每天浏览天气预报APP已经成为人们日常生活习惯,因此天气预报APP也成为了每个人手机里必不可少的应用程序之一。作为一款基础应用,天气预报APP所面对的用户数量非常庞大,而不同的用户会有各自不同的需求,怎么才能设计出一款好用又好看的天气预报APP界面呢?本文教你用Pixso来实现。

1. 天气预报APP用户分析
作为一款天气类的工具型应用,相信所有用户最关心的就是天气预报功能,而想要体现工具类应用的专业性,注重专一性、精细化是提高用户信任度的关键。因此,Pixso的天气预报APP案例将气温、天气等内容作为主要展示内容,辅助一些符合当前天气状况的微动效等效果,以便更好地给用户预报天气信息。
本地天气信息:每时段的温度、降水率、风级、空气质量等。
关注城市天气信息:整体的温度、降水率、风级、空气质量等。
从用户的使用场景分析,大部分用户查看天气APP,目的是通过天气预报信息来指导自己的出行和穿着,因此温度和晴雨情况通常是用户最为关注的信息。又由于各类天气预报APP的数据大多都是直接调用气象局的信息,因此在数据源上各类应用并没有太大差异。要想赢得用户的青睐,就必须要在信息的处理以及界面设计上多下功夫。
2. 天气预报APP效果展示

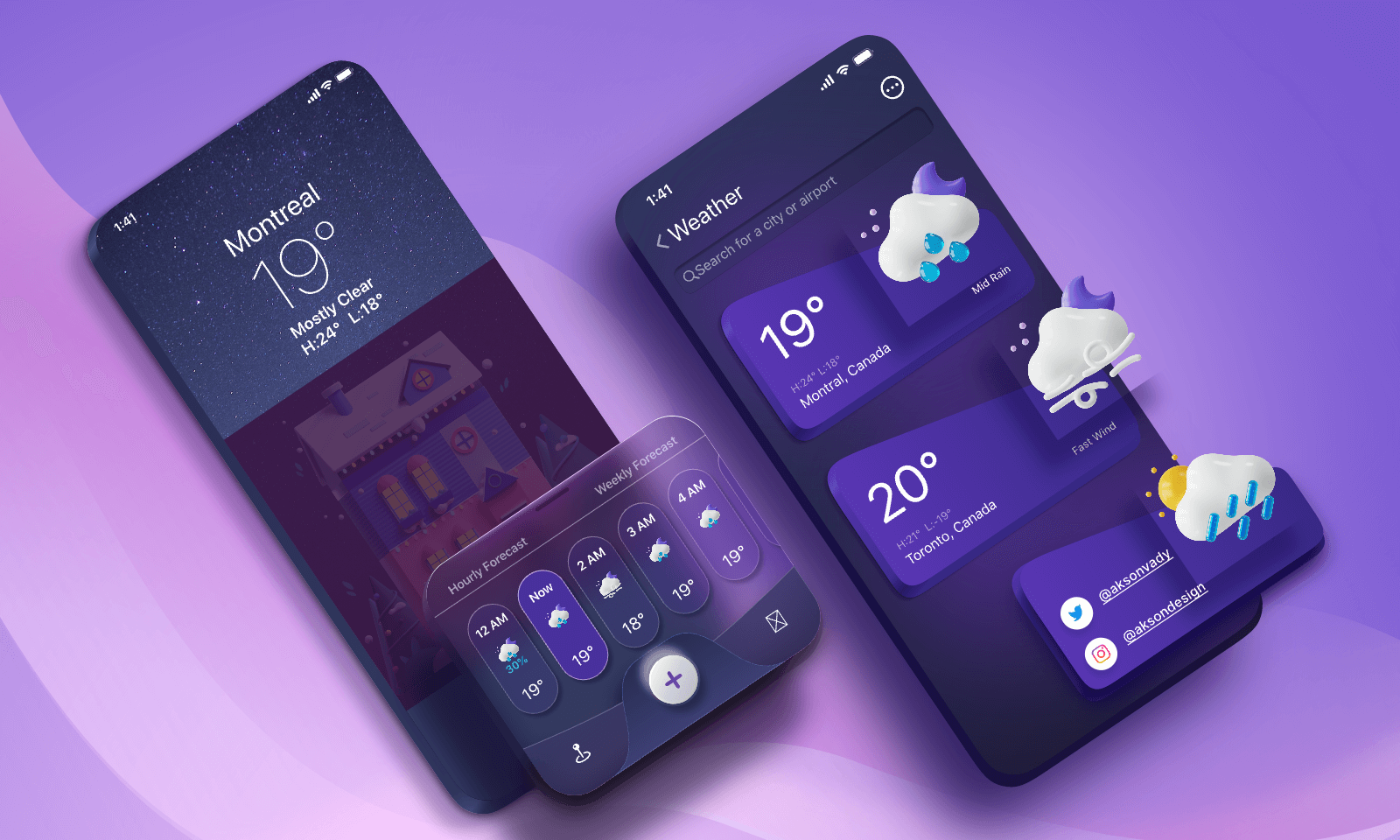
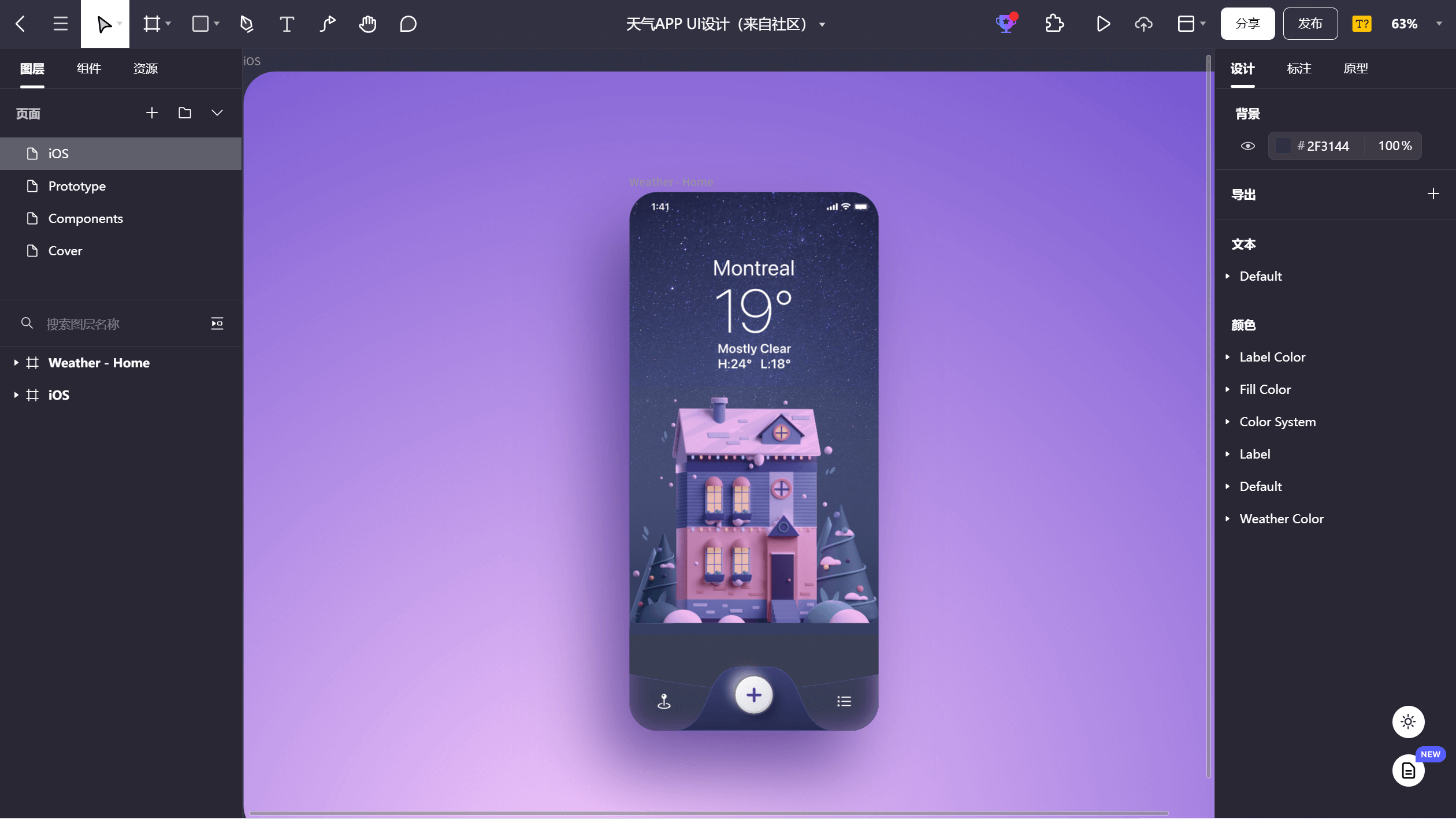
本案例中的天气预报APP背景图显示天气对应场景效果,当天的主要天气信息集中在中上部,时段天气信息主要集中在下部,信息内容上偏向实时天气,整体页面效果简洁、精致,信息层级明确,做到重点信息一目了然。
3. 天气预报APP创建教程
