在日常工作中,我们可能经常遇到需要把Sketch文件转PSD文件的场景。但Sketch和Adobe家族的软件并不兼容,部分方法即使能实现转换,但避免不了字体缺失、图像失真的尴尬一幕,特别恼人。
如大家熟知的Photoea在线转换网站,在导入Sketch文件时,就有不少的痛点:
-
这个网站仅可以“每小时的前30分钟”才能下载,需要掌握惊心动魄的黄金时间;
-
画布尺寸过大,耗时长,成功导入后会对文件元素进行压缩,图像失真;
-
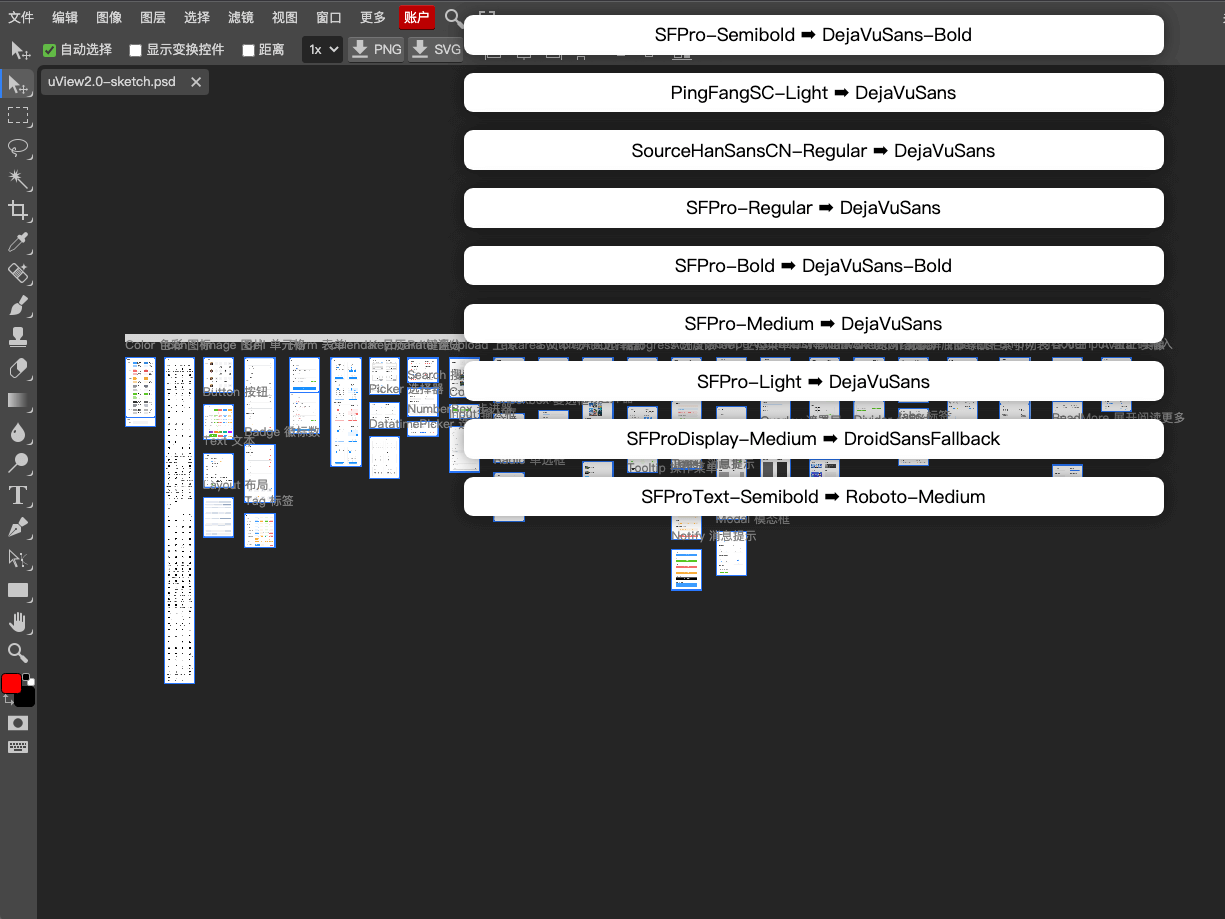
