Sketch是一款矢量绘图UI设计工具,具有轻量便捷、出图效率高的特点,在产品的交互和原型设计方面,Sketch的表现尤为突出,也因此受到了全球众多设计师的喜爱。很多新入门设计或对设计感兴趣的朋友可能不知道要怎么购买、安装Sketch。本篇文章,我们将分享Sketch的购买安装以及界面教程。
1. Sketch购买
Sketch是一款付费软件,初次下载后会有30天的试用期,但在那之后再使用是需要付费的。
-
Sketch的个人版授权价格为99美元,这里的授权是终身授权的,同时包含一年的免费升级服务。如果超过1年,需要继续更新,则需要再支付更新的费用,价格是69美元一年。Sketch购买的支付方式支持国际信用卡、银行转账、支付宝等。
-
而被誉为“Sketch中文版”的Pixso,承诺对个人用户永久免费,企业和团队现在免费试用体验,内置的所有功能皆可免费使用。
2. Sketch安装
Sketch官网有下载地址,点击下载完成后是一个后缀名为“zip”的Sketch压缩包,只需要双击解压即可进行安装,安装的过程非常简单,这里我们不详细赘述。值得一提的是:在安装Sketch之前,你需要先了解安装和运行Sketch需要特定的硬件和软件配置。
由于Sketch是基于Mac的原生代码来编写的,对Windows并不支持,所以如果你是Windows用户,是无法使用Sketch原版的,建议使用Sketch中文版Pixso,它支持在线网页版以及Windows和Mac系统。那么,Sketch中文版Pixso要怎么安装呢?
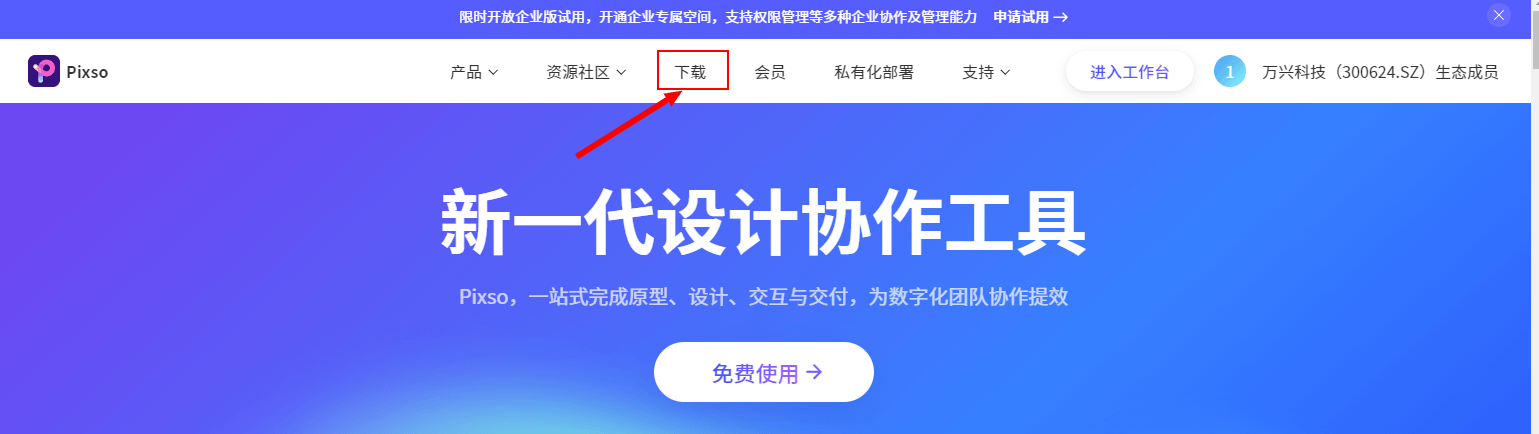
第一步:打开Sketch中文版Pixso官网,点击下载。

第二步:在下载页面这里,根据你的系统,选择对应的版本下载即可。

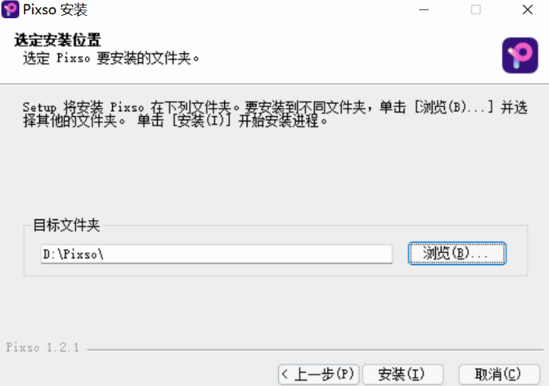
第三步:打开下载路径双击exe程序文件,点击运行并选择软件安装路径。

第四步:选择好安装路径后,点击【安装】按钮,等待几秒钟,Sketch中文版Pixso就安装完成了。

点击Pixso图标,或在安装完成后勾选运行Sketch中文版Pixso,通过短信或微信扫码就能使用啦!