3.1 方法一(用Pixso动手制作原创应用程序)
Step1:创建画板
-
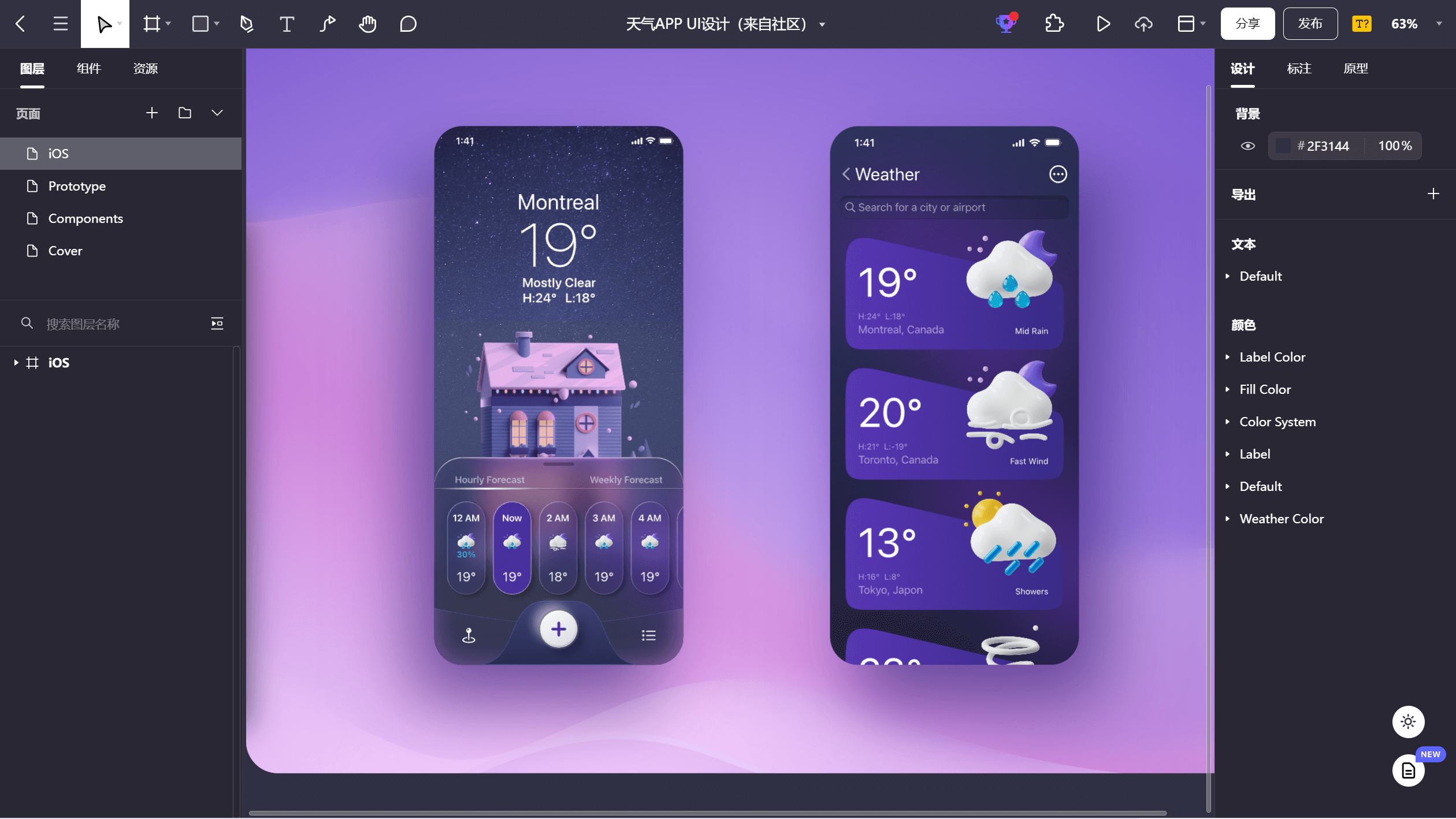
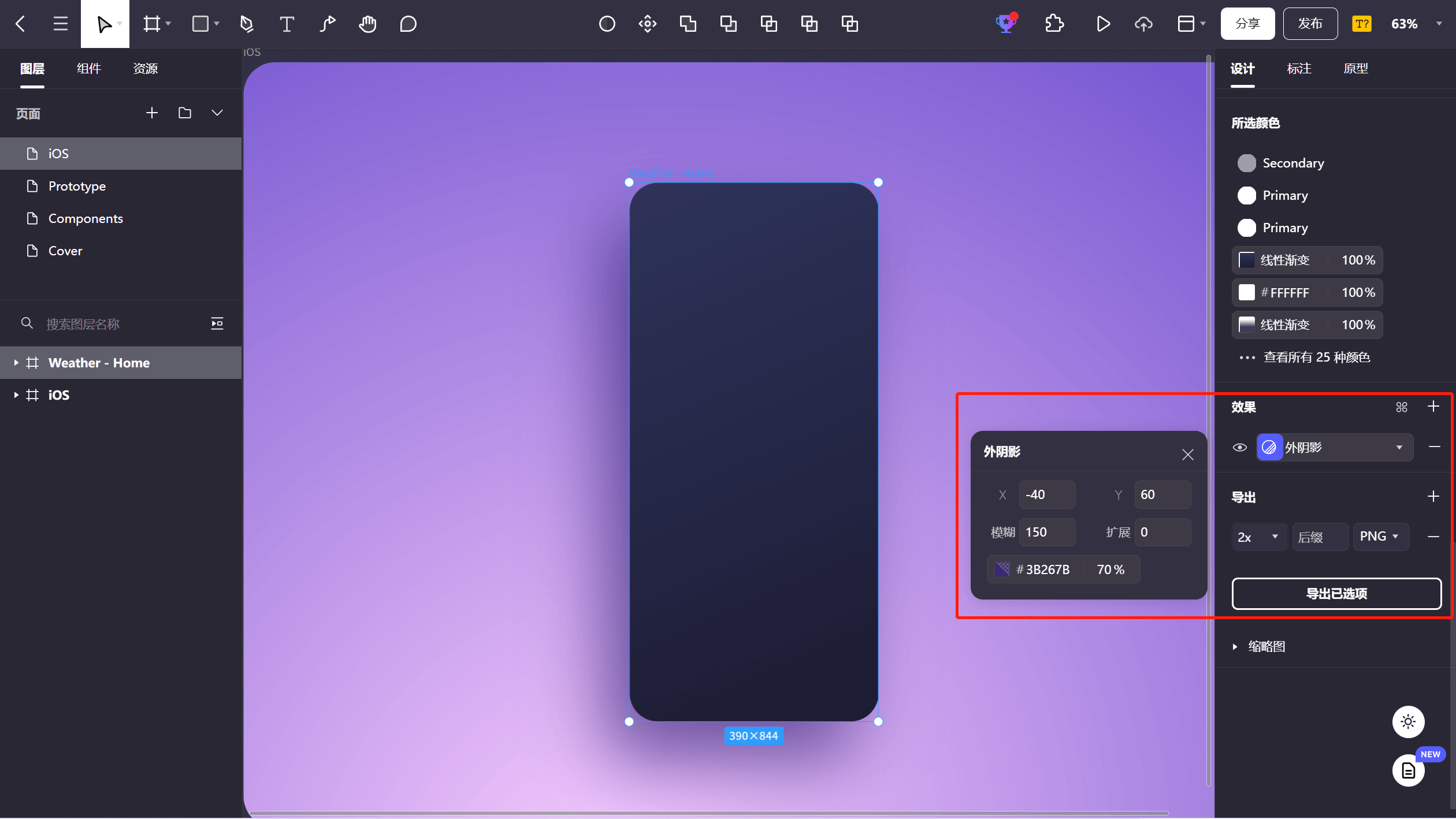
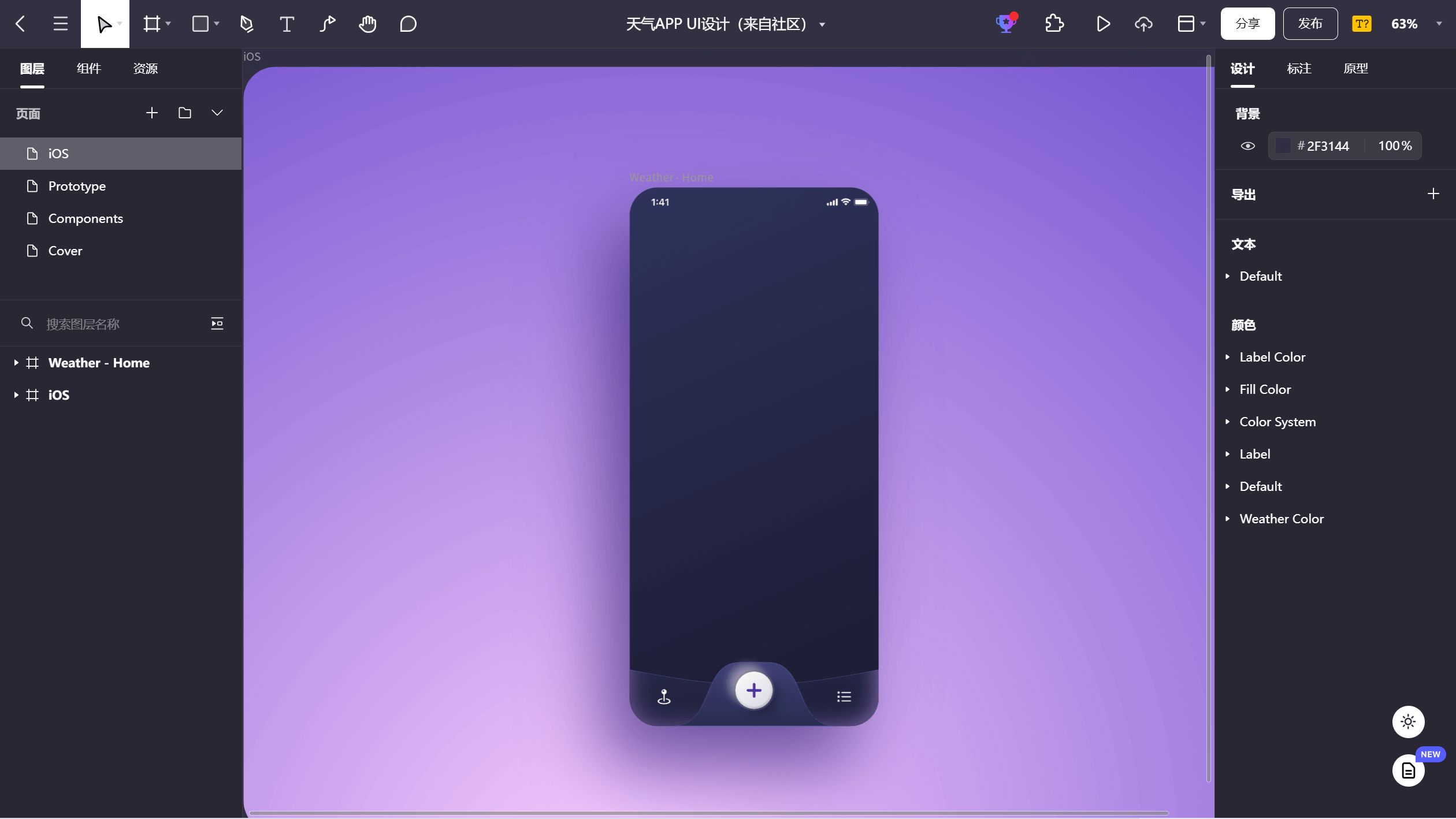
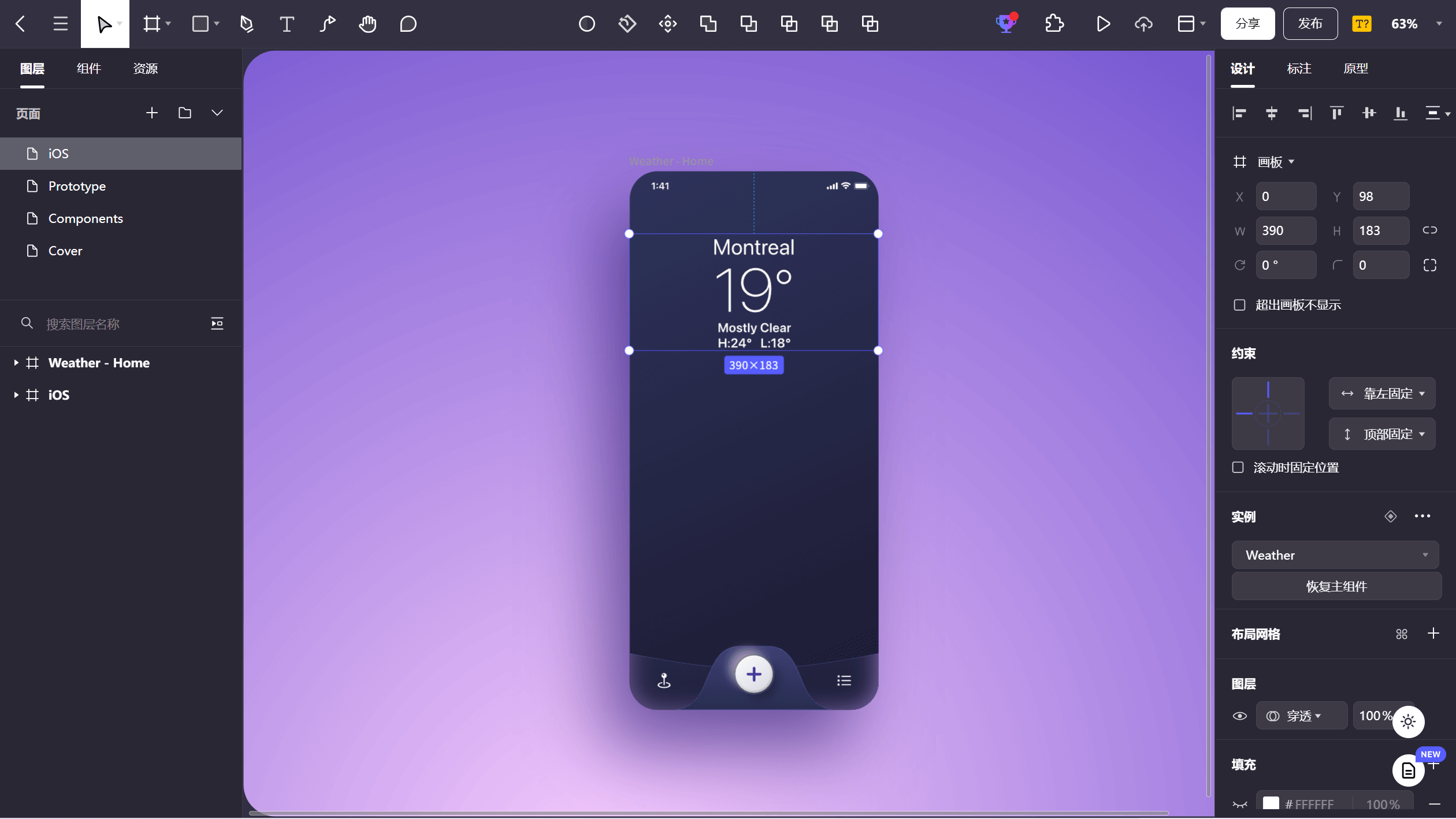
打开Pixso工作台,新建一个Pixso文件,输入快捷键【F】或者点击顶部导航栏的画板工具,新建一个390x844的空白画板,将画板重命名为“Weather - Home”。
-
将画板填充线性渐变,透明度100%,色值为#2E335A/透明度100%→#1C1B33/透明度100%。
-
