设计工作需要的不仅仅是UI设计工具,其中Photoshop也是必须要用的。常见的UI设计工具Sketch与photoshop软件并不兼容,在实际工作中想要完成Sketch导psd工作,就需要借助其他软件进行转换,但是在转换的过程中容易出现文件丢失情况,导致同样的工作需要重复多次才能完成,这样极大程度上降低了工作效率。而如今实现了一款在线协同设计工具Pixso,解决了这样的问题。
Pixso的出现能够给众多设计师带来全新的设计体验,基于浏览器完成的设计工作,带来高效便捷的体验。作为交互设计工具,Pixso的实用性很高,并且操作简单,主要是适合团队的在线设计交付工作,支持多人实时协作、组件变体、自动布局、在线矢量设计,尤其是做具备的功能基本与Sketch相同,在实现Sketch导psd上有很大的便利性。

设计师为什么要Sketch导psd文件
设计工作需要的不仅仅是UI设计工具,其中Photoshop也是必须要用的。
-
出切图稿时,前端人员接受不了输出的标注文档,只接受PSD格式。
-
由于Sketch只支持Mac使用,在工作中偶尔需要与使用Windows的同事对接设计稿时,同事打不开,无法在Photoshop中进行查看和编辑。
-
使用一些转换工具,转换后文件元素进行压缩,图像失真,中文字体会直接变成口口口(豆腐块),特殊字体效果也会消失。

Sketch导psd文件怎么导
其实,只需借助Pixso,Sketch文件就可以轻松转换成PSD文件。具体怎么操作呢?
第一步:打开Pixso官网,进入Pixso工作台。Pixso基于云端操作,随时随地打开网页就能使用。

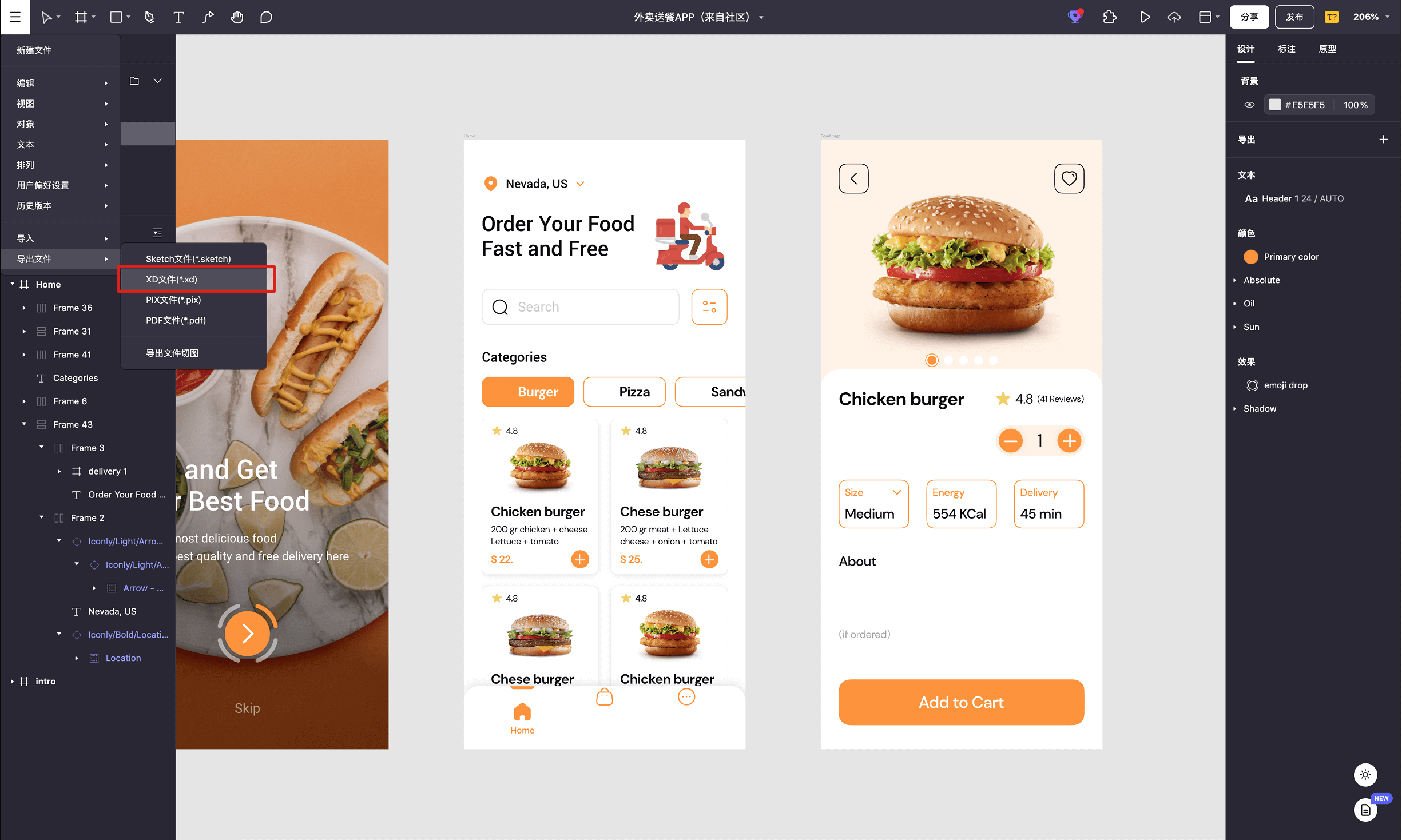
第二步:在Pixso上传Sketch文件,然后导出为XD文件。
打开Pixso工作台,点击首页的【导入文件】按钮或使用菜单栏的文件导入功能,选择Sketch文件并导入。然后点击菜单栏的【导出文件】,选择XD文件。

