每当面对新项目或者产品战略的重大调整时,UI设计师就需要对产品视觉的风格进行设计。那么对于产品的视觉风格设定,该从何处着手?有什么注意事项?今天Pixso设计师,以打车APP的风格设计过程为例,给大家进行讲述。
设计背景信息收集
是的!你没看错!在进行产品视觉风格设计前,我们不是直接拿着产品给的交互原型,就开始埋头苦干,而是应该先了解为什么产品设计?该产品的目标人群是什么?以及想要向产品的目标用户传达什么理念?等等这些基本的背景信息。这些基本的背景信息,UI设计师可与产品侧沟通明确。
这里以 打车APP 为例,假设以下是我们从产品侧处了解到的产品信息:

“要做的是一款打车APP,它的核心价值就是解决用户的出行需求,为用户提供出行服务,也就是说它需要做好与用户出行相关的体验,比如快速叫到车。它的目标人群年龄为18-35岁。在视觉设计中需要向用户传达方便快捷的叫车服务、安全、可靠的产品理念”。
在获得以上信息后,为避免UI设计师与产品之间对产品视觉风格产生不一致的理解,在视觉风格上产生大的偏差,从而造成时间的浪费。我们还可以借助情绪板也就是风格参考图,来快速响应一些设计师的想法及创意。通过情绪板,可将抽象的语言描述变为更为具象的图片信息来更为清晰的理解双方的意思,从而达成初步的设计共识。基于此,UI设计师需做好情绪板的收集,确保情绪板的收集能够起到一个初始的设计建议的作用,从而提高最终设计稿的输出效率。
关于UI设计师的情绪板收集,Pixso设计师根据自己的经验,整理出以下思考方向:
-
收集竞品的方案
-
收集当下流行的设计风格趋势
-
结合前期从产品处了解的信息,结合实际场景引申
另外,Pixso设计师建议收集的情绪板风格尽量多样,给出不同的风格方向建议,单一的方案往往会导致难以抉择。
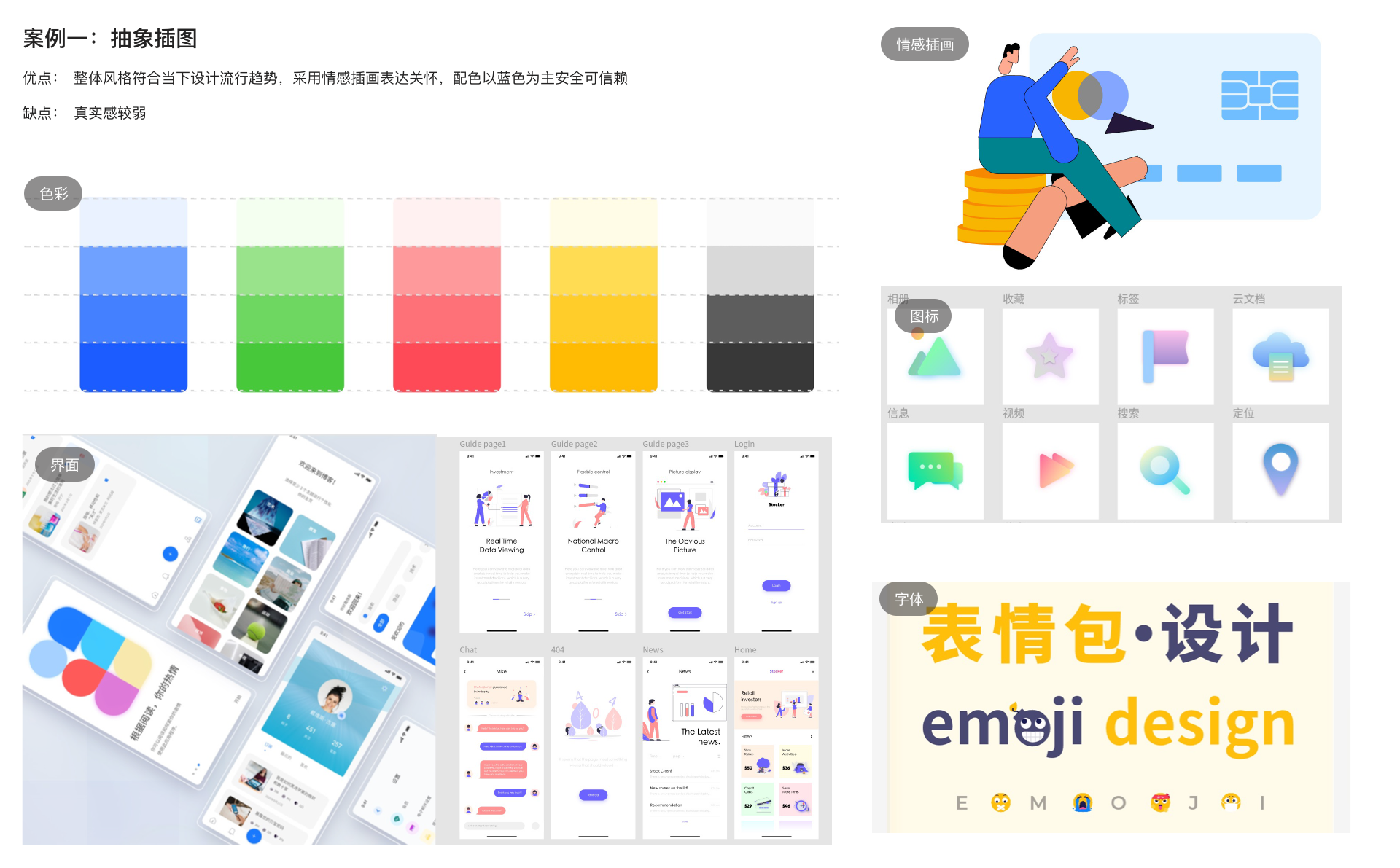
还有,情绪板的方案要尽可能的表达确切的设计的想法与创意,一般可制作3-5个案例进行说明,方案太多太少都不好做出选择。大家可以看看下图Pixso设计师收集的打车APP的一个情绪板方案,对每个元素的应用都需要说明。

确立设计风格进行设计