添加阴影效果为外阴影#3B267B,透明度70%/X-40/Y60/模糊150/拓展0。

Step2:绘制顶部状态栏和底部导航栏
-
使用文字工具【T】输入时间“1:41”,字体为SF Pro Text,字号15,字重半粗,字体色值#000000,透明度100%。
-
使用形状工具绘制右上角信号、网络和电池以及底部导航中定位和更多选项的图标,色值#000000,透明度100%。
-
使用形状工具绘制一个矩形,填充线性渐变,透明度26%,色值为#3A3A6A/透明度100%→#25244C/透明度100%,外部描边0.5/色值为#7582F4/透明度50%。
-
用钢笔工具绘制底部导航中间的背景,填充线性渐变,透明度100%,色值为#262C51/透明度100%→#3E3F74/透明度100%,外部描边0.5/色值为#7582F4/透明度50%,添加阴影效果为外阴影#7582F4,透明度100%/X0/Y4/模糊4/拓展0。
-
使用形状工具绘制一个圆形作为中部按钮,填充线性渐变,透明度100%,色值为#FFFFFF/透明度0%→#BBBFC7/透明度100%,添加效果为高斯模糊2。

Step3:添加主要天气预报信息
这步主要是文本的添加,文字的对齐方向都是居中对齐。
-
文本“Montreal”,字体SF Pro Display,字号34,字重常规,色值#FFFFFF,透明度100%,字间距0.4px,行间距41px。
-
文本“19°”,字体SF Pro Display,字号96,字重极细,色值#FFFFFF,透明度100%,字间距0.4px,行间距70px。
-