3. Sketch界面
Sketch的界面非常简单,与大多数设计UI软件一样,中间是你的画布,最上面是菜单栏,包含了所有重要功能。画布的左侧是图层栏,画布的右侧是属性栏。

与Sketch原版不同,Sketch中文版Pixso的文件不是存储在本地计算机上,而是在云端,你可以随时随地通过浏览器访问所有工作,这也意味着Pixso在协同方面会比Sketch要方便许多。我们登录Sketch中文版Pixso后,首先会进入到工作台界面。
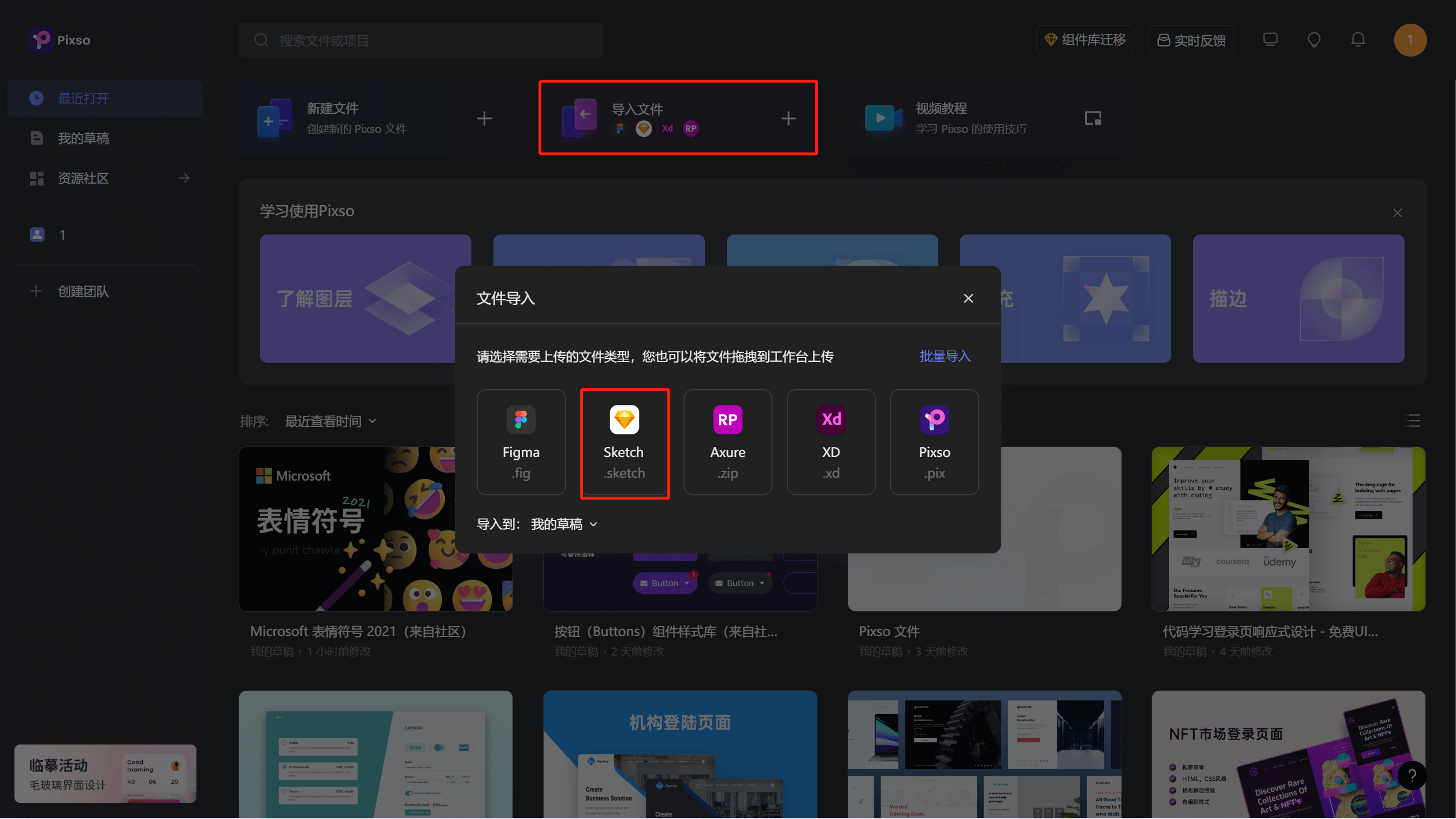
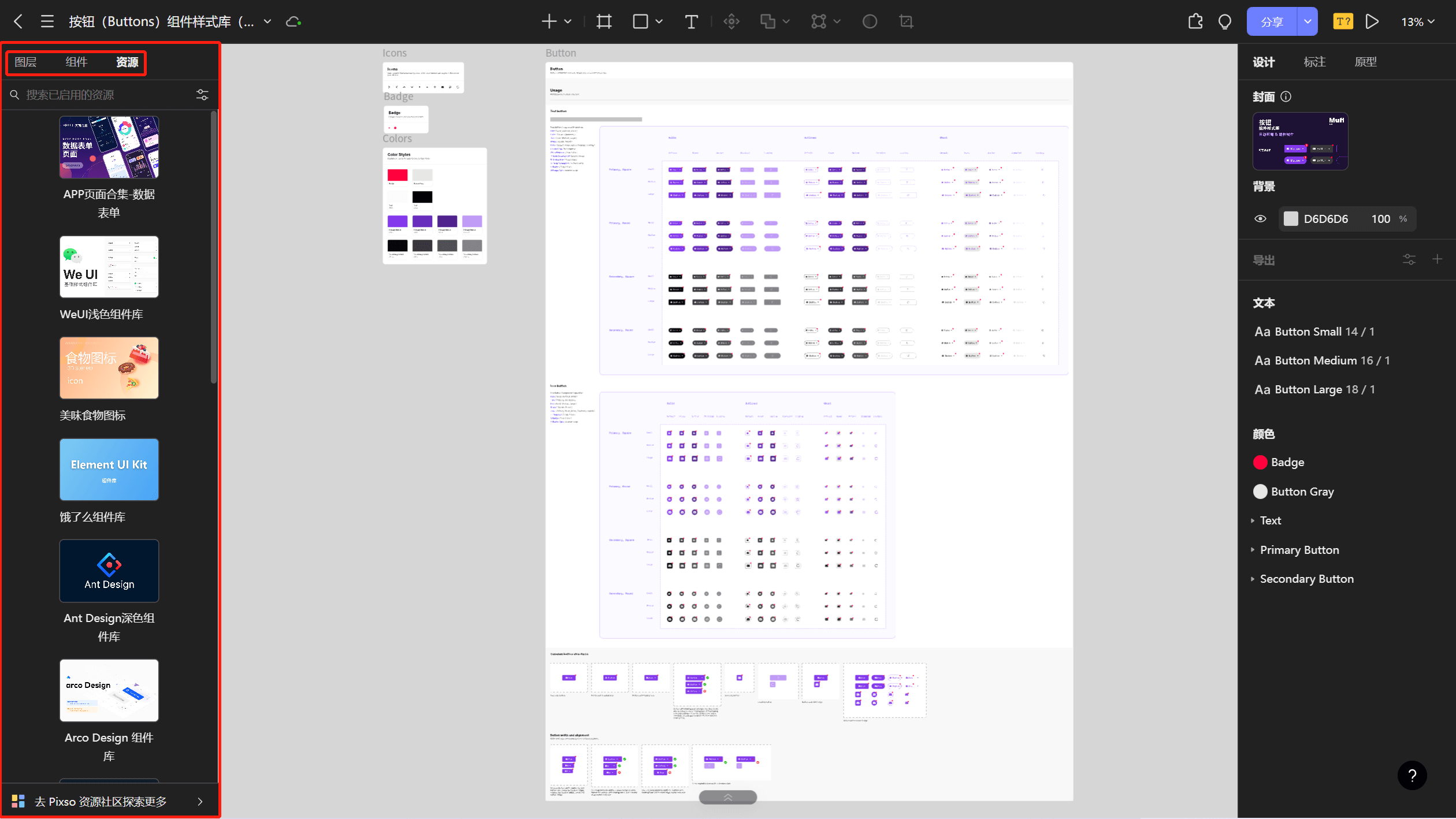
Pixso可快速准确地导入Figma、Axure、Sketch等文件,设计师可以放心地在一个平台上自由地玩转各种主流格式的文件。

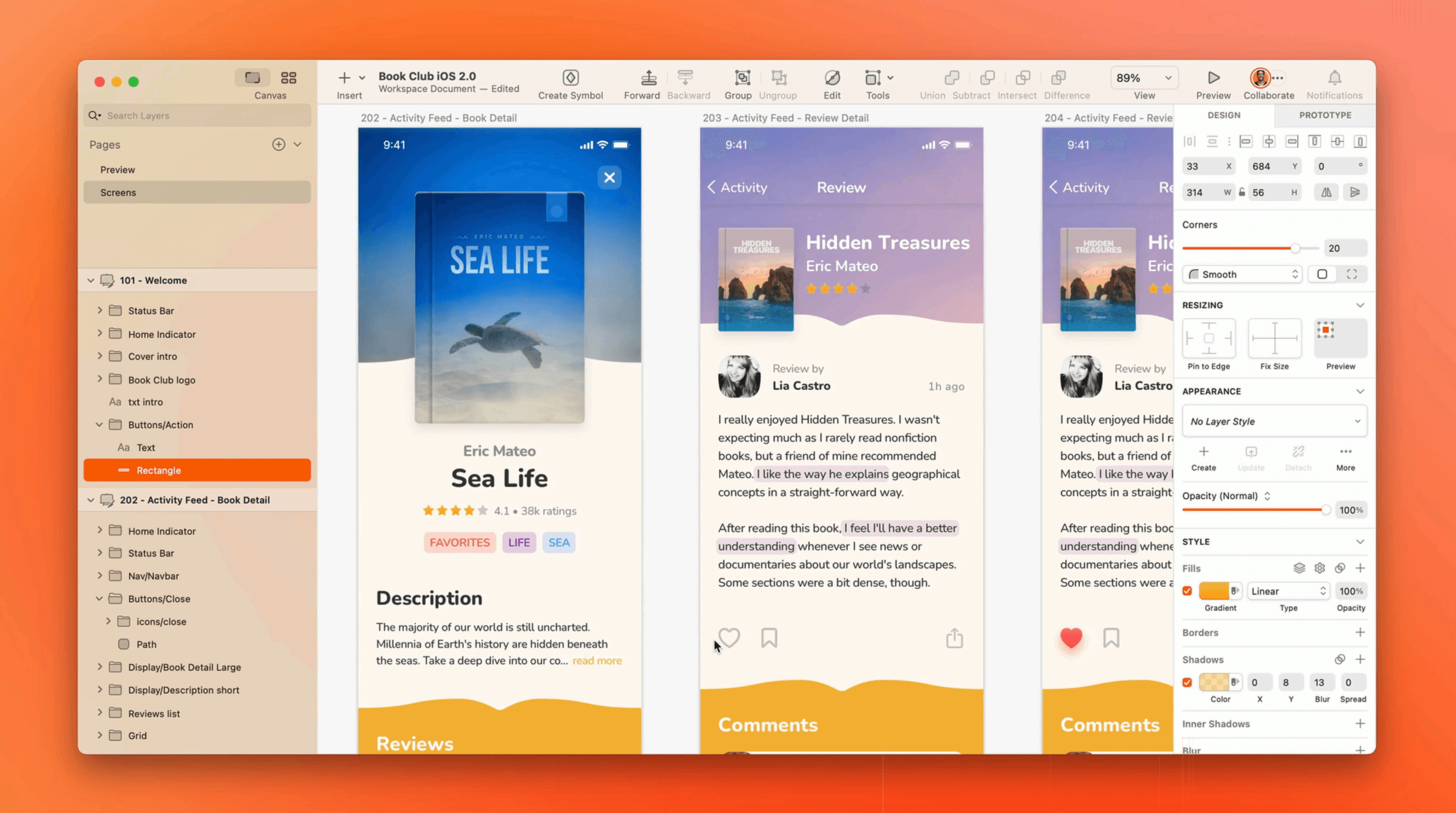