在通过情绪板与产品侧沟通后,初步确认打车APP在色彩上选用品牌的蓝色为主,整体产品气质偏向简约风,图片采用现实感强的风格,需要做到层级结构突出。接下来Pixso设计师借助Pixso软件,按照产品提供的交互原型涉及的元素,开始对打车APP的界面设计的基本元素颜色、字体、图标、图片等进行设计,然后再利用Pixso软件输出视觉稿。
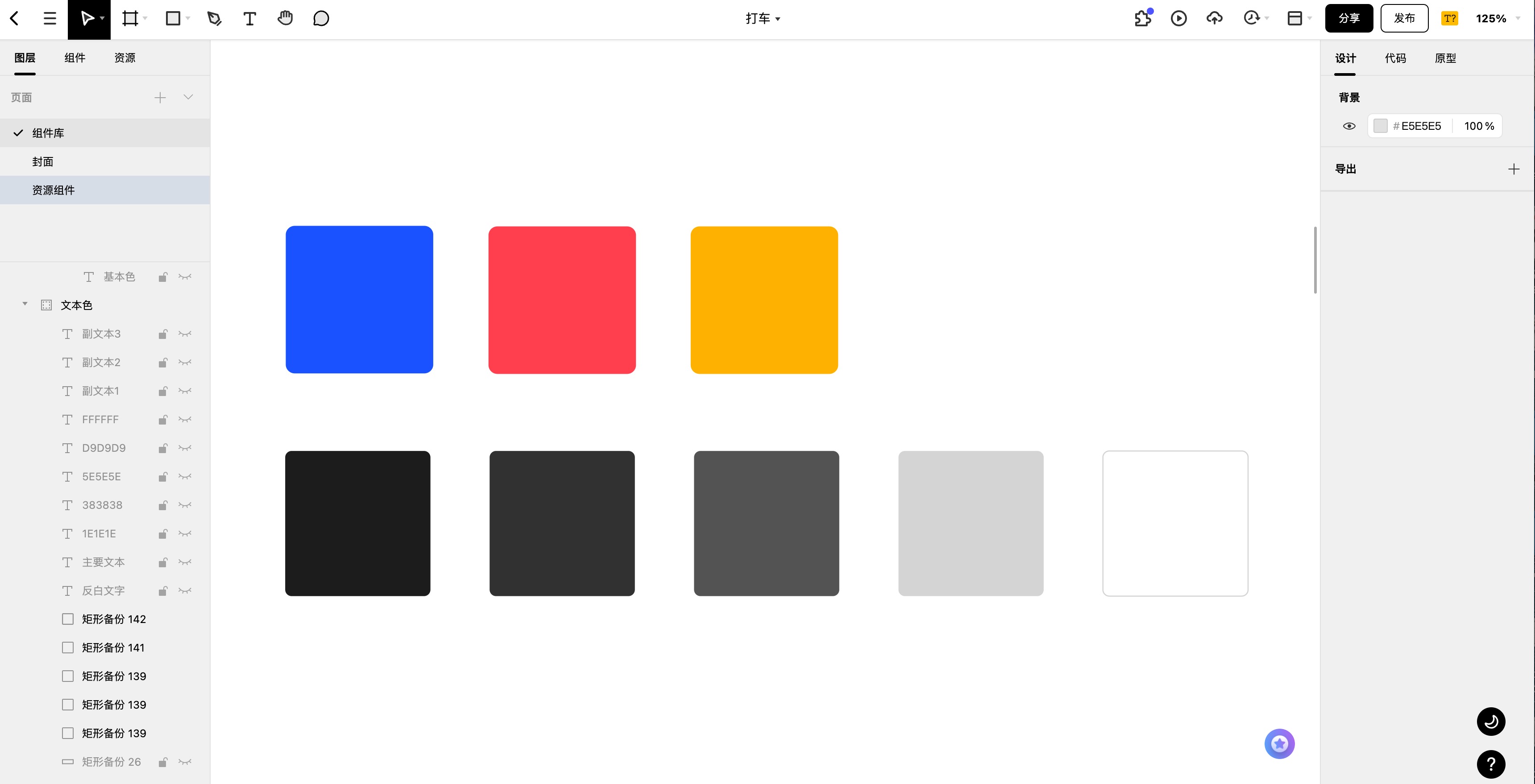
一、选择配色
颜色是页面整体风格表现的重要元素,是建立品牌的识别性元素之一。通过前期的情绪板,Pixso设计师基本确认采用蓝色为主色,因为蓝色可以给人安全可靠的感觉,非常符合我们的产品定位。蓝色的基础色,还选择了红色与黄色进行特殊提示说明。另外,还选择了5种层级的无彩色系作为文字色。

二、设置文字
对文字的设计,重点考虑其在信息传达的效率问题。对于打车APP,字体统一采用系统默认字体,可解决特殊字体在不同设备尺寸的兼容问题,因此Pixso设计师采用的字体方案为:iOS系统采用苹方家族字体,android系统采用Roboto家族字体。另外,Pixso设计师根据文字的不同使用情况,例如:标题、正文、辅助说明等,对文字的字号、字重、行高和字距等样式进行设置。对文字的样式设置,需要充分考虑用户的使用感受,注意在页面中文字的可读性。
