当用户点击或触发浏览页面的某个操作,有很多web交互方式,可以大致分为弹窗、抽屉、跳转新页面三种web交互方式。虽然这三种web交互方式看起来没什么不同,但实际上弹窗、抽屉、跳转新页面对交互体验有蛮大的影响。这需要UI\UX设计师针对不同的使用场景合理使用三种web交互方式,让用户有统一的交互体验。三种web交互方式都有各自的优势和劣势,下面Pixso设计师整理了三种web交互方式的适用项目和适用场景,希望对你有所启发。
1. 弹窗
1.1 定义
弹窗是一种模态对话框,用于提醒或解决某个任务。
1.2 表现形式
一般是在蒙版上置顶一个窗口,窗口中有一个主体及关闭按钮。
1.3 优劣势
-
优势:在当前页面上的衍生操作,之前内容不会丢失,用户可以完成弹窗后继续之前的操作。
-
劣势:弹窗页面一般较小,承载信息量较少,只适合简单指令。
1.4 适用场景
-
简单内容的展示,没有过多的复杂操作,例如外卖应用的修改配送地址。
-
需要连续性处理信息的场景,例如批量修改信息。
-
辅助说明,对当前页面内容的快速扩充,例如放大查看缩略图。
1.5 总结
弹窗多处理内容较少,相对独立的页面,在不丢失信息焦点的情况下,可以快速返回上级,适合处理一次性的操作内容。值得注意的是,一般弹窗上不可再增加弹窗,在弹出弹窗后,背景页面不可继续操作,确认和关闭按钮明确,避免打开弹窗无法关闭的情况。
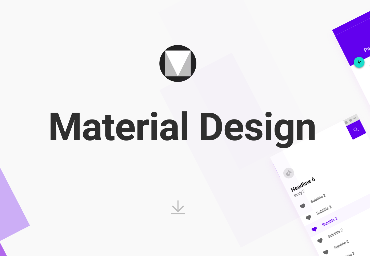
例如在Pixso资源库中,就有当下十分流行的超大弹窗的设计,可以自适应页面宽高,在不丢失当前页面内容的情况下,呈现更多的信息量。

2. 抽屉
2.1 定义
从屏幕边缘划出的浮层面板。
2.2 表现形式
当父级导航无法给出更加详细的指令时,可以呼出抽屉面板,展示详细指令。
2.3 优劣势
-
优势:在不离开当前页面的前提下完成操作,对当前的操作无影响,可以随时呼出也可以对视隐藏,页面视觉干净清爽,不杂乱。
-
劣势:如遇到长时间呼出的抽屉,会导致信息集中一侧,视觉焦点过于边缘。需要做好提示,不然容易被用户忽略或遗漏。
2.4 适用场景
-
适用于简洁的页面,将更多操作和内容隐藏起来,当用户有需要的时候可以随时呼出。
-
没有复杂操作情况下,展示信息量较多的内容,例如新增用户的信息处理。
-
在不丢失信息焦点的前提下,连续性的处理信息,例如批量修改信息。
-
在页面预览附加内容,例如活动详情、游戏规则等信息。
2.5 总结
抽屉是一种深入当前操作的交互模式,对于逻辑较复杂的页面,可以化繁为简,让页面看着更加简洁,配上明确的指引,可以提升用户体验。也可以利用抽屉做批量化处理,提升操作效率。
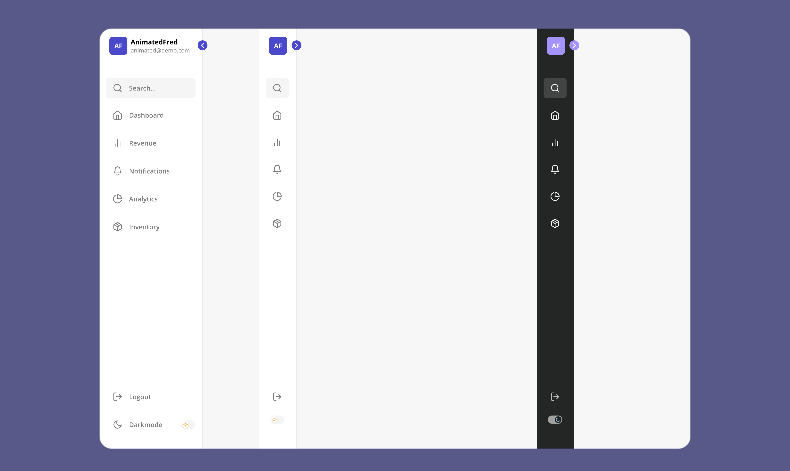
例如今年流行的抽屉式侧边栏,默认侧边栏效果只显示图标,触碰后显示对应内容。

诸如此类的样式在Pixso资源库里还有很多,点开上图就可以看到,也可以选择直接在Pixso里编辑。Pixso是一款集合了策划、原型、设计、交互、代码、交付为一体的协作设计工具。可以轻松绘制原型、一体化解决UI/UX协作,还可以节约大量重复工作时间、满足UX设计师高保真交互需求,在需求调研协作、低代码交付等方面也十分出色,同时还兼容主流文件格式。最重要的是Pixso是一款全中文的软件,学习成本低、上手快,是搭建网站、UI设计的福音。

3. 页面跳转
3.1 定义
页面跳转是指当用户操作后,刷新当前页面,展示新页面内容。
3.2 表现形式
页面跳转的方式有直接跳转、左右跳转和上下跳转,这需要UI/UX设计师针对不同的页面内容,设计出如何用户心理预期的过渡形式。
3.3 优缺势
-
优势:不影响用户的视觉注意力,更加顺畅的衔接到下个页面,体验感保持一致。
-
劣势:跳转页面之后,无法保留之前的内容。
3.4 适用场景
-
页面内容没有关联性,相对独立的内容,例如外部链接。
-
当前页面内容过多,单个页面无法独立展示,需要跳转至其他页面继续展示,例如tab页切换。
-
偏流程性的功能页面,前后操作存在关联和影响,例如下单—支付。
-
用户具有明确目的性的操作,当前页有利于锁定用户注意力,例如APP中的我的主页。
3.5 总结
页面跳转是一种非常常见的交互模式,实现难度和维护成本都很低,应用范围很广。需要注意的是不要过度使用页面跳转,在页面逻辑流畅的情况下适当使用跳转即可。还有就是在新页面中保留返回上级页面的按钮,让用户可以浏览完新页面后可以回到之前的页面。
弹窗、抽屉、页面跳转都是很常见的交互模式,日常使用中应用的也较多,对于UI/UX设计师来说,需要做到逻辑顺畅、应用合理、体验统一,都会提升用户体验。随着流行趋势的不断进步,越来越多的交互模式也应运而生。