近年来,越来越多的应用程序界面都适配了深色模式。相比于浅色模式,深色模式的界面亮度更低,也显得更神秘酷炫。这篇文章,将以Pixso社区的黑色风格的移动支付APP为例,对深色模式的设计要点进行剖析。

深色模式的优点
-
节省电池寿命。因为暗黑模式使用了更多的黑色像素,因此某些带有OLED屏幕的设备可以在不使用的时候关闭黑色像素的显示,从而达到省电的目的;
-
聚焦内容本身。强烈的白光盯久了很容易分散注意力,而深色模式就很适合每个想要集中精力处理工作任务的用户。因此,无论您是在处理图形界面,还是完成某个步骤的操作,深色模式都能让您更专注;
-
缓解眼睛疲劳。当我们长时间地看屏幕,眼睛就会感到酸涩,我们称这为计算机视觉综合症。深色模式有利于用户的眼观感受一致且舒适,且更易于阅读。
黑色风格的视觉设计要点
-
定义背景色
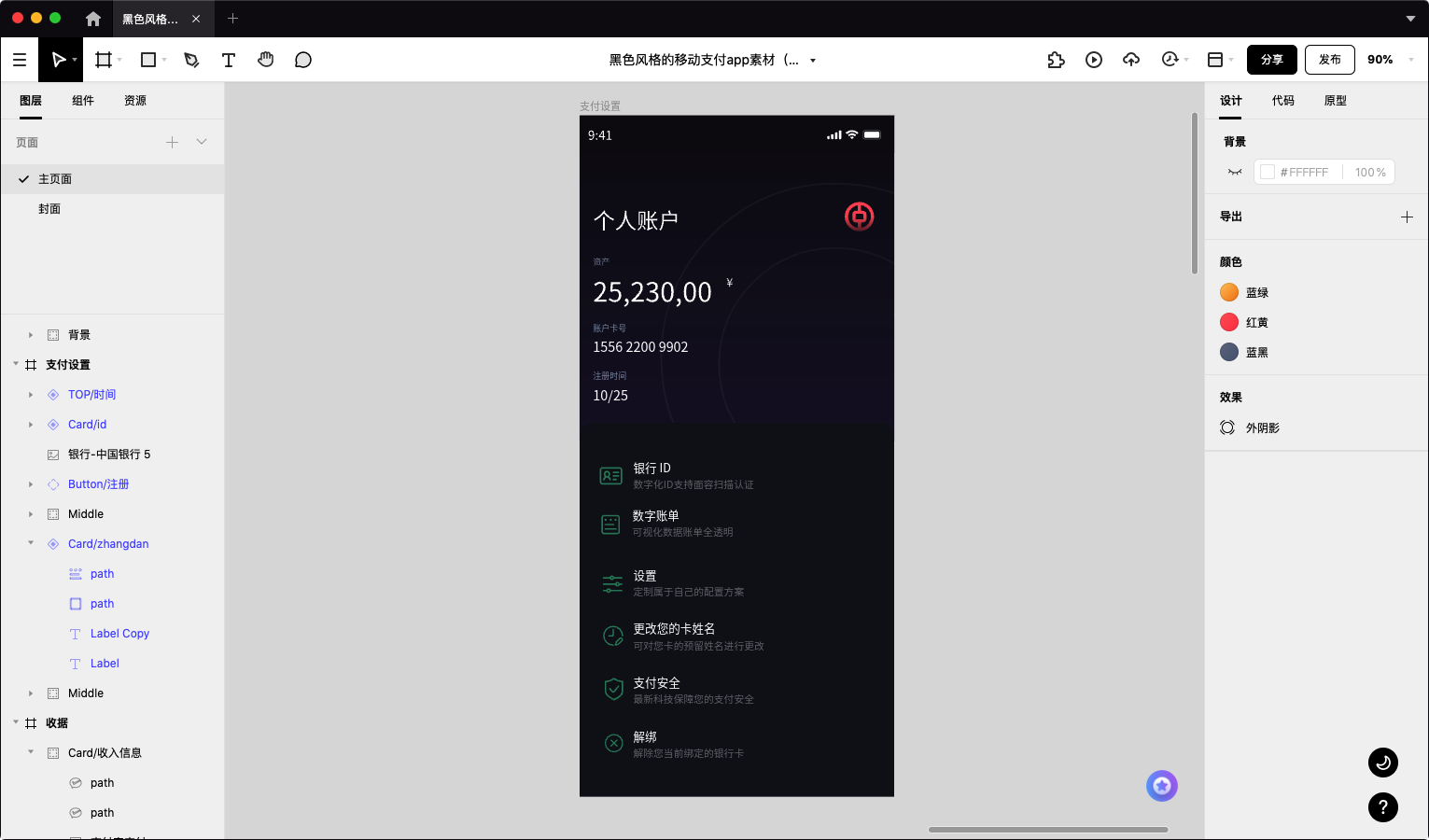
我们知道自然界中没有百分百的黑色,我们在日常生活中所看到的黑色其实是深灰色。如果界面采用了纯度很高的黑色(#000000),会显得非常不自然。