随着近 35 亿人使用不同的设备访问互联网,拥有响应式网站设计变得越来越重要。大多数网站的宽度在 720 到 1,000 像素之间。如果网站访问者的显示器设置为 800 像素或更大,并且页面宽度超过 720 像素,则他必须向右滚动屏幕才能显示所有信息。
最常见的屏幕分辨率
现在的问题是不清楚网站设计最常见的屏幕尺寸,以及没有一个理想的网站页面大小可供设计。
随着移动终端设备的智能化和普及性,更多用户习惯于通过手机、iPad等移动设备浏览网站,然而传统企业网站的设计构架只适应于电脑端,在移动终端的呈现效果并不好。网站内容无法适配不同大小的屏幕,用户需要不断放大或缩小才能看清具体内容,浏览体验差,很容易导致客户流失。

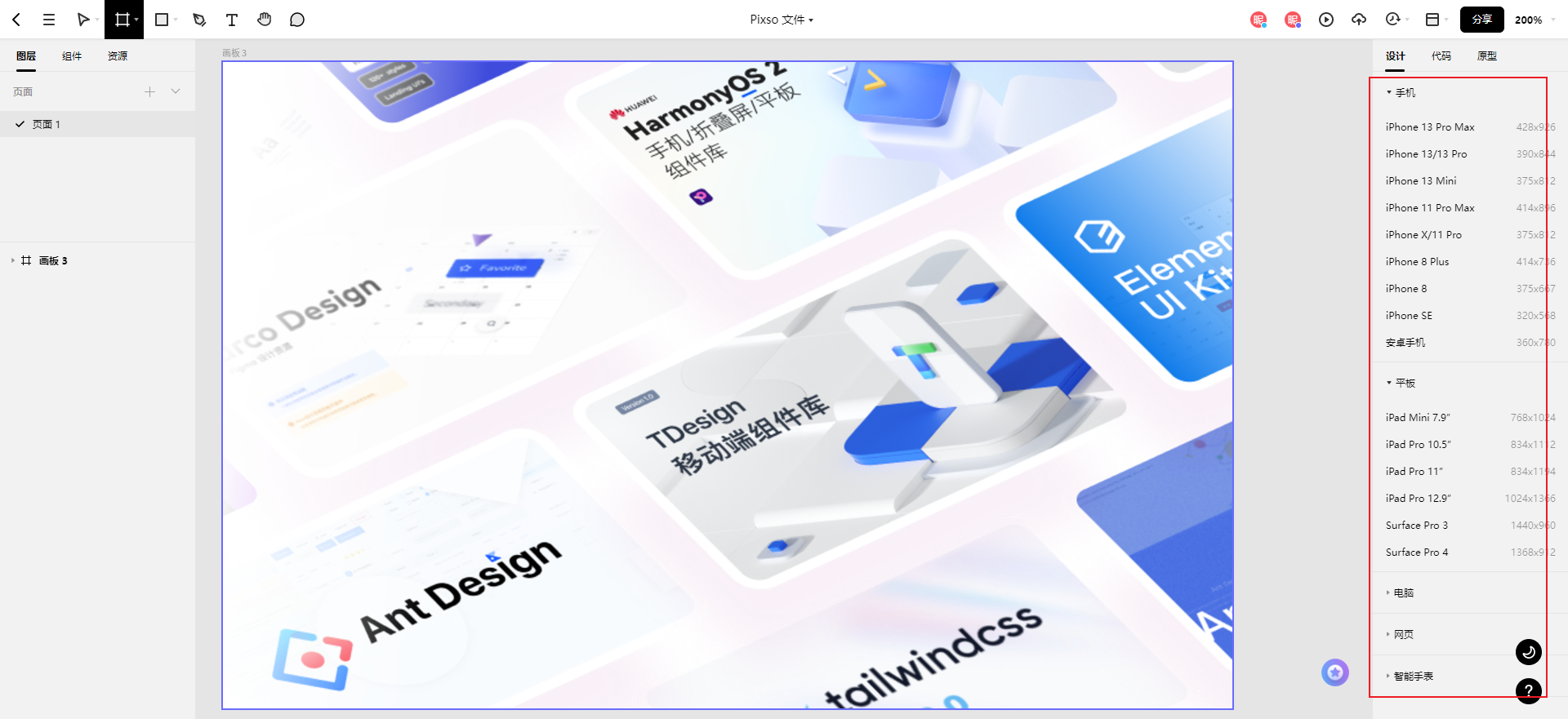
通过以上的分享,相信你对响应式网站设计已经有一个初步的认识。Pixso自带各种硬件设备的标准尺寸,如果还想进一步加强认知,不妨打开Pixso,直接在Pixso编辑器里创建不同设备(手机、平板、电脑等)尺寸的画板,预览你的设计效果。并且Pixso还具备实时在线协作、一件交付、多功能文件导入、全局样式自动布局、团队协作等多个功能,有效解决以往设计中,团队沟通难、设计效率低、资源管理乱等痛点。
常见的网页尺寸是
-
桌面显示器:1024×768 至 1920×1080
-
平板显示器:601×962 至 1280×800
-
移动显示:360×640 到 414×896
网站应该在不同的浏览器和平台上以所有屏幕分辨率快速响应地转换,无障碍,移动友好。不要针对一种显示器尺寸或屏幕分辨率进行设计。屏幕大小和浏览器窗口状态因访问者而异。设计应该响应迅速。使用可转换为当前用户窗口大小的流动或响应式布局。
你的网站应该仍然看起来不错并且在所有大小下都可以正常工作,建议是拥有一个响应式网站模板。
针对特定屏幕尺寸优化页面布局的三个主要标准是:
-
网页初始可见性:所有关键信息是否在首屏可见,以便用户无需滚动即可查看?这是显示多少项目与为每个项目显示多少细节之间的权衡。
-
网页可读性:考虑到分配的宽度,阅读各个列中的文本有多容易?
-
网页美学:当元素的大小和位置适合此屏幕尺寸时,你的页面看起来有多好?所有元素是否正确排列?照片旁边是否有标题等?
可用性指南还建议你在所有尺寸范围内考虑所有三个标准。检查从 360×640 到 1920×1080 屏幕分辨率的浏览器窗口。
你的页面应该在整个分辨率范围内的所有标准上都获得高分。你的页面也应该在越来越小的尺寸下工作,尽管这样的极端不太重要。虽然这样的用户当然应该能够访问你的网站,但给他们一个不太好的设计有时是一个可以接受的折衷方案。