三、设计图标风格
图标是整个产品的点睛之笔,它可以直接影响着一款产品的视觉体验和产品调性。它具有图形化的符号,比文字更加直观,符合普罗大众的认知习惯,有助于用户形成记忆思维,提高应用的易用性。对于打车APP的登录/注册页的功能性图标,主要选择了填充性图标,因为其可以让用户迅速定位图标位置,预知点击后的状态。

四、选择图片风格
图片在页面的视觉风格中有着非常重要的作用,它能影响用户对整个页面的视觉感受。因为打车APP的附近车辆推荐部分,涉及车的图片展示,所以Pixso设计师也需要对界面中,车的图片风格进行择。考虑到真实的图片,让用户能更有代入感,但又不能让整个页面过于杂乱,所以决定采用背景干净,真实车的图片。

五、输出视觉稿
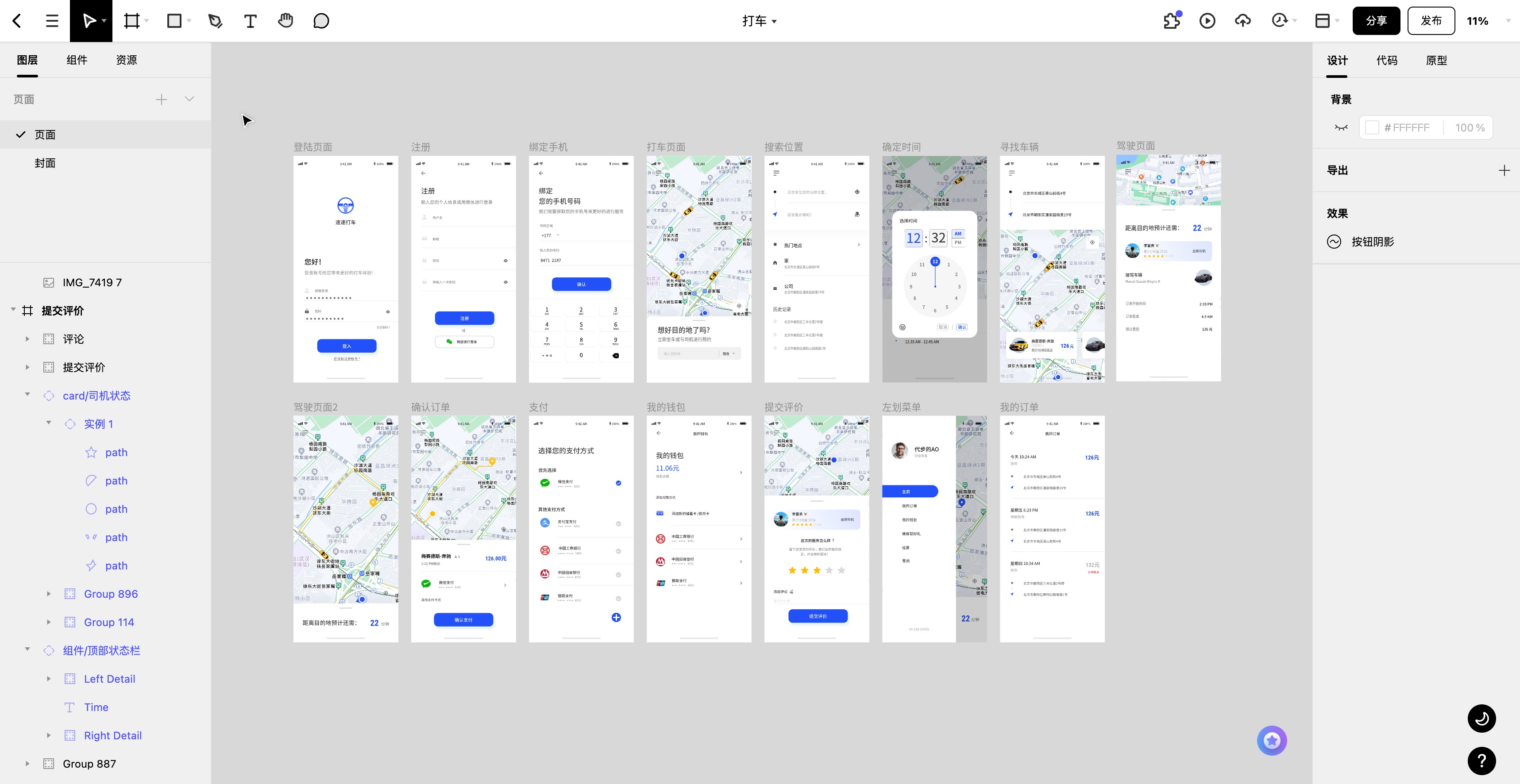
视觉稿的输出非常重要,它关乎界面设计风格设计的成败。因此为稳妥起见,Pixso设计师的视觉稿输出采取了分步式、多选择的方法进行。