UI设计属于产品开发过程的后半阶段,设计过程建立在UX设计的基础上,通过添加正确的样式和交互以创建理想的用户体验。而UI设计师早已改变过去工作方式,基础知识也日新月异。假如你是一个对UI感兴趣的新手设计师,那么了解新时代下UI设计工作的全流程,是踏进UI设计世界的第一步。接下来,Pixso将用线性介绍的方式带大家一起了解UI设计基础的全部知识!
Step1:了解需要解决的问题
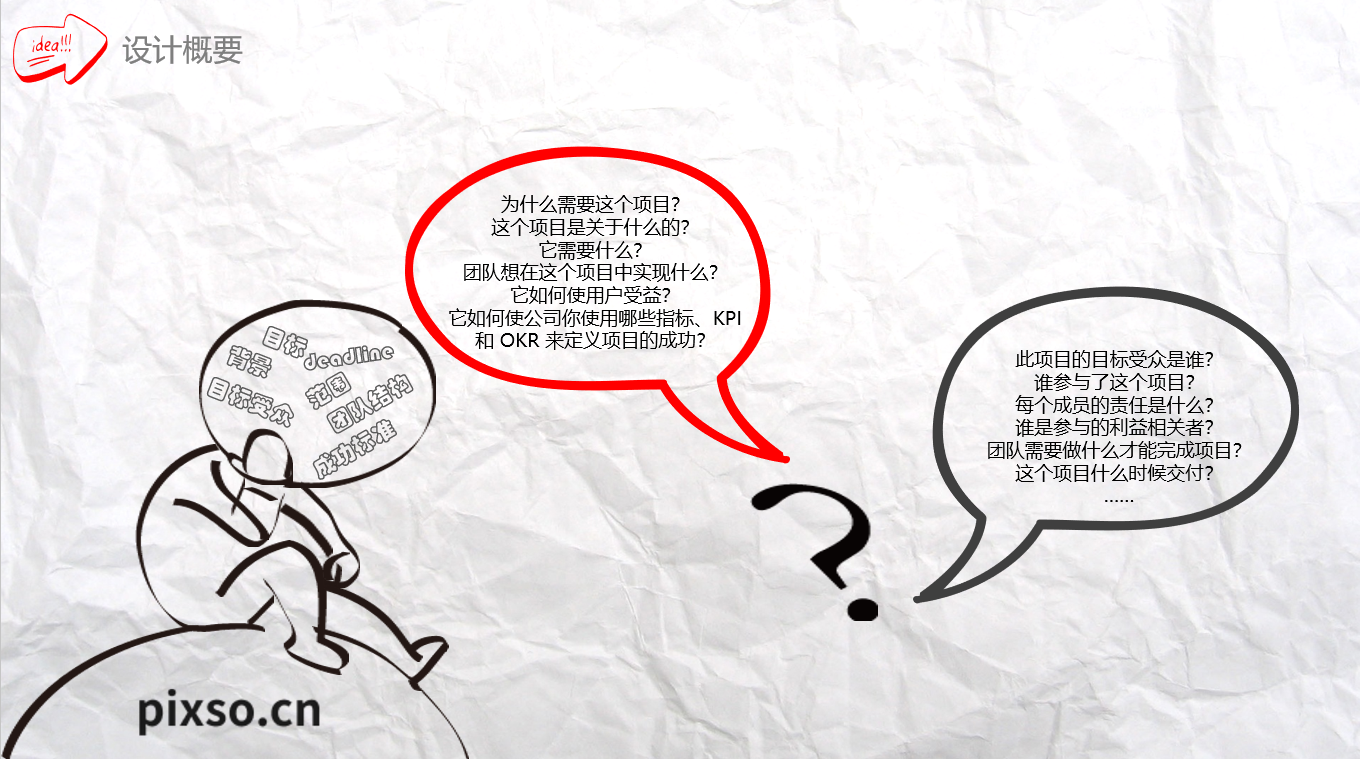
UI设计的开始,是定义设计团队在设计过程中需要解决的问题是什么。在这个过程中,团队需要将设计项目内容总结成一份设计概要,这份概要需要包括以下部分:
-
背景:为什么需要这个项目?这个项目是关于什么的?它需要什么?
-
目标:团队想在这个项目中实现什么?它如何使用户受益?它如何使公司受益?
-
成功标准:你使用哪些指标、KPI 和 OKR 来定义项目的成功?
