Sketch版本转换问题是一直困难大家的关键问题。如今在UI设计领域中出现了很多的UI设计软件,但是多数是英文版本,对于国内英语基础不过关的设计师来说使用这样的软件,也在无形中增加了工作量,经常需要一边查阅翻译,一边进行设计编辑工作。中文Sketch版本替代Pixso针对大家想要知道的Sketch英文版如何转为中文版这一问题进行详细的介绍。

英文Sketch版本存在哪些缺点
英文Sketch版本本身属于一款功能强大的移动应用矢量绘图设计工具,对于需要网页设计或者移动设计的工作者来说,远比传统的photoshop好用很多,但仅仅是版本上的限制,才会让大家觉得这属于软件的缺点之一。那么如何实现Sketch版本转换,英文版转为中文版呢?其实实现Sketch版本转换是非常的简单。因为现在市场中出现了一款国产在线协同设计软件,这款软件功能强大,可兼容英文Sketch版本文件,可直接将英文Sketch版本文件导入Pixso,然后进行后续的编辑等工作即可,接下来是关于Sketch版本转换教程,具体步骤。

Sketch英文版如何转为中文版
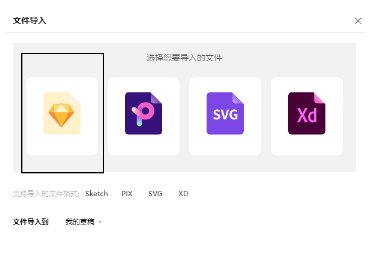
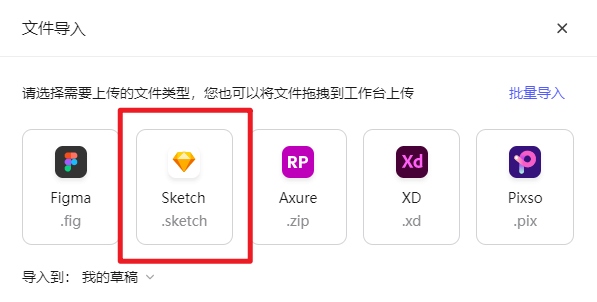
单击文件浏览器中的导入按钮,或简单地将英文Sketch版本文件拖放到Pixso中。根据英文Sketch版本文件的大小,导入可能需要一些时间。完成导入后,点开文档后你会发现,所有的页面、图层、文本、形状等都完整地完成了迁移,与原来在Sketch中并无二样。而这将在Pixso中创建一个新的文件。Pixso支持并转换以下Sketch功能:页数、组件。