在完成2-3个关键页面后,与产品进行沟通交流,了解设计创意风格是否与产品期望的一致,如果在风格上有问题,也好及时调整方向。另外,因为时间上比较宽裕,Pixso设计师还设计了2-3个风格的关键页面,以便让产品侧更好的做出选择。在进行以上沟通反馈后,再输出打车APP的其余视觉稿。

最终总结
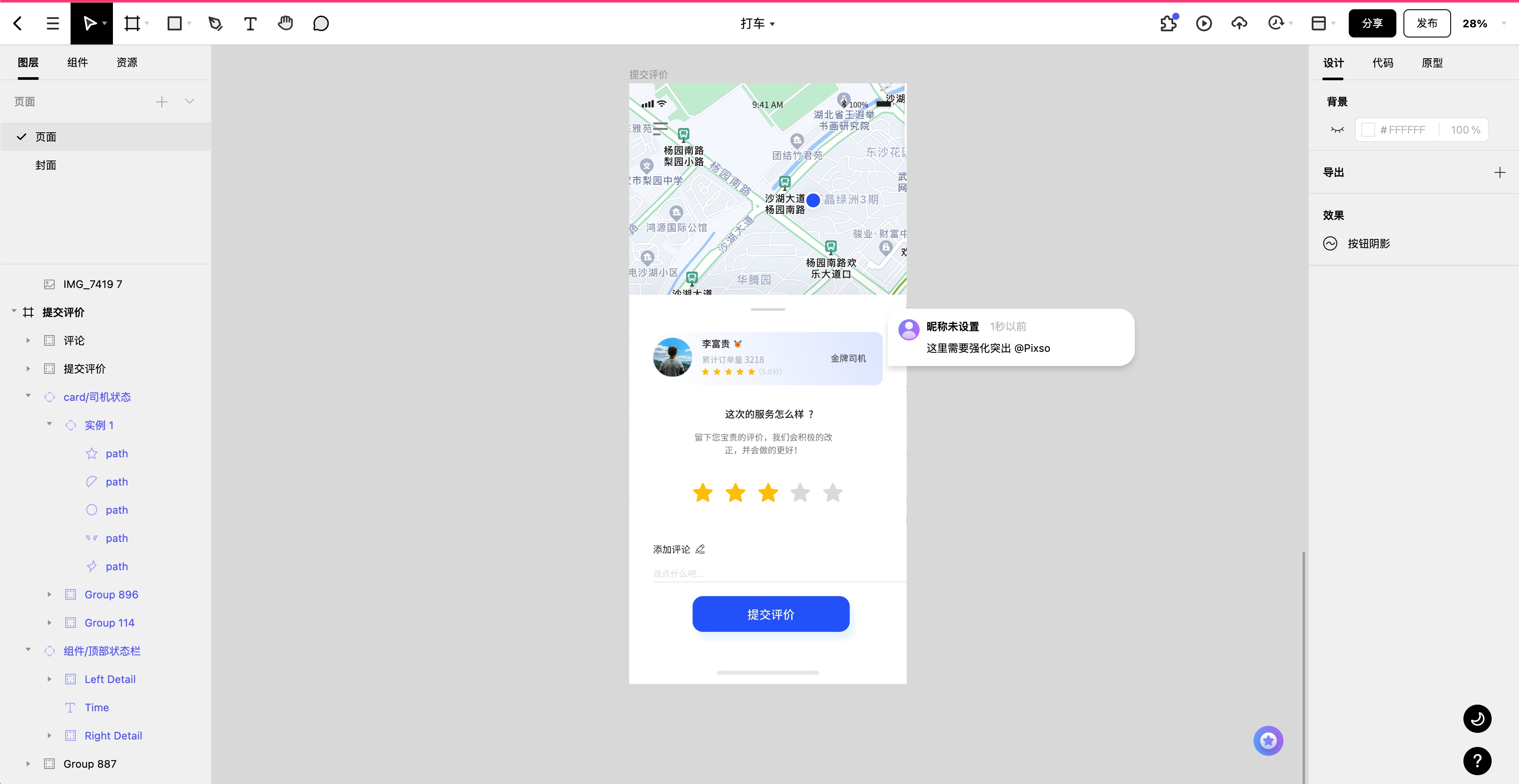
最后,在这整个设计过程中,值得一提的是整个界面设计过程都是用Pixso软件完成。通过Pixso的编辑器,直接创建不同设备(手机、平板、电脑等)尺寸的画板,然后预览设计效果,这大大的提高了设计效率。并且在设计完成后,直接通过Pixso的分享按钮发送分享链接给产品侧,产品侧可通过Pixso链接直接查看设计图,然后给出评论反馈,这在团队协作方面帮助很大。因此,这里也推荐给大家,大家可以去尝试使用一下。

以上本文的全部内容,希望在界面设计风格设计方面能给大家一点启发。当然在现实工作中,我们还需要根据实际工作情况灵活变通。因此,Pixso设计师也建议大家,在日常项目中多去尝试,并在尝试中找到适合自己的方法。