-
目标受众:此项目的目标受众是谁?
-
团队结构:谁参与了这个项目?每个成员的责任是什么?谁是参与的决策者?
-
范围:团队需要做什么才能完成项目?
-
截止日期:这个项目什么时候交付?

Step2:实施竞争对手的基准测试
在流程的早期我们需要准备好足够的灵感素材,以便在团队开始设计用户界面后可以参考这些灵感,我们也需要在Pixso社区资源库上,通过参考其他产品或竞争对手产品的界面设计,不断对比校准出自己团队的设计基准。
 矢量人物头像插画
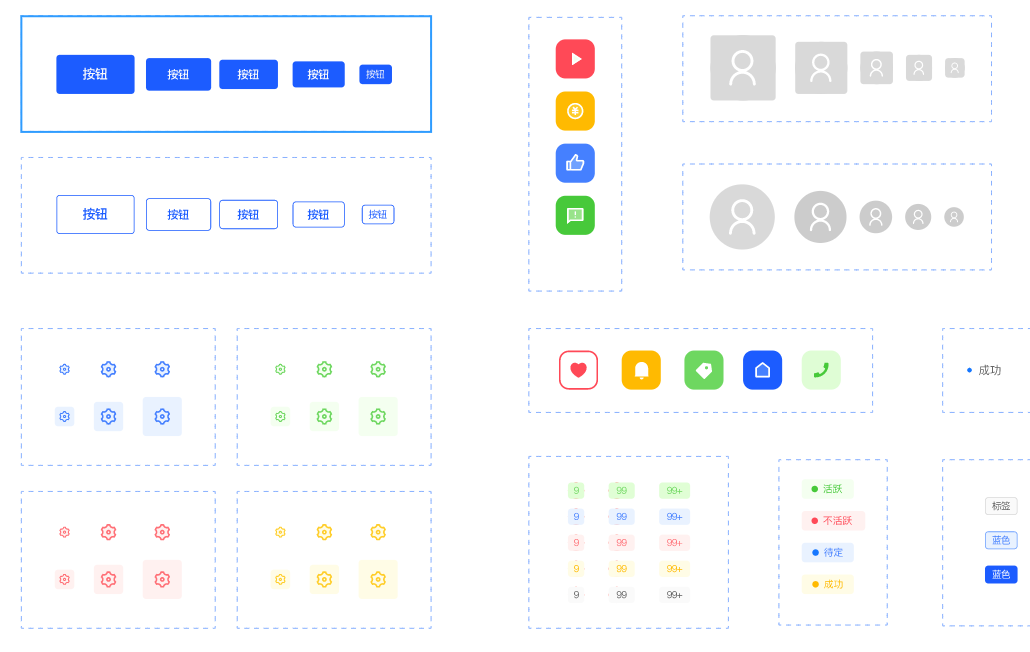
矢量人物头像插画在这个步骤中,让团队中的每个人都选择他们喜欢的组件,因为这项工作的重点是看到每个成员的想法。然后,团队可以创建一个界面清单。界面清单是一个目录,用于定义团队可以使用的所有UI元素,包括来自Pixso等设计工具的文件或来自不同站点的屏幕截图。
在界面清单中,每个 UI 元素分类为一个大组,例如:
-
动画
-
颜色
-
信息体系结构
-
输入组件(例如,按钮、切换开关等)
-
信息组件(例如,工具提示、消息框等)
-
字体排印学
Step3:定义屏幕和用户行为
设计概要应该明确要求团队将为其设计UI的屏幕,如果不够清楚,请与UX设计师反复讨论,因为UI设计的目标是可视化团队需要处理的所有内容,以及构成用户使用的屏幕应如何根据用户的行为进行交互。
请注意,这里强调的是屏幕而不是页面,因为页面与Web浏览器相关联,而屏幕适用于移动设备、应用程序和浏览器。它还强调了每个屏幕在适应不同设备后将具有的分辨率和布局的变化。
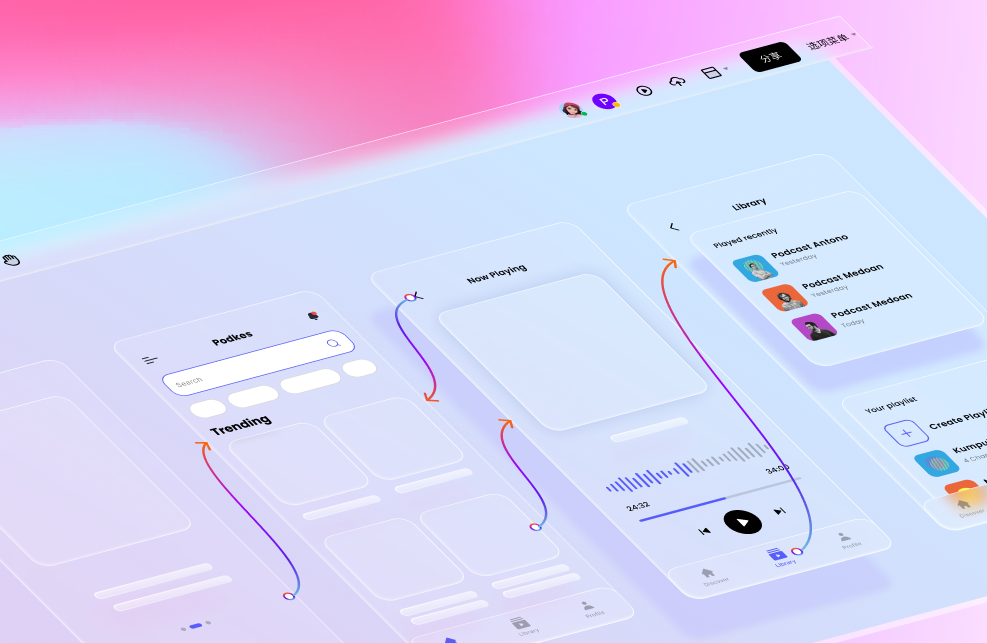
然后,你需要设计一个用户流,该用户流显示用户完成任务所需的过程。用户流将帮助你的团队分析每个屏幕之间的交互以及用户在其使用过程中的进展情况。
虽然这是UX设计的重点,但作为UI设计人员,仍需要了解用户流。你可以与UX团队合作,在继续下一步之前明确定义它。
Step4:开发草图和线框
