说到UI界面设计风格,你第一反应是什么?简洁风?新拟态?深色模式?还是什么风?
其实UI设计的风格有很多,设计趋势也总是处于不断的变化当中,近几年拟物风格又以新的形式——新拟态回归大众视野,例如较为典型的就是苹果发布的Mac新操作系统,整体风格应用了新拟态的设计思路,采用了 3D 质感的元素设计。其中还包含了运用阴影、透明度以及背景模糊手法模仿玻璃形态,构建空间感的新兴拟物态风格,其实这就是我们今天要讨论的新的设计趋势——玻璃拟态。
玻璃拟态是什么
玻璃拟态是目前市面上的新风格,而且越来越受欢迎。它的表现形式主要为模仿了受到挤压的塑料材质(凹凸质感,凸显层次感),且更加注重垂直空间轴的使用。简单的说就是毛玻璃效果的新材质应用,在多个层级下,透过磨砂玻璃的通透,呈现出一种“虚实结合”的美感,为画面添加更多细节的层次。现在也有很多UI界面在设计上开始使用这种风格。
玻璃拟态最典型的特征就是透明度,要注意的是并不是常规意义的使画面变透明的透明度,而是使用背景模糊的磨砂玻璃效果的透明度,以打造物体漂浮在空间中,通过前后关系表现层次感,是为使鲜艳的色彩突出而模糊的透明度。常规的呈现方式为半透明物体边缘的微妙处理,通常是采用细腻的边框表现玻璃质感。

被吹爆的玻璃拟态,到底有多好
优秀的玻璃拟态设计,是利用磨砂玻璃的效果强化卡片层次感和质感,相交处加以高光线条强化光感,使得轮廓化更为清晰。这些注重空间感的典型特征,意味这种风格有助于用户建立界面的层次结构和深度。用户可以看到物体间的层次关系,哪一层在哪一层之上,就像物理空间中真实的玻璃一样。
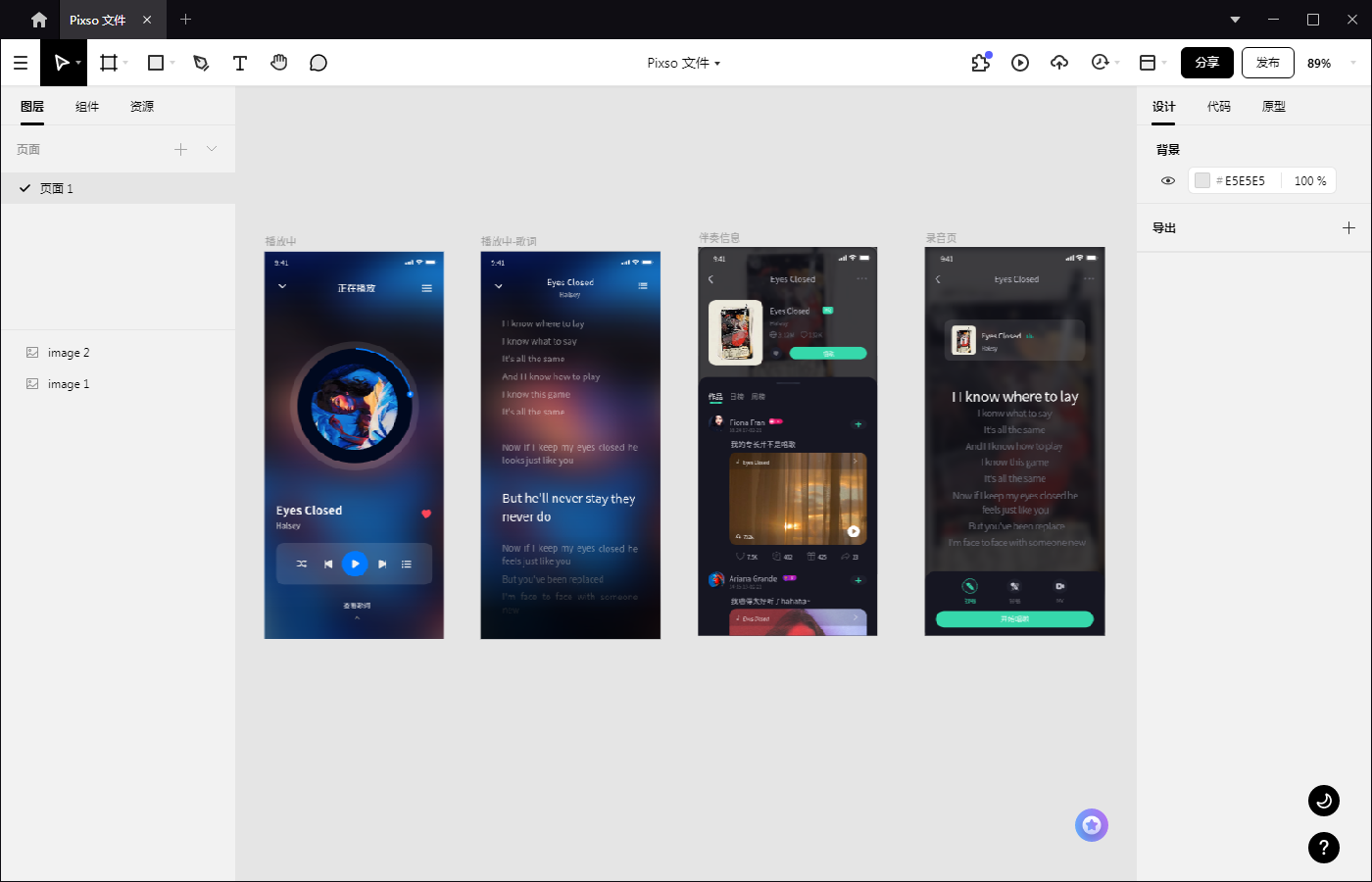
我们先来看看正在盛行的玻璃拟态风格,这种风格,在网上也有很多特别漂亮的设计案例。
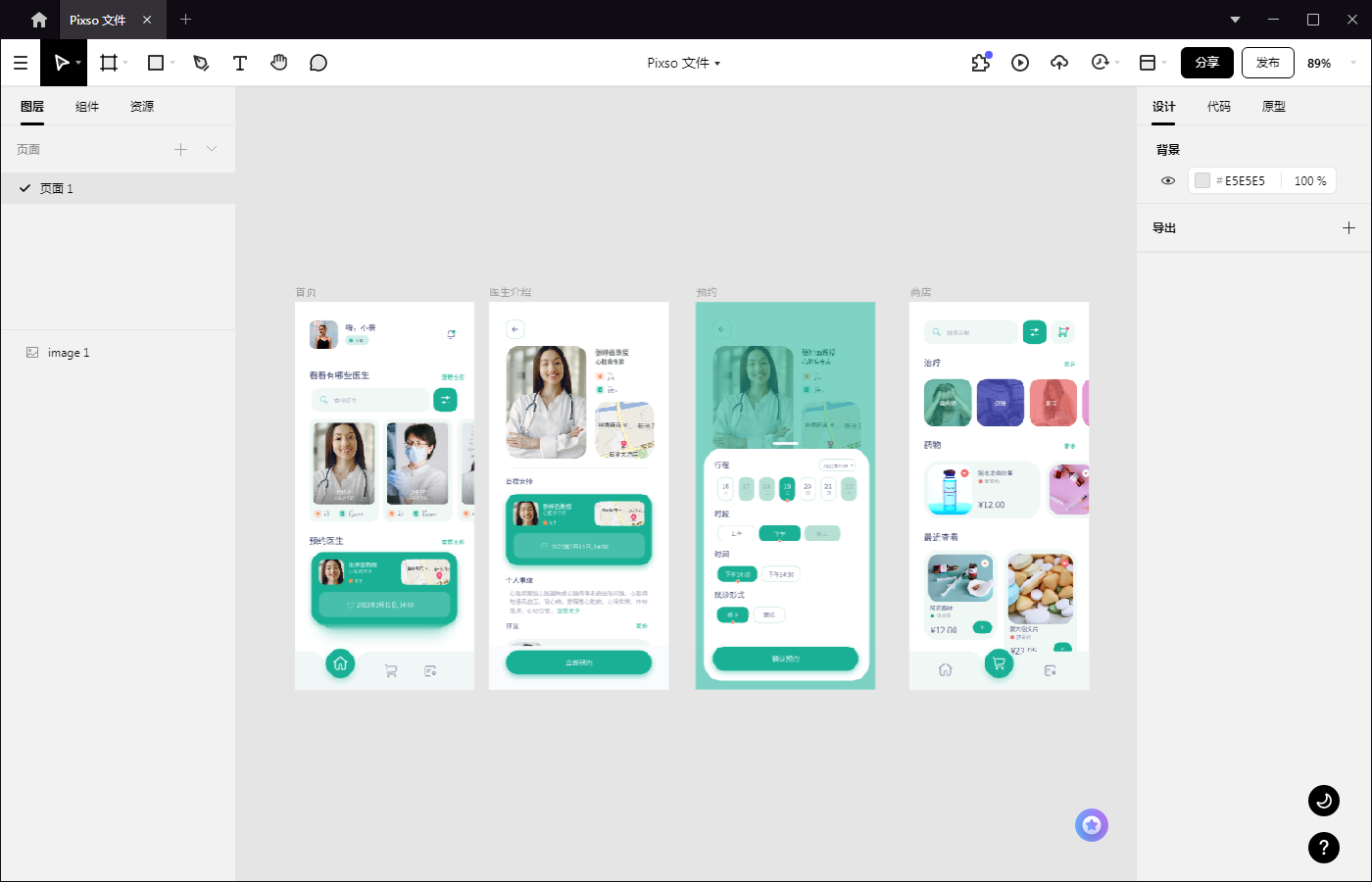
案例一:

这个案例是关于在线医疗线上问诊APP的UI设计,作者使用绿+白的配色,主次分明,在显示重点操作/信息的时候,用玻璃拟态效果呈现,醒目且标示性非常强。
