大多数应用程序开发人员需要针对多个平台进行移动应用设计,需要考虑不同的细微差别。iOS和Android的开发过程也存在差异。要创建最佳的移动应用程序设计,应该牢记iOS和Android平台之间的差异。这些两个平台不仅在界面和设计上不一样,它们的结构和流程也有所不同。你应该认真学习它们之间的差异,以通过应用程序设计软件提供最佳用户体验。
移动应用程序设计师一直在寻找合适的工具,使他们的设计对最终用户体验有价值。开发有价值的移动应用程序需要一流的技能、创造力,当然还有正确的工具。接下来由pixso带你一起学习做好移动应用设计所需要了解的一些知识吧~
开放与封闭,设计思路大不同
如果只能用一对词来概括Android和iOS系统的不同,我想那应该是开放与封闭,也正是这两个截然不同的系统特性带来了设计思路的不同。Android的开放带来了多样化设计的同时(使用自定义控件几乎没有不能实现的设计效果),同时也带来了“杂乱无章”之感和众多因为不统一而造成的用户在使用时无从下手的情况。
而iOS的HIG(《Human Interface Guideline》人机交互规范)则更多“迫使”设计师去更多的使用系统原生的控件,设计师对于控件的修改非常局限,但这样做的好处就是每个App的基本操作都是在规范之内,具有一定的统一性,用户使用起来非常的方便,学习成本也相应降低了不少。这两者很难去评判孰优孰劣,可以说“iOS的下限比Android高,但Android的上限比iOS高”,伴随着大屏时代的脚步,可以看到双方都在努力靠近彼此的一个趋势,相信在不久的将来,就可以达到一种“和而不同”的平衡。

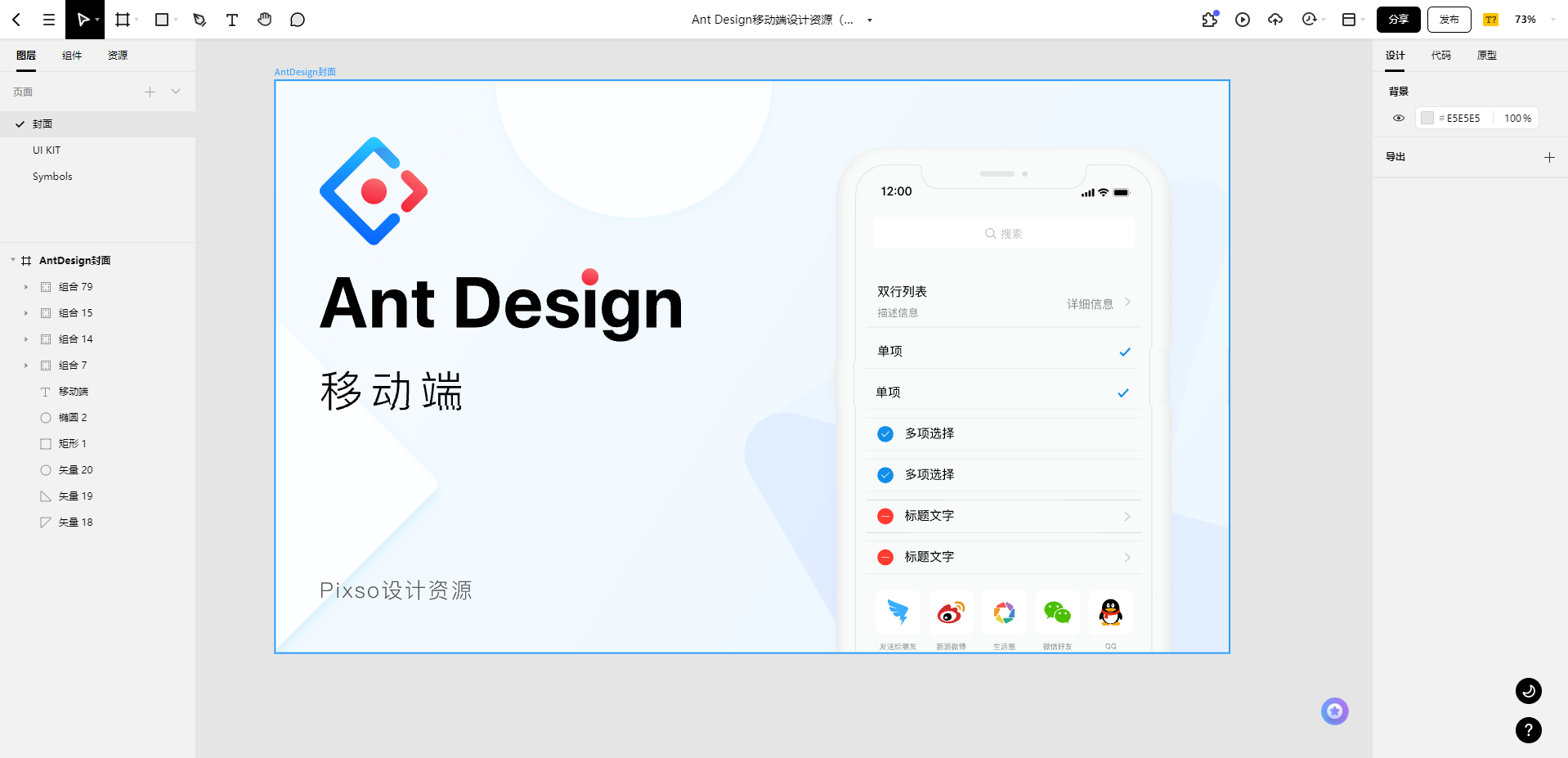
Ant Design移动端设计资源(来自社区)
iOS与Android底部操作视图的差异
在 Android 中有两种不同类型的底部操作视图:模态视图和常驻视图。模态视图又有两种不同类型:具有不同操作内容的模态列表和用户点击「共享」图标后显示的应用列表。在 iOS 上也能找到类似的组件,但是在设计风格和布局上差异比较大。
