UX设计师和程序交接时会出现不少问题,这时设计师们往往会采用SVG交互动画方案来解决问题,但是这些SVG交互动画出现场景往往是图标、引导页等。制作画面流畅美观的交互动画,是每个 UX设计师 的追求,但设计师们再递交的方案总会遇到种种困难,要么是方案落地后程序员觉得交互动画太多会导致卡顿,要么认为UX设计师给的方案无法实行。

1. 可交互的SVG动画是什么
SVG 交互动画对于提高Web开发策略的可用性和响应能力的来说不可或缺。尽管SVG交互动画在过去几年中越来越受欢迎,但在创建SVG交互动画时仍然面临工具选择有限的困境。有一些Javascript库在一定程度上能够解决这一问题,但如果你不想进行任何编码,在线协同设计工具Pixso是一个不错的交互动画设计工具,从头开始创建交互式动画,而无需编写任何代码!注册Pixso账号,马上试试。
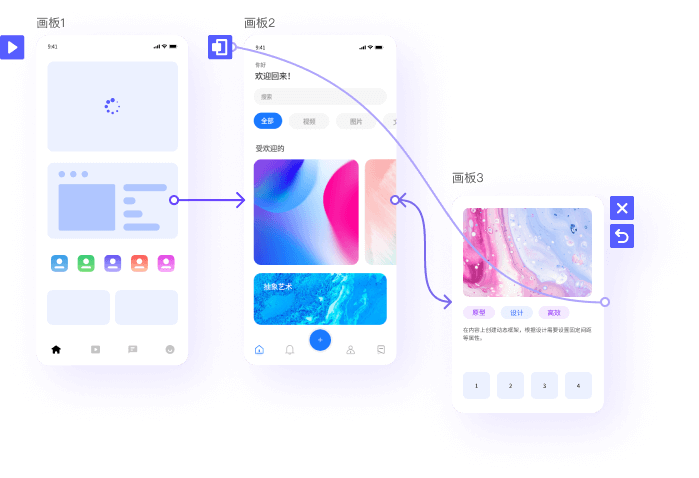