文本“Mostly Clear H:24° L:18° ”,字体SF Pro Display,字号20,字重半粗,色值#FFFFFF,透明度100%,字间距0.4px,行间距24px。

Step4:添加背景图片
-
房子图片尺寸为390×390。
-
雪花图片尺寸为390×844。

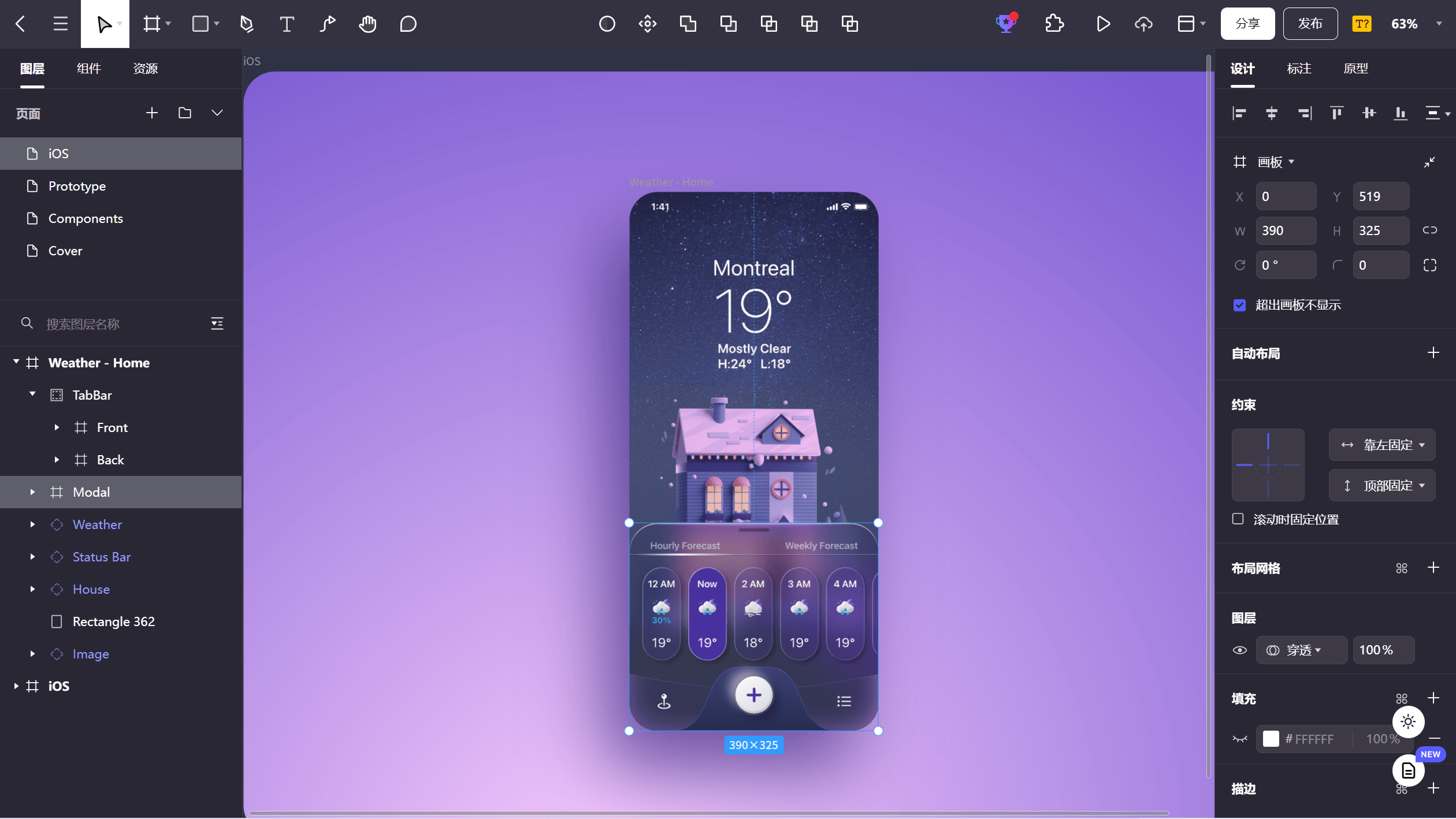
Step5:创建时段天气预报信息模块

-
用形状工具创建一个矩形,尺寸为390×325,圆角弧度为44,填充线性渐变,透明度26%,色值为#2E335A/透明度100%→#1C1B33/透明度100%,添加效果为背景模糊50、内阴影#FFFFFF,透明度100%/X0/Y1/模糊0/拓展0。
-
添加文本“Hourly Forecast”和“Weekly forecast”,字体SF Pro Text,字号15,字重半粗,色值#EBEBF5,透明度60%,字间距-0.5px,行间距20px。