部分字体会变成口口口的豆腐块,特殊字体的效果也会消失。这时需要重新返回Sketch安装字体插件Automate运行“Replace Fonts”替换字体,并需要手动输入字体名称。


下面给大家介绍一个Sketch转换PSD的神器——Pixso,轻松3步即可完美转换:
Step1:导出XD文件
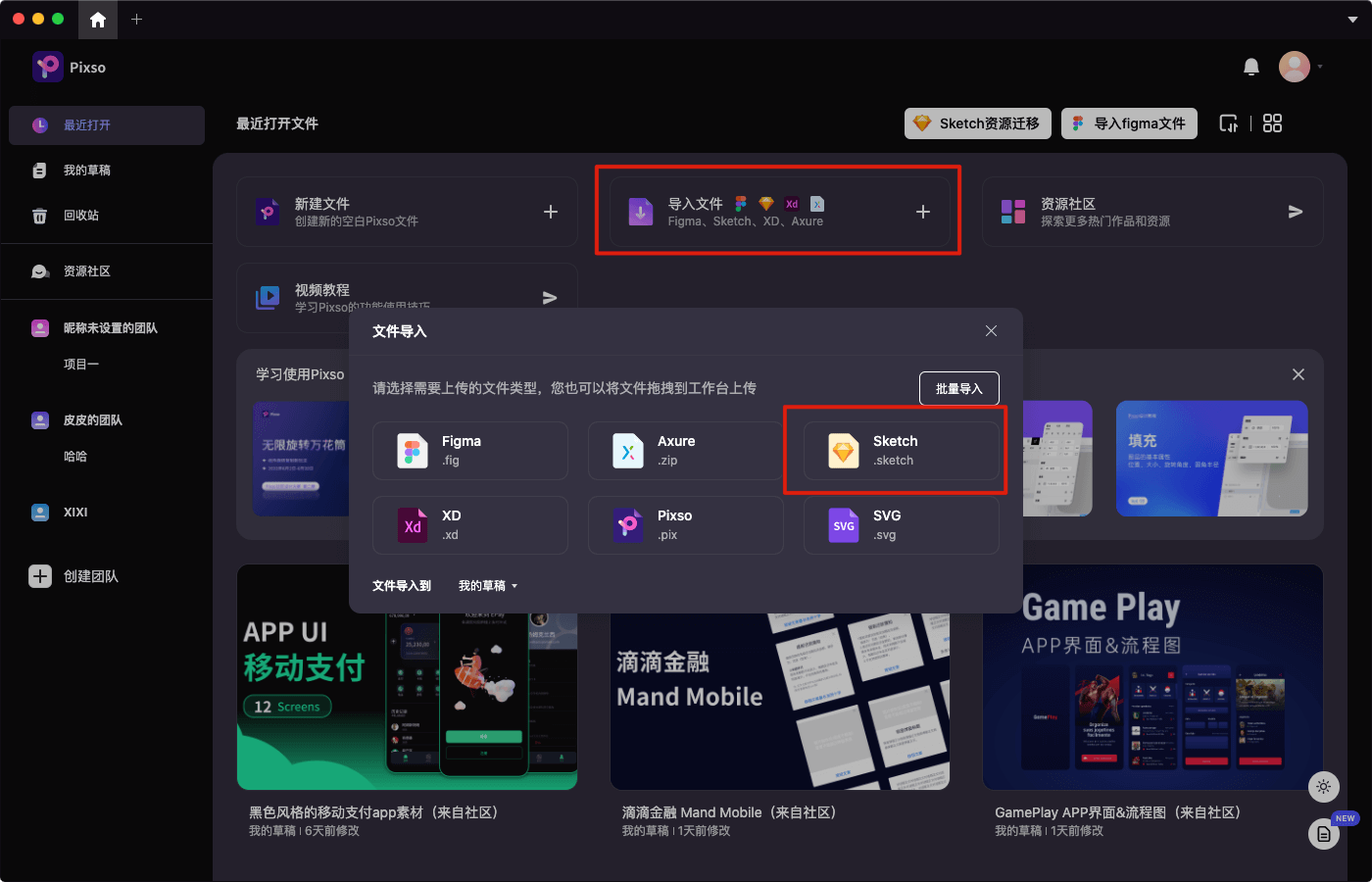
在Pixso中上传Sketch文件,导出为XD文件。
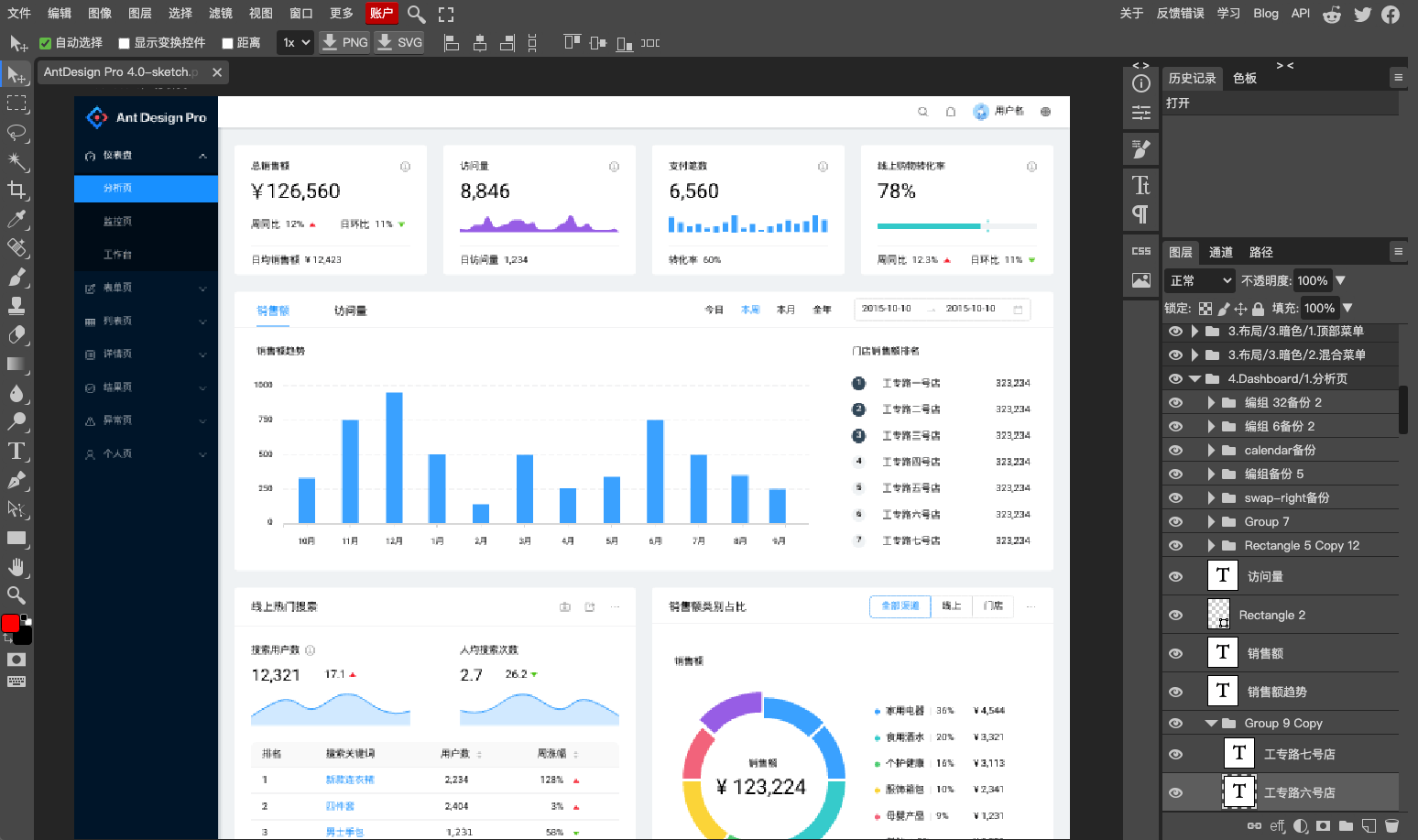
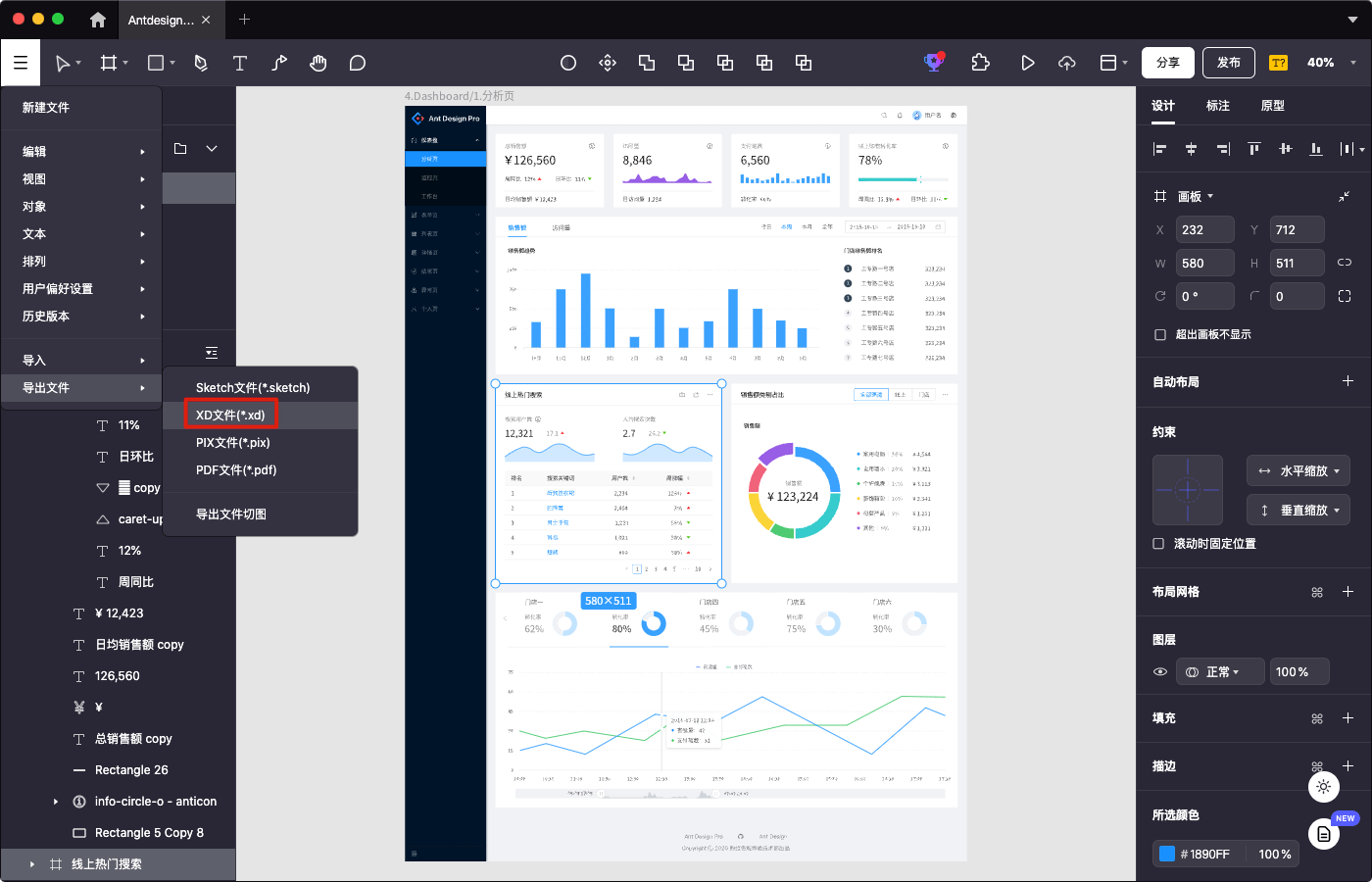