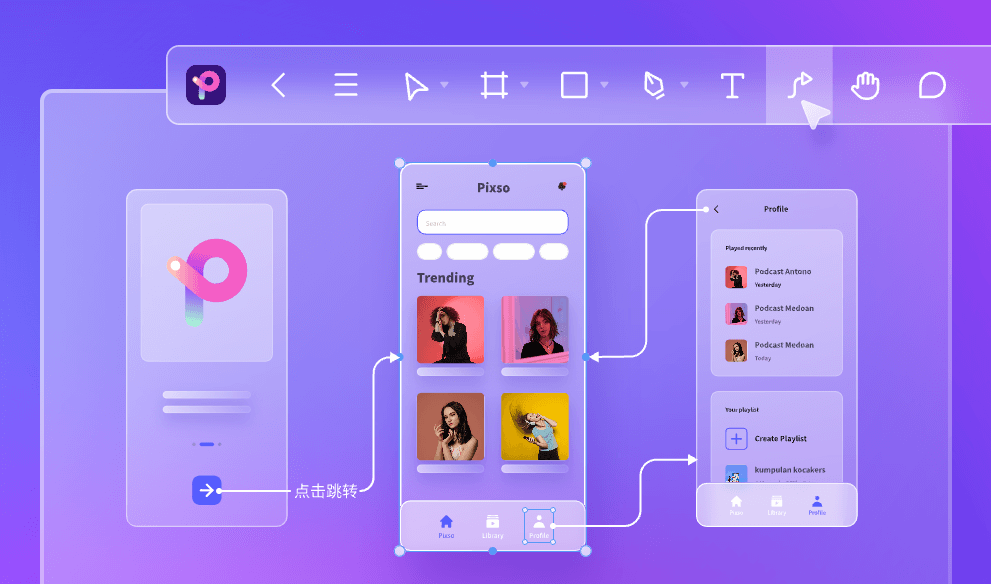
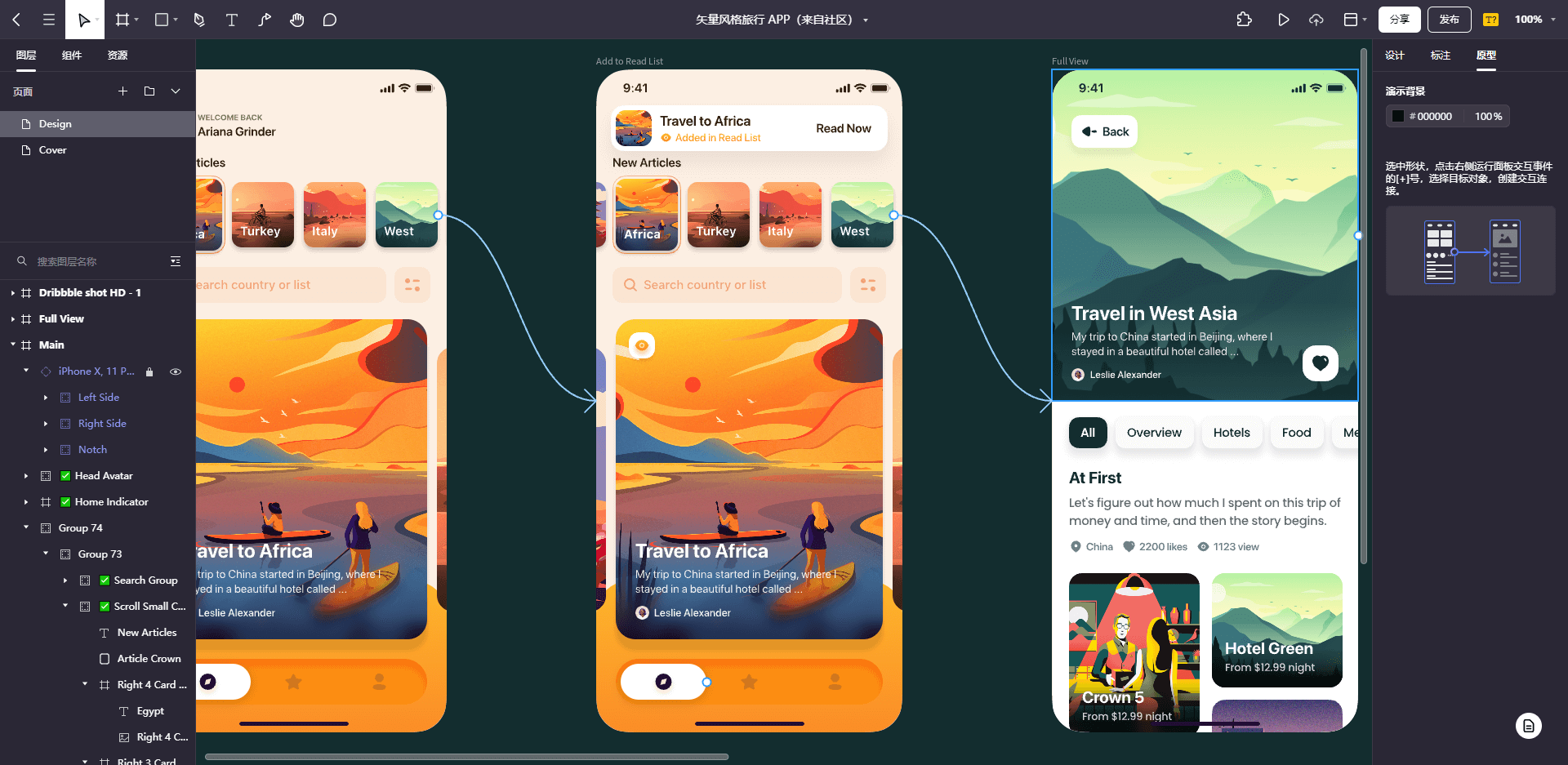
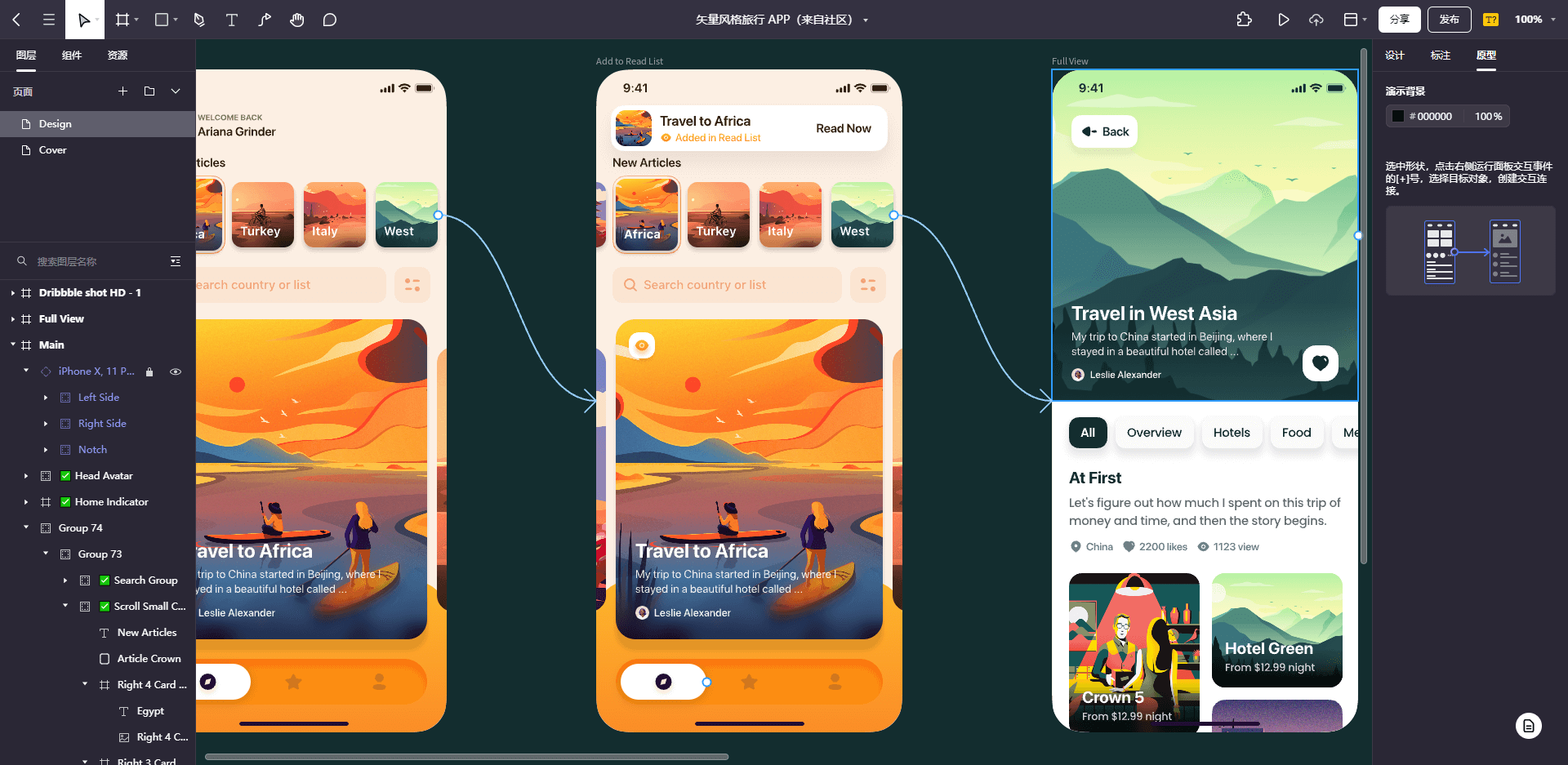
在Pixso,只需要设置元素间的一个交互动作,画板上就会出出现交互箭头,可以直观的看到设计原型初稿的交互逻辑,再点击箭头即可调整交互路径,能完成大部分国内外软件无法完成的一站式服务,让设计师能将大量的设计时间投入在设计本身。

2. 使用Pixso快速制作交互动画
设计时该如何决定何时使用点击交互?当你在规划客户的 交互旅程 时,决策过程就开始了。尝试确定可以通过交互性快速修复解决的用户体验痛点,例如,单击后不显示反馈的按钮可能会导致用户产生混淆的使用感。
2.1 设置触发条件与目标
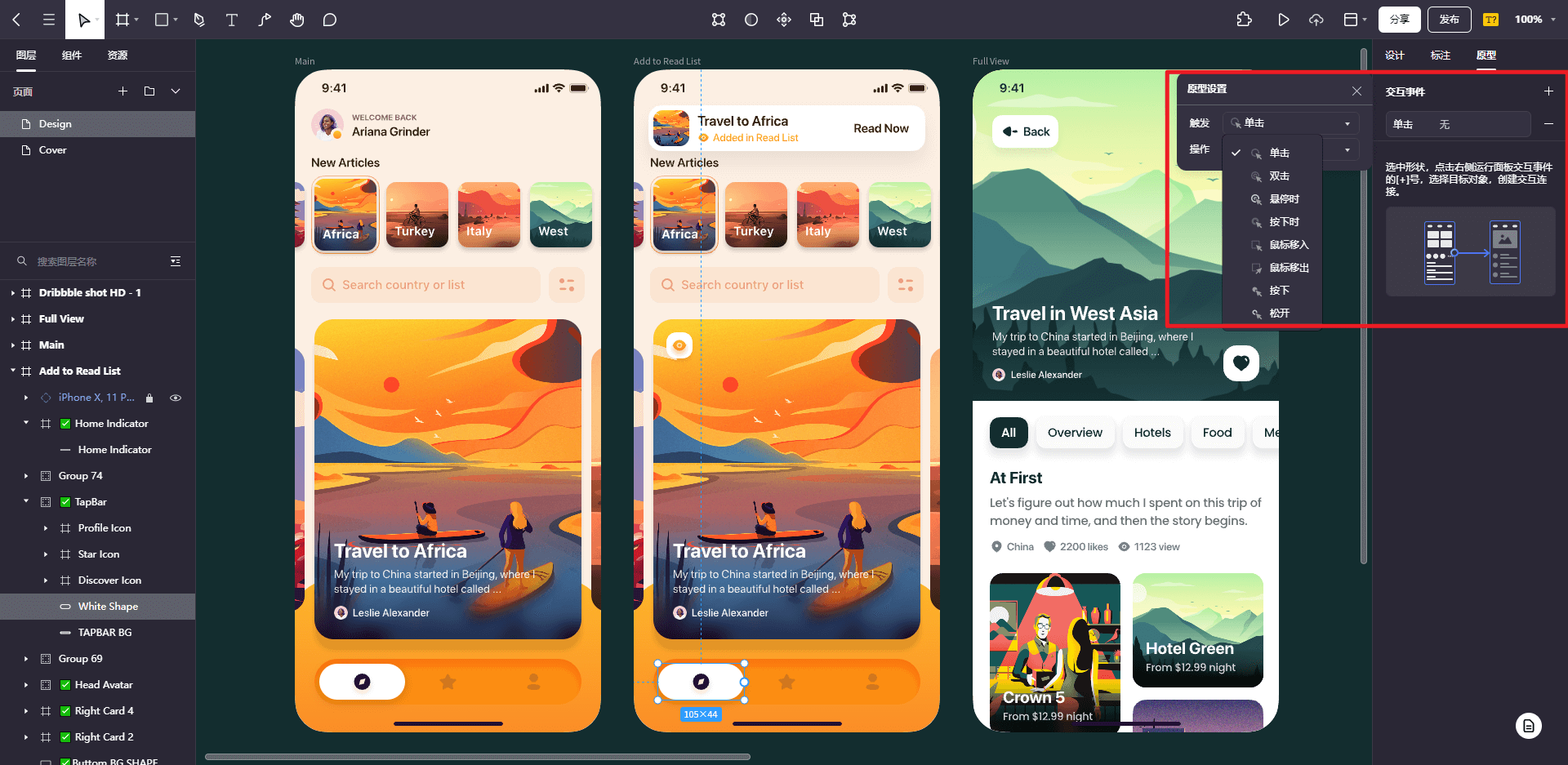
