作为一名设计师,如果不会几个设计软件的使用,那将会直接影响工作的完成,尤其是如今的市场中,很多的设计软件都是国外版本,因为没有中文版,在日常的操作中导致一些工作无法继续进行。不过现在有了Pixso软件的出现,它自身的功能是非常强大的,不仅可以替代Sketch,还能够实现工具的无缝衔接使用。
1. 如何在线切图Sketch文件
那么,Sketch的文件怎么用Pixso切图给前端使用呢?
Pixso的设计是基于原生os开发使用的,不过在使用效率上Pixso远胜于Sketch,即便是需要处理较大文件也是同样如此。
Pixso本身是自带切图功能,并且可以做到精准且更高的工作效率。
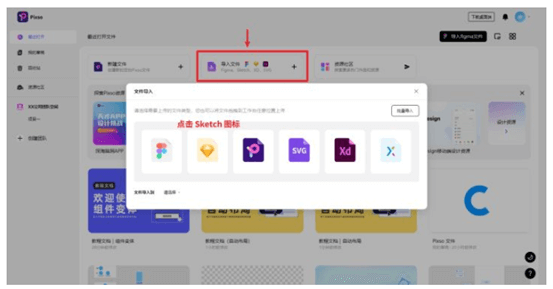
首先,需要将 Sketch 文件导入 Pixso 的工作台,先打开 Pixso 工作台,点击中间的「导入文件」,在弹出的小窗中,点击 Sketch 图标,将本地的 Sketch 文件上传到 Pixso。

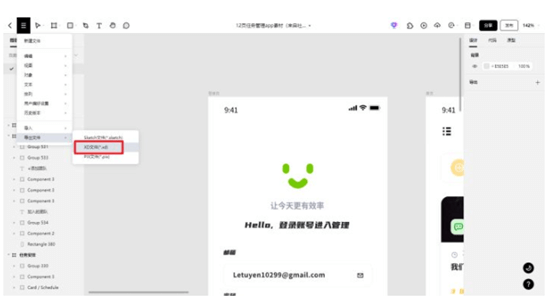
Sketch 文件导入 Pixso 后,点击左上角的菜单,选择「导出文件 > XD 文件」,借助 Pixso 将 Sketch 文件转换为 xd 文件。

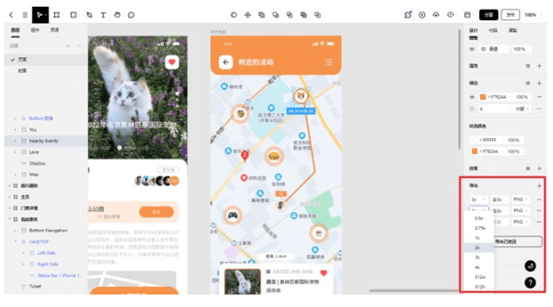
接下来直接可以在Pixso进行切图工作。因为Pixso 集合了更多功能,其中切图是直接可以替代在Sketch工作的。先在Pixso 中做好的设计稿,点击右侧面板的「设计」选项卡,在面板底部可以看到「导出」的选项,支持导出不同的倍数。
如果同时选中多个元素,再点击右侧的「导出已选项」按钮,就可以批量导出多张切图。

2. 怎么用Pixso交付给前端
使用 Pixso 内置的标注切图功能就能实现自动标注,无需外部软件获取标注信息:
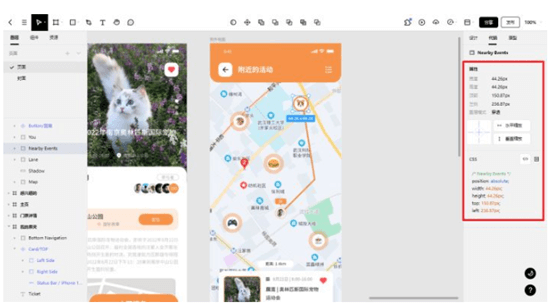
打开右侧栏的「代码」面板,选中任意元素,就能看到相应的属性和 CSS 代码,另外按住 Alt/Option 键,也可以快速获取元素距离容器的相对位置。

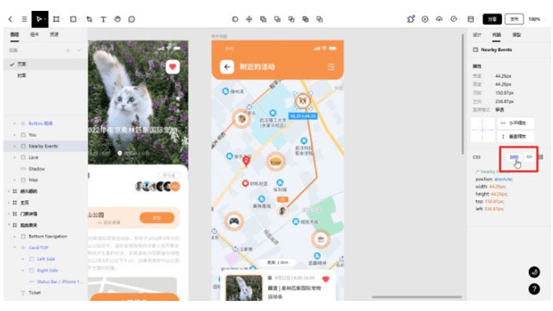
前端工程师如果想要复制相应的代码,将鼠标移动到 CSS 代码上方,顶部就会弹出隐藏的「复制」按钮。

此外,基于 Pixso 云端实时更新的特点,后续设计文件发生修改,对应的标注信息也会随之自动更新,整个过程是静默完成的,完全无需手动操作。
其实Pixso自身具备很多强大的功能,也正是因为有这些功能,才让其更多如今众多设计师信赖和使用的在线协作工具。
Pixso是一款非常好用的在线协作工具。相对来说,它比较适合团队项目使用,因为是支持多人同时在线进行设计,而且只需要点开相应的链接,就可以随时查看任务内容,整个操作过程非常方便。经过多次的功能改进和完善,如今的Pixso在设计功能上基本可满足当下众多设计师的需求,在操作上更是具备了强大的灵活性,可以运用锚点进行快速转换,这样可以一定程度上提高绘图的效率与质量。在设计使用上可以达到无缝完全从最初设计到最终原型演示的切换,而完全不需要反复同步设计图到第三方平台上,更主要的是它的界面是非常简单,即便是新手,也能很短时间内完成熟悉,并可熟练在平台上进行使用。