Pixso可以全面兼容Figma、Sketch、XD、Axure文件,让你无缝衔接过往工作。值得一提的是,Pixso可以完美转换Sketch中的嵌套组件,无需一一解除,这是上述在线转换网站Photoea无法媲美的。以Ant Design Pro的开源文件示例如下:
【导入文件】-【Sketch】-【导出文件】 -【XD文件(*.xd)】


Step2:导出SVG格式
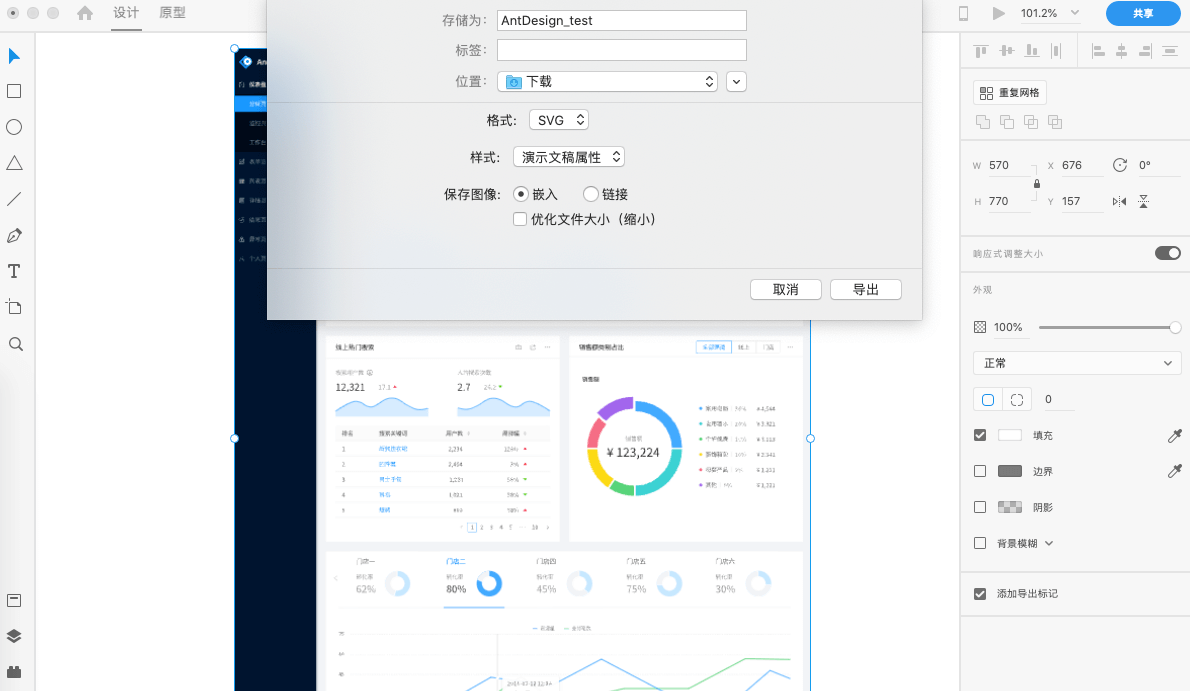
将 Pixso得到的XD文件,导出为SVG格式。
【文件】-【导出】-【批处理】- 【导出】

Step3:导出PSD文件
