网页布局是网站设计的核心元素,决定了一个网页的视觉结构和用户体验。它不仅关系到网页的美观程度,更重要的是用户能否在浏览网页时,顺畅、直观地获取所需信息。对于开发者而言,理解并熟练运用网页布局设计的各种方式,则是创建出色网页的关键。下面,我们将详细地解析和探讨网页布局的三种主要方式:定位布局、流体是布局以及响应式布局。
1. 为什么要进行网页布局设计?
首先,我们需要明确一点:设计不仅仅是美化。而是它需要满足用户的需求,并给他们提供直观、愉悦的体验。良好的网页布局设计可以为用户提供一种方向,引导他们通过您的网站,直接到达他们想要找到的信息。
1.1 良好的网页布局设计,提升用户体验
用户体验在今天的数字化竞争中发挥着至关重要的作用。一个网页如果不能提供易于理解和浏览的界面,那么用户很可能会选择离开。良好的网页布局设计可以帮助用户更容易地找到他们需要的信息,提高他们在您的网站上的满意度。无论是导航菜单的设置,还是文字和图像内容的组织,都应该符合用户的习惯和期望。记住,用户满意度是您赢得重复访客和新客户的关键。

1.2 提高搜索引擎排名
网页布局设计不仅对用户体验有影响,也会对您网站的搜索引擎排名产生影响。优秀的网页布局设计可以让搜索引擎更好地理解您的内容,并根据其相关性和质量对其进行排名。正确地使用标题、子标题、关键词等可以帮助搜索引擎爬虫找到和索引您的网站,从而提高搜索引擎优化(SEO)效果。
1.3 保持品牌一致性
每个品牌都有自己独特的视觉标识。通过一致的网页布局设计,可以加强品牌识别度,增强用户对品牌的信任度。统一的颜色方案、字体、图像风格等可以在用户的心中留下深刻的印象,使您的网站在众多竞争对手中脱颖而出。

2. 网页布局的三种方式
2.1 定位网页布局
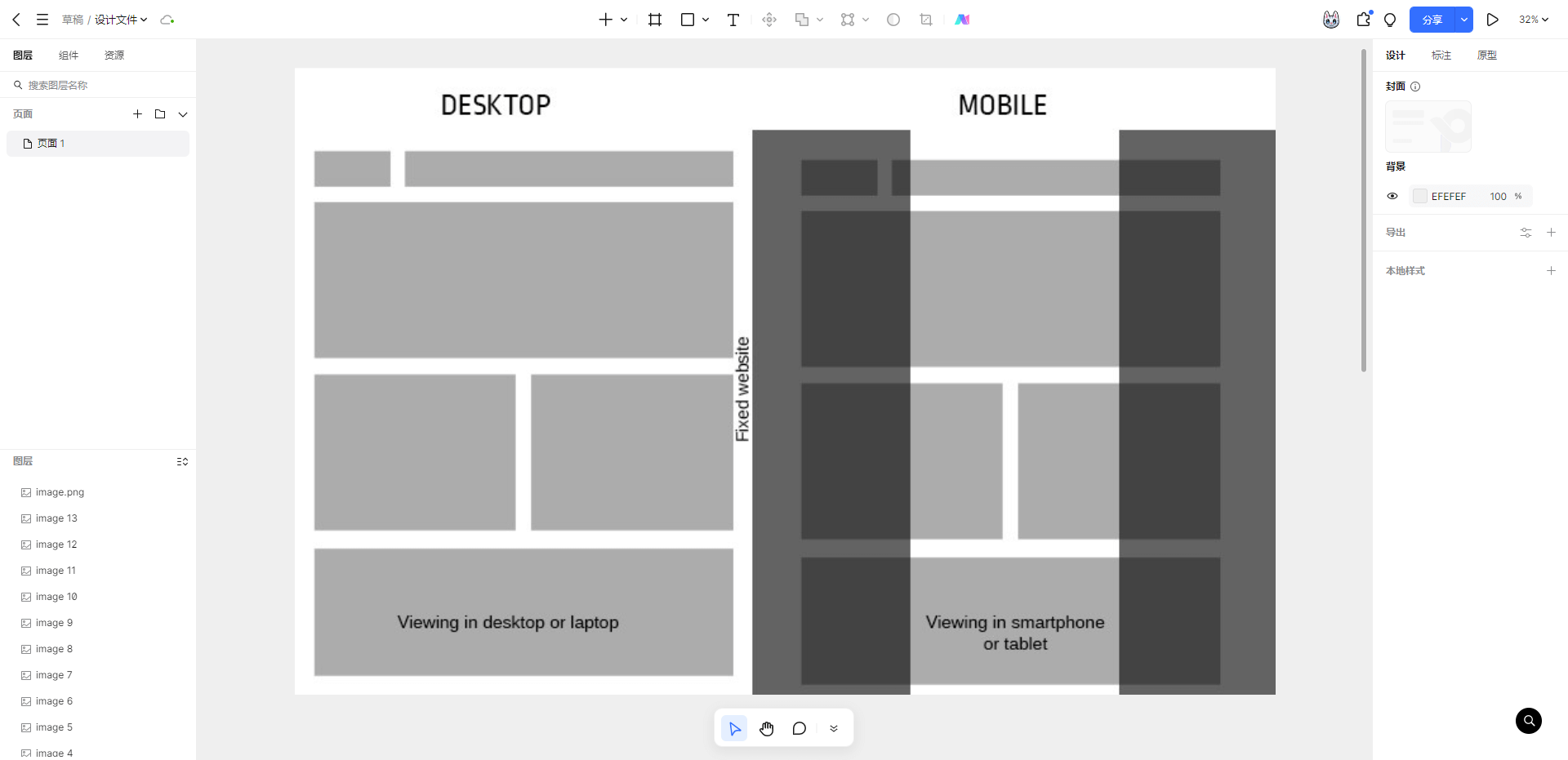
所谓定位网页布局设计就是一种基础布局方式,深受众多人士喜爱。这种网页布局设计方式如其名字所示:网站各个元素都被封装在固定或者百分比宽度之内。这就意味着无论你在何种设备上浏览网页时调整浏览器大小,页面宽度都保持不变。
定位网页布局设计有一套既定宽度,并且其中包含了所有必要元素。然而,在小型设备如智能手机或者平板电脑上查看时,图片和内容可能难以阅读,并可能因为需要左右滚动才能看到完整页面而令人沮丧。同时,用户还需要点击和放大才能连续阅读全文。如果在大屏幕上查看,图片和文字可能会在显示上产生视觉上的断裂。预计大部分网页用户都会选择更高分辨率或者更大的固定设计布局进行浏览。因此,可以清楚地看到,无论用户在何种浏览器或设备上查看网站,都会以同样的固定宽度体验到页面元素,并且这些元素不会有任何移动。所以,即使在不同浏览器中查看,网页布局设计的宽度始终保持一致,或者出现大片用户通常不喜欢的空白区域。