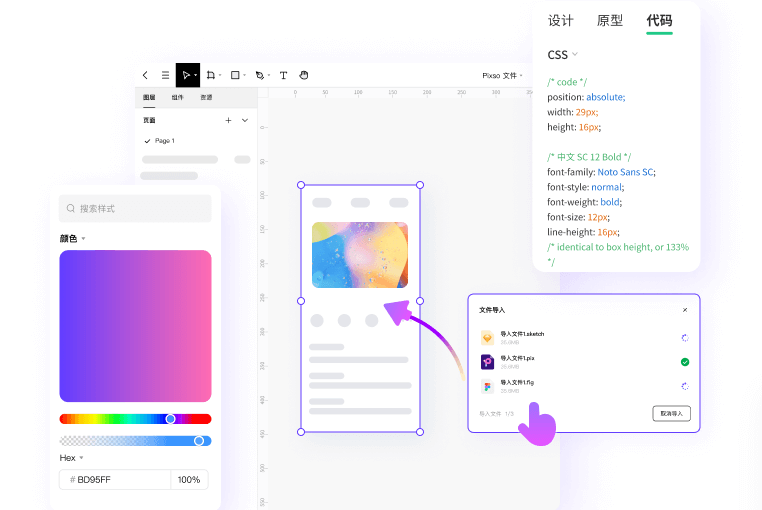
值得注意的是,起始面板的选项与画板的命名同步,为了提高SVG交互动画动效的设置效率,做好画板命名区分十分重要。当选定了原型中的页面、组件或图标时,需要添加【交互事件】,来设置更复杂的触发条件,【+】为添加;【-】为撤销。

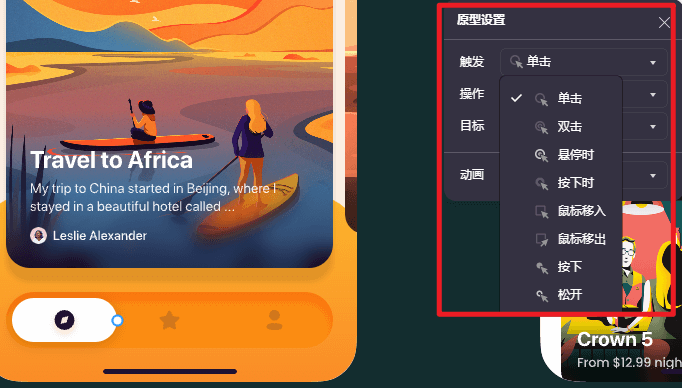
在添加【交互事件】后,即可根据交互逻辑所需的触发条件,设置要跳转到的目标画板。如图所示,Pixso有多种可设置的触发条件,均可以单独或者叠加使用,还原各种产品经理期望的效果,注册Pixso账号,马上试试。

点击时触发的SVG交互动画提供了清晰的视觉响应,表明他们的动作已经在幕后启动。例如,单击交互性可以使表单提交页面更加直观。
使用Pixso,你还可以决定SVG交互动画如何对用户的第二次点击做出反应。根据你的特定用例,动画可以设置为暂停、重新启动、反转或在第二次单击时继续。在导出即用型SVG文件之前,你可以在链接中预览你选择的交互设置。