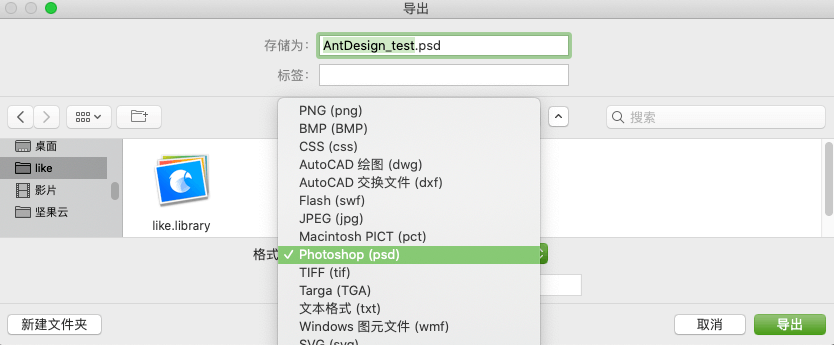
得到了SVG文件后,在 Adobe Illustrator中打开,转PSD文件。
【文件】-【导出】-【导出为】-【Photoshop格式】


这样就得到了PSD分层源文件了,完全不用担心细节丢失,是不是非常方便快捷呢?
除了可以完美转换Sketch文件为PSD文件外,Pixso还有很多让人惊喜的功能:
在线协同
Pixso作为新一代协同设计工具,可为设计团队提供产品设计一体化解决方案。Pixso支持多位成员同时对一个文档进行操作,实时同步进展,团队共用一套资源库,组件和样式均可复用,使产品设计更加规范,设计流程也更加便捷,真正实现“一个团队一个工具,一个项目一个文档”。
海量UI组件集
Pixso 资源社区内置海量国内外大厂的设计系统及组件库,包括TDesign、Arco Design、Ant Design、Material design、阿里、京东、华为等优秀设计规范,所有大厂组件库资源均可一键调用,让你站在大厂肩膀上做设计!
新潮设计趋势
在Pixso资源社区,你也能看到许多最前沿的设计流行效果案例。包括毛玻璃、酸性设计、3D混搭、全息影像设计等,都是最新的设计趋势。这里是新手设计师启程之路的好帮手,也是为设计寻找创意思路的优良资源站。