虽然在理想状态下,纯黑色的像素在OLED设备上是最省电的,但深灰色能够打造出更舒适的对比度体验,从而环节用户的眼睛疲劳。就好像现在的书籍多采用米黄色纸张而不采用纯白色纸张一个道理,白色纸张反光更强烈,还比较伤眼睛。
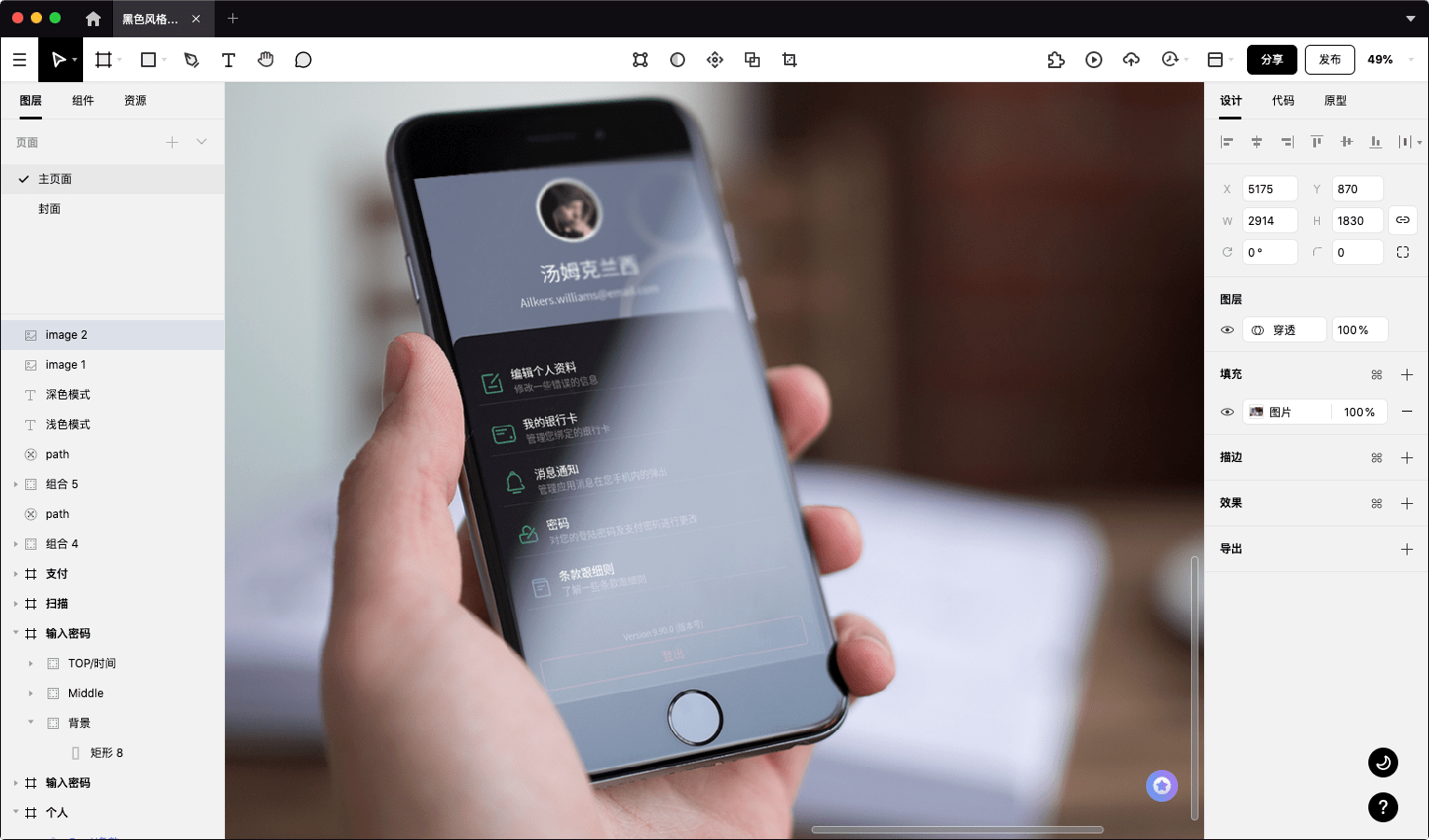
因此,Pixso上的这款黑色风格的支付APP背景色并不是简单粗暴的纯黑色。

-
定义字体
在深色模式下,我们要保证文字清晰可见。在深色的界面下,文字的颜色尽量不要使用纯白。尽管黑底白字的形式带来的视觉冲击更加强烈,但是看久了会带来视觉疲劳。