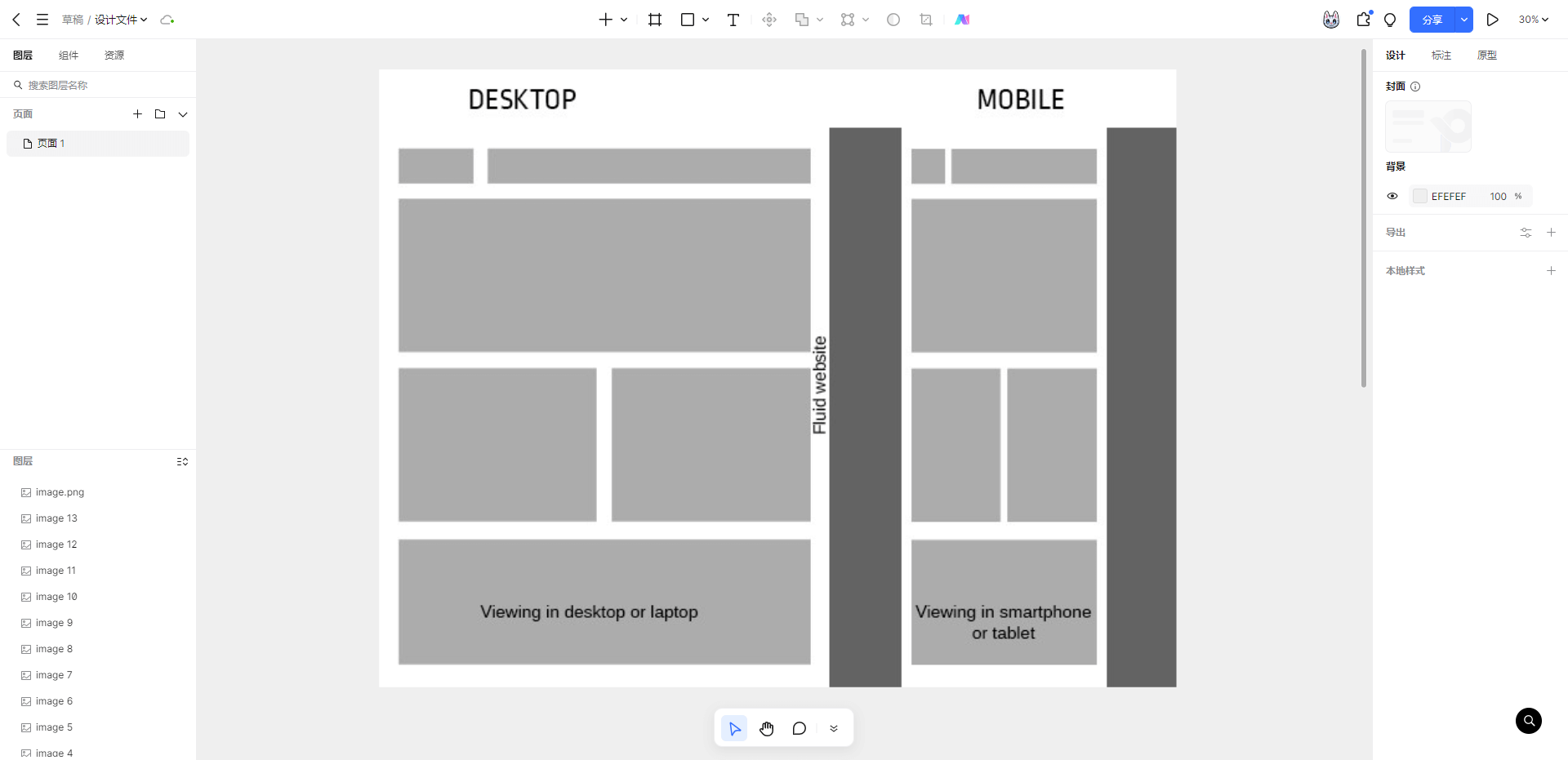
2.2 流体式网页布局
流体或液态布局是设计师们最青睐的网页布局设计方式之一。在这种设计中,大部分网站元素都是根据百分比宽度进行配置的,这样可以为访客创造出顺畅的浏览体验。为网站元素设置的百分比宽度能够非常好地适应各种屏幕尺寸,完美匹配用户的屏幕分辨率。
当调整一个网页大小时,页面上的内容会自动扩展以填满浏览器需要的宽度,看起来就像被放大或缩小了,因此得名“流体设计”。我们在特定网页上看到的各个列都是通过设定一定百分比宽度构建出来的,而非固定列,因此这些列会根据相对关系进行大小调整。这种方式极大地支持了整个网站在不同浏览器上良好运行,并且对于许多设计师来说,设置多种宽度以适应不同屏幕分辨率中的内容、图片和视频是一项繁重的工作。