2.2 悬停时触发动画(鼠标悬停)
你还在对学习如何驾驭复杂的CSS悬停动画的想法感到沮丧吗?Pixso为此提供了无代码解决方法。你只需将交互动画设置为鼠标悬停状态,无需编写代码,只需准备好使用的代码!
从Pixso导出悬停时触发的动画时,你可以控制初始用户交互的后续操作。与设置第二次单击时发生的情况类似,SVG悬停动画可以设置为暂停、重置、反转或鼠标移出时继续。

2.3 在滚动时触发动画
在滚动上为SVG设置动画的一个主要好处是:可以轻松创建身临其境的用户体验。动画成为替身,帮助你吸引用户的注意力,为出色的视觉叙事铺平道路。如果你决定使用这种有影响力的UX增强技术,应该注意以下两点:
-
要使SVG交互设置起作用,你需要将其内联添加到你的网站。
-
无需对代码本身进行任何更改,但你只需要选择这个特定的实现选项。滚动SVG动画不能与
3. UX设计工具Pixso,满足多方面的交互需求
国内外很多制作SVG交互的设计软件,大多无法做到设计交付一站式服务。UI/UX设计工具Pixso,不仅支持键商用海量全球知名大厂设计资源,为了帮助用户找到理想的转场方式,Pixso为每个动画都配置了预览动效,流畅的交互体验也真正实现了完美的拟真效果,更有协同设计功能,不需要与程序员反复沟通修改,只需将设计的链接发送给程序员即可同步更新设计稿,将设计过程精简到极致,点击页面上方按钮,免费注册Pixso账号。

-
高保真设计:涵盖用户需求、UI设计、UX设计所需的所有图层、样式、功能、颜色等参数,视觉效果、交互效果、体验效果一站成型。
-
低代码交付:所有图稿信息均可转化为代码,开发人员直接在代码面板中查看和复制代码。
-
兼容主流文件格式:支持Figma、Axure、Sketch、XD、SVG等文件导入导出,自由进行Sketch的文件格式转换。