根据WCAG的标准,AA级别中普通字体对比度要符合4.5:1,大号字体的对比度要符合至少3:1。
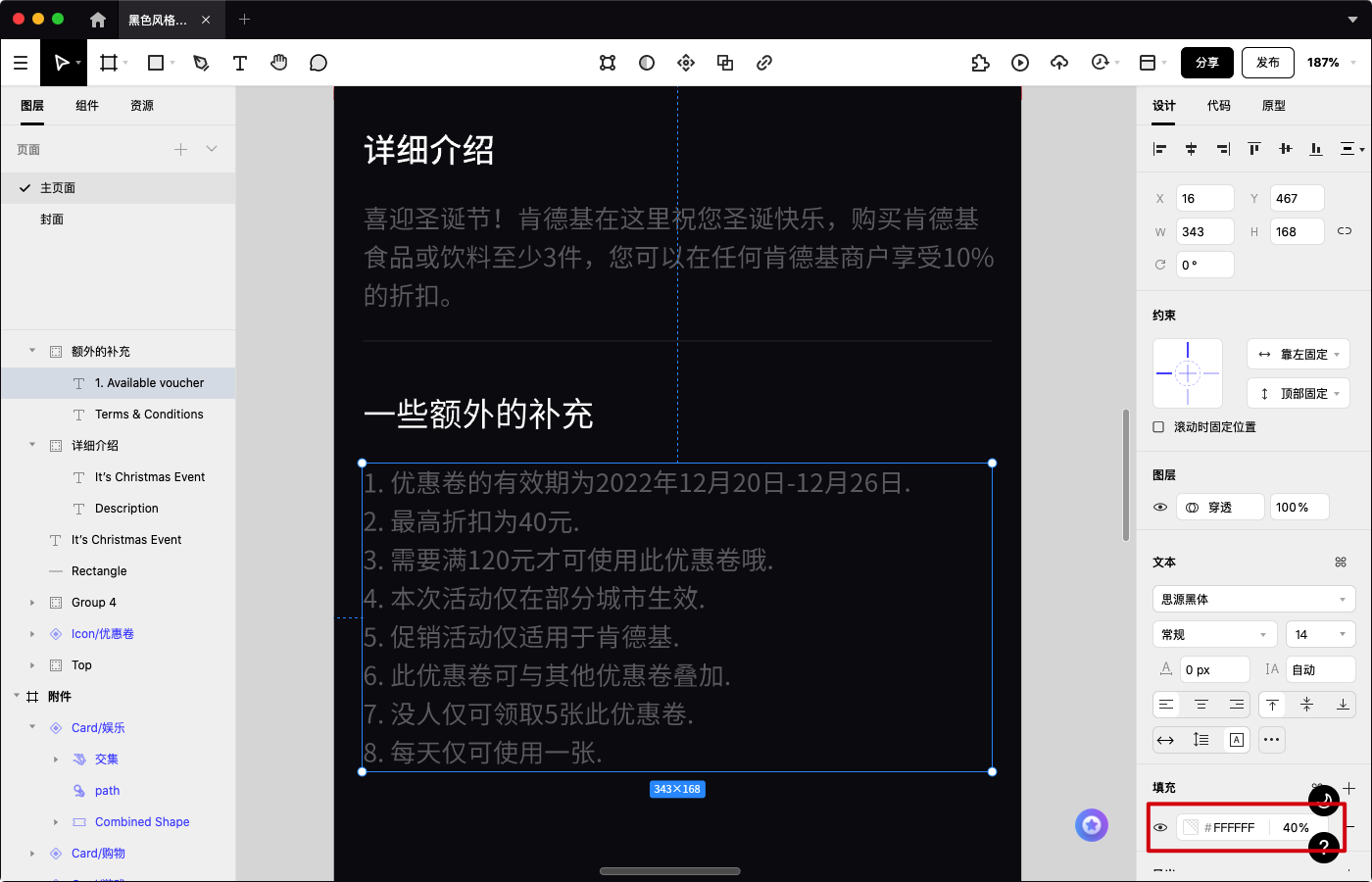
此外,文字的层级关系上色彩的明度差别越大则层级关系越清晰。因此,我们可以通过调整白色的透明度来实现文字层级的区分。

在Pixso社区的这款移动APP界面中,对于辅助的正文信息,采用了40%的透明度,与标题拉开了层级关系,用户阅读起来更清晰。