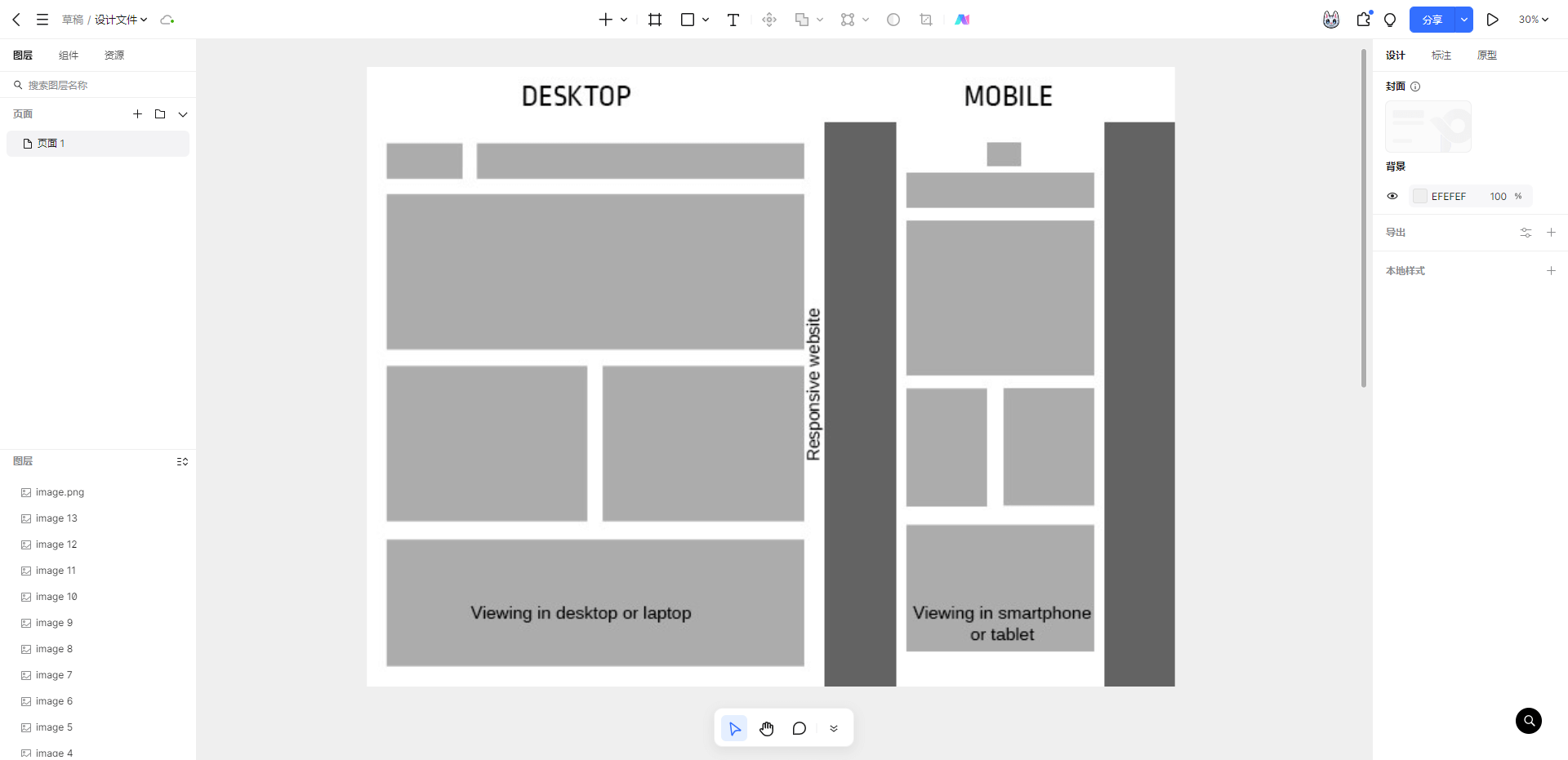
2.3 响应式网页布局
采用响应式网页布局设计创建的网站,其目标是在浏览器扩大或缩小至预设大小时展示出不同的内容。这种方式旨在让用户更轻松地浏览网页,从而创造出流畅的用户体验,避免用户需要拖动、滚动或调整网页大小来阅读整个网站的内容。换言之,无论是在台式机、智能手机还是平板电脑上,这个网站都能清晰地被使用和查看。当构建一个响应式网页设计时,设计师无需为不同类型的设备创建多种格式的网页。
此外,视频和图片的质量也会根据设备所连接网络速度进行单独下载。这种网页布局设计方式旨在让任何一个网站都能轻松地适应各种设备,并且其设计便于阅读和导航。你需要了解是什么让它具有响应性,以及一些常见设计模式如何适应各种设备。采用响应式设计创建的网站,其目标是在浏览器大小调整时,能有效地展示各种不同的内容。

