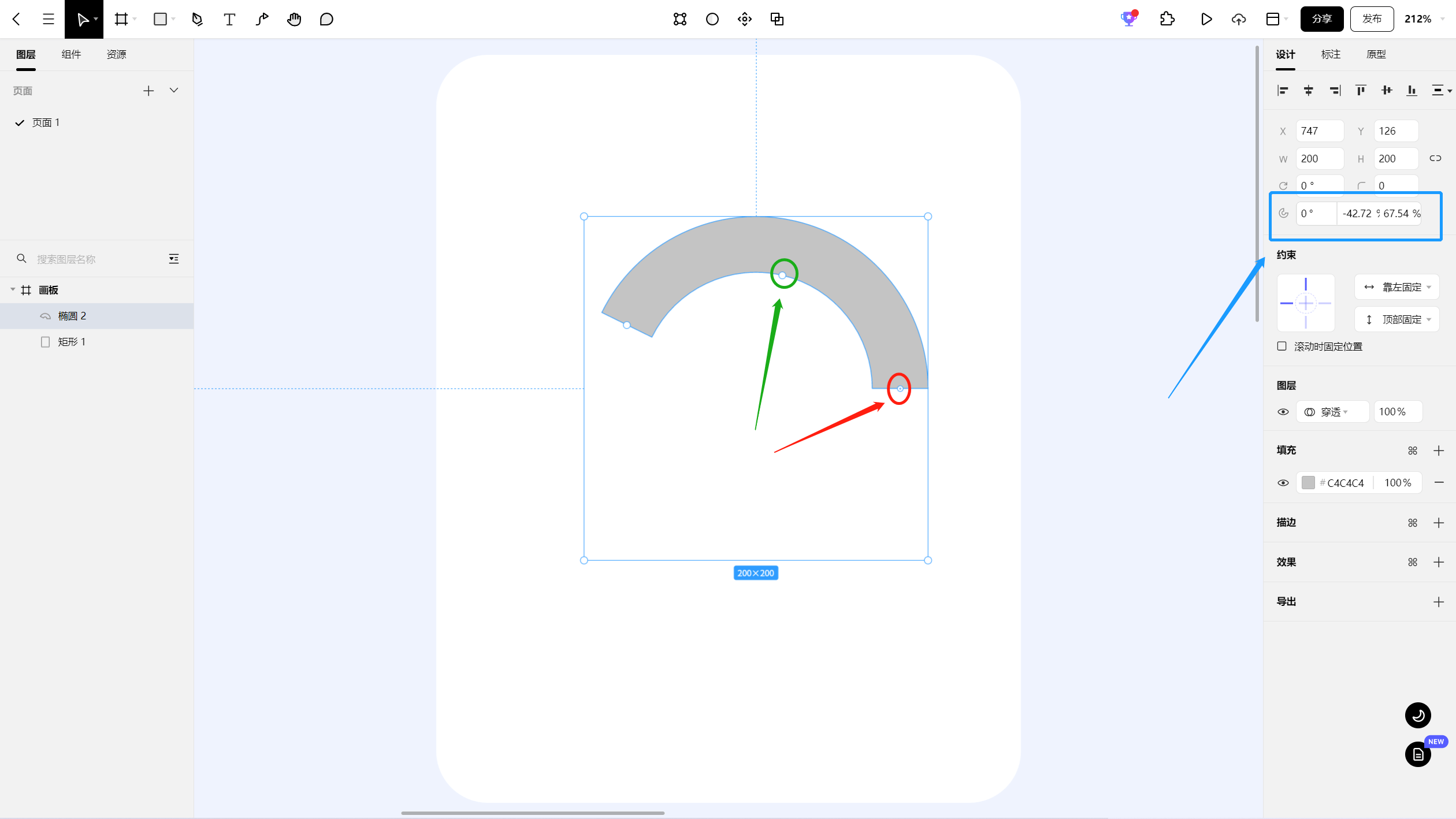
Pixso创建玉玦图的方法非常简单:用「形状工具」创建一个圆,拖动「锚点」制作弧形圆环,再根据数值需要,拖动红点处调整扇形比例,拖动绿点处调整圆环内径比就可以啦。也可以直接在右侧设计面板中填入起点、范围、比率等数值,这样生成的图表会更准确。