iOS和Android中的按钮样式
在 Android 设计规范中有2种不同样式的按钮——扁平的和凸起的。这些按钮分别用在不同的场景下。在 Android 中,按钮上的文字一般都是全大写。在 iOS 原生应用的按钮中有时也能找到大写的文字,但更多的情况是出现在标题上。

App启动页的联系
交互细节差异
给用户的第一印象通常都是建立在设计层面。
建立用户的第一印象对产品来说很重要。在 APP 开发设计过程中,我们可以通过做好微交互和动画来为用户创建一个有吸引力的体验。
让我们明确下两个平台的交互和动画的规则和建议,并查看官方给出的一些标准示例。
焦点和优先级——交互设计的目的是将用户的注意力集中在应用中对他真正重要的事情上, 两个平台都不鼓励滥用动画,因为过多的动画容易分散用户的注意力,也会让用户感到焦虑。
一致性和层级结构——请务必记住,交互设计最重要的是通过确定元素之间的层级关系,帮助用户在应用中找到他们想要的。贴心,流畅,不突兀的页面跳转才能保证用户能轻松操作。对于这一点来说,两个平台都对动画规范做了一些合理的建议。
尽管 Android 的 Material Design(材料设计规范)与 iOS 的 Human Interface(人机交互规范)在使用动画方面的规范非常相似,但仍有一些明确的差异。 用户会习惯于特定平台的动画跳转方式并认为只有他们习惯的那些才是最自然的。
这就是为什么要特别注意平台间的交互形式,这些小的细节可以很好的提升用户体验,使得在不同平台上都能给用户带来自然的体验。
 Microsoft Ios Fluent 设计规范(来自社区)
Microsoft Ios Fluent 设计规范(来自社区)
以上是iOS和Android一些的初步差异,希望对你有所帮助,而设计一个iOS或Android的移动应用,总是有迭代的准则,所以,一定要保持信息的更新,及时调整自己的产品设计。