小贴士:免费的网页布局设计素材网站推荐
Pixso资源社区的功能和特点非常独特,使其成为网页布局设计的理想选择。它的用户友好性,设计模板库以及对于协作设计的无缝支持使其与众不同。Pixso资源社区设计直观,易于理解和使用。对于新用户,该平台提供了大量的教程和学习资源,从最基础的设计技能到更复杂的设计技术,一应俱全。
在 Pixso资源社区上,您可以找到响应式、分屏、单栏、流体、定位等网页布局类型模板。这些模板可以方便地用于各种不同的项目,从而大大提高设计效率。Pixso资源社区允许团队成员同时在一个项目上工作。所有人对同一个文件进行更改,而不需要通过发送电子邮件或使用其他工具分享文件。这使得团队合作变得更加方便和高效,👉 点击进入Pixso资源社区,免费获取网页布局设计资源。

3. 免费的网页布局设计工具
作为今日界面设计领域最热门的工具之一,Pixso凭借其卓越的性能和强大的功能,赢得了大量用户的喜爱。无论是初学者还是资深设计师,都能在Pixso中找到他们需要的工具和服务,以进行高效、专业的网页布局设计,Pixso的核心功能:

-
矢量编辑:Pixso强大的矢量编辑功能使得用户可以自由地修改图形和布局,且不会损失质量。用户可以轻松实现路径编辑、形状编辑、路径布尔运算等操作。
-
网格布局:Pixso提供灵活的网格布局系统,帮助用户创建精美且易于响应的设计。用户可以自定义网格尺寸和间距,进行复杂的界面布局设计。
-
组件化设计: Pixso支持组件化设计,这意味着用户可以创建可复用的组件,并在多个页面或项目中使用它们。
-
协作设计:Pixso的云基础架构使得多人协同工作变得简单。设计师可以即时看到团队其他成员的修改,并进行即时沟通和反馈,👉 Pixso个人版永久免费,不限文件、不限团队,点击马上免费使用。
4. 写在最后
在网页布局设计的世界里,没有哪一种方式是“最好”的或“最差”的。定位布局、流体式布局、响应式布局各有优缺点,合理地使用和结合这三种网页布局设计方式,才能创造出既美观又实用的网页设计。记住,优秀的网页设计不仅仅是视觉上的美感,更重要的是提供出色的用户体验。因此,选择哪种布局方式应根据具体的项目需求和目标用户来决定。