Step3:注意排版布局
画面中每个元素要保证对齐、不凌乱,同时要注意合适的间隔,恰到好处的留白可以给自己的设计以呼吸感。

Step4:先自己理解一遍
创建好可视化原型后,退一步考虑如何才能让观众更容易地理解数据。将相关性高的元素放置在更近的位置,以便于保证传达信息的逻辑连贯性。还可以增加、微调或者移除哪些简单的元素?或许要在线性图表里增加一条趋势线,或许会发现饼图切片太多了(一般最多用6片)。这些微妙的调整将会带来极大的改变。
当然你也可以直接在Pixso资源社区找到案例中的视频网站素材,一键复制即可免费使用。Pixso 资源社区内置海量国内外大厂的设计系统及组件库,所有大厂组件库资源均可一键调用,让你站在大厂肩膀上做设计!那么,如何调用Pixso图表素材呢?
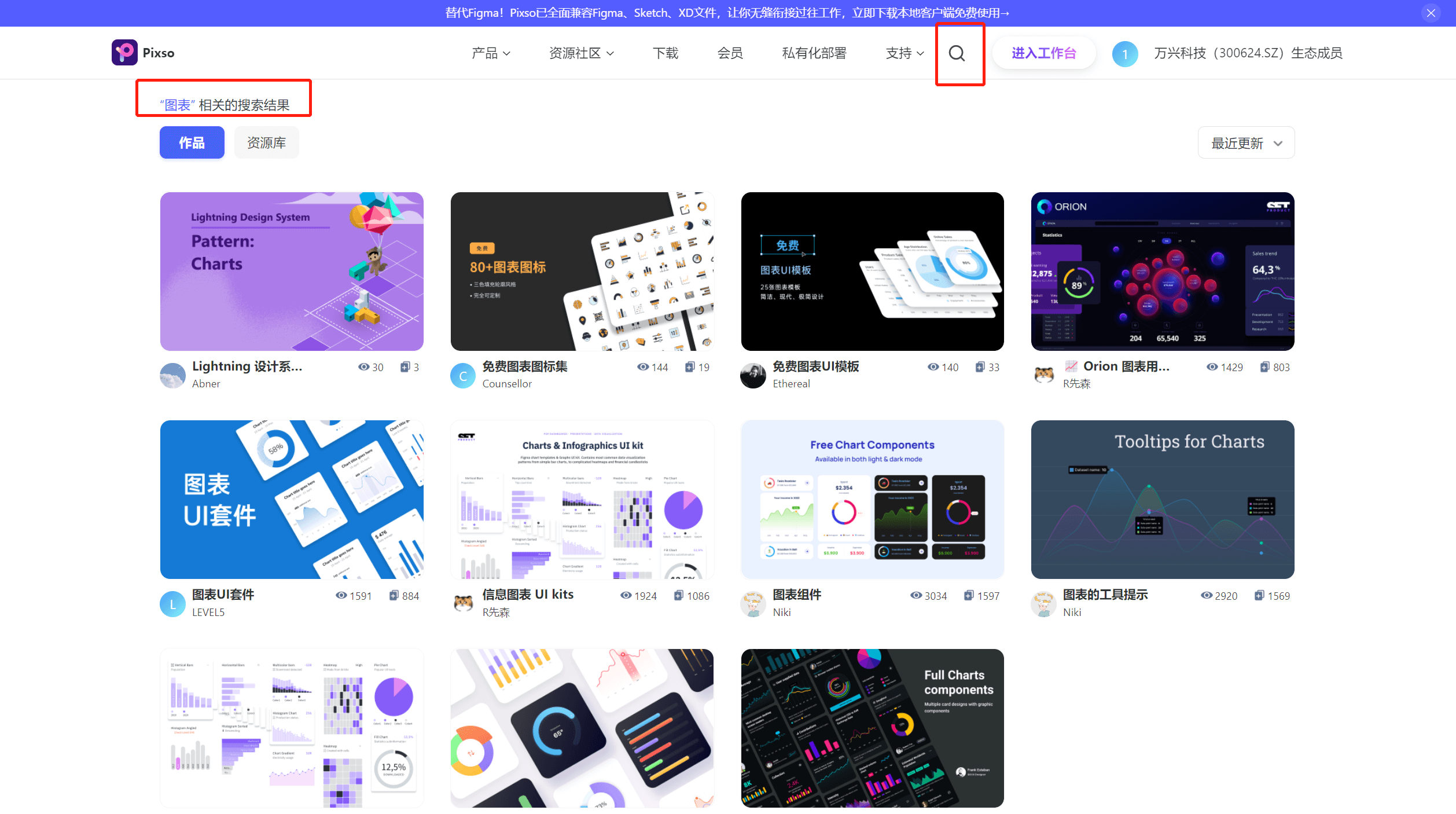
第一步:打开Pixso资源社区,搜索「图表」,这里有海量的图表等各种数据可视化UI设计素材,找到图表模板,然后选择合适的素材。