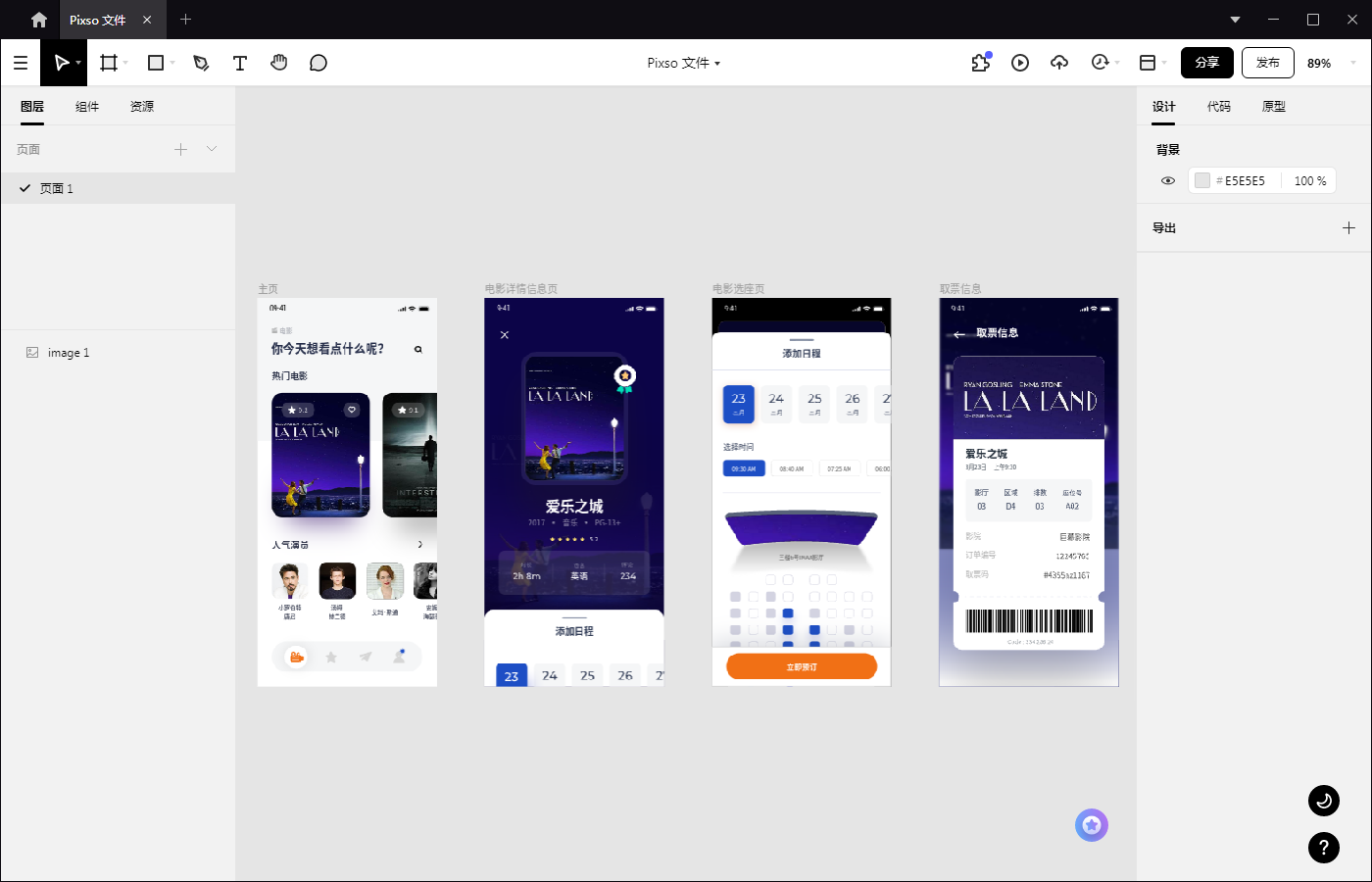
案例二:

这个案例是关于电影资讯类移动端的设计界面,在影片详情页、票务信息等均采用玻璃拟态设计效果呈现,突出表达了整个画面内的视觉重点,使用户在进行页面交互的时候清晰明了,方便快捷。
这两个概念设计案例,均来自Pixso资源社区,可以看的出设计师特别细腻,用色也是较为和谐统一。这种风格第一眼看确实不错,简洁而立体,也打破了现阶段扁平的UI设计。
通过案例我们可以观察到,玻璃拟态风格可以运用在某些关键功能的局部位置,这样既不会影响整体感受,也会在设计上有些亮点,突破纯扁平化设计的壁垒。
总的来说,玻璃拟态UI设计能体现出更丰富的层次感、更好的材质感,实用性更强,在视觉上能呈现出统一的效果,也是目前UI设计圈内比较流行的一种设计趋势之一,感兴趣的读者们也可以使用Pixso软件来体验设计一套属于你自己的玻璃拟态UI吧。