页数
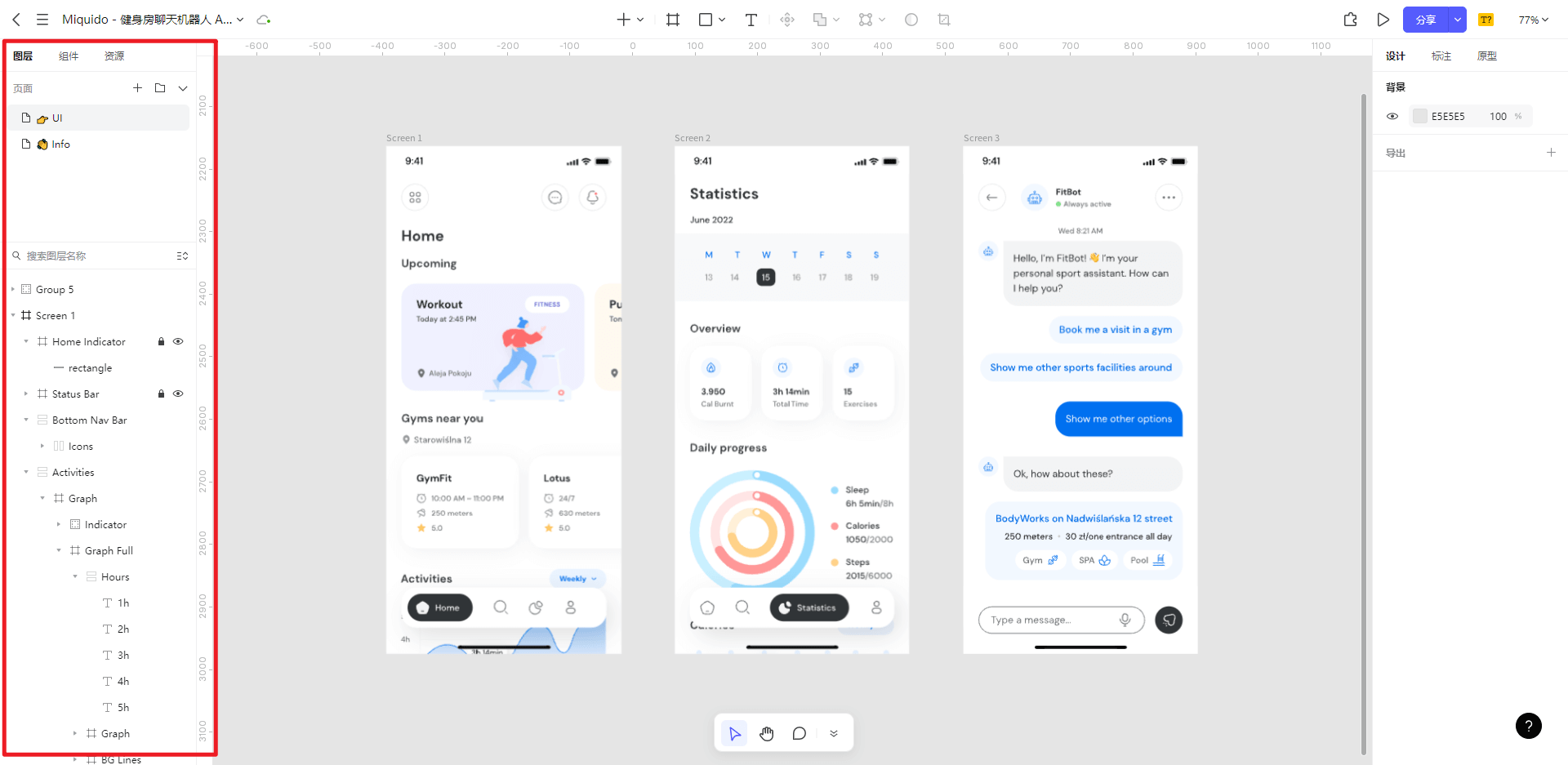
与Sketch一样,可以在一个中文Sketch版本替代Pixso文件中存储多个页面。英文Sketch版本文件中存在的任何页面都将作为Pixso文件中的单独页面导入。你可以从编辑器左侧的“图层面板”在“页面”之间切换。