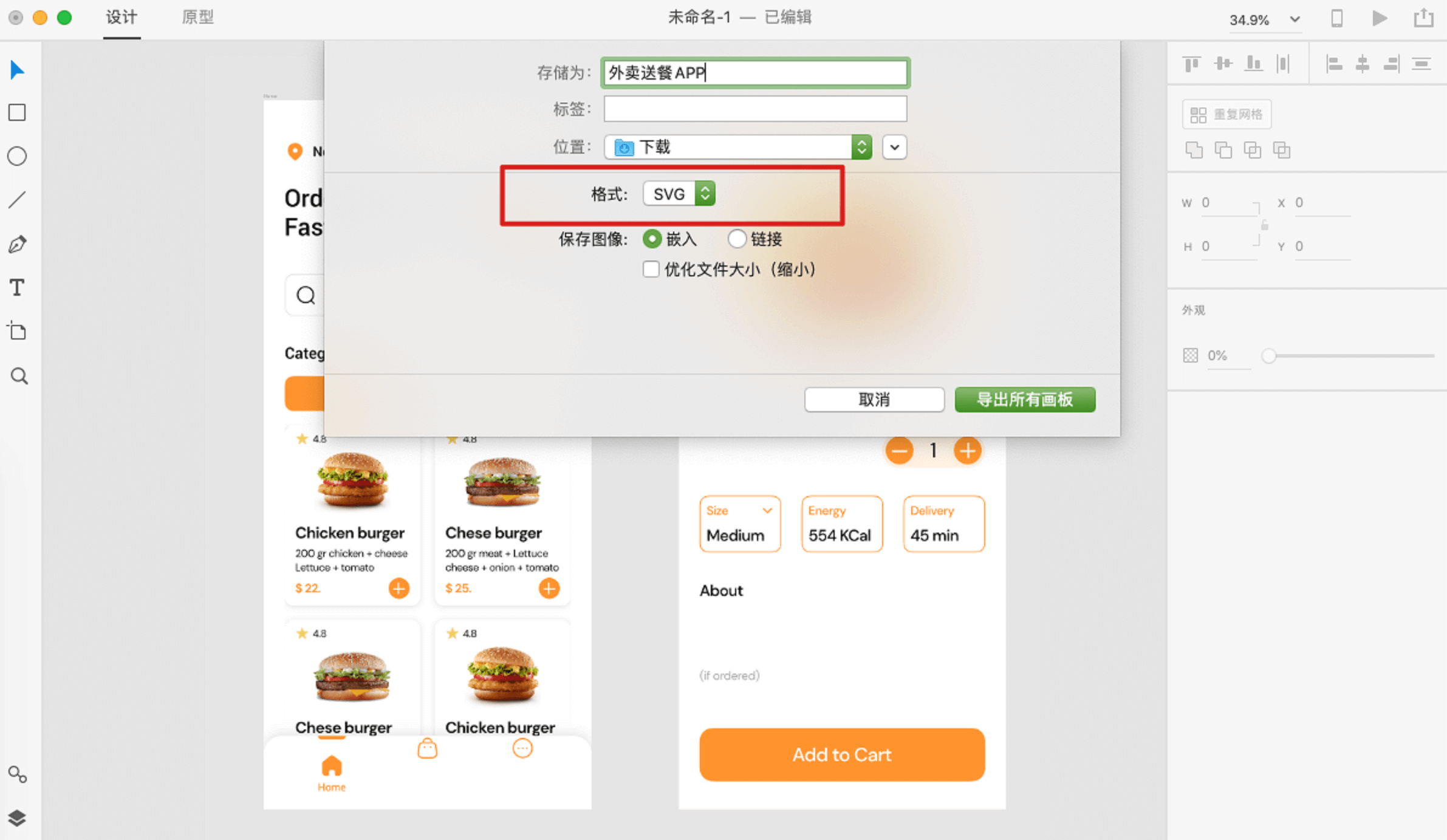
第三步:在Abobe中将XD文件导出为SVG格式。
将Pixso导出的XD文件,再导入到Adobe XD中,然后导出可以在Adobe Illustrator中打开的SVG文件。