-
用形状工具创建6个矩形,尺寸为60×146,圆角弧度为30,填充色值#48319D,透明度20%,内部描边1/色值#FFFFFF/透明度20%。添加内阴影效果#FFFFFF,透明度25%/X1/Y1/模糊0/拓展0,叠加外阴影效果#000000,透明度25%/X5/Y4/模糊10/拓展0。
-
中间天气图标尺寸为44×38。
-
时间段文本字体SF Pro Text,字号15,字重半粗,色值#FFFFFF,透明度100%,字间距-0.5px,行间距20px。温度文本字体SF Pro Display,字号20,字重常规,色值#FFFFFF,透明度100%,字间距0.4px,行间距24px。
3.2 方法二(直接调用Pixso社区资源)
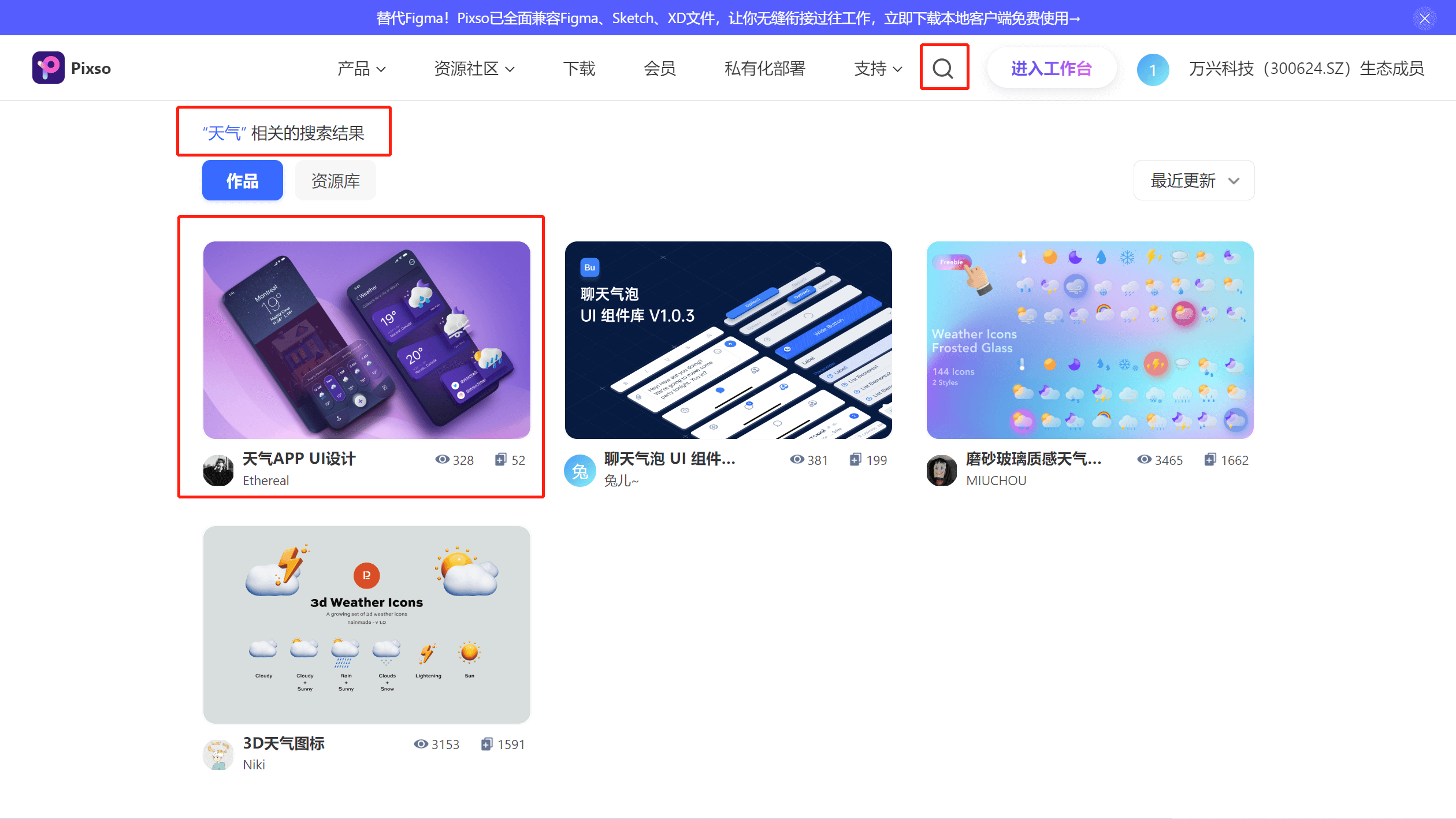
Step1:打开Pixso资源社区,搜索「天气」,找到天气APP素材。

Step2:因为Pixso是支持在线使用的,无需将模板下载到本地就可以快捷使用,所以我们打开选中的素材链接,点击右上角的「复制」按钮,文件就会自动保存到你的 Pixso工作台,点击弹出窗口的「打开文件」,就可以使用Pixso在线编辑天气APP模板啦!

4. 小结
作为日常生活中最常见的工具型产品的代表——天气预报APP,每位用户都对它不会陌生,现在市面上的天气预报APP很多,要想在保持简洁、专业的APP调性基础上,增加天气预报APP的竞争力和区分度不是一件容易的事,需要设计师多站在用户的需求和产品的特性上加以思考和尝试,话不多说,打开Pixso动手试试看吧!