定义屏幕后,UI设计团队就可以开始创建草图了。草图用以说明屏幕布局,我们需要通过草图去深入了解界面是如何满足用户需求的。在这个过程中,设计团队的每个成员都应该与决策者讨论并产生想法,以找到正确的组合,使用户有效地完成每项任务。
为每个屏幕定义了正确的草图后,就可以开始处理线框。这些是低保真原型,用于定义每个屏幕的视觉层次结构和结构准则。
线框图也是需要与相关决策者讨论的,这样才能更好地了解项目的开发时间范围以及最终项目的外观。
你还可以与最终用户一起测试线框,然后在Pixso的智能化设计功能中找到最佳布局,并在开始为每个线框创建工作原型之前检测到任何关键的可用性问题。
Step5:创建和维护设计系统
在转向更高保真度的原型之前,团队还需要在设计系统的帮助下确定确切的UI 组件。设计系统对每个 UI 元素进行分组,这些元素支撑设计团队设计和开发产品,并且随着产品、工具和可用的新技术而不断发展。从这个意义上说,设计系统就像一个元素库,在整个UI设计过程中为团队提供清晰度和一致性。

在构成设计系统的几个元素中,你可以找到:
-
代表品牌的颜色
-
排版
-
图像
设计系统可以让开发人员和决策者都对即将创建的复杂原型有更清晰的认识。
Step6:开发高保真原型
最后,就开始创建高保真原型了,这其中包括你的团队之前定义的每个 UI 元素。

高保真原型与成品并不完全相同,但目标是向决策者和用户提供用户可以讨论和测试的用户流。
高保真原型和线框之间的主要区别在于前者是交互式的, 它包括页面滚动、折叠式、复选框等组件。它还提供了一些元素,例如副本、图形元素和用户流,
由于高保真原型看起来几乎与成品相似,因此可以用于用户测试会话中,并在将任何进一步的资源用于营销和开发之前获得反馈。这个任务虽然是由 UX 设计人员负责部署,但 UI 设计人员可以使用高保真原型来快速响应用户反馈,并创建新的原型迭代,直到敲定最终版本。
Step7:设计交付
完成创建高保真原型后,就该进行交付了。在最后一步中,将UI设计成品呈现给团队相关人员,并在Pixso文件内进行留言,讨论所做的更改。此外,Pixso在线团队和项目管理、代码复制、形状参数查看等等功能,都能够有效加速整个设计过程,提升在线协作设计效率。