在文字字体选择方面,无衬线的字体比有衬线的字体可读性更强,因此应避免在深色界面使用有衬线字体的。
-
注意留白
深色的界面容易给人沉重的感觉,因此只有留白足够多,元素才会更平衡。留白增加了易读性,如果文字间距安排的合理,段落文字之间的空白区域使得信息层级关系清晰明了,页面也更加有条理和逻辑性。其次,留白也使得界面更整洁干净,提升用户体验。在支付APP中,个人账户的存款背景使用了深色的大留白,使用户目光聚焦于大数字。

-
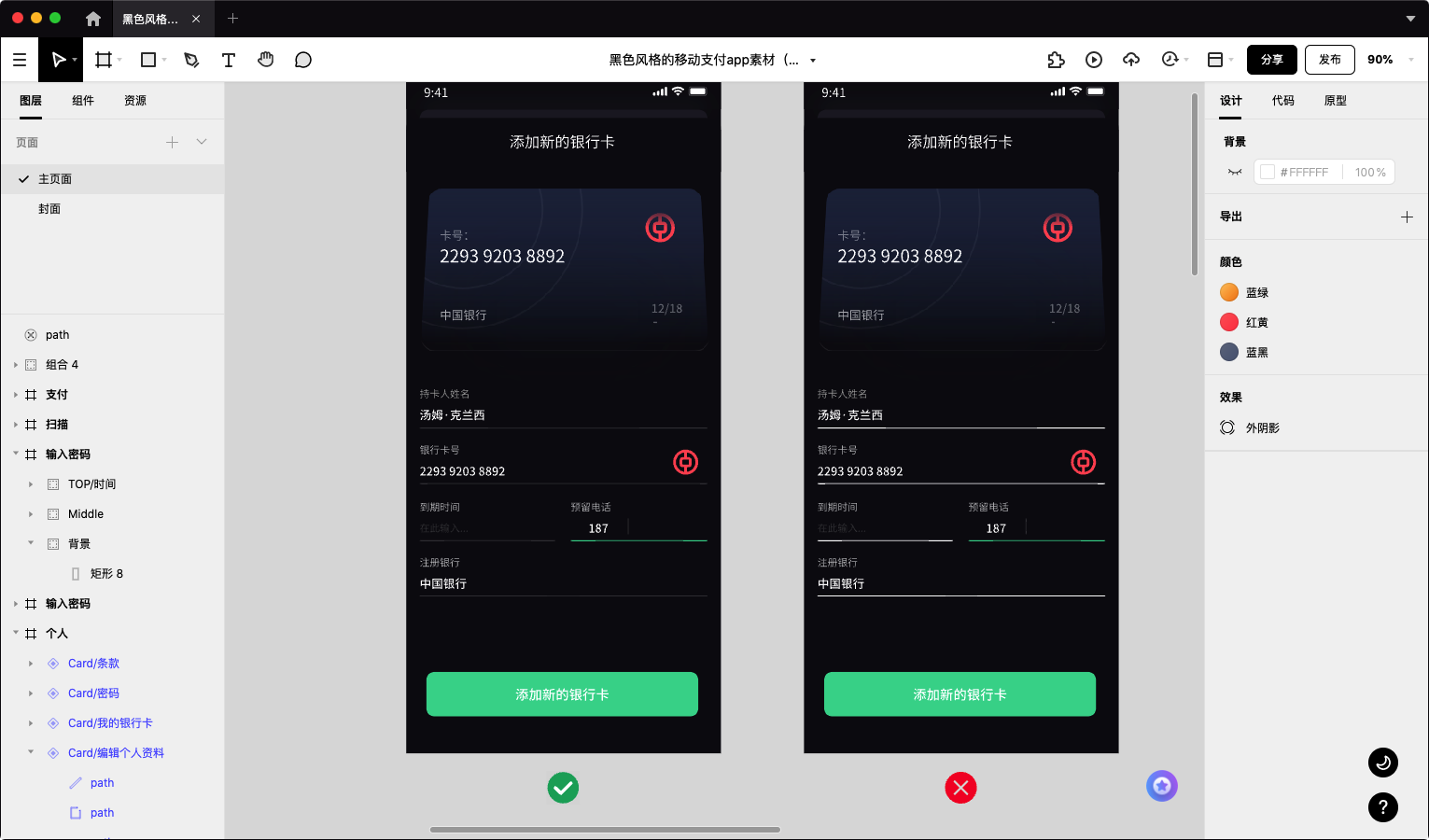
分割线