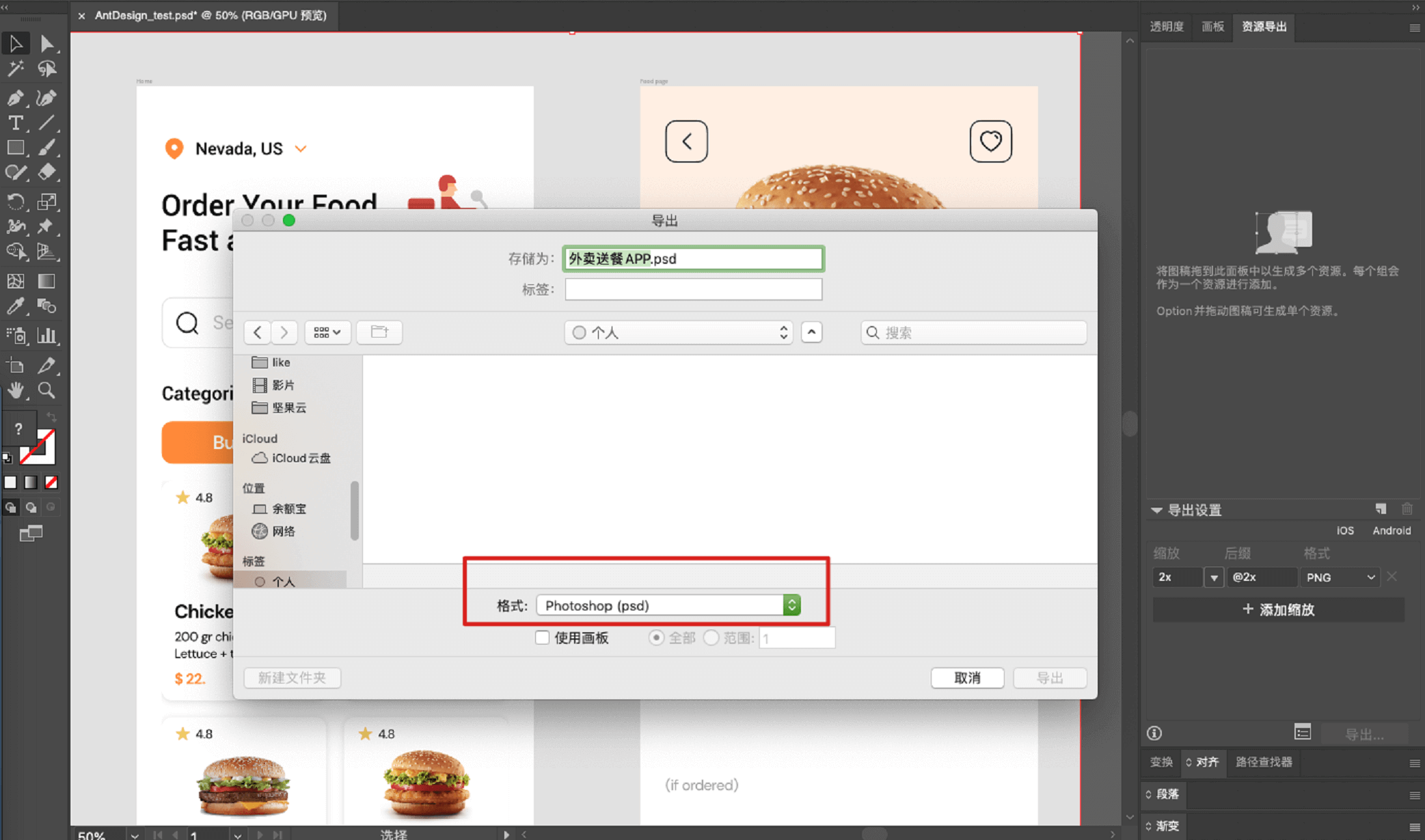
最后一步:在Adobe IIIustrator中将SVG格式导出为PSD格式。
在Adobe Illustrator中打开SVG文件,再导出为PSD文件,就可以得到保留分层状态(图层分离)的PSD文件啦。如果你不需要PSD文件中的图层分层,也可以直接把SVG文件从AI拖拽到PS中。

通过以上几步,我们就能完美地将Sketch文件导PSD文件了。
当然,现在已经有很多的设计师已经从最开始的工作步骤上着手,直接在在线协同设计工具Pixso进行设计,也省掉了转换的步骤,并且Pixso可以很好地解决文件转换、团队沟通、设计交付、设计资源库积淀等一系列问题,大大提升设计质量和工作效率,尤其适合团队协作工作。
Sketch导psd,一个Pixso就够了
Sketch导psd文件,一个免费设计工具Pixso就够了。在众多的在线协同设计工具中,Pixso的表现尤为突出。它深耕本土设计需求,持续创新,已成长为具有本土特色的协作设计工具,无需安装即可从浏览器访问文件,用户还能直接下载桌面应用程序离线处理预先打开的文件,文件内容始终保持同步更新。
如果你在设计工具工作也想省掉文件导入导出的麻烦步骤,那么建议考虑Pixso软件使用。目前Pixso支持一键/批量导入Figma、Sketch、Axure文件,兼容以上所有设计文件,将文件导入Pixso后,可以自由进行二次布局、评审、演示和分享,作为一款高性价比的转换工具,目前已经在市场中得到很多设计师的认可,并且纷纷在自身工作中开始使用起来。