进入到操作界面,Sketch中文版Pixso与Sketch原版的界面布局大致差不多。
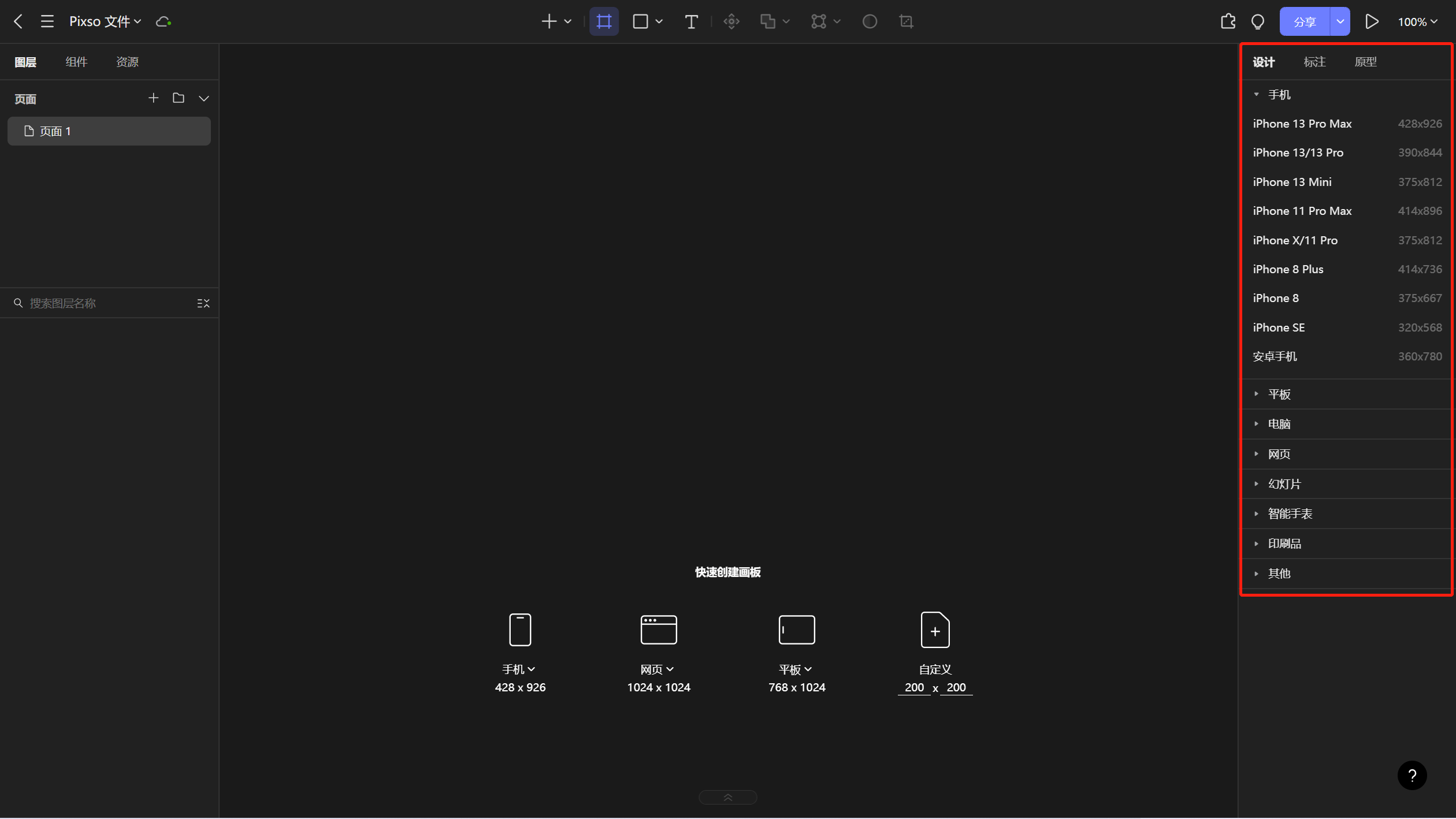
中间是Pixso的画板,使用快捷键“F”或位于移动工具栏的专用画板工具可创建新画板。Pixso的画板具有默认约束并且可以相互嵌套,它们更像是强大的组或div,而不仅仅是画板。Pixso的画板还有一些额外的属性,比如背景填充和多个矢量网格,它们还使你能够剪辑或取消剪辑嵌套内容。