分割线担任着划分区域的重要角色,可以对内容进行视觉分割。但在深色界面上,如果用纯白的分割线进行分割,界面会变得具有细碎感,视觉效果大打折扣。因此,我们应降低分割线的明度,使界面更加细腻、精致。

-
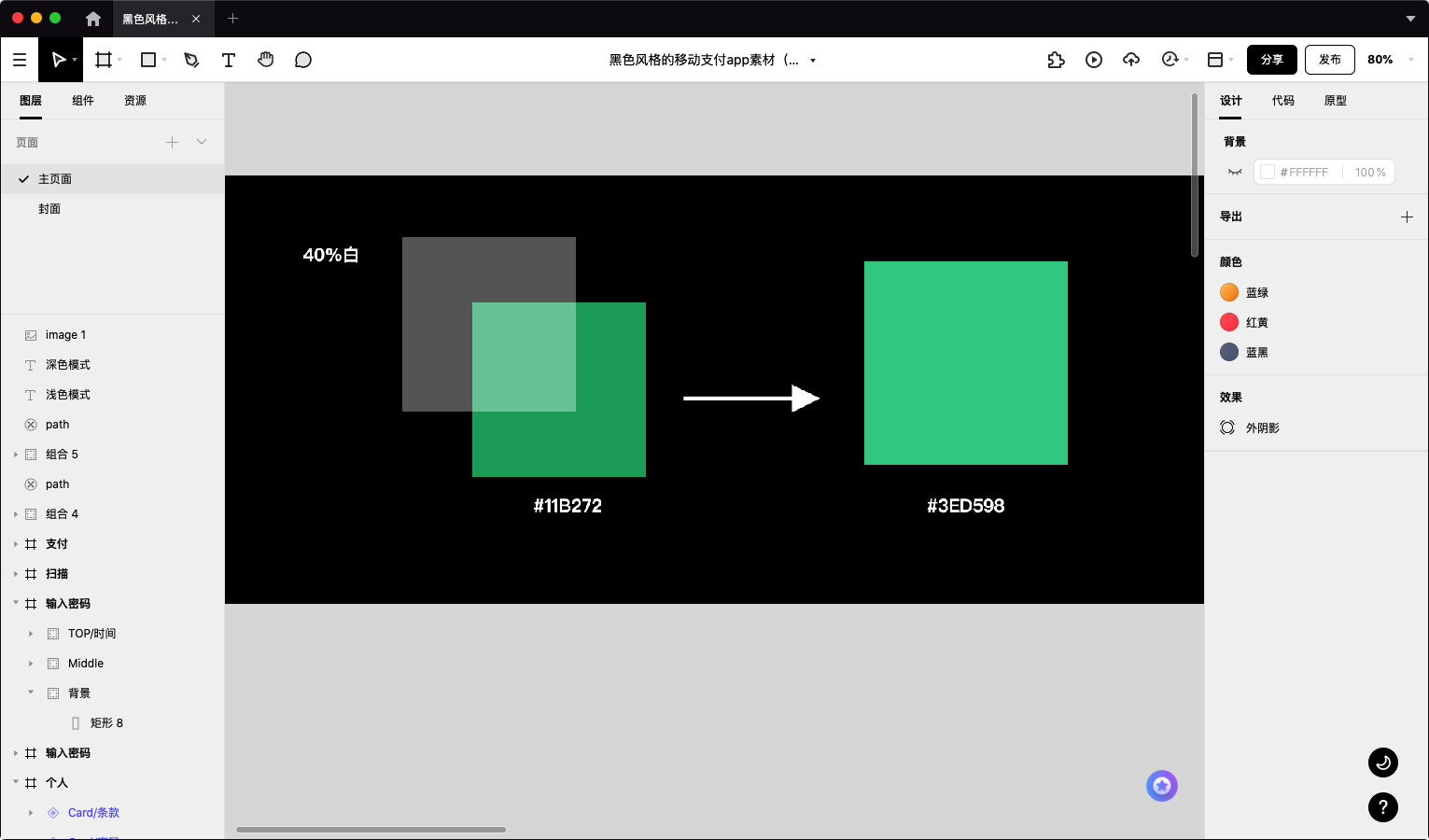
色彩
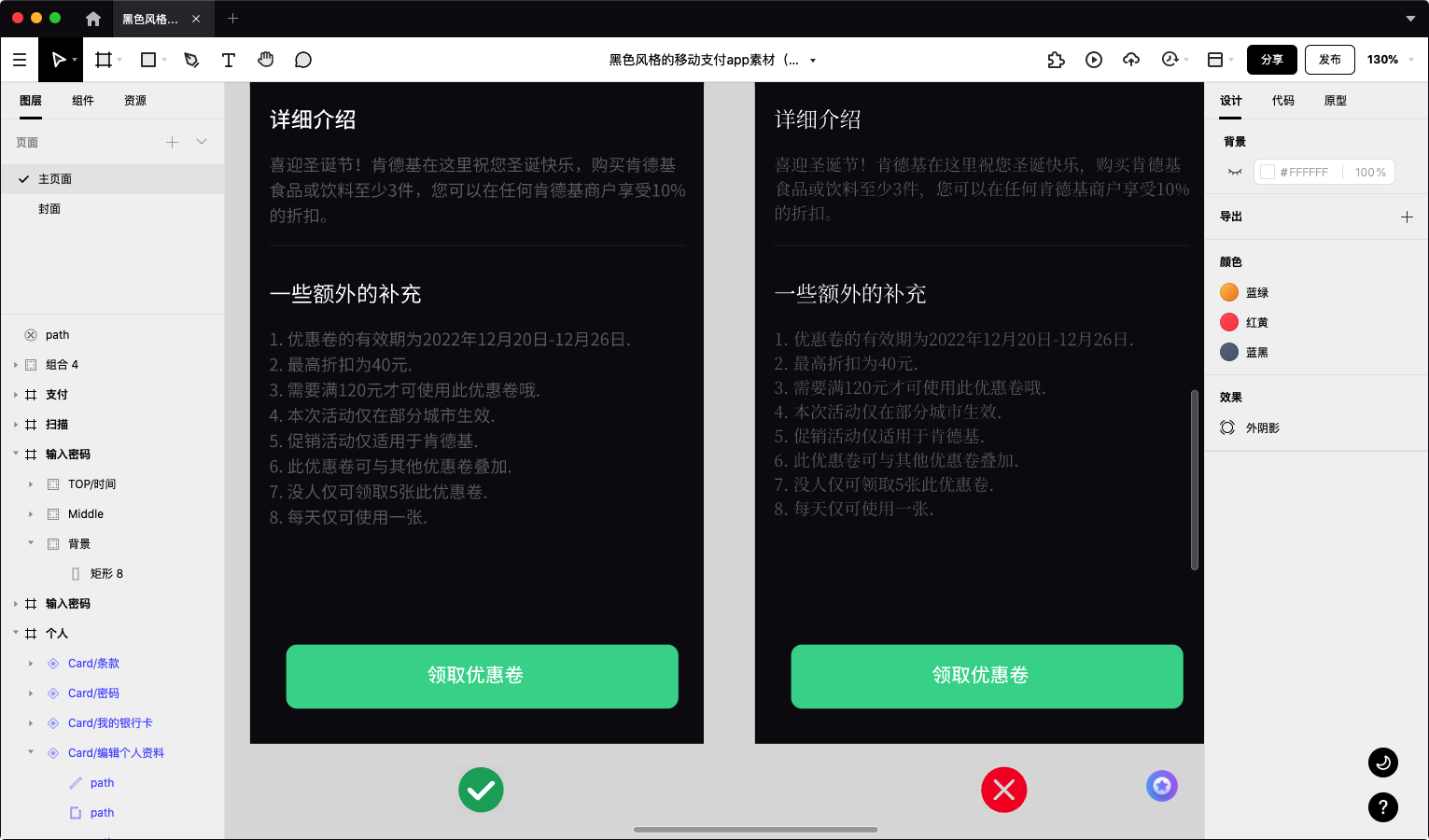
应避免在深色模式中使用高饱和的颜色,会产生视觉振动。在深色模式中,使用较浅的色调可读性会比较好。我们可以在原有的颜色上叠加一层40%的白色得到更协调的色调。