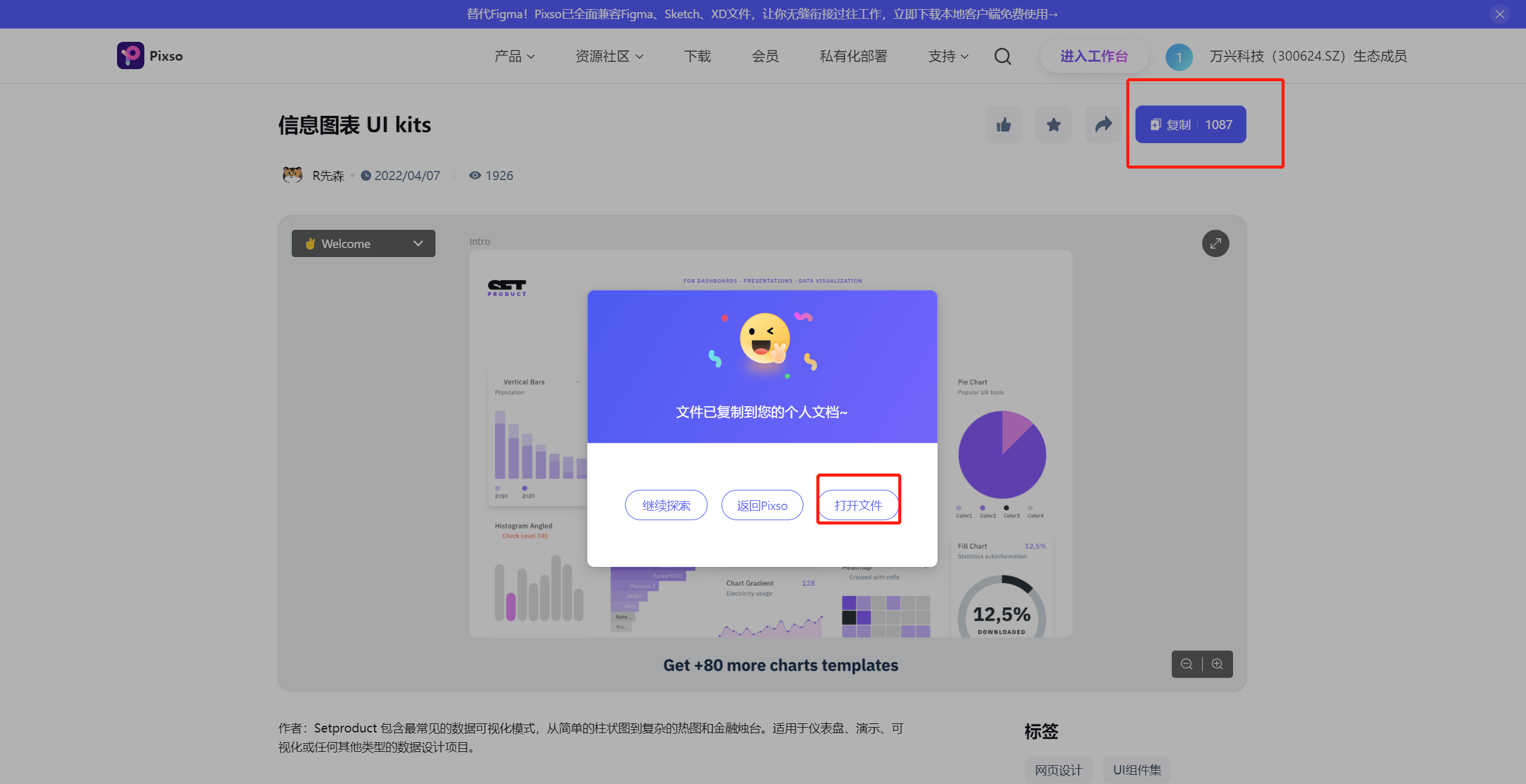
第二步:打开选中的素材链接,点击右上角的「复制」按钮,文件会保存到你的 Pixso工作台,点击弹出窗口的「打开文件」,就可以使用Pixso在线编辑图表模板。

第三步:因为Pixso是支持在线使用的,无需将模板下载到本地就可以快捷使用,所以我们完成上一步,打开Pixso工作台后,就得到了以下图表素材,模板中包含了各种类型的图表,如饼图、柱形图、折线图等等。

最后:我们选择合适的图表目标将信息和数据进行简单修改,一个美观又好用的数据可视化UI就做好啦!
4. 小结
为什么说数据可视化UI最简单却也最复杂?因为它用一种更方便理解、更简单的形式来传达着复杂的信息,在UI设计上,我们要保持其“简单性”:在信息过滤上,不要放一些大多数用户都难以理解的信息以及尽量删除冗余内容来减少混乱;在界面设计上,确保使用一致性的布局设计可以让数据可视化界面看起来更加简洁。到目前为止,相信你对数据可视化UI设计已经有了很好的理解, 当然,掌握它的最佳方法是去实践——打开Pixso工作台立马动起手来自己试一试吧!