组件
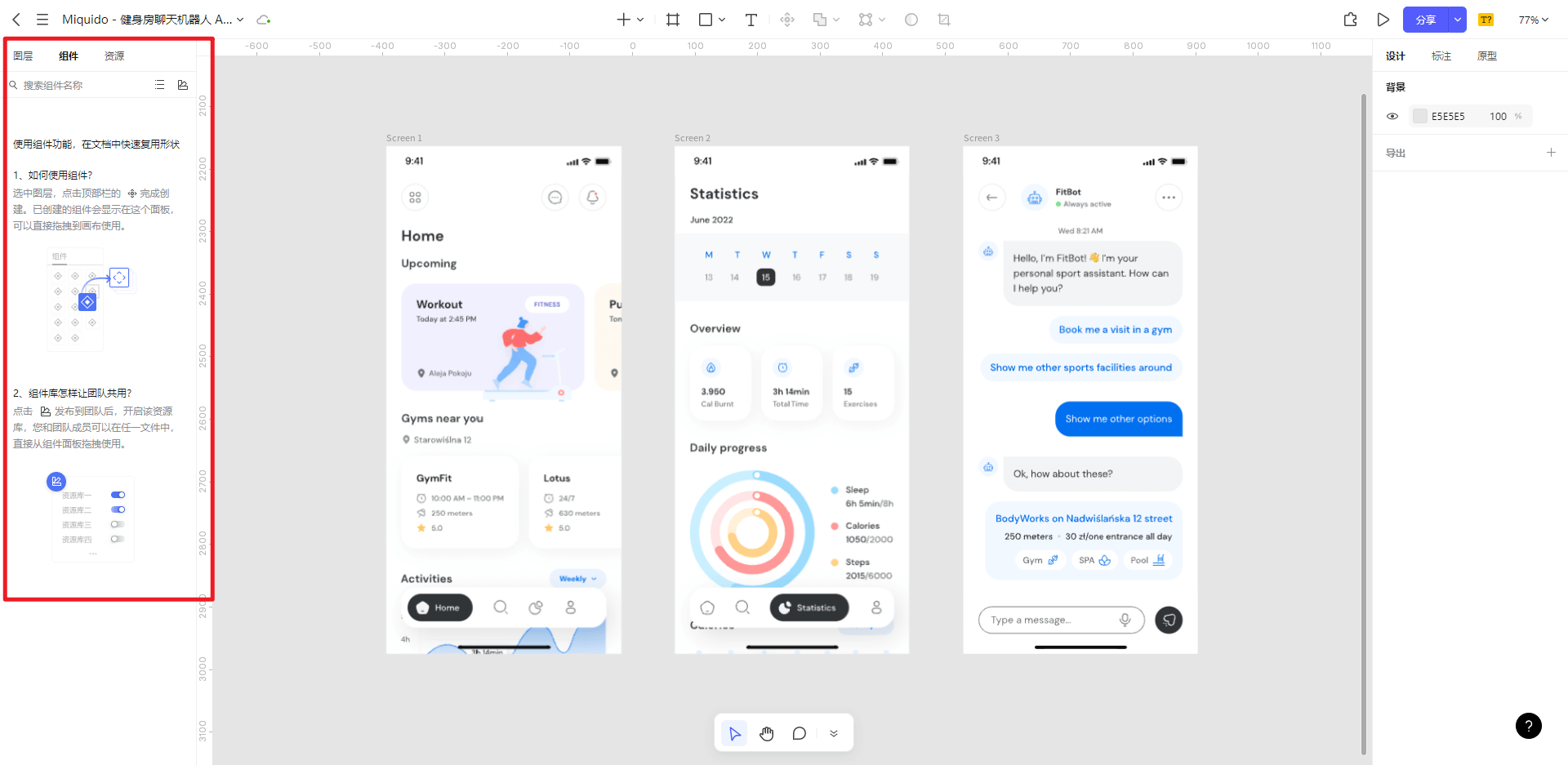
组件是在整个设计文件中重复使用的元素,支撑Sketch和Pixso组件的开发概念是相同的,但是使用方法有一些独特的差异。 当需要将Sketch文件导入到中文Sketch版本替代Pixso中时,英文Sketch版本文件中包含的所有“Symbol”都将转换为Pixso组件。Sketch文件中的符号页面将作为名为“符号”的页面导入到中文Sketch版本替代Pixso中 。然后,你可以在同一文档的其他页面中使用这些主要组件的样式。编辑这些样式(如更改按钮组件的文本)是通过右侧的覆盖面板完成的。如果你需要编辑父组件,则必须返回组件页面并在那里进行编辑,一般来说,在Sketch中,父组件和样式不能位于同一页面中。
相比之下,中文Sketch版本替代Pixso允许你直接在画布上操作组件的样式。如果想要在样式中覆盖按钮的颜色,只须改变父组件的颜色。如果需要调整文字,双击文本对象就可以了!无需导航到覆盖面板即可进行简单更改。二者对比,中文Sketch版本替代Pixso组件的修改方式更灵活,并且可以更简单地创建和编辑组件/样式。

组件资源库
Sketch和Pixso都有库,可以更轻松地共享和使用组件集合。在Sketch中,库只是Sketch文件,在首选项面板中将其指定为库,可以在其他文件中访问该Sketch文件中包含的符号。与Sketch略微不同的是,中文Sketch版本替代Pixso中的团队资源库允许团队成员发布组件,然后跨不同的文件和项目访问它们。
如果要发布团队组件库,在中文Sketch版本替代Pixso的左侧图层面板中,然后单击团队库按钮。在这里,将看到文件的名称和发布按钮。发布后,可以添加特定的描述,输入详细信息,有助于设计跟踪正在更改的内容及其原因。总的来说,通过利用Pixso的组件库功能,将大大改进组件应用的工作效率

样式风格
在中文Sketch版本替代Pixso 中,UI设计师可以创建四种不太类型的样式——网格、颜色、文本和效果,它们可以在本地使用和/或发布到团队资源库中。就像组件变体和组件库功能一样,中文Sketch版本替代Pixso样式的工作方式与Sketch的工作方式略有不同。Pixso没有将某些属性(如颜色和文本)捆绑在一起,而是将它们分解为自己独特的样式,这种模块化的方式使设计师更容易在不同的项目中调整样式。相比之下,在英文Sketch版本中设计师必须为每种颜色和对齐方式创建多种文本样式。
免费的Sketch版本转换神器Pixso
以上就是Sketch版本转换的全部分享了。中文Sketch版本替代Pixso,具有本土化的中文环境和简洁易懂的操作界面,即使是新手都可以轻松上手,这款专业的在线UI/UX设计工具,一定能为你团队增效不少。Pixso目前对所有个人用户免费开放,内置的所有功能都可以免费使用! 现在前往 Pixso 官网注册账号,可以享受到Pixso会员的所有权益:无限文件数量、无协作者人数限制、无限云存储空间等等,快来尝试一下吧~