把这一技巧应用在APP中的按钮:

-
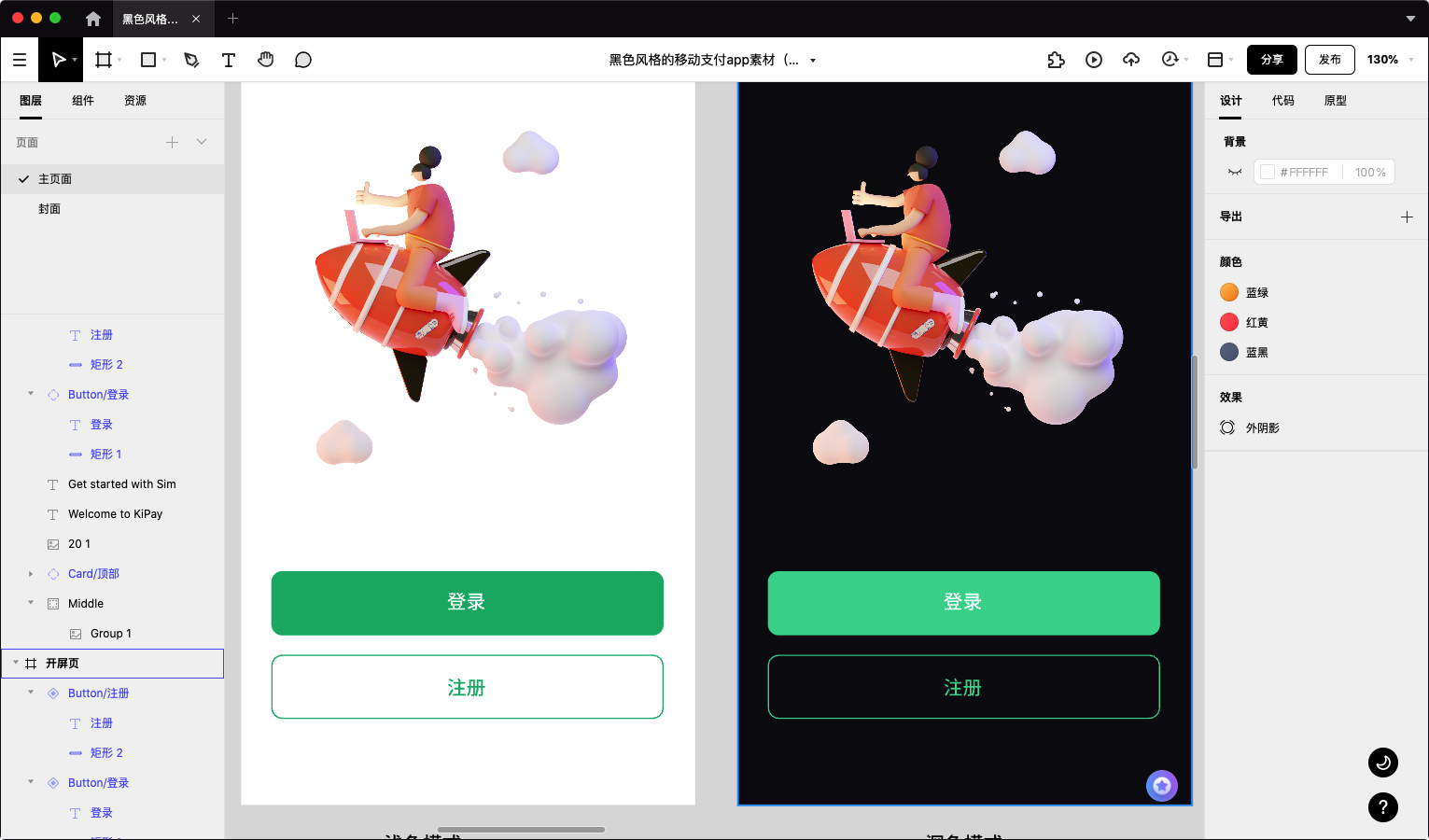
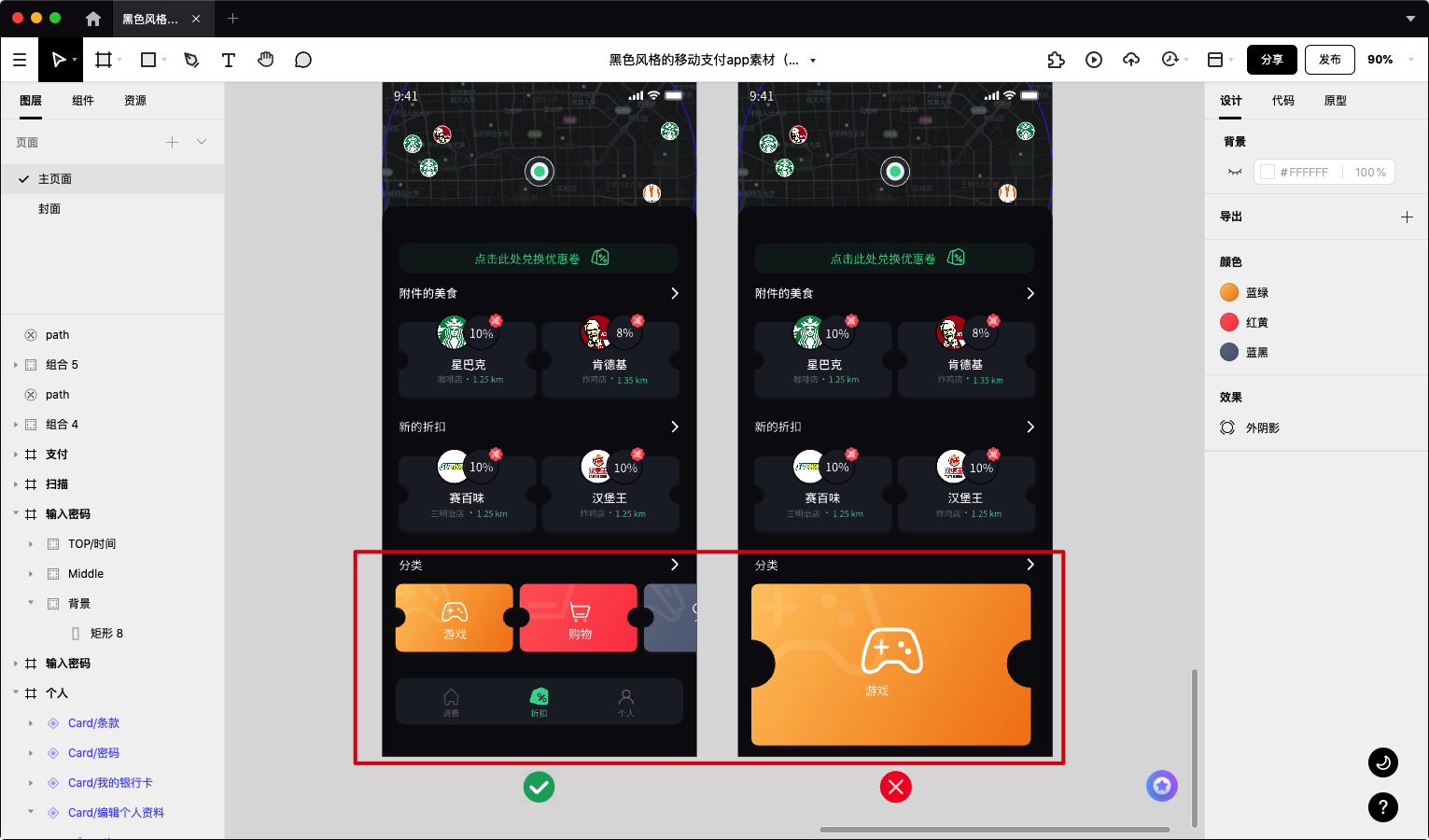
减少大面积的彩色使用
相比于浅色界面可以用投影等打造层级关系,深色界面往往用面性色块强调交互性。但大面积的彩色会使元素有跳跃性,造成界面不协调。

-
在不同环境测试产品可用性
深色模式不等同于夜间模式,为了降低眼睛的负荷,最好调整手机屏幕的对比度,使亮度和色泽尽量柔和,确保用户在白天和暗光环境都可用。

通过以上的分享,相信您已经掌握了APP设计的“黑化”秘籍。需要值得一提的是,本次移动支付APP的所有界面都是在Pixso中完成的,作为专业的在线UX设计工具,Pixso可以实现视觉效果、交互效果、体验效果一站成型,为目标用户创造流畅体验。Pixso还自带各种硬件设备的标准尺寸,如果还想进一步加强认知,不妨打开 Pixso,直接在Pixso编辑器里创建不同设备(手机、平板、电脑等)尺寸的画板,预览你的设计效果。