而Pixso可称为 Android 和 iOS 移动应用设计者所需的必备品。移动应用程序设计工具在缩小应用程序设计项目的规划和执行状态之间的距离时也起着至关重要的作用。Pixso作为独立的应用程序设计工具,包含各种文档工具,可以在记录应用程序设计的布局和选择时派上用场。在这里,移动应用程序设计师可以选择工具的专业版或标准模型,即时更新的资源社区也让设计师能够紧跟最新的设计风潮。
创建线框和应用程序模型
线框图是一种低保真显示设计的方式。它是一个应用程序或网站的图形表示,包含最基本的元素和内容。线框图就像建筑物的蓝图。当有人想要建造一座巨大的建筑时,他们不会马上开始。相反,他们绘制草图、绘制蓝图、计算等等。
网站和应用程序设计也是如此。开始前要做整体规划,因为你在过程中可能会面临忽视某些东西或错过重要元素的风险。所以线框图将有助你于收集东西在一起,看到大的画面。
创建线框图的一个巨大优势是它成本低,而且完成速度快。很多方法可以创建线框图。一种是把它写在笔记本上,另一种是使用线框图软件工具,如pixso,Pixso不仅是一站式产品设计协作工具,更是国内UI/UX 设计师和产品经理都在使用的专业设计工具,功能强大的Pixso将为你提供给一体化UI/UX设计,融合交互+视觉的能力,解锁全新水平的在线设计协作。

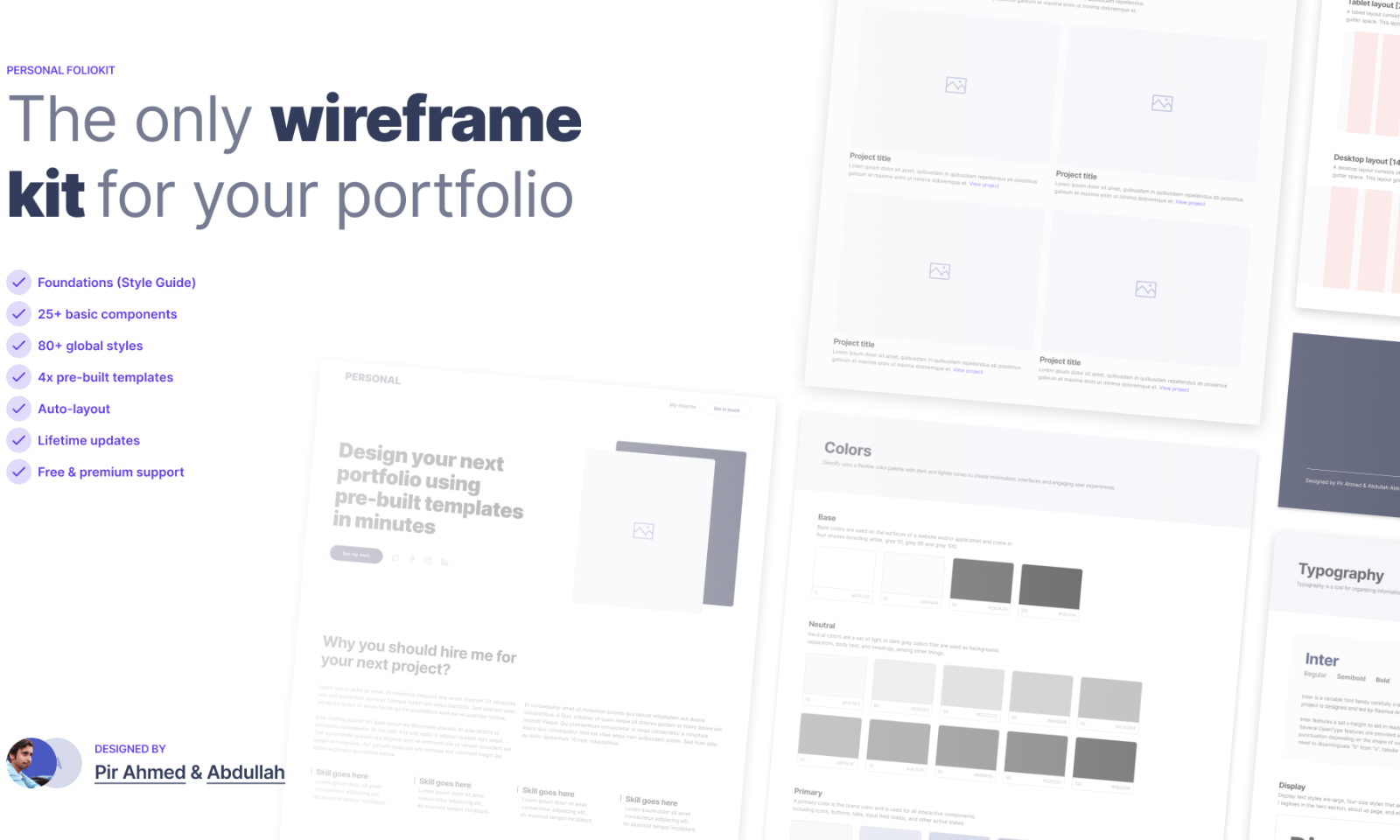
作品集线框图工具包
模型是表示产品的一种视觉方式。虽然线框图主要代表产品的结构,但模型展示了产品的外观。即使这样,模型仍然不能点击(就像线框图一样)。与线框图得到区别在于,实体模型是一种中等或高保真的设计展示。
模型可以帮助你最终决定产品的配色方案、视觉风格和排版。有了模型,你就可以对产品的视觉部分进行试验,看看哪种效果最好。在这里,你可以再次询问潜在用户的反馈,并立即做出必要的更改。这将为你节省更多的时间,而不是在你启动产品后返回并调整UI。
以上就是做好移动应用设计时设计师需要了解的一些小常识啦,想要做好设计,保持学习新的知识很重要,设计师们可以选择每天花一点点碎片的时间浏览Pixso社区学习基础知识,了解最新设计趋势,探索各种设计风格,为自己的项目收集大量视觉灵感和创意。