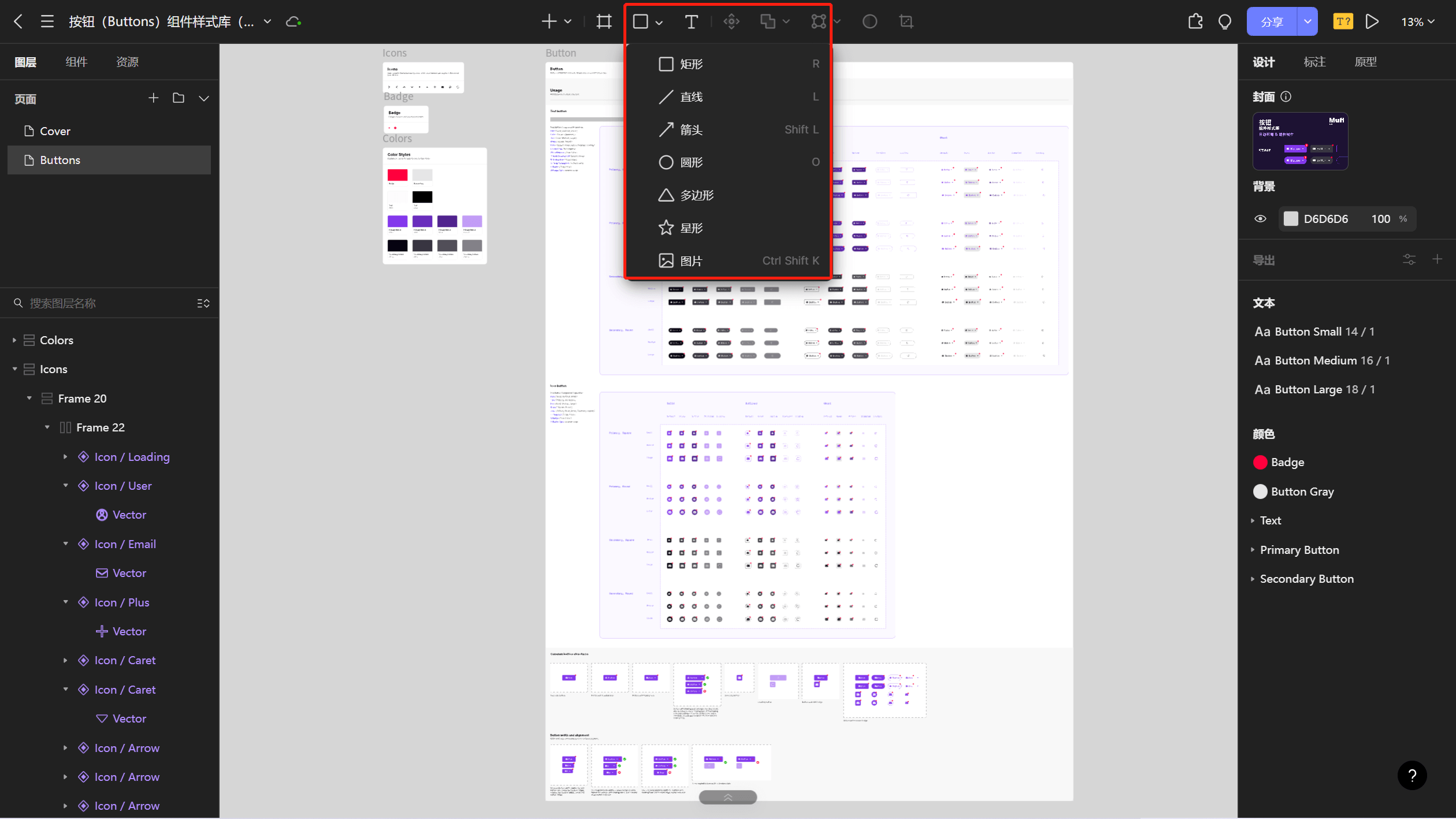
顶部菜单有画板、文本、布尔组合、蒙版工具、钢笔工具以及矢量形状设计等。
-
Pixso的矢量图形工具可以直接在画布绘制五种常见矢量图形,矩形、直线、椭圆、多边形、星形。
-
绘制更复杂的形状,则可点击P或从顶部菜单中选择钢笔。在Pixso中,使用钢笔工具创作的矢量网格没有方向,能够在不同方向进行分叉,轻松设计多边圆弧和饼图。