响应式网页设计的理想屏幕尺寸是多少
那么网页设计最常见的屏幕尺寸是多少?如前所述,响应式网页设计没有单一的标准网页尺寸可供你依赖。全球最常见的桌面屏幕分辨率尺寸
-
1920×1080 – 21.04%
-
1366×768 – 20.48%
-
1536×864 – 10.05%
-
1440×900 – 6.17%
-
1280×720 – 5.79%
-
1600×900 – 3.68%
Pixso是一体化协作设计工具,助力产研设团队制作模型。Pixso还提供强大的自动标注功能,系统将自动生成智能标注,将设计师在Pixso中所绘制的每一个元素的尺寸、位置、间距和颜色等信息直接呈现在代码里,使交接更顺畅。通过一个链接,产品经理、设计师和研发人员可以在同一桌面共同作业,告别重复繁琐的步骤,大大提升交付效率。
设计的最佳宽度是多少
虽然设计者不同意每个人都应该使用的特定网站宽度,但普遍的共识是你不想根据可用的最新屏幕尺寸设计网站。
最佳宽度一般在 940px - 1000px 宽度之间。一些设计师会将他们的设计区域设置得更宽(最大 1440 像素),但会将参考线放置在 1000 像素处,以便内容停止在该宽度处。此宽度可让你迎合人们使用的大多数设备,并且在更宽的屏幕上仍然看起来不错。

Pixso试图帮助那些毫无编程概念的设计师将自己的创意发挥出来,已经有将近 10000 用户,它最大的特点就是在线响应式网页设计平台,它能够根据浏览网页设备的不同自动对网页进行大小调整和排版,并且兼容的设备平台包括了 PC, 平板和智能手机。最后用户在完成从设计到 CSS 构架之后,甚至可以在线直接将建好的网页发布,而不需要导出代码到其他发布工具上。
响应式网站的基础知识
有一些网站宽度基础知识可以帮助你提高网页的响应能力。
- CSS 网格
这是指使用一定数量的列的基本网站布局大小,以及可以放置项目的特定数量的装订线空间。标准设置为 12 列,间距为 30 像素。但是,你可以根据你正在使用的内容更改这些值。网格占据页面上的整个容器。CSS 网格很重要,因为它可以帮助网页设计师查看网页宽度在不同网站屏幕尺寸上的显示效果。
- 断点和屏幕尺寸
在设计网页时,你将主要关注笔记本电脑、台式机、手机和平板电脑等设备。你需要为适合每个提到的类别的网站定义默认网页大小。规范的宽度限制称为断点。你可以根据标准网页大小(以像素为单位)重新排列内容。