完成后按Enter自动闭合路径,可以在设计过程中随时通过右侧的属性菜单更改属性并操纵矢量形状。
-
蒙版工具:在设计复杂图形时,设计师可以选择用Pixso的蒙版工具来组合多个图层, 从而达到展示某个特定区域的效果。

左侧是图层面板,包含:
-
图层:添加的每个新元素都会自动创建一个图层。你可以通过拖放来重新排列图层或对图层进行分组。
-
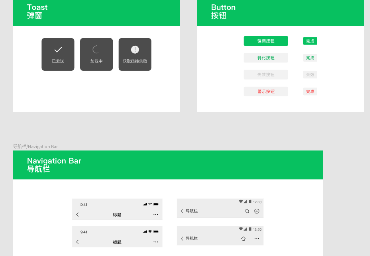
组件:在Pixso可以添加,有利于原型设计。
-
页面:设置设计的不同部分或区域,会添加不同的页面,不同的页面之间可以添加交互。

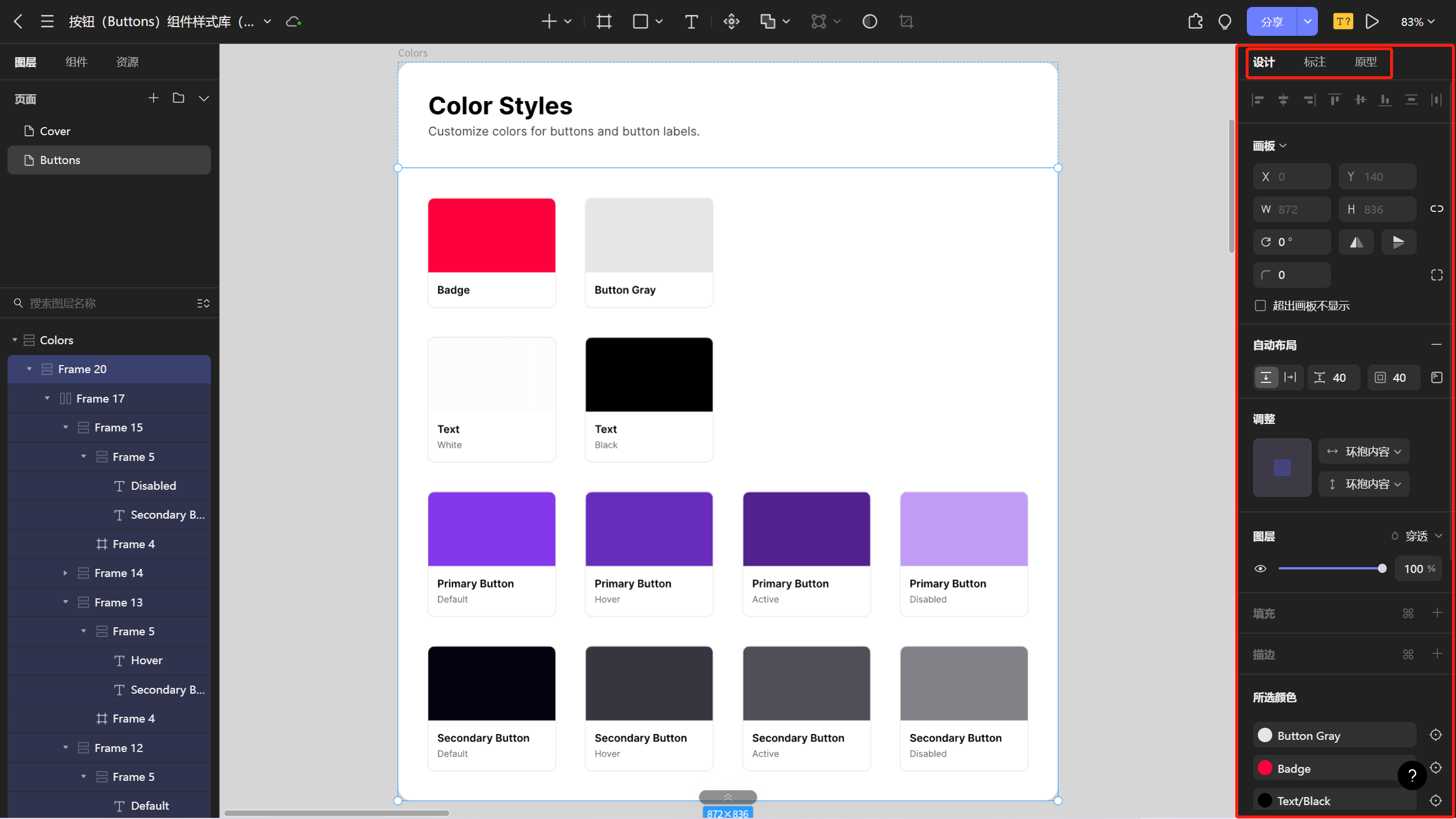
右侧的属性菜单包含自动布局、颜色、效果、标注和原型等。点击右上角的分享按钮即可自动生成链接交付,下游成员打开浏览器即可完成审查。

Sketch中文版 Pixso 是一款集原型、设计、交付、协作和资源管理于一体的UI/UX设计软件,几乎还原了Sketch的所有专业功能,且基于云端操作,不限制平台,甚至无需下载,随时随地打开Sketch中文版Pixso官网就能使用,作为国产软件,Sketch中文版Pixso深挖本土设计师需求,除了在线协作带来的便利,在使用方法和许多拓展功能上,相比Sketch原版有许多优势,此外,Pixso资源社区 还提供海量免费素材资源和多款功能丰富的插件,如此强大的设计神器,有什么理由不试试看呢?